Intégration de JQuery UI Datepicker à la liaison de modèle et aux formulaires web
par Tom FitzMacken
Cette série de tutoriels présente les aspects de base de l’utilisation de la liaison de modèle avec un projet ASP.NET Web Forms. La liaison de modèle rend l’interaction des données plus simple que la gestion des objets sources de données (par exemple, ObjectDataSource ou SqlDataSource). Cette série commence par des documents d’introduction et passe à des concepts plus avancés dans les didacticiels ultérieurs.
Ce tutoriel montre comment ajouter le widget Datepicker de l’interface utilisateur JQuery à un formulaire web et utiliser la liaison de modèle pour mettre à jour la base de données avec la valeur sélectionnée.
Ce tutoriel s’appuie sur le projet créé dans les première et deuxième parties de la série.
Vous pouvez télécharger le projet complet en C# ou VB. Le code téléchargeable fonctionne avec Visual Studio 2012 ou Visual Studio 2013. Il utilise le modèle Visual Studio 2012, qui est légèrement différent du modèle Visual Studio 2013 présenté dans ce tutoriel.
Ce que vous allez créer
Dans ce didacticiel, vous allez :
- Ajouter une propriété à votre modèle pour enregistrer la date d’inscription de l’étudiant
- Autoriser l’utilisateur à sélectionner la date d’inscription à l’aide du widget Datepicker de l’interface utilisateur JQuery
- Appliquer des règles de validation pour la date d’inscription
Le widget JQuery UI Datepicker permet aux utilisateurs de sélectionner facilement une date dans un calendrier qui s’affiche lorsque l’utilisateur interagit avec le champ. L’utilisation de ce widget peut être plus pratique pour les utilisateurs que de taper manuellement une date. L’intégration du widget Datepicker dans une page qui utilise la liaison de modèle pour les opérations de données ne nécessite qu’une petite quantité de travail supplémentaire.
Ajouter une nouvelle propriété au modèle
Tout d’abord, vous allez ajouter une propriété Datetime à votre modèle Student et migrer cette modification vers la base de données. Ouvrez UniversityModels.cs et ajoutez le code mis en surbrillance au modèle Student.
public class Student
{
[Key, Display(Name = "ID")]
[ScaffoldColumn(false)]
public int StudentID { get; set; }
[Required, StringLength(40), Display(Name="Last Name")]
public string LastName { get; set; }
[Required, StringLength(20), Display(Name = "First Name")]
public string FirstName { get; set; }
[EnumDataType(typeof(YearEnum)), Display(Name = "Academic Year")]
public YearEnum AcademicYear { get; set; }
[Range(typeof(DateTime), "1/1/2013", "1/1/3000", ErrorMessage="Please provide an enrollment date after 1/1/2013")]
[DisplayFormat(ApplyFormatInEditMode=true, DataFormatString="{0:d}")]
public DateTime EnrollmentDate { get; set; }
public virtual ICollection Enrollments { get; set; }
}
RangeAttribute est inclus pour appliquer des règles de validation pour la propriété . Pour ce tutoriel, nous partons du principe que Contoso University a été fondée le 1er janvier 2013 et que les dates d’inscription antérieures ne sont donc pas valides.
Dans la fenêtre Gestion des packages, ajoutez une migration en exécutant la commande add-migration AddEnrollmentDate. Notez que le code de migration ajoute la nouvelle colonne Datetime à la table Student. Pour correspondre à la valeur que vous avez spécifiée dans RangeAttribute, ajoutez une valeur par défaut pour la nouvelle colonne, comme indiqué dans le code mis en surbrillance ci-dessous.
namespace ContosoUniversity.Migrations
{
using System;
using System.Data.Entity.Migrations;
public partial class AddEnrollmentDate : DbMigration
{
public override void Up()
{
AddColumn("dbo.Students", "EnrollmentDate", c =>
c.DateTime(nullable: false, defaultValue: new DateTime(2013, 1, 1)));
}
public override void Down()
{
DropColumn("dbo.Students", "EnrollmentDate");
}
}
}
Enregistrez votre modification dans le fichier de migration.
Vous n’avez pas besoin d’amorcer à nouveau les données. Par conséquent, ouvrez Configuration.cs dans le dossier Migrations et supprimez ou commentez le code dans la méthode Seed . Enregistrez et fermez le fichier.
À présent, exécutez la commande update-database. Notez que la colonne existe maintenant dans la base de données et que tous les enregistrements existants ont la valeur par défaut pour EnrollmentDate.
Ajouter des contrôles dynamiques pour la date d’inscription
Vous allez maintenant ajouter des contrôles pour afficher et modifier la date d’inscription. À ce stade, la valeur est modifiée via une zone de texte. Plus loin dans le tutoriel, vous allez remplacer la zone de texte par le widget JQuery Datepicker.
Tout d’abord, il est important de noter que vous n’avez pas besoin d’apporter de modification au fichier AddStudent.aspx . Le contrôle DynamicEntity affiche automatiquement la nouvelle propriété.
Ouvrez Students.aspx et ajoutez le code en surbrillance suivant.
<asp:GridView runat="server" ID="studentsGrid"
ItemType="ContosoUniversity.Models.Student" DataKeyNames="StudentID"
SelectMethod="studentsGrid_GetData"
UpdateMethod="studentsGrid_UpdateItem" DeleteMethod="studentsGrid_DeleteItem"
AllowSorting="true" AllowPaging="true" PageSize="4"
AutoGenerateEditButton="true" AutoGenerateDeleteButton="true"
AutoGenerateColumns="false">
<Columns>
<asp:DynamicField DataField="StudentID" />
<asp:DynamicField DataField="LastName" />
<asp:DynamicField DataField="FirstName" />
<asp:DynamicField DataField="Year" />
<asp:DynamicField DataField="EnrollmentDate" />
<asp:TemplateField HeaderText="Total Credits">
<ItemTemplate>
<asp:Label Text="<%# Item.Enrollments.Sum(en => en.Course.Credits) %>"
runat="server" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
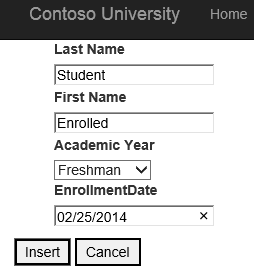
Exécutez l’application et notez que vous pouvez définir la valeur de la date d’inscription en tapant une date. Lors de l’ajout d’un nouvel étudiant :

