Pages maîtres et ASP.NET AJAX (VB)
par Scott Mitchell
Décrit les options permettant d’utiliser ASP.NET pages AJAX et master. Examine l’utilisation de la classe ScriptManagerProxy ; explique comment les différents fichiers JS sont chargés selon que scriptManager est utilisé dans la page Maître ou dans la page Contenu.
Introduction
Au cours des dernières années, de plus en plus de développeurs ont créé des applications web avec AJAX. Un site web avec AJAX utilise un certain nombre de technologies web associées pour offrir une expérience utilisateur plus réactive. La création d’applications ASP.NET avec AJAX est incroyablement facile grâce à l’infrastructure ASP.NET AJAX de Microsoft. ASP.NET AJAX est intégré à ASP.NET 3.5 et Visual Studio 2008 ; Il est également disponible en téléchargement distinct pour les applications ASP.NET 2.0.
Lorsque vous créez des pages web avec AJAX avec l’infrastructure ASP.NET AJAX, vous devez ajouter précisément un contrôle ScriptManager à chaque page qui utilise l’infrastructure. Comme son nom l’indique, scriptManager gère le script côté client utilisé dans les pages web avec AJAX. Au minimum, scriptManager émet du code HTML qui indique au navigateur de télécharger les fichiers JavaScript qui créent la bibliothèque cliente AJAX ASP.NET. Il peut également être utilisé pour inscrire des fichiers JavaScript personnalisés, des services web avec script et des fonctionnalités de service d’application personnalisée.
Si votre site utilise master pages (comme il se doit), vous n’avez pas nécessairement besoin d’ajouter un contrôle ScriptManager à chaque page de contenu ; vous pouvez plutôt ajouter un contrôle ScriptManager à la page master. Ce tutoriel montre comment ajouter le contrôle ScriptManager à la page master. Il examine également comment utiliser le contrôle ScriptManagerProxy pour inscrire des scripts personnalisés et des services de script dans une page de contenu spécifique.
Notes
Ce tutoriel n’explore pas la conception ou la création d’applications web avec AJAX avec le ASP.NET framework AJAX. Pour plus d’informations sur l’utilisation d’AJAX, consultez les ASP.NET vidéos et tutoriels AJAX, ainsi que les ressources répertoriées dans la section Lecture supplémentaire à la fin de ce tutoriel.
Examen du balisage émis par le contrôle ScriptManager
Le contrôle ScriptManager émet un balisage qui indique au navigateur de télécharger les fichiers JavaScript qui créent la bibliothèque cliente AJAX ASP.NET. Il ajoute également un peu de JavaScript inline à la page qui initialise cette bibliothèque. Le balisage suivant montre le contenu ajouté à la sortie rendue d’une page qui comprend un contrôle ScriptManager :
<script src="/ASPNET_MasterPages_Tutorial_08_CS/WebResource.axd?d=T8EVk6SsA8mgPKu7_sBX5w2 t=633363040378379010" type="text/javascript"></script>
<script src="/ASPNET_MasterPages_Tutorial_08_CS/ScriptResource.axd?d=SCE1TCh8B24VkQIU5a8iJFizuPBIqs6Lka7GEkxo-6ROKNw5LVPCpF_pmLFR-R-p_Uf42Ahmr_SKd8lwgZUWb2uPJmfX0X_H6oLA50bniyQ1 t=633465688673751480" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
if (typeof(Sys) === 'undefined') throw new Error('ASP.NET Ajax client-side framework failed to load.');
//]]>
</script>
<script src="/ASPNET_MasterPages_Tutorial_08_CS/ScriptResource.axd?d=SCE1TCh8B24VkQIU5a8iJFizuPBIqs6Lka7GEkxo-6ROKNw5LVPCpF_pmLFR-R-phT96yZPngppiP_VXlN4Vz2RuVtvwDiQzF9xt42dUCiYjL0UylAJoyYzStwvObx0U0 t=633465688673751480" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
Sys.WebForms.PageRequestManager._initialize('ScriptManager1', document.getElementById('form1'));
Sys.WebForms.PageRequestManager.getInstance()._updateControls([], [], [], 90);
//]]>
</script>
<script type="text/javascript">
//<![CDATA[
Sys.Application.initialize();
//]]>
</script>
Les <script src="url"></script> balises indiquent au navigateur de télécharger et d’exécuter le fichier JavaScript à l’url. ScriptManager émet trois balises de ce type ; l’une fait référence au fichier WebResource.axd, tandis que les deux autres référencent le fichier ScriptResource.axd. Ces fichiers n’existent pas réellement en tant que fichiers dans votre site web. Au lieu de cela, lorsqu’une demande pour l’un de ces fichiers arrive sur le serveur web, le moteur ASP.NET examine la chaîne de requête et retourne le contenu JavaScript approprié. Le script fourni par ces trois fichiers JavaScript externes constitue la ASP.NET bibliothèque cliente de l’infrastructure AJAX. Les autres <script> balises émises par ScriptManager incluent le script inline qui initialise cette bibliothèque.
