Nouveautés de Web Forms dans ASP.NET 4.5
par Web Camps Team
La nouvelle version de ASP.NET Web Forms introduit un certain nombre d’améliorations axées sur l’amélioration de l’expérience utilisateur lors de l’utilisation des données.
Dans les versions précédentes de Web Forms, lorsque vous utilisez la liaison de données pour émettre la valeur d’un membre d’objet, vous avez utilisé les expressions de liaison de données Bind() ou Eval(). Dans la nouvelle version de ASP.NET, vous pouvez déclarer le type de données auquel un contrôle sera lié à l’aide d’une nouvelle propriété ItemType. La définition de cette propriété vous permet d’utiliser une variable fortement typée pour bénéficier des avantages complets de l’expérience de développement Visual Studio, comme IntelliSense, la navigation des membres et la vérification au moment de la compilation.
Avec les contrôles liés aux données, vous pouvez désormais spécifier vos propres méthodes personnalisées pour sélectionner, mettre à jour, supprimer et insérer des données, ce qui simplifie l’interaction entre les contrôles de page et votre logique d’application. En outre, les fonctionnalités de liaison de modèle ont été ajoutées à ASP.NET, ce qui signifie que vous pouvez mapper des données de la page directement dans les paramètres de type de méthode.
La validation de l’entrée utilisateur doit également être plus facile avec la dernière version de Web Forms. Vous pouvez désormais annoter vos classes de modèle avec des attributs de validation à partir de l’espace de noms System.ComponentModel.DataAnnotations et demander à tous vos contrôles de site de valider l’entrée utilisateur à l’aide de ces informations. La validation côté client dans Web Forms est désormais intégrée à jQuery, fournissant du code côté client plus propre et des fonctionnalités JavaScript discrètes.
Dans la zone de validation des demandes, des améliorations ont été apportées pour faciliter la désactivation sélective de la validation des demandes pour des parties spécifiques de vos applications ou lire des données de requête invalidées.
Certaines améliorations ont été apportées aux contrôles serveur Web Forms pour tirer parti des nouvelles fonctionnalités de HTML5 :
- La propriété TextMode du contrôle TextBox a été mise à jour pour prendre en charge les nouveaux types d’entrée HTML5 tels que l’e-mail, datetime, et ainsi de suite.
- Le contrôle FileUpload prend désormais en charge plusieurs chargements de fichiers à partir de navigateurs qui prennent en charge cette fonctionnalité HTML5.
- Les contrôles validateur prennent désormais en charge la validation des éléments d’entrée HTML5.
- Les nouveaux éléments HTML5 qui ont des attributs qui représentent une URL prennent désormais en charge runat="server ». Par conséquent, vous pouvez utiliser des conventions ASP.NET dans des chemins d’URL, comme l’opérateur ~ pour représenter la racine de l’application (par exemple, <video runat="server » src="~/myVideo.wmv"></video>).
- Le contrôle UpdatePanel a été résolu pour prendre en charge la publication de champs d’entrée HTML5.
Dans le portail officiel ASP.NET, vous trouverez d’autres exemples de nouvelles fonctionnalités dans ASP.NET WebForms 4.5 : Nouveautés de ASP.NET 4.5 et Visual Studio 2012
Tous les exemples de code et d’extraits de code sont inclus dans le Kit de formation Web Camps.
Objectifs
Dans ce laboratoire pratique, vous allez apprendre à :
- Utiliser des expressions de liaison de données fortement typées
- Utiliser de nouvelles fonctionnalités de liaison de modèle dans Web Forms
- Utiliser des fournisseurs de valeurs pour le mappage des données de page aux méthodes code-behind
- Utiliser des annotations de données pour la validation des entrées utilisateur
- Tirer parti de la validation côté client non discrète avec jQuery dans Web Forms
- Implémenter une validation de demande granulaire
- Implémenter le traitement de page asynchrone dans Web Forms
Prérequis
Vous devez disposer des éléments suivants pour effectuer ce labo :
- Microsoft Visual Studio Express 2012 pour le web ou supérieur (lisez l’annexe A pour obtenir des instructions sur la façon de l’installer).
Programme d’installation
Installation d’extraits de code
Pour plus de commodité, une grande partie du code que vous allez gérer le long de ce labo est disponible en tant qu’extraits de code Visual Studio. Pour installer les extraits de code, exécutez le fichier .\Source\Setup\CodeSnippets.vsi .
Si vous n’êtes pas familiarisé avec les extraits de code Visual Studio Code et que vous souhaitez apprendre à les utiliser, vous pouvez consulter l’annexe de ce document « Annexe C : Utilisation d’extraits de code ».
Exercices
Ce laboratoire pratique comprend les exercices suivants :
- Exercice 1 : Liaison de modèle dans ASP.NET Web Forms
- Exercice 2 : Validation des données
- Exercice 3 : Traitement asynchrone des pages dans ASP.NET Web Forms
Remarque
Chaque exercice est accompagné d’un dossier End contenant la solution résultante que vous devez obtenir après avoir effectué les exercices. Vous pouvez utiliser cette solution comme guide si vous avez besoin d’aide supplémentaire pour travailler dans les exercices.
Durée estimée pour terminer ce laboratoire : 60 minutes.
Exercice 1 : Liaison de modèle dans ASP.NET Web Forms
La nouvelle version de ASP.NET Web Forms introduit un certain nombre d’améliorations axées sur l’amélioration de l’expérience lors de l’utilisation des données. Tout au long de cet exercice, vous allez découvrir les contrôles de données fortement typés et la liaison de modèle.
Tâche 1 : utilisation de liaisons de données fortement typées
Dans cette tâche, vous découvrirez les nouvelles liaisons fortement typées disponibles dans ASP.NET 4.5.
Ouvrez la solution Begin située dans le dossier Source/Ex1-ModelBinding/Begin/.
Vous devrez télécharger des packages NuGet manquants avant de continuer. Pour ce faire, cliquez sur le menu Projet et sélectionnez Gérer les packages NuGet.
Dans la boîte de dialogue Gérer les packages NuGet, cliquez sur Restaurer pour télécharger les packages manquants.
Enfin, générez la solution en cliquant sur Générer | la solution.
Remarque
L’un des avantages de l’utilisation de NuGet est que vous n’avez pas à expédier toutes les bibliothèques dans votre projet, ce qui réduit la taille du projet. Avec NuGet Power Tools, en spécifiant les versions du package dans le fichier Packages.config, vous pourrez télécharger toutes les bibliothèques requises la première fois que vous exécutez le projet. C’est pourquoi vous devrez exécuter ces étapes après avoir ouvert une solution existante à partir de ce labo.
Ouvrez la page Customers.aspx . Placez une liste non numérotée dans le contrôle principal et incluez un contrôle répéteur à l’intérieur pour répertorier chaque client. Définissez le nom du répéteur sur customersRepeater , comme indiqué dans le code suivant.
Dans les versions précédentes de Web Forms, lorsque vous utilisez la liaison de données pour émettre la valeur d’un membre sur un objet auquel vous effectuez une liaison de données, vous utilisez une expression de liaison de données, ainsi qu’un appel à la méthode Eval, en passant le nom du membre en tant que chaîne.
Au moment de l’exécution, ces appels à Eval utilisent la réflexion sur l’objet actuellement lié pour lire la valeur du membre portant le nom donné et afficher le résultat dans le code HTML. Cette approche facilite la liaison de données par rapport aux données arbitraires et non modifiées.
Malheureusement, vous perdez de nombreuses fonctionnalités d’expérience de développement exceptionnelles dans Visual Studio, notamment IntelliSense pour les noms de membres, la prise en charge de la navigation (comme Go To Definition) et la vérification au moment de la compilation.
... <asp:Content ID="Content3" ContentPlaceHolderID="MainContent" runat="server"> <h3>Customers</h3> <ul> <asp:Repeater ID="customersRepeater" runat="server"> <ItemTemplate> <li> <%# Eval("FirstName") %> <%# Eval("LastName") %> </li> </ItemTemplate> </asp:Repeater> </ul> <a href="CustomerDetails.aspx">Add a New Customer</a> </asp:Content>Ouvrez le fichier Customers.aspx.cs .
Ajoutez l’instruction using suivante.
using System.Linq;Dans la méthode Page_Load, ajoutez du code pour remplir le répéteur avec la liste des clients.
(Extrait de code - Web Forms Lab - Ex01 - Lier la source de données clients)
protected void Page_Load(object sender, EventArgs e) { using (var db = new WebFormsLab.Model.ProductsContext()) { this.customersRepeater.DataSource = db.Customers.ToList(); this.customersRepeater.DataBind(); } }La solution utilise EntityFramework avec CodeFirst pour créer et accéder à la base de données. Dans le code suivant, les clientsRepeater sont liés à une requête matérialisée qui retourne tous les clients de la base de données.
Appuyez sur F5 pour exécuter la solution et accédez à la page Clients pour afficher le répéteur en action. Comme la solution utilise CodeFirst, la base de données est créée et remplie dans votre instance SQL Express locale lors de l’exécution de l’application.

Lister les clients avec un répéteur
Remarque
Dans Visual Studio 2012, IIS Express est le serveur de développement web par défaut.
Fermez le navigateur et revenez à Visual Studio.
Remplacez maintenant l’implémentation pour utiliser des liaisons fortement typées. Ouvrez la page Customers.aspx et utilisez le nouvel attribut ItemType dans le répéteur pour définir le type Customer comme type de liaison.
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> <ul> <asp:Repeater ID="customersRepeater" ItemType="WebFormsLab.Model.Customer" runat="server"> <ItemTemplate> ... </ItemTemplate> </asp:Repeater> </ul> <a href="CustomerDetails.aspx">Add a New Customer</a> </asp:Content>La propriété ItemType vous permet de déclarer le type de données auquel le contrôle va être lié et vous permet d’utiliser une liaison fortement typée à l’intérieur du contrôle lié aux données.
Remplacez le contenu ItemTemplate par le code suivant.
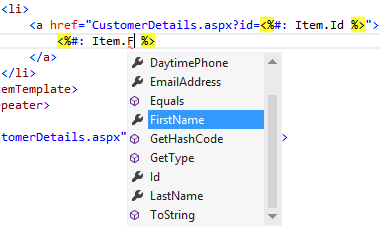
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> ... <ul> <asp:Repeater ID="customersRepeater" ItemType="WebFormsLab.Model.Customer" runat="server"> <ItemTemplate> <li> <a href="CustomerDetails.aspx?id=<%#: Item.Id %>"> <%#: Item.FirstName %> <%#: Item.LastName %> </a> </li> </ItemTemplate> </asp:Repeater> </ul> <a href="CustomerDetails.aspx">Add a New Customer</a> </asp:Content>L’un des inconvénients des approches ci-dessus est que les appels à Eval() et Bind() sont liés tardivement, ce qui signifie que vous passez des chaînes pour représenter les noms de propriétés. Cela signifie que vous n’obtenez pas IntelliSense pour les noms de membres, la prise en charge de la navigation dans le code (comme Go To Definition), ni la prise en charge de la vérification au moment de la compilation.
La définition de la propriété ItemType entraîne la génération de deux nouvelles variables typées dans l’étendue des expressions de liaison de données : Item et BindItem. Vous pouvez utiliser ces variables fortement typées dans les expressions de liaison de données et tirer pleinement parti de l’expérience de développement Visual Studio.
L’argument « : » utilisé dans l’expression encodera automatiquement en HTML la sortie pour éviter les problèmes de sécurité (par exemple, les attaques de script intersites). Cette notation était disponible depuis .NET 4 pour l’écriture de réponse, mais elle est désormais également disponible dans les expressions de liaison de données.
Remarque
Le membre Item fonctionne pour la liaison unidirectionnelle. Si vous souhaitez effectuer une liaison bidirectionnelle, utilisez le membre BindItem .

Prise en charge d’IntelliSense dans la liaison fortement typée
Appuyez sur F5 pour exécuter la solution et accédez à la page Clients pour vous assurer que les modifications fonctionnent comme prévu.

