Modèle de page ASP.NET 2.0
par Microsoft
Dans ASP.NET 1.x, les développeurs avaient le choix entre un modèle de code inline et un modèle code-behind. Code-behind peut être implémenté à l’aide de l’attribut Src ou de l’attribut CodeBehind de la @Page directive. Dans ASP.NET 2.0, les développeurs ont toujours le choix entre le code inline et le code-behind, mais le modèle code-behind a été considérablement amélioré.
Dans ASP.NET 1.x, les développeurs avaient le choix entre un modèle de code inline et un modèle code-behind. Code-behind peut être implémenté à l’aide de l’attribut Src ou de l’attribut CodeBehind de la @Page directive. Dans ASP.NET 2.0, les développeurs ont toujours le choix entre le code inline et le code-behind, mais le modèle code-behind a été considérablement amélioré.
Améliorations apportées au modèle Code-Behind
Pour bien comprendre les modifications apportées au modèle code-behind dans ASP.NET 2.0, il est préférable de passer rapidement en revue le modèle tel qu’il existait dans ASP.NET 1.x.
Modèle Code-Behind dans ASP.NET 1.x
Dans ASP.NET 1.x, le modèle code-behind se composait d’un fichier ASPX (le formulaire Web) et d’un fichier code-behind contenant du code de programmation. Les deux fichiers ont été connectés à l’aide de la @Page directive dans le fichier ASPX. Chaque contrôle de la page ASPX avait une déclaration correspondante dans le fichier code-behind en tant que variable instance. Le fichier code-behind contenait également du code pour la liaison d’événements et générait le code nécessaire pour le concepteur Visual Studio. Ce modèle fonctionnait assez bien, mais comme chaque élément ASP.NET de la page ASPX nécessitait le code correspondant dans le fichier code-behind, il n’y avait pas de véritable séparation du code et du contenu. Par exemple, si un concepteur a ajouté un nouveau contrôle serveur à un fichier ASPX en dehors de l’IDE Visual Studio, l’application s’interrompt en raison de l’absence d’une déclaration pour ce contrôle dans le fichier code-behind.
Modèle Code-Behind dans ASP.NET 2.0
ASP.NET 2.0 améliore considérablement ce modèle. Dans ASP.NET 2.0, le code-behind est implémenté à l’aide des nouvelles classes partielles fournies dans ASP.NET 2.0. La classe code-behind dans ASP.NET 2.0 est définie comme une classe partielle, ce qui signifie qu’elle ne contient qu’une partie de la définition de classe. La partie restante de la définition de classe est générée dynamiquement par ASP.NET 2.0 à l’aide de la page ASPX au moment de l’exécution ou lorsque le site web est précompilé. Le lien entre le fichier code-behind et la page ASPX est toujours établi à l’aide de la directive @ Page. Toutefois, au lieu d’un attribut CodeBehind ou Src, ASP.NET 2.0 utilise désormais l’attribut CodeFile. L’attribut Hérite est également utilisé pour spécifier le nom de classe de la page.
Une directive @ Page classique peut ressembler à ceci :
<%@Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
Une définition de classe classique dans un fichier code-behind ASP.NET 2.0 peut ressembler à ceci :
public partial class _Default : System.Web.UI.Page
Notes
C# et Visual Basic sont les seuls langages managés qui prennent actuellement en charge les classes partielles. Par conséquent, les développeurs utilisant J# ne pourront pas utiliser le modèle code-behind dans ASP.NET 2.0.
Le nouveau modèle améliore le modèle code-behind, car les développeurs auront désormais des fichiers de code qui contiennent uniquement le code qu’ils ont créé. Il permet également une véritable séparation du code et du contenu, car il n’y a pas de déclarations de variables instance dans le fichier code-behind.
Notes
Étant donné que la classe partielle de la page ASPX est l’endroit où la liaison d’événements a lieu, les développeurs Visual Basic peuvent réaliser une légère augmentation des performances à l’aide des handles mot clé dans code-behind pour lier des événements. C# n’a pas d’mot clé équivalent.
Nouveaux attributs de directive @ page
ASP.NET 2.0 ajoute de nombreux nouveaux attributs à la directive @ Page. Les attributs suivants sont nouveaux dans ASP.NET 2.0.
Async
L’attribut Async vous permet de configurer la page à exécuter de manière asynchrone. Couvrez bien les pages asynchrones plus loin dans ce module.
Délai d’expiration asynchrone
Spécifie le délai d’attente pour les pages asynchrones. La valeur par défaut est de 45 secondes.
CodeFile
L’attribut CodeFile remplace l’attribut CodeBehind dans Visual Studio 2002/2003.
