Création d’une interface pour sélectionner un compte d’utilisateur parmi de nombreux comptes (C#)
par Scott Mitchell
Dans ce tutoriel, nous allons créer une interface utilisateur avec une grille paginable et filtrable. En particulier, notre interface utilisateur se compose d’une série de LinkButtons pour filtrer les résultats en fonction de la lettre de départ du nom d’utilisateur, et d’un contrôle GridView pour afficher les utilisateurs correspondants. Nous allons commencer par répertorier tous les comptes d’utilisateur dans un GridView. Ensuite, à l’étape 3, nous allons ajouter le filtre LinkButtons. L’étape 4 examine la pagination des résultats filtrés. L’interface construite aux étapes 2 à 4 sera utilisée dans les didacticiels suivants pour effectuer des tâches d’administration pour un compte d’utilisateur particulier.
Introduction
Dans le didacticiel Attribution de rôles aux utilisateurs, nous avons créé une interface rudimentaire permettant à un administrateur de sélectionner un utilisateur et de gérer ses rôles. Plus précisément, l’interface a présenté à l’administrateur une liste déroulante de tous les utilisateurs. Une telle interface convient quand il n’y a qu’une douzaine de comptes d’utilisateur, mais est difficile à gérer pour les sites avec des centaines ou des milliers de comptes. Une grille paginable et filtrable est une interface utilisateur plus appropriée pour les sites web avec de grandes bases d’utilisateurs.
Dans ce tutoriel, nous allons créer une telle interface utilisateur. En particulier, notre interface utilisateur se compose d’une série de LinkButtons pour filtrer les résultats en fonction de la lettre de départ du nom d’utilisateur, et d’un contrôle GridView pour afficher les utilisateurs correspondants. Nous allons commencer par répertorier tous les comptes d’utilisateur dans un GridView. Ensuite, à l’étape 3, nous allons ajouter le filtre LinkButtons. L’étape 4 examine la pagination des résultats filtrés. L’interface construite aux étapes 2 à 4 sera utilisée dans les didacticiels suivants pour effectuer des tâches d’administration pour un compte d’utilisateur particulier.
C’est parti !
Étape 1 : Ajout de nouvelles pages ASP.NET
Dans ce tutoriel et les deux suivants, nous allons examiner différentes fonctions et fonctionnalités liées à l’administration. Nous aurons besoin d’une série de pages ASP.NET pour implémenter les rubriques examinées tout au long de ces tutoriels. Nous allons créer ces pages et mettre à jour le plan de site.
Commencez par créer un dossier dans le projet nommé Administration. Ensuite, ajoutez deux nouvelles pages ASP.NET au dossier, en liant chaque page à la Site.master page master. Nommez les pages :
ManageUsers.aspxUserInformation.aspx
Ajoutez également deux pages au répertoire racine du site web : ChangePassword.aspx et RecoverPassword.aspx.
À ce stade, ces quatre pages doivent avoir deux contrôles Content, un pour chacun des ContentPlaceHolders de la page master : MainContent et LoginContent.
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="LoginContent" Runat="Server">
</asp:Content>
Nous voulons afficher le balisage par défaut de la page master pour le LoginContent ContentPlaceHolder de ces pages. Par conséquent, supprimez le balisage déclaratif pour le Content2 contrôle Content. Après cela, le balisage des pages ne doit contenir qu’un seul contrôle De contenu.
Les pages ASP.NET dans le Administration dossier sont destinées uniquement aux utilisateurs administratifs. Nous avons ajouté un rôle Administrateurs au système dans le didacticiel Création et gestion des rôles ; restreindre l’accès à ces deux pages à ce rôle. Pour ce faire, ajoutez un Web.config fichier au Administration dossier et configurez son <authorization> élément pour admettre les utilisateurs dans le rôle Administrateurs et pour refuser tous les autres.
