Interaction avec la page de contenu à partir de la page maître (C#)
par Scott Mitchell
Examine comment appeler des méthodes, définir des propriétés, etc. de la page de contenu à partir du code dans la page maître.
Introduction
Le tutoriel précédent a examiné comment faire interagir par programmation la page de contenu avec sa page maître. Rappelez-vous que nous avons mis à jour la page maître pour inclure un contrôle GridView qui répertorie les cinq produits ajoutés récemment. Nous avons ensuite créé une page de contenu à partir de laquelle l’utilisateur pouvait ajouter un nouveau produit. Lors de l’ajout d’un nouveau produit, la page de contenu devait indiquer à la page maître d’actualiser son GridView afin qu’elle inclue le produit juste ajouté. Cette fonctionnalité a été effectuée en ajoutant une méthode publique à la page maître qui a actualisé les données liées à GridView, puis en appelant cette méthode à partir de la page de contenu.
La forme la plus courante d’interaction de contenu et de page maître provient de la page de contenu. Toutefois, il est possible que la page maître rousse la page de contenu active en action, et de telles fonctionnalités peuvent être nécessaires si la page maître contient des éléments d’interface utilisateur qui permettent aux utilisateurs de modifier les données qui sont également affichées sur la page de contenu. Considérez une page de contenu qui affiche les informations sur les produits dans un contrôle GridView et une page maître qui inclut un contrôle Button qui, en cas de clic, double les prix de tous les produits. À l’instar de l’exemple du didacticiel précédent, GridView doit être actualisé une fois que le bouton double prix est cliqué afin qu’il affiche les nouveaux prix, mais dans ce scénario, il s’agit de la page maître qui doit faire passer la page de contenu en action.
Ce tutoriel explique comment définir la fonctionnalité d’appel de page maître dans la page de contenu.
Création d’une interaction programmatique via des gestionnaires d’événements et d’événements
L’appel de fonctionnalités de page de contenu à partir d’une page maître est plus difficile que l’autre. Étant donné qu’une page de contenu a une page maître unique, lors de l’incitation à l’interaction programmatique à partir de la page de contenu, nous savons quelles méthodes et propriétés publiques sont à notre disposition. Toutefois, une page maître peut avoir de nombreuses pages de contenu différentes, chacune avec son propre ensemble de propriétés et méthodes. Comment, alors, pouvons-nous écrire du code dans la page maître pour effectuer une action dans sa page de contenu lorsque nous ne savons pas quelle page de contenu sera appelée jusqu’à l’exécution ?
Considérez un contrôle web ASP.NET, tel que le contrôle Button. Un contrôle Button peut apparaître sur n’importe quel nombre de pages ASP.NET et a besoin d’un mécanisme par lequel il peut alerter la page qu’il a cliqué. Cela s’effectue à l’aide d’événements. En particulier, le contrôle Button déclenche son Click événement lorsqu’il est cliqué ; la page ASP.NET qui contient le bouton peut éventuellement répondre à cette notification via un gestionnaire d’événements.
Ce même modèle peut être utilisé pour avoir une fonctionnalité de déclencheur de page maître dans ses pages de contenu :
- Ajoutez un événement à la page maître.
- Déclenchez l’événement chaque fois que la page maître doit communiquer avec sa page de contenu. Par exemple, si la page maître doit alerter sa page de contenu que l’utilisateur a doublé les prix, son événement est déclenché immédiatement après que les prix ont été doublés.
- Créez un gestionnaire d’événements dans ces pages de contenu qui doivent effectuer une action.
Ce reste de ce didacticiel implémente l’exemple décrit dans l’introduction ; à savoir, une page de contenu qui répertorie les produits dans la base de données et une page maître qui inclut un contrôle Button pour doubler les prix.
Étape 1 : Affichage des produits dans une page de contenu
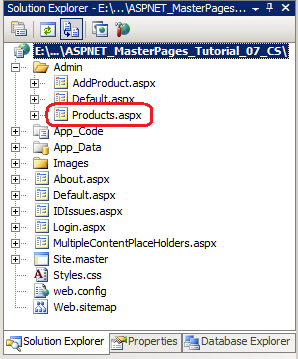
Notre première commande d’entreprise consiste à créer une page de contenu qui répertorie les produits de la base de données Northwind. (Nous avons ajouté la base de données Northwind au projet dans le didacticiel précédent, Interaction avec la page maître à partir de la page de contenu.) Commencez par ajouter une nouvelle page ASP.NET au ~/Admin dossier nommé Products.aspx, en veillant à le lier à la Site.master page maître. La figure 1 montre la Explorateur de solutions après l’ajout de cette page au site web.
