Utilisation de Visual Studio 2013 pour créer une page Web Forms de base ASP.NET 4.5
par Erik Reitan
Pour le développement de nouvelles applications web, nous vous recommandons Blazor.
Cette procédure pas à pas vous fournit une présentation de l’environnement de développement web dans Microsoft Visual Studio 2013 et dans Microsoft Visual Studio Express 2013 pour le web. Cette procédure pas à pas vous guide tout au long de la création d’une page Web Forms simple ASP.NET et illustre les techniques de base de la création d’une page, l’ajout de contrôles et l’écriture de code.
Cette procédure pas à pas décrit notamment les tâches suivantes :
- Création d’un projet d’application Web Forms de système de fichiers.
- Familiarisez-vous avec Visual Studio.
- Création d’une page ASP.NET.
- Ajout de contrôles.
- Ajout de gestionnaires d’événements.
- Exécution et test d’une page à partir de Visual Studio.
Prérequis
Pour réaliser cette procédure pas à pas, vous aurez besoin des éléments suivants :
Microsoft Visual Studio 2013 ou Microsoft Visual Studio Express 2013 pour le web. Le .NET Framework est installé automatiquement.
Remarque
Microsoft Visual Studio 2013 et Microsoft Visual Studio Express 2013 pour web seront souvent appelés Visual Studio dans cette série de tutoriels.
Si vous utilisez Visual Studio, cette procédure pas à pas suppose que vous avez sélectionné la collection de paramètres de développement web la première fois que vous avez démarré Visual Studio. Pour plus d’informations, consultez Guide pratique pour sélectionner les paramètres de l’environnement de développement web.
Création d’un projet d’application web et d’une page
Dans cette partie de la procédure pas à pas, vous allez créer un projet d’application web et y ajouter une nouvelle page. Vous allez également ajouter du texte HTML et exécuter la page dans votre navigateur.
Pour créer un projet d’application web
Ouvrez Microsoft Visual Studio.
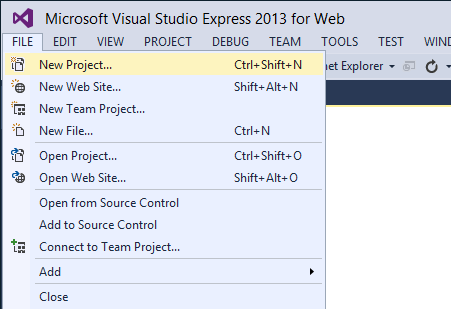
Dans le menu Fichier, sélectionnez Nouveau projet.

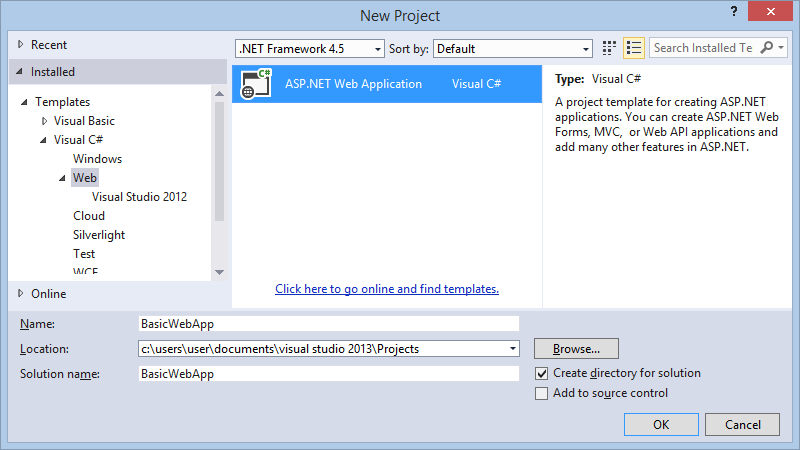
La boîte de dialogue Nouveau projet apparaît.
Sélectionnez le groupe Modèles ->Visual C# ->Modèles web sur la gauche.
Choisissez le modèle Application Web ASP.NET dans la colonne centrale.
Nommez votre projet BasicWebApp, puis cliquez sur le bouton OK.

