Déploiement d’une application web ASP.NET avec SQL Server Compact à l’aide de Visual Studio ou de Visual Web Developer : déploiement dans l’environnement de production - 7 sur 12
par Tom Dykstra
Télécharger le projet de démarrage
Cette série de tutoriels vous montre comment déployer (publier) un projet d’application web ASP.NET qui inclut une base de données SQL Server Compact à l’aide de Visual Studio 2012 RC ou Visual Studio Express 2012 RC for Web. Vous pouvez également utiliser Visual Studio 2010 si vous installez la mise à jour de publication web. Pour une présentation de la série, consultez le premier tutoriel de la série.
Pour obtenir un tutoriel qui présente les fonctionnalités de déploiement introduites après la version RC de Visual Studio 2012, montre comment déployer SQL Server éditions autres que SQL Server Compact et montre comment déployer sur Azure App Service Web Apps, consultez déploiement web ASP.NET à l’aide de Visual Studio.
Vue d’ensemble
Dans ce tutoriel, vous allez configurer un compte auprès d’un fournisseur d’hébergement et déployer votre application web ASP.NET dans l’environnement de production à l’aide de la fonctionnalité de publication en un clic de Visual Studio.
Rappel : si vous obtenez un message d’erreur ou si quelque chose ne fonctionne pas pendant le didacticiel, veillez à case activée la page de résolution des problèmes.
Sélection d’un fournisseur d’hébergement
Pour l’application Contoso University et cette série de tutoriels, vous avez besoin d’un fournisseur qui prend en charge ASP.NET 4 et Web Deploy. Une société d’hébergement spécifique a été choisie afin que les tutoriels puissent illustrer l’expérience complète du déploiement sur un site web en direct. Chaque société d’hébergement fournit des fonctionnalités différentes, et l’expérience de déploiement sur ses serveurs varie quelque peu. Toutefois, le processus décrit dans ce didacticiel est typique pour l’ensemble du processus. Le fournisseur d’hébergement utilisé pour ce didacticiel, Cytanium.com, est l’un des nombreux fournisseurs disponibles, et son utilisation dans ce didacticiel ne constitue pas une approbation ou une recommandation.
Lorsque vous êtes prêt à sélectionner votre propre fournisseur d’hébergement, vous pouvez comparer les fonctionnalités et les prix dans la galerie de fournisseurs sur le site Microsoft.com/web.
Création d’un compte
Créez un compte auprès du fournisseur sélectionné. Si la prise en charge d’une base de données SQL Server complète est un ajout supplémentaire, vous n’avez pas besoin de la sélectionner pour ce didacticiel, mais vous en aurez besoin pour le didacticiel Migration vers SQL Server plus loin dans cette série.
Pour ces tutoriels, vous n’avez pas besoin d’inscrire un nouveau nom de domaine. Vous pouvez tester pour vérifier la réussite du déploiement à l’aide de l’URL temporaire affectée au site par le fournisseur.
Une fois le compte créé, vous recevez généralement un e-mail de bienvenue contenant toutes les informations dont vous avez besoin pour déployer et gérer votre site. Les informations que votre fournisseur d’hébergement vous envoie sont similaires à celles présentées ici. L’e-mail de bienvenue Cytanium envoyé aux nouveaux propriétaires de compte inclut les informations suivantes :
URL du site du panneau de configuration du fournisseur, où vous pouvez gérer les paramètres de votre site. L’ID et le mot de passe que vous avez spécifiés sont inclus dans cette partie de l’e-mail de bienvenue pour une référence facile. (Les deux ont été modifiés en valeur de démonstration pour cette illustration.)
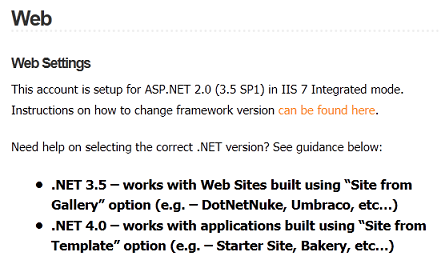
Version par défaut du .NET Framework et informations sur la façon de la modifier. Par défaut, de nombreux sites d’hébergement sont 2.0, qui fonctionne avec ASP.NET applications qui ciblent .NET Framework 2.0, 3.0 ou 3.5. Toutefois, Contoso University étant une application .NET Framework 4, vous devez modifier ce paramètre. (Pour une application ASP.NET 4.5, vous devez utiliser le paramètre .NET 4.0.)