CodeFileBaseClass
L’attribut CodeFileBaseClass est utilisé dans les cas où vous souhaitez que plusieurs pages dérivent d’une seule classe de base. En raison de l’implémentation de classes partielles dans ASP.NET, sans cet attribut, une classe de base qui utilise des champs communs partagés pour référencer des contrôles déclarés dans une page ASPX ne fonctionnerait pas correctement, car ASP. Le moteur de compilation NETs crée automatiquement de nouveaux membres en fonction des contrôles de la page. Par conséquent, si vous souhaitez une classe de base commune pour deux pages ou plus dans ASP.NET, vous devez définir votre classe de base dans l’attribut CodeFileBaseClass, puis dériver chaque classe pages de cette classe de base. L’attribut CodeFile est également requis lorsque cet attribut est utilisé.
CompilationMode
Cet attribut vous permet de définir la propriété CompilationMode de la page ASPX. La propriété CompilationMode est une énumération contenant les valeurs Always, Auto et Never. La valeur par défaut est Always. Le paramètre Auto empêche ASP.NET de compiler dynamiquement la page si possible. L’exclusion de pages de la compilation dynamique augmente les performances. Toutefois, si une page exclue contient ce code qui doit être compilé, une erreur est générée lorsque la page est parcourue.
Activer la validation des événements
Cet attribut spécifie si les événements de publication et de rappel sont validés ou non. Lorsque cette option est activée, les arguments des événements de publication ou de rappel sont vérifiés pour s’assurer qu’ils proviennent du contrôle serveur qui les a rendus à l’origine.
Activer le thème
Cet attribut spécifie si ASP.NET thèmes sont utilisés ou non sur une page. La valeur par défaut est false. ASP.NET thèmes sont abordés dans le module 10.
LinePragmas
Cet attribut spécifie si des pragmas de ligne doivent être ajoutés pendant la compilation. Les pragmas de ligne sont des options utilisées par les débogueurs pour marquer des sections spécifiques du code.
MaintainScrollPositionOnPostback
Cet attribut spécifie si JavaScript est injecté ou non dans la page afin de maintenir la position de défilement entre les publications. Cet attribut est false par défaut.
Lorsque cet attribut a la valeur true, ASP.NET ajoutez un <bloc de script> dans la publication de publication qui ressemble à ceci :
<script src="/website/WebResource.axd?d=jBAvpwrdOM_V_Xzeox989A2 &t=632653133849531250" type="text/javascript"> </script>
Notez que le src de ce bloc de script est WebResource.axd. Cette ressource n’est pas un chemin physique. Lorsque ce script est demandé, ASP.NET génère dynamiquement le script.
MasterPageFile
Cet attribut spécifie le fichier de page master pour la page active. Le chemin peut être relatif ou absolu. Les pages maîtres sont couvertes dans le module 4.
Thème de feuille de style
Cet attribut vous permet de remplacer les propriétés d’apparence de l’interface utilisateur définies par un thème ASP.NET 2.0. Les thèmes sont abordés dans le module 10.
Valeur du thème
Spécifie le thème de la page. Si aucune valeur n’est spécifiée pour l’attribut StyleSheetTheme, l’attribut Theme remplace tous les styles appliqués aux contrôles de la page.
Valeur du titre
Définit le titre de la page. La valeur spécifiée ici s’affiche dans l’élément <title> de la page rendue.
ViewStateEncryptionMode
Définit la valeur de l’énumération ViewStateEncryptionMode. Les valeurs disponibles sont Always, Auto et Never. La valeur par défaut est Auto. Lorsque cet attribut est défini sur la valeur Auto, viewstate est chiffré, c’est un contrôle qui le demande en appelant la méthode RegisterRequiresViewStateEncryption .
Définition de valeurs de propriété publique via la directive @ page
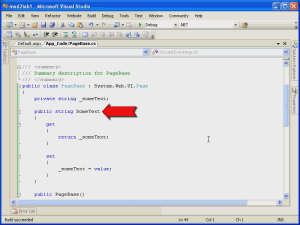
Une autre nouvelle fonctionnalité de la directive @ Page dans ASP.NET 2.0 est la possibilité de définir la valeur initiale des propriétés publiques d’une classe de base. Supposons, par exemple, que vous ayez une propriété publique appelée SomeText dans votre classe de base et que vous souhaitez qu’elle soit initialisée sur Hello lorsqu’une page est chargée. Pour ce faire, définissez simplement la valeur dans la directive @ Page comme suit :
<%@Page Language="C#" SomeText="Hello!" Inherits="PageBase" %>
L’attribut SomeText de la directive @ Page définit la valeur initiale de la propriété SomeText dans la classe de base sur Hello!. La vidéo ci-dessous est une procédure pas à pas de définition de la valeur initiale d’une propriété publique dans une classe de base à l’aide de la directive @ Page.

Nouvelles propriétés publiques de la classe Page
Les propriétés publiques suivantes sont nouvelles dans ASP.NET 2.0.
AppRelativeTemplateSourceDirectory
Retourne le chemin d’accès relatif à l’application à la page ou au contrôle. Par exemple, pour une page située dans http://app/folder/page.aspx, la propriété retourne ~/folder/.
AppRelativeVirtualPath
Retourne le chemin du répertoire virtuel relatif à la page ou au contrôle. Par exemple, pour une page située dans http://app/folder/page.aspx, la propriété retourne ~/folder/page.aspx.