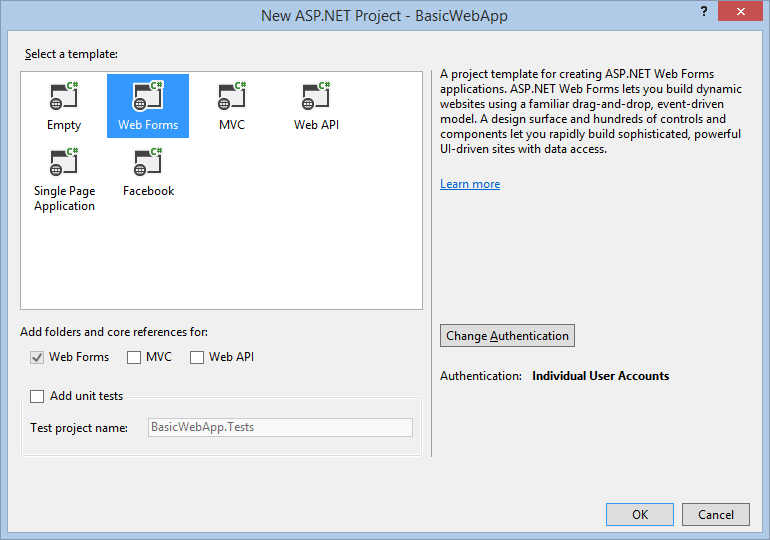
Ensuite, sélectionnez le modèle Web Forms , puis cliquez sur le bouton OK pour créer le projet.

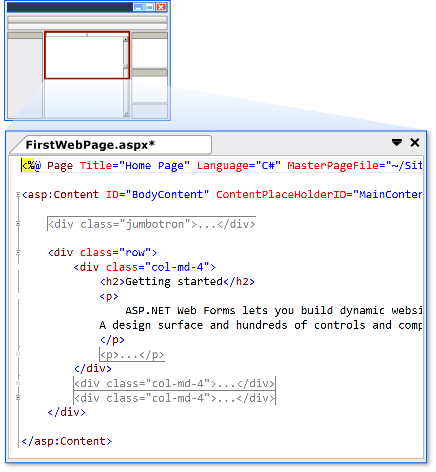
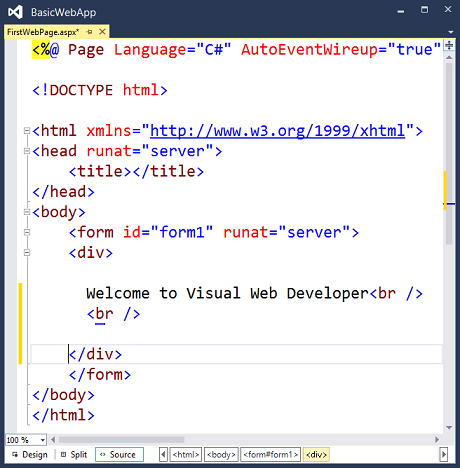
Visual Studio crée un projet qui inclut des fonctionnalités prédéfinies basées sur le modèle Web Forms. Il vous fournit non seulement une page Home.aspx , une page About.aspx , une page Contact.aspx , mais inclut également des fonctionnalités d’appartenance qui enregistrent les utilisateurs et enregistre leurs informations d’identification afin qu’ils puissent se connecter à votre site web. Lorsqu’une nouvelle page est créée, Visual Studio affiche par défaut la page en mode Source , où vous pouvez voir les éléments HTML de la page. L’illustration suivante montre ce que vous verrez en mode Source si vous avez créé une page web nommée BasicWebApp.aspx.

