Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
par Tom Dykstra
Télécharger le projet de démarrage
Cette série de tutoriels vous montre comment déployer (publier) un projet d’application web ASP.NET qui inclut une base de données SQL Server Compact à l’aide de Visual Studio 2012 RC ou Visual Studio Express 2012 RC pour web. Vous pouvez également utiliser Visual Studio 2010 si vous installez la mise à jour de publication web. Pour une présentation de la série, consultez le premier didacticiel de la série.
Pour obtenir un didacticiel montrant les fonctionnalités de déploiement introduites après la version RC de Visual Studio 2012, montre comment déployer des éditions SQL Server autres que SQL Server Compact et comment déployer sur Azure App Service Web Apps, consultez ASP.NET déploiement web à l’aide de Visual Studio.
Vue d’ensemble
Après le déploiement initial, votre travail de maintenance et de développement de votre site web se poursuit et, avant longtemps, vous souhaiterez déployer une mise à jour. Ce tutoriel vous guide tout au long du processus de déploiement d’une mise à jour vers votre code d’application. Cette mise à jour n’implique pas de modification de base de données ; Vous verrez ce qui diffère du déploiement d’une modification de base de données dans le tutoriel suivant.
Rappel : Si vous recevez un message d’erreur ou qu’un message d’erreur ne fonctionne pas au fur et à mesure que vous parcourez le tutoriel, veillez à consulter la page de résolution des problèmes.
Modification d’un code
En guise d’exemple simple de mise à jour de votre application, vous allez ajouter à la page Instructeurs une liste de cours enseignés par l’instructeur sélectionné.
Si vous exécutez la page Instructeurs , vous remarquerez qu’il existe des liens Select dans la grille, mais qu’ils ne font rien d’autre que de faire griser l’arrière-plan de ligne.
Vous allez maintenant ajouter du code qui s’exécute lorsque le lien Sélectionner est cliqué et affiche une liste de cours enseignés par l’instructeur sélectionné.
Dans Instructors.aspx, ajoutez le balisage suivant immédiatement après le contrôle ErrorMessageLabel Label :
<h3>Courses Taught</h3>
<asp:ObjectDataSource ID="CoursesObjectDataSource" runat="server" TypeName="ContosoUniversity.BLL.SchoolBL"
DataObjectTypeName="ContosoUniversity.DAL.Course" SelectMethod="GetCoursesByInstructor">
<SelectParameters>
<asp:ControlParameter ControlID="InstructorsGridView" Name="PersonID" PropertyName="SelectedDataKey.Value"
Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
<asp:GridView ID="CoursesGridView" runat="server" DataSourceID="CoursesObjectDataSource"
AllowSorting="True" AutoGenerateColumns="False" SelectedRowStyle-BackColor="LightGray"
DataKeyNames="CourseID">
<EmptyDataTemplate>
<p>No courses found.</p>
</EmptyDataTemplate>
<Columns>
<asp:BoundField DataField="CourseID" HeaderText="ID" ReadOnly="True" SortExpression="CourseID" />
<asp:BoundField DataField="Title" HeaderText="Title" SortExpression="Title" />
<asp:TemplateField HeaderText="Department" SortExpression="DepartmentID">
<ItemTemplate>
<asp:Label ID="GridViewDepartmentLabel" runat="server" Text='<%# Eval("Department.Name") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
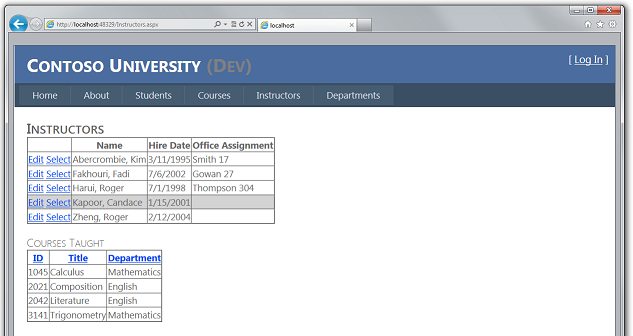
Exécutez la page et sélectionnez un instructeur. Vous voyez une liste de cours enseignés par cet instructeur.
