Créer le projet
par Erik Reitan
Cette série de tutoriels vous apprend les principes de base de la création d’une application ASP.NET Web Forms à l’aide de ASP.NET 4.5 et Microsoft Visual Studio Express 2013 pour le web. Un projet Visual Studio 2013 avec du code source C# est disponible pour accompagner cette série de tutoriels.
Dans ce tutoriel, vous allez créer, passer en revue et exécuter le projet par défaut dans Visual Studio, ce qui vous permettra de vous familiariser avec les fonctionnalités de ASP.NET. Vous allez également passer en revue l’environnement Visual Studio.
Ce que vous allez apprendre :
- Comment créer un projet Web Forms.
- Structure de fichiers du projet Web Forms.
- Comment exécuter le projet dans Visual Studio.
- Les différentes fonctionnalités de l’application Web Forms par défaut.
- Quelques principes de base sur l’utilisation de l’environnement Visual Studio.
Création du projet
Ouvrez Visual Studio.
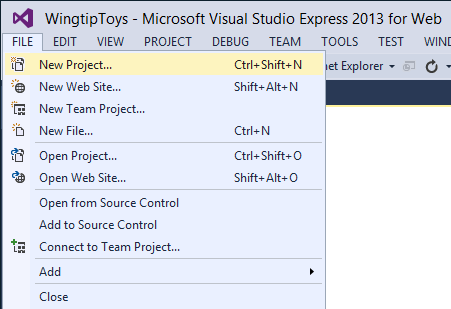
Sélectionnez Nouveau projet dans le menu Fichier de Visual Studio.

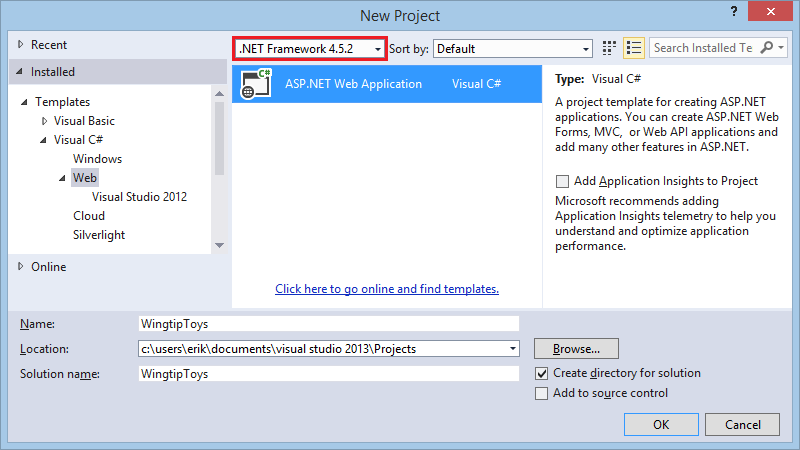
Sélectionnez le groupe Modèles ->Visual C# ->Modèles web sur la gauche.
Choisissez le modèle Application Web ASP.NET dans la colonne centrale.
Cette série de tutoriels utilise .NET Framework 4.5.2.Nommez votre projet WingtipToys et choisissez le bouton OK .

Notes
Le nom du projet de cette série de tutoriels est WingtipToys. Il est recommandé d’utiliser ce nom de projet exact afin que le code fourni dans la série de tutoriels fonctionne comme prévu.
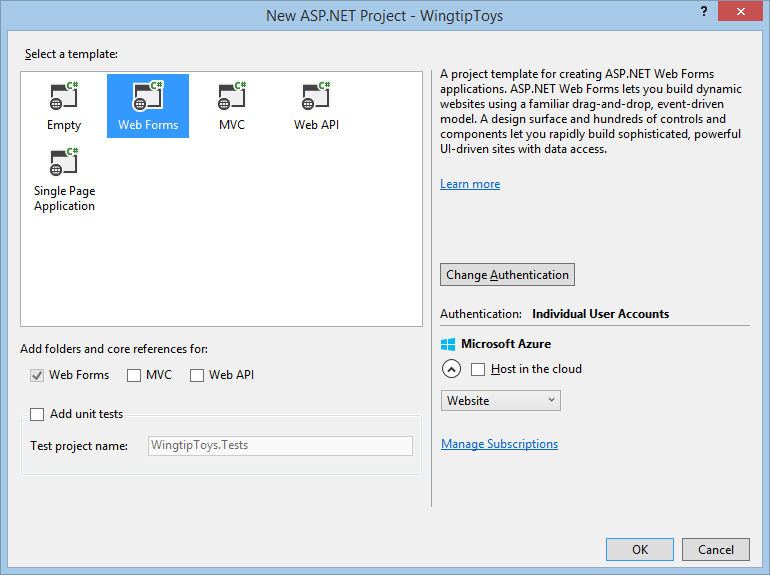
Cliquez sur le bouton Modifier l’authentification. Sélectionnez Comptes d’utilisateur individuels , puis cliquez sur le bouton OK .
