Présentation des mises à jour de page partielles avec ASP.NET AJAX
par Scott Cate
La fonctionnalité la plus visible de l’ASP.NET extensions AJAX est peut-être la possibilité d’effectuer des mises à jour de page partielles ou incrémentielles sans effectuer une publication complète sur le serveur, sans aucune modification du code et un minimum de modifications de balisage. Les avantages sont considérables : l’état de votre contenu multimédia (comme Adobe Flash ou Windows Media) est inchangé, les coûts de bande passante sont réduits et le client ne subit pas le scintillement généralement associé à une publication.
Introduction
La technologie de ASP.NET de Microsoft apporte un modèle de programmation orienté objet et piloté par les événements et l’unit aux avantages du code compilé. Toutefois, son modèle de traitement côté serveur présente plusieurs inconvénients inhérents à la technologie :
- Les mises à jour de page nécessitent un aller-retour vers le serveur, ce qui nécessite une actualisation de page.
- Les allers-retours ne conservent pas les effets générés par Javascript ou d’autres technologies côté client (comme Adobe Flash)
- Pendant la publication, les navigateurs autres que Microsoft Internet Explorer ne prennent pas en charge la restauration automatique de la position de défilement. Et même dans Internet Explorer, il y a toujours un scintillement à mesure que la page est actualisée.
- Les publications peuvent impliquer une grande quantité de bande passante à mesure que le champ de formulaire __VIEWSTATE peut augmenter, en particulier lorsqu’il s’agit de contrôles tels que le contrôle GridView ou les répéteurs.
- Il n’existe aucun modèle unifié pour accéder aux services web via JavaScript ou une autre technologie côté client.
Entrez les extensions ASP.NET AJAX de Microsoft. AJAX, qui signifie A synchronous J avaScript A nd X ML, est une infrastructure intégrée permettant de fournir des mises à jour incrémentielles de page via JavaScript multiplateforme, composée de code côté serveur comprenant Microsoft AJAX Framework, et d’un composant de script appelé Bibliothèque de scripts Microsoft AJAX. Les extensions AJAX ASP.NET fournissent également une prise en charge multiplateforme pour l’accès aux services web ASP.NET via JavaScript.
Ce livre blanc examine la fonctionnalité des mises à jour de page partielles de la ASP.NET extensions AJAX, qui comprend le composant ScriptManager, le contrôle UpdatePanel et le contrôle UpdateProgress, et examine les scénarios dans lesquels elles doivent ou ne doivent pas être utilisées.
Ce livre blanc est basé sur la version bêta 2 de Visual Studio 2008 et .NET Framework 3.5, qui intègre les extensions ajax ASP.NET dans la bibliothèque de classes de base (où il s’agissait auparavant d’un composant complémentaire disponible pour ASP.NET 2.0). Ce livre blanc suppose également que vous utilisez Visual Studio 2008 et non Visual Web Developer Express Edition ; certains modèles de projet référencés peuvent ne pas être disponibles pour les utilisateurs de Visual Web Developer Express.
Mises à jour de page partielle
La fonctionnalité la plus visible de l’ASP.NET extensions AJAX est peut-être la possibilité d’effectuer des mises à jour de page partielles ou incrémentielles sans effectuer une publication complète sur le serveur, sans aucune modification du code et un minimum de modifications de balisage. Les avantages sont considérables : l’état de votre contenu multimédia (comme Adobe Flash ou Windows Media) est inchangé, les coûts de bande passante sont réduits et le client ne subit pas le scintillement généralement associé à une publication.
La possibilité d’intégrer un rendu de page partiel est intégrée à ASP.NET avec des modifications minimales dans votre projet.
Procédure pas à pas : Intégration du rendu partiel dans un projet existant
- Dans Microsoft Visual Studio 2008, créez un projet de site web ASP.NET en accédant à Fichier-> Nouveausite> web et en sélectionnant ASP.NET site web dans la boîte de dialogue. Vous pouvez le nommer comme vous le souhaitez et vous pouvez l’installer sur le système de fichiers ou dans Internet Information Services (IIS).
- La page par défaut vide s’affiche avec un balisage ASP.NET de base (un formulaire côté serveur et une
@Pagedirective). Supprimez une étiquette appeléeLabel1et un bouton appeléButton1sur la page au sein de l’élément formulaire. Vous pouvez définir leurs propriétés de texte sur ce que vous voulez. - En mode Création, double-cliquez
Button1pour générer un gestionnaire d’événements code-behind. Dans ce gestionnaire d’événements, définissezLabel1.Textsur Vous avez cliqué sur le bouton ! .