Description des détails du client
Fermez le navigateur et revenez à Visual Studio.
Tâche 2 - Présentation de la liaison de modèle dans Web Forms
Dans les versions précédentes de ASP.NET Web Forms, lorsque vous souhaitez effectuer une liaison de données bidirectionnelle, à la fois la récupération et la mise à jour des données, vous devez utiliser un objet source de données. Il peut s’agir d’une source de données objet, d’une source de données SQL, d’une source de données LINQ, et ainsi de suite. Toutefois, si votre scénario nécessitait du code personnalisé pour la gestion des données, vous deviez utiliser la source de données d’objet et cela a apporté certains inconvénients. Par exemple, vous deviez éviter les types complexes et gérer les exceptions lors de l’exécution de la logique de validation.
Dans la nouvelle version de ASP.NET Web Forms, les contrôles liés aux données prennent en charge la liaison de modèle. Cela signifie que vous pouvez spécifier des méthodes de sélection, de mise à jour, d’insertion et de suppression directement dans le contrôle lié aux données pour appeler la logique à partir de votre fichier code-behind ou d’une autre classe.
Pour en savoir plus, vous allez utiliser un GridView pour répertorier les catégories de produits à l’aide du nouvel attribut SelectMethod . Cet attribut vous permet de spécifier une méthode pour récupérer les données GridView.
Ouvrez la page Products.aspx et incluez un GridView. Configurez GridView comme indiqué ci-dessous pour utiliser des liaisons fortement typées et activer le tri et la pagination.
<asp:Content ID="Content3" ContentPlaceHolderID="MainContent" runat="server"> <asp:GridView ID="categoriesGrid" runat="server" AutoGenerateColumns="false" ItemType="WebFormsLab.Model.Category" DataKeyNames="CategoryID"> <Columns> <asp:BoundField DataField="CategoryId" HeaderText="ID" SortExpression="CategoryId" /> <asp:BoundField DataField="CategoryName" HeaderText="Name" SortExpression="CategoryName" /> <asp:BoundField DataField="Description" HeaderText="Description" /> <asp:TemplateField HeaderText="# of Products"> <ItemTemplate><%#: Item.Products.Count %></ItemTemplate> </asp:TemplateField> </Columns> </asp:GridView> </asp:Content>Utilisez le nouvel attribut SelectMethod pour configurer GridView pour appeler une méthode GetCategories pour sélectionner les données.
<asp:GridView ID="categoriesGrid" runat="server" AutoGenerateColumns="false" ItemType="WebFormsLab.Model.Category" DataKeyNames="CategoryId" SelectMethod="GetCategories"> <Columns> <asp:BoundField DataField="CategoryId" HeaderText="ID" SortExpression="CategoryId" /> <asp:BoundField DataField="CategoryName" HeaderText="Name" SortExpression="CategoryName" /> <asp:BoundField DataField="Description" HeaderText="Description" /> <asp:TemplateField HeaderText="# of Products"> <ItemTemplate><%#: Item.Products.Count %></ItemTemplate> </asp:TemplateField> </Columns> </asp:GridView>Ouvrez le fichier code-behind Products.aspx.cs et ajoutez les instructions using suivantes.
(Extrait de code - Web Forms Lab - Ex01 - Espaces de noms)
using System.Collections.Generic; using System.Data.Entity; using System.Data.Entity.Infrastructure; using System.Linq; using WebFormsLab.Model;Ajoutez un membre privé dans la classe Products et attribuez une nouvelle instance de ProductsContext. Cette propriété stocke le contexte de données Entity Framework qui vous permet de vous connecter à la base de données.
public partial class Products : System.Web.UI.Page { private ProductsContext db = new ProductsContext(); ...Créez une méthode GetCategories pour récupérer la liste des catégories à l’aide de LINQ. La requête inclut la propriété Products afin que GridView puisse afficher la quantité de produits pour chaque catégorie. Notez que la méthode retourne un objet IQueryable brut qui représente la requête à exécuter ultérieurement dans le cycle de vie de la page.
(Extrait de code - Web Forms Lab - Ex01 - GetCategories)
public IQueryable<Category> GetCategories() { var query = this.db.Categories .Include(c => c.Products); return query; }Remarque
Dans les versions précédentes de ASP.NET Web Forms, en activant le tri et la pagination à l’aide de votre propre logique de référentiel dans un contexte de source de données d’objet, nécessaire pour écrire votre propre code personnalisé et recevoir tous les paramètres nécessaires. À présent, étant donné que les méthodes de liaison de données peuvent retourner IQueryable et que cela représente une requête à exécuter, ASP.NET pouvez prendre soin de modifier la requête pour ajouter les paramètres de tri et de pagination appropriés.
Appuyez sur F5 pour démarrer le débogage du site et accédez à la page Produits. Vous devez voir que GridView est rempli avec les catégories retournées par la méthode GetCategories.

Remplissage d’un GridView à l’aide de la liaison de modèle
Appuyez sur Maj+F5 Arrêter le débogage.
Tâche 3 - Fournisseurs de valeurs dans la liaison de modèle
La liaison de modèle vous permet non seulement de spécifier des méthodes personnalisées pour travailler avec vos données directement dans le contrôle lié aux données, mais également de mapper les données de la page en paramètres de ces méthodes. Sur le paramètre de méthode, vous pouvez utiliser des attributs de fournisseur de valeurs pour spécifier la source de données de la valeur. Par exemple :
- Contrôles sur la page
- Valeurs de chaîne de requête
- Afficher les données
- État de session
- Cookies
- Données de formulaire publiées
- État d’affichage
- Les fournisseurs de valeurs personnalisées sont également pris en charge
Si vous avez utilisé ASP.NET MVC 4, vous remarquerez que la prise en charge de la liaison de modèle est similaire. En effet, ces fonctionnalités ont été extraites de ASP.NET MVC et déplacées dans l’assembly System.Web pour pouvoir les utiliser également sur Web Forms.
Dans cette tâche, vous allez mettre à jour GridView pour filtrer ses résultats en fonction de la quantité de produits pour chaque catégorie, en recevant le paramètre de filtre avec la liaison de modèle.
Revenez à la page Products.aspx .
En haut de GridView, ajoutez une étiquette et un comboBox pour sélectionner le nombre de produits pour chaque catégorie, comme indiqué ci-dessous.
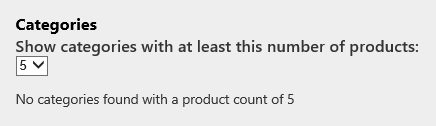
<h3>Categories</h3> <asp:Label ID="Label1" runat="server" AssociatedControlID="minProductsCount"> Show categories with at least this number of products: </asp:Label> <asp:DropDownList runat="server" ID="minProductsCount" AutoPostBack="true"> <asp:ListItem Value="" Text="-" /> <asp:ListItem Text="1" /> <asp:ListItem Text="3" /> <asp:ListItem Text="5" /> </asp:DropDownList> <br/>Ajoutez un EmptyDataTemplate à GridView pour afficher un message lorsqu’il n’existe aucune catégorie avec le nombre de produits sélectionné.
<asp:GridView ID="categoriesGrid" runat="server" AutoGenerateColumns="false" ItemType="WebFormsLab.Model.Category" DataKeyNames="CategoryId" SelectMethod="GetCategories"> <Columns> <asp:BoundField DataField="CategoryId" HeaderText="ID" /> <asp:BoundField DataField="CategoryName" HeaderText="Name" /> <asp:BoundField DataField="Description" HeaderText="Description" /> <asp:TemplateField HeaderText="# of Products"> <ItemTemplate><%#: Item.Products.Count %></ItemTemplate> </asp:TemplateField> </Columns> <EmptyDataTemplate> No categories found with a product count of <%#: minProductsCount.SelectedValue %> </EmptyDataTemplate> </asp:GridView>Ouvrez le code-behind Products.aspx.cs et ajoutez l’instruction using suivante.
using System.Web.ModelBinding;Modifiez la méthode GetCategories pour recevoir un argument minProductsCount entier et filtrer les résultats retournés. Pour ce faire, remplacez la méthode par le code suivant.
(Extrait de code - Web Forms Lab - Ex01 - GetCategories 2)
public IQueryable<Category> GetCategories([Control]int? minProductsCount) { var query = this.db.Categories .Include(c => c.Products); if (minProductsCount.HasValue) { query = query.Where(c => c.Products.Count >= minProductsCount); } return query; }Le nouvel attribut [Control] sur l’argument minProductsCount indique ASP.NET sa valeur doit être renseignée à l’aide d’un contrôle dans la page. ASP.NET recherche un contrôle correspondant au nom de l’argument (minProductsCount) et effectue le mappage et la conversion nécessaires pour remplir le paramètre avec la valeur de contrôle.
L’attribut fournit également un constructeur surchargé qui vous permet de spécifier le contrôle à partir duquel obtenir la valeur.
Remarque
L’un des objectifs des fonctionnalités de liaison de données est de réduire la quantité de code qui doit être écrite pour l’interaction de page. Outre le fournisseur de valeurs [Control], vous pouvez utiliser d’autres fournisseurs de liaison de modèle dans vos paramètres de méthode. Certaines d’entre elles sont répertoriées dans l’introduction de la tâche.
Appuyez sur F5 pour démarrer le débogage du site et accédez à la page Produits. Sélectionnez un certain nombre de produits dans la liste déroulante et notez comment GridView est maintenant mis à jour.

Filtrage de GridView avec une valeur de liste déroulante
Arrêtez le débogage.
Tâche 4 - Utilisation de la liaison de modèle pour le filtrage
Dans cette tâche, vous allez ajouter une seconde, gridView enfant pour afficher les produits dans la catégorie sélectionnée.
Ouvrez la page Products.aspx et mettez à jour les catégories GridView pour générer automatiquement le bouton Sélectionner.
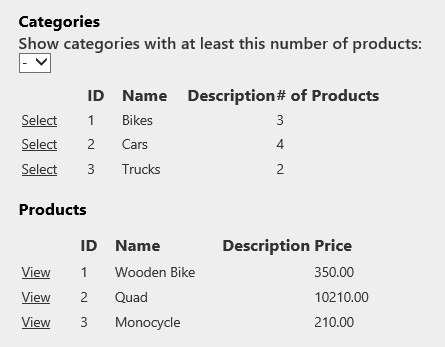
<asp:GridView ID="categoriesGrid" runat="server" AutoGenerateColumns="false" ItemType="WebFormsLab.Model.Category" DataKeyNames="CategoryId" SelectMethod="GetCategories" AutoGenerateSelectButton="true">Ajoutez un deuxième GridView nommé productsGrid en bas. Définissez ItemType sur WebFormsLab.Model.Product, dataKeyNames sur ProductId et SelectMethod sur GetProducts. Définissez AutoGenerateColumns sur false et ajoutez les colonnes pour ProductId, ProductName, Description et UnitPrice.
<h3>Products</h3> <asp:GridView ID="productsGrid" runat="server" CellPadding="4" AutoGenerateColumns="false" ItemType="WebFormsLab.Model.Product" DataKeyNames="ProductId" SelectMethod="GetProducts"> <Columns> <asp:BoundField DataField="ProductId" HeaderText="ID" /> <asp:BoundField DataField="ProductName" HeaderText="Name" /> <asp:BoundField DataField="Description" HeaderText="Description" HtmlEncode="false" /> <asp:BoundField DataField="UnitPrice" HeaderText="Price" /> </Columns> <EmptyDataTemplate> Select a category above to see its products </EmptyDataTemplate> </asp:GridView>Ouvrez le fichier code-behind Products.aspx.cs . Implémentez la méthode GetProducts pour recevoir l’ID de catégorie de la catégorie GridView et filtrer les produits. La liaison de modèle définit la valeur du paramètre à l’aide de la ligne sélectionnée dans categoriesGrid. Étant donné que le nom de l’argument et le nom du contrôle ne correspondent pas, vous devez spécifier le nom du contrôle dans le fournisseur de valeurs de contrôle.
(Extrait de code - Web Forms Lab - Ex01 - GetProducts)
public IEnumerable<Product> GetProducts([Control("categoriesGrid")]int? categoryId) { return this.db.Products.Where(p => p.CategoryId == categoryId); }Remarque
Cette approche facilite le test unitaire de ces méthodes. Dans un contexte de test unitaire, où Web Forms n’est pas en cours d’exécution, l’attribut [Control] n’effectue aucune action spécifique.
Ouvrez la page Products.aspx et recherchez les produits GridView. Mettez à jour les produits GridView pour afficher un lien pour modifier le produit sélectionné.
<h3>Products</h3> <asp:GridView ID="productsGrid" runat="server" CellPadding="4" AutoGenerateColumns="false" ItemType="WebFormsLab.Model.Product" DataKeyNames="ProductId" SelectMethod="GetProducts"> <Columns> <asp:TemplateField> <ItemTemplate> <a href="ProductDetails.aspx?productId=<%#: Item.ProductId %>">View</a> </ItemTemplate> </asp:TemplateField> <asp:BoundField DataField="ProductId" HeaderText="ID" /> <asp:BoundField DataField="ProductName" HeaderText="Name" /> <asp:BoundField DataField="Description" HeaderText="Description" HtmlEncode="false" /> <asp:BoundField DataField="UnitPrice" HeaderText="Price" /> </Columns> <EmptyDataTemplate> Select a category above to see its products </EmptyDataTemplate> </asp:GridView>Ouvrez le code-behind de la page ProductDetails.aspx et remplacez la méthode SelectProduct par le code suivant.
(Extrait de code - Web Forms Lab - Ex01 - SelectProduct, méthode)
public Product SelectProduct([QueryString]int? productId) { return this.db.Products.Find(productId); }Remarque
Notez que l’attribut [QueryString] est utilisé pour remplir le paramètre de méthode à partir d’un paramètre productId dans la chaîne de requête.
Appuyez sur F5 pour démarrer le débogage du site et accédez à la page Produits. Sélectionnez n’importe quelle catégorie dans les catégories GridView et notez que les produits GridView sont mis à jour.

