Personnalisation de l’interface de modification des données (VB)
par Scott Mitchell
Dans ce tutoriel, nous allons examiner comment personnaliser l’interface d’un GridView modifiable en remplaçant les contrôles TextBox et CheckBox standard par d’autres contrôles Web d’entrée.
Introduction
Les contrôles BoundFields et CheckBoxFields utilisés par les contrôles GridView et DetailsView simplifient le processus de modification des données en raison de leur capacité à afficher des interfaces en lecture seule, modifiables et insère. Ces interfaces peuvent être rendues sans avoir besoin d’ajouter de code ou de balisage déclaratif supplémentaire. Toutefois, les interfaces BoundField et CheckBoxField ne disposent pas de la personnalisation souvent nécessaire dans les scénarios réels. Pour personnaliser l’interface modifiable ou insérable dans un GridView ou DetailsView, nous devons utiliser un TemplateField à la place.
Dans le tutoriel précédent, nous avons vu comment personnaliser les interfaces de modification des données en ajoutant des contrôles Web de validation. Dans ce tutoriel, nous allons examiner comment personnaliser les contrôles Web de collecte de données réels, en remplaçant les contrôles TextBox et CheckBoxField standard de BoundField et CheckBox par d’autres contrôles Web d’entrée. En particulier, nous allons créer un GridView modifiable qui permet de mettre à jour le nom, la catégorie, le fournisseur et l’état supprimé d’un produit. Lors de la modification d’une ligne particulière, les champs catégorie et fournisseur s’affichent sous la forme DropDownLists, contenant l’ensemble de catégories disponibles et de fournisseurs parmi lesquels choisir. En outre, nous allons remplacer checkBoxField par défaut par un contrôle RadioButtonList qui offre deux options : « Active » et « Discontinued ».
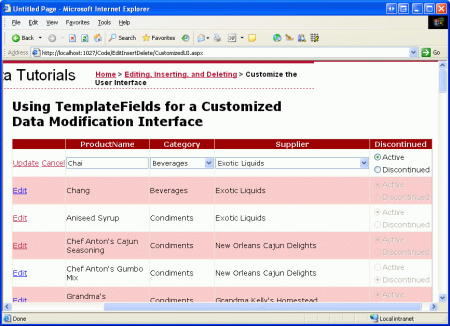
Figure 1 : L’interface d’édition de GridView inclut les listes déroulantes et radioButtons (cliquez pour afficher l’image de taille complète)
Étape 1 : Création de la surcharge appropriéeUpdateProduct
Dans ce tutoriel, nous allons créer un GridView modifiable qui permet de modifier le nom, la catégorie, le fournisseur et l’état supprimé d’un produit. Par conséquent, nous avons besoin d’une UpdateProduct surcharge qui accepte cinq paramètres d’entrée ces quatre valeurs de produit plus le ProductID. Comme dans nos surcharges précédentes, celle-ci :
- Récupérer les informations de produit de la base de données pour le produit spécifié
ProductID, - Mettez à jour les
ProductNamechamps ,CategoryIDSupplierIDetDiscontinued - Envoyez la demande de mise à jour au DAL via la méthode de
Update()TableAdapter.
Pour la concision, pour cette surcharge particulière, j’ai omis la vérification de la règle d’entreprise qui garantit qu’un produit est marqué comme supprimé n’est pas le seul produit proposé par son fournisseur. N’hésitez pas à l’ajouter si vous préférez ou, dans l’idéal, refactoriser la logique à une méthode distincte.
Le code suivant montre la nouvelle UpdateProduct surcharge dans la ProductsBLL classe :
<System.ComponentModel.DataObjectMethodAttribute(System.ComponentModel.DataObjectMethodType.Update, False)>
Public Function UpdateProduct(
ByVal productName As String, ByVal categoryID As Nullable(Of Integer),
ByVal supplierID As Nullable(Of Integer), ByVal discontinued As Boolean,
ByVal productID As Integer)
As Boolean
Dim products As Northwind.ProductsDataTable = Adapter.GetProductByProductID(productID)
If products.Count = 0 Then
Return False
End If
Dim product As Northwind.ProductsRow = products(0)
product.ProductName = productName
If Not supplierID.HasValue Then
product.SetSupplierIDNull()
Else
product.SupplierID = supplierID.Value
End If
If Not categoryID.HasValue Then
product.SetCategoryIDNull()
Else
product.CategoryID = categoryID.Value
End If
product.Discontinued = discontinued
Dim rowsAffected As Integer = Adapter.Update(product)
Return rowsAffected = 1
End Function
Étape 2 : Création du GridView modifiable
Avec la UpdateProduct surcharge ajoutée, nous sommes prêts à créer notre GridView modifiable. Ouvrez la CustomizedUI.aspx page dans le EditInsertDelete dossier et ajoutez un contrôle GridView au Concepteur. Ensuite, créez un ObjectDataSource à partir de la balise active de GridView. Configurez ObjectDataSource pour récupérer des informations sur le produit via la méthode de la ProductBLL classe et mettre à jour les données de GetProducts() produit à l’aide de la UpdateProduct surcharge que nous venons de créer. Dans les onglets INSERT et DELETE, sélectionnez (Aucun) dans les listes déroulantes.