Déploiement de la mise à jour du code dans l’environnement de test
Le déploiement dans l’environnement de test est une question simple d’exécution d’une nouvelle publication en un clic. Pour accélérer ce processus, vous pouvez utiliser la barre d’outils Web One Click Publish .
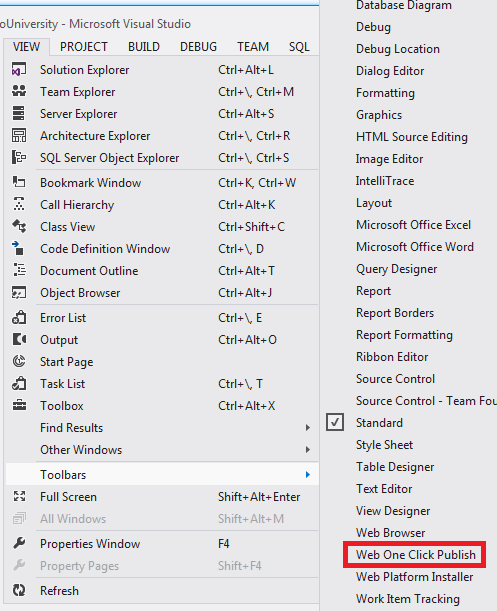
Dans le menu Affichage , choisissez Barres d’outils , puis Sélectionnez Publier web en un clic.

Dans Explorateur de solutions, sélectionnez le projet ContosoUniversity.
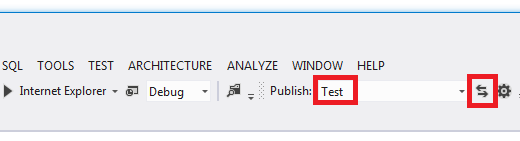
la barre d’outils Publier en un clic web, choisissez le profil de publication de test , puis cliquez sur Publier le web (l’icône avec des flèches pointant vers la gauche et la droite).

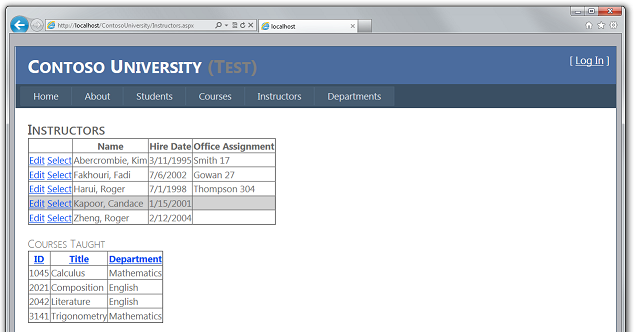
Visual Studio déploie l’application mise à jour et le navigateur s’ouvre automatiquement sur la page d’accueil. Exécutez la page Instructeurs et sélectionnez un instructeur pour vérifier que la mise à jour a été correctement déployée.
Normalement, vous effectuez également des tests de régression (autrement dit, testez le reste du site pour vous assurer que la nouvelle modification n’a pas rompu les fonctionnalités existantes). Toutefois, pour ce tutoriel, vous ignorez cette étape et poursuivez le déploiement de la mise à jour en production.
Empêcher le redéploiement de l’état initial de la base de données vers la production
Dans une application réelle, les utilisateurs interagissent avec votre site de production après votre déploiement initial et les bases de données sont remplies de données actives. Par conséquent, vous ne souhaitez pas redéployer la base de données d’appartenance dans son état initial, ce qui effacerait toutes les données actives. Étant donné que les bases de données SQL Server Compact sont des fichiers dans le dossier App_Data , vous devez l’empêcher en modifiant les paramètres de déploiement afin que les fichiers du dossier App_Data ne soient pas déployés.