Liste 1 : Balisage pour default.aspx avant que le rendu partiel soit activé
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Text="This is a label!"></asp:Label>
<asp:Button ID="Button1" runat="server" Text="Click Me" OnClick="Button1_Click" />
</div>
</form>
</body>
</html>
Liste 2 : Codebehind (rogné) dans default.aspx.cs
public partial class _Default : System.Web.UI.Page
{
protected void Button1_Click(object sender, EventArgs e)
{
Label1.Text = "You clicked the button!";
}
}
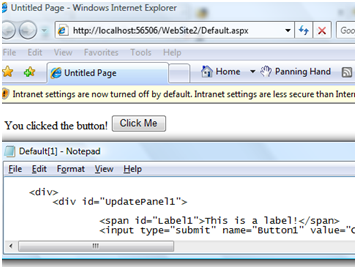
- Appuyez sur F5 pour lancer votre site web. Visual Studio vous invite à ajouter un fichier web.config pour activer le débogage ; faites-le. Lorsque vous cliquez sur le bouton, notez que la page s’actualise pour modifier le texte de l’étiquette et qu’il y a un bref scintillement lorsque la page est redessinée.
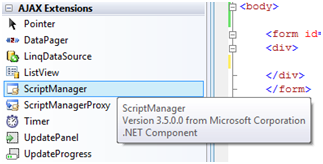
- Après avoir fermé la fenêtre de votre navigateur, revenez à Visual Studio et à la page de balisage. Faites défiler la boîte à outils Visual Studio vers le bas, puis recherchez l’onglet intitulé Extensions AJAX. (Si vous n’avez pas cet onglet car vous utilisez une version antérieure des extensions AJAX ou Atlas, reportez-vous à la procédure pas à pas pour inscrire les éléments de la boîte à outils Extensions AJAX plus loin dans ce livre blanc, ou installez la version actuelle avec windows Installer téléchargeable à partir du site web).
(Cliquez pour afficher l’image en taille réelle)
Problème connu :Si vous installez Visual Studio 2008 sur un ordinateur sur lequel Visual Studio 2005 est déjà installé avec les extensions AJAX ASP.NET 2.0, Visual Studio 2008 importera les éléments de boîte à outils Extensions AJAX. Vous pouvez déterminer si c’est le cas en examinant l’info-bulle des composants ; ils doivent indiquer la version 3.5.0.0. S’ils indiquent version 2.0.0.0, vous avez importé vos anciens éléments de boîte à outils et vous devez les importer manuellement à l’aide de la boîte de dialogue Choisir des éléments de boîte à outils dans Visual Studio. Vous ne pourrez pas ajouter de contrôles version 2 via le concepteur.
Avant que la
<asp:Label>balise ne commence, créez une ligne d’espace blanc, puis double-cliquez sur le contrôle UpdatePanel dans la boîte à outils. Notez qu’une nouvelle@Registerdirective est incluse en haut de la page, indiquant que les contrôles dans l’espace de noms System.Web.UI doivent être importés à l’aide duasp:préfixe.Faites glisser la balise fermante
</asp:UpdatePanel>après la fin de l’élément Button afin que l’élément soit correctement formé avec les contrôles Label et Button encapsulés.Après la balise d’ouverture
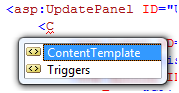
<asp:UpdatePanel>, commencez à ouvrir une nouvelle balise. Notez qu’IntelliSense vous invite à utiliser deux options. Dans ce cas, créez une<ContentTemplate>balise. Veillez à encapsuler cette étiquette autour de votre étiquette et de votre bouton afin que le balisage soit bien formé.
(Cliquez pour afficher l’image en taille réelle)
- N’importe où dans l’élément
<form>, incluez un contrôle ScriptManager en double-cliquant sur l’élémentScriptManagerdans la boîte à outils. - Modifiez la
<asp:ScriptManager>balise afin qu’elle inclue l’attributEnablePartialRendering= true.