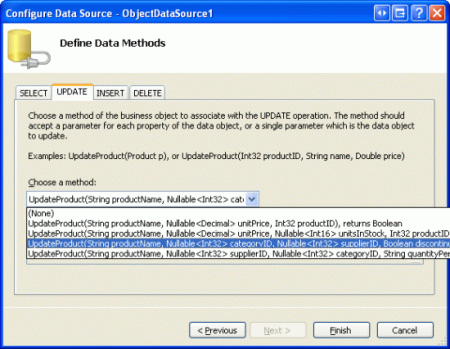
Figure 2 : Configurer ObjectDataSource pour utiliser la UpdateProduct surcharge créée (cliquez pour afficher l’image de taille complète)
Comme nous l’avons vu dans les didacticiels de modification des données, la syntaxe déclarative de l’ObjectDataSource créée par Visual Studio affecte la OldValuesParameterFormatString propriété à original_{0}. Bien sûr, cela ne fonctionnera pas avec notre couche logique métier, car nos méthodes ne s’attendent pas à ce que la valeur d’origine ProductID soit transmise. Par conséquent, comme nous l’avons fait dans les didacticiels précédents, prenez un moment pour supprimer cette affectation de propriété de la syntaxe déclarative ou, à la place, définissez la valeur {0}de cette propriété sur .
Après cette modification, le balisage déclaratif d’ObjectDataSource doit ressembler à ce qui suit :
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
SelectMethod="GetProducts" TypeName="ProductsBLL"
UpdateMethod="UpdateProduct">
<UpdateParameters>
<asp:Parameter Name="productName" Type="String" />
<asp:Parameter Name="categoryID" Type="Int32" />
<asp:Parameter Name="supplierID" Type="Int32" />
<asp:Parameter Name="discontinued" Type="Boolean" />
<asp:Parameter Name="productID" Type="Int32" />
</UpdateParameters>
</asp:ObjectDataSource>
Notez que la OldValuesParameterFormatString propriété a été supprimée et qu’il existe une Parameter UpdateParameters collection pour chacun des paramètres d’entrée attendus par notre UpdateProduct surcharge.
Bien que ObjectDataSource soit configuré pour mettre à jour uniquement un sous-ensemble de valeurs de produit, GridView affiche actuellement tous les champs de produit. Prenez un moment pour modifier GridView afin que :
- Elle inclut uniquement les
ProductNamechamps ,CategoryNameSupplierNameBoundFields etDiscontinuedCheckBoxField - Champs
CategoryNameSupplierNameà afficher avant (à gauche) deDiscontinuedCheckBoxField - La
CategoryNamepropriété etSupplierNameBoundFieldsHeaderTextest définie sur « Category » et « Supplier », respectivement - La prise en charge de la modification est activée (cochez la case Activer la modification dans la balise active de GridView)
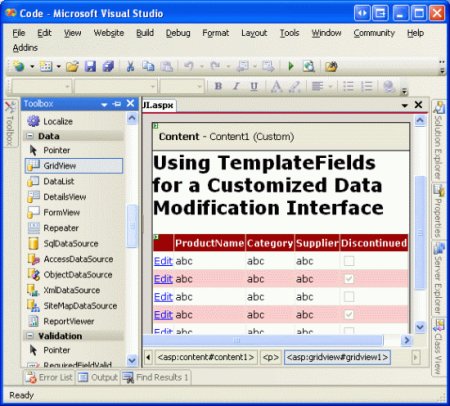
Une fois ces modifications effectuées, le Concepteur ressemble à la figure 3, avec la syntaxe déclarative de GridView ci-dessous.
Figure 3 : Supprimer les champs inutiles de GridView (cliquez pour afficher l’image de taille complète)
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1">
<Columns>
<asp:BoundField DataField="ProductName"
HeaderText="ProductName" SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True"
SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName" HeaderText="Supplier"
ReadOnly="True"
SortExpression="SupplierName" />
<asp:CheckBoxField DataField="Discontinued"
HeaderText="Discontinued" SortExpression="Discontinued" />
</Columns>
</asp:GridView>
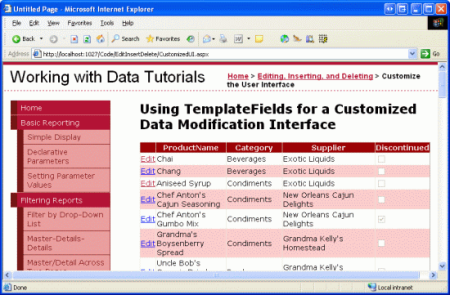
À ce stade, le comportement en lecture seule de GridView est terminé. Lors de l’affichage des données, chaque produit est affiché sous forme de ligne dans GridView, affichant le nom, la catégorie, le fournisseur et l’état supprimé du produit.