Figure 01 : Ajouter une nouvelle page ASP.NET au Admin dossier (cliquez pour afficher l’image de taille complète)
Rappelez-vous que dans le didacticiel Spécification du titre, des métadonnées et d’autres en-têtes HTML dans le didacticiel de page maître, nous avons créé une classe de page de base personnalisée nommée BasePage qui génère le titre de la page s’il n’est pas défini explicitement. Accédez à la classe code-behind de la Products.aspx page et faites-la dériver BasePage (au lieu de ).System.Web.UI.Page
Enfin, mettez à jour le Web.sitemap fichier pour inclure une entrée pour cette leçon. Ajoutez le balisage suivant sous la <siteMapNode> leçon d’interaction de contenu à la page maître :
<siteMapNode url="~/Admin/Products.aspx" title="Master to Content Page Interaction" />
L’ajout de cet <siteMapNode> élément est reflété dans la liste des leçons (voir la figure 5).
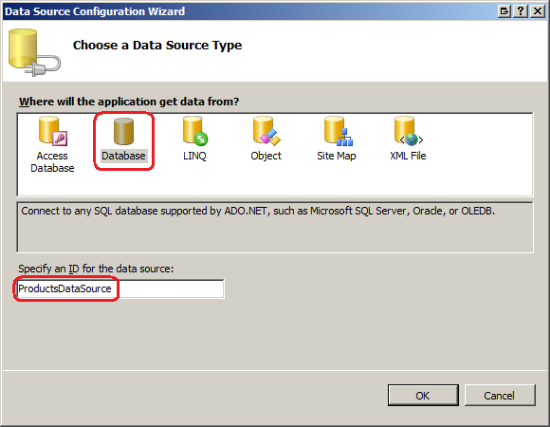
Revenez à Products.aspx. Dans le contrôle De contenu pour MainContent, ajoutez un contrôle GridView et nommez-le ProductsGrid. Liez GridView à un nouveau contrôle SqlDataSource nommé ProductsDataSource.
Figure 02 : Lier GridView à un nouveau contrôle SqlDataSource (cliquez pour afficher l’image de taille complète)
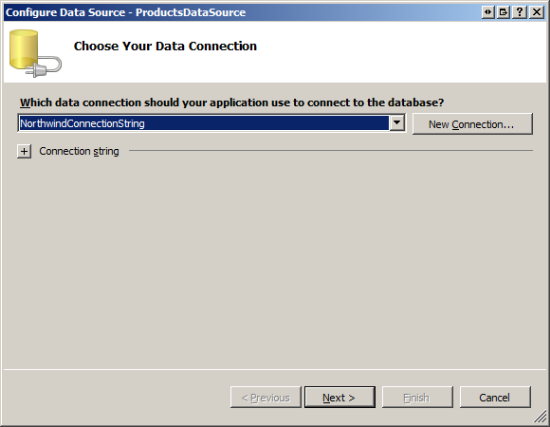
Configurez l’Assistant pour qu’il utilise la base de données Northwind. Si vous avez travaillé dans le didacticiel précédent, vous devez déjà avoir un chaîne de connexion nommé NorthwindConnectionString dans Web.config. Choisissez cette chaîne de connexion dans la liste déroulante, comme illustré dans la figure 3.
Figure 03 : Configurer SqlDataSource pour utiliser la base de données Northwind (cliquez pour afficher l’image de taille complète)
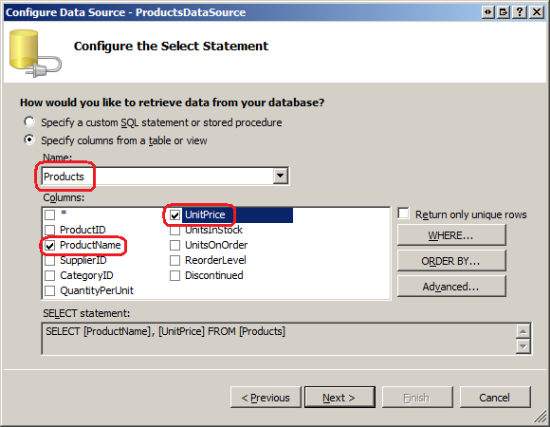
Ensuite, spécifiez l’instruction du contrôle de source de SELECT données en choisissant la table Products dans la liste déroulante et en retournant les colonnes et UnitPrice les ProductName colonnes (voir la figure 4). Cliquez sur Suivant, puis Terminez pour terminer l’Assistant Configurer la source de données.
