Déblocage et approbation des comptes d’utilisateur (C#)
par Scott Mitchell
Notes
Depuis la rédaction de cet article, les fournisseurs d’appartenance ASP.NET ont été remplacés par ASP.NET Identity. Nous vous recommandons vivement de mettre à jour les applications pour utiliser la plateforme d’identité ASP.NET plutôt que les fournisseurs d’appartenances proposés au moment de la rédaction de cet article. ASP.NET Identity présente un certain nombre d’avantages par rapport au système d’appartenance ASP.NET, notamment :
- Meilleures performances
- Extensibilité et testabilité améliorées
- Prise en charge d’OAuth, OpenID Connect et de l’authentification à deux facteurs
- Prise en charge des identités basées sur les revendications
- Meilleure interopérabilité avec ASP.Net Core
Ce tutoriel montre comment créer une page web pour permettre aux administrateurs de gérer les états verrouillés et approuvés des utilisateurs. Nous verrons également comment approuver les nouveaux utilisateurs uniquement après qu’ils ont vérifié leur adresse e-mail.
Introduction
En plus d’un nom d’utilisateur, d’un mot de passe et d’un e-mail, chaque compte d’utilisateur a deux champs status qui déterminent si l’utilisateur peut se connecter au site : verrouillé et approuvé. Un utilisateur est automatiquement verrouillé s’il fournit des informations d’identification non valides un nombre spécifié de fois dans un nombre spécifié de minutes (les paramètres par défaut verrouillent un utilisateur après 5 tentatives de connexion non valides dans les 10 minutes). Le status approuvé est utile dans les scénarios où une action doit se présenter avant qu’un nouvel utilisateur puisse se connecter au site. Par exemple, un utilisateur peut avoir besoin de vérifier d’abord son adresse e-mail ou d’être approuvé par un administrateur avant de pouvoir se connecter.
Étant donné qu’un utilisateur verrouillé ou non approuvé ne peut pas se connecter, il est naturel de se demander comment ces états peuvent être réinitialisés. ASP.NET n’inclut pas de fonctionnalités intégrées ou de contrôles Web pour la gestion des états verrouillés et approuvés des utilisateurs, en partie parce que ces décisions doivent être gérées site par site. Certains sites peuvent approuver automatiquement tous les nouveaux comptes d’utilisateur (comportement par défaut). D’autres ont un administrateur qui approuve de nouveaux comptes ou n’approuvent pas les utilisateurs tant qu’ils n’ont pas visité un lien envoyé à l’adresse e-mail fournie lors de l’inscription. De même, certains sites peuvent verrouiller des utilisateurs jusqu’à ce qu’un administrateur réinitialise leurs status, tandis que d’autres sites envoient un e-mail à l’utilisateur verrouillé avec une URL qu’il peut visiter pour déverrouiller son compte.
Ce tutoriel montre comment créer une page web pour permettre aux administrateurs de gérer les états verrouillés et approuvés des utilisateurs. Nous verrons également comment approuver les nouveaux utilisateurs uniquement après qu’ils ont vérifié leur adresse e-mail.
Étape 1 : Gestion des états verrouillés et approuvés des utilisateurs
Dans le didacticiel Création d’une interface pour sélectionner un compte d’utilisateur parmi plusieurs, nous avons construit une page qui répertorie chaque compte d’utilisateur dans un GridView paginé et filtré. La grille répertorie le nom et l’e-mail de chaque utilisateur, ses états approuvés et verrouillés, s’il est actuellement en ligne et les commentaires sur l’utilisateur. Pour gérer les états approuvés et verrouillés des utilisateurs, nous pouvons rendre cette grille modifiable. Pour modifier les status approuvées d’un utilisateur, l’administrateur localise d’abord le compte d’utilisateur, puis modifie la ligne GridView correspondante, en cochant ou décochant la case approuvée. Nous pouvons également gérer les états approuvés et verrouillés via une page de ASP.NET distincte.