Description 3 : Balisage pour default.aspx avec rendu partiel activé
<%@ Page Language="C#" AutoEventWireup="true"
CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register Assembly="System.Web.Extensions, Version=1.0.61025.0, Culture=neutral,
PublicKeyToken=31bf3856ad364e35"
Namespace="System.Web.UI" TagPrefix="asp" %>
<!DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager EnablePartialRendering="true"
ID="ScriptManager1" runat="server"></asp:ScriptManager>
<div>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:Label ID="Label1" runat="server"
Text="This is a label!"></asp:Label>
<asp:Button ID="Button1" runat="server"
Text="Click Me" OnClick="Button1_Click" />
</ContentTemplate>
</asp:UpdatePanel>
</div>
</form>
</body>
</html>
Ouvrez votre fichier web.config. Notez que Visual Studio a automatiquement ajouté une référence de compilation à System.Web.Extensions.dll.
Nouveautés de Visual Studio 2008 : le web.config fourni avec les modèles de projet de site web ASP.NET inclut automatiquement toutes les références nécessaires à l’ASP.NET extensions AJAX et inclut des sections commentées d’informations de configuration qui peuvent être non commentées pour activer des fonctionnalités supplémentaires. Visual Studio 2005 avait des modèles similaires lorsque ASP.NET extensions AJAX 2.0 ont été installées. Toutefois, dans Visual Studio 2008, les extensions AJAX sont désactivées par défaut (autrement dit, elles sont référencées par défaut, mais peuvent être supprimées en tant que références).
(Cliquez pour afficher l’image en taille réelle)
- Appuyez sur F5 pour lancer votre site web. Notez qu’aucune modification du code source n’a été nécessaire pour prendre en charge le rendu partiel . Seul le balisage a été modifié.
Lorsque vous lancez votre site web, vous devriez voir que le rendu partiel est désormais activé, car lorsque vous cliquez sur le bouton, il n’y aura pas de scintillement et il n’y aura pas de changement dans la position de défilement de la page (cet exemple ne le montre pas). Si vous deviez examiner la source rendue de la page après avoir cliqué sur le bouton, cela confirmera qu’en fait, un post-retour n’a pas eu lieu : le texte d’étiquette d’origine fait toujours partie du balisage source et l’étiquette a été modifiée via JavaScript.
Visual Studio 2008 ne semble pas être accompagné d’un modèle prédéfini pour un site web ASP.NET AJAX-Enabled. Toutefois, un tel modèle était disponible dans Visual Studio 2005 si les extensions Ajax Visual Studio 2005 et ASP.NET 2.0 ont été installées. Par conséquent, la configuration d’un site web et la mise en place du modèle de site web AJAX-Enabled seront probablement encore plus faciles, car le modèle doit inclure un fichier web.config entièrement configuré (prenant en charge toutes les extensions AJAX ASP.NET, y compris l’accès aux services web et la sérialisation JSON - Notation d’objet JavaScript) et inclure par défaut un UpdatePanel et un ContentTemplate dans la page main Web Forms. L’activation du rendu partiel avec cette page par défaut est aussi simple que de revenir à l’étape 10 de cette procédure pas à pas et de supprimer des contrôles sur la page.
Contrôle ScriptManager
Référence du contrôle ScriptManager
propriétés Markup-Enabled :
| Nom de la propriété | Type | Description |
|---|---|---|
| AllowCustomErrors-Redirect | Bool | Spécifie s’il faut utiliser la section d’erreur personnalisée du fichier web.config pour gérer les erreurs. |
| AsyncPostBackError-Message | String | Obtient ou définit le message d’erreur envoyé au client si une erreur est générée. |
| AsyncPostBack-Timeout | Int32 | Obtient ou définit la durée par défaut pendant laquelle un client doit attendre la fin de la demande asynchrone. |
| EnableScript-Globalization | Bool | Obtient ou définit si la globalisation des scripts est activée. |
| EnableScript-Localization | Bool | Obtient ou définit si la localisation de script est activée. |
| ScriptLoadTimeout | Int32 | Détermine le nombre de secondes autorisées pour le chargement de scripts dans le client |
| ScriptMode | Enum (Auto, Debug, Release, Inherit) | Obtient ou définit le rendu des versions release des scripts |
| ScriptPath | String | Obtient ou définit le chemin d’accès racine à l’emplacement des fichiers de script à envoyer au client. |