Figure 04 : Renvoyer les ProductName champs UnitPrice de la Products table (cliquez pour afficher l’image de taille complète)
C’est tout ! Une fois l’Assistant Terminé, Visual Studio ajoute deux BoundFields à GridView pour mettre en miroir les deux champs retournés par le contrôle SqlDataSource. Le balisage des contrôles GridView et SqlDataSource suit. La figure 5 montre les résultats lorsqu’ils sont affichés via un navigateur.
<asp:GridView ID="ProductsGrid" runat="server" AutoGenerateColumns="False"
DataSourceID="ProductsDataSource">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="ProductName"
SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice" HeaderText="UnitPrice"
SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
<asp:SqlDataSource ID="ProductsDataSource" runat="server"
ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>"
SelectCommand="SELECT [ProductName], [UnitPrice] FROM [Products]">
</asp:SqlDataSource>
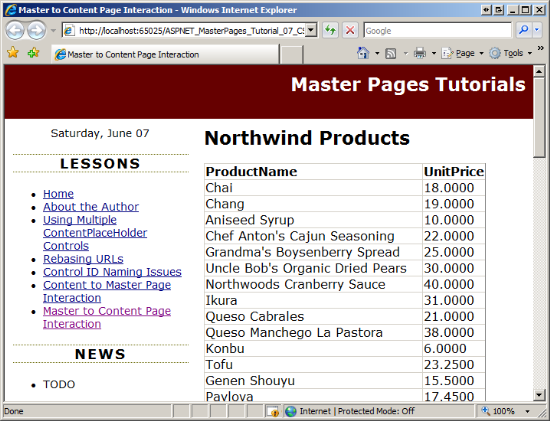
Figure 05 : Chaque produit et son prix sont répertoriés dans GridView (cliquez pour afficher l’image de taille complète)
Remarque
N’hésitez pas à nettoyer l’apparence de GridView. Certaines suggestions incluent la mise en forme de la valeur UnitPrice affichée en tant que devise et l’utilisation des couleurs et polices d’arrière-plan pour améliorer l’apparence de la grille. Pour plus d’informations sur l’affichage et la mise en forme des données dans ASP.NET, reportez-vous à ma série de didacticiels Working with Data.
Étape 2 : Ajout d’un bouton Double Prix à la page maître
Notre prochaine tâche consiste à ajouter un contrôle Web Button à la page maître qui, lorsque vous cliquez dessus, double le prix de tous les produits de la base de données. Ouvrez la Site.master page maître et faites glisser un bouton de la boîte à outils sur le Concepteur, en le plaçant sous le RecentProductsDataSource contrôle SqlDataSource que nous avons ajouté dans le didacticiel précédent. Définissez la propriété du ID bouton sur DoublePrice et sa Text propriété sur « Double Product Prices ».
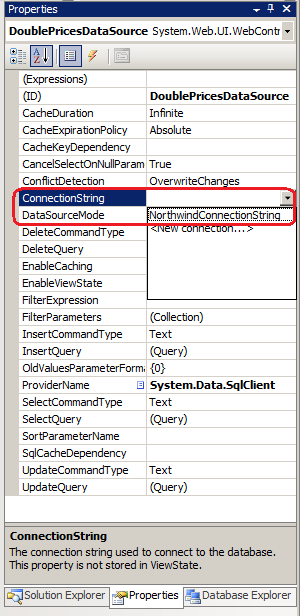
Ensuite, ajoutez un contrôle SqlDataSource à la page maître, en l’renommant DoublePricesDataSource. Cette sqlDataSource sera utilisée pour exécuter l’instruction UPDATE pour doubler tous les prix. Plus précisément, nous devons définir ses ConnectionString propriétés sur UpdateCommand la chaîne de connexion et UPDATE l’instruction appropriées. Ensuite, nous devons appeler la méthode du Update contrôle SqlDataSource lorsque le DoublePrice bouton est cliqué. Pour définir les propriétés et UpdateCommand les ConnectionString propriétés, sélectionnez le contrôle SqlDataSource, puis accédez au Fenêtre Propriétés. La ConnectionString propriété répertorie ces chaîne de connexion déjà stockées dans Web.config une liste déroulante ; choisissez l’option comme indiqué dans la NorthwindConnectionString figure 6.