<?xml version="1.0"?>
<configuration>
<system.web>
<authorization>
<allow roles="Administrators" />
<deny users="*"/>
</authorization>
</system.web>
</configuration>
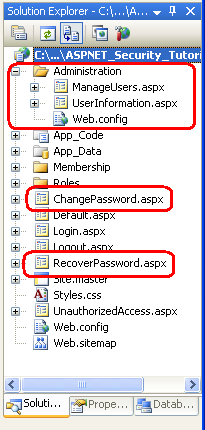
À ce stade, la Explorateur de solutions de votre projet doit ressembler à la capture d’écran illustrée à la figure 1.
Figure 1 : Quatre nouvelles pages et un Web.config fichier ont été ajoutés au site web (cliquez pour afficher l’image en taille réelle)
Enfin, mettez à jour le plan de site (Web.sitemap) pour inclure une entrée dans la ManageUsers.aspx page. Ajoutez le code XML suivant après le <siteMapNode> que nous avons ajouté pour les didacticiels Rôles.
<siteMapNode title="User Administration" url="~/Administration/ManageUsers.aspx"/>
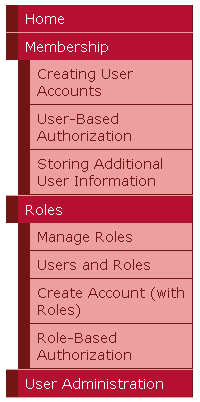
Une fois le plan de site mis à jour, visitez le site via un navigateur. Comme le montre la figure 2, la navigation à gauche inclut désormais des éléments pour les didacticiels d’administration.
Figure 2 : Le plan de site inclut un nœud intitulé Administration des utilisateurs (cliquez pour afficher l’image en taille réelle)
Étape 2 : Liste de tous les comptes d’utilisateur dans un GridView
Notre objectif final pour ce tutoriel est de créer une grille paginable et filtrable à travers laquelle un administrateur peut sélectionner un compte d’utilisateur à gérer. Commençons par répertorier tous les utilisateurs dans un GridView. Une fois cette opération terminée, nous ajouterons les interfaces et fonctionnalités de filtrage et de pagination.
Ouvrez la ManageUsers.aspx page dans le Administration dossier et ajoutez un GridView, en affectant ID la valeur à UserAccounts. Dans un instant, nous allons écrire du code pour lier l’ensemble de comptes d’utilisateur au GridView à l’aide de la méthode de GetAllUsers la Membership classe . Comme indiqué dans les didacticiels précédents, la méthode GetAllUsers retourne un MembershipUserCollection objet, qui est une collection d’objets MembershipUser . Chaque MembershipUser élément de la collection inclut des propriétés telles que UserName, Email, IsApproved, et ainsi de suite.
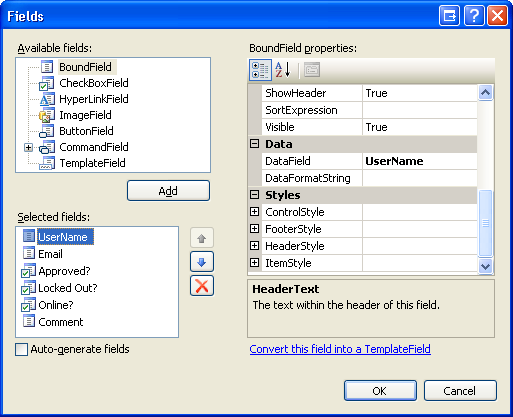
Pour afficher les informations de compte d’utilisateur souhaitées dans GridView, définissez la propriété de AutoGenerateColumns GridView sur False et ajoutez BoundFields pour les UserNamepropriétés , Emailet Comment et CheckBoxFields pour les IsApprovedpropriétés , IsLockedOutet IsOnline . Cette configuration peut être appliquée via le balisage déclaratif du contrôle ou via la boîte de dialogue Champs. La figure 3 montre une capture d’écran de la boîte de dialogue Champs après que la case à cocher Générer automatiquement les champs a été décochée et que les champs BoundFields et CheckBoxFields ont été ajoutés et configurés.
