Utilisation de l’Inspecteur de page pour Visual Studio 2012 dans Web Forms ASP.NET
par Tim Ammann
Inspecteur de page pour Visual Studio 2012 est un outil de développement web avec un navigateur intégré. Sélectionnez n’importe quel élément dans le navigateur intégré et Inspecteur de page met instantanément en évidence la source et CSS de l’élément. Vous pouvez parcourir n’importe quelle page de votre application, trouver rapidement les sources de balisage rendu et utiliser les outils de navigateur directement dans l’environnement Visual Studio.
Ce tutoriel montre comment activer le mode Inspection, puis localiser et modifier rapidement les règles CSS et le texte dans votre projet web. Le tutoriel utilise un projet d’application Web Forms, mais vous pouvez également utiliser Inspecteur de page pour les projets de site web et les applications MVC.
Le didacticiel comporte les sections suivantes :
Utiliser Inspecteur de page pour afficher l’application
Utiliser Inspecteur de page pour apporter des modifications au balisage
Mode Inspection et fenêtre HTML
Aperçu des modifications CSS dans la fenêtre Styles
Prérequis
Notes
Pour obtenir la dernière version de Inspecteur de page, utilisez Web Platform Installer pour installer le Kit de développement logiciel (SDK) Azure pour .NET 2.0.
Inspecteur de page est fourni avec Microsoft Web Developer Tools. La dernière version est 1.3. Pour case activée la version dont vous disposez, exécutez Visual Studio et sélectionnez À propos de Microsoft Visual Studio dans le menu Aide.
Créer une application web
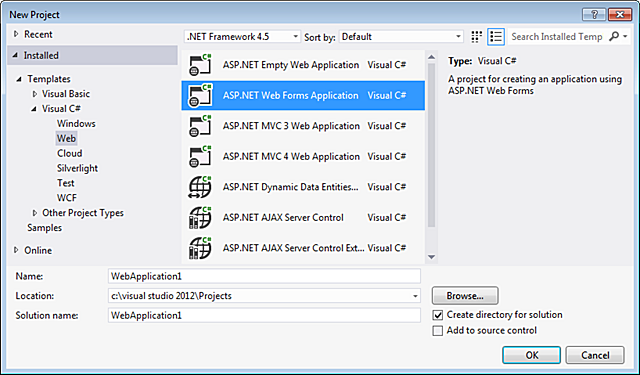
Tout d’abord, vous allez créer une application web avec laquelle vous allez utiliser Inspecteur de page. Dans Visual Studio, choisissez Fichier>Nouveau projet. Sur la gauche, développez Visual C#, sélectionnez Web, puis ASP.NET Web Forms Application.

Cliquez sur OK.
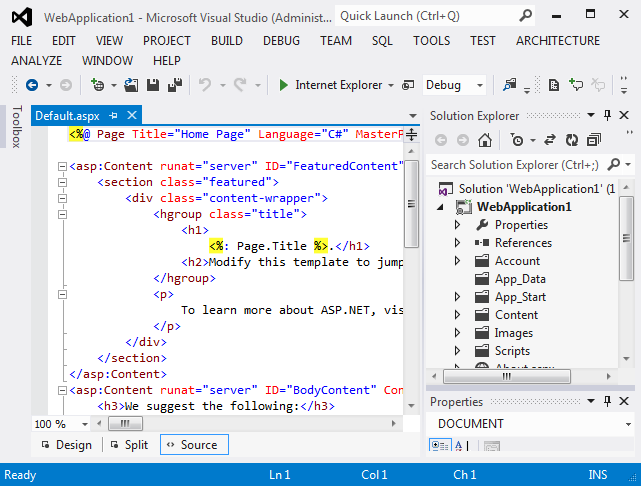
L’application s’ouvre en mode Source .

