Interaction avec la page de contenu à partir de la page maître (C#)
par Scott Mitchell
Examine comment appeler des méthodes, définir des propriétés, etc. de la page maître à partir du code dans la page de contenu.
Introduction
Au cours des cinq derniers didacticiels, nous avons examiné comment créer une page maître, définir des régions de contenu, lier des pages ASP.NET à une page maître et définir du contenu spécifique à la page. Lorsqu’un visiteur demande une page de contenu particulière, le balisage du contenu et des pages maîtres est fusionné lors de l’exécution, ce qui entraîne le rendu d’une hiérarchie de contrôle unifiée. Par conséquent, nous avons déjà vu une façon dont la page maître et l’une de ses pages de contenu peuvent interagir : la page de contenu indique le balisage pour transfuser dans les contrôles ContentPlaceHolder de la page maître.
Ce que nous avons encore à examiner est la façon dont la page maître et la page de contenu peuvent interagir par programmation. Outre la définition du balisage pour les contrôles ContentPlaceHolder de la page maître, une page de contenu peut également affecter des valeurs aux propriétés publiques de sa page maître et appeler ses méthodes publiques. De même, une page maître peut interagir avec ses pages de contenu. Bien que l’interaction programmatique entre une page maître et de contenu soit moins courante que l’interaction entre leurs marques déclaratives, il existe de nombreux scénarios où une telle interaction par programmation est nécessaire.
Dans ce tutoriel, nous examinons comment une page de contenu peut interagir par programmation avec sa page maître ; dans le tutoriel suivant, nous allons examiner comment la page maître peut interagir de la même façon avec ses pages de contenu.
Exemples d’interaction programmatique entre une page de contenu et sa page maître
Lorsqu’une région particulière d’une page doit être configurée sur une base de page par page, nous utilisons un contrôle ContentPlaceHolder. Mais qu’en est-il des situations où la majorité des pages doivent émettre une certaine sortie, mais un petit nombre de pages doivent le personnaliser pour afficher quelque chose d’autre ? L’un de ces exemples, que nous avons examinés dans le didacticiel Multiple ContentPlaceHolders et Contenu par défaut, implique l’affichage d’une interface de connexion sur chaque page. Bien que la plupart des pages incluent une interface de connexion, il doit être supprimé pour une poignée de pages, telles que : la page de connexion principale (Login.aspx) ; la page Créer un compte ; et d’autres pages qui sont uniquement accessibles aux utilisateurs authentifiés. Le didacticiel Sur plusieurs ContentPlaceHolders et Contenu par défaut a montré comment définir le contenu par défaut d’un ContentPlaceHolder dans la page maître, puis comment le remplacer dans ces pages où le contenu par défaut n’a pas été souhaité.
Une autre option consiste à créer une propriété publique ou une méthode dans la page maître qui indique s’il faut afficher ou masquer l’interface de connexion. Par exemple, la page maître peut inclure une propriété publique nommée ShowLoginUI dont la valeur a été utilisée pour définir la Visible propriété du contrôle Login dans la page maître. Ces pages de contenu dans lesquelles l’interface utilisateur de connexion doit être supprimée peuvent ensuite définir la ShowLoginUI propriété falsepar programmation sur .
L’exemple le plus courant d’interaction de contenu et de page maître se produit peut-être lorsque les données affichées dans la page maître doivent être actualisées une fois que certaines actions se sont produites dans la page de contenu. Considérez une page maître qui inclut un GridView qui affiche les cinq derniers enregistrements ajoutés à partir d’une table de base de données particulière, et que l’une de ses pages de contenu inclut une interface permettant d’ajouter de nouveaux enregistrements à cette même table.
Lorsqu’un utilisateur visite la page pour ajouter un nouvel enregistrement, il voit les cinq enregistrements récemment ajoutés affichés dans la page maître. Après avoir renseigné les valeurs des colonnes du nouvel enregistrement, elle envoie le formulaire. En supposant que GridView dans la page maître a sa EnableViewState propriété définie sur true (la valeur par défaut), son contenu est rechargé à partir de l’état d’affichage et, par conséquent, les cinq mêmes enregistrements sont affichés même si un enregistrement plus récent vient d’être ajouté à la base de données. Cela peut confondre l’utilisateur.