URL temporaire que vous pouvez utiliser pour accéder à votre site web. Lorsque ce compte a été créé, « contosouniversity.com » a été entré comme nom de domaine existant. Par conséquent, l’URL temporaire est
http://contosouniversity.com.vserver01.cytanium.com.Informations sur la configuration des bases de données et les chaînes de connexion dont vous avez besoin pour y accéder :
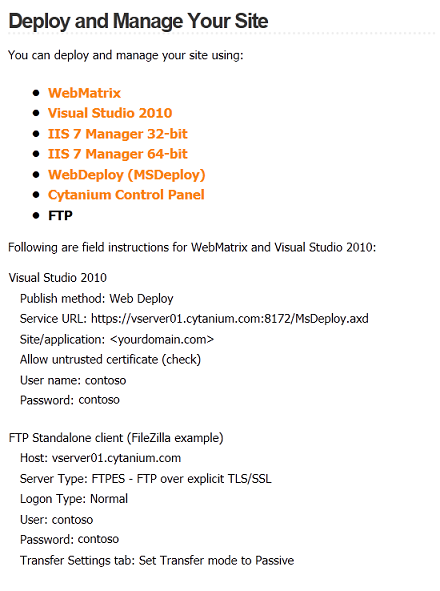
Informations sur les outils et les paramètres de déploiement de votre site. (L’e-mail de Cytanium mentionne également WebMatrix, qui est omis ici.)
Définition de la version du .NET Framework
L’e-mail de bienvenue Cytanium inclut un lien vers des instructions sur la façon de modifier la version du .NET Framework. Ces instructions expliquent que cette opération peut être effectuée via le panneau de configuration Cytanium. D’autres fournisseurs ont des sites de panneau de configuration qui semblent différents, ou ils peuvent vous demander de le faire d’une manière différente.
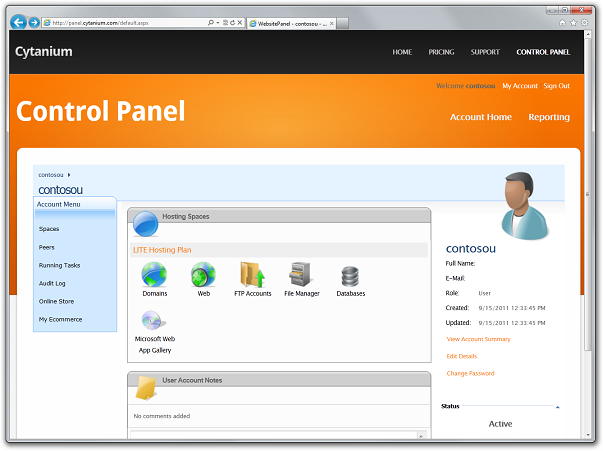
Accédez à l’URL du panneau de configuration. Après vous être connecté avec votre nom d’utilisateur et votre mot de passe, le panneau de configuration s’affiche.
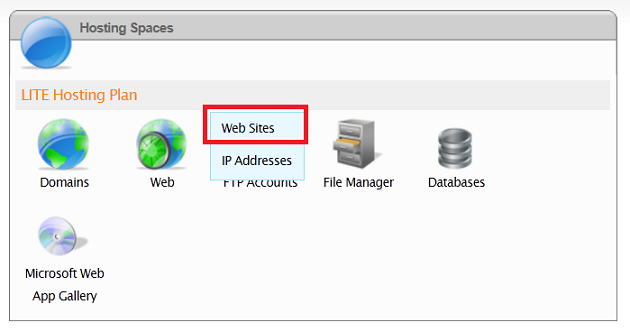
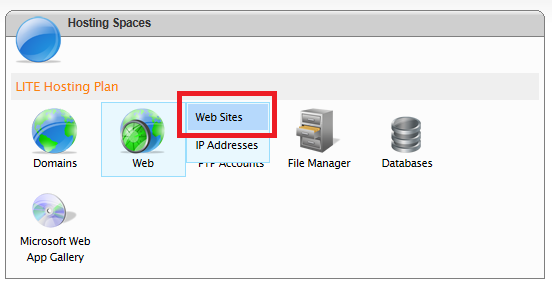
Dans la zone Espaces d’hébergement , maintenez le pointeur sur l’icône Web et sélectionnez Sites web dans le menu.