Maintenant que vous avez une application à utiliser, vous pouvez utiliser Inspecteur de page pour l’examiner et la modifier.
Utiliser Inspecteur de page pour afficher l’application
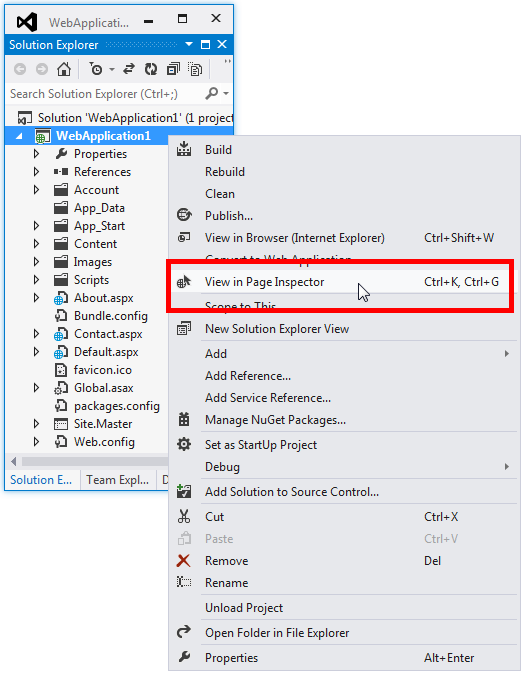
Ensuite, vous allez afficher l’application avec Inspecteur de page. Dans Explorateur de solutions, cliquez avec le bouton droit sur le projet, puis choisissez Afficher dans Inspecteur de page.

Par défaut, lorsque Inspecteur de page est lancé pour la première fois, il est ancré sous la forme d’une fenêtre étroite sur le côté gauche de l’environnement Visual Studio. Laissez-le ancré sur le côté gauche et définissez-le sur une largeur qui vous convient, ou ancrez-le dans l’une des zones d’outils en haut, en bas ou à droite :

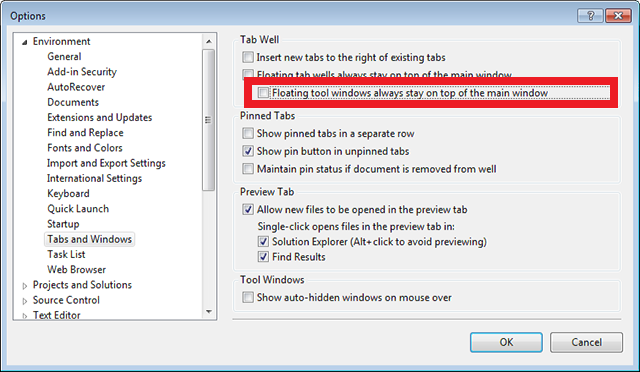
Si vous désactivez la fenêtre Inspecteur de page, vous pouvez la placer en dehors de Visual Studio ou même sur un deuxième moniteur si vous en avez un. Toutefois, pour activer ALT+TAB entre Inspecteur de page et Visual Studio lorsque la fenêtre de Inspecteur de page est désobtenée, accédez à Options Outils>>Ongletsd’environnement> et Windows, puis sous Onglet Bien, désactivez la case case activée appelée Fenêtres d’outils flottantes toujours rester au-dessus de la main fenêtre :