AsyncTimeout
Obtient ou définit le délai d’expiration utilisé pour la gestion asynchrone des pages. (Les pages asynchrones seront couvertes plus loin dans ce module.)
ClientQueryString
Propriété en lecture seule qui retourne la partie chaîne de requête de l’URL demandée. Cette valeur est encodée dans l’URL. Vous pouvez utiliser la méthode UrlDecode de la classe HttpServerUtility pour la décoder.
ClientScript
Cette propriété renvoie un objet ClientScriptManager qui peut être utilisé pour gérer ASP. Émission neTs de script côté client. (La classe ClientScriptManager est abordée plus loin dans ce module.)
EnableEventValidation
Cette propriété contrôle si la validation des événements est activée ou non pour les événements de publication et de rappel. Lorsqu’il est activé, les arguments des événements de publication ou de rappel sont vérifiés pour s’assurer qu’ils proviennent du contrôle serveur qui les a rendus à l’origine.
ActiverTheming
Cette propriété obtient ou définit une valeur booléenne qui spécifie si un thème ASP.NET 2.0 s’applique ou non à la page.
Formulaire
Cette propriété renvoie le formulaire HTML de la page ASPX en tant qu’objet HtmlForm.
En-tête
Cette propriété retourne une référence à un objet HtmlHead qui contient l’en-tête de page. Vous pouvez utiliser l’objet HtmlHead retourné pour obtenir/définir des feuilles de style, des balises Meta, etc.
IdSeparator
Cette propriété en lecture seule obtient le caractère utilisé pour séparer les identificateurs de contrôle lorsque ASP.NET génère un ID unique pour les contrôles d’une page. Elle n'est pas destinée à être utilisée directement à partir du code.
IsAsync
Cette propriété autorise les pages asynchrones. Les pages asynchrones sont abordées plus loin dans ce module.
IsCallback
Cette propriété en lecture seule retourne true si la page est le résultat d’un rappel. Les rappels sont abordés plus loin dans ce module.
IsCrossPagePostBack
Cette propriété en lecture seule renvoie true si la page fait partie d’une publication interpage. Les publications interpage sont abordées plus loin dans ce module.
Éléments
Renvoie une référence à un instance IDictionary qui contient tous les objets stockés dans le contexte des pages. Vous pouvez ajouter des éléments à cet objet IDictionary et ils seront disponibles pendant toute la durée de vie du contexte.
MaintainScrollPositionOnPostBack
Cette propriété contrôle si ASP.NET émet ou non du Code JavaScript qui maintient la position de défilement des pages dans le navigateur après une publication. (Les détails de cette propriété ont été abordés plus haut dans ce module.)
Master
Cette propriété en lecture seule renvoie une référence au instance MasterPage pour une page à laquelle une page master a été appliquée.
MasterPageFile
Obtient ou définit le nom de fichier de la page master pour la page. Cette propriété ne peut être définie que dans la méthode PreInit.
MaxPageStateFieldLength
Cette propriété obtient ou définit la longueur maximale de l’état des pages en octets. Si la propriété est définie sur un nombre positif, l’état d’affichage des pages est divisé en plusieurs champs masqués afin qu’il ne dépasse pas le nombre d’octets spécifié. Si la propriété est un nombre négatif, l’état d’affichage n’est pas divisé en segments.
PageAdapter
Retourne une référence à l’objet PageAdapter qui modifie la page du navigateur demandeur.
Page précédente
Retourne une référence à la page précédente dans le cas d’une publication Server.Transfer ou interpage.
SkinID
Spécifie l’apparence ASP.NET 2.0 à appliquer à la page.
Feuille de styleTheme
Cette propriété obtient ou définit la feuille de style appliquée à une page.
Templatecontrol
Retourne une référence au contrôle contenant de la page.
Thème
Obtient ou définit le nom du thème ASP.NET 2.0 appliqué à la page. Cette valeur doit être définie avant la méthode PreInit.
Titre
Cette propriété obtient ou définit le titre de la page tel qu’il est obtenu à partir de l’en-tête pages.
ViewStateEncryptionMode
Obtient ou définit le ViewStateEncryptionMode de la page. Consultez une discussion détaillée de cette propriété plus haut dans ce module.
Nouvelles propriétés protégées de la classe Page
Voici les nouvelles propriétés protégées de la classe Page dans ASP.NET 2.0.
Adaptateur
Retourne une référence au ControlAdapter qui affiche la page sur l’appareil qui l’a demandé.
AsyncMode
Cette propriété indique si la page est traitée de manière asynchrone. Il est destiné à être utilisé par le runtime et non pas directement dans le code.
ClientIDSeparator
Cette propriété retourne le caractère utilisé comme séparateur lors de la création d’ID client uniques pour les contrôles. Il est destiné à être utilisé par le runtime et non pas directement dans le code.
PageStatePersister
Cette propriété retourne l’objet PageStatePersister pour la page. Cette propriété est principalement utilisée par les développeurs de contrôle ASP.NET.