Pour ce tutoriel, nous allons utiliser deux ASP.NET pages : ManageUsers.aspx et UserInformation.aspx. L’idée est ici de ManageUsers.aspx répertorier les comptes d’utilisateur dans le système, tout en UserInformation.aspx permettant à l’administrateur de gérer les états approuvés et verrouillés pour un utilisateur spécifique. Notre premier ordre de travail consiste à augmenter le GridView dans ManageUsers.aspx pour inclure un HyperLinkField, qui s’affiche sous la forme d’une colonne de liens. Nous voulons que chaque lien pointe vers UserInformation.aspx?user=UserName, où UserName est le nom de l’utilisateur à modifier.
Notes
Si vous avez téléchargé le code du didacticiel Récupération et modification des mots de passe, vous avez peut-être remarqué que la ManageUsers.aspx page contient déjà un ensemble de liens « Gérer » et que la UserInformation.aspx page fournit une interface permettant de modifier le mot de passe de l’utilisateur sélectionné. J’ai décidé de ne pas répliquer cette fonctionnalité dans le code associé à ce tutoriel, car elle fonctionnait en contournant l’API Membership et en fonctionnant directement avec la base de données SQL Server pour modifier le mot de passe d’un utilisateur. Ce tutoriel démarre à partir de zéro avec la UserInformation.aspx page.
Ajout de liens « Gérer » à GridViewUserAccounts
Ouvrez la ManageUsers.aspx page et ajoutez un HyperLinkField à GridView UserAccounts . Définissez la propriété d’HyperLinkField Text sur « Gérer » et ses DataNavigateUrlFields propriétés UserName et DataNavigateUrlFormatString sur et « UserInformation.aspx?user={0} », respectivement. Ces paramètres configurent hyperLinkField de sorte que tous les liens hypertexte affichent le texte « Gérer », mais que chaque lien passe la valeur UserName appropriée dans la chaîne de requête.
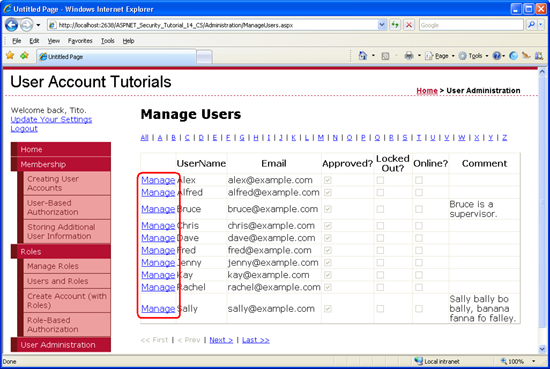
Après avoir ajouté HyperLinkField à GridView, prenez un moment pour afficher la ManageUsers.aspx page via un navigateur. Comme le montre la figure 1, chaque ligne GridView inclut désormais un lien « Gérer ». Le lien « Gérer » pour Bruce pointe vers UserInformation.aspx?user=Bruce, tandis que le lien « Gérer » pour Dave pointe vers UserInformation.aspx?user=Dave.
Figure 1 : Le champ HyperLinkField ajoute un lien « Gérer » pour chaque compte d’utilisateur (cliquez pour afficher l’image en taille réelle)
Nous allons créer l’interface utilisateur et le code de la UserInformation.aspx page dans un instant, mais commençons par parler de la façon de modifier par programmation les états verrouillés et approuvés d’un utilisateur. La MembershipUser classe a IsLockedOut des propriétés etIsApproved . La propriété IsLockedOut est en lecture seule. Il n’existe aucun mécanisme pour verrouiller par programmation un utilisateur ; pour déverrouiller un utilisateur, utilisez la méthode de UnlockUserla MembershipUser classe . La IsApproved propriété est lisible et accessible en écriture. Pour enregistrer les modifications apportées à cette propriété, nous devons appeler la méthode de UpdateUserla Membership classe, en passant l’objet modifiéMembershipUser.
Étant donné que la IsApproved propriété est lisible et accessible en écriture, un contrôle CheckBox est probablement le meilleur élément d’interface utilisateur pour la configuration de cette propriété. Toutefois, un contrôle CheckBox ne fonctionne pas pour la IsLockedOut propriété, car un administrateur ne peut pas verrouiller un utilisateur, il peut uniquement déverrouiller un utilisateur. Une interface utilisateur appropriée pour la IsLockedOut propriété est un bouton qui, lorsqu’on clique dessus, déverrouille le compte d’utilisateur. Ce bouton ne doit être activé que si l’utilisateur est verrouillé.