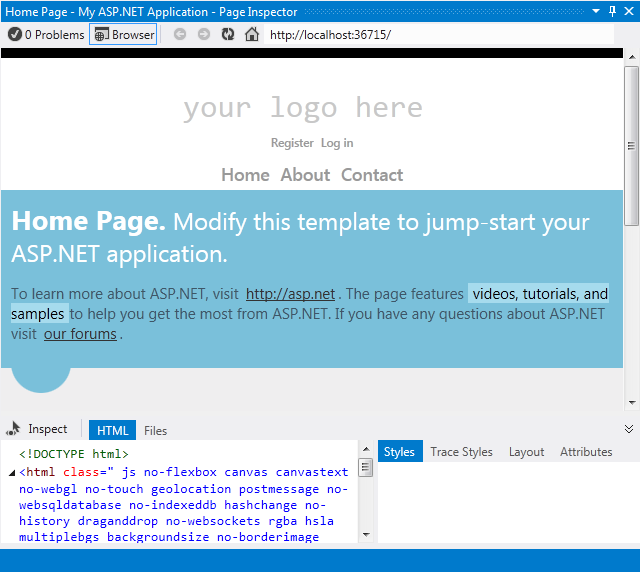
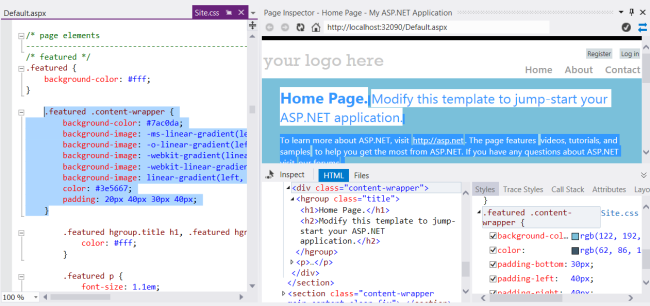
Le volet supérieur de la fenêtre Inspecteur de page affiche la page active dans une fenêtre de navigateur. Le volet inférieur affiche la page dans le balisage HTML à gauche, et certains onglets à droite qui vous permettent d’inspecter différents aspects de la page. Le volet inférieur est similaire aux outils de développement F12 dans Internet Explorer. (Toutefois, contrairement aux outils de développement, vous pouvez utiliser Inspecteur de page directement dans Visual Studio.)

Dans ce tutoriel, vous allez utiliser le volet de navigateur Inspecteur de page et les onglets HTML et Styles pour vous aider à naviguer rapidement et à apporter des modifications à l’application.
Activer le mode Inspection
Ensuite, vous verrez comment fonctionne le mode Inspection de Inspecteur de page. Dans la fenêtre Inspecteur de page, cliquez sur le bouton Inspecter.

Pour voir le mode inspection en action, déplacez votre souris sur différentes parties de la page dans la fenêtre du navigateur Inspecteur de page. Comme vous le faites, le pointeur de la souris devient un signe plus volumineux et l’élément en dessous est mis en surbrillance :

Lorsque vous déplacez le pointeur de la souris, notez que
Le contenu de la vue Source change pour afficher le balisage correspondant à l’élément sélectionné sur la page. Le balisage approprié est mis en surbrillance. Si la source se trouve dans un autre fichier, ce fichier est ouvert en mode Source avec le balisage approprié mis en évidence.
Le balisage affiché dans l’onglet HTML dans Inspecteur de page également modifié pour correspondre à l’élément sélectionné sur la page. Dans l’onglet HTML , le balisage approprié est décrit.
L’onglet Styles affiche les règles CSS pertinentes pour la sélection actuelle.
Utiliser Inspecteur de page pour apporter des modifications au balisage
Vous allez maintenant voir comment utiliser Inspecteur de page pour rechercher et apporter des modifications au balisage ou au texte dont l’emplacement n’est peut-être pas immédiatement évident.
Mettez Inspecteur de page en mode Inspection, puis faites défiler jusqu’au bas de la page d’accueil.
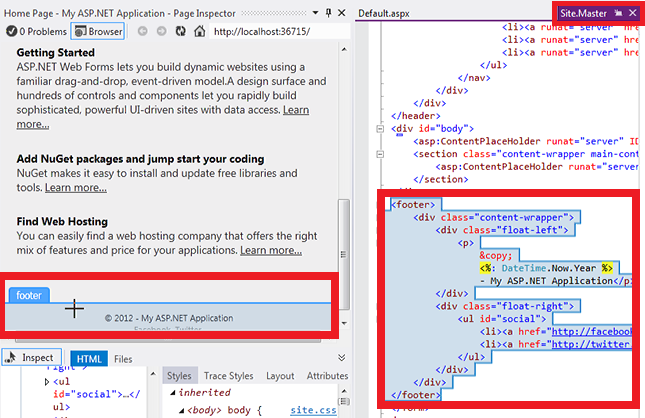
Dès que vous entrez dans la zone de pied de page, Inspecteur de page ouvre le fichier de disposition Site.Master en mode Source dans un onglet temporaire à droite des autres onglets et met en surbrillance la section de la page master que vous avez sélectionnée. Cela vous montre comment Inspecteur de page pouvez trouver et afficher du contenu sur une page qui peut provenir d’un fichier différent de celui que vous avez ouvert à l’origine.