Les références de script externe et le script inline émis par ScriptManager sont essentiels pour une page qui utilise le ASP.NET framework AJAX, mais ne sont pas nécessaires pour les pages qui n’utilisent pas l’infrastructure. Par conséquent, vous pouvez penser qu’il est idéal d’ajouter uniquement un ScriptManager aux pages qui utilisent le ASP.NET framework AJAX. Et cela suffit, mais si vous avez de nombreuses pages qui utilisent l’infrastructure, vous allez finir par ajouter le contrôle ScriptManager à toutes les pages - une tâche répétitive, pour le moins. Vous pouvez également ajouter un ScriptManager à la page master, qui injecte ensuite ce script nécessaire dans toutes les pages de contenu. Avec cette approche, vous n’avez pas besoin de vous rappeler d’ajouter un ScriptManager à une nouvelle page qui utilise l’infrastructure ASP.NET AJAX, car il est déjà inclus par la page master. L’étape 1 décrit l’ajout d’un ScriptManager à la page master.
Notes
Si vous envisagez d’inclure la fonctionnalité AJAX dans l’interface utilisateur de votre page master, vous n’avez pas le choix : vous devez inclure ScriptManager dans la page master.
L’un des inconvénients de l’ajout de ScriptManager à la page master est que le script ci-dessus est émis dans chaque page, qu’il soit nécessaire ou non. Cela entraîne clairement une perte de bande passante pour les pages qui ont le ScriptManager inclus (via la page master) mais qui n’utilisent aucune fonctionnalité de l’infrastructure AJAX ASP.NET. Mais quelle est la quantité de bande passante gaspille ?
- Le contenu réel émis par scriptManager (illustré ci-dessus) totalise un peu plus de 1 Ko.
- Toutefois, les trois fichiers de script externes référencés par l’élément
<script>comprennent environ 450 Ko de données non compressées ; dans un site web qui utilise la compression gzip, cette bande passante totale peut être réduite de près de 100 Ko. Toutefois, ces fichiers de script sont mis en cache par le navigateur pendant un an, ce qui signifie qu’ils ne doivent être téléchargés qu’une seule fois et peuvent ensuite être réutilisés dans d’autres pages du site.
Dans le meilleur cas, lorsque les fichiers de script sont mis en cache, le coût total est de 1 Ko, ce qui est négligeable. Dans le pire des cas, cependant, lorsque les fichiers de script n’ont pas encore été téléchargés et que le serveur web n’utilise aucune forme de compression, la bande passante atteinte est d’environ 450 Ko, ce qui peut s’ajouter n’importe où d’une seconde ou deux via une connexion haut débit à une minute maximum pour les utilisateurs via des modems d’accès à distance. La bonne nouvelle est que, étant donné que les fichiers de script externes sont mis en cache par le navigateur, ce pire scénario se produit rarement.
Notes
Si vous ne vous sentez toujours pas à l’aise pour placer le contrôle ScriptManager dans la page master, envisagez le formulaire web (le <form runat="server"> balisage de la page master). Chaque page ASP.NET qui utilise le modèle de publication doit inclure précisément un formulaire web. L’ajout d’un formulaire web ajoute du contenu supplémentaire : un certain nombre de champs de formulaire masqués, la <form> balise elle-même et, si nécessaire, une fonction JavaScript pour lancer une publication à partir d’un script. Ce balisage n’est pas nécessaire pour les pages qui ne publient pas. Ce balisage superflu peut être éliminé en supprimant le formulaire web de la page master et en l’ajoutant manuellement à chaque page de contenu qui en a besoin. Toutefois, les avantages d’avoir le formulaire Web dans la page master dépassent les inconvénients de son ajout inutile à certaines pages de contenu.
