Prise en main de ASP.NET 4.5 Web Forms et Visual Studio 2017
Cette série de tutoriels vous montre comment créer une application Web Forms ASP.NET avec ASP.NET 4.5 et Microsoft Visual Studio 2017.
Introduction
Cette série de tutoriels vous guide tout au long de la création d’une application web Forms ASP.NET à l’aide de Visual Studio 2017 et ASP.NET 4.5. Vous allez créer une application nommée Wingtip Toys - un site web de vitrine simplifié qui vend des articles en ligne. Au cours de la série, de nouvelles fonctionnalités ASP.NET 4.5 sont mises en surbrillance.
Public cible
Les développeurs nouveaux à ASP.NET Web Forms sont le public cible de cette série de tutoriels.
Vous devez avoir des connaissances dans les domaines suivants :
- Langages et programmation orienté objet (OOP)
- Développement web (HTML, CSS, JavaScript)
- Bases de données relationnelles
- Architecture multiniveau
Pour passer en revue ces domaines, envisagez d’étudier le contenu suivant :
- Prise en main de Visual C#
- Développement web, HTML, CSS, JavaScript, SQL, PHP, JQuery
- Base de données relationnelle
- Architecture multiniveau
Fonctionnalités d’application
Les fonctionnalités de formulaire web ASP.NET présentées dans cette série sont les suivantes :
- Projet d’application web (et non projet de site web)
- Formulaires web
- Pages maîtres, configuration
- Démarrage
- Entity Framework Code First, LocalDB
- Validation de la demande
- Contrôles de données fortement typés
- Liaison de données
- Annotations de données
- Fournisseurs de valeurs
- SSL et OAuth
- identité, configuration et autorisation ASP.NET
- Validation discrète
- Routage
- Gestion des erreurs ASP.NET
Scénarios et tâches d’application
Les tâches de la série de tutoriels sont les suivantes :
- Création, révision et exécution d’un nouveau projet
- Création d’une structure de base de données
- Initialisation et amorçage d’une base de données
- Personnalisation de l’interface utilisateur avec des styles, des graphiques et une page maître
- Ajout de pages et de navigation
- Affichage des détails du menu et des données de produit
- Création d’un panier d’achat
- Ajout de la prise en charge de SSL et OAuth
- Ajout d’un mode de paiement
- Inclusion d’un rôle d’administrateur et d’un utilisateur à l’application
- Restriction de l’accès à des pages et dossiers spécifiques
- Chargement d’un fichier dans l’application web
- Implémentation de la validation des entrées
- Inscription d’itinéraires pour l’application web
- Implémentation de la gestion des erreurs et de la journalisation des erreurs
Vue d’ensemble
Cette série de tutoriels est destinée à une personne familiarisée avec les concepts de programmation, mais elle est nouvelle pour ASP.NET Web Forms. Si vous connaissez déjà ASP.NET Web Forms, cette série peut vous aider à découvrir les nouvelles fonctionnalités ASP.NET 4.5. Pour les lecteurs qui ne connaissent pas les concepts de programmation et ASP.NET Web Forms, consultez les didacticiels supplémentaires sur les formulaires Web fournis dans la section Prise en main du site web ASP.NET.
Le ASP.NET 4.5 fourni dans cette série de tutoriels comprend les fonctionnalités suivantes :
Interface utilisateur simple pour la création de projets qui offre une prise en charge de nombreux frameworks ASP.NET (Web Forms, MVC et API Web).
Bootstrap, une disposition, des thèmes et une infrastructure de conception réactive.
ASP.NET Identity, un nouveau système d’appartenance ASP.NET qui fonctionne de la même façon dans tous les frameworks ASP.NET et fonctionne avec des logiciels d’hébergement web autres que IIS.
-
Mise à jour de Entity Framework vous permettant de :
- Récupérer et manipuler des données en tant qu’objets fortement typés
- Accéder aux données de manière asynchrone
- Gérer les erreurs de connexion temporaires
- Instructions SQL de journal
Pour obtenir une liste complète des fonctionnalités ASP.NET 4.5, consultez ASP.NET et Web Tools pour les notes de publication de Visual Studio 2013.