Figure 06 : Configurer SqlDataSource pour utiliser l’image NorthwindConnectionString (Cliquez pour afficher l’image de taille complète)
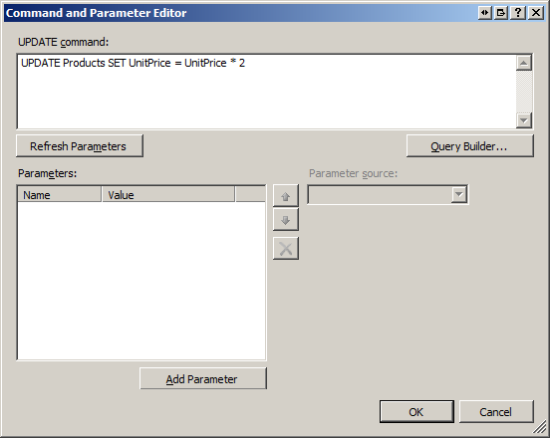
Pour définir la UpdateCommand propriété, recherchez l’option UpdateQuery dans la Fenêtre Propriétés. Cette propriété, lorsqu’elle est sélectionnée, affiche un bouton avec des points de suspension ; Cliquez sur ce bouton pour afficher la boîte de dialogue Éditeur de commandes et de paramètres affichée dans la figure 7. Tapez l’instruction suivante UPDATE dans la zone de texte de la boîte de dialogue :
UPDATE Products SET UnitPrice = UnitPrice * 2
Cette instruction, lorsqu’elle est exécutée, double la UnitPrice valeur de chaque enregistrement de la Products table.
Figure 07 : Définir la propriété de UpdateCommand SqlDataSource (cliquez pour afficher l’image de taille complète)
Après avoir défini ces propriétés, le balisage déclaratif de vos contrôles Button et SqlDataSource doit ressembler à ce qui suit :
<asp:Button ID="DoublePrice" runat="server"
Text="Double Product Prices" />
<asp:SqlDataSource ID="DoublePricesDataSource" runat="server"
UpdateCommand="UPDATE Products SET UnitPrice = UnitPrice * 2"
ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>"
ProviderName="<%$ ConnectionStrings:NorthwindConnectionString.ProviderName %>">
</asp:SqlDataSource>
Tout ce qui reste est d’appeler sa Update méthode lorsque le DoublePrice bouton est cliqué. Créez un gestionnaire d’événements Click pour le DoublePrice bouton et ajoutez le code suivant :
protected void DoublePrice_Click(object sender, EventArgs e)
{
// Double the prices
DoublePricesDataSource.Update();
}
Pour tester cette fonctionnalité, visitez la page que nous avons créée à l’étape ~/Admin/Products.aspx 1, puis cliquez sur le bouton « Prix du produit double ». Le fait de cliquer sur le bouton entraîne une publication et exécute le DoublePrice gestionnaire d’événements du Click bouton, en doublant les prix de tous les produits. La page est ensuite réexécrite et le balisage est retourné et réexécrit dans le navigateur. Le GridView dans la page de contenu répertorie toutefois les mêmes prix que avant que le bouton « Prix du produit double » ait été cliqué. Cela est dû au fait que les données initialement chargées dans GridView avaient son état stocké dans l’état d’affichage, de sorte qu’elles ne sont pas rechargées sur les postbacks, sauf indication contraire. Si vous visitez une autre page, puis revenez à la ~/Admin/Products.aspx page que vous verrez les prix mis à jour.