Dans la fenêtre du navigateur Inspecteur de page, déplacez le pointeur de votre souris sur la ligne avec l’avis de copyright.
Dans la page Site.Master , la ligne correspondante est mise en surbrillance.

Ajoutez du texte à la fin de la ligne dans le fichier Site.Master .
<p>&copie ; <% : DateTime.Now.Year %> - My ASP.NET Application Rocks !</P>
Appuyez maintenant sur Ctrl+Alt+Entrée ou cliquez sur la barre de mise à jour pour afficher les résultats dans la fenêtre du navigateur Inspecteur de page.

Vous avez peut-être pensé que le pied de page se trouvait sur la page Default.aspx, mais il s’est avéré être dans la page de mise en page master, et Inspecteur de page l’avez trouvé pour vous.
Mode Inspection et fenêtre HTML
Ensuite, vous aurez un aperçu rapide de la fenêtre HTML et de la façon dont elle mappe les éléments pour vous.
Mettez Inspecteur de page en mode Inspection.

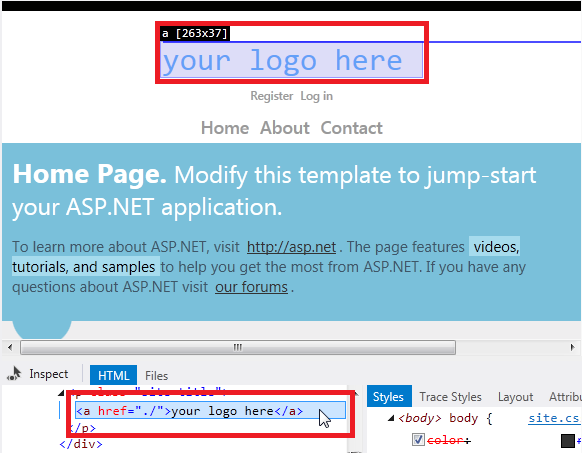
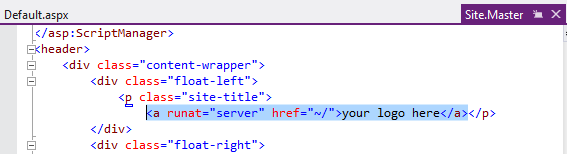
Cliquez sur la partie supérieure de la page qui indique « votre logo ici ». Vous examinez un élément particulier plus en détail, de sorte que l’affichage dans la fenêtre du navigateur ne change plus lorsque vous déplacez le pointeur de la souris.
Maintenant, déplacez le pointeur de la souris vers la fenêtre HTML . Lorsque vous déplacez le pointeur de la souris, Inspecteur de page décrit l’élément dans la fenêtre HTML et met en surbrillance l’élément correspondant dans la fenêtre du navigateur.

Comme précédemment, Inspecteur de page ouvre le fichier Site.Master dans un onglet temporaire. Cliquez sur l’onglet Site.Master et le balisage correspondant est mis en évidence dans la section d’en-tête <> :