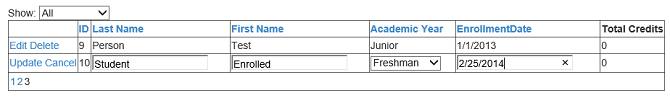
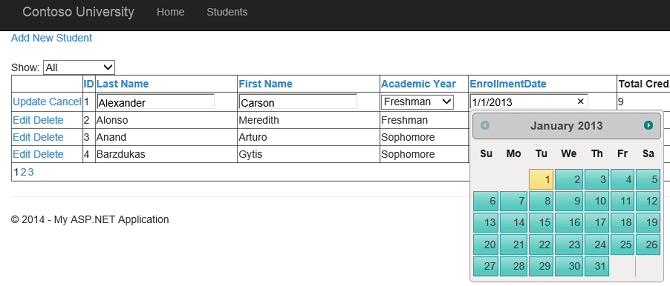
Vous pouvez également modifier une valeur existante :

La saisie de la date fonctionne, mais il peut ne pas s’agir de l’expérience client que vous souhaitez fournir. Dans la section suivante, vous allez activer la sélection d’une date dans un calendrier.
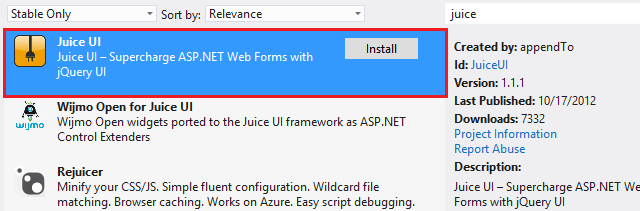
Installer le package NuGet pour utiliser l’interface utilisateur JQuery
Le package NuGet de l’interface utilisateur Juice permet d’intégrer facilement les widgets d’interface utilisateur JQuery dans votre application web. Pour utiliser ce package, installez-le via NuGet.