Figure 3 : Ajouter trois champs englobants et trois champs CheckBoxField à GridView (cliquez pour afficher l’image en taille réelle)
Après avoir configuré votre GridView, vérifiez que son balisage déclaratif ressemble à ce qui suit :
<asp:GridView ID="UserAccounts" runat="server" AutoGenerateColumns="False">
<Columns>
<asp:BoundField DataField="UserName" HeaderText="UserName"/>
<asp:BoundField DataField="Email" HeaderText="Email" />
<asp:CheckBoxField DataField="IsApproved" HeaderText="Approved?"/>
<asp:CheckBoxField DataField="IsLockedOut" HeaderText="Locked Out?" />
<asp:CheckBoxField DataField="IsOnline" HeaderText="Online?"/>
<asp:BoundField DataField="Comment" HeaderText="Comment"/>
</Columns>
</asp:GridView>
Ensuite, nous devons écrire du code qui lie les comptes d’utilisateur à GridView. Créez une méthode nommée BindUserAccounts pour effectuer cette tâche, puis appelez-la à partir du Page_Load gestionnaire d’événements lors de la première visite de page.
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
BindUserAccounts();
}
private void BindUserAccounts()
{
UserAccounts.DataSource = Membership.GetAllUsers();
UserAccounts.DataBind();
}
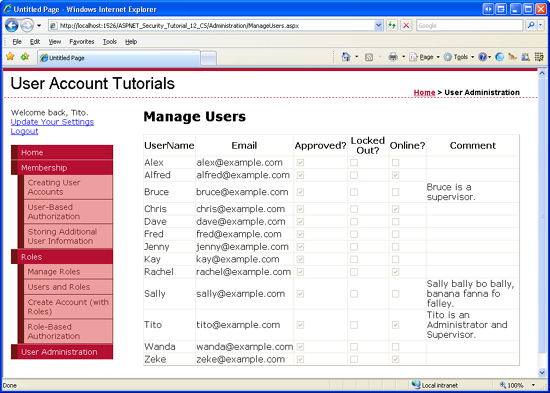
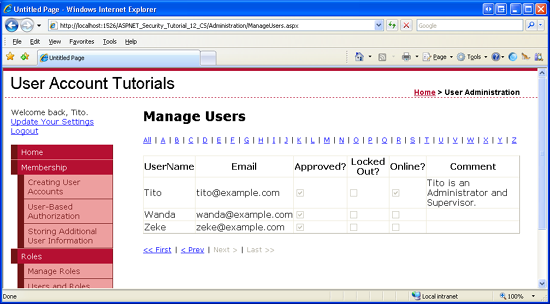
Prenez un moment pour tester la page via un navigateur. Comme le montre la figure 4, gridView UserAccounts répertorie le nom d’utilisateur, l’adresse e-mail et d’autres informations de compte pertinentes pour tous les utilisateurs du système.
Figure 4 : Les comptes d’utilisateur sont répertoriés dans GridView (Cliquer pour afficher l’image en taille réelle)
Étape 3 : Filtrage des résultats par la première lettre du nom d’utilisateur
Actuellement, gridView UserAccounts affiche tous les comptes d’utilisateur. Pour les sites web avec des centaines ou des milliers de comptes d’utilisateur, il est impératif que l’utilisateur soit en mesure d’analyser rapidement les comptes affichés. Pour ce faire, vous pouvez ajouter un filtre LinkButtons à la page. Ajoutons 27 LinkButtons à la page : un intitulé Tout ainsi qu’un LinkButton pour chaque lettre de l’alphabet. Si un visiteur clique sur All LinkButton, le GridView affiche tous les utilisateurs. S’ils cliquent sur une lettre particulière, seuls les utilisateurs dont le nom d’utilisateur commence par la lettre sélectionnée s’affichent.
Notre première tâche consiste à ajouter les 27 contrôles LinkButton. Une option consiste à créer les 27 LinkButtons de manière déclarative, un par un. Une approche plus flexible consiste à utiliser un contrôle Repeater avec un ItemTemplate qui restitue un LinkButton, puis lie les options de filtrage au répéteur en tant que string tableau.