Exemple d’application Wingtip Toys
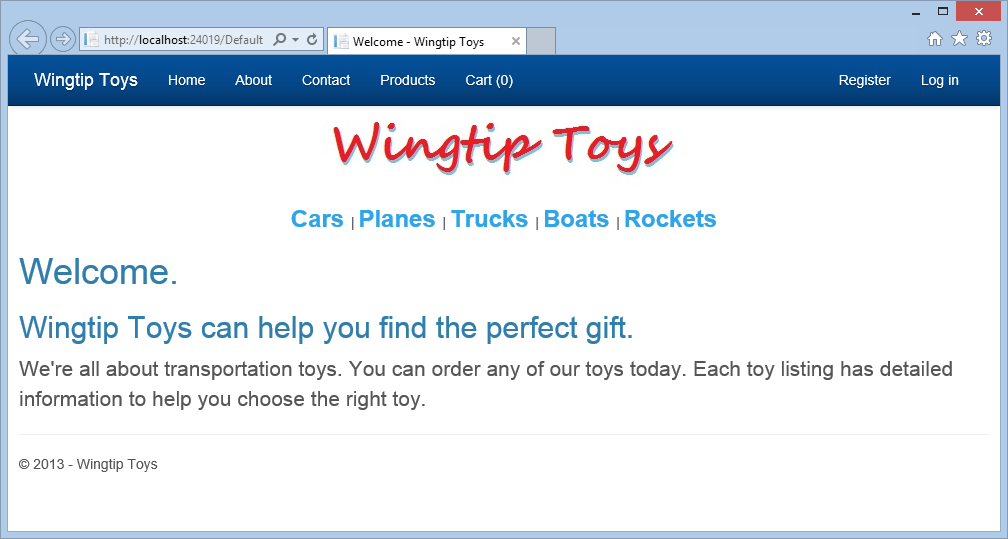
Les captures d’écran suivantes proviennent de l’application ASP.NET Web Forms que vous créez dans cette série de tutoriels. Lorsque vous exécutez l’application dans Visual Studio, la page d’accueil web suivante s’affiche.

Vous pouvez vous inscrire en tant que nouvel utilisateur ou vous connecter en tant qu’utilisateur existant. La navigation supérieure contient des liens vers les catégories de produits et leurs produits à partir de la base de données.
Si vous sélectionnez Produits, tous les produits disponibles sont affichés.

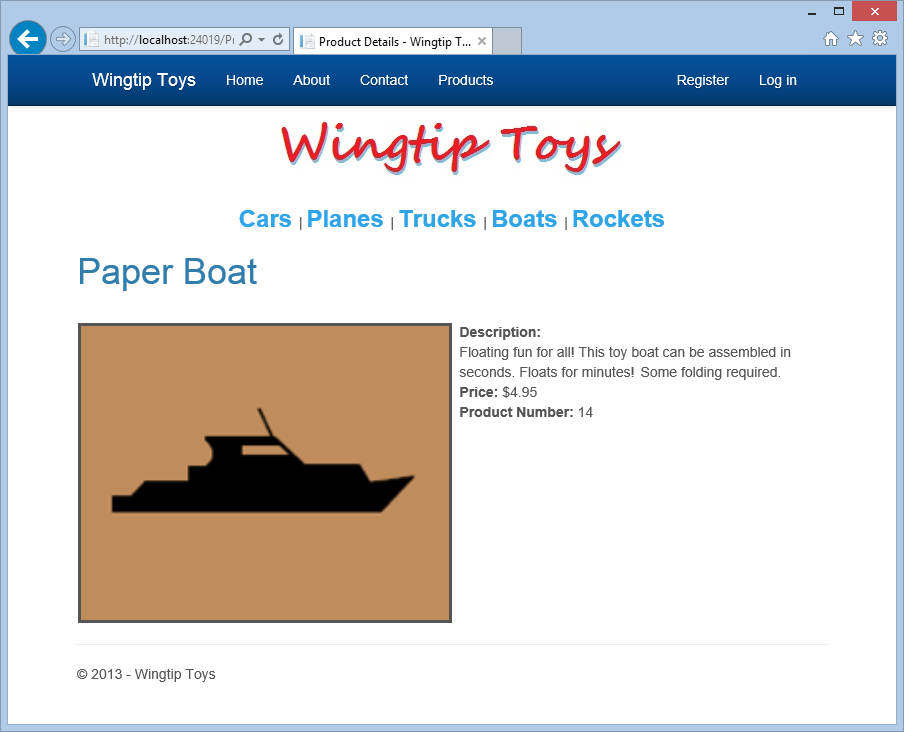
Si vous sélectionnez un produit spécifique, les détails du produit sont affichés.