Affichage des produits de la catégorie sélectionnée
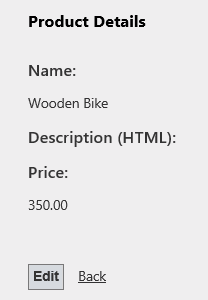
Cliquez sur le lien Afficher sur un produit pour ouvrir la page ProductDetails.aspx.
Notez que la page récupère le produit avec SelectMethod à l’aide du paramètre productId à partir de la chaîne de requête.

Affichage des détails du produit
Remarque
La possibilité de taper une description HTML sera implémentée dans l’exercice suivant.
Tâche 5 - Utilisation de la liaison de modèle pour les opérations de mise à jour
Dans la tâche précédente, vous avez utilisé la liaison de modèle principalement pour sélectionner des données, dans cette tâche, vous allez apprendre à utiliser la liaison de modèle dans les opérations de mise à jour.
Vous allez mettre à jour les catégories GridView pour permettre à l’utilisateur de mettre à jour les catégories.
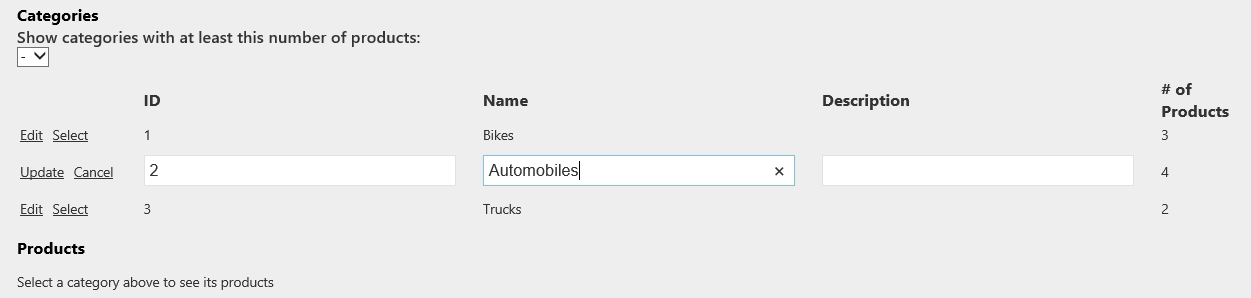
Ouvrez la page Products.aspx et mettez à jour les catégories GridView pour générer automatiquement le bouton Modifier et utilisez le nouvel attribut UpdateMethod pour spécifier une méthode UpdateCategory pour mettre à jour l’élément sélectionné.
<asp:GridView ID="categoriesGrid" runat="server" AutoGenerateColumns="false" ItemType="WebFormsLab.Model.Category" DataKeyNames="CategoryId" SelectMethod="GetCategories" AutoGenerateSelectButton="true" AutoGenerateEditButton="true" UpdateMethod="UpdateCategory">L’attribut DataKeyNames dans GridView définit les membres qui identifient de manière unique l’objet lié au modèle et, par conséquent, les paramètres que la méthode de mise à jour doit recevoir au moins.
Ouvrez le fichier code-behind Products.aspx.cs et implémentez la méthode UpdateCategory . La méthode doit recevoir l’ID de catégorie pour charger la catégorie actuelle, remplir les valeurs de GridView, puis mettre à jour la catégorie.
(Extrait de code - Web Forms Lab - Ex01 - UpdateCategory)
public void UpdateCategory(int categoryId) { var category = this.db.Categories.Find(categoryId); this.TryUpdateModel(category); if (this.ModelState.IsValid) { this.db.SaveChanges(); } }La nouvelle méthode TryUpdateModel dans la classe Page est chargée de remplir l’objet de modèle à l’aide des valeurs des contrôles de la page. Dans ce cas, il remplace les valeurs mises à jour de la ligne GridView en cours de modification dans l’objet catégorie .
Remarque
L’exercice suivant explique l’utilisation de ModelState.IsValid pour valider les données entrées par l’utilisateur lors de la modification de l’objet.
Exécutez le site et accédez à la page Produits. Modifiez une catégorie. Tapez un nouveau nom, puis cliquez sur Mettre à jour pour conserver les modifications.

Modification des catégories
Exercice 2 : Validation des données
Dans cet exercice, vous allez découvrir les nouvelles fonctionnalités de validation des données dans ASP.NET 4.5. Vous allez consulter les nouvelles fonctionnalités de validation discrètes dans Web Forms. Vous allez utiliser des annotations de données dans les classes de modèle d’application pour la validation d’entrée utilisateur, et enfin, vous allez apprendre à activer ou désactiver la validation des demandes à des contrôles individuels dans une page.
Tâche 1 - Validation discrète
Les formulaires avec des données complexes, y compris les validateurs, ont tendance à générer trop de code JavaScript dans la page, ce qui peut représenter environ 60 % du code. Avec la validation discrète activée, votre code HTML sera plus propre et plus tidier.
Dans cette section, vous allez activer la validation discrète dans ASP.NET pour comparer le code HTML généré par les deux configurations.
Ouvrez Visual Studio 2012 et ouvrez la solution Begin située dans le dossier Source\Ex2-Validation\Begin de ce labo. Vous pouvez également continuer à travailler sur votre solution existante à partir de l’exercice précédent.
Si vous avez ouvert la solution Begin fournie, vous devez télécharger des packages NuGet manquants avant de continuer. Pour ce faire, dans le Explorateur de solutions, cliquez sur le projet WebFormsLab Gérer les packages NuGet.
Dans la boîte de dialogue Gérer les packages NuGet, cliquez sur Restaurer pour télécharger les packages manquants.
Enfin, générez la solution en cliquant sur Générer | la solution.
Remarque
L’un des avantages de l’utilisation de NuGet est que vous n’avez pas à expédier toutes les bibliothèques dans votre projet, ce qui réduit la taille du projet. Avec NuGet Power Tools, en spécifiant les versions du package dans le fichier Packages.config, vous pourrez télécharger toutes les bibliothèques requises la première fois que vous exécutez le projet. C’est pourquoi vous devrez exécuter ces étapes après avoir ouvert une solution existante à partir de ce labo.
Appuyez sur F5 pour démarrer l’application web. Accédez à la page Clients, puis cliquez sur le lien Ajouter un nouveau client .
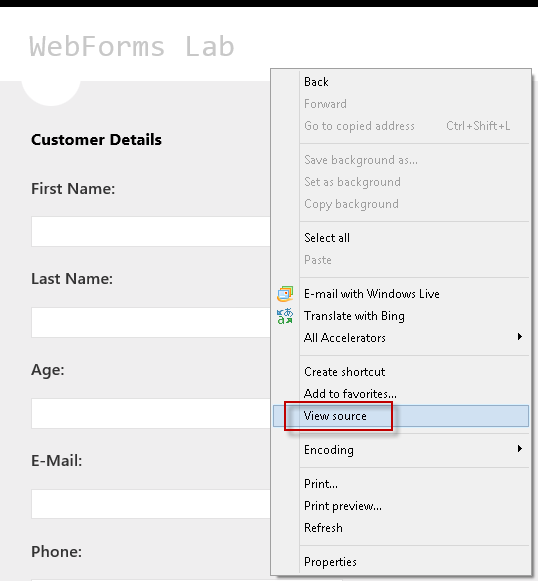
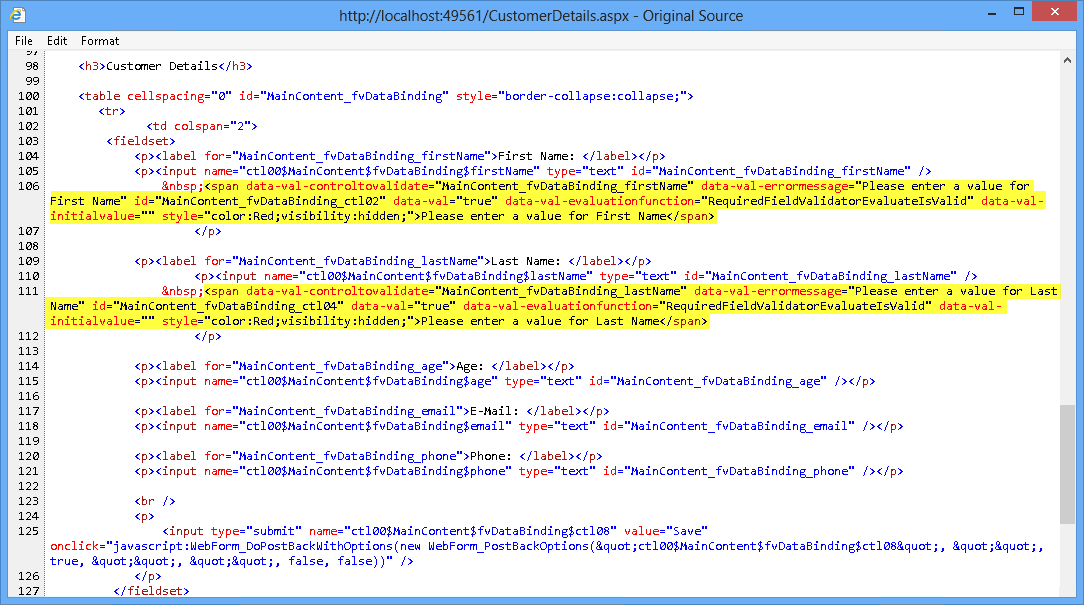
Cliquez avec le bouton droit sur la page du navigateur, puis sélectionnez l’option Afficher la source pour ouvrir le code HTML généré par l’application.

Affichage du code HTML de la page
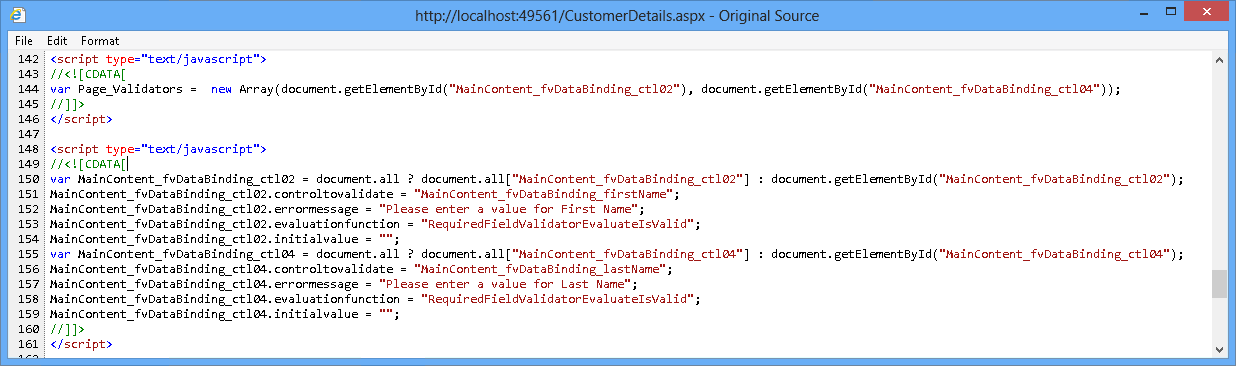
Faites défiler le code source de la page et notez que ASP.NET a injecté du code JavaScript et des validateurs de données dans la page pour effectuer les validations et afficher la liste d’erreurs.