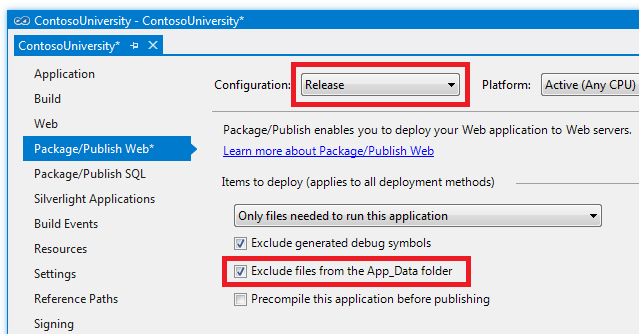
Ouvrez la fenêtre Propriétés du projet ContosoUniversity, puis sélectionnez l’onglet Package/Publier le web . Vérifiez que la zone de liste déroulante Configuration est active (mise en production) ou Mise en production sélectionnée, sélectionnez Exclure les fichiers du dossier App_Data.

Si vous décidez de déployer une build de débogage à l’avenir, il est judicieux d’apporter la même modification à la configuration de build Debug : modifier la configuration de configuration de débogage en débogage , puis sélectionner Exclure les fichiers du dossier App_Data.
Enregistrez et fermez l’onglet Package/Publier le web .
Remarque
Important
Assurez-vous que vous n’avez pas supprimé d’autres fichiers à la destination sélectionnée dans vos profils de publication. Si vous sélectionnez cette option, le processus de déploiement supprime les bases de données que vous avez dans App_Data dans le site déployé et supprime le dossier App_Data lui-même.
Empêcher l’accès utilisateur au site de production lors de la mise à jour
La modification que vous déployez est désormais une modification simple d’une page unique. Mais parfois, vous déployez des modifications plus importantes et, dans ce cas, le site peut se comporter étrangement si un utilisateur demande une page avant la fin du déploiement. Pour éviter cela, vous pouvez utiliser un fichier app_offline.htm . Lorsque vous placez un fichier nommé app_offline.htm dans le dossier racine de votre application, IIS affiche automatiquement ce fichier au lieu d’exécuter votre application. Par conséquent, pour empêcher l’accès pendant le déploiement, vous placez app_offline.htm dans le dossier racine, exécutez le processus de déploiement, puis supprimez app_offline.htm.
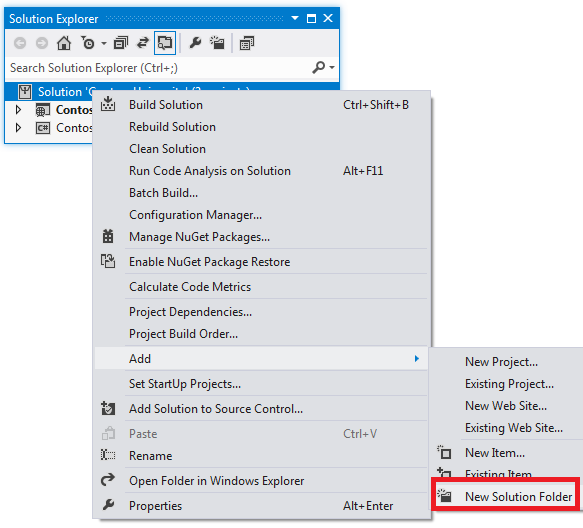
Dans Explorateur de solutions, cliquez avec le bouton droit sur la solution (et non sur l’un des projets) et sélectionnez Nouveau dossier de solution.

Nommez le dossier SolutionFiles.
Dans le nouveau dossier, créez une page HTML nommée app_offline.htm. Remplacez le contenu existant par le balisage suivant :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Contoso University - Under Construction</title>
</head>
<body>
<h1>Contoso University</h1>
<h2>Under Construction</h2>
<p>The Contoso University site is temporarily unavailable while we upgrade it. Please try again later.</p>
</body>
</html>
Vous pouvez copier le fichier app_offline.htm sur le site à l’aide d’une connexion FTP ou de l’utilitaire Gestionnaire de fichiers dans le panneau de configuration du fournisseur d’hébergement. Pour ce tutoriel, vous allez utiliser le Gestionnaire de fichiers.