Aperçu des modifications CSS dans la fenêtre Styles
Vous verrez ensuite comment utiliser la fenêtre styles Inspecteur de page pour afficher un aperçu des modifications apportées à CSS.
Cliquez sur le bouton Inspecter pour placer Inspecteur de page en mode Inspection.
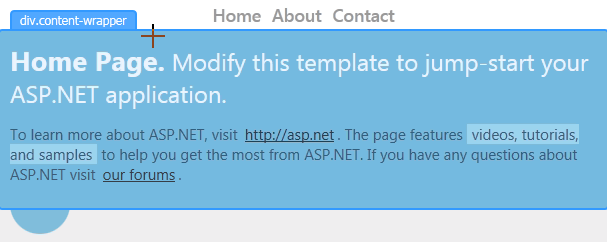
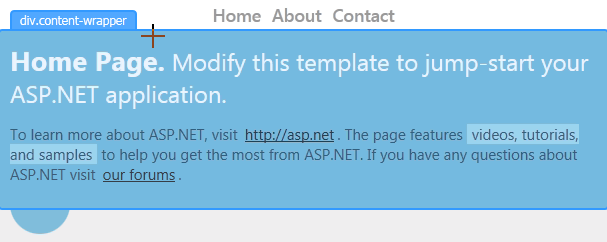
Dans la fenêtre du navigateur Inspecteur de page, déplacez le pointeur de la souris sur la section « Page d’accueil » jusqu’à ce que l’étiquette div.content-wrapper s’affiche.

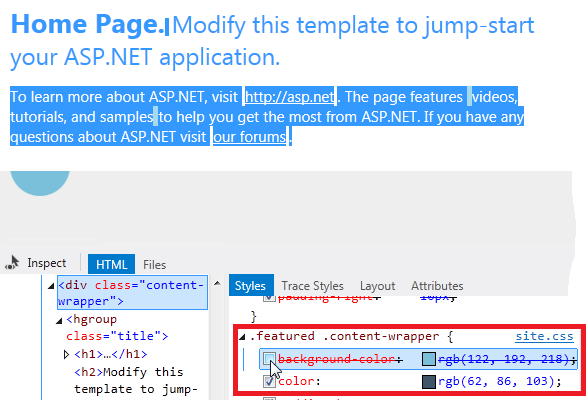
Cliquez une fois dans la section div.content-wrapper, puis déplacez le pointeur de la souris vers la fenêtre Styles . Sous le sélecteur de classe .content-wrapper .featured, désactivez et cochez la case correspondant à la propriété de couleur d’arrière-plan.

Notez comment la modification affiche instantanément un aperçu dans la fenêtre du navigateur Inspecteur de page.
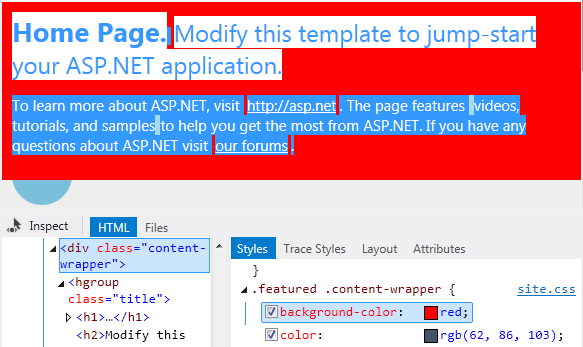
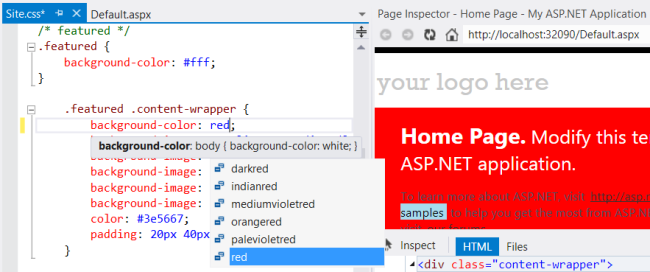
Cochez à nouveau la case, puis double-cliquez sur la valeur de la propriété et remplacez-la par red. La modification s’affiche immédiatement :

La fenêtre Styles facilite le test et l’aperçu des modifications CSS avant de valider les modifications apportées à la feuille de style elle-même.
Synchronisation automatique CSS
Notes
Cette fonctionnalité nécessite la version 1.3 de Inspecteur de page.
La fonctionnalité de synchronisation automatique CSS vous permet de modifier un fichier CSS directement et de voir les modifications immédiatement dans le navigateur Inspecteur de page.
Cliquez sur Inspecter pour placer Inspecteur de page en mode Inspection.
Dans le navigateur Inspecteur de page, déplacez le pointeur de la souris sur la section « Page d’accueil » jusqu’à ce que l’étiquette div.content-wrapper s’affiche. Cliquez une fois pour sélectionner cet élément.
La fenêtre Styles affiche toutes les règles CSS pour cet élément. Faites défiler vers le bas pour rechercher le sélecteur de classe .content-wrapper .featured. Cliquez sur . featured .content-wrapper ». Inspecteur de page ouvre le fichier CSS qui définit ce style (Site.css) et met en surbrillance le style CSS correspondant.