Validation du code JavaScript dans la page CustomerDetails
Fermez le navigateur et revenez à Visual Studio.
Vous allez maintenant activer la validation discrète. Ouvrez Web.Config et recherchez la clé ValidationSettings :UnobtrusiveValidationMode dans la section AppSettings . Définissez la valeur de clé sur WebForms.
<configuration> ... <appSettings> <add key="aspnet:uselegacysynchronizationcontext" value="false" /> <add key="ValidationSettings:UnobtrusiveValidationMode" value="WebForms"/>Remarque
Vous pouvez également définir cette propriété dans l’événement « Page_Load » au cas où vous souhaitez activer la validation discrète uniquement pour certaines pages.
Ouvrez CustomerDetails.aspx et appuyez sur F5 pour démarrer l’application web.
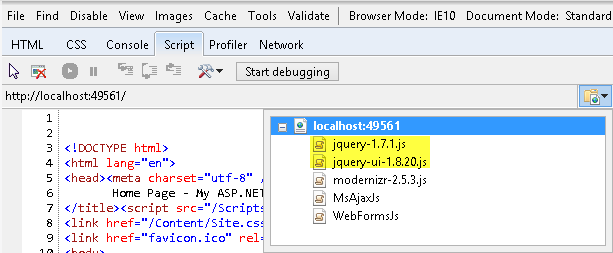
Appuyez sur la touche F12 pour ouvrir les outils de développement Internet Explorer. Une fois les outils de développement ouverts, sélectionnez l’onglet script. Sélectionnez CustomerDetails.aspx dans le menu et notez que les scripts nécessaires pour exécuter jQuery sur la page ont été chargés dans le navigateur à partir du site local.

Chargement des fichiers JavaScript jQuery directement à partir du serveur IIS local
Fermez le navigateur pour revenir à Visual Studio. Ouvrez à nouveau le fichier Site.Master et recherchez le ScriptManager. Ajoutez la propriété EnableCdn d’attribut avec la valeur True. Cela force jQuery à être chargé à partir de l’URL en ligne, et non à partir de l’URL du site local.
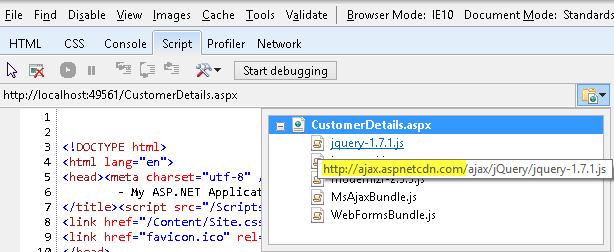
Ouvrez CustomerDetails.aspx dans Visual Studio. Appuyez sur la touche F5 pour exécuter le site. Une fois Internet Explorer ouvert, appuyez sur la touche F12 pour ouvrir les outils de développement. Sélectionnez l’onglet Script , puis examinez la liste déroulante. Notez que les fichiers JavaScript jQuery ne sont plus chargés à partir du site local, mais plutôt à partir du CDN jQuery en ligne.

Chargement des fichiers JavaScript jQuery à partir du CDN
Ouvrez à nouveau le code source de la page HTML à l’aide de l’option Afficher la source dans le navigateur. Notez qu’en activant la validation discrète ASP.NET a remplacé le code JavaScript injecté par des attributs *de données.

Code de validation nontrusif
Remarque
Dans cet exemple, vous avez vu comment un résumé de validation avec des annotations de données n’a été simplifié qu’à quelques lignes HTML et JavaScript. Auparavant, sans validation discrète, plus vous ajoutez de contrôles de validation, plus votre code de validation JavaScript augmente.
Tâche 2 : validation du modèle avec des annotations de données
ASP.NET 4.5 introduit la validation des annotations de données pour Web Forms. Au lieu d’avoir un contrôle de validation sur chaque entrée, vous pouvez maintenant définir des contraintes dans vos classes de modèle et les utiliser dans toutes vos applications web. Dans cette section, vous allez apprendre à utiliser des annotations de données pour valider un nouveau formulaire client/modifier.
Ouvrez CustomerDetail.aspx page. Notez que le prénom et le deuxième nom du client dans les sections EditItemTemplate et InsertItemTemplate sont validés à l’aide d’un contrôle RequiredFieldValidator. Chaque validateur est associé à une condition particulière. Vous devez donc inclure autant de validateurs que de conditions à vérifier.
Ajoutez des annotations de données pour valider la classe de modèle client. Ouvrez Customer.cs classe dans le dossier Model et décorez chaque propriété à l’aide d’attributs d’annotation de données.
(Extrait de code - Web Forms Lab - Ex02 - Annotations de données)
namespace WebFormsLab.Model { using System.Collections.Generic; using System.ComponentModel.DataAnnotations; public class Customer { [Key] public int Id { get; set; } [Required] public string FirstName { get; set; } [Required] public string LastName { get; set; } [Range(0, 130)] public int Age { get; set; } public Address Address { get; set; } [Phone] public string DaytimePhone { get; set; } [EmailAddress, StringLength(256)] public string EmailAddress { get; set; } } }Remarque
.NET Framework 4.5 a étendu la collection d’annotations de données existante. Voici quelques-unes des annotations de données que vous pouvez utiliser : [CreditCard], [Phone], [EmailAddress], [Range], [Compare], [Url], [FileExtensions], [Required], [Key], [RegularExpression].
Exemples d’utilisation :
[Clé] : spécifie qu’un attribut est l’identificateur unique
[Range(0.4, 0.5, ErrorMessage="{Write an error message}"] : Double range
[EmailAddress(ErrorMessage="Invalid Email »), MaxLength(56)] : deux annotations dans la même ligne.
Vous pouvez également définir vos propres messages d’erreur dans chaque attribut.
Ouvrez CustomerDetails.aspx et supprimez tous les RequiredFieldValidators pour les champs prénom et nom dans les sections EditItemTemplate et InsertItemTemplate du contrôle FormView.
<EditItemTemplate> <fieldset> <p><asp:Label runat="server" AssociatedControlID="firstName">First Name: </asp:Label></p> <p><asp:TextBox runat="server" ID="firstName" Text='<%#: BindItem.FirstName %>' /> <asp:RequiredFieldValidator runat="server" ControlToValidate="firstName" ErrorMessage="Please enter a value for First Name" ForeColor="Red" /> </p> <p><asp:Label runat="server" AssociatedControlID="lastName">Last Name: </asp:Label></p> <p><asp:TextBox runat="server" ID="lastName" Text='<%#: BindItem.LastName %>' /> <asp:RequiredFieldValidator runat="server" ControlToValidate="lastName" ErrorMessage="Please enter a value for Last Name" ForeColor="Red" /> </p> ... <InsertItemTemplate> <fieldset> <p><asp:Label runat="server" AssociatedControlID="firstName">First Name: </asp:Label></p> <p><asp:TextBox runat="server" ID="firstName" Text='<%#: BindItem.FirstName %>' /> <asp:RequiredFieldValidator runat="server" ControlToValidate="firstName" ErrorMessage="Please enter a value for First Name" ForeColor="Red" /> </p> <p><asp:Label runat="server" AssociatedControlID="lastName">Last Name: </asp:Label></p> <p><asp:TextBox runat="server" ID="lastName" Text='<%#: BindItem.LastName %>' /> <asp:RequiredFieldValidator runat="server" ControlToValidate="lastName" ErrorMessage="Please enter a value for Last Name" ForeColor="Red" /> </p> ...Remarque
L’un des avantages de l’utilisation des annotations de données est que la logique de validation n’est pas dupliquée dans vos pages d’application. Vous la définissez une fois dans le modèle et l’utilisez dans toutes les pages d’application qui manipulent des données.
Ouvrez CustomerDetails.aspx code-behind et recherchez la méthode SaveCustomer. Cette méthode est appelée lors de l’insertion d’un nouveau client et reçoit le paramètre Customer à partir des valeurs de contrôle FormView. Lorsque le mappage entre les contrôles de page et l’objet de paramètre se produit, ASP.NET exécute la validation du modèle sur tous les attributs d’annotation de données et remplit le dictionnaire ModelState avec les erreurs rencontrées, le cas échéant.
ModelState.IsValid retourne la valeur true uniquement si tous les champs de votre modèle sont valides après avoir effectué la validation.
public void SaveCustomer(Customer customer) { if (this.ModelState.IsValid) { using (var db = new ProductsContext()) { ...Ajoutez un contrôle ValidationSummary à la fin de la page CustomerDetails pour afficher la liste des erreurs de modèle.
</fieldset> </InsertItemTemplate> </asp:FormView> <asp:ValidationSummary runat="server" ShowModelStateErrors="true" ForeColor="Red" HeaderText="Please check the following errors:"/> </asp:Content>ShowModelStateErrors est une nouvelle propriété sur le contrôle ValidationSummary qui, lorsqu’il est défini sur true, le contrôle affiche les erreurs du dictionnaire ModelState. Ces erreurs proviennent de la validation des annotations de données.
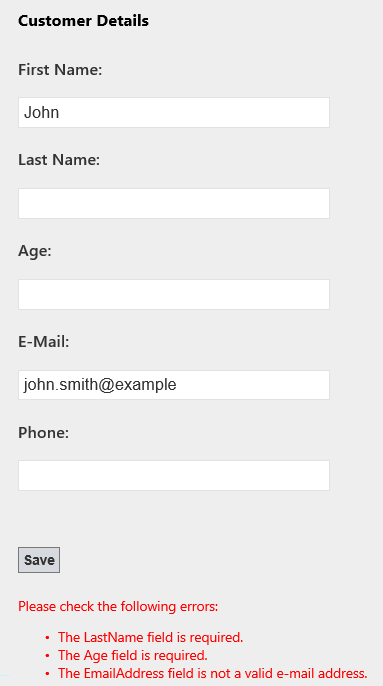
Appuyez sur F5 pour exécuter l’application web. Remplissez le formulaire avec des valeurs erronées, puis cliquez sur Enregistrer pour exécuter la validation. Notez le résumé de l’erreur en bas.

Validation avec annotations de données
Tâche 3 - Gestion des erreurs de base de données personnalisées avec ModelState
Dans la version précédente de Web Forms, la gestion des erreurs de base de données telles qu’une chaîne trop longue ou une violation de clé unique peut impliquer de lever des exceptions dans votre code de référentiel, puis de gérer les exceptions sur votre code-behind pour afficher une erreur. Une grande quantité de code est nécessaire pour effectuer quelque chose de relativement simple.
Dans Web Forms 4.5, l’objet ModelState peut être utilisé pour afficher les erreurs sur la page, à partir de votre modèle ou de la base de données, de manière cohérente.
Dans cette tâche, vous allez ajouter du code pour gérer correctement les exceptions de base de données et afficher le message approprié à l’utilisateur à l’aide de l’objet ModelState.
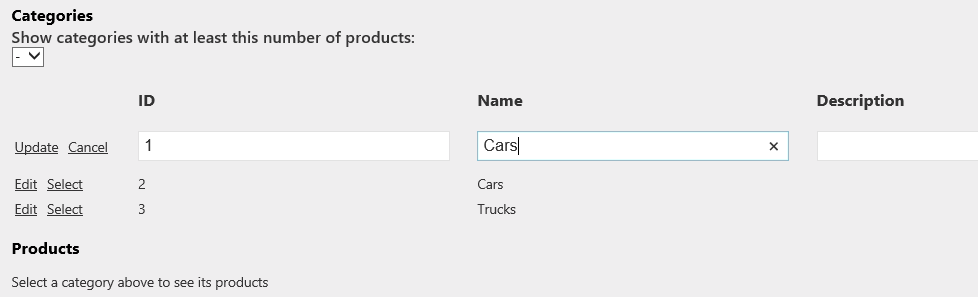
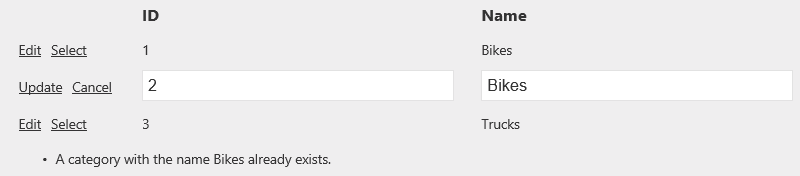
Pendant que l’application est toujours en cours d’exécution, essayez de mettre à jour le nom d’une catégorie à l’aide d’une valeur dupliquée.

Mise à jour d’une catégorie avec un nom en double
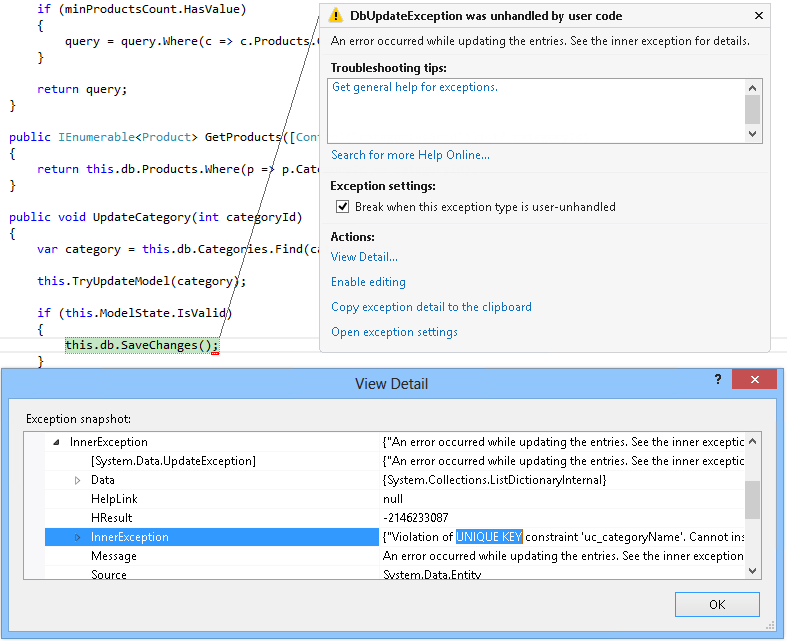
Notez qu’une exception est levée en raison de la contrainte « unique » de la colonne CategoryName .