Visite guidée de l’environnement de développement web Visual Studio
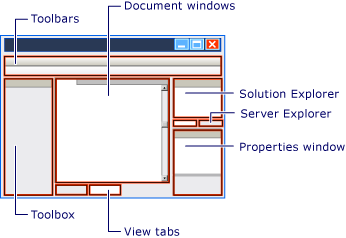
Avant de continuer en modifiant la page, il est utile de vous familiariser avec l’environnement de développement Visual Studio. L’illustration suivante montre les fenêtres et outils disponibles dans Visual Studio et Visual Studio Express pour le web.
Remarque
Ce diagramme montre les emplacements par défaut des fenêtres et des fenêtres. Le menu Affichage vous permet d’afficher des fenêtres supplémentaires et de réorganiser et redimensionner les fenêtres en fonction de vos préférences. Si des modifications ont déjà été apportées à la disposition de la fenêtre, ce que vous voyez ne correspond pas à l’illustration.
Environnement Visual Studio

Familiarisez-vous avec le concepteur web
Examinez l’illustration ci-dessus et faites correspondre le texte à la liste suivante, qui décrit les fenêtres et outils les plus couramment utilisés. (Toutes les fenêtres et outils que vous voyez ne sont pas répertoriés ici, seuls ceux marqués dans l’illustration précédente.)
- Barres d’outils. Fournissez des commandes pour la mise en forme du texte, la recherche de texte, et ainsi de suite. Certaines barres d’outils sont disponibles uniquement lorsque vous travaillez en mode Création .
- fenêtre Explorateur de solutions. Affiche les fichiers et dossiers de votre application web.
- Fenêtre document. Affiche les documents sur utilisant des onglets. Vous pouvez basculer entre les documents en cliquant sur des onglets.
- Fenêtre Propriétés . Vous permet de modifier les paramètres de la page, des éléments HTML, des contrôles et d’autres objets.
- Afficher les onglets. Présentez-vous des vues différentes du même document. La vue Création est une surface d’édition proche de WYSIWYG. La vue source est l’éditeur HTML de la page. La vue Fractionnée affiche à la fois l’affichage Création et l’affichage Source du document. Vous allez utiliser les vues Création et Source plus loin dans cette procédure pas à pas. Si vous préférez ouvrir des pages web en mode Création, dans le menu Outils, cliquez sur Options, sélectionnez le nœud Concepteur HTML et modifiez l’option Pages de démarrage dans.
- ToolBox. Fournit des contrôles et des éléments HTML que vous pouvez faire glisser sur votre page. Les éléments de boîte à outils sont regroupés par fonction commune.
- Explorateur S erver. Affiche les connexions de base de données. Si l’Explorateur de serveurs n’est pas visible, dans le menu Affichage, cliquez sur Explorateur de serveurs.
Création d’une page ASP.NET Web Forms
Lorsque vous créez une application Web Forms à l’aide du modèle de projet d’application web ASP.NET, Visual Studio ajoute une page ASP.NET (page Web Forms) nommée Default.aspx, ainsi que plusieurs autres fichiers et dossiers. Vous pouvez utiliser la page Default.aspx comme page d’accueil de votre application web. Toutefois, pour cette procédure pas à pas, vous allez créer et utiliser une nouvelle page.
Pour ajouter une page à l’application web
- Fermez la page Default.aspx . Pour ce faire, cliquez sur l’onglet qui affiche le nom du fichier, puis cliquez sur l’option fermer.
- Dans Explorateur de solutions, cliquez avec le bouton droit sur le nom de l’application web (dans ce tutoriel, le nom de l’application est BasicWebSite), puis cliquez sur Ajouter ->Nouvel élément.
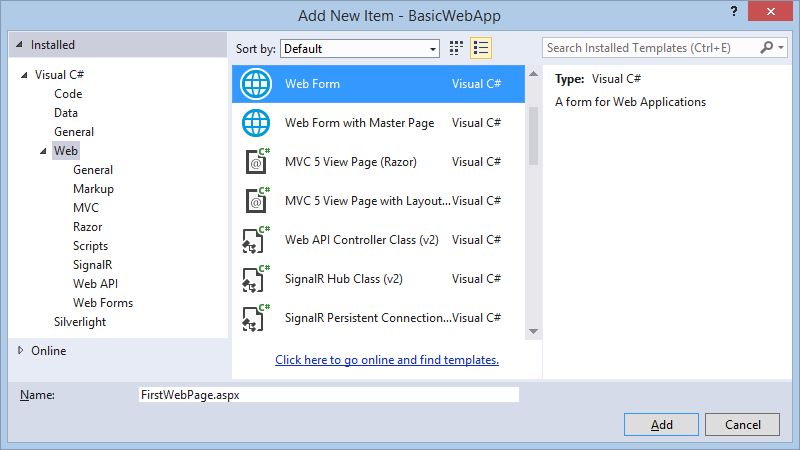
La boîte de dialogue Ajouter un nouvel élément s’affiche. - Sélectionnez le groupe de modèles Visual C# ->Web à gauche. Ensuite, sélectionnez Formulaire web dans la liste intermédiaire et nommez-le FirstWebPage.aspx.

