Mise à jour, suppression et création de données avec la liaison de modèle et les formulaires web
par Tom FitzMacken
Cette série de tutoriels présente les aspects de base de l’utilisation de la liaison de modèle avec un projet ASP.NET Web Forms. La liaison de modèle rend l’interaction des données plus simple que le traitement des objets de source de données (tels que ObjectDataSource ou SqlDataSource). Cette série commence par du matériel d’introduction et passe à des concepts plus avancés dans les didacticiels ultérieurs.
Ce tutoriel montre comment créer, mettre à jour et supprimer des données avec une liaison de modèle. Vous allez définir les propriétés suivantes :
- DeleteMethod
- InsertMethod
- UpdateMethod
Ces propriétés reçoivent le nom de la méthode qui gère l’opération correspondante. Dans cette méthode, vous fournissez la logique d’interaction avec les données.
Ce tutoriel s’appuie sur le projet créé dans la première partie de la série.
Vous pouvez télécharger le projet complet en C# ou VB. Le code téléchargeable fonctionne avec Visual Studio 2012 ou Visual Studio 2013. Il utilise le modèle Visual Studio 2012, qui est légèrement différent du modèle Visual Studio 2013 présenté dans ce didacticiel.
Ce que vous allez créer
Dans ce didacticiel, vous allez :
- Ajouter des modèles de données dynamiques
- Activer la mise à jour et la suppression de données via des méthodes de liaison de modèle
- Appliquer des règles de validation des données - Activer la création d’un enregistrement dans la base de données
Ajouter des modèles de données dynamiques
Pour offrir la meilleure expérience utilisateur et réduire la répétition du code, vous allez utiliser des modèles de données dynamiques. Vous pouvez facilement intégrer des modèles de données dynamiques prédéfinis à votre site existant en installant un package NuGet.
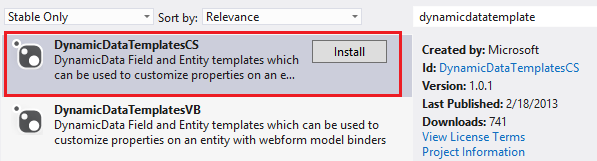
À partir de Gérer les packages NuGet, installez DynamicDataTemplatesCS.

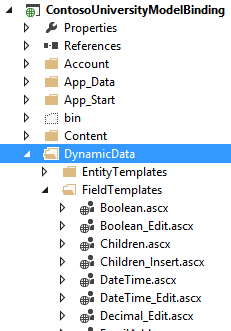
Notez que votre projet inclut désormais un dossier nommé DynamicData. Dans ce dossier, vous trouverez les modèles qui sont automatiquement appliqués aux contrôles dynamiques dans vos formulaires web.

Activer la mise à jour et la suppression
Permettre aux utilisateurs de mettre à jour et de supprimer des enregistrements dans la base de données est très similaire au processus de récupération des données. Dans les propriétés UpdateMethod et DeleteMethod , vous spécifiez les noms des méthodes qui effectuent ces opérations. Avec un contrôle GridView, vous pouvez également spécifier la génération automatique des boutons d’édition et de suppression. Le code en surbrillance suivant montre les ajouts au code GridView.
<asp:GridView runat="server" ID="studentsGrid"
ItemType="ContosoUniversityModelBinding.Models.Student" DataKeyNames="StudentID"
SelectMethod="studentsGrid_GetData"
UpdateMethod="studentsGrid_UpdateItem" DeleteMethod="studentsGrid_DeleteItem"
AutoGenerateEditButton="true" AutoGenerateDeleteButton="true"
AutoGenerateColumns="false">
Dans le fichier code-behind, ajoutez une instruction using pour System.Data.Entity.Infrastructure.
using System.Data.Entity.Infrastructure;
Ajoutez ensuite les méthodes de mise à jour et de suppression suivantes.
public void studentsGrid_UpdateItem(int studentID)
{
using (SchoolContext db = new SchoolContext())
{
Student item = null;
item = db.Students.Find(studentID);
if (item == null)
{
ModelState.AddModelError("",
String.Format("Item with id {0} was not found", studentID));
return;
}
TryUpdateModel(item);
if (ModelState.IsValid)
{
db.SaveChanges();
}
}
}
public void studentsGrid_DeleteItem(int studentID)
{
using (SchoolContext db = new SchoolContext())
{
var item = new Student { StudentID = studentID };
db.Entry(item).State = EntityState.Deleted;
try
{
db.SaveChanges();
}
catch (DbUpdateConcurrencyException)
{
ModelState.AddModelError("",
String.Format("Item with id {0} no longer exists in the database.", studentID));
}
}
}
La méthode TryUpdateModel applique les valeurs liées aux données correspondantes du formulaire web à l’élément de données. L’élément de données est récupéré en fonction de la valeur du paramètre id.
Appliquer les exigences de validation
Les attributs de validation que vous avez appliqués aux propriétés FirstName, LastName et Year de la classe Student sont automatiquement appliqués lors de la mise à jour des données. Les contrôles DynamicField ajoutent des validateurs client et serveur en fonction des attributs de validation. Les propriétés FirstName et LastName sont toutes deux requises. FirstName ne peut pas dépasser 20 caractères et LastName ne peut pas dépasser 40 caractères. Year doit être une valeur valide pour l’énumération AcademicYear.
Si l’utilisateur ne respecte pas l’une des conditions de validation, la mise à jour ne se poursuit pas. Pour afficher le message d’erreur, ajoutez un contrôle ValidationSummary au-dessus de GridView. Pour afficher les erreurs de validation de la liaison de modèle, définissez la propriété ShowModelStateErrors sur true.
<asp:ValidationSummary ShowModelStateErrors="true" runat="server" />
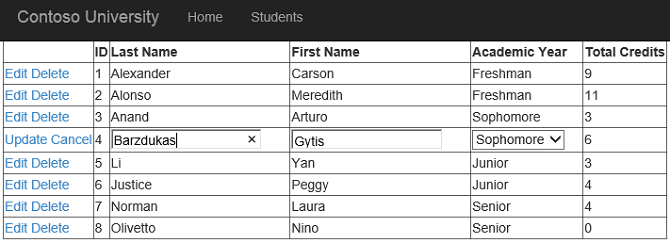
Exécutez l’application web, puis mettez à jour et supprimez l’un des enregistrements.