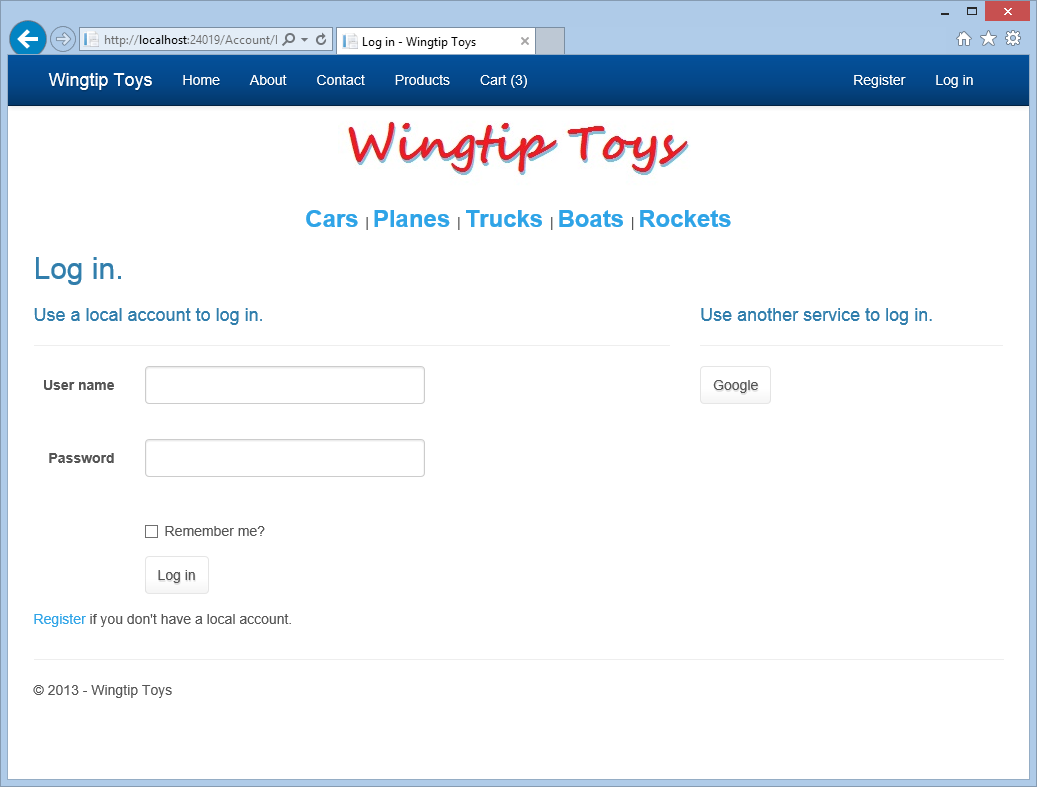
En tant qu’utilisateur, vous pouvez vous inscrire et vous connecter avec la fonctionnalité par défaut du modèle Web Forms. Ce tutoriel explique également comment se connecter à l’aide d’un compte Gmail existant. En outre, vous pouvez vous connecter en tant qu’administrateur pour ajouter et supprimer des produits de la base de données.