- Cliquez sur Ajouter pour ajouter la page web à votre projet.
Visual Studio crée la page et l’ouvre.
Ajout de HTML à la page
Dans cette partie de la procédure pas à pas, vous allez ajouter du texte statique à la page.
Pour ajouter du texte à la page
En bas de la fenêtre du document, cliquez sur l’onglet Création pour basculer vers l’affichage Création .
L’affichage Création affiche la page active de manière WYSIWYG. À ce stade, vous n’avez pas de texte ou de contrôle sur la page. Par conséquent, la page est vide, à l’exception d’une ligne en pointillés qui présente un rectangle. Ce rectangle représente un élément div sur la page.
Cliquez à l’intérieur du rectangle décrit par une ligne en pointillés.
Tapez Bienvenue dans Visual Web Developer , puis appuyez deux fois sur Entrée .
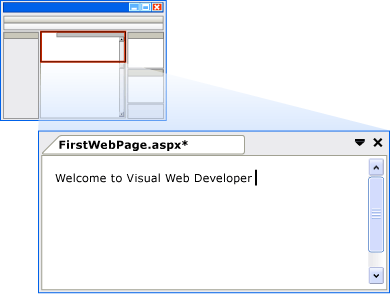
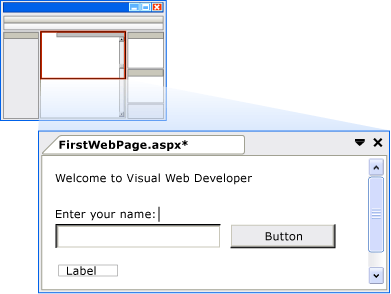
L’illustration suivante montre le texte que vous avez tapé en mode Création .

Basculez vers la vue Source .
Vous pouvez voir le code HTML en mode Source que vous avez créé lorsque vous avez tapé en mode Création .