Commencez par ajouter un contrôle Repeater à la page au-dessus du UserAccounts GridView. Définissez la propriété du ID répétiteur sur FilteringUI. Configurez les modèles du répétiteur afin que son ItemTemplate affiche un LinkButton dont Text les propriétés et CommandName sont liées à l’élément de tableau actuel. Comme nous l’avons vu dans le didacticiel Attribution de rôles aux utilisateurs, cela peut être effectué à l’aide de la Container.DataItem syntaxe de liaison de données. Utilisez le répéteur SeparatorTemplate pour afficher une ligne verticale entre chaque lien.
<asp:Repeater ID="FilteringUI" runat="server">
<ItemTemplate>
<asp:LinkButton runat="server" ID="lnkFilter"
Text='<%# Container.DataItem %>'
CommandName='<%# Container.DataItem %>'></asp:LinkButton>
</ItemTemplate>
<SeparatorTemplate>|</SeparatorTemplate>
</asp:Repeater>
Pour remplir ce répéteur avec les options de filtrage souhaitées, créez une méthode nommée BindFilteringUI. Veillez à appeler cette méthode à partir du gestionnaire d’événements Page_Load lors du premier chargement de page.
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
BindUserAccounts();
BindFilteringUI();
}
}
private void BindFilteringUI()
{
string[] filterOptions = { "All", "A", "B", "C","D", "E", "F", "G", "H", "I","J", "K", "L", "M", "N", "O","P", "Q", "R", "S", "T", "U","V", "W", "X", "Y", "Z" };
FilteringUI.DataSource = filterOptions;
FilteringUI.DataBind();
}
Cette méthode spécifie les options de filtrage en tant qu’éléments dans le string tableau filterOptions. Pour chaque élément du tableau, le repeater affiche un Objet LinkButton avec ses Text propriétés et CommandName affectées à la valeur de l’élément de tableau.
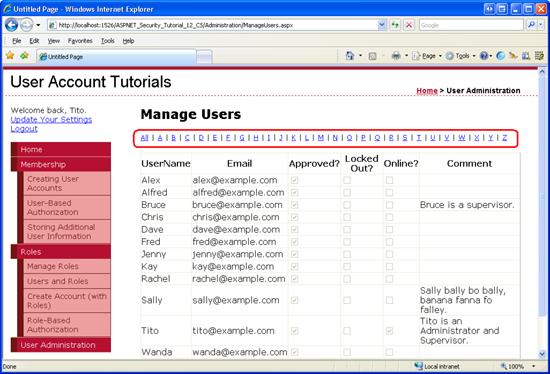
La figure 5 montre la ManageUsers.aspx page lorsqu’elle est consultée via un navigateur.
Figure 5 : Le répétiteur Listes 27 linkbuttons de filtrage (cliquez pour afficher l’image en taille réelle)
Notes
Les noms d’utilisateur peuvent commencer par n’importe quel caractère, y compris les nombres et la ponctuation. Pour afficher ces comptes, l’administrateur doit utiliser l’option All LinkButton. Vous pouvez également ajouter un LinkButton pour renvoyer tous les comptes d’utilisateur qui commencent par un nombre. Je laisse cela comme un exercice pour le lecteur.
Cliquer sur l’un des LinkButtons de filtrage entraîne une publication et déclenche l’événement du ItemCommand répétiteur, mais il n’y a aucune modification dans la grille, car nous n’avons pas encore écrit de code pour filtrer les résultats. La Membership classe inclut une FindUsersByName méthode qui retourne les comptes d’utilisateur dont le nom d’utilisateur correspond à un modèle de recherche spécifié. Nous pouvons utiliser cette méthode pour récupérer uniquement les comptes d’utilisateur dont les noms d’utilisateur commencent par la lettre spécifiée par le CommandName du LinkButton filtré sur lequel on a cliqué.