UniqueFilePathSuffix
Cette propriété retourne un suffixe unique qui est ajouté au chemin d’accès du fichier pour la mise en cache des navigateurs. La valeur par défaut est __ufps= et un nombre à 6 chiffres.
Nouvelles méthodes publiques pour la classe Page
Les méthodes publiques suivantes sont des nouveautés de la classe Page dans ASP.NET 2.0.
AddOnPreRenderCompleteAsync
Cette méthode inscrit les délégués du gestionnaire d’événements pour l’exécution asynchrone des pages. Les pages asynchrones sont abordées plus loin dans ce module.
ApplyStyleSheetSkin
Applique les propriétés d’une feuille de style de pages à la page.
ExecuteRegisteredAsyncTasks
Cette méthode est une tâche asynchrone.
GetValidators
Retourne une collection de validateurs pour le groupe de validation spécifié ou le groupe de validation par défaut si aucun n’est spécifié.
RegisterAsyncTask
Cette méthode inscrit une nouvelle tâche asynchrone. Les pages asynchrones sont traitées plus loin dans ce module.
RegisterRequiresControlState
Cette méthode indique ASP.NET que l’état du contrôle des pages doit être conservé.
RegisterRequiresViewStateEncryption
Cette méthode indique ASP.NET que l’état d’affichage des pages nécessite un chiffrement.
ResolveClientUrl
Retourne une URL relative qui peut être utilisée pour les demandes clientes d’images, etc.
SetFocus
Cette méthode définit le focus sur le contrôle spécifié lors du chargement initial de la page.
UnregisterRequiresControlState
Cette méthode annule l’inscription du contrôle qui lui est passé comme ne nécessitant plus de persistance de l’état de contrôle.
Modifications apportées au cycle de vie des pages
Le cycle de vie des pages dans ASP.NET 2.0 n’a pas considérablement changé, mais il existe de nouvelles méthodes que vous devez connaître. Le cycle de vie de la page ASP.NET 2.0 est décrit ci-dessous.
PreInit (Nouveau dans ASP.NET 2.0)
L’événement PreInit est la première étape du cycle de vie à laquelle un développeur peut accéder. L’ajout de cet événement permet de modifier par programmation les thèmes ASP.NET 2.0, les pages master, les propriétés d’accès d’un profil ASP.NET 2.0, etc. Si vous êtes dans un état de publication, il est important de se rendre compte que Viewstate n’a pas encore été appliqué aux contrôles à ce stade du cycle de vie. Par conséquent, si un développeur modifie une propriété d’un contrôle à ce stade, elle sera probablement remplacée plus tard dans le cycle de vie des pages.
Init
L’événement Init n’a pas changé par ASP.NET 1.x. C’est là que vous souhaitez lire ou initialiser les propriétés des contrôles sur votre page. À ce stade, master pages, thèmes, etc. sont déjà appliqués à la page.
InitComplete (nouveau dans la version 2.0)
L’événement InitComplete est appelé à la fin de l’étape d’initialisation des pages. À ce stade du cycle de vie, vous pouvez accéder aux contrôles sur la page, mais leur état n’a pas encore été renseigné.
Préchargement (nouveau dans la version 2.0)
Cet événement est appelé après que toutes les données de publication ont été appliquées et juste avant Page_Load.
Load
L’événement Load n’a pas changé par ASP.NET 1.x.
LoadComplete (nouveau dans la version 2.0)
L’événement LoadComplete est le dernier événement de l’étape de chargement des pages. À ce stade, toutes les données postback et viewstate ont été appliquées à la page.
Prerender
Si vous souhaitez que viewstate soit correctement géré pour les contrôles ajoutés dynamiquement à la page, l’événement PreRender est la dernière occasion de les ajouter.
PreRenderComplete (Nouveauté dans la version 2.0)
À l’étape PreRenderComplete, tous les contrôles ont été ajoutés à la page et la page est prête à être rendue. L’événement PreRenderComplete est le dernier événement déclenché avant l’enregistrement de l’état d’affichage des pages.
SaveStateComplete (nouveau dans la version 2.0)
L’événement SaveStateComplete est appelé immédiatement après l’enregistrement de tous les états d’affichage de page et de contrôle. Il s’agit du dernier événement avant que la page ne soit réellement rendue dans le navigateur.
Rendu
La méthode Render n’a pas changé depuis ASP.NET 1.x. C’est là que htmlTextWriter est initialisé et que la page est rendue dans le navigateur.
Publication interpage dans ASP.NET 2.0
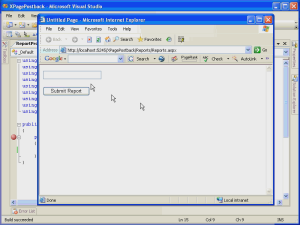
Dans ASP.NET 1.x, les publications postback étaient nécessaires pour publier sur la même page. Les publications sur plusieurs pages n’étaient pas autorisées. ASP.NET 2.0 ajoute la possibilité de publier sur une autre page via l’interface IButtonControl. Tout contrôle qui implémente la nouvelle interface IButtonControl (Button, LinkButton et ImageButton en plus des contrôles personnalisés tiers) peut tirer parti de cette nouvelle fonctionnalité via l’utilisation de l’attribut PostBackUrl. Le code suivant montre un contrôle Button qui revient à une deuxième page.