Exécution de la page
Avant de continuer en ajoutant des contrôles à la page, vous pouvez d’abord l’exécuter.
Pour exécuter la page
Dans Explorateur de solutions, cliquez avec le bouton droit sur FirstWebPage.aspx, puis sélectionnez Définir comme page de démarrage.
Appuyez sur Ctrl+F5 pour exécuter la page.
La page s’affiche dans le navigateur. Bien que la page que vous avez créée possède une extension de nom de fichier de .aspx, elle s’exécute actuellement comme n’importe quelle page HTML.
Pour afficher une page dans le navigateur, vous pouvez également cliquer avec le bouton droit sur la page dans Explorateur de solutions et sélectionner Affichage dans le navigateur.
Fermez le navigateur pour arrêter l’application web.
Ajout et programmation de contrôles
Vous allez maintenant ajouter des contrôles serveur à la page. Les contrôles serveur, tels que les boutons, les étiquettes, les zones de texte et d’autres contrôles familiers, fournissent des fonctionnalités de traitement de formulaires classiques pour vos pages Web Forms. Toutefois, vous pouvez programmer les contrôles avec du code qui s’exécute sur le serveur, plutôt que le client.
Vous allez ajouter un contrôle Button , un contrôle TextBox et un contrôle Label à la page et écrire du code pour gérer l’événement Click pour le contrôle Button .
Pour ajouter des contrôles à la page
Cliquez sur l’onglet Création pour basculer en mode Création.
Placez le point d’insertion à la fin du texte Welcome to Visual Web Developer , puis appuyez sur Entrée cinq ou plusieurs fois pour créer une pièce dans la zone div élément.
Dans la boîte à outils, développez le groupe Standard s’il n’est pas déjà développé.
Notez que vous devrez peut-être développer la fenêtre Boîte à outils sur la gauche pour l’afficher.Faites glisser un contrôle TextBox sur la page et déposez-le au milieu de la zone div élément qui a bienvenue dans Visual Web Developer dans la première ligne.
Faites glisser un contrôle Button sur la page et déposez-le à droite du contrôle TextBox .
Faites glisser un contrôle Label sur la page et déposez-le sur une ligne distincte sous le contrôle Bouton .
Placez le point d’insertion au-dessus du contrôle TextBox , puis tapez Entrez votre nom : .
Ce texte HTML statique est la légende du contrôle TextBox . Vous pouvez combiner des contrôles HTML statiques et serveur sur la même page. L’illustration suivante montre comment les trois contrôles apparaissent en mode Création .

Définition des propriétés du contrôle
Visual Studio vous offre différentes façons de définir les propriétés des contrôles sur la page. Dans cette partie de la procédure pas à pas, vous allez définir des propriétés en mode Création et en mode Source.
Pour définir les propriétés du contrôle
Tout d’abord, affichez les fenêtres Propriétés en sélectionnant dans le menu Affichage ->Autres fenêtres ->Propriétés. Vous pouvez également sélectionner F4 pour afficher la fenêtre Propriétés .
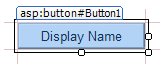
Sélectionnez le contrôle Button , puis, dans la fenêtre Propriétés , définissez la valeur de Texte sur Nom complet. Le texte que vous avez entré apparaît sur le bouton du concepteur, comme illustré dans l’illustration suivante.

Basculez vers la vue Source .
La vue source affiche le code HTML de la page, y compris les éléments que Visual Studio a créés pour les contrôles serveur. Les contrôles sont déclarés à l’aide de la syntaxe de type HTML, sauf que les balises utilisent le préfixe asp : et incluent l’attribut runat="server ».
Les propriétés de contrôle sont déclarées en tant qu’attributs. Par exemple, lorsque vous définissez la propriété Text pour le contrôle Button, à l’étape 1, vous définissez réellement l’attribut Texte dans le balisage du contrôle.
Remarque
Tous les contrôles se trouvent à l’intérieur d’un élément de formulaire , qui a également l’attribut runat="server ». L’attribut runat="server » et le préfixe asp : pour les balises de contrôle marquent les contrôles afin qu’ils soient traités par ASP.NET sur le serveur lors de l’exécution de la page. Le code en dehors du <formulaire runat="server »> et <les éléments runat="server »> sont envoyés inchangés au navigateur, c’est pourquoi le code ASP.NET doit se trouver à l’intérieur d’un élément dont la balise d’ouverture contient l’attribut runat="server ».
Ensuite, vous allez ajouter une propriété supplémentaire au contrôle Label . Placez le point d’insertion directement après asp :Label dans la< balise asp :Label>, puis appuyez sur ESPACE.
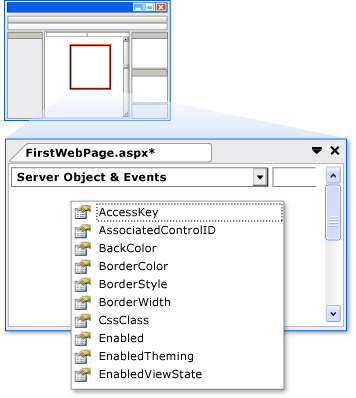
Une liste déroulante s’affiche qui affiche la liste des propriétés disponibles que vous pouvez définir pour un contrôle Label . Cette fonctionnalité, appelée IntelliSense, vous aide en mode Source avec la syntaxe des contrôles serveur, des éléments HTML et d’autres éléments de la page. L’illustration suivante montre la liste déroulante IntelliSense pour le contrôle Label .