Commencez par mettre à jour la classe code-behind de la ManageUser.aspx page afin qu’elle inclue une propriété nommée UsernameToMatch. Cette propriété conserve la chaîne de filtre de nom d’utilisateur dans les publications :
private string UsernameToMatch
{
get
{
object o = ViewState["UsernameToMatch"];
if (o == null)
return string.Empty;
else
return (string)o;
}
set
{
ViewState["UsernameToMatch"] = value;
}
}
La UsernameToMatch propriété stocke sa valeur affectée dans la collection à l’aide ViewState de la clé UsernameToMatch. Lorsque la valeur de cette propriété est lue, elle vérifie si une valeur existe dans la collection ; si ce n’est pas le ViewState cas, elle retourne la valeur par défaut, une chaîne vide. La UsernameToMatch propriété présente un modèle commun, à savoir conserver une valeur à l’état d’affichage afin que toutes les modifications apportées à la propriété soient conservées dans les publications. Pour plus d’informations sur ce modèle, consultez Présentation de l’état d’affichage ASP.NET.
Ensuite, mettez à jour la BindUserAccounts méthode afin qu’au lieu d’appeler Membership.GetAllUsers, elle appelle Membership.FindUsersByName, en passant la valeur de la UsernameToMatch propriété ajoutée avec le caractère générique SQL, %.
private void BindUserAccounts()
{
UserAccounts.DataSource = Membership.FindUsersByName(this.UsernameToMatch + "%");
UserAccounts.DataBind();
}
Pour afficher uniquement les utilisateurs dont le nom d’utilisateur commence par la lettre A, définissez la propriété sur UsernameToMatch A, puis appelez BindUserAccounts. Cela entraînerait un appel à Membership.FindUsersByName("A%"), qui retournera tous les utilisateurs dont le nom d’utilisateur commence par A. De même, pour renvoyer tous les utilisateurs, affectez une chaîne vide à la UsernameToMatch propriété afin que la BindUserAccounts méthode appelle Membership.FindUsersByName("%"), renvoyant ainsi tous les comptes d’utilisateur.
Créez un gestionnaire d’événements pour l’événement du ItemCommand répétiteur. Cet événement est déclenché chaque fois que l’on clique sur l’un des filtres LinkButtons ; la valeur de LinkButton cliquée est passée par le biais de CommandName l’objet RepeaterCommandEventArgs . Nous devons affecter la valeur appropriée à la UsernameToMatch propriété, puis appeler la BindUserAccounts méthode . Si a la CommandName valeur All, affectez une chaîne vide à afin UsernameToMatch que tous les comptes d’utilisateur s’affichent. Sinon, affectez la CommandName valeur à UsernameToMatch.
protected void FilteringUI_ItemCommand(object source, RepeaterCommandEventArgs e)
{
if (e.CommandName == "All")
this.UsernameToMatch = string.Empty;
else
this.UsernameToMatch e.CommandName;
BindUserAccounts();
}
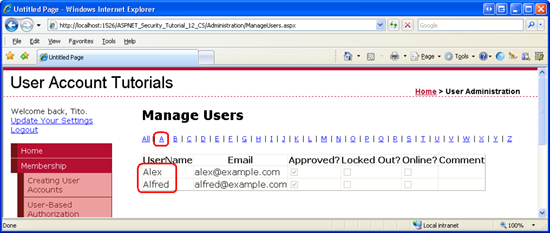
Une fois ce code en place, testez la fonctionnalité de filtrage. Lors de la première visite de la page, tous les comptes d’utilisateur s’affichent (reportez-vous à la figure 5). Le fait de cliquer sur A LinkButton entraîne une publication et filtre les résultats, en affichant uniquement les comptes d’utilisateur qui commencent par A .
Figure 6 : Utiliser les linkbuttons de filtrage pour afficher les utilisateurs dont le nom d’utilisateur commence par une certaine lettre (cliquer pour afficher l’image en taille réelle)
Étape 4 : Mise à jour de GridView pour utiliser la pagination
Le GridView illustré dans les figures 5 et 6 répertorie tous les enregistrements retournés par la FindUsersByName méthode . S’il existe des centaines ou des milliers de comptes d’utilisateur, cela peut entraîner une surcharge d’informations lors de l’affichage de tous les comptes (comme c’est le cas lorsque vous cliquez sur le bouton Tout lien ou lors de la visite initiale de la page). Pour vous aider à présenter les comptes d’utilisateur en blocs plus faciles à gérer, nous allons configurer GridView pour afficher 10 comptes d’utilisateur à la fois.