La version de l’interface utilisateur Juice que vous installez peut entrer en conflit avec la version de JQuery dans votre application. Avant de poursuivre ce tutoriel, essayez d’exécuter votre application. Si vous rencontrez une erreur JavaScript, vous devez rapprocher la version JQuery. Vous pouvez ajouter la version attendue de JQuery à votre dossier Scripts (version 1.8.2 au moment de la rédaction de ce didacticiel), ou dans Site. master spécifiez le chemin d’accès au fichier JQuery.
<asp:ScriptReference Name="jquery" Path="~/Scripts/jquery-1.10.2.js" />
<asp:ScriptReference Path="~/Scripts/jquery-ui-1.9.2.js" />
Personnaliser le modèle DateTime pour inclure le widget Datepicker
Vous allez ajouter le widget Datepicker au modèle de données dynamiques pour modifier une valeur datetime. En ajoutant le widget au modèle, il est automatiquement affiché dans le formulaire d’ajout d’un nouvel étudiant et dans la grille pour la modification des étudiants. Ouvrez DateTime_Edit.ascx et ajoutez le code en surbrillance suivant.
<%@ Control Language="C#" CodeBehind="DateTime_Edit.ascx.cs" Inherits="ContosoUniversityModelBinding.DateTime_EditField" %>
<juice:Datepicker runat="server" ID="t1" TargetControlID="TextBox1"/>
<asp:TextBox ID="TextBox1" runat="server" CssClass="DDTextBox" Text='<%# FieldValueEditString %>' Columns="20"></asp:TextBox>
<asp:RequiredFieldValidator runat="server" ID="RequiredFieldValidator1" CssClass="DDControl DDValidator" ControlToValidate="TextBox1" Display="Static" Enabled="false" />
<asp:RegularExpressionValidator runat="server" ID="RegularExpressionValidator1" CssClass="DDControl DDValidator" ControlToValidate="TextBox1" Display="Static" Enabled="false" />
<asp:DynamicValidator runat="server" ID="DynamicValidator1" CssClass="DDControl DDValidator" ControlToValidate="TextBox1" Display="Static" />
<asp:CustomValidator runat="server" ID="DateValidator" CssClass="DDControl DDValidator" ControlToValidate="TextBox1" Display="Static" EnableClientScript="false" Enabled="false" OnServerValidate="DateValidator_ServerValidate" />
Dans le fichier code-behind, vous allez définir les dates minimales et maximales pour datePicker. En définissant ces valeurs, vous empêchez les utilisateurs de naviguer vers des dates non valides. Vous allez récupérer les valeurs minimales et maximales de l’attribut RangeAttribute sur la propriété DateTime, le cas échéant. Ouvrez DateTime_Edit.ascx.cs et ajoutez le code en surbrillance suivant à la méthode Page_Load.
protected void Page_Load(object sender, EventArgs e) {
TextBox1.ToolTip = Column.Description;
SetUpValidator(RequiredFieldValidator1);
SetUpValidator(RegularExpressionValidator1);
SetUpValidator(DynamicValidator1);
SetUpCustomValidator(DateValidator);
RangeAttribute ra = (RangeAttribute)Column.Attributes[typeof(RangeAttribute)];
if (ra != null)
{
t1.MinDate = ra.Minimum.ToString();
t1.MaxDate = ra.Maximum.ToString();
}
}
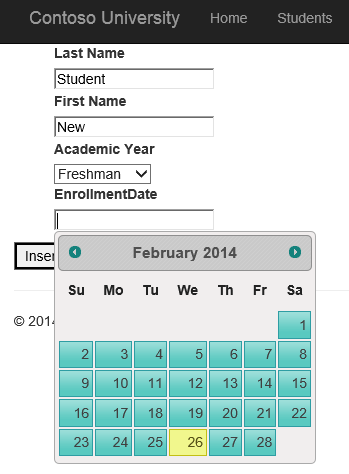
Exécutez l’application web et accédez à la page AddStudent. Indiquez des valeurs pour les champs et notez que lorsque vous cliquez sur la zone de texte Date d’inscription, le calendrier s’affiche.

Choisissez une date, puis cliquez sur Insérer. RangeAttribute applique la validation sur le serveur. En définissant la propriété minDate sur le Datepicker, vous appliquez également la validation sur le client. Le calendrier ne permet pas à l’utilisateur d’accéder à une date antérieure à la valeur minDate.
Lorsque vous modifiez un enregistrement en mode Grille, le calendrier s’affiche également.

Conclusion
Dans ce tutoriel, vous avez appris à incorporer un widget JQuery dans un formulaire web qui utilise la liaison de modèle.
Dans le tutoriel suivant, vous allez utiliser une valeur de chaîne de requête lors de la sélection de données.