Sélectionnez ForeColor , puis tapez un signe égal.
IntelliSense affiche une liste de couleurs.
Remarque
Vous pouvez afficher une liste déroulante IntelliSense à tout moment en appuyant sur Ctrl+J lors de l’affichage du code.
Sélectionnez une couleur pour le texte du contrôle Label. Veillez à sélectionner une couleur suffisamment sombre pour lire sur un arrière-plan blanc.
L’attribut ForeColor est terminé avec la couleur que vous avez sélectionnée, y compris le guillemet fermant.
Programmation du contrôle Button
Pour cette procédure pas à pas, vous allez écrire du code qui lit le nom que l’utilisateur entre dans la zone de texte, puis affiche le nom dans le contrôle Label .
Ajouter un gestionnaire d’événements de bouton par défaut
Basculez vers l’affichage Création .
Double-cliquez sur le contrôle Bouton .
Par défaut, Visual Studio bascule vers un fichier code-behind et crée un gestionnaire d’événements squelette pour l’événement par défaut du contrôle Button , l’événement Click . Le fichier code-behind sépare votre balisage d’interface utilisateur (par exemple, HTML) de votre code serveur (tel que C#).
Le curseur est positionné pour ajouter du code pour ce gestionnaire d’événements.Remarque
Le double-clic d’un contrôle en mode Création n’est qu’une des différentes façons de créer des gestionnaires d’événements.
Dans le gestionnaire d’événements Button1_Click, tapez Label1 suivi d’un point (.).
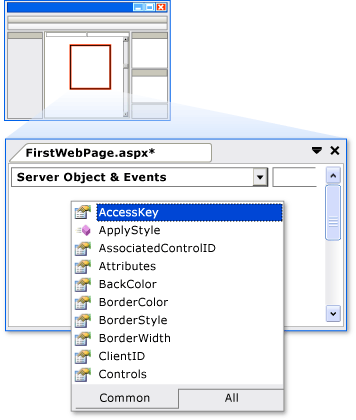
Lorsque vous tapez la période après l’ID de l’étiquette (Label1), Visual Studio affiche une liste de membres disponibles pour le contrôle Label, comme illustré dans l’illustration suivante. Membre généralement une propriété, une méthode ou un événement.