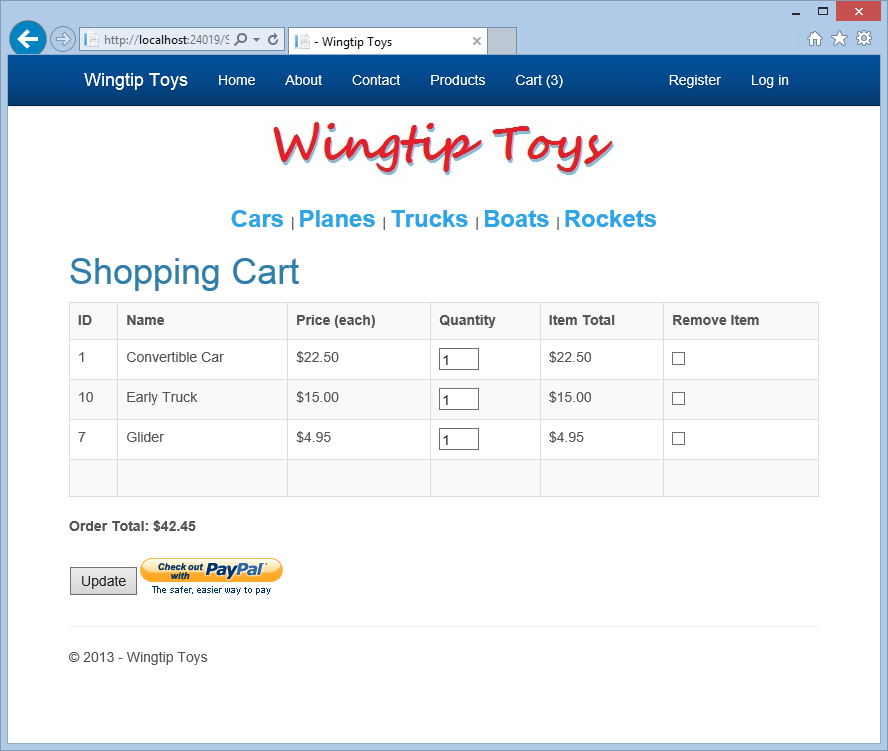
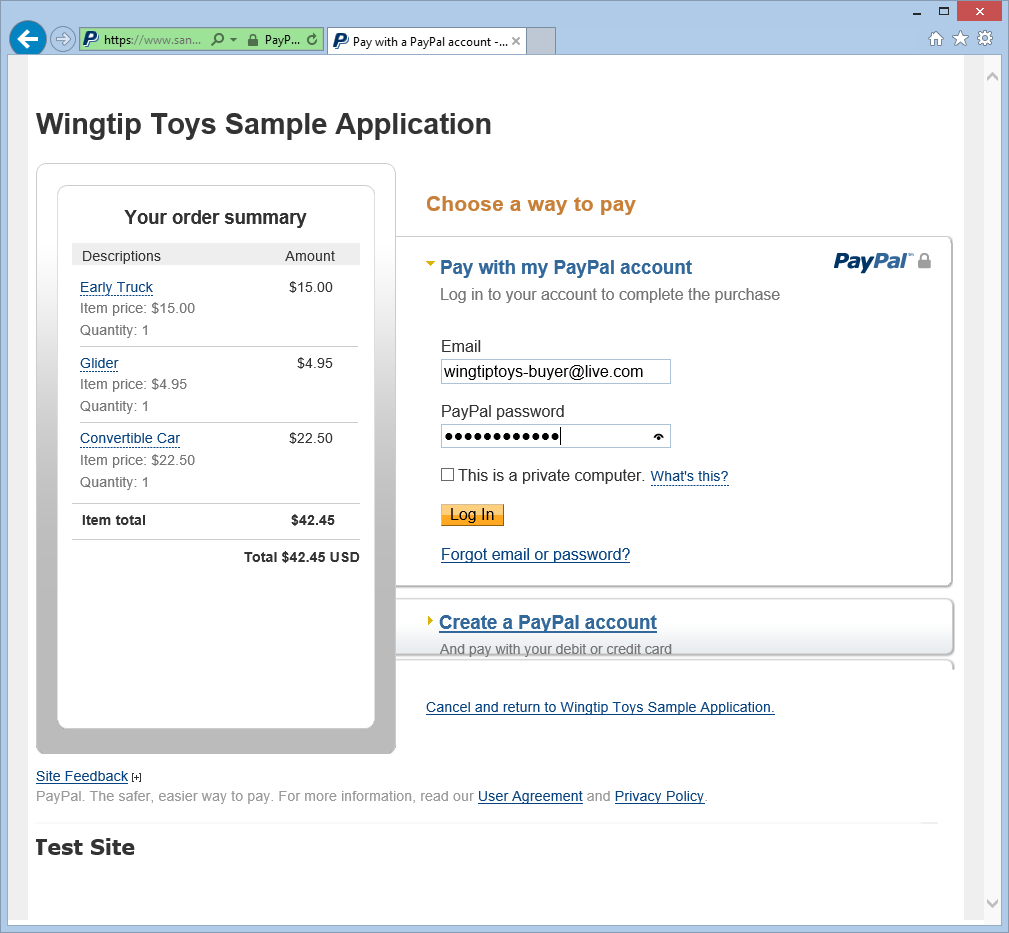
Une fois connecté en tant qu’utilisateur, vous pouvez ajouter des produits au panier d’achat et à l’achat avec PayPal. L’exemple d’application est conçu pour fonctionner dans le bac à sable du développeur de PayPal. Aucune transaction monétaire réelle n’a lieu.