Notez que lorsque vous êtes en mode édition, la valeur de la propriété Year est automatiquement affichée sous la forme d’une liste déroulante. La propriété Year est une valeur d’énumération, et le modèle de données dynamique d’une valeur d’énumération spécifie une liste déroulante à modifier. Vous pouvez trouver ce modèle en ouvrant le fichier Enumeration_Edit.ascx dans le dossier DynamicData/FieldTemplates .
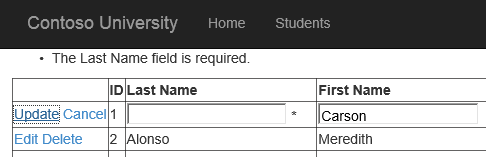
Si vous fournissez des valeurs valides, la mise à jour se termine correctement. Si vous ne respectez pas l’une des conditions de validation, la mise à jour ne se poursuit pas et un message d’erreur s’affiche au-dessus de la grille.

Ajouter de nouveaux enregistrements
Le contrôle GridView n’inclut pas la propriété InsertMethod et ne peut donc pas être utilisé pour ajouter un nouvel enregistrement avec une liaison de modèle. Vous trouverez la propriété InsertMethod dans les contrôles FormView, DetailsView ou ListView . Dans ce tutoriel, vous allez utiliser un contrôle FormView pour ajouter un nouvel enregistrement.
Tout d’abord, ajoutez un lien vers la nouvelle page que vous allez créer pour ajouter un nouvel enregistrement. Au-dessus de ValidationSummary, ajoutez :
<asp:HyperLink NavigateUrl="~/AddStudent" Text="Add New Student" runat="server" />
Le nouveau lien s’affiche en haut du contenu de la page Étudiants.

Ensuite, ajoutez un nouveau formulaire web à l’aide d’une page master et nommez-le AddStudent. Sélectionnez Site.Master comme page master.
Vous allez restituer les champs pour l’ajout d’un nouvel étudiant à l’aide d’un contrôle DynamicEntity . Le contrôle DynamicEntity affiche ces propriétés modifiables dans la classe spécifiée dans la propriété ItemType. La propriété StudentID a été marquée avec l’attribut [ScaffoldColumn(false)] de sorte qu’elle n’est pas rendue. Dans l’espace réservé MainContent de la page AddStudent, ajoutez le code suivant.
<asp:ValidationSummary runat="server" ShowModelStateErrors="true" />
<asp:FormView runat="server" ID="addStudentForm"
ItemType="ContosoUniversityModelBinding.Models.Student"
InsertMethod="addStudentForm_InsertItem" DefaultMode="Insert"
RenderOuterTable="false" OnItemInserted="addStudentForm_ItemInserted">
<InsertItemTemplate>
<fieldset>
<ol>
<asp:DynamicEntity runat="server" Mode="Insert" />
</ol>
<asp:Button runat="server" Text="Insert" CommandName="Insert" />
<asp:Button runat="server" Text="Cancel" CausesValidation="false" OnClick="cancelButton_Click" />
</fieldset>
</InsertItemTemplate>
</asp:FormView>
Dans le fichier code-behind (AddStudent.aspx.cs), ajoutez une instruction using pour l’espace de noms ContosoUniversityModelBinding.Models .
using ContosoUniversityModelBinding.Models;
Ensuite, ajoutez les méthodes suivantes pour spécifier comment insérer un nouvel enregistrement et un gestionnaire d’événements pour le bouton Annuler.
public void addStudentForm_InsertItem()
{
var item = new Student();
TryUpdateModel(item);
if (ModelState.IsValid)
{
using (SchoolContext db = new SchoolContext())
{
db.Students.Add(item);
db.SaveChanges();
}
}
}
protected void cancelButton_Click(object sender, EventArgs e)
{
Response.Redirect("~/Students");
}
protected void addStudentForm_ItemInserted(object sender, FormViewInsertedEventArgs e)
{
Response.Redirect("~/Students");
}
Enregistrez toutes les modifications.
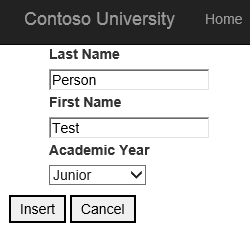
Exécutez l’application web et créez un étudiant.

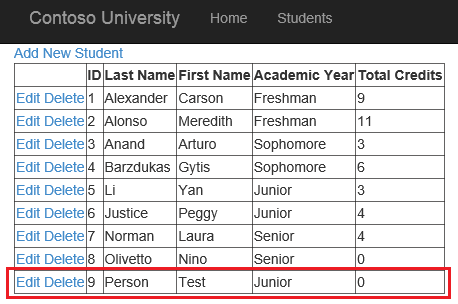
Cliquez sur Insérer et notez que le nouvel étudiant a été créé.

Conclusion
Dans ce didacticiel, vous avez activé la mise à jour, la suppression et la création de données. Vous avez vérifié que des règles de validation sont appliquées lors de l’interaction avec les données.
Dans le tutoriel suivant de cette série, vous allez activer le tri, la pagination et le filtrage des données.