Terminez le gestionnaire d’événements Click pour le bouton afin qu’il lise comme indiqué dans l’exemple de code suivant.
protected void Button1_Click(object sender, System.EventArgs e) { Label1.Text = TextBox1.Text + ", welcome to Visual Studio!"; }Protected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Label1.Text = Textbox1.Text & ", welcome to Visual Studio!" End SubRevenez à l’affichage source de votre balisage HTML en cliquant avec le bouton droit sur FirstWebPage.aspx dans le Explorateur de solutions et en sélectionnant Afficher le balisage.
Faites défiler jusqu’à l’élément <asp :Button> . Notez que l’élément asp :Button> a maintenant l’attribut <onclick="Button1_Click »..
Cet attribut lie l’événement Click du bouton à la méthode de gestionnaire que vous avez codée à l’étape précédente.
Les méthodes de gestionnaire d’événements peuvent avoir n’importe quel nom ; le nom que vous voyez est le nom par défaut créé par Visual Studio. Le point important est que le nom utilisé pour l’attribut OnClick dans le code HTML doit correspondre au nom d’une méthode définie dans le code-behind.
Exécution de la page
Vous pouvez maintenant tester les contrôles serveur sur la page.
Pour exécuter la page
Appuyez sur Ctrl+F5 pour exécuter la page dans le navigateur. Si une erreur se produit, revérifiez les étapes ci-dessus.
Entrez un nom dans la zone de texte, puis cliquez sur le bouton Nom complet.
Le nom que vous avez entré s’affiche dans le contrôle Label . Notez que lorsque vous cliquez sur le bouton, la page est publiée sur le serveur web. ASP.NET recrée ensuite la page, exécute votre code (dans ce cas, le gestionnaire d’événements Click du contrôle Button s’exécute), puis envoie la nouvelle page au navigateur. Si vous regardez la barre d’état dans le navigateur, vous pouvez voir que la page effectue un aller-retour vers le serveur web chaque fois que vous cliquez sur le bouton.
Dans le navigateur, affichez la source de la page que vous exécutez en cliquant avec le bouton droit sur la page et en sélectionnant Afficher la source.
Dans le code source de la page, vous voyez HTML sans code serveur. Plus précisément, vous ne voyez pas les éléments asp :> que vous utilisez dans la vue Source.< Lorsque la page s’exécute, ASP.NET traite les contrôles serveur et restitue des éléments HTML sur la page qui exécutent les fonctions qui représentent le contrôle. Par exemple, le contrôle asp :Button> est rendu en tant qu’élément d’entrée HTML <type="submit ».><
Fermez le navigateur.
Utilisation de contrôles supplémentaires
Dans cette partie de la procédure pas à pas, vous allez utiliser le contrôle Calendrier , qui affiche les dates d’un mois à la fois. Le contrôle Calendrier est un contrôle plus complexe que le bouton, la zone de texte et l’étiquette avec utilisant et illustre certaines fonctionnalités supplémentaires des contrôles serveur.
Dans cette section, vous allez ajouter un contrôle System.Web.UI.WebControls.Calendar à la page et le mettre en forme.
Pour ajouter un contrôle Calendar
Dans Visual Studio, basculez en mode Création .
Dans la section Standard de la boîte à outils, faites glisser un contrôle Calendrier sur la page et déposez-le sous l’élément div qui contient les autres contrôles.
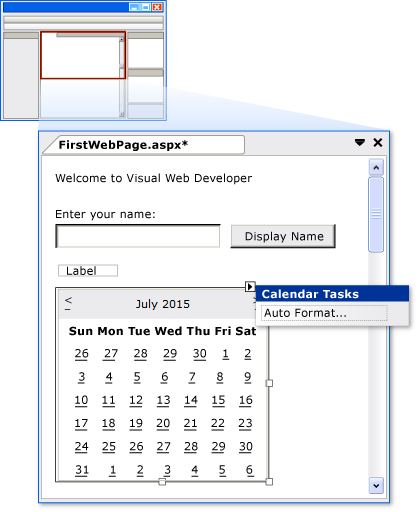
Le panneau d’étiquettes actives du calendrier s’affiche. Le panneau affiche les commandes qui facilitent l’exécution des tâches les plus courantes pour le contrôle sélectionné. L’illustration suivante montre le contrôle Calendrier tel qu’il est affiché en mode Création .