<asp:Button ID="SubmitReport" PostBackUrl="~/Default.aspx" runat="server" Text="Submit Report" />
Lorsque la page est réédée, la page qui lance la publication est accessible via la propriété PreviousPage de la deuxième page. Cette fonctionnalité est implémentée par le biais de la nouvelle fonction côté client WebForm_DoPostBackWithOptions qui ASP.NET 2.0 s’affiche sur la page lorsqu’un contrôle revient sur une autre page. Cette fonction JavaScript est fournie par le nouveau gestionnaire WebResource.axd qui émet un script au client.
La vidéo ci-dessous est une procédure pas à pas d’une publication sur plusieurs pages.

Plus d’informations sur les publications interpage
Viewstate
Vous vous êtes peut-être déjà demandé ce qui arrive à l’état d’affichage de la première page dans un scénario de publication croisée. Après tout, tout contrôle qui n’implémente pas IPostBackDataHandler conservera son état via viewstate. Par conséquent, pour avoir accès aux propriétés de ce contrôle sur la deuxième page d’une publication interpage, vous devez avoir accès à l’état d’affichage de la page. ASP.NET 2.0 s’occupe de ce scénario à l’aide d’un nouveau champ masqué dans la deuxième page appelé __PREVIOUSPAGE. Le champ de formulaire __PREVIOUSPAGE contient l’état d’affichage de la première page afin que vous puissiez accéder aux propriétés de tous les contrôles de la deuxième page.
Contournement de FindControl
Dans la procédure pas à pas vidéo d’une publication sur plusieurs pages, j’ai utilisé la méthode FindControl pour obtenir une référence au contrôle TextBox sur la première page. Cette méthode fonctionne bien à cet effet, mais FindControl est coûteux et nécessite l’écriture de code supplémentaire. Heureusement, ASP.NET 2.0 fournit une alternative à FindControl à cet effet qui fonctionne dans de nombreux scénarios. La directive PreviousPageType vous permet d’avoir une référence fortement typée à la page précédente à l’aide de l’attribut TypeName ou VirtualPath. L’attribut TypeName vous permet de spécifier le type de la page précédente, tandis que l’attribut VirtualPath vous permet de faire référence à la page précédente à l’aide d’un chemin d’accès virtuel. Une fois que vous avez défini la directive PreviousPageType, vous devez exposer les contrôles, etc. auquel vous souhaitez autoriser l’accès à l’aide de propriétés publiques.
Publication multipage lab 1
Dans ce labo, vous allez créer une application qui utilise la nouvelle fonctionnalité de publication interpage de ASP.NET 2.0.
Ouvrez Visual Studio 2005 et créez un site web ASP.NET.
Ajoutez un nouveau formulaire Web appelé page2.aspx.
Ouvrez default.aspx en mode Création et ajoutez un contrôle Button et un contrôle TextBox.
- Donnez au contrôle Button un ID de SubmitButton et au contrôle TextBox un ID UserName.
- Définissez la propriété PostBackUrl du Bouton sur page2.aspx.
Ouvrez page2.aspx en mode Source.
Ajoutez une directive @ PreviousPageType comme indiqué ci-dessous :
Ajoutez le code suivant au Page_Load du code-behind de page2.aspx :
Response.Write(PreviousPage.UserName.Text);Générez le projet en cliquant sur Générer dans le menu Générer.
Ajoutez le code suivant au code-behind pour Default.aspx :
public TextBox txtUserName { get { return this.UserName; } }Remplacez le Page_Load dans page2.aspx par ce qui suit :
Response.Write(PreviousPage.txtUserName.Text);Créez le projet.
Exécutez le projet.
Entrez votre nom dans la zone de texte, puis cliquez sur le bouton .
Quel est le résultat ?
Pages asynchrones dans ASP.NET 2.0
De nombreux problèmes de contention dans ASP.NET sont dus à la latence des appels externes (tels que les appels de service web ou de base de données), à la latence d’E/S de fichiers, etc. Lorsqu’une demande est effectuée sur une application ASP.NET, ASP.NET utilise l’un de ses threads de travail pour traiter cette demande. Cette requête est propriétaire de ce thread jusqu’à ce que la demande soit terminée et que la réponse ait été envoyée. ASP.NET 2.0 cherche à résoudre les problèmes de latence liés à ces types de problèmes en ajoutant la possibilité d’exécuter des pages de manière asynchrone. Cela signifie qu’un thread de travail peut démarrer la requête, puis transmettre une exécution supplémentaire à un autre thread, retournant ainsi rapidement au pool de threads disponible. Lorsque les E/S de fichier, appel de base de données, etc. a terminé, un nouveau thread est obtenu à partir du pool de threads pour terminer la demande.