Remarque
Même si vous désactivez l’état d’affichage de GridView afin qu’il se connecte à sa source de données sous-jacente à chaque publication, il n’affiche toujours pas l’enregistrement juste ajouté, car les données sont liées à GridView plus tôt dans le cycle de vie de la page que lorsque le nouvel enregistrement est ajouté à la base de données.
Pour résoudre ce problème afin que l’enregistrement juste ajouté s’affiche dans gridView de la page maître lors de la publication, nous devons indiquer à GridView de se connecter à sa source de données une fois que le nouvel enregistrement a été ajouté à la base de données. Cela nécessite une interaction entre le contenu et les pages maîtres, car l’interface permettant d’ajouter le nouvel enregistrement (et ses gestionnaires d’événements) se trouve dans la page de contenu, mais gridView qui doit être actualisé se trouve dans la page maître.
Étant donné que l’actualisation de l’affichage de la page maître à partir d’un gestionnaire d’événements dans la page de contenu est l’un des besoins les plus courants en matière d’interaction de contenu et de page maître, examinons cette rubrique plus en détail. Le téléchargement de ce tutoriel inclut une base de données Microsoft SQL Server 2005 Express Edition nommée NORTHWIND.MDF dans le dossier du App_Data site web. La base de données Northwind stocke des produits, des employés et des informations commerciales pour une société fictive, Northwind Traders.
L’étape 1 vous guide tout au long de l’affichage des cinq produits les plus récemment ajoutés dans un GridView dans la page maître. L’étape 2 crée une page de contenu pour l’ajout de nouveaux produits. L’étape 3 montre comment créer des propriétés publiques et des méthodes dans la page maître, et l’étape 4 montre comment interagir par programmation avec ces propriétés et méthodes à partir de la page de contenu.
Remarque
Ce didacticiel ne décrit pas les spécificités de l’utilisation des données dans ASP.NET. Les étapes de configuration de la page maître pour afficher les données et la page de contenu pour l’insertion de données sont terminées, mais breezy. Pour un examen plus approfondi de l’affichage et de l’insertion de données et de l’utilisation des contrôles SqlDataSource et GridView, consultez les ressources de la section Autres lectures à la fin de ce didacticiel.
Étape 1 : affichage des cinq produits les plus récemment ajoutés dans la page maître
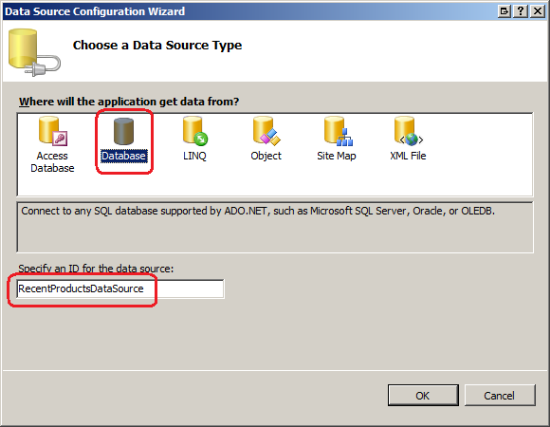
Ouvrez la Site.master page maître et ajoutez une étiquette et un contrôle GridView à l’objet leftContent <div>. Effacez la propriété de Text l’étiquette, définissez sa EnableViewState propriété sur false et sa ID propriété GridMessagesur ; définissez la propriété RecentProductsde GridView ID sur . Ensuite, à partir du Concepteur, développez la balise active de GridView et choisissez de la lier à une nouvelle source de données. Cette opération lance l’Assistant Configuration de la source de données. Étant donné que la base de données Northwind dans le App_Data dossier est une base de données Microsoft SQL Server, choisissez de créer une source SqlDataSource en sélectionnant (voir la figure 1) ; nommez SqlDataSource RecentProductsDataSource.