Dans le volet d’étiquettes actives, choisissez Format automatique.
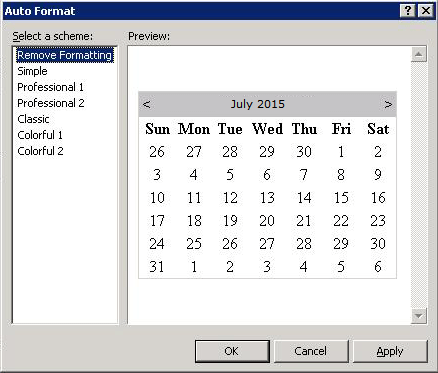
La boîte de dialogue Mise en forme automatique s’affiche, ce qui vous permet de sélectionner un schéma de mise en forme pour le calendrier. L’illustration suivante montre la boîte de dialogue Mise en forme automatique du contrôle Calendrier .

Dans la liste Sélectionner un schéma , sélectionnez Simple , puis cliquez sur OK.
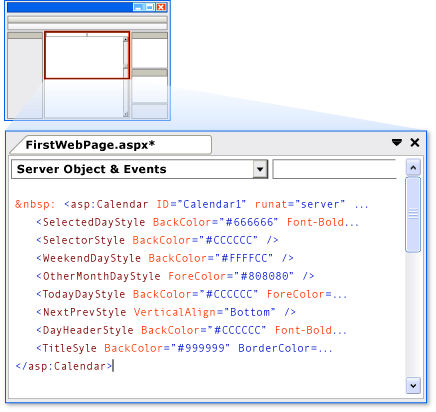
Basculez vers la vue Source .
Vous pouvez voir l’élément <asp :Calendar> . Cet élément est beaucoup plus long que les éléments des contrôles simples que vous avez créés précédemment. Il inclut également des sous-éléments, tels que <WeekEndDayStyle>, qui représentent différents paramètres de mise en forme. L’illustration suivante montre le contrôle Calendrier en mode Source . (Le balisage exact que vous voyez dans La vue source peut différer légèrement de l’illustration.)

Programmation du contrôle Calendrier
Dans cette section, vous allez programmer le contrôle Calendrier pour afficher la date actuellement sélectionnée.
Pour programmer le contrôle Calendrier
En mode Création , double-cliquez sur le contrôle Calendrier .
Un gestionnaire d’événements est créé et affiché dans le fichier code-behind nommé FirstWebPage.aspx.cs.
Terminez le gestionnaire d’événements SelectionChanged avec le code suivant.
protected void Calendar1_SelectionChanged(object sender, System.EventArgs e) { Label1.Text = Calendar1.SelectedDate.ToLongDateString(); }Protected Sub Calendar1_SelectionChanged(ByVal sender As Object, ByVal e As System.EventArgs) Label1.Text = Calendar1.SelectedDate.ToLongDateString() End SubLe code ci-dessus définit le texte du contrôle d’étiquette sur la date sélectionnée du contrôle calendrier.
Exécution de la page
Vous pouvez maintenant tester le calendrier.
Pour exécuter la page
Appuyez sur Ctrl+F5 pour exécuter la page dans le navigateur.
Cliquez sur une date dans le calendrier.
La date à laquelle vous avez cliqué s’affiche dans le contrôle Label .
Dans le navigateur, affichez le code source de la page.
Notez que le contrôle Calendrier a été rendu sur la page sous la forme d’une table, chaque jour sous forme d’élément td .
Fermez le navigateur.
Étapes suivantes
Cette procédure pas à pas illustre les fonctionnalités de base du concepteur de pages Visual Studio. Maintenant que vous comprenez comment créer et modifier une page Web Forms dans Visual Studio, vous pouvez explorer d’autres fonctionnalités. Par exemple, vous souhaiterez peut-être effectuer les opérations suivantes :
- En savoir plus sur ASP.NET Web Forms en suivant la série de didacticiels pas à pas de prise en main de ASP.NET 4.5 Web Forms et Visual Studio 2013.
- En savoir plus sur les feuilles de style en cascade (CSS). Pour plus d’informations, consultez La vue d’ensemble de l’utilisation de CSS.