Création de laUserInformation.aspxpage
Nous sommes maintenant prêts à implémenter l’interface utilisateur dans UserInformation.aspx. Ouvrez cette page et ajoutez les contrôles Web suivants :
- Contrôle HyperLink qui, lorsqu’on clique dessus, retourne l’administrateur à la
ManageUsers.aspxpage. - Contrôle Label Web pour afficher le nom de l’utilisateur sélectionné. Définissez ce Label sur
IDUserNameLabelet effacez saTextpropriété. - Contrôle CheckBox nommé
IsApproved. Définissez saAutoPostBackpropriété surtrue. - Contrôle Label pour afficher la dernière date de verrouillage de l’utilisateur. Nommez cette étiquette
LastLockedOutDateLabelet effacez saTextpropriété. - Bouton permettant de déverrouiller l’utilisateur. Nommez ce bouton
UnlockUserButtonet définissez saTextpropriété sur « Déverrouiller l’utilisateur ». - Contrôle Label permettant d’afficher status messages, par exemple « Le status approuvé de l’utilisateur a été mis à jour ». Nommez ce contrôle
StatusMessage, effacez saTextpropriété et définissez saCssClasspropriété surImportant. (LeImportantLa classe CSS est définie dans leStyles.cssfichier de feuille de style ; elle affiche le texte correspondant dans une grande police rouge.)
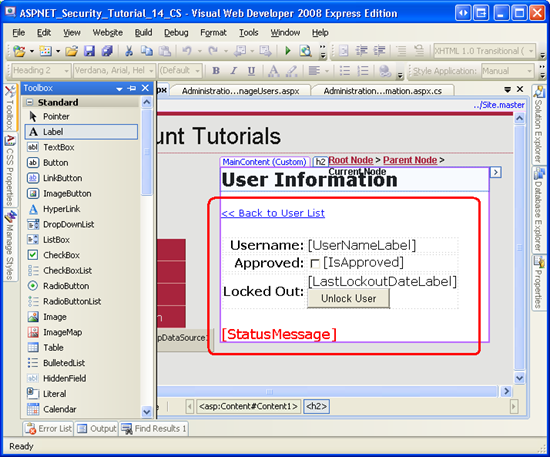
Après avoir ajouté ces contrôles, le mode Création dans Visual Studio doit ressembler à la capture d’écran de la figure 2.
Figure 2 : Créer l’interface utilisateur pour UserInformation.aspx (Cliquer pour afficher l’image en taille réelle)
Une fois l’interface utilisateur terminée, notre tâche suivante consiste à définir checkBox IsApproved et d’autres contrôles en fonction des informations de l’utilisateur sélectionné. Créez un gestionnaire d’événements pour l’événement de Load la page et ajoutez le code suivant :
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
// If querystring value is missing, send the user to ManageUsers.aspx
string userName = Request.QueryString["user"];
if (string.IsNullOrEmpty(userName))
Response.Redirect("ManageUsers.aspx");
// Get information about this user
MembershipUser usr = Membership.GetUser(userName);
if (usr == null)
Response.Redirect("ManageUsers.aspx");
UserNameLabel.Text = usr.UserName;
IsApproved.Checked = usr.IsApproved;
if (usr.LastLockoutDate.Year < 2000)
LastLockoutDateLabel.Text = string.Empty;
else
LastLockoutDateLabel.Text = usr.LastLockoutDate.ToShortDateString();
UnlockUserButton.Enabled = usr.IsLockedOut;
}
}
Le code ci-dessus commence par s’assurer qu’il s’agit de la première visite à la page et non d’une publication ultérieure. Il lit ensuite le nom d’utilisateur transmis via le user champ querystring et récupère des informations sur ce compte d’utilisateur via la Membership.GetUser(username) méthode . Si aucun nom d’utilisateur n’a été fourni via la chaîne de requête, ou si l’utilisateur spécifié est introuvable, l’administrateur est renvoyé à la ManageUsers.aspx page.