Figure 01 : Lier GridView à un contrôle SqlDataSource nommé RecentProductsDataSource (cliquez pour afficher l’image de taille complète)
L’étape suivante nous demande de spécifier la base de données à laquelle se connecter. Choisissez le NORTHWIND.MDF fichier de base de données dans la liste déroulante, puis cliquez sur Suivant. Étant donné que c’est la première fois que nous avons utilisé cette base de données, l’Assistant propose de stocker le chaîne de connexion dans Web.config. Placez-la dans la chaîne de connexion à l’aide du nomNorthwindConnectionString.
Figure 02 : Se connecter à la base de données Northwind (cliquez pour afficher l’image de taille complète)
L’Assistant Configurer la source de données fournit deux moyens par lesquels nous pouvons spécifier la requête utilisée pour récupérer des données :
- En spécifiant une instruction SQL personnalisée ou une procédure stockée, ou
- En sélectionnant une table ou une vue, puis en spécifiant les colonnes à retourner
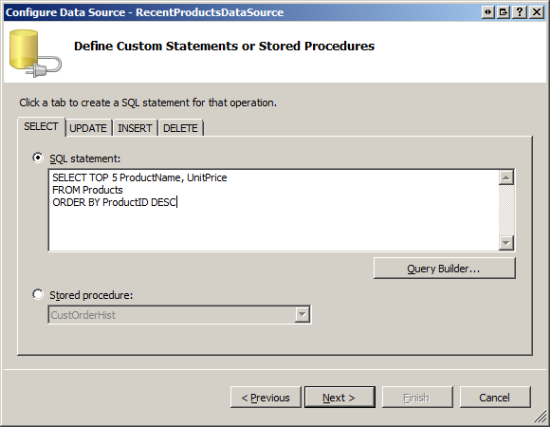
Étant donné que nous voulons retourner uniquement les cinq produits les plus récemment ajoutés, nous devons spécifier une instruction SQL personnalisée. Utilisez la requête SELECT suivante :
SELECT TOP 5 ProductName, UnitPrice FROM Products ORDER BY ProductID DESC
Le TOP 5 mot clé retourne uniquement les cinq premiers enregistrements de la requête. La Products clé primaire de la table, ProductIDest une IDENTITY colonne, qui nous assure que chaque nouveau produit ajouté à la table aura une valeur supérieure à celle de l’entrée précédente. Par conséquent, le tri des résultats ProductID par ordre décroissant retourne les produits à partir des derniers produits créés.
Figure 03 : Retourner les cinq produits les plus récemment ajoutés (cliquez pour afficher l’image de taille complète)
Une fois l’Assistant terminé, Visual Studio génère deux BoundFields pour que GridView affiche les ProductName champs retournés UnitPrice à partir de la base de données. À ce stade, le balisage déclaratif de votre page maître doit inclure des marques similaires à ce qui suit :
<asp:Label ID="GridMessage" runat="server" EnableViewState="false"></asp:Label>
<asp:GridView ID="RecentProducts" runat="server" AutoGenerateColumns="False"
DataSourceID="RecentProductsDataSource">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="ProductName"
SortExpression="ProductName"/>
<asp:BoundField DataField="UnitPrice" HeaderText="UnitPrice"
SortExpression="UnitPrice"/>
</Columns>
</asp:GridView>
<asp:SqlDataSource ID="RecentProductsDataSource" runat="server"
ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>"
SelectCommand="SELECT TOP 5 ProductName, UnitPrice FROM Products ORDER BY ProductID DESC">
</asp:SqlDataSource>
Comme vous pouvez le voir, le balisage contient : le contrôle Web Label (GridMessage) ; GridView RecentProducts, avec deux BoundFields et un contrôle SqlDataSource qui retourne les cinq produits ajoutés les plus récemment ajoutés.
