Pages maîtres
par Microsoft
L’un des composants clés d’un site Web réussi est une apparence cohérente. Dans ASP.NET 1.x, les développeurs utilisaient des contrôles utilisateur pour répliquer des éléments de page courants dans une application web. Bien qu’il s’agisse certainement d’une solution utilisable, l’utilisation de contrôles utilisateur présente certains inconvénients. Par exemple, une modification de la position d’un contrôle utilisateur nécessite une modification de plusieurs pages sur un site. Les contrôles utilisateur ne sont pas non plus rendus en mode Création après avoir été insérés dans une page.
L’un des composants clés d’un site Web réussi est une apparence cohérente. Dans ASP.NET 1.x, les développeurs utilisaient des contrôles utilisateur pour répliquer des éléments de page courants dans une application web. Bien qu’il s’agisse certainement d’une solution utilisable, l’utilisation de contrôles utilisateur présente certains inconvénients. Par exemple, une modification de la position d’un contrôle utilisateur nécessite une modification de plusieurs pages sur un site. Les contrôles utilisateur ne sont pas non plus rendus en mode Création après avoir été insérés dans une page.
ASP.NET 2.0 présente les pages maîtres comme un moyen de conserver une apparence cohérente et, comme vous le verrez bientôt, les pages maîtres représentent une amélioration significative par rapport à la méthode de contrôle utilisateur.
Pourquoi les pages maîtres ?
Vous vous demandez peut-être pourquoi master pages étaient nécessaires dans ASP.NET 2.0. Après tout, les développeurs de sites web utilisent déjà des contrôles utilisateur dans ASP.NET 1.x pour partager des zones de contenu entre les pages. Il existe en fait plusieurs raisons pour lesquelles les contrôles utilisateur sont une solution moins qu’optimale pour créer une disposition commune.
Les contrôles utilisateur ne définissent pas réellement la mise en page. Au lieu de cela, ils définissent la disposition et les fonctionnalités d’une partie d’une page. La distinction entre ces deux éléments est importante, car elle rend la gestion d’une solution de contrôle utilisateur beaucoup plus difficile. Par exemple, lorsque vous souhaitez modifier la position d’un contrôle utilisateur sur votre page, vous devez modifier la page réelle sur laquelle le contrôle utilisateur apparaît. C’est très bien si vous n’avez que quelques pages, mais dans les grands sites, cela devient rapidement un cauchemar de gestion de site!
Un autre inconvénient de l’utilisation de contrôles utilisateur pour définir une disposition commune est enraciné dans l’architecture de ASP.NET elle-même. Si un membre public d’un contrôle utilisateur est modifié, vous devez recompiler toutes les pages qui utilisent le contrôle utilisateur. À son tour, ASP.NET re-JIT vos pages lorsqu’elles sont consultées pour la première fois. Une fois de plus, cela génère une architecture non évolutive et un problème de gestion de site pour les sites plus volumineux.
Ces deux problèmes (et bien d’autres) sont bien traités par master pages dans ASP.NET 2.0.
Fonctionnement des pages maîtres
Une page master est analogue à un modèle pour d’autres pages. Les éléments de page qui doivent être partagés entre d’autres pages (menus, bordures, etc.) sont ajoutés à la page master. Lorsque de nouvelles pages sont ajoutées au site, vous pouvez les associer à une page master. Une page associée à une page master est appelée page de contenu. Par défaut, une page de contenu prend l’apparence de la page master. Toutefois, lorsque vous créez une page master, vous pouvez définir des parties de la page que la page de contenu peut remplacer par son propre contenu. Ces parties sont définies à l’aide d’un nouveau contrôle introduit dans ASP.NET 2.0 ; contrôle ContentPlaceHolder .