La MembershipUser valeur de l’objet UserName est ensuite affichée dans et UserNameLabel la IsApproved case CheckBox est cochée en fonction de la valeur de la IsApproved propriété.
La MembershipUser propriété de l’objet LastLockoutDate retourne une DateTime valeur indiquant quand l’utilisateur a été verrouillé pour la dernière fois. Si l’utilisateur n’a jamais été verrouillé, la valeur retournée dépend du fournisseur d’appartenances. Lorsqu’un compte est créé, définit SqlMembershipProvider le champ de LastLockoutDate la aspnet_Membership table sur 1754-01-01 12:00:00 AM. Le code ci-dessus affiche une chaîne vide dans si LastLockoutDateLabel la propriété se produit avant l’année LastLockoutDate 2000 ; sinon, la partie date de la LastLockoutDate propriété est affichée dans l’étiquette. La UnlockUserButton' propriété de Enabled est définie sur le status verrouillé de l’utilisateur, ce qui signifie que ce bouton n’est activé que si l’utilisateur est verrouillé.
Prenez un moment pour tester la UserInformation.aspx page via un navigateur. Vous devrez bien sûr commencer à ManageUsers.aspx et sélectionner un compte d’utilisateur à gérer. Lorsque vous arrivez à UserInformation.aspx, notez que checkBox IsApproved n’est vérifié que si l’utilisateur est approuvé. Si l’utilisateur a déjà été verrouillé, sa dernière date de verrouillage s’affiche. Le bouton Déverrouiller l’utilisateur est activé uniquement si l’utilisateur est actuellement verrouillé. La vérification ou la désactivation de la IsApproved case CheckBox ou le fait de cliquer sur le bouton Déverrouiller l’utilisateur entraîne une publication, mais aucune modification n’est apportée au compte d’utilisateur, car nous n’avons pas encore créé de gestionnaires d’événements pour ces événements.
Revenez à Visual Studio et créez des gestionnaires d’événements pour l’événement IsApprovedCheckedChanged CheckBox et l’événement UnlockUser button Click . Dans le CheckedChanged gestionnaire d’événements, définissez la propriété de IsApproved l’utilisateur sur la Checked propriété du CheckBox, puis enregistrez les modifications via un appel à Membership.UpdateUser. Dans le Click gestionnaire d’événements, appelez simplement la méthode de l’objet MembershipUserUnlockUser . Dans les deux gestionnaires d’événements, affichez un message approprié dans l’étiquette StatusMessage .
protected void IsApproved_CheckedChanged(object sender, EventArgs e)
{
// Toggle the user's approved status
string userName = Request.QueryString["user"];
MembershipUser usr = Membership.GetUser(userName);
usr.IsApproved = IsApproved.Checked;
Membership.UpdateUser(usr);
StatusMessage.Text = "The user's approved status has been updated.";
}
protected void UnlockUserButton_Click(object sender, EventArgs e)
{
// Unlock the user account
string userName = Request.QueryString["user"];
MembershipUser usr = Membership.GetUser(userName);
usr.UnlockUser();
UnlockUserButton.Enabled = false;
StatusMessage.Text = "The user account has been unlocked.";
}
Test de laUserInformation.aspxpage
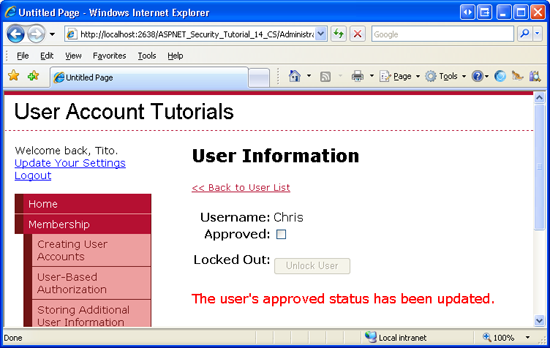
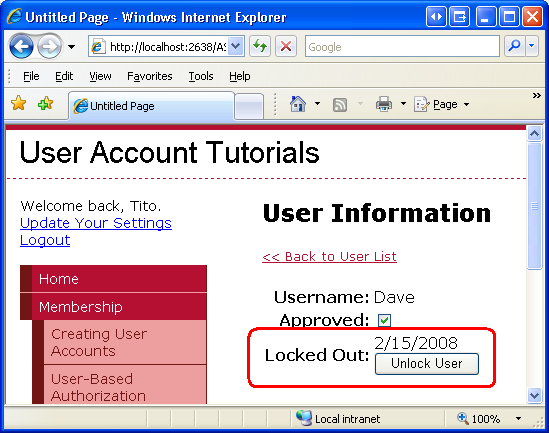
Une fois ces gestionnaires d’événements en place, revisitez la page et désapprouvé un utilisateur. Comme le montre la figure 3, vous devriez voir un bref message sur la page indiquant que la propriété de IsApproved l’utilisateur a été correctement modifiée.