Sélectionnez le modèle Web Forms, puis cliquez sur le bouton OK.

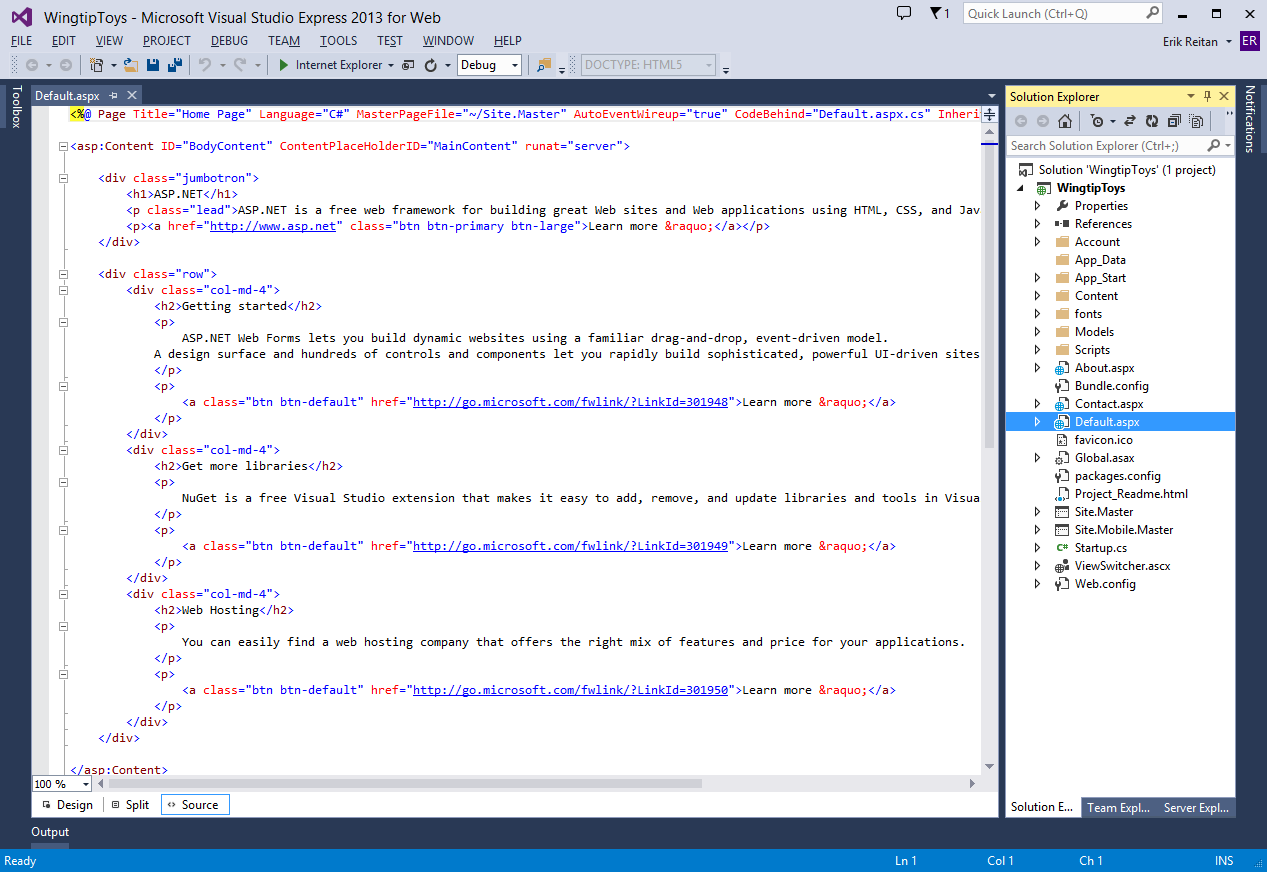
La création du projet prendra un peu de temps. Quand elle est prête, ouvrez la page Default.aspx .