Une page master peut contenir n’importe quel nombre de contrôles ContentPlaceHolder (ou aucun). Sur la page de contenu, le contenu des contrôles ContentPlaceHolder apparaît à l’intérieur des contrôles Content, un autre nouveau contrôle dans ASP.NET 2.0. Par défaut, les contrôles de contenu des pages de contenu sont vides afin que vous puissiez fournir votre propre contenu. Si vous souhaitez utiliser le contenu de la page master à l’intérieur des contrôles De contenu, vous pouvez le faire comme vous le verrez plus loin dans ce module. Le contrôle Content est mappé au contrôle ContentPlaceHolder via l’attribut ContentPlaceHolderID du contrôle Content. Le code ci-dessous mappe un contrôle ContentPlaceHolder à un contrôle ContentPlaceHolder appelé mainBody sur une page master.
<asp:Content ID="Content1" ContentPlaceHolderID="mainBody" Runat="Server">
Notes
Vous entendez souvent les gens décrire master pages comme étant une classe de base pour d’autres pages. En fait, ce n’est pas vrai. La relation entre master pages et les pages de contenu n’est pas une relation d’héritage.
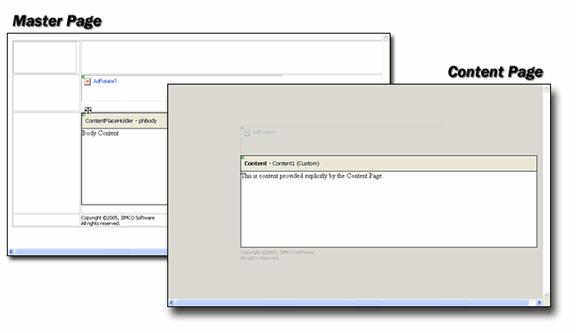
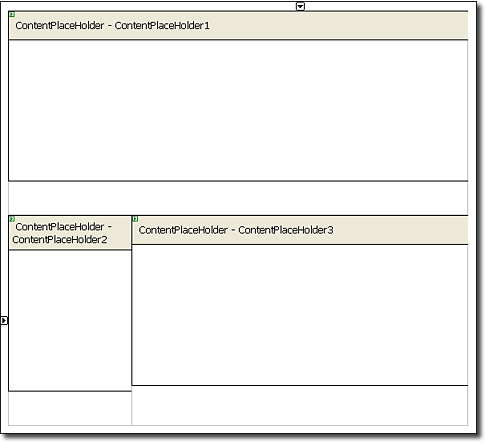
La figure 1 montre une page master et une page de contenu associée telles qu’elles apparaissent dans Visual Studio 2005. Vous pouvez voir le contrôle ContentPlaceHolder dans la page master et le contrôle Contenu correspondant dans la page de contenu. Notez que le contenu des pages master qui se trouve en dehors du ContentPlaceHolder est visible mais grisé dans la page de contenu. Seul le contenu à l’intérieur du ContentPlaceHolder peut être supplanté par la page de contenu. Tout autre contenu provenant de la page master est immuable.

Figure 1 : Page master et page de contenu associée
Création d’une page maître
Pour créer une page master :
- Ouvrez Visual Studio 2005 et créez un site Web.
- Cliquez sur Fichier, Nouveau, Fichier.
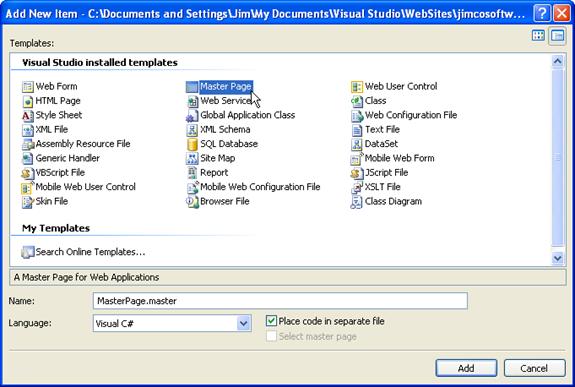
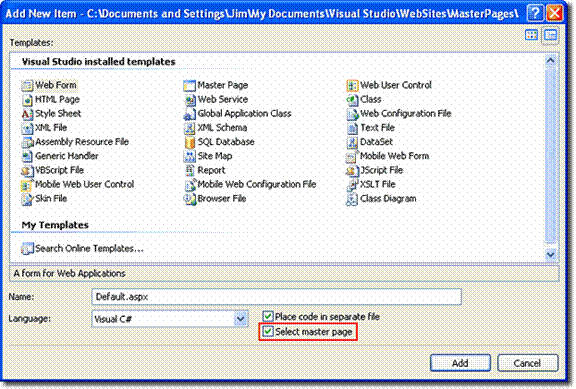
- Choisissez Fichier maître dans la boîte de dialogue Ajouter un nouvel élément, comme illustré dans la figure 2.