La première étape de l’exécution asynchrone d’une page consiste à définir l’attribut Async de la directive de page comme suit :
<%@ Page Async="true" %>
Cet attribut indique ASP.NET d’implémenter IHttpAsyncHandler pour la page.
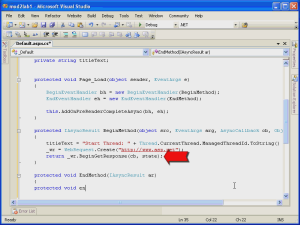
L’étape suivante consiste à appeler la méthode AddOnPreRenderCompleteAsync à un point du cycle de vie de la page avant PreRender. (Cette méthode est généralement appelée dans Page_Load.) La méthode AddOnPreRenderCompleteAsync prend deux paramètres : BeginEventHandler et EndEventHandler. BeginEventHandler retourne un IAsyncResult qui est ensuite passé en tant que paramètre à EndEventHandler.
La vidéo ci-dessous est une procédure pas à pas d’une demande de page asynchrone.

Notes
Une page asynchrone ne s’affiche pas dans le navigateur tant que EndEventHandler n’est pas terminé. Sans doute, mais que certains développeurs considéreront les requêtes asynchrones comme étant similaires aux rappels asynchrones. Il est important de se rendre compte qu’ils ne le sont pas. L’avantage des requêtes asynchrones est que le premier thread de travail peut être retourné au pool de threads pour traiter les nouvelles demandes, réduisant ainsi la contention due à des E/S liées, etc.
Rappels de script dans ASP.NET 2.0
Les développeurs web ont toujours cherché des moyens d’empêcher le scintillement associé à un rappel. Dans ASP.NET 1.x, SmartNavigation était la méthode la plus courante pour éviter le scintillement, mais SmartNavigation a causé des problèmes pour certains développeurs en raison de la complexité de son implémentation sur le client. ASP.NET 2.0 résout ce problème avec les rappels de script. Les rappels de script utilisent XMLHttp pour effectuer des requêtes sur le serveur Web via JavaScript. La requête XMLHttp retourne des données XML qui peuvent ensuite être manipulées via le DOM du navigateur. Le code XMLHttp est masqué à l’utilisateur par le nouveau gestionnaire WebResource.axd.
Plusieurs étapes sont nécessaires pour configurer un rappel de script dans ASP.NET 2.0.
Étape 1 : Implémenter l’interface ICallbackEventHandler
Pour ASP.NET reconnaître votre page comme participant à un rappel de script, vous devez implémenter l’interface ICallbackEventHandler. Vous pouvez le faire dans votre fichier code-behind comme suit :
public partial class _Default : System.Web.UI.Page, ICallbackEventHandler
Vous pouvez également effectuer cette opération à l’aide de la directive @ Implements comme suit :
<%@ Implements Interface="System.Web.UI.ICallbackEventHandler" %>
Vous utilisez généralement la directive @ Implements lors de l’utilisation du code inline ASP.NET.
Étape 2 : Appeler GetCallbackEventReference
Comme mentionné précédemment, l’appel XMLHttp est encapsulé dans le gestionnaire WebResource.axd. Lorsque votre page est affichée, ASP.NET ajoutez un appel à WebForm_DoCallback, un script client fourni par WebResource.axd. La fonction WebForm_DoCallback remplace la fonction __doPostBack pour un rappel. N’oubliez pas que __doPostBack envoie le formulaire par programmation sur la page. Dans un scénario de rappel, vous souhaitez empêcher une publication. Par conséquent, __doPostBack ne suffit pas.
Notes
__doPostBack est toujours restitué à la page dans un scénario de rappel de script client. Toutefois, il n’est pas utilisé pour le rappel.
Les arguments de la fonction côté client WebForm_DoCallback sont fournis via la fonction côté serveur GetCallbackEventReference qui serait normalement appelée dans Page_Load. Un appel classique à GetCallbackEventReference peut ressembler à ceci :
// Set up the JavaScript callback string cbRef = cm.GetCallbackEventReference(this, "document.getElementById('ddlCompany').value", "ShowCompanyName", "null", true);
Notes
Dans ce cas, cm est une instance de ClientScriptManager. La classe ClientScriptManager sera traitée plus loin dans ce module.
Il existe plusieurs versions surchargées de GetCallbackEventReference. Dans ce cas, les arguments sont les suivants :
this
Référence au contrôle où GetCallbackEventReference est appelé. Dans ce cas, il s’agit de la page elle-même.
document.getElementById('ddlCompany').value
Argument de chaîne qui sera passé du code côté client à l’événement côté serveur. Dans ce cas, im transmettez la valeur d’une liste déroulante appelée ddlCompany.
ShowCompanyName
Nom de la fonction côté client qui acceptera la valeur de retour (sous forme de chaîne) de l’événement de rappel côté serveur. Cette fonction est appelée uniquement lorsque le rappel côté serveur réussit. Par conséquent, pour des raisons de robustesse, il est généralement recommandé d’utiliser la version surchargée de GetCallbackEventReference qui prend un argument de chaîne supplémentaire spécifiant le nom d’une fonction côté client à exécuter en cas d’erreur.
null
Chaîne représentant une fonction côté client qu’elle a lancée avant le rappel au serveur. Dans ce cas, il n’y a pas de script de ce type, de sorte que l’argument est null.
true
Boolean spécifiant s’il faut ou non effectuer le rappel de manière asynchrone.