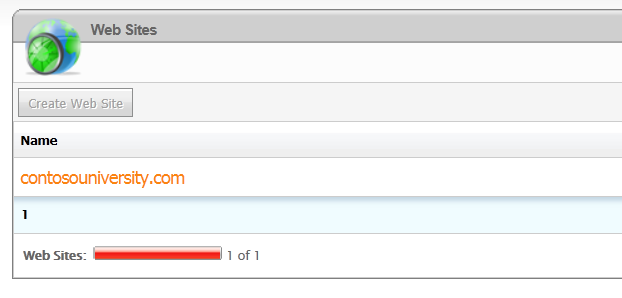
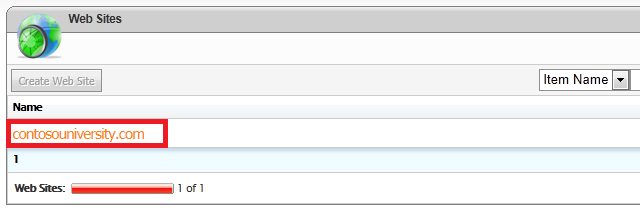
Dans la zone Sites web , cliquez sur contosouniversity.com (le nom du site que vous avez utilisé lors de la création du compte).
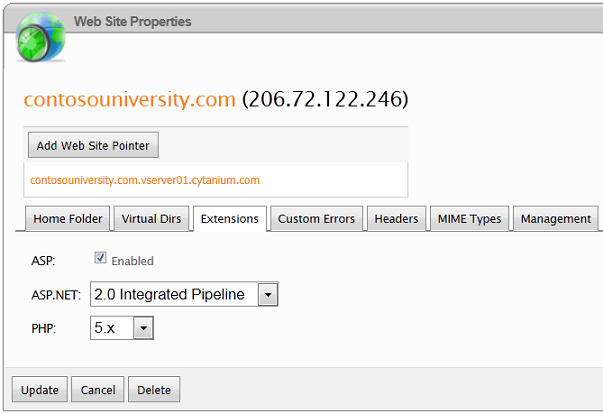
Dans la zone Propriétés du site web , sélectionnez l’onglet Extensions .
Remplacez ASP.NET pipeline intégré 2.0 par 4.0 (pipeline intégré), puis cliquez sur Mettre à jour.
Publication sur le fournisseur d’hébergement
L’e-mail de bienvenue du fournisseur d’hébergement inclut tous les paramètres dont vous avez besoin pour publier le projet, et vous pouvez entrer ces informations manuellement dans un profil de publication. Toutefois, vous allez utiliser une méthode plus simple et moins sujette aux erreurs pour configurer le déploiement sur le fournisseur : vous allez télécharger un fichier .publishsettings et l’importer dans un profil de publication.
Dans votre navigateur, accédez au panneau de configuration Cytanium, sélectionnez Web , puis Sites web.

Sélectionnez le site web contosouniversity.com .

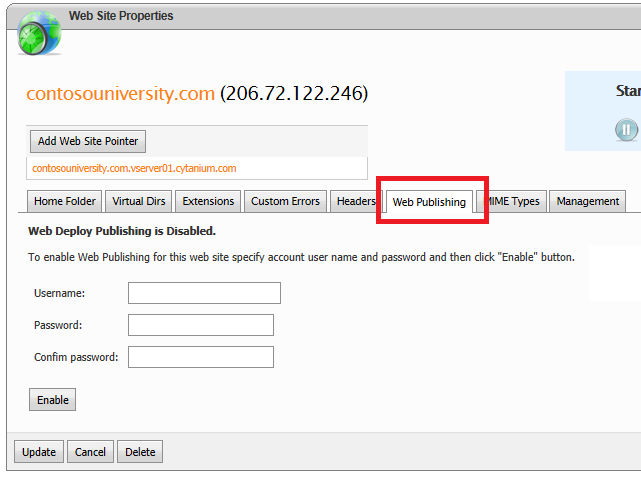
Sélectionnez l’onglet Publication web .

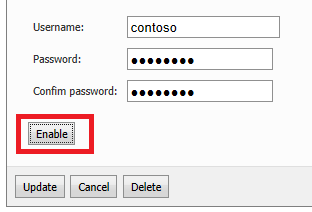
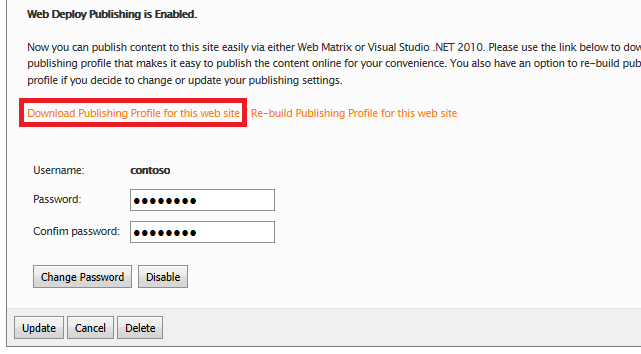
Créez des informations d’identification à utiliser pour la publication web en entrant un nom d’utilisateur et un mot de passe. Vous pouvez entrer les mêmes informations d’identification que celles que vous utilisez pour vous connecter au panneau de configuration. Cliquez sur Activer.