- Cliquez sur Ajouter.

Figure 2 : Création d’une page maître
Notez que l’extension de fichier d’une page master est .master. C’est l’une des façons dont une page master diffère d’une page ordinaire. L’autre différence principale est qu’au lieu d’une @Page directive, la page master contient une @Master directive. Basculez vers la vue source pour la page master que vous venez de créer et passez en revue le code.
Une nouvelle page master aura un seul contrôle ContentPlaceHolder par défaut. Dans la plupart des cas, il est plus logique de créer d’abord les éléments de page courants, puis d’insérer des contrôles ContentPlaceHolder où le contenu personnalisé est souhaité. Dans ce cas, les développeurs souhaitent supprimer le contrôle ContentPlaceHolder par défaut et en insérer de nouveaux au fur et à mesure que la page est développée. Les contrôles ContentPlaceHolder ne sont pas redimensionnables malgré le fait qu’ils affichent des poignées de dimensionnement. Les tailles de contrôle ContentPlaceHolder sont automatiquement basées sur le contenu qu’il contient, à une exception près ; si vous placez un contrôle ContentPlaceHolder à l’intérieur d’un élément de bloc tel qu’une cellule de table, il sera dimensionner en fonction de la taille de l’élément.
Labo 1 Utilisation des pages maîtres
Dans ce labo, vous allez créer une page master et définir trois contrôles ContentPlaceHolder. Vous allez ensuite créer une page Contenu et remplacer le contenu d’au moins un des contrôles ContentPlaceHolder.
Créez une page master et insérez des contrôles ContentPlaceHolder.
- Créez une page master comme décrit ci-dessus.
- Supprimez le contrôle ContentPlaceHolder par défaut.
- Sélectionnez le contrôle ContentPlaceHolder en cliquant sur la bordure supérieure ombrée du contrôle, puis supprimez-le en appuyant sur la touche DEL de votre clavier.
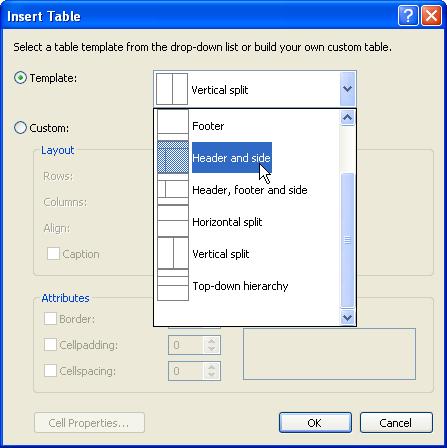
- Insérez une nouvelle table à l’aide du modèle En-tête et côté , comme illustré dans la figure 3. Modifiez la largeur et la hauteur sur 90 % chacune afin que la table entière soit visible dans le concepteur.

Figure 3
- Placez le curseur dans chaque cellule de la table et définissez la propriété valign sur la valeur supérieure.
- À partir de la boîte à outils, insérez un contrôle ContentPlaceHolder dans la cellule supérieure du tableau (la cellule d’en-tête).
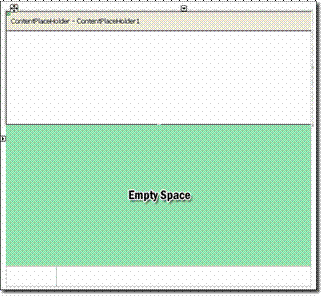
- Lorsque vous insérez ce contrôle ContentPlaceHolder, vous remarquerez que la hauteur de ligne occupe presque toute la page, comme le montre la figure 4. Ne vous inquiétez pas à ce stade.