À présent, remplacez la valeur par background-color « red ». La modification s’affiche immédiatement dans le navigateur Inspecteur de page.

Utilisation du sélecteur de couleurs CSS
Ensuite, vous allez apprendre à utiliser Inspecteur de page pour rechercher et modifier rapidement le css pour le texte mis en surbrillance dans l’application par défaut. Dans cet exemple, vous avez décidé de ne pas aimer la mise en surbrillance bleue et de la remplacer par une autre couleur.
Cliquez sur le bouton Inspecter .

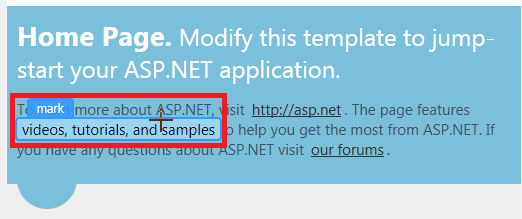
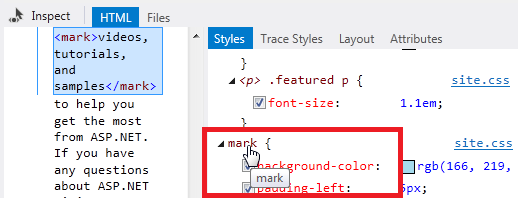
Dans la fenêtre du navigateur Inspecteur de page, déplacez le pointeur de la souris sur le texte « vidéos, tutoriels et exemples » en surbrillance afin que l’étiquette CSS « mark » s’affiche.

Cliquez sur le texte pour le sélectionner. Le sélecteur de marque CSS correspondant s’affiche en bas de la fenêtre Styles .

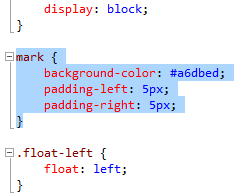
Cliquez sur le sélecteur de marque. Le fichier Site.css de l’application web s’ouvre. Cliquez sur l’onglet Site.css et le css correspondant au sélecteur est mis en surbrillance :

Sélectionnez et supprimez la ligne avec la propriété de couleur d’arrière-plan.
Vous allez maintenant utiliser le nouveau sélecteur de couleurs CSS de Visual Studio 2012 pour choisir une nouvelle couleur pour la propriété marquer la couleur d’arrière-plan.
Utilisation du sélecteur de couleurs CSS de Visual Studio 2012
L’éditeur CSS de Visual Studio 2012 dispose d’un sélecteur de couleurs qui facilite le choix et l’insertion de couleurs. Il dispose d’une barre de couleurs simple et d’un sélecteur « contextuel » qui offre un contrôle plus fin.
Le sélecteur de couleurs inclut une palette standard de couleurs, prend en charge les noms de couleurs standard, les codes de hachage, les couleurs RVB, RVB, RVBA, HSL et HSLA, et conserve une liste des couleurs que vous avez utilisées récemment dans le document.
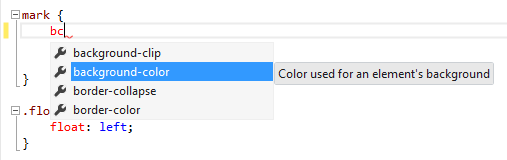
Sur la ligne où se trouvait la propriété de couleur d’arrière-plan, tapez « bc » et appuyez une fois sur la flèche vers le bas.
Lorsque vous tapez le premier caractère de chaque mot dans une propriété séparée par un trait d’union comme « couleur d’arrière-plan », IntelliSense filtre la liste pour que vous n’affichez que les propriétés qui correspondent :