Figure 3 : Chris a été non approuvé (Cliquer pour afficher l’image en taille réelle)
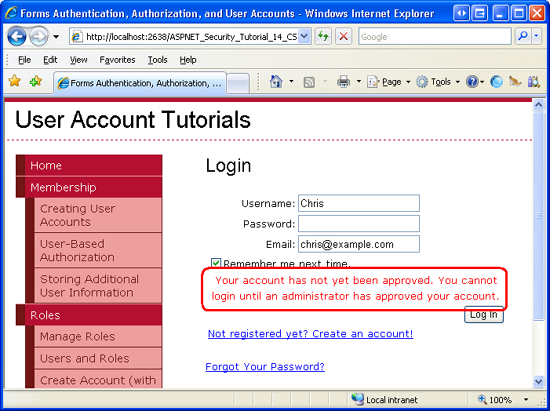
Ensuite, déconnectez-vous et essayez de vous connecter en tant qu’utilisateur dont le compte n’a pas été approuvé. Étant donné que l’utilisateur n’est pas approuvé, il ne peut pas se connecter. Par défaut, le contrôle Connexion affiche le même message si l’utilisateur ne peut pas se connecter, quelle que soit la raison. Mais dans le tutoriel Validation des informations d’identification utilisateur par rapport au magasin d’utilisateurs d’appartenance, nous avons examiné l’amélioration du contrôle de connexion pour afficher un message plus approprié. Comme le montre la figure 4, Chris reçoit un message expliquant qu’il ne peut pas se connecter, car son compte n’est pas encore approuvé.
Figure 4 : Chris ne peut pas se connecter, car son compte est non approuvé (cliquez pour afficher l’image en taille réelle)
Pour tester la fonctionnalité verrouillée, essayez de vous connecter en tant qu’utilisateur approuvé, mais utilisez un mot de passe incorrect. Répétez ce processus le nombre de fois nécessaire jusqu’à ce que le compte de l’utilisateur ait été verrouillé. Le contrôle De connexion a également été mis à jour pour afficher un message personnalisé en cas de tentative de connexion à partir d’un compte verrouillé. Vous savez qu’un compte a été verrouillé une fois que vous commencez à voir le message suivant sur la page de connexion : « Votre compte a été verrouillé en raison d’un trop grand nombre de tentatives de connexion non valides. Contactez l’administrateur pour que votre compte soit déverrouillé. »
Revenez à la ManageUsers.aspx page et cliquez sur le lien Gérer pour l’utilisateur verrouillé. Comme le montre la figure 5, vous devez voir une valeur dans le LastLockedOutDateLabel bouton Déverrouiller l’utilisateur doit être activé. Cliquez sur le bouton Déverrouiller l’utilisateur pour déverrouiller le compte d’utilisateur. Une fois que vous avez déverrouillé l’utilisateur, il peut se reconnecter.
Figure 5 : Dave a été verrouillé hors du système (cliquez pour afficher l’image en taille réelle)
Étape 2 : spécification de l’état approuvé des nouveaux utilisateurs
Le status approuvé est utile dans les scénarios où vous souhaitez qu’une action soit effectuée avant qu’un nouvel utilisateur puisse se connecter et accéder aux fonctionnalités spécifiques de l’utilisateur du site. Par exemple, vous pouvez exécuter un site web privé où toutes les pages, à l’exception des pages de connexion et d’inscription, sont accessibles uniquement aux utilisateurs authentifiés. Mais que se passe-t-il si un étranger accède à votre site web, trouve la page d’inscription et crée un compte ? Pour éviter cela, vous pouvez déplacer la page d’inscription vers un Administration dossier et exiger qu’un administrateur crée manuellement chaque compte. Vous pouvez également autoriser quiconque à s’inscrire, mais interdire l’accès au site jusqu’à ce qu’un administrateur approuve le compte d’utilisateur.