PayPal confirme votre compte, votre commande et vos informations de paiement.

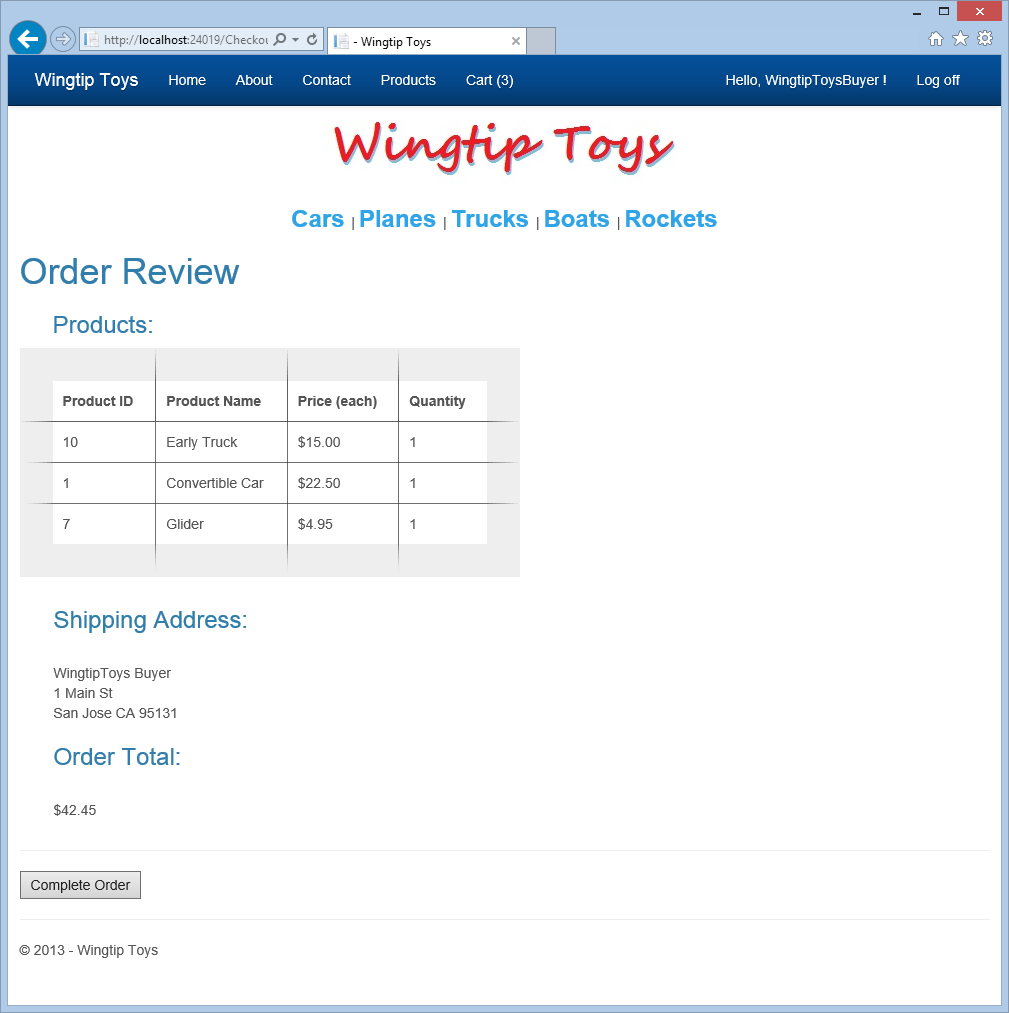
Après le retour de PayPal, vous pouvez passer en revue et terminer votre commande.