Cliquez sur Télécharger le profil de publication pour ce site web.

Lorsque vous êtes invité à ouvrir ou à enregistrer le fichier, enregistrez-le.

Dans Explorateur de solutions dans Visual Studio, cliquez avec le bouton droit sur le projet ContosoUniversity, puis sélectionnez Publier. La boîte de dialogue Publier le web s’ouvre sous l’onglet Aperçu avec le profil de test sélectionné, car il s’agit du dernier profil que vous avez utilisé.
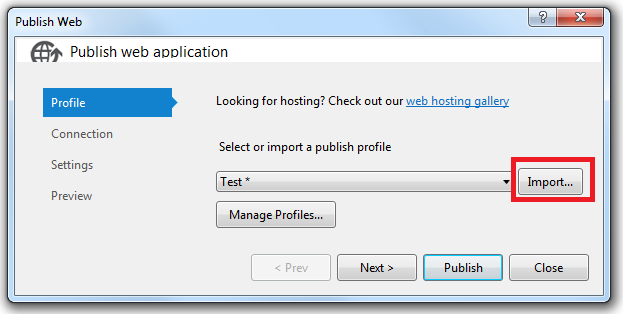
Sélectionnez l’onglet Profil , puis cliquez sur Importer.

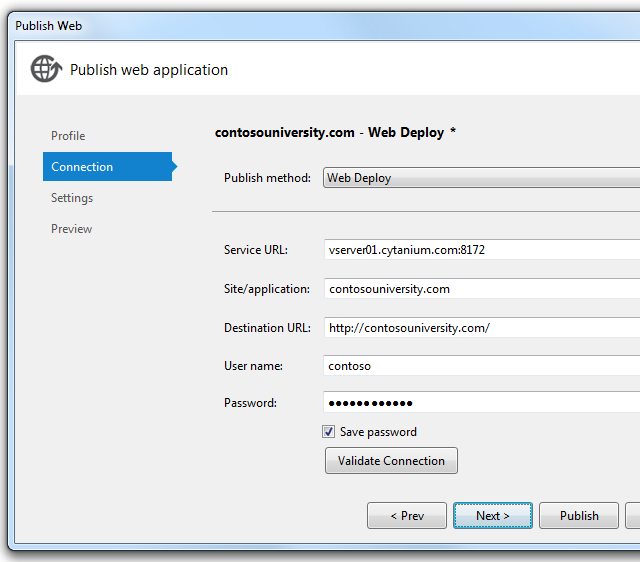
Dans la boîte de dialogue Importer les paramètres de publication, sélectionnez le fichier .publishsettings que vous avez téléchargé, puis cliquez sur Ouvrir. L’Assistant passe à l’onglet Connexion avec tous les champs renseignés.

Le fichier .publishsettings place l’URL permanente planifiée pour le site dans la zone URL de destination, mais si vous n’avez pas encore acheté ce domaine, remplacez la valeur par l’URL temporaire. Pour cet exemple, l’URL est http://contosouniversity.com.vserver01.cytanium.com Le seul objectif de cette zone est de spécifier l’URL vers laquelle le navigateur s’ouvrira automatiquement après le déploiement. Si vous le laissez vide, la seule conséquence est que le navigateur ne démarre pas automatiquement après le déploiement.
Cliquez sur Valider la connexion pour vérifier que les paramètres sont corrects et que vous pouvez vous connecter au serveur. Comme vous l’avez vu précédemment, une marque de case activée verte vérifie que la connexion a réussi.
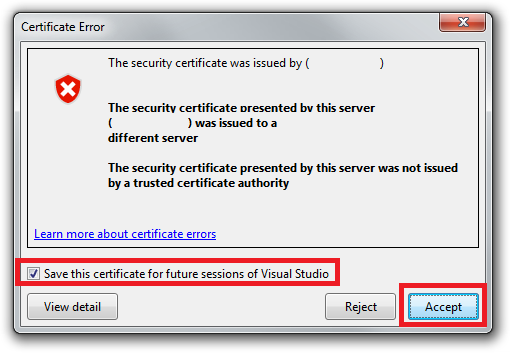
Lorsque vous cliquez sur Valider la connexion, une boîte de dialogue Erreur de certificat peut s’afficher . Si vous le faites, vérifiez que le nom du serveur correspond à ce que vous attendez. Si c’est le cas, sélectionnez Enregistrer ce certificat pour les sessions ultérieures de Visual Studio , puis cliquez sur Accepter. (Cette erreur signifie que le fournisseur d’hébergement a choisi d’éviter les frais d’achat d’un certificat SSL pour l’URL sur laquelle vous effectuez le déploiement. Si vous préférez établir une connexion sécurisée à l’aide d’un certificat valide, contactez votre fournisseur d’hébergement.)