L’appel à WebForm_DoCallback sur le client transmet ces arguments. Par conséquent, lorsque cette page est affichée sur le client, ce code ressemble à ceci :
WebForm_DoCallback('__Page',document.getElementById('ddlCompany').value, ShowCompanyName,null,null,true)
Notez que la signature de la fonction sur le client est légèrement différente. La fonction côté client passe 5 chaînes et une valeur booléenne. La chaîne supplémentaire (qui est null dans l’exemple ci-dessus) contient la fonction côté client qui gère les erreurs du rappel côté serveur.
Étape 3 : Crocheter l’événement de contrôle Client-Side
Notez que la valeur de retour de GetCallbackEventReference ci-dessus a été affectée à une variable de chaîne. Cette chaîne est utilisée pour raccorder un événement côté client pour le contrôle qui lance le rappel. Dans cet exemple, le rappel étant lancé par une liste déroulante sur la page, je souhaite crocheter l’événement OnChange .
Pour raccorder l’événement côté client, ajoutez simplement un gestionnaire au balisage côté client comme suit :
// Hook the JavaScript function to the onchange event of the dropdown ddlCompany.Attributes["onchange"] = String.Format("javascript:{0}", cbRef);
Rappelez-vous que cbRef est la valeur de retour de l’appel à GetCallbackEventReference. Il contient l’appel à WebForm_DoCallback indiqué ci-dessus.
Étape 4 : Inscrire le script Client-Side
Rappelez-vous que l’appel à GetCallbackEventReference spécifiait qu’un script côté client appelé ShowCompanyName serait exécuté lorsque le rappel côté serveur réussit. Ce script doit être ajouté à la page à l’aide d’un instance ClientScriptManager. (La classe ClientScriptManager sera abordée plus loin dans ce module.) Vous procédez ainsi :
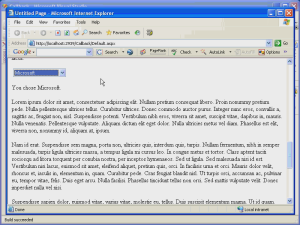
System.Text.StringBuilder clientScript = new System.Text.StringBuilder(""); ClientScriptManager cm = Page.ClientScript; // Create the client script clientScript.Append("function ShowCompanyName(companyName)"); clientScript.Append("{"); clientScript.Append("document.getElementById('CoClicked').innerHTML = \"You chose \" + companyName + \".\";"); clientScript.Append("}"); cm.RegisterClientScriptBlock(this.GetType(), "showCo", clientScript.ToString(), true);
Étape 5 : Appeler les méthodes de l’interface ICallbackEventHandler
ICallbackEventHandler contient deux méthodes que vous devez implémenter dans votre code. Il s’agit de RaiseCallbackEvent et GetCallbackEvent.
RaiseCallbackEvent prend une chaîne comme argument et ne retourne rien. L’argument de chaîne est passé de l’appel côté client à WebForm_DoCallback. Dans ce cas, cette valeur est l’attribut value de la liste déroulante appelée ddlCompany. Votre code côté serveur doit être placé dans la méthode RaiseCallbackEvent. Par exemple, si votre rappel effectue une requête WebRequest sur une ressource externe, ce code doit être placé dans RaiseCallbackEvent.
GetCallbackEvent est responsable du traitement du retour du rappel au client. Elle ne prend aucun argument et retourne une chaîne. La chaîne qu’elle retourne est passée en tant qu’argument à la fonction côté client, dans ce cas ShowCompanyName.
Une fois que vous avez effectué les étapes ci-dessus, vous êtes prêt à effectuer un rappel de script dans ASP.NET 2.0.

Les rappels de script dans ASP.NET sont pris en charge dans tout navigateur qui prend en charge les appels XMLHttp. Cela inclut tous les navigateurs modernes utilisés aujourd’hui. Internet Explorer utilise l’objet XMLHttp ActiveX tandis que d’autres navigateurs modernes (y compris le prochain IE 7) utilisent un objet XMLHttp intrinsèque. Pour déterminer par programmation si un navigateur prend en charge les rappels, vous pouvez utiliser la propriété Request.Browser.SupportCallback . Cette propriété retourne true si le client demandeur prend en charge les rappels de script.
Utilisation du script client dans ASP.NET 2.0
Les scripts clients dans ASP.NET 2.0 sont gérés via l’utilisation de la classe ClientScriptManager. La classe ClientScriptManager effectue le suivi des scripts clients à l’aide d’un type et d’un nom. Cela empêche l’insertion par programmation du même script sur une page plusieurs fois.