Par défaut, le contrôle CreateUserWizard approuve les nouveaux comptes. Vous pouvez configurer ce comportement à l’aide de la propriété du DisableCreatedUsercontrôle. Définissez cette propriété sur true pour ne pas approuver les nouveaux comptes d’utilisateur.
Notes
Par défaut, le contrôle CreateUserWizard enregistre automatiquement le nouveau compte d’utilisateur. Ce comportement est dicté par la propriété du LoginCreatedUsercontrôle. Étant donné que les utilisateurs non approuvés ne peuvent pas se connecter au site, quand DisableCreatedUsertrue le nouveau compte d’utilisateur n’est pas connecté au site, quelle que soit la valeur de la LoginCreatedUser propriété.
Si vous créez par programmation de nouveaux comptes d’utilisateur via la Membership.CreateUser méthode , pour créer un compte d’utilisateur non approuvé, utilisez l’une des surcharges qui acceptent la valeur de propriété du IsApproved nouvel utilisateur comme paramètre d’entrée.
Étape 3 : Approbation des utilisateurs en vérifiant leur adresse Email
De nombreux sites web qui prennent en charge les comptes d’utilisateur n’approuvent pas les nouveaux utilisateurs tant qu’ils n’ont pas vérifié l’adresse e-mail qu’ils ont fournie lors de l’inscription. Ce processus de vérification est couramment utilisé pour déjouer les bots, les spammeurs et autres ne’er-do-wells, car il nécessite une adresse e-mail unique et vérifiée et ajoute une étape supplémentaire dans le processus d’inscription. Avec ce modèle, lorsqu’un nouvel utilisateur s’inscrit, un message électronique contenant un lien vers une page de vérification lui est envoyé. En accédant au lien, l’utilisateur a prouvé qu’il a reçu l’e-mail et, par conséquent, que l’adresse e-mail fournie est valide. La page de vérification est responsable de l’approbation de l’utilisateur. Cela peut se produire automatiquement, ce qui autorise tout utilisateur qui accède à cette page, ou seulement après que l’utilisateur ait fourni des informations supplémentaires, telles qu’un CAPTCHA.
Pour prendre en charge ce flux de travail, nous devons d’abord mettre à jour la page de création de compte afin que les nouveaux utilisateurs ne soient pas approuvés. Ouvrez la EnhancedCreateUserWizard.aspx page du Membership dossier et définissez la propriété du DisableCreatedUser contrôle CreateUserWizard sur true.
Ensuite, nous devons configurer le contrôle CreateUserWizard pour envoyer un e-mail au nouvel utilisateur avec des instructions sur la vérification de son compte. En particulier, nous inclurons un lien dans l’e-mail vers la Verification.aspx page (que nous n’avons pas encore créé), en passant le nouveau utilisateur par le biais de UserId la chaîne de requête. La Verification.aspx page recherche l’utilisateur spécifié et le marque avec approbation.
Envoi d’un Email de vérification aux nouveaux utilisateurs
Pour envoyer un e-mail à partir du contrôle CreateUserWizard, configurez sa MailDefinition propriété de manière appropriée. Comme indiqué dans le tutoriel précédent, les contrôles ChangePassword et PasswordRecovery incluent une MailDefinition propriété qui fonctionne de la même manière que le contrôle CreateUserWizard.
Notes
Pour utiliser la MailDefinition propriété, vous devez spécifier des options de remise de courrier dans Web.config. Pour plus d’informations, consultez Envoi de Email dans ASP.NET.
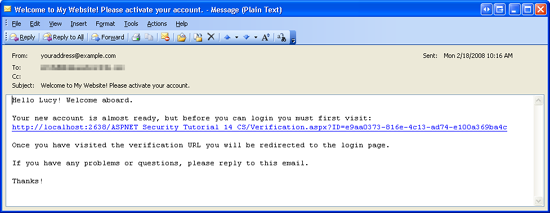
Commencez par créer un modèle d’e-mail nommé CreateUserWizard.txt dans le EmailTemplates dossier. Utilisez le texte suivant pour le modèle :
Hello <%UserName%>! Welcome aboard.