Étape 1 : Ajout d’un contrôle ScriptManager à la page maître
Chaque page web qui utilise l’infrastructure AJAX ASP.NET doit contenir précisément un contrôle ScriptManager. En raison de cette exigence, il est généralement judicieux de placer un seul contrôle ScriptManager sur la page master afin que le contrôle ScriptManager soit automatiquement inclus dans toutes les pages de contenu. En outre, le ScriptManager doit passer avant l’un des contrôles serveur ASP.NET AJAX, tels que les contrôles UpdatePanel et UpdateProgress. Par conséquent, il est préférable de placer scriptManager avant tous les contrôles ContentPlaceHolder dans le formulaire web.
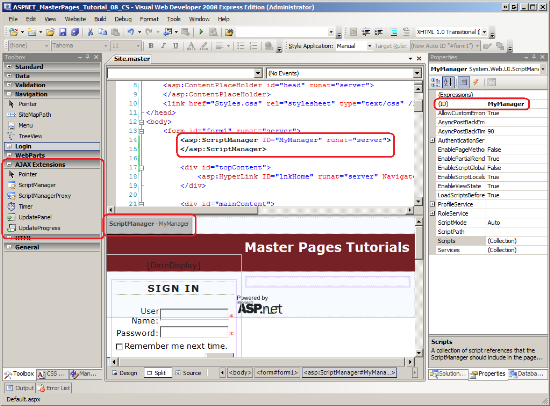
Ouvrez la Site.master page master et ajoutez un contrôle ScriptManager à la page dans le formulaire web, mais avant l’élément <div id="topContent"> (voir figure 1). Si vous utilisez Visual Web Developer 2008 ou Visual Studio 2008, le contrôle ScriptManager se trouve dans la boîte à outils de l’onglet Extensions AJAX. Si vous utilisez Visual Studio 2005, vous devez d’abord installer le ASP.NET framework AJAX et ajouter les contrôles à la boîte à outils. Visitez la page de téléchargement ASP.NET AJAX pour obtenir l’infrastructure pour ASP.NET 2.0.
Après avoir ajouté scriptManager à la page, remplacez-le ID par ScriptManager1MyManager.
Figure 01 : Ajouter scriptManager à la page maître (cliquer pour afficher l’image en taille réelle)
Étape 2 : Utilisation de l’ASP.NET AJAX Framework à partir d’une page de contenu
Avec le contrôle ScriptManager ajouté à la page master, nous pouvons maintenant ajouter ASP.NET fonctionnalité d’infrastructure AJAX à n’importe quelle page de contenu. Créons une page ASP.NET qui affiche un produit sélectionné de manière aléatoire à partir de la base de données Northwind. Nous allons utiliser le contrôle minuteur de l’infrastructure AJAX ASP.NET pour mettre à jour cet affichage toutes les 15 secondes, montrant un nouveau produit.
Commencez par créer une page dans le répertoire racine nommée ShowRandomProduct.aspx. N’oubliez pas de lier cette nouvelle page à la Site.master page master.
Figure 02 : Ajouter une nouvelle page ASP.NET au site web (cliquer pour afficher l’image en taille réelle)
Rappelez-vous que dans le tutoriel Spécification du titre, des balises meta et d’autres en-têtes HTML du master Page[SKM1] nous avons créé une classe de page de base personnalisée nommée BasePage qui a généré le titre de la page s’il n’a pas été défini explicitement. Accédez à la classe code-behind de la ShowRandomProduct.aspx page et faites-la dériver de BasePage (au lieu de System.Web.UI.Page).
Enfin, mettez à jour le Web.sitemap fichier pour inclure une entrée pour cette leçon. Ajoutez le balisage suivant sous la <siteMapNode> pour la leçon d’interaction de la page de base à contenu :
<siteMapNode url="~/ShowRandomProduct.aspx" title="Master Pages and ASP.NET AJAX" />
L’ajout de cet <siteMapNode> élément est reflété dans la liste Leçons (voir figure 5).
Affichage d’un produit sélectionné de manière aléatoire
Revenez à ShowRandomProduct.aspx. À partir du Designer, faites glisser un contrôle UpdatePanel de la boîte à outils vers le MainContent contrôle Content et définissez sa ID propriété sur ProductPanel. UpdatePanel représente une région à l’écran qui peut être mise à jour de manière asynchrone via une publication de page partielle.
Notre première tâche consiste à afficher des informations sur un produit sélectionné de manière aléatoire dans le UpdatePanel. Commencez par faire glisser un contrôle DetailsView vers UpdatePanel. Définissez la propriété du ID contrôle DetailsView sur ProductInfo et effacez ses Height propriétés et Width . Développez la balise active de DetailsView et, dans la liste déroulante Choisir une source de données, choisissez de lier DetailsView à un nouveau contrôle SqlDataSource nommé RandomProductDataSource.