Vous pouvez basculer entre le mode Création et le mode Source en sélectionnant une option en bas de la fenêtre centrale. Le mode Création affiche ASP.NET pages web, master pages, pages de contenu, pages HTML et contrôles utilisateur à l’aide d’une vue quasi WYSIWYG. La vue source affiche le balisage HTML de votre page web, que vous pouvez modifier.
Conseil
Présentation des frameworks ASP.NET
ASP.NET Web Forms permet de créer des sites web dynamiques par glisser-déposer, selon un modèle répondant en fonction des événements. Une aire de conception et des centaines de contrôles et de composants vous permettent de créer rapidement des sites sophistiqués et puissants, gérés par interface utilisateur avec accès aux données. Le Magasin de toy Wingtip est basé sur ASP.NET Web Forms, mais bon nombre des concepts que vous découvrez dans cette série de tutoriels s’appliquent à tous ASP.NET.
ASP.NET propose quatre infrastructures de développement principales :
- Formulaires web ASP.NET
L’infrastructure Web Forms cible les développeurs qui préfèrent la programmation déclarative et basée sur le contrôle, comme Microsoft Windows Forms (WinForms) et WPF/XAML/Silverlight. Il offre un modèle de développement WYSIWYG piloté par le concepteur. Il est donc populaire auprès des développeurs à la recherche d’un environnement de développement d’applications rapides (RAD) pour le développement web. Si vous débutez dans la programmation web et que vous êtes familiarisé avec les outils de développement client Microsoft RAD traditionnels (par exemple, pour Visual Basic et Visual C#), vous pouvez rapidement créer une application web sans avoir d’expérience en HTML et JavaScript. - ASP.NET MVC
ASP.NET MVC cible les développeurs intéressés par des modèles et des principes tels que le développement piloté par les tests, la séparation des préoccupations, l’inversion du contrôle (IoC) et l’injection de dépendances (DI). Cette infrastructure encourage la séparation de la couche logique métier d’une application web de sa couche de présentation. - Pages web ASP.NET
pages Web ASP.NET cible les développeurs qui souhaitent une histoire de développement web simple, à l’instar de PHP. Dans le modèle Pages web, vous créez des pages HTML, puis ajoutez du code basé sur le serveur à la page afin de contrôler dynamiquement le rendu de ce balisage. Pages web est spécifiquement conçu pour être une infrastructure légère, et il s’agit du point d’entrée le plus facile dans ASP.NET pour les personnes qui connaissent le HTML, mais qui n’ont peut-être pas une expérience de programmation étendue, par exemple, les étudiants ou les amateurs. C’est également un bon moyen pour les développeurs web qui connaissent PHP ou des frameworks similaires de commencer à utiliser ASP.NET. - ASP.NET application monopage
ASP.NET application monopage (SPA) vous aide à créer des applications qui incluent des interactions importantes côté client à l’aide de HTML 5, CSS 3 et JavaScript. La mise à jour ASP.NET et Web Tools 2012.2 fournit un nouveau modèle pour la création d’applications monopage à l’aide de knockout.js et de API Web ASP.NET. En plus du nouveau modèle SPA, de nouveaux modèles SPA créés par la communauté sont également disponibles en téléchargement.
En plus des quatre infrastructures de développement main, ASP.NET propose également des technologies supplémentaires qui sont importantes à connaître et à connaître, mais qui ne sont pas abordées dans cette série de tutoriels :
- API Web ASP.NET : infrastructure permettant de créer des services HTTP qui atteignent un large éventail de clients, y compris les navigateurs et les appareils mobiles.
- ASP.NET SignalR : bibliothèque qui facilite le développement de fonctionnalités web en temps réel.