propriétés Code-Only :
| Nom de la propriété | Type | Description |
|---|---|---|
| AuthenticationService | AuthenticationService-Manager | Obtient des détails sur le proxy du service d’authentification ASP.NET qui sera envoyé au client. |
| IsDebuggingEnabled | Bool | Obtient si le débogage de script et de code est activé. |
| IsInAsyncPostback | Bool | Obtient si la page se trouve actuellement dans une demande post-retour asynchrone. |
| ProfileService | ProfileService-Manager | Obtient des détails sur le proxy du service de profilage ASP.NET qui sera envoyé au client. |
| scripts ; | Référence de script de collection<> | Obtient une collection de références de script qui seront envoyées au client. |
| Services | Référence du service de collecte<> | Obtient une collection de références de proxy de service web qui seront envoyées au client. |
| SupportsPartialRendering | Bool | Obtient si le client actuel prend en charge le rendu partiel. Si cette propriété retourne false, toutes les demandes de page sont des publications standard. |
Méthodes de code public :
| Nom de la méthode | Type | Description |
|---|---|---|
| SetFocus(string) | Void | Définit le focus du client sur un contrôle particulier lorsque la demande est terminée. |
Descendants de balisage :
| Tag | Description |
|---|---|
| <AuthenticationService> | Fournit des détails sur le proxy pour le service d’authentification ASP.NET. |
| <ProfileService> | Fournit des détails sur le proxy vers le service de profilage ASP.NET. |
| <Scripts> | Fournit des références de script supplémentaires. |
| <asp:ScriptReference> | Désigne une référence de script spécifique. |
| <Service> | Fournit des références de service web supplémentaires qui auront des classes proxy générées. |
| <asp:ServiceReference> | Désigne une référence de service web spécifique. |
Le contrôle ScriptManager est le cœur essentiel des extensions ASP.NET AJAX. Il fournit l’accès à la bibliothèque de scripts (y compris le système de type de script côté client étendu), prend en charge le rendu partiel et fournit une prise en charge étendue des services de ASP.NET supplémentaires (tels que l’authentification et le profilage, mais également d’autres services web). Le contrôle ScriptManager fournit également une prise en charge de la globalisation et de la localisation pour les scripts clients.
Fourniture de scripts alternatifs et supplémentaires
Alors que les extensions Ajax Microsoft ASP.NET 2.0 incluent l’intégralité du code de script dans les éditions de débogage et release en tant que ressources incorporées dans les assemblys référencés, les développeurs sont libres de rediriger scriptManager vers des fichiers de script personnalisés, ainsi que d’inscrire les scripts nécessaires supplémentaires.
Pour remplacer la liaison par défaut pour les scripts généralement inclus (tels que ceux qui prennent en charge l’espace de noms Sys.WebForms et le système de saisie personnalisé), vous pouvez vous inscrire à l’événement ResolveScriptReference de la classe ScriptManager. Lorsque cette méthode est appelée, le gestionnaire d’événements a la possibilité de modifier le chemin d’accès au fichier de script en question ; le gestionnaire de scripts envoie ensuite une copie différente ou personnalisée des scripts au client.
En outre, les références de script (représentées par la ScriptReference classe) peuvent être incluses par programmation ou via le balisage. Pour ce faire, modifiez la ScriptManager.Scripts collection par programmation ou incluez <asp:ScriptReference> des balises sous la <Scripts> balise, qui est un enfant de premier niveau du contrôle ScriptManager.
Gestion des erreurs personnalisées pour UpdatePanels
Bien que les mises à jour soient gérées par des déclencheurs spécifiés par les contrôles UpdatePanel, la prise en charge de la gestion des erreurs et des messages d’erreur personnalisés est gérée par le contrôle ScriptManager d’une page instance. Pour ce faire, exposez un événement, AsyncPostBackError, à la page qui peut ensuite fournir une logique de gestion des exceptions personnalisée.
En consommant l’événement AsyncPostBackError, vous pouvez spécifier la AsyncPostBackErrorMessage propriété, ce qui entraîne le déclenchement d’une zone d’alerte à la fin du rappel.