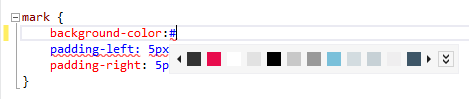
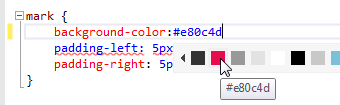
Tapez maintenant un signe deux-points. Dans ce cas, le nom de la propriété de couleur d’arrière-plan complet est inséré. Type # ou rgb(), et la barre du sélecteur de couleurs s’affiche :

Pour voir comment fonctionne la barre du sélecteur de couleurs, cliquez sur ses couleurs avec le pointeur de la souris ou appuyez sur la flèche vers le bas, puis utilisez les touches de direction gauche et droite pour parcourir les couleurs. Lorsque vous visitez une couleur, la valeur correspondante de la propriété de couleur d’arrière-plan est aperçue :

À ce stade, vous pouvez appuyer sur Entrée pour sélectionner la valeur, puis un point-virgule (;) pour terminer l’entrée CSS. Pour l’instant, passez à la section suivante afin de voir comment fonctionne la fenêtre contextuelle du sélecteur de couleurs.
Utilisation du sélecteur de couleurs Pop-Down
Lorsque la barre de couleurs n’a pas la couleur exacte que vous recherchez, vous pouvez utiliser la fenêtre contextuelle du sélecteur de couleurs.
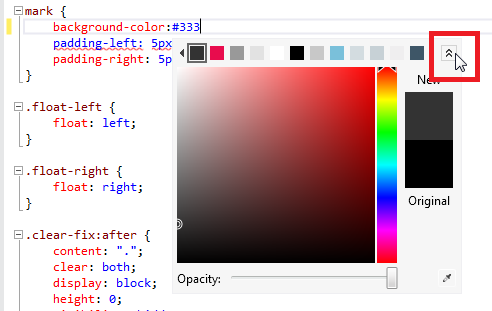
Pour l’ouvrir, cliquez sur le double chevron à l’extrémité droite de la barre de couleurs, ou appuyez une ou deux fois sur la flèche bas sur le clavier.

Cliquez sur une couleur dans la barre verticale à droite. Cela montre un dégradé pour cette couleur dans la fenêtre main. Choisissez une couleur directement à partir de la barre verticale en appuyant sur Entrée, ou cliquez sur n’importe quel point dans la fenêtre main pour choisir avec plus de précision.
Si vous souhaitez utiliser une couleur sur l’écran de votre ordinateur (il n’est pas nécessaire qu’elle se trouve dans l’interface utilisateur de Visual Studio), vous pouvez capturer sa valeur à l’aide de l’outil pipette en bas à droite.
Vous pouvez également modifier l’opacité d’une couleur en déplaçant le curseur en bas du sélecteur de couleurs. Cela change les valeurs de couleur en valeurs RVBA, car le format RVBA peut représenter l’opacité.
Une fois que vous avez choisi une couleur, appuyez sur Entrée, puis tapez un point-virgule pour terminer l’entrée de couleur d’arrière-plan dans le fichier Site.css .
Barre de mise à jour Inspecteur de page
Inspecteur de page détecte immédiatement la modification apportée au fichier Site.css (ou à n’importe quel fichier de l’application) et affiche une alerte dans une barre de mise à jour.

Pour enregistrer tous vos fichiers et actualiser le navigateur Inspecteur de page, appuyez sur Ctrl+Alt+Entrée ou cliquez sur la barre de mise à jour. La modification de la couleur de surbrillance s’affiche dans le navigateur :

Notez que vous avez facilement actualisé le navigateur Inspecteur de page directement à partir de l’environnement Visual Studio. L’utilisation de Inspecteur de page au lieu d’un navigateur externe vous permet de rester dans l’éditeur lorsque vous développez vos applications web.
Voir aussi
Présentation de Inspecteur de page (vidéo Channel 9)