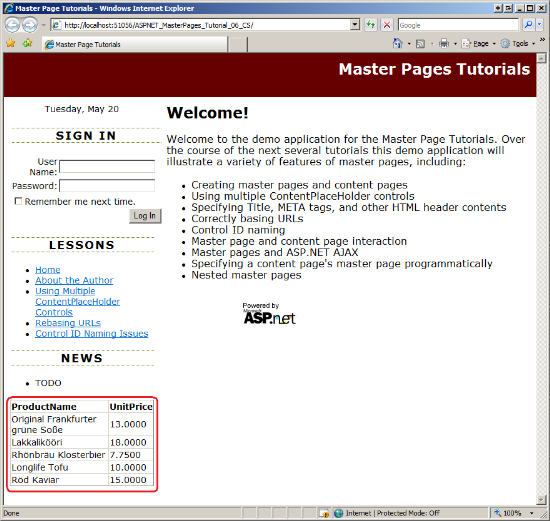
Avec ce GridView créé et son contrôle SqlDataSource configuré, visitez le site web via un navigateur. Comme le montre la figure 4, vous verrez une grille dans le coin inférieur gauche qui répertorie les cinq produits les plus récemment ajoutés.
Figure 04 : GridView affiche les cinq produits ajoutés les plus récemment (cliquez pour afficher l’image de taille complète)
Remarque
N’hésitez pas à nettoyer l’apparence de GridView. Certaines suggestions incluent la mise en forme de la valeur affichée UnitPrice sous forme de devise et l’utilisation de couleurs d’arrière-plan et de polices pour améliorer l’apparence de la grille.
Étape 2 : Création d’une page de contenu pour ajouter de nouveaux produits
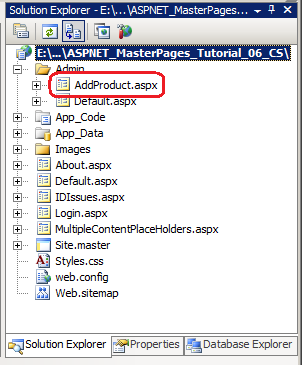
Notre prochaine tâche consiste à créer une page de contenu à partir de laquelle un utilisateur peut ajouter un nouveau produit à la Products table. Ajoutez une nouvelle page de contenu au Admin dossier nommé AddProduct.aspx, en veillant à le lier à la Site.master page maître. La figure 5 montre la Explorateur de solutions après l’ajout de cette page au site web.
Figure 05 : Ajouter une nouvelle page ASP.NET au Admin dossier (cliquez pour afficher l’image de taille complète)
Rappelez-vous que dans le didacticiel Spécification du titre, des métadonnées et d’autres en-têtes HTML dans le didacticiel de page maître, nous avons créé une classe de page de base personnalisée nommée BasePage qui a généré le titre de la page s’il n’a pas été défini explicitement. Accédez à la classe code-behind de la AddProduct.aspx page et faites-la dériver BasePage (au lieu de ).System.Web.UI.Page
Enfin, mettez à jour le Web.sitemap fichier pour inclure une entrée pour cette leçon. Ajoutez le balisage suivant sous la <siteMapNode> leçon problèmes de nommage de l’ID de contrôle :
<siteMapNode url="~/Admin/AddProduct.aspx" title="Content to Master Page Interaction" />
Comme illustré dans la figure 6, l’ajout de cet <siteMapNode> élément est reflété dans la liste leçons.
Revenez à AddProduct.aspx. Dans le contrôle Contenu de MainContent ContentPlaceHolder, ajoutez un contrôle DetailsView et nommez-le NewProduct. Liez DetailsView à un nouveau contrôle SqlDataSource nommé NewProductDataSource. Comme avec SqlDataSource à l’étape 1, configurez l’Assistant pour qu’il utilise la base de données Northwind et choisissez de spécifier une instruction SQL personnalisée. Étant donné que DetailsView sera utilisé pour ajouter des éléments à la base de données, nous devons spécifier une SELECT instruction et une INSERT instruction. Utilisez la requête suivante SELECT :
SELECT ProductName, UnitPrice FROM Products
Ensuite, à partir de l’onglet INSERT, ajoutez l’instruction suivante INSERT :
INSERT INTO Products(ProductName, UnitPrice) VALUES(@ProductName, @UnitPrice)
Une fois l’Assistant terminé, accédez à la balise active de DetailsView et cochez la case « Activer l’insertion ». Cela ajoute un Champ de commande à DetailsView avec sa ShowInsertButton propriété définie sur true. Étant donné que ce DetailsView sera utilisé uniquement pour l’insertion de données, définissez la propriété InsertdetailsView sur DefaultMode .