La personnalisation côté client est également possible au lieu d’utiliser la zone d’alerte par défaut ; pour instance, vous pouvez afficher un élément personnalisé <div> plutôt que la boîte de dialogue modale de navigateur par défaut. Dans ce cas, vous pouvez gérer l’erreur dans le script client :
Listing 5 : Script côté client pour afficher les erreurs personnalisées
<script type= text/javascript >
<!--
Sys.WebForms.PageRequestManager.getInstance().add_EndRequest(Request_End);
function Request_End(sender, args)
{
if (args.get_error() != undefined)
{
var errorMessage = ;
if (args.get_response().get_statusCode() == 200 )
{
errorMessage = args.get_error().message;
}
else
{
// the server wasn't the problem...
errorMessage = An unknown error occurred... ;
}
// do something with the errorMessage here.
// now make sure the system knows we handled the error.
args.set_errorHandled(true);
}
}
// -->
</script>
Tout simplement, le script ci-dessus inscrit un rappel auprès du runtime AJAX côté client lorsque la requête asynchrone est terminée. Il vérifie ensuite si une erreur a été signalée et, le cas échéant, traite les détails de celle-ci, indiquant enfin au runtime que l’erreur a été gérée dans un script personnalisé.
Prise en charge de la globalisation et de la localisation
Le contrôle ScriptManager fournit une prise en charge étendue de la localisation des chaînes de script et des composants d’interface utilisateur . toutefois, cette rubrique n’entre pas dans le cadre de ce livre blanc. Pour plus d’informations, consultez le livre blanc, Globalization Support in ASP.NET AJAX Extensions.
Contrôle UpdatePanel
Référence du contrôle UpdatePanel
propriétés Markup-Enabled :
| Nom de la propriété | Type | Description |
|---|---|---|
| ChildrenAsTriggers | bool | Spécifie si les contrôles enfants appellent automatiquement l’actualisation lors de la publication. |
| Rendermode | enum (Block, Inline) | Spécifie la façon dont le contenu sera présenté visuellement. |
| Updatemode | enum (Toujours, conditionnel) | Spécifie si updatePanel est toujours actualisé pendant un rendu partiel ou s’il est actualisé uniquement lorsqu’un déclencheur est atteint. |
propriétés Code-Only :
| Nom de la propriété | Type | Description |
|---|---|---|
| IsInPartialRendering | bool | Obtient une valeur indiquant si UpdatePanel prend en charge le rendu partiel pour la requête actuelle. |
| ContentTemplate | Itemplate | Obtient le modèle de balisage pour la demande de mise à jour. |
| ContentTemplateContainer | Control | Obtient le modèle programmatique pour la demande de mise à jour. |
| Déclencheurs | UpdatePanel - TriggerCollection | Obtient la liste des déclencheurs associés au UpdatePanel actuel. |
Méthodes de code public :
| Nom de la méthode | Type | Description |
|---|---|---|
| Update() | Void | Mises à jour le UpdatePanel spécifié par programmation. Permet à une requête de serveur de déclencher un rendu partiel d’un UpdatePanel sans indication. |
Descendants de balisage :
| Tag | Description |
|---|---|
| <ContentTemplate> | Spécifie le balisage à utiliser pour afficher le résultat de rendu partiel. Enfant d’asp <:UpdatePanel>. |
| <Déclencheurs> | Spécifie une collection de n contrôles associés à la mise à jour de ce UpdatePanel. Enfant d’asp <:UpdatePanel>. |
| <asp:AsyncPostBackTrigger> | Spécifie un déclencheur qui appelle un rendu de page partiel pour le UpdatePanel donné. Il peut s’agir ou non d’un contrôle en tant que descendant du UpdatePanel en question. Granulaire au nom de l’événement. Enfant des <déclencheurs>. |
| <asp:PostBackTrigger> | Spécifie un contrôle qui entraîne l’actualisation de la page entière. Il peut s’agir ou non d’un contrôle en tant que descendant du UpdatePanel en question. Granulaire à l’objet . Enfant des <déclencheurs>. |
Le UpdatePanel contrôle est le contrôle qui délimite le contenu côté serveur qui prendra part à la fonctionnalité de rendu partiel des extensions AJAX. Il n’existe aucune limite au nombre de contrôles UpdatePanel qui peuvent se trouver sur une page, et ils peuvent être imbriqués. Chaque UpdatePanel est isolé, de sorte que chacun peut fonctionner indépendamment (vous pouvez avoir deux UpdatePanels en cours d’exécution en même temps, rendant différentes parties de la page, indépendamment de la publication de la page).