Cliquez sur Suivant.
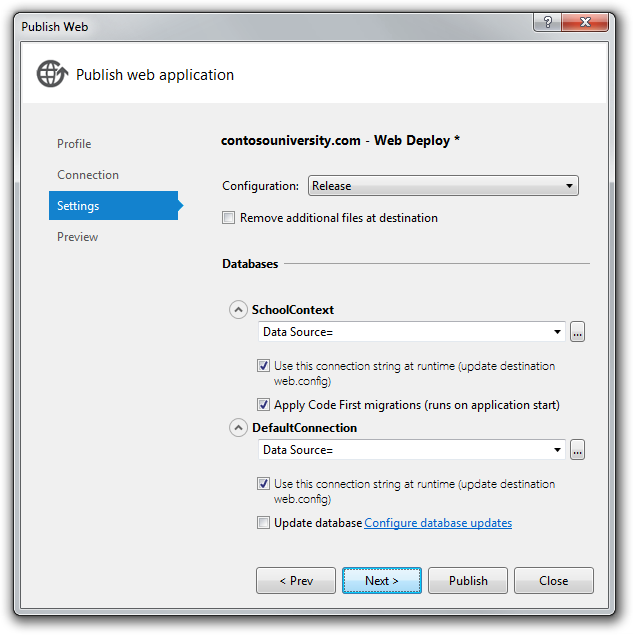
Dans la section Bases de données de l’onglet Paramètres , entrez les mêmes valeurs que celles que vous avez entrées pour le profil de publication de test. Vous trouverez les chaînes de connexion dont vous avez besoin dans les listes déroulantes.
- Dans la zone de chaîne de connexion pour SchoolContext, sélectionnez
Data Source=|DataDirectory|School-Prod.sdf - Sous SchoolContext, sélectionnez Appliquer Migrations Code First.
- Dans la zone chaîne de connexion pour DefaultConnection, sélectionnez
Data Source=|DataDirectory|aspnet-Prod.sdf - Sous DefaultConnection, laissez Mettre à jour la base de données désactivée.

Cliquez sur Suivant.
Sous l’onglet Aperçu , cliquez sur Démarrer l’aperçu pour afficher la liste des fichiers qui seront copiés. Vous voyez la même liste que celle que vous avez vue précédemment lorsque vous avez déployé sur IIS sur l’ordinateur local.
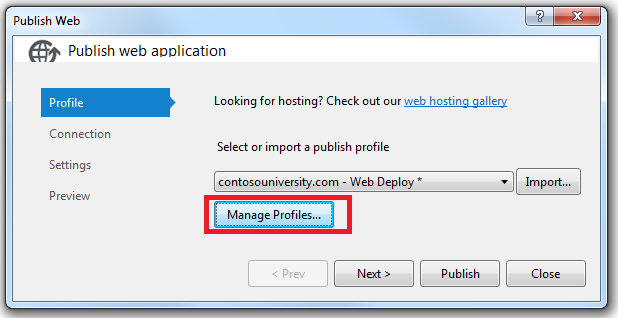
Avant de publier, modifiez le nom du profil afin que votre fichier de transformation Web.Production.config soit appliqué. Sélectionnez l’onglet Profil , puis cliquez sur Gérer les profils.

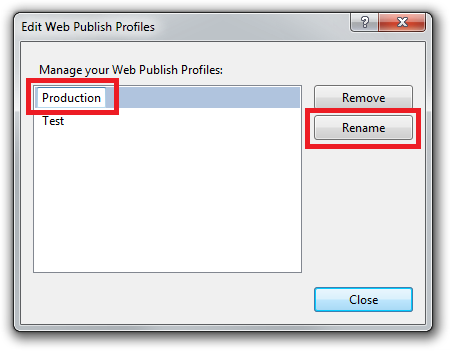
Dans la boîte de dialogue Modifier les profils de publication web , sélectionnez le profil de production, cliquez sur Renommer, puis remplacez le nom du profil par Production. Cliquez ensuite sur Fermer.

Cliquez sur Publier.
L’application est publiée sur le fournisseur d’hébergement. Le résultat s’affiche dans la fenêtre Sortie .

Le navigateur s’ouvre automatiquement à l’URL que vous avez entrée dans la zone URL de destination sous l’onglet Connexion de l’Assistant Publication web . Vous voyez la même page d’accueil que lorsque vous exécutez le site dans Visual Studio, sauf qu’il n’y a maintenant aucun indicateur d’environnement « (Test) » ou « (Dev) » dans la barre de titre. Cela indique que l’indicateur d’environnementWeb.config transformation a fonctionné correctement.