Exception pour les noms de catégorie dupliqués
Arrêtez le débogage. Dans le fichier code-behind Products.aspx.cs , mettez à jour la méthode UpdateCategory pour gérer les exceptions levées par la base de données. Appel de méthode SaveChanges() et ajout d’une erreur à l’objet ModelState .
La nouvelle méthode TryUpdateModel met à jour l’objet de catégorie récupéré à partir de la base de données à l’aide des données de formulaire fournies par l’utilisateur.
(Extrait de code - Web Forms Lab - Ex02 - UpdateCategory Handle Errors)
public void UpdateCategory(int categoryId) { var category = this.db.Categories.Find(categoryId); this.TryUpdateModel(category); if (this.ModelState.IsValid) { try { this.db.SaveChanges(); } catch (DbUpdateException) { var message = string.Format("A category with the name {0} already exists.", category.CategoryName); this.ModelState.AddModelError("CategoryName", message); } } }Remarque
Dans l’idéal, vous devrez identifier la cause de DbUpdateException et vérifier si la cause racine est la violation d’une contrainte de clé unique.
Ouvrez Products.aspx et ajoutez un contrôle ValidationSummary sous les catégories GridView pour afficher la liste des erreurs de modèle.
<asp:GridView ID="categoriesGrid" runat="server" ... </asp:GridView> <asp:ValidationSummary ID="ValidationSummary1" runat="server" ShowModelStateErrors="true" /> <h3>Products</h3>Exécutez le site et accédez à la page Produits. Essayez de mettre à jour le nom d’une catégorie à l’aide d’une valeur en double.
Notez que l’exception a été gérée et que le message d’erreur s’affiche dans le contrôle ValidationSummary .

Erreur de catégorie dupliquée
Tâche 4 - Validation de la demande dans ASP.NET Web Forms 4.5
La fonctionnalité de validation de requête dans ASP.NET fournit un certain niveau de protection par défaut contre les attaques de script intersites (XSS). Dans les versions précédentes de ASP.NET, la validation des demandes a été activée par défaut et ne peut être désactivée que pour une page entière. Avec la nouvelle version de ASP.NET Web Forms, vous pouvez désormais désactiver la validation de la demande pour un seul contrôle, effectuer une validation de demande différée ou accéder aux données de requête non validées (soyez prudent si vous le faites !).
Appuyez sur Ctrl+F5 pour démarrer le site sans débogage et accédez à la page Produits. Sélectionnez une catégorie, puis cliquez sur le lien Modifier sur l’un des produits.
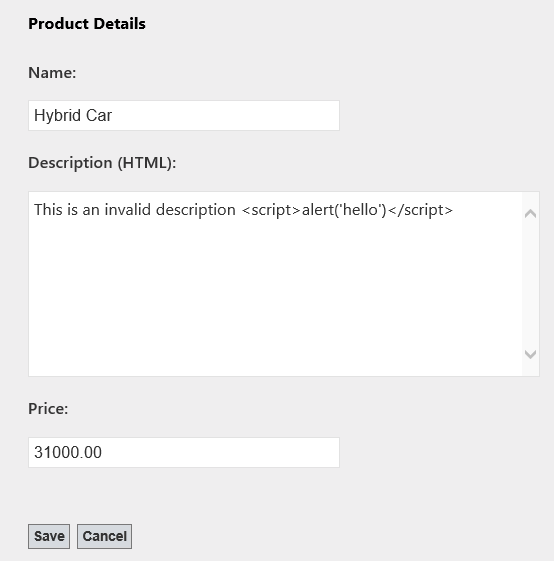
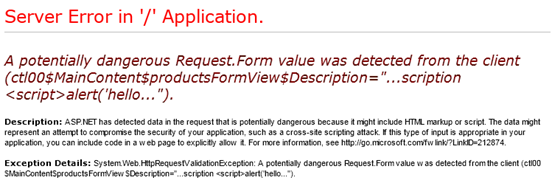
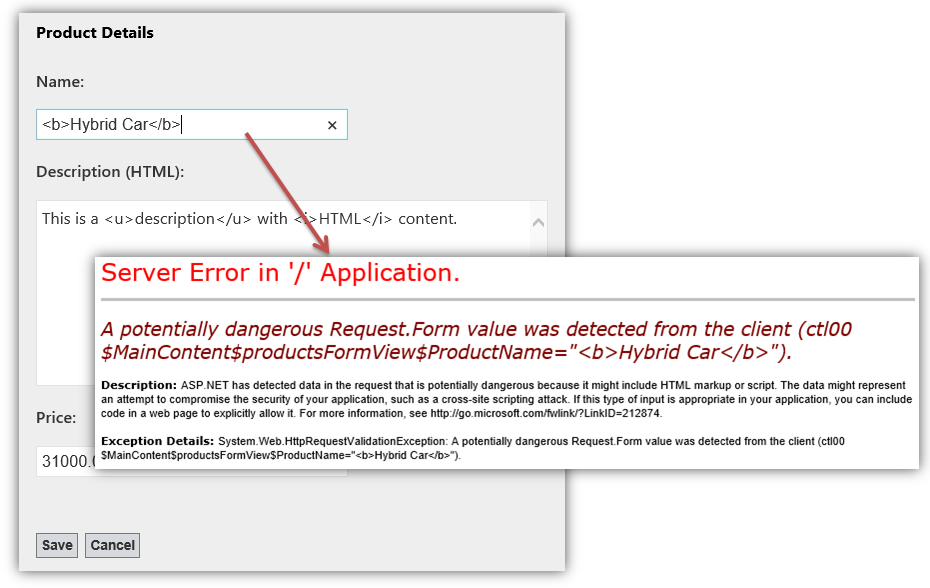
Tapez une description contenant du contenu potentiellement dangereux, par exemple, y compris des balises HTML. Notez l’exception levée en raison de la validation de la demande.

Modification d’un produit avec du contenu potentiellement dangereux

Exception levée en raison de la validation de la demande
Fermez la page et, dans Visual Studio, appuyez sur Maj+F5 pour arrêter le débogage.
Ouvrez la page ProductDetails.aspx et recherchez la zone de texte Description .
Ajoutez la nouvelle propriété ValidateRequestMode à TextBox et définissez sa valeur sur Disabled.
Le nouvel attribut ValidateRequestMode vous permet de désactiver la validation de la demande de manière granulaire sur chaque contrôle. Cela est utile lorsque vous souhaitez utiliser une entrée qui peut recevoir du code HTML, mais que vous souhaitez conserver la validation pour le reste de la page.
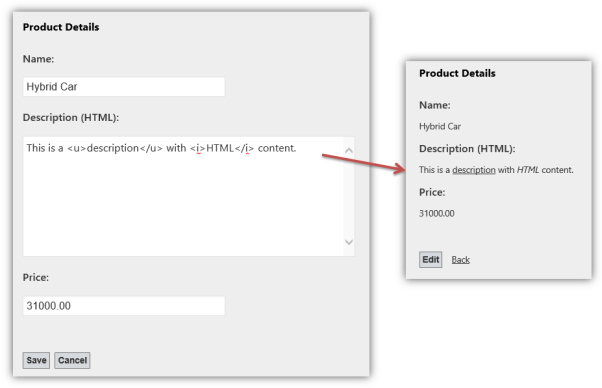
<p> <asp:TextBox runat="server" ID="Description" TextMode="MultiLine" Cols="60" Rows="8" Text='<%# BindItem.Description %>' ValidateRequestMode="Disabled" /> </p>Appuyez sur F5 pour exécuter l’application web. Ouvrez à nouveau la page modifier le produit et terminez une description du produit, y compris les balises HTML. Notez que vous pouvez maintenant ajouter du contenu HTML à la description.

Validation de la demande désactivée pour la description du produit
Remarque
Dans une application de production, vous devez nettoyer le code HTML entré par l’utilisateur pour vous assurer que seules les balises HTML sécurisées sont entrées (par exemple, il n’y a pas <de balises de script> ). Pour ce faire, vous pouvez utiliser microsoft Web Protection Library.
Modifiez à nouveau le produit. Tapez du code HTML dans le champ Nom, puis cliquez sur Enregistrer. Notez que la validation de la demande est désactivée uniquement pour le champ Description et que le reste des champs est toujours validé par rapport au contenu potentiellement dangereux.

Validation de la demande activée dans le reste des champs
ASP.NET Web Forms 4.5 inclut un nouveau mode de validation de requête pour effectuer la validation des demandes de manière différée. Avec le mode de validation de requête défini sur 4.5, si un élément de code accède à Request.Form["key"], ASP.NET validation de la demande 4.5 déclenche uniquement la validation de la demande pour cet élément spécifique dans la collection de formulaires.
En outre, ASP.NET 4.5 inclut désormais des routines d’encodage de base de la bibliothèque Microsoft Anti-XSS v4.0. Les routines d’encodage Anti-XSS sont implémentées par le nouveau type AntiXssEncoder trouvé dans le nouvel espace de noms System.Web.Security.AntiXss . Avec le paramètre encoderType configuré pour utiliser AntiXssEncoder, tout l’encodage de sortie dans ASP.NET utilise automatiquement les nouvelles routines d’encodage.
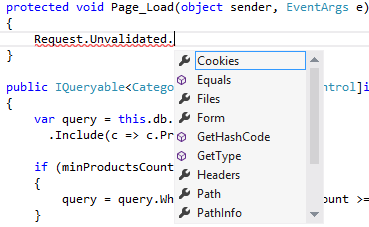
ASP.NET validation de requête 4.5 prend également en charge l’accès non validé aux données de demande. ASP.NET 4.5 ajoute une nouvelle propriété de collection à l’objet HttpRequest appelé Unvalidated. Lorsque vous accédez à HttpRequest.Unvalidated , vous avez accès à tous les éléments courants des données de requête, notamment Forms, QueryStrings, Cookies, URL, et ainsi de suite.