Figure 03 : Lier detailsView à un nouveau contrôle SqlDataSource (cliquer pour afficher l’image en taille réelle)
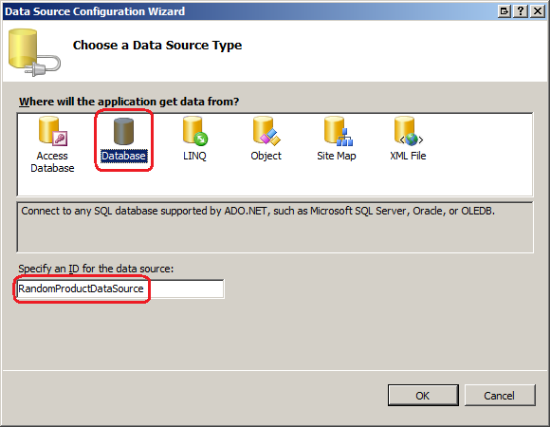
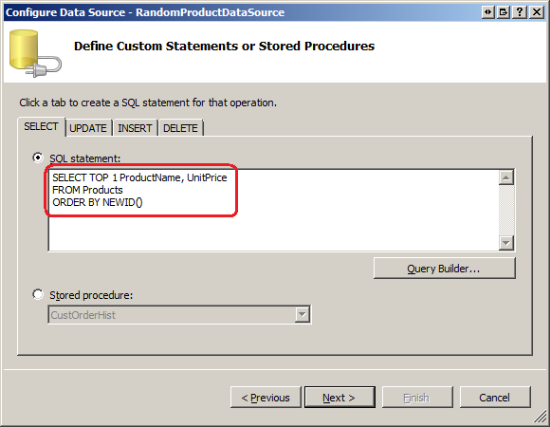
Configurez le contrôle SqlDataSource pour vous connecter à la base de données Northwind via le NorthwindConnectionString (que nous avons créé dans le didacticiel Interaction avec la page maître à partir de la page de contenu[SKM2]). Lors de la configuration de l’instruction select, choisissez de spécifier une instruction SQL personnalisée, puis entrez la requête suivante :
SELECT TOP 1 ProductName, UnitPrice
FROM Products
ORDER BY NEWID()
Le TOP 1 mot clé dans la SELECT clause retourne uniquement le premier enregistrement retourné par la requête. La NEWID() fonction génère une nouvelle valeur d’identificateur global unique (GUID) et peut être utilisée dans une ORDER BY clause pour retourner les enregistrements de la table dans un ordre aléatoire.
Figure 04 : Configurer SqlDataSource pour retourner un enregistrement unique sélectionné de manière aléatoire (cliquer pour afficher l’image en taille réelle)
Une fois l’Assistant terminé, Visual Studio crée un objet BoundField pour les deux colonnes retournées par la requête ci-dessus. À ce stade, le balisage déclaratif de votre page doit ressembler à ce qui suit :
<asp:UpdatePanel ID="ProductPanel" runat="server">
<ContentTemplate>
<asp:DetailsView ID="ProductInfo" runat="server" AutoGenerateRows="False"
DataSourceID="RandomProductDataSource">
<Fields>
<asp:BoundField DataField="ProductName" HeaderText="ProductName"
SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice" HeaderText="UnitPrice"
SortExpression="UnitPrice" />
</Fields>
</asp:DetailsView>
<asp:SqlDataSource ID="RandomProductDataSource" runat="server"
ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>" SelectCommand="SELECT TOP 1 ProductName, UnitPrice FROM Products ORDER BY NEWID()"></asp:SqlDataSource>
</ContentTemplate>
</asp:UpdatePanel>
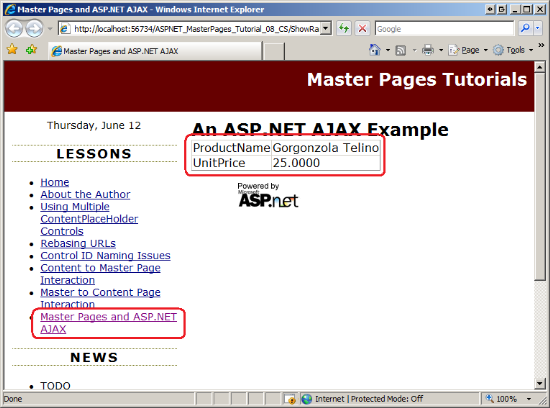
La figure 5 montre la page lorsqu’elle ShowRandomProduct.aspx est consultée via un navigateur. Cliquez sur le bouton Actualiser de votre navigateur pour recharger la page . vous devez voir les ProductName valeurs et UnitPrice pour un nouvel enregistrement sélectionné de manière aléatoire.