Notes
Si vous voyez toujours « (Test) » dans le titre, supprimez le dossier obj du projet ContosoUniversity et redéployez-le. Dans les versions préliminaires du logiciel, le fichier de transformation précédemment appliqué (Web.Test.config) peut être appliqué à nouveau même si vous utilisez le profil de production.
Avant d’exécuter une page qui provoque l’accès à la base de données, assurez-vous qu’Elmah sera en mesure de consigner toutes les erreurs qui se produisent.
Définition des autorisations de dossier pour Elmah
Comme vous vous souvenez du tutoriel précédent de cette série, vous devez vous assurer que l’application dispose des autorisations d’écriture pour le dossier dans votre application où Elmah stocke les fichiers journaux des erreurs. Lorsque vous avez déployé sur IIS localement sur votre ordinateur, vous définissez ces autorisations manuellement. Dans cette section, vous allez voir comment définir des autorisations sur Cytanium. (Certains fournisseurs d’hébergement peuvent ne pas vous autoriser à effectuer cette opération; ils peuvent proposer un ou plusieurs dossiers prédéfinis avec des autorisations d’écriture. Dans ce cas, vous devez modifier votre application pour utiliser les dossiers spécifiés.)
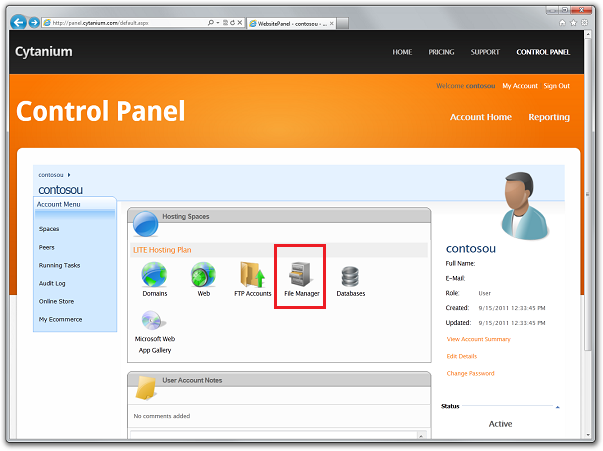
Vous pouvez définir des autorisations de dossier dans le panneau de configuration Cytanium. Accédez à l’URL du panneau de configuration et sélectionnez Gestionnaire de fichiers.
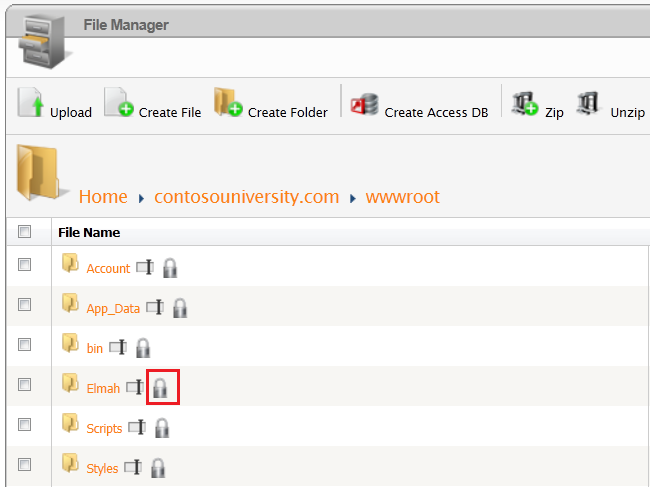
Dans la zone Gestionnaire de fichiers, sélectionnez contosouniversity.com , puis wwwroot pour afficher le dossier racine de l’application. Cliquez sur l’icône de cadenas en regard de Elmah.
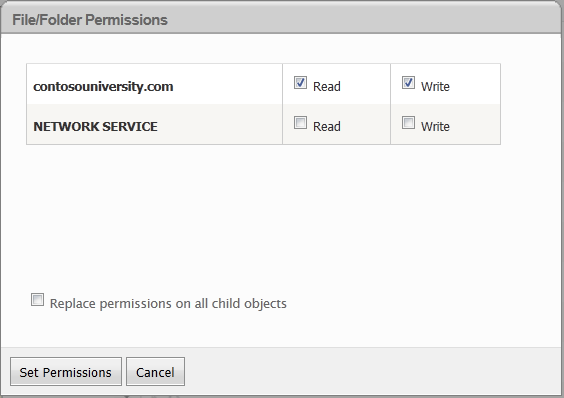
Dans la/ fenêtreAutorisations du dossier de fichiers, cochez les cases Lecture et Écriture pour contosouniversity.com, puis cliquez sur Définir les autorisations.