Étape 3 : Déclenchement d’un événement lorsque les prix sont doublés
Étant donné que GridView dans la ~/Admin/Products.aspx page ne reflète pas immédiatement le doublement des prix, un utilisateur peut penser de façon compréhensible qu’il n’a pas cliqué sur le bouton « Double prix du produit » ou qu’il ne fonctionne pas. Ils peuvent essayer de cliquer sur le bouton quelques fois plus, en doublant les prix à nouveau et à nouveau. Pour résoudre ce problème, nous devons disposer de la grille dans la page de contenu pour afficher les nouveaux prix immédiatement après qu’ils sont doublés.
Comme indiqué précédemment dans ce tutoriel, nous devons déclencher un événement dans la page maître chaque fois que l’utilisateur clique sur le DoublePrice bouton. Un événement est un moyen pour une classe (un éditeur d’événements) de notifier un autre ensemble d’autres classes (les abonnés aux événements) que quelque chose d’intéressant s’est produit. Dans cet exemple, la page maître est l’éditeur d’événements ; ces pages de contenu qui s’intéressent au moment où le DoublePrice bouton est cliqué sont les abonnés.
Une classe s’abonne à un événement en créant un gestionnaire d’événements, qui est une méthode exécutée en réponse à l’événement déclenché. L’éditeur définit les événements qu’il déclenche en définissant un délégué d’événement. Le délégué d’événement spécifie les paramètres d’entrée que le gestionnaire d’événements doit accepter. Dans le .NET Framework, les délégués d’événements ne retournent aucune valeur et acceptent deux paramètres d’entrée :
- ,
Objectqui identifie la source d’événement et - Classe dérivée de
System.EventArgs
Le deuxième paramètre passé à un gestionnaire d’événements peut inclure des informations supplémentaires sur l’événement. Bien que la classe de base EventArgs ne passe pas d’informations, .NET Framework inclut un certain nombre de classes qui étendent EventArgs et englobent des propriétés supplémentaires. Par exemple, une CommandEventArgs instance est passée aux gestionnaires d’événements qui répondent à l’événement Command et inclut deux propriétés d’information : CommandArgument et CommandName.
Remarque
Pour plus d’informations sur la création, la levée et la gestion d’événements, consultez Événements et Délégués et Délégués d’événements en anglais simple.
Pour définir un événement, utilisez la syntaxe suivante :
public event eventDelegate eventName;
Étant donné que nous n’avons besoin d’alerter la page de contenu que lorsque l’utilisateur a cliqué sur le DoublePrice bouton et qu’il n’a pas besoin de transmettre d’autres informations supplémentaires, nous pouvons utiliser le délégué EventHandlerd’événement, qui définit un gestionnaire d’événements qui accepte comme deuxième paramètre un objet de type System.EventArgs. Pour créer l’événement dans la page maître, ajoutez la ligne de code suivante à la classe code-behind de la page maître :
public partial class Site : System.Web.UI.MasterPage
{
public event EventHandler PricesDoubled;
...
}
Le code ci-dessus ajoute un événement public à la page maître nommée PricesDoubled. Nous devons maintenant lever cet événement après que les prix ont été doublés. Pour déclencher un événement, utilisez la syntaxe suivante :
if (eventName != null)
eventName(sender, eventArgs);
Où l’expéditeur et eventArgs sont les valeurs que vous souhaitez transmettre au gestionnaire d’événements de l’abonné.
Mettez à jour le gestionnaire d’événements DoublePrice Click avec le code suivant :
protected void DoublePrice_Click(object sender, EventArgs e)
{
// Double the prices
DoublePricesDataSource.Update();
// Refresh RecentProducts
RecentProducts.DataBind();
// Raise the PricesDoubled event
if (PricesDoubled != null)
PricesDoubled(this, EventArgs.Empty);
}
Comme précédemment, le Click gestionnaire d’événements commence par appeler la DoublePricesDataSource méthode du Update contrôle SqlDataSource pour doubler les prix de tous les produits. Voici deux ajouts au gestionnaire d’événements. Tout d’abord, les RecentProducts données de GridView sont actualisées. Ce GridView a été ajouté à la page maître du didacticiel précédent et affiche les cinq produits les plus récemment ajoutés. Nous devons actualiser cette grille afin qu’elle affiche les prix juste doublés pour ces cinq produits. Après cela, l’événement PricesDoubled est déclenché. Une référence à la page maître elle-même (this) est envoyée au gestionnaire d’événements en tant que source d’événement et un objet vide EventArgs est envoyé en tant qu’arguments d’événement.