Figure 05 : Le nom et le prix d’un produit aléatoire sont affichés (cliquez pour afficher l’image en taille réelle)
Affichage automatique d’un nouveau produit toutes les 15 secondes
L’infrastructure AJAX ASP.NET inclut un contrôle Timer qui effectue une publication à une heure spécifiée ; lors de la publication, l’événement du Tick minuteur est déclenché. Si le contrôle Timer est placé dans un UpdatePanel, il déclenche une publication de page partielle, au cours de laquelle nous pouvons lier les données au DetailsView pour afficher un nouveau produit sélectionné de manière aléatoire.
Pour ce faire, faites glisser un minuteur à partir de la boîte à outils et déposez-le dans updatePanel. Modifiez le minuteur de IDTimer1 à ProductTimer et sa Interval propriété de 60000 à 15000. La Interval propriété indique le nombre de millisecondes entre les publications . Le fait de le définir sur 15000 entraîne le déclenchement d’une publication partielle de page toutes les 15 secondes. À ce stade, le balisage déclaratif de votre minuteur doit ressembler à ce qui suit :
<asp:UpdatePanel ID="ProductPanel" runat="server" onload="ProductPanel_Load">
<ContentTemplate>
...
<asp:Timer ID="ProductTimer" runat="server" Interval="15000">
</asp:Timer>
</ContentTemplate>
</asp:UpdatePanel>
Créez un gestionnaire d’événements pour l’événement du Tick minuteur. Dans ce gestionnaire d’événements, nous devons lier les données au DetailsView en appelant la méthode DetailsView DataBind . Cela indique à DetailsView de récupérer à nouveau les données à partir de son contrôle de source de données, ce qui sélectionnera et affichera un nouvel enregistrement sélectionné de manière aléatoire (comme lors du rechargement de la page en cliquant sur le bouton Actualiser du navigateur).
Protected Sub ProductTimer_Tick(ByVal sender As Object, ByVal e As System.EventArgs) Handles ProductTimer.Tick
ProductInfo.DataBind()
End Sub
C’est tout ! Revisitez la page via un navigateur. Initialement, les informations d’un produit aléatoire sont affichées. Si vous watch patiemment l’écran, vous remarquerez qu’au bout de 15 secondes, les informations sur un nouveau produit remplacent par magie l’affichage existant.
Pour mieux voir ce qui se passe ici, ajoutons un contrôle Label à UpdatePanel qui affiche l’heure de la dernière mise à jour de l’affichage. Ajoutez un contrôle Label Web dans UpdatePanel, définissez son ID sur LastUpdateTime, puis effacez sa Text propriété. Ensuite, créez un gestionnaire d’événements pour l’événement UpdatePanel et affichez l’heure Load actuelle dans l’étiquette. (L’événement UpdatePanel Load est déclenché à chaque publication de page complète ou partielle.)
Protected Sub ProductPanel_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles ProductPanel.Load
LastUpdateTime.Text = "Last updated at " & DateTime.Now.ToLongTimeString()
End Sub
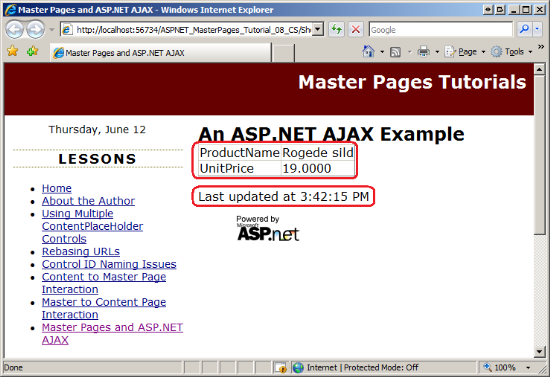
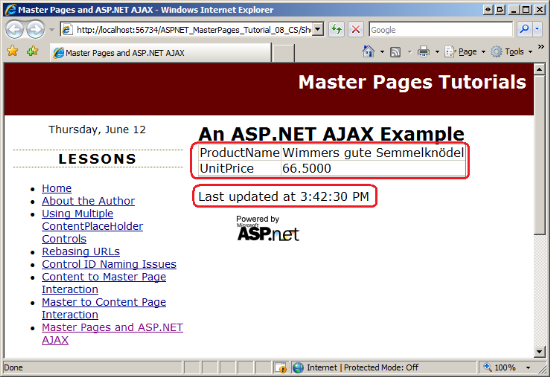
Une fois cette modification terminée, la page inclut l’heure à laquelle le produit affiché a été chargé. La figure 6 montre la page lors de la première visite. La figure 7 montre la page 15 secondes plus tard après que le contrôle Minuteur a « coché » et que le UpdatePanel a été actualisé pour afficher des informations sur un nouveau produit.