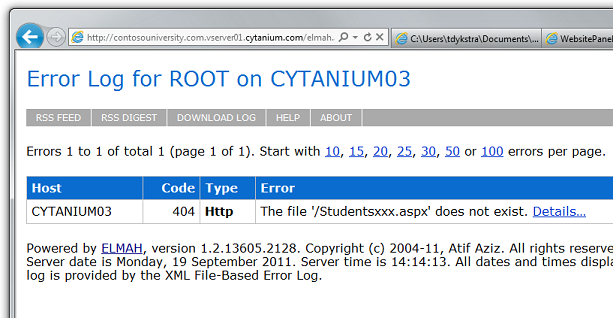
Assurez-vous qu’Elmah dispose d’un accès en écriture au dossier Elmah en provoquant une erreur, puis en affichant le rapport d’erreurs Elmah. Demandez une URL non valide comme Studentsxxx.aspx. Comme précédemment, vous voyez la page GenericErrorPage.aspx . Cliquez sur le lien Se déconnecter , puis exécutez Elmah.axd. Vous obtenez d’abord la page Connexion , qui vérifie que la transformationWeb.config a correctement ajouté l’autorisation Elmah. Une fois que vous vous êtes connecté, vous voyez le rapport qui montre l’erreur que vous venez de provoquer.
Test dans l’environnement de production
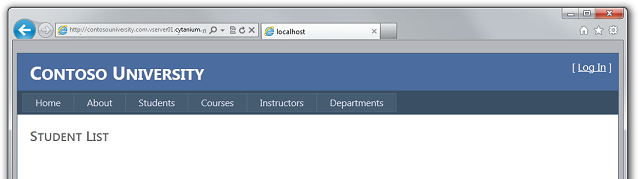
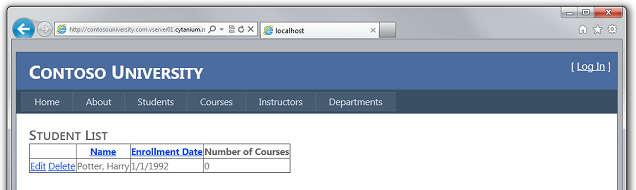
Exécutez la page Étudiants . L’application tente d’accéder à la base de données School pour la première fois, ce qui déclenche Migrations Code First pour créer la base de données. Lorsque la page s’affiche après un certain délai, elle indique qu’il n’y a pas d’étudiants.
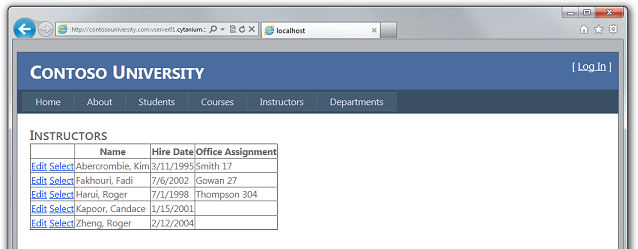
Exécutez la page Instructeurs pour vérifier que les données seed ont correctement inséré les données de l’instructeur dans la base de données.
Comme vous l’avez fait dans l’environnement de test, vous souhaitez vérifier que les mises à jour de base de données fonctionnent dans l’environnement de production, mais vous ne souhaitez généralement pas entrer des données de test dans votre base de données de production. Pour ce tutoriel, vous allez utiliser la même méthode que celle que vous avez utilisée dans le test. Mais dans une application réelle, vous pouvez rechercher une méthode qui vérifie que les mises à jour de base de données réussissent sans introduire de données de test dans la base de données de production. Dans certaines applications, il peut être pratique d’ajouter un élément, puis de le supprimer.
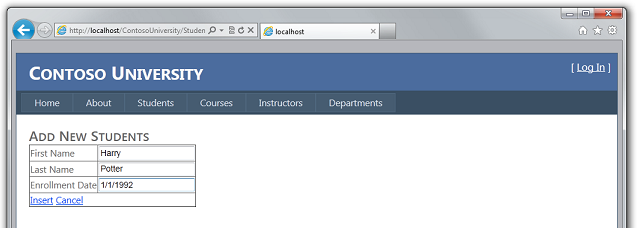
Ajoutez un étudiant, puis affichez les données que vous avez entrées dans la page Étudiants pour vérifier que vous pouvez mettre à jour les données dans la base de données.