Le contrôle GridView offre deux types de pagination :
- Pagination par défaut : facile à implémenter, mais inefficace. En résumé, avec la pagination par défaut, GridView attend tous les enregistrements de sa source de données. Il affiche alors uniquement la page d’enregistrements appropriée.
- Pagination personnalisée : nécessite plus de travail à implémenter, mais est plus efficace que la pagination par défaut, car avec la pagination personnalisée, la source de données retourne uniquement le jeu précis d’enregistrements à afficher.
La différence de performances entre la pagination par défaut et la pagination personnalisée peut être assez importante lors de la pagination dans des milliers d’enregistrements. Étant donné que nous créons cette interface en supposant qu’il peut y avoir des centaines ou des milliers de comptes d’utilisateur, nous allons utiliser la pagination personnalisée.
Notes
Pour une discussion plus approfondie sur les différences entre la pagination par défaut et la pagination personnalisée, ainsi que sur les défis liés à l’implémentation de la pagination personnalisée, consultez Pagination efficace via de grandes quantités de données.
Pour implémenter la pagination personnalisée, nous avons d’abord besoin d’un mécanisme permettant de récupérer le sous-ensemble précis d’enregistrements affichés par GridView. La bonne nouvelle est que la méthode de FindUsersByName la Membership classe a une surcharge qui nous permet de spécifier l’index de page et la taille de page, et retourne uniquement les comptes d’utilisateur qui se trouvent dans cette plage d’enregistrements.
En particulier, cette surcharge a la signature suivante : FindUsersByName(usernameToMatch, pageIndex, pageSize, totalRecords).
Le paramètre pageIndex spécifie la page des comptes d’utilisateur à retourner ; pageSize indique le nombre d’enregistrements à afficher par page. Le paramètre totalRecords est un out paramètre qui retourne le nombre total de comptes d’utilisateur dans le magasin d’utilisateurs.
Notes
Les données retournées par FindUsersByName sont triées par nom d’utilisateur ; les critères de tri ne peuvent pas être personnalisés.
GridView peut être configuré pour utiliser la pagination personnalisée, mais uniquement lorsqu’il est lié à un contrôle ObjectDataSource. Pour que le contrôle ObjectDataSource implémente la pagination personnalisée, il nécessite deux méthodes : l’une qui passe un index de ligne de début et le nombre maximal d’enregistrements à afficher, et retourne le sous-ensemble précis d’enregistrements qui se trouvent dans cette étendue ; et une méthode qui retourne le nombre total d’enregistrements paginés. La FindUsersByName surcharge accepte un index de page et une taille de page, et retourne le nombre total d’enregistrements via un out paramètre. Il y a donc une incompatibilité d’interface ici.
Une option consiste à créer une classe proxy qui expose l’interface attendue par ObjectDataSource, puis appelle la FindUsersByName méthode en interne. Une autre option, et celle que nous allons utiliser pour cet article, consiste à créer notre propre interface de pagination et à l’utiliser au lieu de l’interface de pagination intégrée de GridView.
Création d’une interface de pagination First, Previous, Next, Last
Créons une interface de pagination avec First, Previous, Next et Last LinkButtons. Le First LinkButton, lorsqu’il est cliqué, amène l’utilisateur à la première page de données, tandis que Précédent le renvoie à la page précédente. De même, Suivant et Dernier déplacent l’utilisateur vers la page suivante et la dernière, respectivement. Ajoutez les quatre contrôles LinkButton sous gridView UserAccounts .
<p>
<asp:LinkButton ID="lnkFirst" runat="server"> First</asp:LinkButton> |
<asp:LinkButton ID="lnkPrev" runat="server"> Prev</asp:LinkButton>|
<asp:LinkButton ID="lnkNext" runat="server">Next </asp:LinkButton>|
<asp:LinkButton ID="lnkLast" runat="server">Last </asp:LinkButton>
</p>
Ensuite, créez un gestionnaire d’événements pour chacun des événements de Click LinkButton.