Objet Request.Unvalidated
Remarque
Utilisez la propriété HttpRequest.Unvalidated avec précaution ! Veillez à effectuer une validation personnalisée sur les données de requête brutes pour vous assurer que le texte dangereux n’est pas aller-retour et renvoyé aux clients insoupçonnés !
Exercice 3 : Traitement asynchrone des pages dans ASP.NET Web Forms
Dans cet exercice, vous allez découvrir les nouvelles fonctionnalités de traitement de pages asynchrones dans ASP.NET Web Forms.
Tâche 1 : mise à jour de la page Détails du produit pour charger et afficher des images
Dans cette tâche, vous allez mettre à jour la page des détails du produit pour permettre à l’utilisateur de spécifier une URL d’image pour le produit et de l’afficher en lecture seule. Vous allez créer une copie locale de l’image spécifiée en la téléchargeant de manière synchrone. Dans la tâche suivante, vous allez mettre à jour cette implémentation pour qu’elle fonctionne de façon asynchrone.
Ouvrez Visual Studio 2012 et chargez la solution Begin située dans Source\Ex3-Async\Begin à partir du dossier de ce labo. Vous pouvez également continuer à travailler sur votre solution existante à partir des exercices précédents.
Si vous avez ouvert la solution Begin fournie, vous devez télécharger des packages NuGet manquants avant de continuer. Pour ce faire, dans le Explorateur de solutions, cliquez sur le projet WebFormsLab et sélectionnez Gérer les packages NuGet.
Dans la boîte de dialogue Gérer les packages NuGet, cliquez sur Restaurer pour télécharger les packages manquants.
Enfin, générez la solution en cliquant sur Générer | la solution.
Remarque
L’un des avantages de l’utilisation de NuGet est que vous n’avez pas à expédier toutes les bibliothèques dans votre projet, ce qui réduit la taille du projet. Avec NuGet Power Tools, en spécifiant les versions du package dans le fichier Packages.config, vous pourrez télécharger toutes les bibliothèques requises la première fois que vous exécutez le projet. C’est pourquoi vous devrez exécuter ces étapes après avoir ouvert une solution existante à partir de ce labo.
Ouvrez la source de la page ProductDetails.aspx et ajoutez un champ dans l’élément ItemTemplate de FormView pour afficher l’image du produit.
<ItemTemplate> <fieldset> <p><b><asp:Label ID="Label2" runat="server" AssociatedControlID="itemProductName">Name:</asp:Label></b></p> <p><asp:Label runat="server" ID="itemProductName" Text='<%#: Item.ProductName %>' /></p> <p><b><asp:Label ID="Label3" runat="server" AssociatedControlID="itemDescription">Description (HTML):</asp:Label></b></p> <p><asp:Label runat="server" ID="itemDescription" Text='<%# Item.Description %>' /></p> <p><b><asp:Label ID="Label4" runat="server" AssociatedControlID="itemUnitPrice">Price:</asp:Label></b></p> <p><asp:Label runat="server" ID="itemUnitPrice" Text='<%#: Item.UnitPrice %>' /></p> <p><b><asp:Label ID="Label5" runat="server" AssociatedControlID="itemUnitPrice">Image:</asp:Label></b></p> <p> <img src="<%# string.IsNullOrEmpty(Item.ImagePath) ? "/Images/noimage.jpg" : Item.ImagePath %>" alt="Image" /> </p> <br /> <p> <asp:Button ID="Button1" runat="server" CommandName="Edit" Text="Edit" /> <asp:HyperLink NavigateUrl="~/Products.aspx" Text="Back" runat="server" /> </p> </fieldset> </ItemTemplate>Ajoutez un champ pour spécifier l’URL de l’image dans le EditTemplate de FormView.
<fieldset> <p><asp:Label ID="Label2" runat="server" AssociatedControlID="ProductName">Name:</asp:Label></p> <p><asp:TextBox runat="server" ID="ProductName" Text='<%#: BindItem.ProductName %>' /></p> <p><asp:Label ID="Label3" runat="server" AssociatedControlID="Description">Description (HTML):</asp:Label></p> <p> <asp:TextBox runat="server" ID="Description" TextMode="MultiLine" Cols="60" Rows="8" Text='<%# BindItem.Description %>' ValidateRequestMode="Disabled" /> </p> <p><asp:Label ID="Label4" runat="server" AssociatedControlID="UnitPrice">Price:</asp:Label></p> <p><asp:TextBox runat="server" ID="UnitPrice" Text='<%#: BindItem.UnitPrice %>' /></p> <p><asp:Label ID="Label1" runat="server" AssociatedControlID="ImagePath">Image URL:</asp:Label></p> <p><asp:TextBox runat="server" ID="ImagePath" Text='<%#: BindItem.ImagePath %>' /></p> <br /> <p> <asp:Button runat="server" CommandName="Update" Text="Save" /> <asp:Button runat="server" CommandName="Cancel" Text="Cancel" CausesValidation="false" /> </p> </fieldset>Ouvrez le fichier code-behind ProductDetails.aspx.cs et ajoutez les directives d’espace de noms suivantes.
(Extrait de code - Web Forms Lab - Ex03 - Espaces de noms)
using System.IO; using System.Net; using System.Web;Créez une méthode UpdateProductImage pour stocker des images distantes dans le dossier Images locales et mettez à jour l’entité de produit avec la nouvelle valeur d’emplacement de l’image.
(Extrait de code - Web Forms Lab - Ex03 - UpdateProductImage)
private void UpdateProductImage(Product product) { string imageUrl = product.ImagePath; if (!string.IsNullOrEmpty(imageUrl) && !VirtualPathUtility.IsAbsolute(imageUrl)) { product.ImagePath = string.Format( "/Images/{0}{1}", product.ProductId, Path.GetExtension(imageUrl)); using (var wc = new WebClient()) { wc.DownloadFile(imageUrl, Server.MapPath(product.ImagePath)); } } }Mettez à jour la méthode UpdateProduct pour appeler la méthode UpdateProductImage .
(Extrait de code - Web Forms Lab - Ex03 - UpdateProductImage Call)
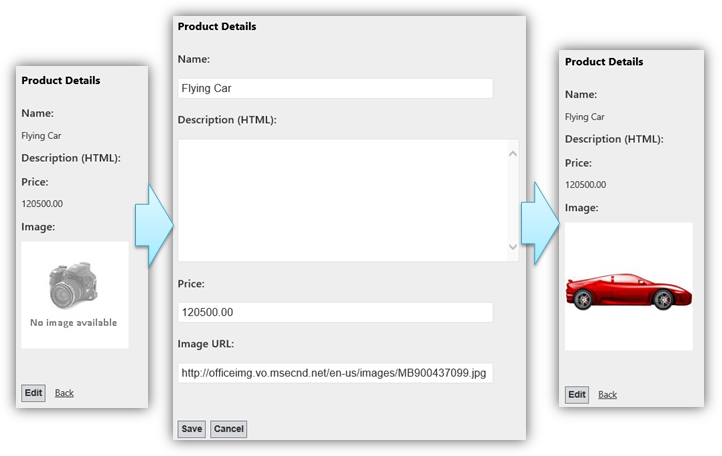
public void UpdateProduct(int productId) { var product = this.db.Products.Find(productId); this.TryUpdateModel(product); this.UpdateProductImage(product); if (this.ModelState.IsValid) { this.db.SaveChanges(); } }Exécutez l’application et essayez de charger une image pour un produit.

Définition d’une image pour un produit
Tâche 2 : ajout d’un traitement asynchrone à la page Détails du produit
Dans cette tâche, vous allez mettre à jour la page des détails du produit pour qu’elle fonctionne de manière asynchrone. Vous allez améliorer une tâche longue - le processus de téléchargement d’images - à l’aide de ASP.NET traitement de page asynchrone 4.5.
Les méthodes asynchrones dans les applications web peuvent être utilisées pour optimiser la façon dont les pools de threads ASP.NET sont utilisés. Dans ASP.NET il existe un nombre limité de threads dans le pool de threads pour assister aux demandes, par conséquent, lorsque tous les threads sont occupés, ASP.NET commence à rejeter de nouvelles demandes, envoie des messages d’erreur d’application et rend votre site indisponible.
Les opérations fastidieuses sur votre site web sont de grands candidats à la programmation asynchrone, car elles occupent le thread affecté pendant longtemps. Cela inclut des requêtes longues, des pages avec beaucoup d’éléments et de pages différents qui nécessitent des opérations hors connexion, telles que l’interrogation d’une base de données ou l’accès à un serveur web externe. L’avantage est que si vous utilisez des méthodes asynchrones pour ces opérations, pendant le traitement de la page, le thread est libéré et retourné au pool de threads et peut être utilisé pour participer à une nouvelle demande de page. Cela signifie que la page démarre le traitement dans un thread à partir du pool de threads et peut terminer le traitement dans un autre, une fois le traitement asynchrone terminé.
Ouvrez la page ProductDetails.aspx . Ajoutez l’attribut Async dans l’élément Page et définissez-le sur true. Cet attribut indique ASP.NET d’implémenter l’interface IHttpAsyncHandler.
<%@ Page Title="" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="ProductDetails.aspx.cs" Inherits="WebFormsLab.ProductDetails" Async="true" %>Ajoutez une étiquette en bas de la page pour afficher les détails des threads exécutant la page.
<EmptyDataTemplate>Product not found</EmptyDataTemplate> </asp:FormView> <asp:Label ID="threadsMessageLabel" runat="server" /> </asp:Content>Ouvrez ProductDetails.aspx.cs et ajoutez les directives d’espace de noms suivantes.
(Extrait de code - Web Forms Lab - Ex03 - Espaces de noms 2)
using System.Web.UI; using System.Threading;Modifiez la méthode UpdateProductImage pour télécharger l’image avec une tâche asynchrone. Vous allez remplacer la méthode WebClient DownloadFile par la méthode DownloadFileTaskAsync et inclure le mot clé await .
(Extrait de code - Web Forms Lab - Ex03 - UpdateProductImage Async)
private void UpdateProductImage(Product product) { string imageUrl = product.ImagePath; if (!string.IsNullOrEmpty(imageUrl) && !VirtualPathUtility.IsAbsolute(imageUrl)) { product.ImagePath = string.Format( "/Images/{0}{1}", product.ProductId, Path.GetExtension(imageUrl)); this.RegisterAsyncTask(new PageAsyncTask(async (t) => { using (var wc = new WebClient()) { await wc.DownloadFileTaskAsync(imageUrl, this.Server.MapPath(product.ImagePath)); } })); } }RegisterAsyncTask inscrit une nouvelle tâche asynchrone de page à exécuter dans un autre thread. Il reçoit une expression lambda avec la tâche (t) à exécuter. Le mot clé await dans la méthode DownloadFileTaskAsync convertit le reste de la méthode en rappel appelé de façon asynchrone une fois la méthode DownloadFileTaskAsync terminée. ASP.NET reprend l’exécution de la méthode en conservant automatiquement toutes les valeurs d’origine de la requête HTTP. Le nouveau modèle de programmation asynchrone dans .NET 4.5 vous permet d’écrire du code asynchrone qui ressemble beaucoup au code synchrone et permet au compilateur de gérer les complications des fonctions de rappel ou du code de continuation.
Remarque
RegisterAsyncTask et PageAsyncTask étaient déjà disponibles depuis .NET 2.0. Le mot clé await est nouveau à partir du modèle de programmation asynchrone .NET 4.5 et peut être utilisé avec les nouvelles méthodes TaskAsync de l’objet .NET WebClient.
Ajoutez du code pour afficher les threads sur lesquels le code a démarré et terminé l’exécution. Pour ce faire, mettez à jour la méthode UpdateProductImage avec le code suivant.
(Extrait de code - Web Forms Lab - Ex03 - Afficher les threads)
private void UpdateProductImage(Product product) { string imageUrl = product.ImagePath; if (!string.IsNullOrEmpty(imageUrl) && !VirtualPathUtility.IsAbsolute(imageUrl)) { product.ImagePath = string.Format( "/Images/{0}{1}", product.ProductId, Path.GetExtension(imageUrl)); this.RegisterAsyncTask(new PageAsyncTask(async (t) => { var startThread = Thread.CurrentThread.ManagedThreadId; using (var wc = new WebClient()) { await wc.DownloadFileTaskAsync(imageUrl, this.Server.MapPath(product.ImagePath)); } var endThread = Thread.CurrentThread.ManagedThreadId; this.threadsMessageLabel.Text = string.Format("Started on thread: {0}<br /> Finished on thread: {1}", startThread, endThread); })); } }Ouvrez le fichier Web.config du site web. Ajoutez la variable appSetting suivante.
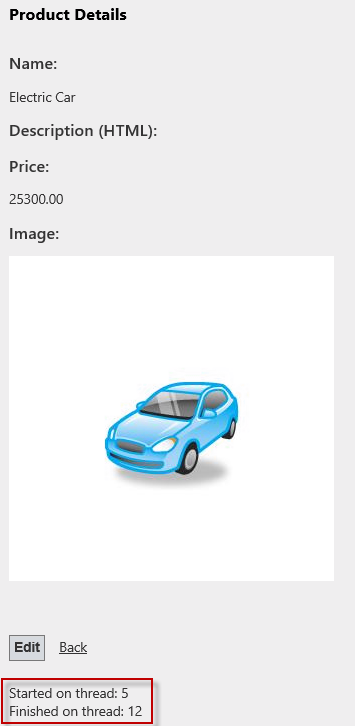
<add key="aspnet:UseTaskFriendlySynchronizationContext" value="true"/>Appuyez sur F5 pour exécuter l’application et charger une image pour le produit. Notez que l’ID des threads où le code a démarré et terminé peut être différent. Cela est dû au fait que les tâches asynchrones s’exécutent sur un thread distinct de ASP.NET pool de threads. Une fois la tâche terminée, ASP.NET place la tâche dans la file d’attente et affecte l’un des threads disponibles.