Your new account is almost ready, but before you can login you must first visit:
<%VerificationUrl%>
Once you have visited the verification URL you will be redirected to the login page.
If you have any problems or questions, please reply to this email.
Thanks!
Définissez la MailDefinition' propriété s BodyFileName sur « ~/EmailTemplates/CreateUserWizard.txt » et sa Subject propriété sur « Bienvenue sur mon site web! Activez votre compte. »
Notez que le modèle d’e-mail CreateUserWizard.txt inclut un <%VerificationUrl%> espace réservé. C’est là que l’URL de la Verification.aspx page sera placée. CreateUserWizard remplace automatiquement les <%UserName%> espaces réservés et <%Password%> par le nom d’utilisateur et le mot de passe du nouveau compte, mais il n’existe aucun espace réservé intégré <%VerificationUrl%> . Nous devons le remplacer manuellement par l’URL de vérification appropriée.
Pour ce faire, créez un gestionnaire d’événements pour l’événementSendingMail CreateUserWizard et ajoutez le code suivant :
protected void NewUserWizard_SendingMail(object sender, MailMessageEventArgs e)
{
// Get the UserId of the just-added user
MembershipUser newUser = Membership.GetUser(NewUserWizard.UserName);
Guid newUserId = (Guid)newUser.ProviderUserKey;
// Determine the full verification URL (i.e., http://yoursite.com/Verification.aspx?ID=...)
string urlBase = Request.Url.GetLeftPart(UriPartial.Authority) +
Request.ApplicationPath;
string verifyUrl = "/Verification.aspx?ID=" + newUserId.ToString();
string fullUrl = urlBase + verifyUrl;
// Replace <%VerificationUrl%> with the appropriate URL and querystring
e.Message.Body = e.Message.Body.Replace("<%VerificationUrl%>", fullUrl);
}
L’événement SendingMail se déclenche après l’événement CreatedUser , ce qui signifie qu’au moment où le gestionnaire d’événements ci-dessus s’exécute, le nouveau compte d’utilisateur a déjà été créé. Nous pouvons accéder à la valeur du UserId nouvel utilisateur en appelant la Membership.GetUser méthode, en transmettant le UserName entré dans le contrôle CreateUserWizard. Ensuite, l’URL de vérification est formée. L’instruction Request.Url.GetLeftPart(UriPartial.Authority) retourne la http://yourserver.com partie de l’URL ; Request.ApplicationPath retourne le chemin d’accès où l’application est enracinée. L’URL de vérification est ensuite définie comme Verification.aspx?ID=userId. Ces deux chaînes sont ensuite concaténées pour former l’URL complète. Enfin, le corps du message électronique (e.Message.Body) a toutes les occurrences de <%VerificationUrl%> remplacées par l’URL complète.
L’effet net est que les nouveaux utilisateurs ne sont pas approuvés, ce qui signifie qu’ils ne peuvent pas se connecter au site. En outre, ils reçoivent automatiquement un e-mail avec un lien vers l’URL de vérification (voir figure 6).
Figure 6 : Le nouvel utilisateur reçoit un Email avec un lien vers l’URL de vérification (cliquer pour afficher l’image en taille réelle)
Notes
L’étape CreateUserWizard par défaut du contrôle CreateUserWizard affiche un message informant l’utilisateur que son compte a été créé et affiche un bouton Continuer. En cliquant sur ce bouton, l’utilisateur accède à l’URL spécifiée par la propriété du ContinueDestinationPageUrl contrôle. CreateUserWizard dans EnhancedCreateUserWizard.aspx est configuré pour envoyer de nouveaux utilisateurs au , qui invite l’utilisateur à ~/Membership/AdditionalUserInfo.aspxentrer sa ville d’origine, l’URL de la page d’accueil et sa signature. Étant donné que ces informations peuvent uniquement être ajoutées par des utilisateurs connectés, il est judicieux de mettre à jour cette propriété pour renvoyer les utilisateurs à la page d’accueil du site (~/Default.aspx). En outre, la EnhancedCreateUserWizard.aspx page ou l’étape CreateUserWizard doit être augmentée pour informer l’utilisateur qu’un e-mail de vérification lui a été envoyé et que son compte ne sera pas activé tant qu’il n’aura pas suivi les instructions de cet e-mail. Je laisse ces modifications comme un exercice pour le lecteur.