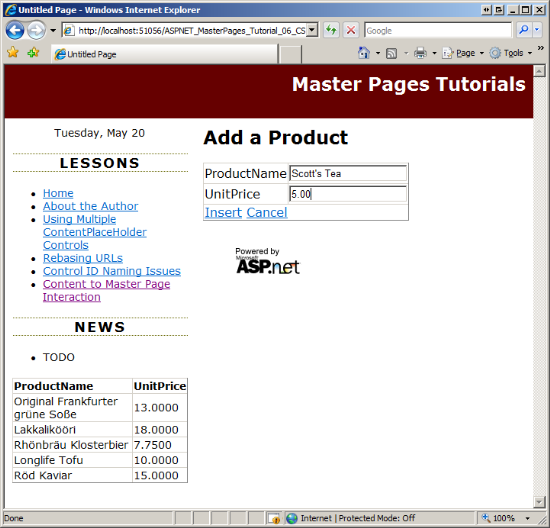
C’est tout ! Testons cette page. Visitez AddProduct.aspx un navigateur, entrez un nom et un prix (voir la figure 6).
Figure 06 : Ajouter un nouveau produit à la base de données (cliquez pour afficher l’image de taille complète)
Après avoir tapé le nom et le prix de votre nouveau produit, cliquez sur le bouton Insérer. Cela entraîne la publication du formulaire. Lors de la publication, l’instruction du INSERT contrôle SqlDataSource est exécutée ; ses deux paramètres sont renseignés avec les valeurs entrées par l’utilisateur dans les deux contrôles TextBox de DetailsView. Malheureusement, il n’y a pas de commentaires visuels qu’une insertion a eu lieu. Il serait agréable d’afficher un message, confirmant qu’un nouvel enregistrement a été ajouté. Je laisse ça comme un exercice pour le lecteur. En outre, après avoir ajouté un nouvel enregistrement à partir de DetailsView, gridView dans la page maître affiche toujours les cinq enregistrements précédents ; il n’inclut pas l’enregistrement juste ajouté. Nous allons examiner comment remédier à ce problème dans les prochaines étapes.
Remarque
En plus d’ajouter une forme de commentaires visuels que l’insertion a réussi, je vous encourage à mettre également à jour l’interface d’insertion de DetailsView pour inclure la validation. Actuellement, il n’y a pas de validation. Si un utilisateur entre une valeur non valide pour le UnitPrice champ, par exemple « Trop cher », une exception est levée lors de la publication lorsque le système tente de convertir cette chaîne en décimal. Pour plus d’informations sur la personnalisation de l’interface d’insertion, reportez-vous au didacticiel Personnalisation de l’interface de modification des données à partir de ma série de didacticiels Utilisation des données.
Étape 3 : Création de propriétés et de méthodes publiques dans la page maître
À l’étape 1, nous avons ajouté un contrôle Web Label nommé GridMessage au-dessus de GridView dans la page maître. Cette étiquette est destinée à afficher éventuellement un message. Par exemple, après avoir ajouté un nouvel enregistrement à la Products table, nous pouvons afficher un message qui indique : « ProductName a été ajouté à la base de données ». Au lieu de coder en dur le texte de cette étiquette dans la page maître, nous pourrions souhaiter que le message soit personnalisable par la page de contenu.
Étant donné que le contrôle Label est implémenté en tant que variable membre protégée dans la page maître, il n’est pas accessible directement à partir de pages de contenu. Pour utiliser l’étiquette dans une page maître à partir de la page de contenu (ou, par exemple, tout contrôle Web dans la page maître), nous devons créer une propriété publique dans la page maître qui expose le contrôle Web ou sert de proxy par lequel l’une de ses propriétés est accessible. Ajoutez la syntaxe suivante à la classe code-behind de la page maître pour exposer la propriété de Text l’étiquette :
public string GridMessageText
{
get
{
return GridMessage.Text;
}
set
{
GridMessage.Text = value;
}
}
Lorsqu’un nouvel enregistrement est ajouté à la Products table à partir d’une page de contenu, RecentProducts GridView dans la page maître doit se connecter à sa source de données sous-jacente. Pour rebiner gridView, appelez sa DataBind méthode. Étant donné que GridView dans la page maître n’est pas accessible par programmation aux pages de contenu, nous devons créer une méthode publique dans la page maître qui, lorsqu’elle est appelée, réinscrit les données à GridView. Ajoutez la méthode suivante à la classe code-behind de la page maître :
public void RefreshRecentProductsGrid()
{
RecentProducts.DataBind();
}
Avec la propriété et RefreshRecentProductsGrid la GridMessageText méthode en place, toute page de contenu peut définir ou lire par programmation la valeur de la propriété de Text l’étiquette GridMessage ou rebiner les données à RecentProducts GridView. L’étape 4 examine comment accéder aux propriétés et méthodes publiques de la page maître à partir d’une page de contenu.