Le contrôle UpdatePanel traite principalement des déclencheurs de contrôle : par défaut, tout contrôle contenu dans un UpdatePanel qui ContentTemplate crée une publication est inscrit en tant que déclencheur pour le UpdatePanel. Cela signifie que updatePanel peut fonctionner avec les contrôles liés aux données par défaut (tels que GridView), avec les contrôles utilisateur, et qu’ils peuvent être programmés en script.
Par défaut, lorsqu’un rendu de page partiel est déclenché, tous les contrôles UpdatePanel de la page sont actualisés, que les contrôles UpdatePanel définissent ou non des déclencheurs pour cette action. Par exemple, si un contrôle UpdatePanel définit un contrôle Button et que l’utilisateur clique sur ce contrôle, tous les contrôles UpdatePanel de cette page sont actualisés par défaut. Cela est dû au fait que, par défaut, la UpdateMode propriété du UpdatePanel est définie sur Always. Vous pouvez également définir la propriété UpdateMode sur Conditional, ce qui signifie que UpdatePanel est actualisé uniquement si un déclencheur spécifique est atteint.
Notes de contrôle personnalisées
Un UpdatePanel peut être ajouté à n’importe quel contrôle utilisateur ou contrôle personnalisé ; Toutefois, la page dans laquelle ces contrôles sont inclus doit également inclure un contrôle ScriptManager avec la propriété EnablePartialRendering définie sur true.
L’une des façons dont vous pouvez tenir compte de cela lors de l’utilisation de contrôles personnalisés web consiste à remplacer la méthode protégée CreateChildControls() de la CompositeControl classe . Ce faisant, vous pouvez injecter un UpdatePanel entre les enfants du contrôle et le monde extérieur si vous déterminez que la page prend en charge le rendu partiel ; sinon, vous pouvez simplement superposer les contrôles enfants dans un conteneur Control instance.
Considérations relatives à UpdatePanel
UpdatePanel fonctionne comme une boîte noire, encapsulant ASP.NET publications dans le contexte d’une requête XMLHttpRequest JavaScript. Toutefois, il existe d’importantes considérations relatives aux performances à prendre en compte, tant en termes de comportement que de vitesse. Pour comprendre le fonctionnement de UpdatePanel, afin que vous puissiez décider au mieux quand son utilisation est appropriée, vous devez examiner l’échange AJAX. L’exemple suivant utilise un site existant et, Mozilla Firefox avec l’extension Firebug (Firebug capture les données XMLHttpRequest).
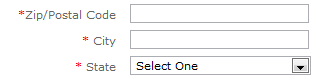
Prenons un formulaire qui, entre autres choses, a une zone de texte de code postal qui est censée remplir un champ ville et état sur un formulaire ou un contrôle. Ce formulaire collecte finalement les informations d’appartenance, y compris le nom, l’adresse et les informations de contact d’un utilisateur. Il existe de nombreuses considérations de conception à prendre en compte, en fonction des exigences d’un projet spécifique.
(Cliquez pour afficher l’image en taille réelle)
(Cliquez pour afficher l’image en taille réelle)
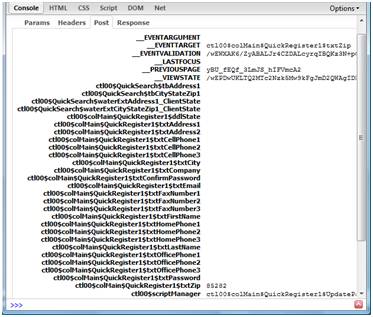
Dans l’itération d’origine de cette application, un contrôle a été créé qui incorpore l’intégralité des données d’inscription de l’utilisateur, y compris le code postal, la ville et l’état. L’ensemble du contrôle a été encapsulé dans un UpdatePanel et déposé dans un formulaire web. Lorsque le code postal est entré par l’utilisateur, le UpdatePanel détecte l’événement (l’événement TextChanged correspondant dans le serveur principal, soit en spécifiant des déclencheurs, soit en utilisant la propriété ChildrenAsTriggers définie sur true). AJAX publie tous les champs dans le UpdatePanel, tels qu’ils sont capturés par FireBug (voir le diagramme à droite).