Examen du projet
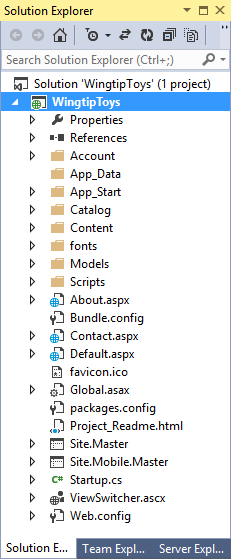
Dans Visual Studio, la fenêtre Explorateur de solutions vous permet de gérer les fichiers du projet. Examinons les dossiers qui ont été ajoutés à votre application dans Explorateur de solutions. Le modèle d’application web ajoute une structure de dossiers de base :

Visual Studio crée des dossiers et fichiers initiaux pour votre projet. Les premiers fichiers que vous allez utiliser plus loin dans ce tutoriel sont les suivants :
| File | Objectif |
|---|---|
| Default.aspx | En règle générale, la première page s’affiche lorsque l’application est exécutée dans un navigateur. |
| Site.Master | Page qui vous permet de créer une mise en page cohérente et d’utiliser un comportement standard pour les pages de votre application. |
| Global.asax | Fichier facultatif qui contient du code pour répondre aux événements au niveau de l’application et au niveau de la session déclenchés par ASP.NET ou par des modules HTTP. |
| Web.config | Données de configuration d’une application. |
Exécution de l’application web par défaut
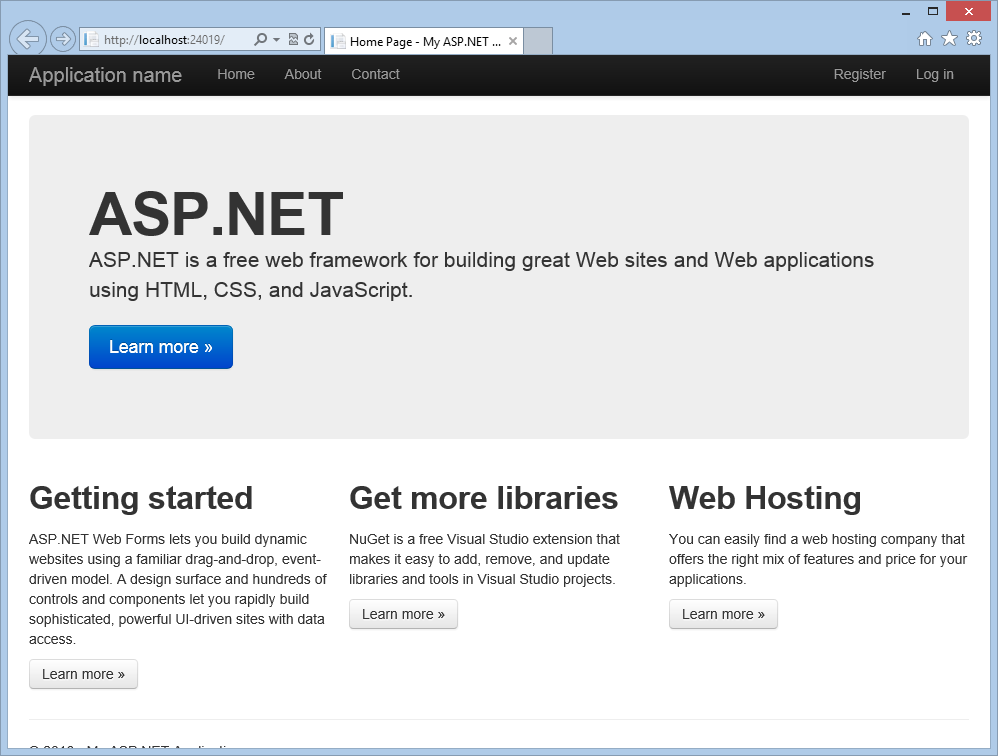
L’application web par défaut offre une expérience riche basée sur les fonctionnalités intégrées et la prise en charge. Sans aucune modification du projet Web Forms par défaut, l’application est prête à s’exécuter sur votre navigateur Web local.