Remarque
N’oubliez pas de marquer les propriétés et méthodes de la page maître comme public. Si vous ne désignez pas explicitement ces propriétés et méthodes public, elles ne seront pas accessibles à partir de la page de contenu.
Étape 4 : Appel des membres publics de la page maître à partir d’une page de contenu
Maintenant que la page maître possède les propriétés et méthodes publiques nécessaires, nous sommes prêts à appeler ces propriétés et méthodes à partir de la AddProduct.aspx page de contenu. Plus précisément, nous devons définir la propriété de la GridMessageText page maître et appeler sa RefreshRecentProductsGrid méthode une fois que le nouveau produit a été ajouté à la base de données. Tous les contrôles web de données ASP.NET déclenchent des événements immédiatement avant et après avoir effectué diverses tâches, ce qui facilite l’exécution de certaines actions programmatiques par les développeurs de pages avant ou après la tâche. Par exemple, lorsque l’utilisateur final clique sur le bouton Insertion de DetailsView, le postback du DetailsView déclenche son ItemInserting événement avant de commencer le flux de travail d’insertion. Il insère ensuite l’enregistrement dans la base de données. Après cela, DetailsView déclenche son ItemInserted événement. Par conséquent, pour travailler avec la page maître après l’ajout du nouveau produit, créez un gestionnaire d’événements pour l’événement DetailsView ItemInserted .
Il existe deux façons qu’une page de contenu puisse s’interfacer par programmation avec sa page maître :
- Utilisation de la
Page.Masterpropriété, qui retourne une référence faiblement typée à la page maître, ou - Spécifiez le type de page maître ou le chemin de fichier de la page par le biais d’une
@MasterTypedirective ; cela ajoute automatiquement une propriété fortement typée à la page nomméeMaster.
Examinons les deux approches.
Utilisation de la propriété librement typéePage.Master
Toutes les pages web ASP.NET doivent dériver de la Page classe, qui se trouve dans l’espace System.Web.UI de noms. La Page classe inclut une Master propriété qui retourne une référence à la page maître de la page. Si la page ne renvoie nullpas de page Master maître.
La Master propriété retourne un objet de type MasterPage (également situé dans l’espace System.Web.UI de noms) qui est le type de base à partir duquel dérivent toutes les pages maîtres. Par conséquent, pour utiliser des propriétés publiques ou des méthodes définies dans la page maître de notre site web, nous devons convertir l’objet MasterPage retourné de la Master propriété en type approprié. Étant donné que nous avons nommé notre fichier de Site.masterpage maître, la classe code-behind a été nommée Site. Par conséquent, le code suivant convertit la Page.Master propriété en une instance de la classe Site.
// Cast the loosely-typed Page.Master property and then set the GridMessageText property
Site myMasterPage = Page.Master as Site;
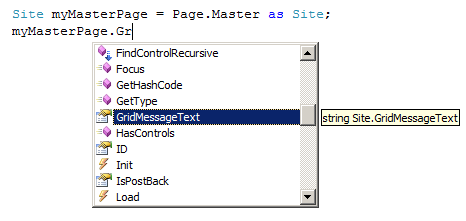
Maintenant que nous avons converti la propriété faiblement typée Page.Master en type Site , nous pouvons référencer les propriétés et méthodes spécifiques à Site. Comme le montre la figure 7, la propriété GridMessageText publique apparaît dans la liste déroulante IntelliSense.