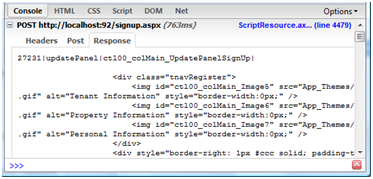
Comme l’indique la capture d’écran, les valeurs de chaque contrôle dans UpdatePanel sont remises (dans ce cas, elles sont toutes vides), ainsi que le champ ViewState. Au total, plus de 9 Ko de données sont envoyées, alors qu’en fait seulement cinq octets de données étaient nécessaires pour effectuer cette requête particulière. La réponse est encore plus gonflée : au total, 57 Ko sont envoyés au client, simplement pour mettre à jour un champ de texte et un champ de liste déroulante.
Il peut également être intéressant de voir comment ASP.NET AJAX met à jour la présentation. La partie réponse de la demande de mise à jour de UpdatePanel s’affiche dans l’affichage de la console Firebug sur la gauche ; il s’agit d’une chaîne délimitée par un canal spécialement formulée, qui est décomposée par le script client, puis réassemblé sur la page. Plus précisément, ASP.NET AJAX définit la propriété innerHTML de l’élément HTML sur le client qui représente votre UpdatePanel. À mesure que le navigateur génère à nouveau le DOM, il y a un léger délai, en fonction de la quantité d’informations à traiter.
La régénération du DOM déclenche un certain nombre de problèmes supplémentaires :
(Cliquez pour afficher l’image en taille réelle)
- Si l’élément HTML ciblé se trouve dans le UpdatePanel, il perd le focus. Ainsi, pour les utilisateurs qui appuyaient sur la touche Tab pour quitter la zone de texte du code postal, leur destination suivante aurait été la zone de texte Ville. Toutefois, une fois que le UpdatePanel a actualisé l’affichage, le formulaire n’aurait plus eu le focus, et l’appui sur Tab aurait commencé à mettre en surbrillance les éléments de focus (tels que les liens).
- Si un type de script côté client personnalisé est utilisé pour accéder aux éléments DOM, les références conservées par les fonctions peuvent devenir obsolètes après une publication partielle.
Les updatePanels ne sont pas destinés à être des solutions fourre-tout. Au lieu de cela, ils fournissent une solution rapide pour certaines situations, notamment le prototypage, les petites mises à jour de contrôle et fournissent une interface familière pour ASP.NET développeurs qui peuvent être familiarisés avec le modèle objet .NET, mais moins avec le DOM. Il existe un certain nombre d’alternatives qui peuvent entraîner de meilleures performances, en fonction du scénario d’application :
- Envisagez d’utiliser PageMethods et JSON (JavaScript Object Notation) permet au développeur d’appeler des méthodes statiques sur une page comme si un appel de service web était en cours d’appel. Étant donné que les méthodes sont statiques, aucun état n’est nécessaire ; l’appelant de script fournit les paramètres, et le résultat est retourné de manière asynchrone.
- Envisagez d’utiliser un service web et JSON si un seul contrôle doit être utilisé à plusieurs endroits dans une application. Là encore, cela nécessite très peu de travail spécial et fonctionne de façon asynchrone.
L’incorporation de fonctionnalités via des services web ou des méthodes de page présente également des inconvénients. Tout d’abord, les développeurs ASP.NET ont généralement tendance à créer de petits composants de fonctionnalités dans des contrôles utilisateur (fichiers .ascx). Les méthodes de page ne peuvent pas être hébergées dans ces fichiers ; ils doivent être hébergés dans la classe de page .aspx réelle. De même, les services web doivent être hébergés dans la classe .asmx. Selon l’application, cette architecture peut violer le principe de responsabilité unique, car la fonctionnalité d’un seul composant est désormais répartie sur plusieurs composants physiques qui peuvent avoir peu ou pas de liens cohérents.
Enfin, si une application nécessite l’utilisation de UpdatePanels, les instructions suivantes doivent vous aider à résoudre les problèmes et à effectuer la maintenance.
- Nest UpdatePanels aussi peu que possible, non seulement au sein des unités, mais aussi entre les unités de code. Par exemple, avoir un UpdatePanel sur une page qui encapsule un contrôle, tandis que ce contrôle contient également un UpdatePanel, qui contient un autre contrôle qui contient un UpdatePanel, est un imbrication inter-unités. Cela permet de garder clair quels éléments doivent être actualisés et d’empêcher les actualisations inattendues des UpdatePanels enfants.