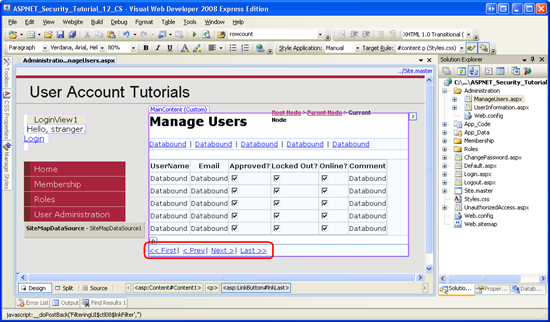
La figure 7 montre les quatre LinkButtons lorsqu’ils sont affichés via l’affichage Création visual Web Developer.
Figure 7 : Ajouter des boutons Premier, Précédent, Suivant et Dernier LinkButton sous GridView (Cliquez pour afficher l’image en taille réelle)
Suivi de l’index de la page active
Lorsqu’un utilisateur visite la page pour la ManageUsers.aspx première fois ou clique sur l’un des boutons de filtrage, nous voulons afficher la première page de données dans gridView. Toutefois, lorsque l’utilisateur clique sur l’un des LinkButtons de navigation, nous devons mettre à jour l’index de la page. Pour conserver l’index de page et le nombre d’enregistrements à afficher par page, ajoutez les deux propriétés suivantes à la classe code-behind de la page :
private int PageIndex
{
get
{
object o = ViewState["PageIndex"];
if (o == null)
return 0;
else
return (int)o;
}
set
{
ViewState["PageIndex"] = value;
}
}
private int PageSize
{
get
{
return 10;
}
}
Comme la UsernameToMatch propriété, la PageIndex propriété conserve sa valeur dans l’état d’affichage. La propriété en lecture seule PageSize renvoie une valeur codée en dur, 10. J’invite le lecteur intéressé à mettre à jour cette propriété pour utiliser le même modèle que PageIndex, puis pour augmenter la ManageUsers.aspx page afin que la personne qui visite la page puisse spécifier le nombre de comptes d’utilisateur à afficher par page.
Récupération uniquement des enregistrements de la page active, mise à jour de l’index de page et activation et désactivation des liens de l’interface de pagination
Une fois l’interface de pagination en place et les PageIndex propriétés et PageSize ajoutées, nous sommes prêts à mettre à jour la BindUserAccounts méthode afin qu’elle utilise la surcharge appropriée FindUsersByName . En outre, cette méthode doit activer ou désactiver l’interface de pagination en fonction de la page affichée. Lors de l’affichage de la première page de données, les liens Premier et Précédent doivent être désactivés ; Suivant et Dernier doivent être désactivés lors de l’affichage de la dernière page.
Mettez à jour la méthode BindUserAccounts avec le code suivant :
private void BindUserAccounts()
{
int totalRecords;
UserAccounts.DataSource = Membership.FindUsersByName(this.UsernameToMatch + "%",this.PageIndex, this.PageSize, out totalRecords);
UserAccounts.DataBind();
// Enable/disable the paging interface
bool visitingFirstPage = (this.PageIndex == 0);
lnkFirst.Enabled = !visitingFirstPage;
lnkPrev.Enabled = !visitingFirstPage;
int lastPageIndex = (totalRecords - 1) / this.PageSize;
bool visitingLastPage = (this.PageIndex >= lastPageIndex);
lnkNext.Enabled = !visitingLastPage;
lnkLast.Enabled = !visitingLastPage;
}
Notez que le nombre total d’enregistrements paginés est déterminé par le dernier paramètre de la FindUsersByName méthode . Comme il s’agit d’un out paramètre, nous devons d’abord déclarer une variable pour contenir cette valeur (totalRecords), puis la préfixer de la out mot clé.
Une fois la page spécifiée des comptes d’utilisateur retournée, les quatre LinkButtons sont activés ou désactivés, selon que la première ou la dernière page de données est en cours d’affichage.