Figure 07 : IntelliSense affiche les propriétés et méthodes publiques de notre page maître (Cliquez pour afficher l’image de taille complète)
Remarque
Si vous avez nommé votre fichier de MasterPage.master page maître, le nom de la classe code-behind de la page maître est MasterPage. Cela peut entraîner l’ambiguïté du code lors de la conversion du type System.Web.UI.MasterPage vers votre MasterPage classe. En bref, vous devez qualifier entièrement le type vers lequel vous effectuez un cast, ce qui peut être un peu difficile lors de l’utilisation du modèle projet de site web. Ma suggestion serait de s’assurer que lorsque vous créez votre page maître, vous nommez-la autre chose que MasterPage.master ou, même mieux, créez une référence fortement typée à la page maître.
Création d’une référence fortement typée avec la@MasterTypedirective
Si vous regardez attentivement, vous pouvez voir qu’une classe code-behind d’une page ASP.NET est une classe partielle (notez le partial mot clé dans la définition de classe). Les classes partielles ont été introduites dans C# et Visual Basic with.NET Framework 2.0 et, en un mot, permettent aux membres d’une classe d’être définis sur plusieurs fichiers. Le fichier de classe code-behind ( AddProduct.aspx.cspar exemple) contient le code que nous, le développeur de pages, créez. En plus de notre code, le moteur ASP.NET crée automatiquement un fichier de classe distinct avec des propriétés et des gestionnaires d’événements qui traduisent le balisage déclaratif dans la hiérarchie de classes de la page.
La génération de code automatique qui se produit chaque fois qu’une page ASP.NET est visitée ouvre la voie à certaines possibilités plutôt intéressantes et utiles. Dans le cas des pages maîtres, si nous disons au moteur ASP.NET quelle page maître est utilisée par notre page de contenu, elle génère une propriété fortement typée Master pour nous.
Utilisez la @MasterType directive pour informer le moteur ASP.NET du type de page maître de la page de contenu. La @MasterType directive peut accepter le nom de type de la page maître ou son chemin d’accès au fichier. Pour spécifier que la AddProduct.aspx page utilise Site.master comme page maître, ajoutez la directive suivante en haut de AddProduct.aspx:
<%@ MasterType VirtualPath="~/Site.master" %>
Cette directive indique au moteur de ASP.NET d’ajouter une référence fortement typée à la page maître via une propriété nommée Master. Avec la @MasterType directive en place, nous pouvons appeler les propriétés et méthodes publiques de la Site.master page maître directement via la Master propriété sans casts.
Remarque
Si vous omettez la @MasterType directive, la syntaxe Page.Master et Master renvoyez la même chose : un objet faiblement typé à la page maître de la page. Si vous incluez la @MasterType directive, Master retourne une référence fortement typée à la page maître spécifiée. Page.Mastertoutefois, retourne toujours une référence faiblement typée. Pour un examen plus approfondi de la raison pour laquelle c’est le cas et comment la Master propriété est construite lorsque la @MasterType directive est incluse, consultez l’entrée @MasterType de blog de K. Scott Allen dans ASP.NET 2.0.
Mise à jour de la page maître après l’ajout d’un nouveau produit
Maintenant que nous savons comment appeler les propriétés et méthodes publiques d’une page maître à partir d’une page de contenu, nous sommes prêts à mettre à jour la AddProduct.aspx page afin que la page maître soit actualisée après l’ajout d’un nouveau produit. Au début de l’étape 4, nous avons créé un gestionnaire d’événements pour l’événement du ItemInserting contrôle DetailsView, qui s’exécute immédiatement après l’ajout du nouveau produit à la base de données. Ajoutez le code suivant à ce gestionnaire d’événements :
protected void NewProduct_ItemInserted(object sender, DetailsViewInsertedEventArgs e)
{
// Cast the loosely-typed Page.Master property and then set the GridMessageText property
Site myMasterPage = Page.Master as Site;
myMasterPage.GridMessageText = string.Format("{0} added to grid...", e.Values["ProductName"]);
// Use the strongly-typed Master property
Master.RefreshRecentProductsGrid();
}
Le code ci-dessus utilise à la fois la propriété faiblement typée Page.Master et la propriété fortement typée Master . Notez que la GridMessageText propriété est définie sur « ProductName ajouté à la grille... » Les valeurs du produit juste-ajouté sont accessibles via la e.Values collection ; comme vous pouvez le voir, la valeur ajoutée est ProductName accessible via e.Values["ProductName"].