- Conservez la propriété ChildrenAsTriggers définie sur false et définissez explicitement les événements déclencheurs. L’utilisation de la
<Triggers>collection est un moyen beaucoup plus clair de gérer les événements et peut empêcher un comportement inattendu, en aidant à effectuer des tâches de maintenance et en forçant un développeur à accepter un événement. - Utilisez la plus petite unité possible pour obtenir des fonctionnalités. Comme indiqué dans la discussion sur le service de code postal, le fait d’encapsuler uniquement le strict minimum réduit le temps d’accès au serveur, le traitement total et l’empreinte de l’échange client-serveur, ce qui améliore les performances.
Contrôle UpdateProgress
Référence du contrôle UpdateProgress
propriétés Markup-Enabled :
| Nom de la propriété | Type | Description |
|---|---|---|
| AssociatedUpdate-PanelID | String | Spécifie l’ID du UpdatePanel sur lequel ce UpdateProgress doit signaler. |
| DisplayAfter | Int | Spécifie le délai d’expiration en millisecondes avant que ce contrôle ne s’affiche après le début de la demande asynchrone. |
| DynamicLayout | bool | Spécifie si la progression est rendue dynamiquement. |
Descendants de balisage :
| Tag | Description |
|---|---|
| <ProgressTemplate> | Contient le modèle de contrôle défini pour le contenu qui sera affiché avec ce contrôle. |
Le contrôle UpdateProgress vous donne une mesure des commentaires pour garder l’intérêt de vos utilisateurs tout en effectuant le travail nécessaire pour le transport vers le serveur. Cela peut aider vos utilisateurs à savoir que vous faites quelque chose même si cela n’est peut-être pas apparent, en particulier dans la mesure où la plupart des utilisateurs sont habitués à l’actualisation de la page et voient la mise en surbrillance de la barre status.
Notez que les contrôles UpdateProgress peuvent apparaître n’importe où dans une hiérarchie de page. Toutefois, dans les cas où une publication partielle est lancée à partir d’un UpdatePanel enfant (où un UpdatePanel est imbriqué dans un autre UpdatePanel), les publications qui déclenchent le UpdatePanel enfant entraînent l’affichage des modèles UpdateProgress pour le UpdatePanel enfant ainsi que pour le UpdatePanel parent. Toutefois, si le déclencheur est un enfant direct du UpdatePanel parent, seuls les modèles UpdateProgress associés au parent s’affichent.
Résumé
Les extensions Microsoft ASP.NET AJAX sont des produits sophistiqués conçus pour faciliter l’accessibilité du contenu web et offrir une expérience utilisateur plus riche à vos applications web. Dans le cadre de l’ASP.NET extensions AJAX, les contrôles de rendu de page partiels, y compris les contrôles ScriptManager, UpdatePanel et UpdateProgress, sont quelques-uns des composants les plus visibles du kit de ressources.
Le composant ScriptManager intègre la mise en service du client JavaScript pour les extensions, et permet aux différents composants côté serveur et côté client de fonctionner ensemble avec un investissement de développement minimal.
Le contrôle UpdatePanel est la zone magique apparente : le balisage dans le UpdatePanel peut avoir codebehind côté serveur et ne pas déclencher d’actualisation de page. Les contrôles UpdatePanel peuvent être imbriqués et peuvent être dépendants de contrôles dans d’autres UpdatePanels. Par défaut, les UpdatePanels gèrent toutes les publications appelées par leurs contrôles descendants, bien que cette fonctionnalité puisse être affinée, de manière déclarative ou par programmation.
Lors de l’utilisation du contrôle UpdatePanel, les développeurs doivent être conscients de l’impact potentiel sur les performances. Les alternatives potentielles incluent les services web et les méthodes de page, bien que la conception de l’application doit être prise en compte.
Le contrôle UpdateProgress permet à l’utilisateur de savoir qu’il n’est pas ignoré et que la requête en arrière-plan est en cours pendant que la page ne fait rien pour répondre à l’entrée utilisateur. Il inclut également la possibilité d’abandonner les résultats de rendu partiels.
Ensemble, ces outils aident à créer une expérience utilisateur riche et transparente en rendant le travail du serveur moins apparent pour l’utilisateur et en interrompant moins le flux de travail.
Bio
Scott Cate travaille avec les technologies web Microsoft depuis 1997 et est président de myKB.com (www.myKB.com) où il se spécialise dans l’écriture d’applications ASP.NET basées sur des solutions de base de connaissances. Scott peut être contacté par e-mail à l’adresse scott.cate@myKB.com ou son blog à ScottCate.com