Appuyez sur la touche F5 dans Visual Studio.
L’application génère et s’affiche dans votre navigateur web.
Une fois que vous avez terminé de passer en revue l’application en cours d’exécution, fermez la fenêtre du navigateur.
Cette application web par défaut comporte trois pages main : Default.aspx (Accueil), About.aspx et Contact.aspx. Chacune de ces pages est accessible à partir de la barre de navigation supérieure. Le dossier Compte contient également deux pages supplémentaires : la page Register.aspx et la page Login.aspx. Ces deux pages vous permettent d’utiliser les fonctionnalités d’appartenance de ASP.NET pour créer, stocker et valider des informations d’identification utilisateur.
arrière-plan ASP.NET Web Forms
ASP.NET Web Forms sont des pages basées sur la technologie Microsoft ASP.NET, dans lesquelles le code qui s’exécute sur le serveur génère dynamiquement la sortie de page Web sur le navigateur ou l’appareil client. Une page ASP.NET Web Forms affiche automatiquement le code HTML conforme au navigateur approprié pour les fonctionnalités telles que les styles, la disposition, etc. Web Forms sont compatibles avec n’importe quel langage pris en charge par le Common Language Runtime .NET, comme Microsoft Visual Basic et Microsoft Visual C#. En outre, Web Forms s’appuient sur Microsoft .NET Framework, qui offre des avantages tels qu’un environnement managé, la sécurité de type et l’héritage.
Lorsqu’une page ASP.NET Web Forms s’exécute, la page passe par un cycle de vie au cours duquel elle effectue une série d’étapes de traitement. Ces étapes incluent l’initialisation, l’instanciation des contrôles, la restauration et la maintenance de l’état, l’exécution du code du gestionnaire d’événements et le rendu. À mesure que vous vous familiarisez avec la puissance de ASP.NET Web Forms, il est important que vous compreniez le cycle de vie de ASP.NET page afin de pouvoir écrire du code à l’étape appropriée du cycle de vie pour l’effet que vous souhaitez.
Lorsqu’un serveur web reçoit une demande pour une page, il recherche la page, la traite, l’envoie au navigateur, puis ignore toutes les informations de page. Si l’utilisateur demande à nouveau la même page, le serveur répète l’intégralité de la séquence, retraitent la page à partir de zéro. Autrement dit, un serveur n’a pas de mémoire des pages qu’il a traitées-pages sont sans état. L’infrastructure de page ASP.NET gère automatiquement la tâche de maintien de l’état de votre page et de ses contrôles, et vous fournit des moyens explicites de maintenir l’état des informations spécifiques à l’application.
Conseil
Fonctionnalités d’application web dans le modèle d’application Web Forms
Le modèle d’application ASP.NET Web Forms fournit un ensemble complet de fonctionnalités intégrées. Il vous fournit non seulement une page Home.aspx , une page de About.aspx , une page de Contact.aspx , mais inclut également des fonctionnalités d’appartenance qui inscrivent les utilisateurs et enregistrent leurs informations d’identification afin qu’ils puissent se connecter à votre site web. Cette vue d’ensemble fournit plus d’informations sur certaines des fonctionnalités contenues dans le modèle d’application ASP.NET Web Forms et sur la façon dont elles sont utilisées dans l’application Wingtip Toys.
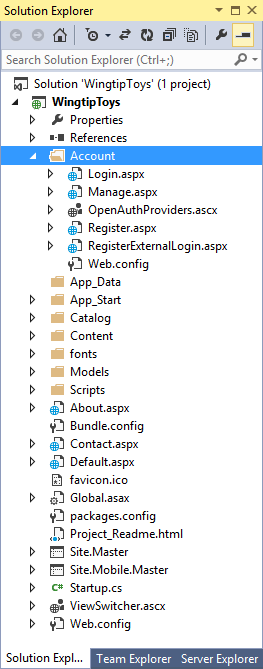
Appartenance
ASP.NET Identity stocke les informations d’identification de vos utilisateurs dans une base de données créée par l’application. Lorsque vos utilisateurs se connectent, l’application valide leurs informations d’identification en lisant la base de données. Le dossier Compte de votre projet contient les fichiers qui implémentent les différentes parties de l’appartenance : inscription, connexion, modification d’un mot de passe et autorisation d’accès. En outre, ASP.NET Web Forms prend en charge OAuth et OpenID. Ces améliorations de l’authentification permettent aux utilisateurs de se connecter à votre site à l’aide d’informations d’identification existantes, à partir de comptes tels que Facebook, Twitter, Windows Live et Google.