Étape 4 : Gestion de l’événement dans la page de contenu
À ce stade, la page maître déclenche son PricesDoubled événement chaque fois que le DoublePrice contrôle Button est cliqué. Toutefois, il ne s’agit que de la moitié de la bataille - nous devons toujours gérer l’événement dans l’abonné. Cela implique deux étapes : la création du gestionnaire d’événements et l’ajout de code de câblage d’événements afin que lorsque l’événement soit déclenché, le gestionnaire d’événements est exécuté.
Commencez par créer un gestionnaire d’événements nommé Master_PricesDoubled. En raison de la façon dont nous avons défini l’événement PricesDoubled dans la page maître, les deux paramètres d’entrée du gestionnaire d’événements doivent être de types Object et EventArgs, respectivement. Dans le gestionnaire d’événements, appelez la ProductsGrid méthode de DataBind GridView pour rebiner les données à la grille.
private void Master_PricesDoubled(object sender, EventArgs e)
{
// Rebind data to ProductsGrid
ProductsGrid.DataBind();
}
Le code du gestionnaire d’événements est terminé, mais nous n’avons pas encore connecté l’événement de PricesDoubled la page maître à ce gestionnaire d’événements. L’abonné relie un événement à un gestionnaire d’événements via la syntaxe suivante :
publisher.eventName += new eventDelegate(methodName);
publisher est une référence à l’objet qui offre eventName, et methodName est le nom du gestionnaire d’événements défini dans l’abonné qui a une signature correspondant à eventDelegate. En d’autres termes, si le délégué d’événement est EventHandler, methodName doit être le nom d’une méthode dans l’abonné qui ne retourne pas de valeur et accepte deux paramètres d’entrée de types Object et EventArgs, respectivement.
Ce code de câblage d’événements doit être exécuté sur la première visite de page et les publications ultérieures et doit se produire à un point dans le cycle de vie de la page qui précède lorsque l’événement peut être déclenché. Un bon moment pour ajouter du code de câblage d’événements se trouve à l’étape PreInit, qui se produit très tôt dans le cycle de vie de la page.
Ouvrez et créez ~/Admin/Products.aspx un gestionnaire d’événements Page_PreInit :
protected void Page_PreInit(object sender, EventArgs e)
{
// TODO: Put event wiring logic here
}
Pour terminer ce code de câblage, nous avons besoin d’une référence programmatique à la page maître à partir de la page de contenu. Comme indiqué dans le tutoriel précédent, il existe deux façons de procéder :
- En cas de conversion de la propriété faiblement typée
Page.Mastersur le type de page maître approprié, ou - En ajoutant une
@MasterTypedirective dans la.aspxpage, puis en utilisant la propriété fortement typéeMaster.
Utilisons cette dernière approche. Ajoutez la directive suivante @MasterType en haut du balisage déclaratif de la page :
<%@ MasterType VirtualPath="~/Site.master" %>
Ajoutez ensuite le code de câblage d’événements suivant dans le gestionnaire d’événements Page_PreInit :
protected void Page_PreInit(object sender, EventArgs e)
{
// Create an event handler for the master page's PricesDoubled event
Master.PricesDoubled += new EventHandler(Master_PricesDoubled);
}
Avec ce code en place, GridView dans la page de contenu est actualisé chaque fois que le DoublePrice bouton est cliqué.