Figure 06 : Un produit sélectionné de manière aléatoire s’affiche lors du chargement de la page (cliquez pour afficher l’image en taille réelle)
Figure 07 : Toutes les 15 secondes, un nouveau produit sélectionné de manière aléatoire s’affiche (cliquez pour afficher l’image en taille réelle)
Étape 3 : Utilisation du contrôle ScriptManagerProxy
En plus d’inclure le script nécessaire pour la bibliothèque cliente de l’infrastructure ASP.NET AJAX, ScriptManager peut également inscrire des fichiers JavaScript personnalisés, des références à des services web avec script et des services d’authentification, d’autorisation et de profil personnalisés. En règle générale, ces personnalisations sont spécifiques à une page donnée. Toutefois, si les fichiers de script personnalisés, les références de service web ou les services d’authentification, d’autorisation ou de profil sont référencés dans scriptManager dans la page master, ils sont inclus dans toutes les pages du site web.
Pour ajouter des personnalisations liées à ScriptManager page par page, utilisez le contrôle ScriptManagerProxy. Vous pouvez ajouter un ScriptManagerProxy à une page de contenu, puis inscrire le fichier JavaScript personnalisé, la référence du service web ou le service d’authentification, d’autorisation ou de profil à partir de ScriptManagerProxy ; cela a pour effet d’inscrire ces services pour la page de contenu particulière.
Notes
Une page ASP.NET ne peut avoir qu’un seul contrôle ScriptManager présent. Par conséquent, vous ne pouvez pas ajouter un contrôle ScriptManager à une page de contenu si le contrôle ScriptManager est déjà défini dans la page master. Le seul objectif de ScriptManagerProxy est de fournir aux développeurs un moyen de définir le ScriptManager dans la page master, tout en ayant toujours la possibilité d’ajouter des personnalisations ScriptManager page par page.
Pour voir le contrôle ScriptManagerProxy en action, augmentons le UpdatePanel dans ShowRandomProduct.aspx pour inclure un bouton qui utilise un script côté client pour suspendre ou reprendre le contrôle Timer. Le contrôle Timer a trois méthodes côté client que nous pouvons utiliser pour obtenir les fonctionnalités souhaitées :
_startTimer()- démarre le contrôle Minuteur_raiseTick()- provoque la « coche » du contrôle Timer, ce qui entraîne la publication et la levée de son événement Tick sur le serveur_stopTimer()- arrête le contrôle Minuteur
Créons un fichier JavaScript avec une variable nommée timerEnabled et une fonction nommée ToggleTimer. La timerEnabled variable indique si le contrôle Minuteur est actuellement activé ou désactivé ; il a la valeur par défaut true. La ToggleTimer fonction accepte deux paramètres d’entrée : une référence au bouton Pause/Reprendre et la valeur côté id client du contrôle Minuteur. Cette fonction bascule la valeur de timerEnabled, obtient une référence au contrôle Minuteur, démarre ou arrête le minuteur (en fonction de la valeur de timerEnabled) et met à jour le texte affiché du bouton sur « Pause » ou « Reprendre ». Cette fonction est appelée chaque fois que vous cliquez sur le bouton Pause/Reprise.
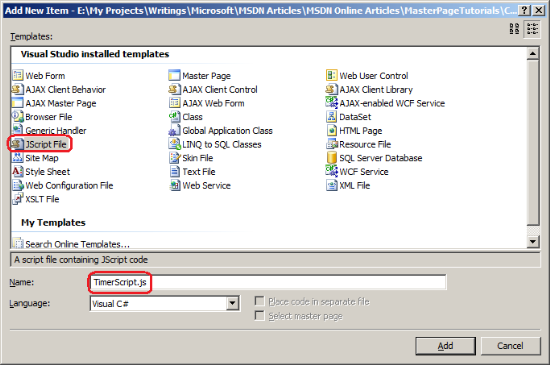
Commencez par créer un dossier dans le site web nommé Scripts. Ensuite, ajoutez un nouveau fichier au dossier Scripts nommé TimerScript.js de type Fichier JScript.