La dernière étape consiste à écrire le code des quatre gestionnaires Click d’événements LinkButtons. Ces gestionnaires d’événements doivent mettre à jour la PageIndex propriété, puis lier à nouveau les données à GridView via un appel à BindUserAccounts. Les gestionnaires d’événements First, Previous et Next sont très simples. Toutefois Click , le gestionnaire d’événements pour Last LinkButton est un peu plus complexe, car nous devons déterminer le nombre d’enregistrements affichés afin de déterminer l’index de la dernière page.
protected void lnkFirst_Click(object sender, EventArgs e)
{
this.PageIndex = 0;
BindUserAccounts();
}
protected void lnkPrev_Click(object sender, EventArgs e)
{
this.PageIndex -= 1;
BindUserAccounts();
}
protected void lnkNext_Click(object sender, EventArgs e)
{
this.PageIndex += 1;
BindUserAccounts();
}
protected void lnkLast_Click(object sender, EventArgs e)
{
// Determine the total number of records
int totalRecords;
Membership.FindUsersByName(this.UsernameToMatch + "%", this.PageIndex,this.PageSize, out totalRecords);
// Navigate to the last page index
this.PageIndex = (totalRecords - 1) / this.PageSize;
BindUserAccounts();
}
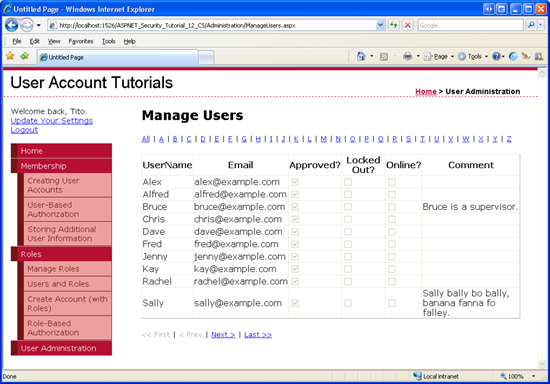
Les figures 8 et 9 montrent l’interface de pagination personnalisée en action. La figure 8 montre la page lors de ManageUsers.aspx l’affichage de la première page de données pour tous les comptes d’utilisateur. Notez que seuls 10 des 13 comptes sont affichés. Le fait de cliquer sur le lien Suivant ou Dernier entraîne une publication, met à jour la PageIndex valeur 1 et lie la deuxième page des comptes d’utilisateur à la grille (voir la figure 9).
Figure 8 : Les 10 premiers comptes d’utilisateur sont affichés (cliquez pour afficher l’image en taille réelle)
Figure 9 : Cliquer sur le lien suivant affiche la deuxième page des comptes d’utilisateur (cliquez pour afficher l’image en taille réelle)
Résumé
Les administrateurs doivent souvent sélectionner un utilisateur dans la liste des comptes. Dans les tutoriels précédents, nous avons examiné l’utilisation d’une liste déroulante remplie avec les utilisateurs, mais cette approche ne se met pas à l’échelle correctement. Dans ce tutoriel, nous avons exploré une meilleure alternative : une interface filtrable dont les résultats sont affichés dans un GridView paginé. Avec cette interface utilisateur, les administrateurs peuvent rapidement et efficacement localiser et sélectionner un compte d’utilisateur parmi des milliers.
Bonne programmation !
En savoir plus
Pour plus d’informations sur les sujets abordés dans ce didacticiel, consultez les ressources suivantes :
- Pagination personnalisée dans ASP.NET avec SQL Server 2005
- Pagination efficace au sein de grandes quantités de données
À propos de l’auteur
Scott Mitchell, auteur de plusieurs livres ASP/ASP.NET et fondateur de 4GuysFromRolla.com, travaille avec les technologies Web Microsoft depuis 1998. Scott travaille comme consultant indépendant, formateur et écrivain. Son dernier livre est Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Scott peut être joint à l’adresse mitchell@4guysfromrolla.com ou via son blog à l’adresse http://ScottOnWriting.NET.
Remerciements spéciaux à
Cette série de tutoriels a été examinée par de nombreux réviseurs utiles. Le réviseur principal de ce tutoriel était Alicja Maziarz. Vous souhaitez consulter mes prochains articles MSDN ? Si c’est le cas, déposez-moi une ligne à mitchell@4GuysFromRolla.com