Par défaut, le modèle crée une base de données d’appartenance à l’aide d’un nom de base de données par défaut sur un instance de SQL Server Express LocalDB, le serveur de base de données de développement fourni avec Visual Studio Express 2013 pour le web.
Base de données locale SQL Server Express
SQL Server Express LocalDB est une version légère de SQL Server qui offre de nombreuses fonctionnalités de programmabilité d’une base de données SQL Server. SQL Server Express LocalDB s’exécute en mode utilisateur et dispose d’une installation rapide et sans configuration qui contient une courte liste de conditions préalables à l’installation. Dans Microsoft SQL Server, n’importe quelle base de données ou code Transact-SQL peut être déplacé de SQL Server Express LocalDB vers SQL Server et SQL Azure sans aucune étape de mise à niveau. Ainsi, SQL Server Express LocalDB peut être utilisé comme environnement de développement pour les applications ciblant toutes les éditions de SQL Server. SQL Server Express LocalDB active des fonctionnalités telles que les procédures stockées, les fonctions et agrégats définis par l’utilisateur, l’intégration de .NET Framework, les types spatiaux et d’autres qui ne sont pas disponibles dans SQL Server Compact.
Pages maîtres
Une page ASP.NET master définit une apparence et un comportement cohérents pour toutes les pages de votre application. La disposition de la page master fusionne avec le contenu d’une page de contenu individuelle pour produire la page finale que l’utilisateur voit. Dans l’application Wingtip Toys, vous modifiez la page Site.master master afin que toutes les pages du site web Wingtip Toys partagent le même logo distinctif et la même barre de navigation.
HTML5
Le modèle d’application ASP.NET Web Forms prend en charge HTML5, qui est la dernière version du langage de balisage HTML. HTML5 prend en charge de nouveaux éléments et fonctionnalités qui facilitent la création de sites Web.
Modernizr
Pour les navigateurs qui ne prennent pas en charge HTML5, vous pouvez utiliser Modernr. Modernr est une bibliothèque JavaScript open source qui peut détecter si un navigateur prend en charge les fonctionnalités HTML5 et les activer si ce n’est pas le cas. Dans le modèle d’application ASP.NET Web Forms, Modernr est installé en tant que package NuGet.
Bootstrap
Les modèles de projet Visual Studio 2013 utilisent Bootstrap, une infrastructure de mise en page et de thèmes créée par Twitter. Bootstrap utilise CSS3 pour fournir une conception réactive, ce qui signifie que les dispositions peuvent s’adapter dynamiquement à différentes tailles de fenêtre de navigateur. Vous pouvez également utiliser la fonctionnalité de thème de Bootstrap pour modifier facilement l’apparence de l’application. Par défaut, le modèle d’application web ASP.NET dans Visual Studio 2013 inclut Bootstrap en tant que package NuGet.
NuGet Packages
Le modèle d’application ASP.NET Web Forms inclut un ensemble de packages NuGet. Ces packages fournissent des fonctionnalités en composants sous la forme d’outils et de bibliothèques open source. Il existe une grande variété de packages pour vous aider à créer et à tester vos applications. Visual Studio facilite l’ajout, la suppression et la mise à jour de packages NuGet. Les développeurs peuvent également créer et ajouter des packages à NuGet.

Lorsque vous installez un package, NuGet copie les fichiers dans votre solution et apporte automatiquement les modifications nécessaires, telles que l’ajout de références et la modification de la configuration associée à votre application web. Si vous décidez de supprimer la bibliothèque, NuGet supprime les fichiers et annule les modifications apportées à votre projet afin qu’aucun encombrement ne soit laissé. NuGet est disponible dans le menu Outils de Visual Studio.