Figure 4 : L’espace vide se trouve dans la même cellule que le ContentPlaceHolder
- Placez un contrôle ContentPlaceHolder dans les deux autres cellules. Une fois que les autres contrôles ContentPlaceHolder ont été insérés, la taille des cellules de tableau doit être celle que vous attendez. La page doit maintenant ressembler à la page illustrée dans la figure 5.

Figure 5 : Master avec tous les contrôles ContentPlaceHolder. Notez que la hauteur de cellule de la cellule d’en-tête est maintenant ce qu’elle doit être
- Entrez le texte de votre choix dans chacun des trois contrôles ContentPlaceHolder.
- Enregistrez la page master en tant que exercise1.master.
- Créez un formulaire web et associez-le à l’exercice1. master master page.
- Sélectionnez Fichier, Nouveau, Fichier dans Visual Studio 2005.
- Sélectionnez Formulaire web dans la boîte de dialogue Ajouter un nouvel élément.
- Vérifiez que la case Sélectionner master page est cochée comme illustré dans la figure 6.

Figure 6 : Ajout d’une nouvelle page de contenu
- Cliquez sur Ajouter.
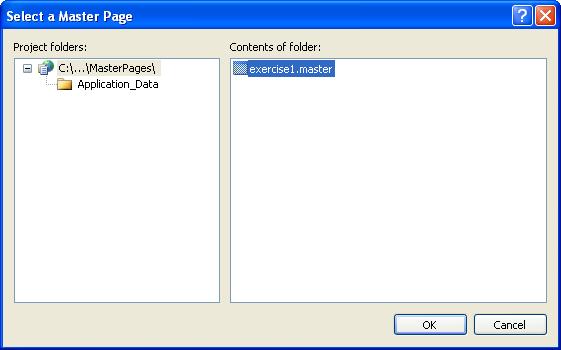
- Sélectionnez exercise1. master dans la boîte de dialogue Sélectionner une page master comme illustré dans la figure 7.
- Cliquez sur OK pour ajouter la nouvelle page de contenu.
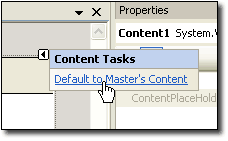
La nouvelle page de contenu s’affiche dans Visual Studio avec un contrôle Content pour chaque contrôle ContentPlaceHolder sur la page master. Par défaut, les contrôles De contenu sont vides afin que vous puissiez ajouter votre propre contenu. Si vous souhaitez qu’ils utilisent le contenu du contrôle ContentPlaceHolder sur la page master, cliquez simplement sur le symbole de balise active (la petite flèche noire dans le coin supérieur droit du contrôle) et choisissez Par défaut sur Contenu maître dans la balise active, comme illustré dans la figure 8. Dans ce cas, l’élément de menu devient Créer du contenu personnalisé. Cliquer dessus à ce stade supprime le contenu de la page master, ce qui vous permet de définir du contenu personnalisé pour ce contrôle de contenu particulier.

Figure 7 : Définition d’un contrôle de contenu par défaut sur le contenu des pages maîtres
Connexion de la page maître et des pages de contenu
L’association entre une page master et une page de contenu peut être configurée de quatre façons différentes :
- Attribut MasterPageFile de la @Page directive
- Définition de la propriété Page.MasterPageFile dans le code.
- Élément <pages> dans le fichier de configuration des applications (web.config dans le dossier racine de l’application)
- Élément <pages> dans un fichier de configuration de sous-dossiers (web.config dans un sous-dossier)
Attribut MasterPageFile
L’attribut MasterPageFile facilite l’application d’une page master à une page ASP.NET particulière. Il s’agit également de la méthode utilisée pour appliquer la page master lorsque vous case activée la case à cocher Sélectionner la page maître, comme vous l’avez fait dans l’exercice 1.