Notes
Une fois qu’un script a été correctement inscrit sur une page, toute tentative d’inscription du même script entraîne simplement l’échec de l’inscription du script une deuxième fois. Aucun script en double n’est ajouté et aucune exception ne se produit. Pour éviter les calculs inutiles, vous pouvez utiliser des méthodes pour déterminer si un script est déjà inscrit afin de ne pas tenter de l’inscrire plusieurs fois.
Les méthodes de ClientScriptManager doivent être familières à tous les développeurs ASP.NET actuels :
RegisterClientScriptBlock
Cette méthode ajoute un script en haut de la page rendue. Cela est utile pour ajouter des fonctions qui seront appelées explicitement sur le client.
Il existe deux versions surchargées de cette méthode. Trois des quatre arguments sont communs entre eux. Il s'agit des éléments suivants :
type (string)
L’argument type identifie un type pour le script. Il est généralement judicieux d’utiliser le type de la page (ceci. GetType()) pour le type.
key (string)
L’argument clé est une clé définie par l’utilisateur pour le script. Cela doit être unique pour chaque script. Si vous tentez d’ajouter un script avec la même clé et le même type qu’un script déjà ajouté, il ne sera pas ajouté.
script (string)
L’argument de script est une chaîne contenant le script réel à ajouter. Il est recommandé d’utiliser un StringBuilder pour créer le script, puis d’utiliser la méthode ToString() sur stringBuilder pour affecter l’argument de script .
Si vous utilisez le RegisterClientScriptBlock surchargé qui ne prend que trois arguments, vous devez inclure des éléments de script (<script> et </script>) dans votre script.
Vous pouvez choisir d’utiliser la surcharge de RegisterClientScriptBlock qui prend un quatrième argument. Le quatrième argument est une valeur booléenne qui spécifie si ASP.NET devez ajouter des éléments de script pour vous. Si cet argument a la valeur true, votre script ne doit pas inclure explicitement les éléments de script.
Utilisez la méthode IsClientScriptBlockRegistered pour déterminer si un script a déjà été inscrit. Cela vous permet d’éviter toute tentative de réinscription d’un script qui a déjà été inscrit.
RegisterClientScriptInclude (Nouveau dans la version 2.0)
La balise RegisterClientScriptInclude crée un bloc de script qui est lié à un fichier de script externe. Il a deux surcharges. On prend une clé et une URL. Le deuxième ajoute un troisième argument spécifiant le type.
Par exemple, le code suivant génère un bloc de script qui est lié à jsfunctions.js à la racine du dossier scripts de l’application :
ClientScriptManager cm = Page.ClientScript; if(!cm.IsClientScriptIncludeRegistered("jsfunc")) { cm.RegisterClientScriptInclude(this.GetType(), "jsfunc", "/scripts/jsfunctions.js"); }
Ce code produit le code suivant dans la page rendue :
<script src="/scripts/jsfunctions.js" type="text/javascript"></script>
Notes
Le bloc de script est affiché en bas de la page.
Utilisez la méthode IsClientScriptIncludeRegistered pour déterminer si un script a déjà été inscrit. Cela vous permet d’éviter toute tentative de réinscription d’un script.
Registerstartupscript
La méthode RegisterStartupScript prend les mêmes arguments que la méthode RegisterClientScriptBlock. Un script inscrit auprès de RegisterStartupScript s’exécute après le chargement de la page, mais avant l’événement côté client OnLoad. Dans 1.X, les scripts inscrits auprès de RegisterStartupScript étaient placés juste avant la balise /form fermante<, tandis que les scripts inscrits auprès de RegisterClientScriptBlock étaient placés immédiatement après la balise de formulaire> d’ouverture<.> Dans ASP.NET 2.0, les deux sont placés immédiatement avant la balise /form> fermante<.
Notes
Si vous inscrivez une fonction auprès de RegisterStartupScript, cette fonction ne s’exécute pas tant que vous ne l’appelez pas explicitement dans le code côté client.
Utilisez la méthode IsStartupScriptRegistered pour déterminer si un script a déjà été inscrit et éviter toute tentative de réinscrire un script.
Autres méthodes ClientScriptManager
Voici quelques-unes des autres méthodes utiles de la classe ClientScriptManager.
| GetCallbackEventReference | Consultez les rappels de script plus haut dans ce module. |
|---|---|
| GetPostBackClientHyperlink | Obtient une référence JavaScript (javascript:<call>) qui peut être utilisée pour publier à partir d’un événement côté client. |
| GetPostBackEventReference | Obtient une chaîne qui peut être utilisée pour lancer une publication à partir du client. |
| GetWebResourceUrl | Retourne une URL vers une ressource incorporée dans un assembly. Doit être utilisé conjointement avec RegisterClientScriptResource. |
| RegisterClientScriptResource | Inscrit une ressource web auprès de la page. Il s’agit de ressources incorporées dans un assembly et gérées par le nouveau gestionnaire WebResource.axd. |
| RegisterHiddenField | Inscrit un champ de formulaire masqué avec la page. |
| RegisterOnSubmitStatement | Inscrit le code côté client qui s’exécute lors de l’envoi du formulaire HTML. |