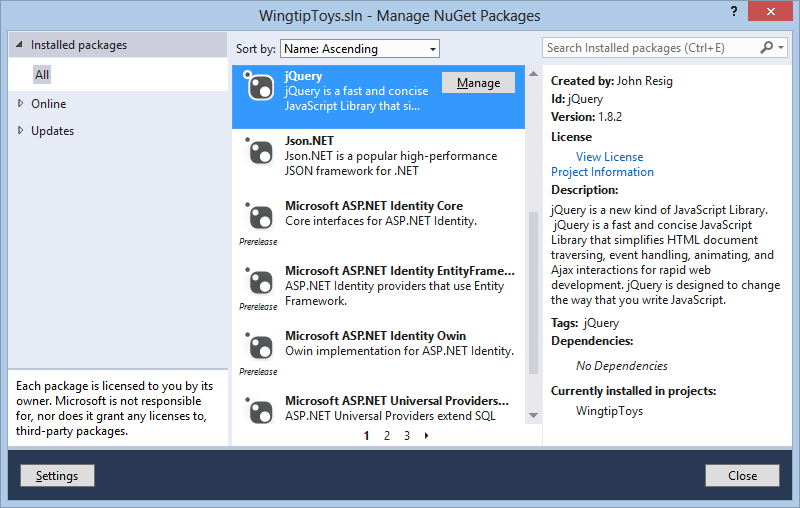
JQuery
jQuery est une bibliothèque JavaScript rapide et concise qui simplifie la traversée de documents HTML, la gestion des événements, l’animation et les interactions Ajax pour un développement web rapide. La bibliothèque JavaScript jQuery est incluse dans le modèle d’application ASP.NET Web Forms en tant que package NuGet.
Validation discrète
Les contrôles de validateur intégrés ont été configurés pour utiliser javascript discret pour la logique de validation côté client. Cela réduit considérablement la quantité de JavaScript rendu inline dans le balisage de page et réduit la taille globale de la page. La validation discrète est ajoutée globalement au modèle d’application ASP.NET Web Forms en fonction du paramètre dans l’élément <appSettings> du fichier Web.config à la racine de l’application.
Entity Framework Code First
Outre les fonctionnalités du modèle d’application ASP.NET Web Forms, l’application Wingtip Toys utilise Entity Framework Code First, qui est une bibliothèque NuGet qui permet un développement centré sur le code lorsque vous travaillez avec des données. En termes simples, il crée la partie base de données de votre application pour vous en fonction du code que vous écrivez. À l’aide d’Entity Framework, vous récupérez et manipulez des données en tant qu’objets fortement typés. Cela vous permet de vous concentrer sur la logique métier de votre application plutôt que sur les détails de l’accès aux données.
Pour plus d’informations sur les bibliothèques et packages installés inclus avec le modèle ASP.NET Web Forms, consultez la liste des packages NuGet installés. Pour ce faire, dans Visual Studio, créez un projet Web Forms, sélectionnez Outils> Gestionnaire >de package NuGetGérer les packages NuGet pour la solution, puis sélectionnez Packages installés dans la boîte de dialogue Gérer les packages NuGet.
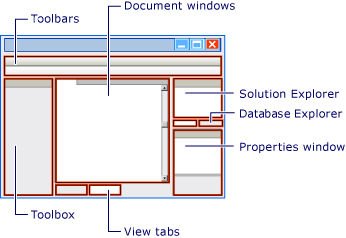
Visite de Visual Studio
Les fenêtres principales de Visual Studio incluent le Explorateur de solutions, le Explorer serveur (Explorer de base de données dans Express), la fenêtre Propriétés, la boîte à outils, la barre d’outils et la fenêtre document.

Pour plus d’informations sur Visual Studio, consultez Visual Guide to Visual Web Developer.
Résumé
Dans ce tutoriel, vous avez créé, examiné et exécuté l’application Web Forms par défaut. Vous avez passé en revue les différentes fonctionnalités de l’application Web Forms par défaut et vous avez appris quelques notions de base sur l’utilisation de l’environnement Visual Studio. Dans les tutoriels suivants, vous allez créer la couche d’accès aux données.
Ressources supplémentaires
Projets d'application Web et projets de site Web
Vue d’ensemble des pages ASP.NET Web Forms