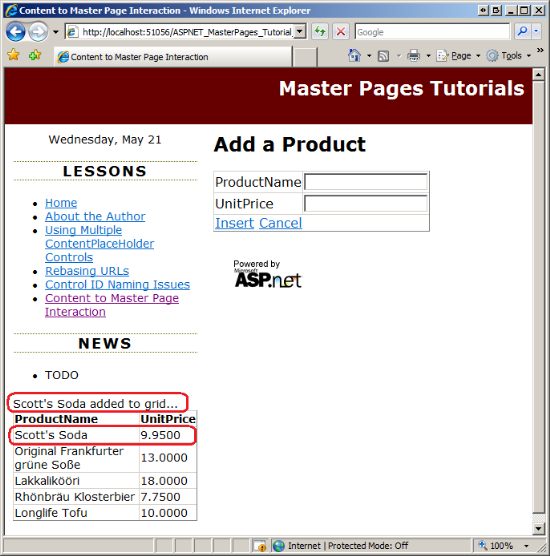
La figure 8 montre la AddProduct.aspx page immédiatement après un nouveau produit - Scott’s Soda - a été ajoutée à la base de données. Notez que le nom du produit juste ajouté est noté dans l’étiquette de la page maître et que GridView a été actualisé pour inclure le produit et son prix.
Figure 08 : Étiquette de la page maître et GridView Afficher le produit juste ajouté (cliquez pour afficher l’image de taille complète)
Résumé
Dans l’idéal, une page maître et ses pages de contenu sont complètement séparées les unes des autres et ne nécessitent aucun niveau d’interaction. Bien que les pages maîtres et les pages de contenu soient conçues avec cet objectif à l’esprit, il existe un certain nombre de scénarios courants dans lesquels une page de contenu doit s’interfacer avec sa page maître. L’une des raisons les plus courantes consiste à mettre à jour une partie particulière de l’affichage de la page maître en fonction d’une action qui s’est produite dans la page de contenu.
La bonne nouvelle est qu’il est relativement simple d’avoir une page de contenu par programmation interagir avec sa page maître. Commencez par créer des propriétés publiques ou des méthodes dans la page maître qui encapsulent les fonctionnalités qui doivent être appelées par une page de contenu. Ensuite, dans la page de contenu, accédez aux propriétés et méthodes de la page maître par le biais de la propriété faiblement typée Page.Master ou utilisez la @MasterType directive pour créer une référence fortement typée à la page maître.
Dans le tutoriel suivant, nous examinons comment interagir par programme avec la page maître avec l’une de ses pages de contenu.
Bonne programmation !
Pour aller plus loin
Pour plus d’informations sur les sujets abordés dans ce tutoriel, consultez les ressources suivantes :
- Accès et mise à jour des données dans ASP.NET
- ASP.NET pages maîtres : conseils, astuces et pièges
@MasterTypedans ASP.NET 2.0- Transmission d’informations entre le contenu et les pages maîtres
- Utilisation des données dans des didacticiels ASP.NET
À propos de l’auteur
Scott Mitchell, auteur de plusieurs livres ASP/ASP.NET et fondateur de 4GuysFromRolla.com, travaille avec les technologies Web Microsoft depuis 1998. Scott travaille en tant que consultant indépendant, formateur et écrivain. Son dernier livre est Sams Teach Yourself ASP.NET 3,5 en 24 heures. Scott peut être accessible à l’adresse mitchell@4GuysFromRolla.com ou via son blog à .http://ScottOnWriting.NET
Merci spécial à
Cette série de tutoriels a été examinée par de nombreux réviseurs utiles. Le réviseur principal pour ce tutoriel était Zack Jones. Vous souhaitez consulter mes prochains articles MSDN ? Si c’est le cas, déposez-moi une ligne à mitchell@4GuysFromRolla.com