Figure 08 : Ajouter un nouveau fichier JavaScript au Scripts dossier (cliquer pour afficher l’image en taille réelle)
Figure 09 : Un nouveau fichier JavaScript a été ajouté au site web (cliquer pour afficher l’image en taille réelle)
Ensuite, ajoutez le scrip suivant au TimerScript.js fichier :
var timerEnabled = true;
function ToggleTimer(btn, timerID)
{
// Toggle the timer enabled state
timerEnabled = !timerEnabled;
// Get a reference to the Timer
var timer = $find(timerID);
if (timerEnabled)
{
// Start timer
timer._startTimer();
// Immediately raise a tick
timer._raiseTick();
btn.value = 'Pause';
}
else
{
// Stop timer
timer._stopTimer();
btn.value = 'Resume';
}
}
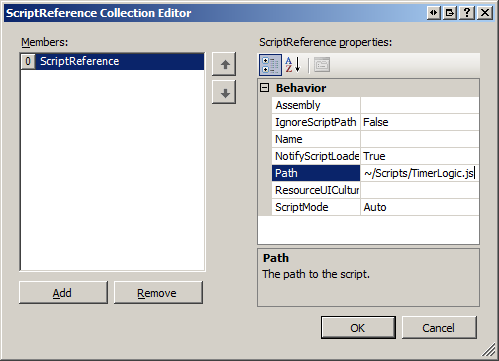
Nous devons maintenant inscrire ce fichier JavaScript personnalisé dans ShowRandomProduct.aspx. Revenez à ShowRandomProduct.aspx et ajoutez un contrôle ScriptManagerProxy à la page ; définissez son ID sur MyManagerProxy. Pour inscrire un fichier JavaScript personnalisé, sélectionnez le contrôle ScriptManagerProxy dans le Designer, puis accédez au Fenêtre Propriétés. L’une des propriétés est intitulée Scripts. La sélection de cette propriété affiche la collection ScriptReference Rédacteur illustrée à la figure 10. Cliquez sur le bouton Ajouter pour inclure une nouvelle référence de script, puis entrez le chemin d’accès au fichier de script dans la propriété Path : ~/Scripts/TimerScript.js.
Figure 10 : Ajouter une référence de script au contrôle ScriptManagerProxy (cliquer pour afficher l’image en taille réelle)
Après avoir ajouté la référence de script, le balisage déclaratif du contrôle ScriptManagerProxy est mis à jour pour inclure une <Scripts> collection avec une seule ScriptReference entrée, comme l’illustre l’extrait de code de balisage suivant :
<asp:ScriptManagerProxy ID="MyManagerProxy" runat="server">
<Scripts>
<asp:ScriptReference Path="~/Scripts/TimerScript.js" />
</Scripts>
</asp:ScriptManagerProxy>
L’entrée ScriptReference indique à ScriptManagerProxy d’inclure une référence au fichier JavaScript dans son balisage rendu. Autrement dit, en inscrivant le script personnalisé dans ScriptManagerProxy, la sortie rendue de la ShowRandomProduct.aspx page inclut désormais une autre <script src="url"></script> balise : <script src="Scripts/TimerScript.js" type="text/javascript"></script>.
Nous pouvons maintenant appeler la ToggleTimer fonction définie dans à TimerScript.js partir du script client dans la ShowRandomProduct.aspx page. Ajoutez le code HTML suivant dans UpdatePanel :
<input type="button" id="PauseResumeButton"
value="Pause"
onclick="ToggleTimer(this, '<%=ProductTimer.ClientID %>');" />
Un bouton avec le texte « Pause » s’affiche. Chaque fois qu’on clique dessus, la fonction ToggleTimer JavaScript est appelée, en passant une référence au bouton et à la id valeur du contrôle Minuteur (ProductTimer). Notez la syntaxe permettant d’obtenir la id valeur du contrôle Timer. <%=ProductTimer.ClientID%> émet la valeur de la ProductTimer propriété du contrôle Minuteur ClientID . Dans le tutoriel Nommage de l’ID de contrôle dans les pages de contenu[SKM3] nous avons abordé les différences entre la valeur côté ID serveur et la valeur côté id client résultante, ainsi que la façon dont ClientID retourne le côté idclient .