Téléchargement asynchrone d’une image
Remarque
En outre, vous pouvez déployer cette application dans l’annexe B suivante : publication d’une application ASP.NET MVC 4 à l’aide du déploiement web.
Résumé
Dans ce laboratoire pratique, les concepts suivants ont été abordés et démontrés :
- Utiliser des expressions de liaison de données fortement typées
- Utiliser de nouvelles fonctionnalités de liaison de modèle dans Web Forms
- Utiliser des fournisseurs de valeurs pour le mappage des données de page aux méthodes code-behind
- Utiliser des annotations de données pour la validation des entrées utilisateur
- Tirer parti de la validation côté client non discrète avec jQuery dans Web Forms
- Implémenter une validation de demande granulaire
- Implémenter le traitement de page asynchrone dans Web Forms
Annexe A : Installation de Visual Studio Express 2012 pour le web
Vous pouvez installer Microsoft Visual Studio Express 2012 pour Web ou une autre version « Express » à l’aide de Microsoft Web Platform Installer. Les instructions suivantes vous guident tout au long des étapes requises pour installer Visual Studio Express 2012 pour Web à l’aide de Microsoft Web Platform Installer.
Accédez à [/iis/extensions/introduction-to-iis-express/iis-express-overview ?linkid=9810169](/iis/extensions/introduction-to-iis-express/iis-express-overview ?linkid=9810169). Sinon, si vous avez déjà installé Web Platform Installer, vous pouvez l’ouvrir et rechercher le produit « Visual Studio Express 2012 for Web with Azure SDK ».
Cliquez sur Installer maintenant. Si vous n’avez pas web Platform Installer , vous êtes redirigé pour le télécharger et l’installer en premier.
Une fois web Platform Installer ouvert, cliquez sur Installer pour démarrer l’installation.

Installer Visual Studio Express
Lisez toutes les licences et conditions de tous les produits, puis cliquez sur J’accepte pour continuer.

Acceptation des termes du contrat de licence
Attendez que le processus de téléchargement et d’installation soit terminé.

Progression de l’installation
Une fois l’installation terminée, cliquez sur Terminer.

Installation terminée
Cliquez sur Quitter pour fermer Web Platform Installer.
Pour ouvrir Visual Studio Express pour le web, accédez à l’écran d’accueil et commencez à écrire « VS Express », puis cliquez sur la vignette VS Express pour Web.

Vignette VS Express pour web
Annexe B : Publication d’une application MVC 4 ASP.NET à l’aide du déploiement web
Cette annexe vous montre comment créer un site web à partir du portail Azure et publier l’application que vous avez obtenue en suivant le labo, en tirant parti de la fonctionnalité de publication Web Deploy fournie par Azure.
Tâche 1 : création d’un site web à partir du portail Azure
Accédez au portail de gestion Azure et connectez-vous à l’aide des informations d’identification Microsoft associées à votre abonnement.
Remarque
Avec Azure, vous pouvez héberger 10 sites web ASP.NET gratuitement, puis mettre à l’échelle à mesure que votre trafic augmente. Vous pouvez vous inscrire ici.

Connexion au portail
Cliquez sur Nouveau dans la barre de commandes.

Création d’un site web
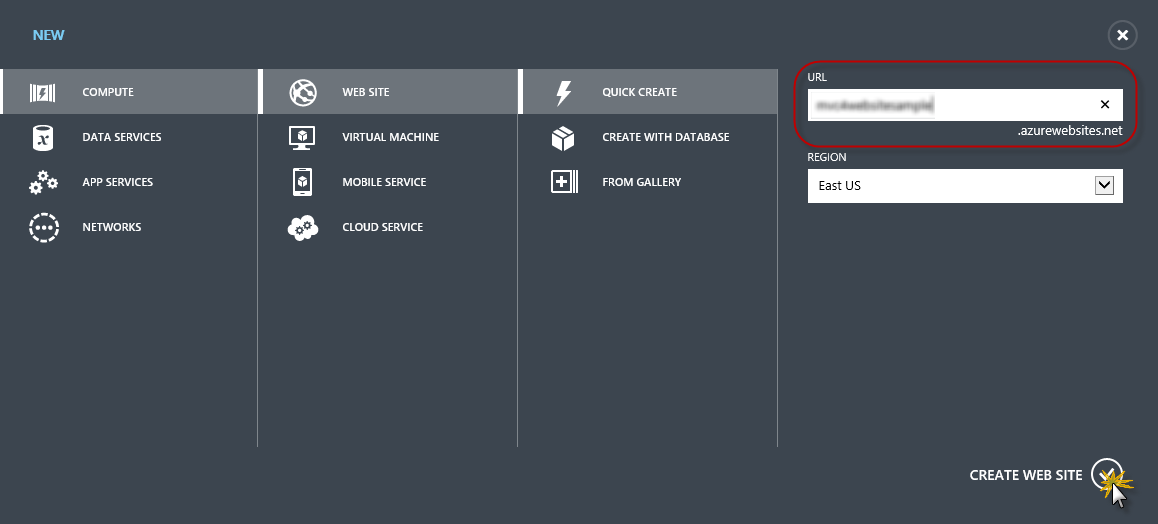
Cliquez sur Site web de calcul | . Sélectionnez ensuite l’option Création rapide. Fournissez une URL disponible pour le nouveau site web, puis cliquez sur Créer un site web.
Remarque
Azure est l’hôte d’une application web s’exécutant dans le cloud que vous pouvez contrôler et gérer. L’option Création rapide vous permet de déployer une application web terminée sur Azure à partir de l’extérieur du portail. Il n’inclut pas les étapes de configuration d’une base de données.

Création d’un site web à l’aide de la création rapide
Attendez que le nouveau site web soit créé.
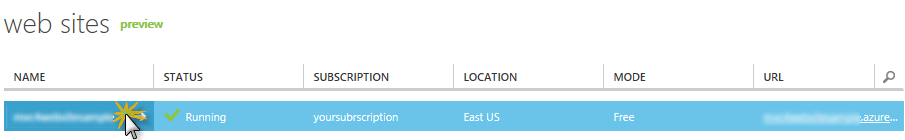
Une fois le site web créé, cliquez sur le lien sous la colonne URL . Vérifiez que le nouveau site web fonctionne.

Navigation vers le nouveau site web

Site web en cours d’exécution
Revenez au portail et cliquez sur le nom du site web sous la colonne Nom pour afficher les pages de gestion.

Ouverture des pages de gestion des sites web
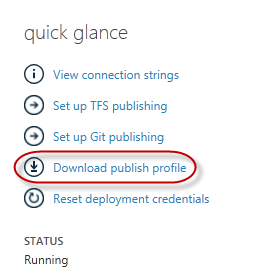
Dans la page Tableau de bord , sous la section Aperçu rapide, cliquez sur le lien Télécharger le profil de publication.
Remarque
Le profil de publication contient toutes les informations requises pour publier une application web sur Azure pour chaque méthode de publication activée. Le profil de publication contient les URL, les informations d’identification de l’utilisateur et les chaînes de base de données requises pour se connecter à chacun des points de terminaison pour lesquels une méthode de publication est activée. Microsoft WebMatrix 2, Microsoft Visual Studio Express pour le web et Microsoft Visual Studio 2012 prennent en charge la lecture des profils de publication pour automatiser la configuration de ces programmes pour la publication d’applications web sur Azure.

Téléchargement du profil de publication du site web
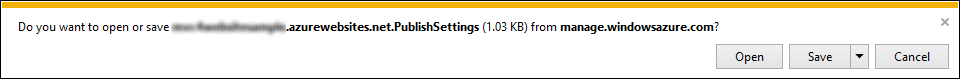
Téléchargez le fichier de profil de publication à un emplacement connu. Plus loin dans cet exercice, vous verrez comment utiliser ce fichier pour publier une application web sur Azure à partir de Visual Studio.

Enregistrement du fichier de profil de publication
Tâche 2 : configuration du serveur de base de données
Si votre application utilise des bases de données SQL Server, vous devez créer un serveur SQL Database. Si vous souhaitez déployer une application simple qui n’utilise pas SQL Server, vous pouvez ignorer cette tâche.
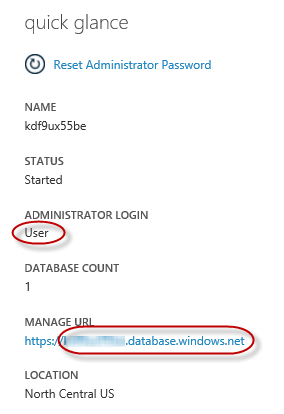
Vous aurez besoin d’un serveur SQL Database pour stocker la base de données d’application. Vous pouvez afficher les serveurs SQL Database à partir de votre abonnement dans le portail de gestion Azure dans le tableau de bord des serveurs sql Databases | Server. | Si vous n’avez pas de serveur créé, vous pouvez en créer un à l’aide du bouton Ajouter dans la barre de commandes. Notez le nom et l’URL du serveur, le nom de connexion administrateur et le mot de passe, car vous les utiliserez dans les tâches suivantes. Ne créez pas encore la base de données, car elle sera créée dans une phase ultérieure.

Tableau de bord sql Database Server
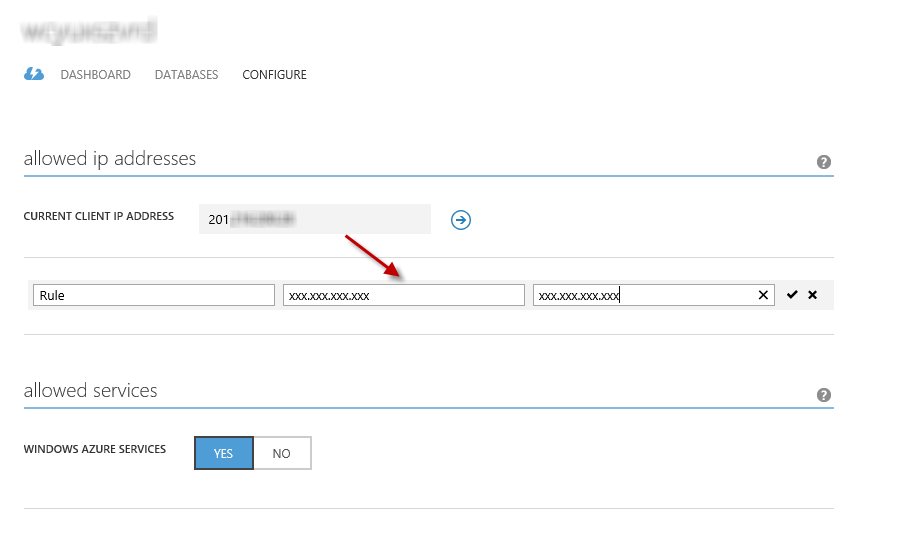
Dans la tâche suivante, vous allez tester la connexion de base de données à partir de Visual Studio, pour cette raison, vous devez inclure votre adresse IP locale dans la liste des adresses IP autorisées du serveur. Pour ce faire, cliquez sur Configurer, sélectionnez l’adresse IP à partir de l’adresse IP du client actuel et collez-la dans les zones de texte Adresse IP de début et adresse IP de fin, puis cliquez sur le
 bouton.
bouton.
Ajout de l’adresse IP du client
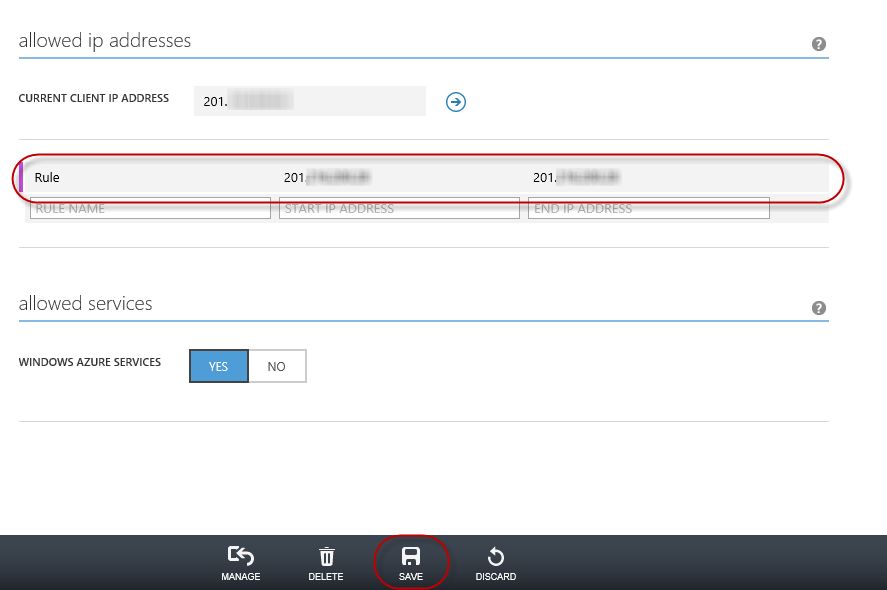
Une fois l’adresse IP du client ajoutée à la liste des adresses IP autorisées, cliquez sur Enregistrer pour confirmer les modifications.