Création de la page vérification
Notre dernière tâche consiste à créer la Verification.aspx page. Ajoutez cette page au dossier racine en l’associant à la Site.master page master. Comme nous l’avons fait avec la plupart des pages de contenu précédentes ajoutées au site, supprimez le contrôle Contenu qui fait référence LoginContent au ContentPlaceHolder afin que la page de contenu utilise le contenu par défaut de la page master.
Ajoutez un contrôle Label Web à la Verification.aspx page, définissez-le IDStatusMessage sur et effacez sa propriété de texte. Ensuite, créez le Page_Load gestionnaire d’événements et ajoutez le code suivant :
protected void Page_Load(object sender, EventArgs e)
{
if (string.IsNullOrEmpty(Request.QueryString["ID"]))
StatusMessage.Text = "The UserId was not included in the querystring...";
else
{
Guid userId;
try
{
userId = new Guid(Request.QueryString["ID"]);
}
catch
{
StatusMessage.Text = "The UserId passed into the querystring is not in the
proper format...";
return;
}
MembershipUser usr = Membership.GetUser(userId);
if (usr == null)
StatusMessage.Text = "User account could not be found...";
else
{
// Approve the user
usr.IsApproved = true;
Membership.UpdateUser(usr);
StatusMessage.Text = "Your account has been approved.
Please <a href=\"Login.aspx\">login</a> to the site.";
}
}
}
L’essentiel du code ci-dessus vérifie que le UserId fourni via la chaîne de requête existe, qu’il s’agit d’une valeur valide Guid et qu’il fait référence à un compte d’utilisateur existant. Si toutes ces vérifications réussissent, le compte d’utilisateur est approuvé ; dans le cas contraire, un message status approprié s’affiche.
La figure 7 montre la Verification.aspx page en cas de visite via un navigateur.
Figure 7 : Le compte du nouvel utilisateur est maintenant approuvé (cliquez pour afficher l’image en taille réelle)
Résumé
Tous les comptes d’utilisateur d’appartenance ont deux états qui déterminent si l’utilisateur peut se connecter au site : IsLockedOut et IsApproved. Ces deux propriétés doivent permettre true à l’utilisateur de se connecter.
Le verrouillage de l’utilisateur status est utilisé comme mesure de sécurité pour réduire la probabilité qu’un pirate s’insurme dans un site par des méthodes de force brute. Plus précisément, un utilisateur est verrouillé s’il y a un certain nombre de tentatives de connexion non valides dans un certain laps de temps. Ces limites sont configurables via les paramètres du fournisseur d’appartenance dans Web.config.
Le status approuvé est couramment utilisé comme un moyen d’empêcher les nouveaux utilisateurs de se connecter jusqu’à ce qu’une action se soit produite. Peut-être que le site exige que les nouveaux comptes soient d’abord approuvés par l’administrateur ou, comme nous l’avons vu à l’étape 3, en vérifiant leur adresse e-mail.
Bonne programmation!
À propos de l’auteur
Scott Mitchell, auteur de plusieurs livres ASP/ASP.NET et fondateur de 4GuysFromRolla.com, travaille avec les technologies Web Microsoft depuis 1998. Scott travaille comme consultant indépendant, formateur et écrivain. Son dernier livre est Sams Teach Yourself ASP.NET 2.0 in 24 Heures. Scott peut être contacté à mitchell@4guysfromrolla.com ou via son blog à l’adresse http://ScottOnWriting.NET.
Un merci spécial à...
Cette série de tutoriels a été examinée par de nombreux réviseurs utiles. Vous souhaitez consulter mes prochains articles MSDN ? Si c’est le cas, déposez-moi une ligne à mitchell@4GuysFromRolla.com