Prérequis
Avant de commencer, vérifiez que le logiciel suivant est installé sur votre ordinateur :
Le .NET Framework est installé automatiquement.
Cette série de tutoriels utilise Microsoft Visual Studio Community 2017. Vous pouvez utiliser cette ou Microsoft Visual Studio 2017 pour suivre cette série de tutoriels.
Notez ce qui suit sur Visual Studio :
Microsoft Visual Studio 2017 et Microsoft Visual Studio Community 2017 sont appelés Visual Studio dans cette série de tutoriels.
Visual Studio 2017 est installé en regard des versions antérieures déjà installées. Les sites créés dans les versions antérieures peuvent être ouverts dans Visual Studio 2017 et continuer à s’ouvrir dans les versions précédentes.
La première fois que vous avez démarré Visual Studio, il est supposé que vous avez sélectionné les paramètres de développement web. Pour plus d’informations, consultez Guide pratique pour sélectionner les paramètres de l’environnement de développement web.
Après avoir installé les prérequis, vous êtes prêt à commencer à créer le projet Web présenté dans cette série de tutoriels.
Téléchargement de l'exemple d'application
Vous pouvez télécharger l’exemple d’application terminé à tout moment à partir du site d’exemples MSDN :
Bien démarrer avec ASP.NET 4.5 Web Forms et Visual Studio 2013 - Wingtip Toys (C#)
Ce téléchargement contient les éléments suivants :
- Exemple d’application dans le dossier WingtipToys .
- Ressources utilisées pour créer l’exemple d’application dans le dossier WingtipToys-Assets dans le dossier WingtipToys .
Le téléchargement est un fichier .zip . Pour voir le projet terminé que cette série de tutoriels crée, recherchez et sélectionnez le dossier C# dans le fichier .zip. Enregistrez le dossier C# dans le dossier que vous utilisez pour utiliser des projets Visual Studio. Par défaut, le dossier projets Visual Studio 2017 est :
C :\Users\<username>\source\repos
Renommez le dossier C# en WingtipToys.
Remarque
Si vous avez déjà un dossier nommé WingtipToys dans votre dossier Projects, renommez temporairement ce dossier existant avant de renommer le dossier C# en WingtipToys.
Pour exécuter le projet terminé, ouvrez le dossier WingtipToys et double-cliquez sur le fichier WingtipToys.sln . Visual Studio 2017 ouvre le projet. Ensuite, cliquez avec le bouton droit sur le fichier Default.aspx dans Explorateur de solutions, puis sélectionnez Afficher dans le navigateur.
Prenez un questionnaire ASP.NET Web Forms pour passer en revue le contenu
Après avoir terminé la série de tutoriels, prenez un questionnaire pour tester vos connaissances et renforcer les concepts clés. Chaque question fournit une explication et des liens vers des conseils supplémentaires.
Prise en charge et commentaires du tutoriel
Pour des questions et des commentaires, utilisez la section Q et A incluse dans l’exemple De prise en main de ASP.NET 4.5 Web Forms et Visual Studio 2013 - Wingtip Toys (C#).
Les commentaires sur cette série de tutoriels sont bienvenus. Lorsque cette série de tutoriels est mise à jour, tous les efforts sont déployés pour prendre en compte les corrections ou suggestions d’améliorations.
Si une erreur se produit, les messages d’erreur correspondants peuvent être confus, sans explication correcte sur la façon de le corriger. Pour obtenir de l’aide, vous pouvez consulter les forums ASP.NET. Une autre bonne source est la section Q et A de l’exemple de page Prise en main de ASP.NET Web Forms 4.5 et Visual Studio 2013 - Wingtip Toys (C#).