Définition de Page.MasterPageFile dans le code
En définissant la propriété MasterPageFile dans le code, vous pouvez appliquer une page master particulière à votre contenu au moment de l’exécution. Cela est utile dans les cas où vous devrez peut-être appliquer une page de master spécifique en fonction d’un rôle d’utilisateur ou d’autres critères. La propriété MasterPageFile doit être définie dans la méthode PreInit. Si elle est définie après la méthode PreInit, une exception InvalidOperationException est levée. La page sur laquelle cette propriété est définie doit également avoir un contrôle Content comme contrôle de niveau supérieur pour la page. Sinon, une exception HttpException est levée lorsque la propriété MasterPageFile est définie.
Utilisation de l’élément <pages>
Vous pouvez configurer une page master pour vos pages en définissant l’attribut masterPageFile dans l’élément <pages> du fichier web.config. Lorsque vous utilisez cette méthode, gardez à l’esprit que web.config fichiers plus bas dans la structure de l’application peut remplacer ce paramètre. Tout attribut MasterPageFile défini dans une @Page directive remplace également ce paramètre. L’utilisation de l’élément <pages> simplifie la création d’une page master master qui peut être remplacée si nécessaire dans des dossiers ou des fichiers particuliers.
Propriétés dans les pages maîtres
Une page master peut exposer des propriétés en rendant simplement ces propriétés publiques dans la page master. Par exemple, le code suivant définit une propriété appelée SomeProperty :
private string _SomeProperty; public string SomeProperty { get { return _SomeProperty; } set { _SomeProperty = value; } }
Pour accéder à la propriété SomeProperty à partir de la page Contenu, vous devez utiliser la propriété Master comme suit :
void Page_Load() { Master.SomeProperty = "Master Page Property"; }
Imbrication des pages maîtres
Les pages maîtres sont la solution idéale pour garantir une apparence commune dans une grande application web. Toutefois, il n’est pas rare que certaines parties d’un grand site partagent une interface commune, tandis que d’autres parties partagent une interface différente. Pour répondre à ce besoin, plusieurs pages master constituent la solution idéale. Toutefois, cela ne répond toujours pas au fait qu’une application volumineuse peut avoir certains composants (comme un menu, par exemple) qui sont partagés entre toutes les pages et d’autres composants qui sont partagés uniquement entre certaines sections du site. Pour ce type de situation, les pages imbriquées master remplissent bien le besoin. Comme vous l’avez vu, une page master normale se compose d’une page master et d’une page de contenu. Dans une situation de page master imbriquée, il existe deux pages master : une master parente et une master enfant. La page master enfant est également une page de contenu et sa master est la page master parente.
Voici le code d’une page de master standard :
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="parent.master.cs" Inherits="parent" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>Typical Master Page</title> </head> <body> <form id="form1" runat="server"> <div> <asp:contentplaceholder id="MainMenuContent" runat="server" /> </div> </form> </body> </html>
Dans un scénario de master imbriqué, il s’agit du master parent. Une autre page master utiliserait cette page comme page master, et ce code ressemblerait à ceci :
<%@ Master Language="C#" MasterPageFile="~/parent.master" AutoEventWireup="true" CodeFile="child.master.cs" Inherits="child" %> <asp:Content ID="Content1" ContentPlaceHolderID="MainMenuContent" Runat="Server"> <span>From the Child Master.</span> <asp:contentplaceholder id="ChildPlaceHolder1" runat="server" /> </asp:Content>
Notez que dans ce scénario, la master enfant est également une page de contenu pour le master parent. Tout le contenu de l’master enfant apparaît à l’intérieur d’un contrôle Content qui obtient son contenu à partir du contrôle ContentPlaceHolder du parent.
Notes
Designer prise en charge n’est pas disponible pour les pages master imbriquées. Lorsque vous développez à l’aide de maîtres imbriqués, vous devez utiliser la vue source.
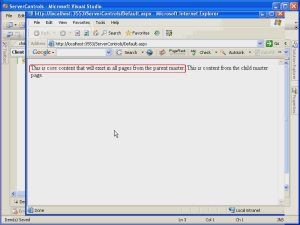
Cette vidéo montre une procédure pas à pas de l’utilisation de pages master imbriquées.


Figure 8 : Sélection d’une page maître