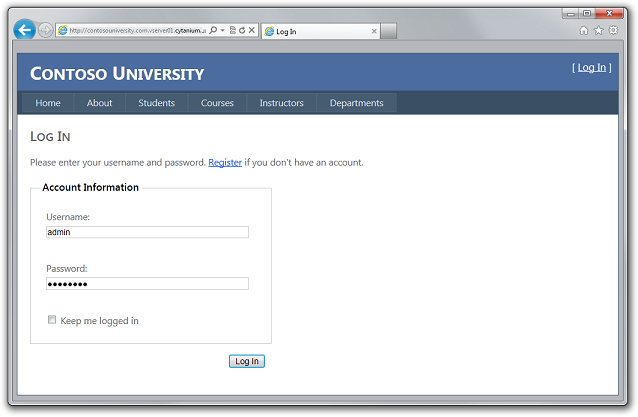
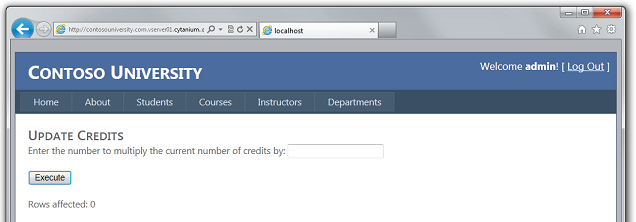
Vérifiez que les règles d’autorisation fonctionnent correctement en sélectionnant Mettre à jour les crédits dans le menu Cours . La page Connexion s’affiche. Entrez les informations d’identification de votre compte administrateur, cliquez sur Se connecter et la page Mettre à jour les crédits s’affiche.
Si la connexion réussit, la page Mettre à jour les crédits s’affiche. Cela indique que la base de données d’appartenances ASP.NET (avec le compte administrateur unique) a été déployée avec succès.
Vous avez maintenant déployé et testé votre site et il est disponible publiquement sur Internet.
Création d’un environnement de test plus fiable
Comme expliqué dans le didacticiel Déploiement sur l’environnement de test , l’environnement de test le plus fiable est un deuxième compte au niveau du fournisseur d’hébergement, tout comme le compte de production. Cela serait plus coûteux que d’utiliser IIS local comme environnement de test, car vous devrez vous inscrire pour un deuxième compte d’hébergement. Mais s’il empêche les erreurs ou les pannes de site de production, vous pouvez décider que cela en vaut la peine.
La plupart du processus de création et de déploiement sur un compte de test est similaire à ce que vous avez déjà fait pour déployer en production :
- Créez un fichier de transformationWeb.config .
- Créez un compte auprès du fournisseur d’hébergement.
- Créez un profil de publication et déployez-le sur le compte de test.
Empêcher l’accès public au site de test
Une considération importante pour le compte de test est qu’il sera en ligne sur Internet, mais vous ne souhaitez pas que le public l’utilise. Pour garder le site privé, vous pouvez utiliser une ou plusieurs des méthodes suivantes :
- Contactez le fournisseur d’hébergement pour définir des règles de pare-feu qui autorisent l’accès au site de test uniquement à partir des adresses IP que vous utilisez pour le test.
- Déguise l’URL afin qu’elle ne soit pas similaire à l’URL du site public.
- Utilisez un fichier derobots.txt pour vous assurer que les moteurs de recherche n’analysent pas le site de test et qu’ils créent des liens vers celui-ci dans les résultats de recherche.
La première de ces méthodes est évidemment la plus sécurisée, mais la procédure est spécifique à chaque fournisseur d’hébergement et ne sera pas abordée dans ce tutoriel. Si vous vous arrangez avec votre fournisseur d’hébergement pour autoriser uniquement votre adresse IP à accéder à l’URL du compte de test, vous n’avez théoriquement pas à vous soucier des moteurs de recherche qui l’analysent. Mais même dans ce cas, le déploiement d’un fichier robots.txt est une bonne idée en tant que sauvegarde au cas où la règle de pare-feu est accidentellement désactivée.
Le fichier robots.txt se trouve dans votre dossier de projet et doit contenir le texte suivant :
User-agent: *
Disallow: /
La User-agent ligne indique aux moteurs de recherche que les règles du fichier s’appliquent à tous les robots (robots) des moteurs de recherche, et la Disallow ligne spécifie qu’aucune page du site ne doit être analysée.
Vous souhaitez probablement que les moteurs de recherche cataloguent votre site de production. Vous devez donc exclure ce fichier du déploiement de production. Pour ce faire, consultez Puis-je exclure des fichiers ou dossiers spécifiques du déploiement ? dans ASP.NET FAQ sur le déploiement de projet d’application web. Veillez à spécifier l’exclusion uniquement pour le profil de publication production.
La création d’un deuxième compte d’hébergement est une approche pour travailler avec un environnement de test qui n’est pas nécessaire, mais qui peut valoir la dépense supplémentaire. Dans les tutoriels suivants, vous allez continuer à utiliser IIS comme environnement de test.
Dans le tutoriel suivant, vous allez mettre à jour le code de l’application et déployer votre modification dans les environnements de test et de production.