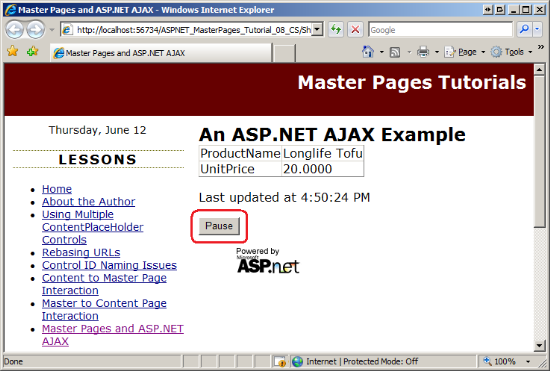
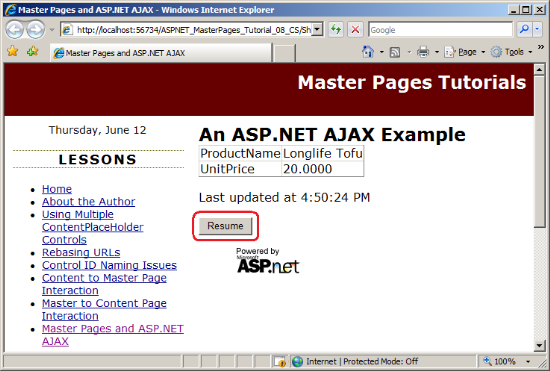
La figure 11 montre cette page lors de la première visite via un navigateur. Le minuteur est en cours d’exécution et met à jour les informations de produit affichées toutes les 15 secondes. La figure 12 montre l’écran une fois que vous avez cliqué sur le bouton Pause. Cliquer sur le bouton Suspendre arrête le minuteur et met à jour le texte du bouton sur « Reprendre ». Les informations sur le produit sont actualisées (et continuent à s’actualiser toutes les 15 secondes) une fois que l’utilisateur clique sur Reprendre.
Figure 11 : Cliquez sur le bouton Suspendre pour arrêter le contrôle Minuteur (cliquez pour afficher l’image en taille réelle)
Figure 12 : Cliquez sur le bouton Reprendre pour redémarrer le minuteur (cliquez pour afficher l’image en taille réelle)
Résumé
Lors de la création d’applications web avec AJAX à l’aide de la ASP.NET framework AJAX, il est impératif que chaque page web avec AJAX inclue un contrôle ScriptManager. Pour faciliter ce processus, nous pouvons ajouter un ScriptManager à la page master plutôt que d’avoir à vous rappeler d’ajouter un ScriptManager à chaque page de contenu. L’étape 1 a montré comment ajouter ScriptManager à la page master tandis que l’étape 2 examinait l’implémentation de la fonctionnalité AJAX dans une page de contenu.
Si vous devez ajouter des scripts personnalisés, des références à des services web avec script ou des services d’authentification, d’autorisation ou de profil personnalisés à une page de contenu particulière, ajoutez un contrôle ScriptManagerProxy à la page de contenu, puis configurez les personnalisations qui s’y trouvent. L’étape 3 a examiné comment utiliser ScriptManagerProxy pour inscrire un fichier JavaScript personnalisé dans une page de contenu spécifique.
Bonne programmation !
En savoir plus
Pour plus d’informations sur les sujets abordés dans ce tutoriel, reportez-vous aux ressources suivantes :
- ASP.NET AJAX Framework
- tutoriels ajax ASP.NET
- vidéos ajax ASP.NET
- Création d’une interface utilisateur interactive avec Microsoft ASP.NET AJAX
- Utilisation de NEWID pour trier les enregistrements de manière aléatoire
- Utilisation du contrôle Minuteur
À propos de l’auteur
Scott Mitchell, auteur de plusieurs livres ASP/ASP.NET et fondateur de 4GuysFromRolla.com, travaille avec les technologies Web Microsoft depuis 1998. Scott travaille comme consultant indépendant, formateur et écrivain. Son dernier livre est Sams Teach Yourself ASP.NET 3.5 in 24 Hours. Scott peut être joint à l’adresse mitchell@4GuysFromRolla.com ou via son blog à l’adresse http://ScottOnWriting.NET.
Remerciements spéciaux à
Cette série de tutoriels a été examinée par de nombreux réviseurs utiles. Vous souhaitez consulter mes prochains articles MSDN ? Si c’est le cas, déposez-moi une ligne à mitchell@4GuysFromRolla.com