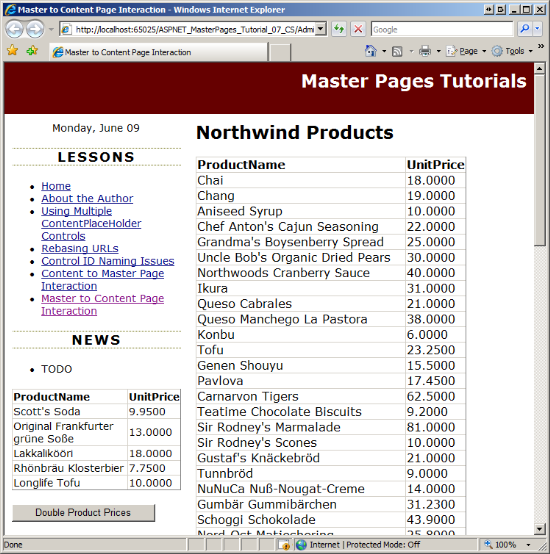
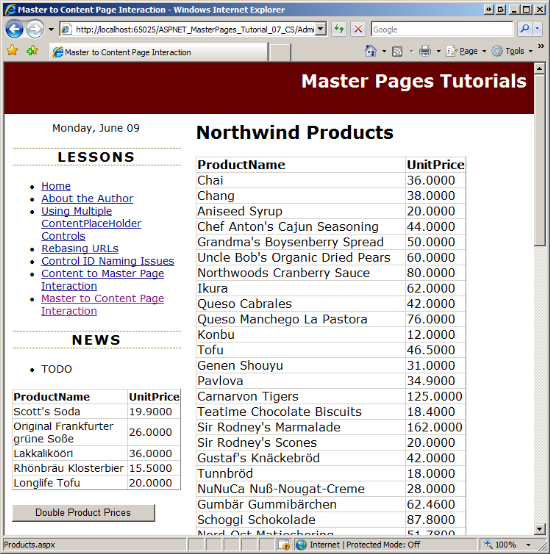
Les figures 8 et 9 illustrent ce comportement. La figure 8 montre la page lors de la première visite. Notez que les valeurs de prix dans GridView (dans la RecentProducts colonne gauche de la page maître) et ProductsGrid GridView (dans la page de contenu). La figure 9 montre le même écran immédiatement après que le DoublePrice bouton a été cliqué. Comme vous pouvez le constater, les nouveaux prix sont instantanément reflétés dans les deux GridViews.
Figure 08 : Valeurs de prix initiales (cliquez pour afficher l’image de taille complète)
Figure 09 : Les prix juste-doublé sont affichés dans gridViews (cliquez pour afficher l’image de taille complète)
Résumé
Dans l’idéal, une page maître et ses pages de contenu sont complètement séparées les unes des autres et ne nécessitent aucun niveau d’interaction. Toutefois, si vous disposez d’une page maître ou d’une page de contenu qui affiche des données qui peuvent être modifiées à partir de la page maître ou de la page de contenu, vous devrez peut-être alerter la page de contenu (ou vice-versa) lorsque les données sont modifiées afin que l’affichage puisse être mis à jour. Dans le tutoriel précédent, nous avons vu comment interagir par programmation avec une page de contenu avec sa page maître ; dans ce tutoriel, nous avons examiné comment lancer l’interaction avec une page maître.
Bien que l’interaction programmatique entre un contenu et une page maître puisse provenir du contenu ou de la page maître, le modèle d’interaction utilisé dépend de l’origine. Les différences sont dues au fait qu’une page de contenu a une page maître unique, mais qu’une page maître peut avoir de nombreuses pages de contenu différentes. Au lieu d’avoir une page maître directement interagir avec une page de contenu, une meilleure approche consiste à faire en sorte que la page maître déclenche un événement pour signaler que certaines actions ont eu lieu. Ces pages de contenu qui s’intéressent à l’action peuvent créer des gestionnaires d’événements.
Bonne programmation !
Pour aller plus loin
Pour plus d’informations sur les sujets abordés dans ce tutoriel, consultez les ressources suivantes :
- Accès et mise à jour des données dans ASP.NET
- Événements et délégués
- Transmission d’informations entre le contenu et les pages maîtres
- Utilisation des données dans des didacticiels ASP.NET
À propos de l’auteur
Scott Mitchell, auteur de plusieurs livres ASP/ASP.NET et fondateur de 4GuysFromRolla.com, travaille avec les technologies Web Microsoft depuis 1998. Scott travaille en tant que consultant indépendant, formateur et écrivain. Son dernier livre est Sams Teach Yourself ASP.NET 3,5 en 24 heures. Scott peut être accessible à l’adresse mitchell@4GuysFromRolla.com ou via son blog à .http://ScottOnWriting.NET
Merci spécial à
Cette série de tutoriels a été examinée par de nombreux réviseurs utiles. Le réviseur principal de ce tutoriel était Suchi Banerjee. Vous souhaitez consulter mes prochains articles MSDN ? Si c’est le cas, déposez-moi une ligne à mitchell@4GuysFromRolla.com