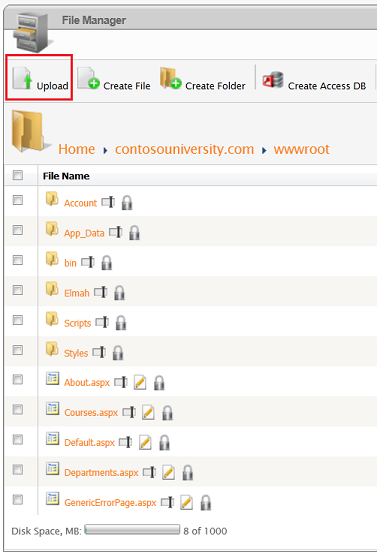
Ouvrez le panneau de configuration et sélectionnez Gestionnaire de fichiers comme vous l’avez fait dans le didacticiel Déploiement sur l’environnement de production. Sélectionnez contosouniversity.com , puis wwwroot pour accéder au dossier racine de votre application, puis cliquez sur Charger.
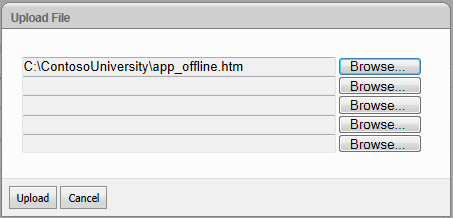
Dans la boîte de dialogue Charger un fichier , sélectionnez le fichier app_offline.htm , puis cliquez sur Charger.
Accédez à l'URL de votre site. Vous voyez que la page app_offline.htm s’affiche maintenant au lieu de votre page d’accueil.
Vous êtes maintenant prêt à effectuer le déploiement en production.
Déploiement de la mise à jour du code dans l’environnement de production
Dans la barre d’outils Publier en un clic web, choisissez le profil de publication de production , puis cliquez sur Publier le web.
Visual Studio déploie l’application mise à jour et ouvre le navigateur sur la page d’accueil du site. Le fichier app_offline.htm s’affiche. Avant de pouvoir tester la vérification du déploiement réussi, vous devez supprimer le fichier app_offline.htm .
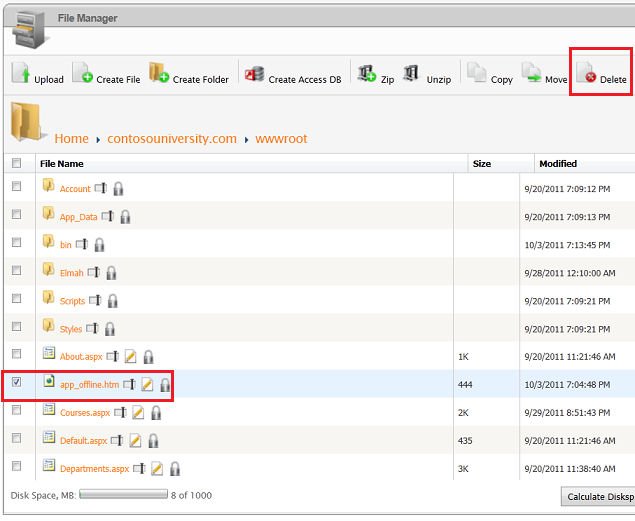
Revenez à l’application Gestionnaire de fichiers dans le panneau de configuration. Sélectionnez contosouniversity.com et wwwroot, sélectionnez app_offline.htm, puis cliquez sur Supprimer.
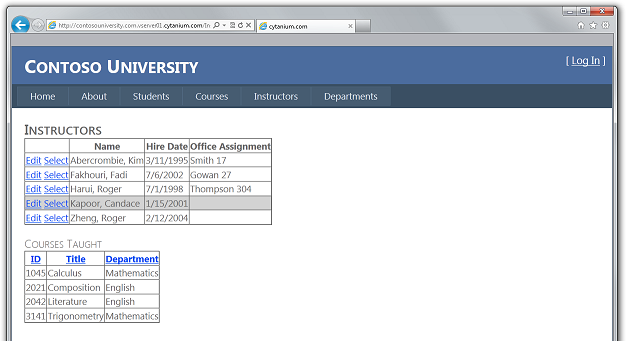
Dans le navigateur, ouvrez la page Instructeurs dans le site public, puis sélectionnez un instructeur pour vérifier que la mise à jour a été déployée avec succès.
Vous avez maintenant déployé une mise à jour d’application qui n’implique pas de modification de base de données. Le tutoriel suivant vous montre comment déployer une modification de base de données.