Confirmer les modifications
Tâche 3 : publication d’une application ASP.NET MVC 4 à l’aide du déploiement web
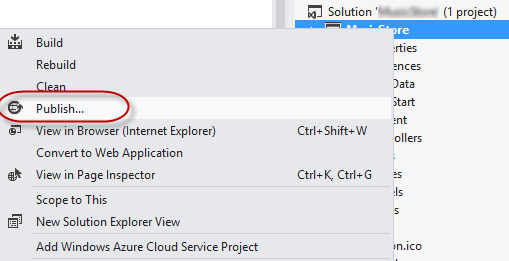
Revenez à la solution ASP.NET MVC 4. Dans le Explorateur de solutions, cliquez avec le bouton droit sur le projet de site web, puis sélectionnez Publier.

Publication du site web
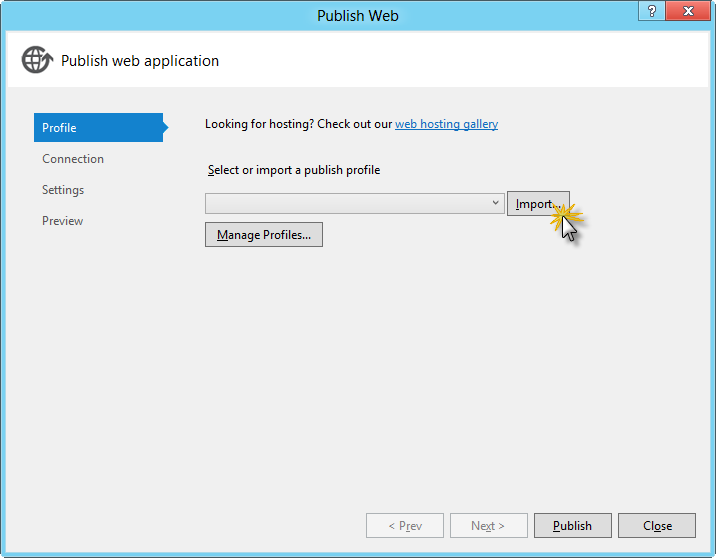
Importez le profil de publication que vous avez enregistré dans la première tâche.

Importation du profil de publication
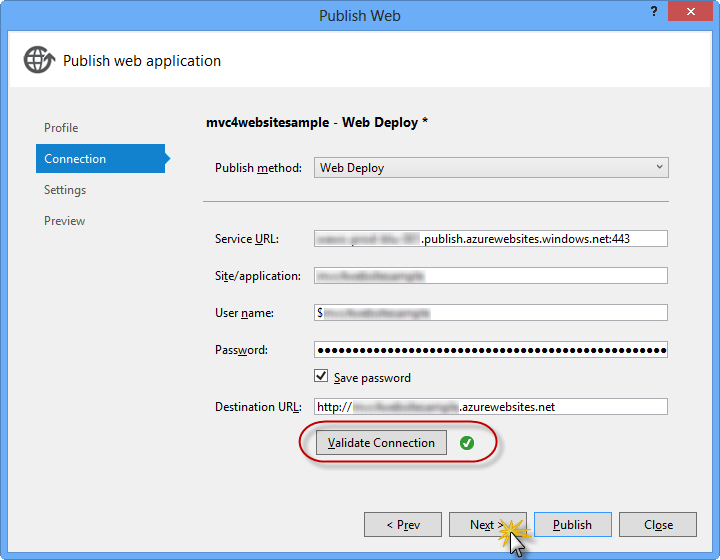
Cliquez sur Valider la connexion. Une fois la validation terminée, cliquez sur Suivant.
Remarque
La validation est terminée une fois qu’une coche verte s’affiche en regard du bouton Valider la connexion.

Validation de la connexion
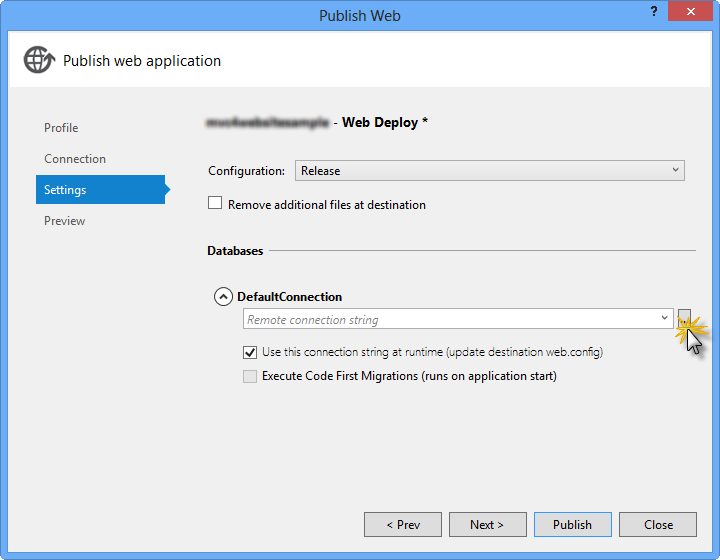
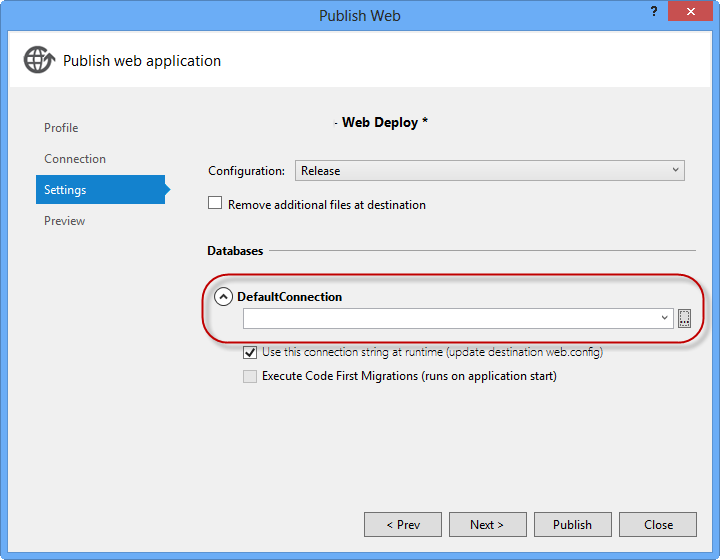
Dans la page Paramètres , sous la section Bases de données , cliquez sur le bouton en regard de la zone de texte de votre connexion de base de données (par exemple, DefaultConnection).

Configuration du déploiement web
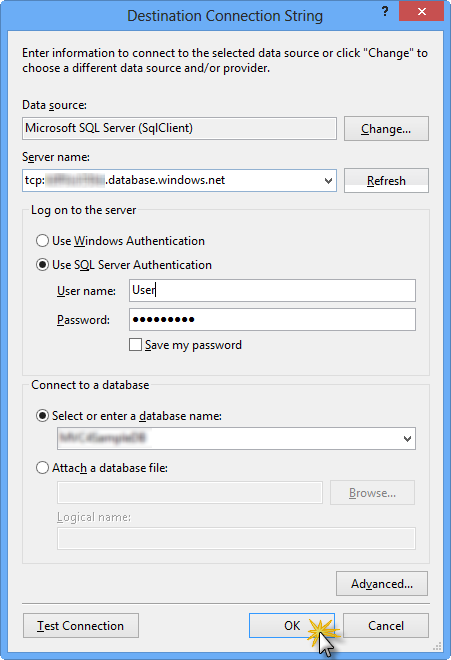
Configurez la connexion de base de données comme suit :
Dans le nom du serveur, tapez votre URL de serveur SQL Database à l’aide du préfixe tcp : .
Dans Le nom d’utilisateur, tapez le nom de connexion de votre administrateur de serveur.
Dans Mot de passe, tapez le mot de passe de connexion de votre administrateur de serveur.
Tapez un nouveau nom de base de données.

Configuration des chaîne de connexion de destination
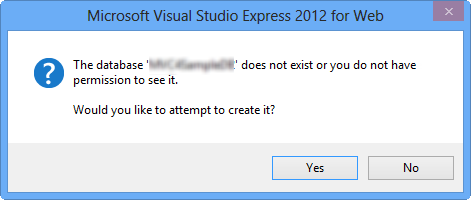
Cliquez ensuite sur OK. Lorsque vous êtes invité à créer la base de données, cliquez sur Oui.

Création de la base de données
La chaîne de connexion que vous allez utiliser pour vous connecter à SQL Database dans Azure s’affiche dans la zone de texte Connexion par défaut. Cliquez ensuite sur Suivant.

Chaîne de connexion pointant vers SQL Database
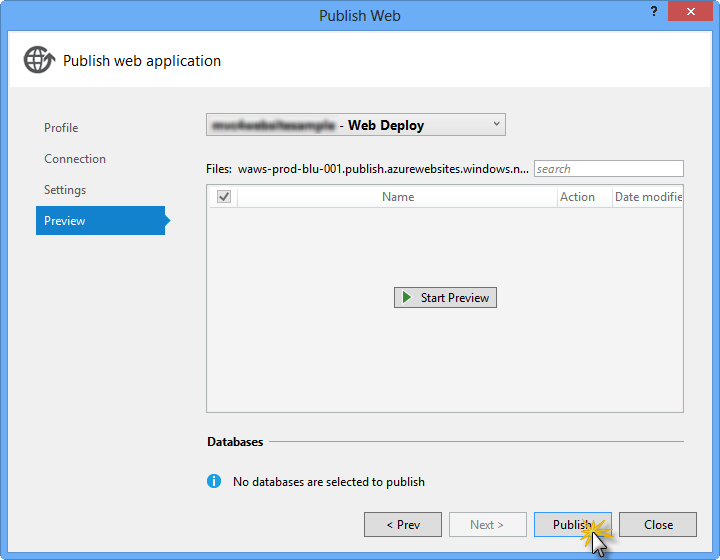
Dans la page Aperçu , cliquez sur Publier.

Publication de l’application web
Une fois le processus de publication terminé, votre navigateur par défaut ouvre le site web publié.
Annexe C : Utilisation d’extraits de code
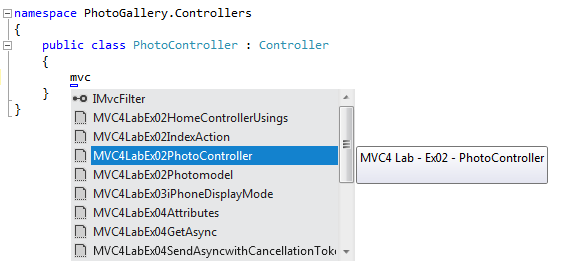
Avec les extraits de code, vous avez tout le code dont vous avez besoin à portée de main. Le document lab vous indique exactement quand vous pouvez les utiliser, comme illustré dans la figure suivante.

Utilisation des extraits de code Visual Studio pour insérer du code dans votre projet
Pour ajouter un extrait de code à l’aide du clavier (C# uniquement)
- Placez le curseur dans lequel vous souhaitez insérer le code.
- Commencez à taper le nom de l’extrait de code (sans espaces ou traits d’union).
- Regardez comme IntelliSense affiche les noms des extraits de code correspondants.
- Sélectionnez l’extrait de code correct (ou continuez à taper jusqu’à ce que le nom de l’extrait de code entier soit sélectionné).
- Appuyez deux fois sur tabulation pour insérer l’extrait de code à l’emplacement du curseur.

Commencez à taper le nom de l’extrait de code

Appuyez sur Tab pour sélectionner l’extrait de code mis en surbrillance

Appuyez de nouveau sur Tab et l’extrait de code se développe
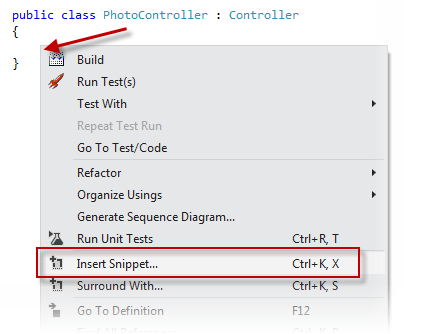
Pour ajouter un extrait de code à l’aide de la souris (C#, Visual Basic et XML) 1. Cliquez avec le bouton droit sur l’emplacement où vous souhaitez insérer l’extrait de code.
- Sélectionnez Insérer un extrait de code suivi de mes extraits de code.
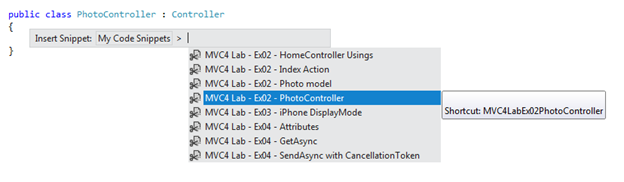
- Sélectionnez l’extrait de code approprié dans la liste en cliquant dessus.

Cliquez avec le bouton droit sur l’emplacement où vous souhaitez insérer l’extrait de code, puis sélectionnez Insérer un extrait de code

Sélectionnez l’extrait de code approprié dans la liste, en cliquant dessus