Figure 4 : L’interface en lecture seule de GridView est terminée (cliquez pour afficher l’image de taille complète)
Remarque
Comme indiqué dans Une vue d’ensemble de l’insertion, de la mise à jour et de la suppression des données, il est essentiel que l’état d’affichage de GridView soit activé (comportement par défaut). Si vous définissez la propriété falseGridView EnableViewState sur , vous risquez d’avoir des utilisateurs simultanés à supprimer ou modifier involontairement des enregistrements.
Étape 3 : Utilisation d’une liste déroulante pour les interfaces d’édition de catégorie et de fournisseur
Rappelez-vous que l’objet ProductsRow contient CategoryID, , SupplierIDCategoryNameet SupplierName propriétés, qui fournissent les valeurs d’ID de clé étrangère réelles dans la Products table de base de données et les valeurs correspondantes Name dans les tables et Suppliers les Categories tables. Les ProductRowéléments 's CategoryID et SupplierID peuvent être lus et écrits dans, tandis que les propriétés et SupplierName les CategoryName propriétés sont marquées en lecture seule.
En raison de l’état en lecture seule des propriétés et SupplierName des CategoryName propriétés, les boundFields correspondants ont défini leur ReadOnly propriété Truesur , ce qui empêche la modification de ces valeurs lorsqu’une ligne est modifiée. Bien que nous puissions définir la ReadOnly propriété Falsesur , le rendu des CategoryName champs et SupplierName BoundFields en tant que TextBoxes lors de l’édition, une telle approche entraîne une exception lorsque l’utilisateur tente de mettre à jour le produit, car il n’y a aucune UpdateProduct surcharge qui prend CategoryName et SupplierName entrées. En fait, nous ne voulons pas créer une telle surcharge pour deux raisons :
- La
Productstable n’aSupplierNamepas ouCategoryNamene contient pas de champs, maisSupplierIDetCategoryID. Par conséquent, nous voulons que notre méthode passe ces valeurs d’ID particulières, et non pas les valeurs de leurs tables de recherche. - Demander à l’utilisateur de taper le nom du fournisseur ou de la catégorie est inférieur à l’idéal, car il oblige l’utilisateur à connaître les catégories et fournisseurs disponibles et leurs orthographes correctes.
Les champs fournisseur et catégorie doivent afficher les noms de la catégorie et des fournisseurs en mode lecture seule (comme il le fait maintenant) et une liste déroulante des options applicables lors de la modification. À l’aide d’une liste déroulante, l’utilisateur final peut rapidement voir quelles catégories et fournisseurs sont disponibles pour choisir parmi eux et peut effectuer plus facilement leur sélection.
Pour fournir ce comportement, nous devons convertir et SupplierName CategoryName BoundFields en TemplateFields dont ItemTemplate l’émission SupplierName CategoryName et les valeurs sont émises et dont EditItemTemplate l’utilisation d’un contrôle DropDownList permet de répertorier les catégories et fournisseurs disponibles.
Ajout desCategorieslistes déroulantes etSuppliersdes listes déroulantes
Commencez par convertir et SupplierName CategoryName BoundFields en TemplateFields en cliquant sur le lien Modifier les colonnes à partir de la balise active de GridView ; en sélectionnant BoundField dans la liste en bas à gauche, puis en cliquant sur le lien « Convertir ce champ en un templateField ». Le processus de conversion crée un TemplateField avec un ItemTemplate modèle et un EditItemTemplate, comme indiqué dans la syntaxe déclarative ci-dessous :
<asp:TemplateField HeaderText="Category" SortExpression="CategoryName">
<EditItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Eval("CategoryName") %>'></asp:Label>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("CategoryName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Étant donné que BoundField a été marqué en lecture seule, le contrôle Web Label et EditItemTemplate contient un contrôle Label Web dont Text la ItemTemplate propriété est liée au champ de données applicable (CategoryNamedans la syntaxe ci-dessus). Nous devons modifier , EditItemTemplateen remplaçant le contrôle Web Label par un contrôle DropDownList.
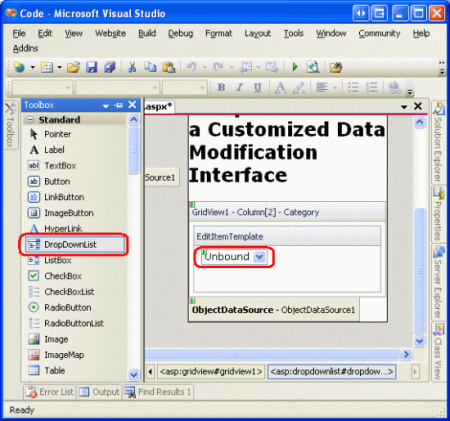
Comme nous l’avons vu dans les didacticiels précédents, le modèle peut être modifié via le Concepteur ou directement à partir de la syntaxe déclarative. Pour le modifier via le Concepteur, cliquez sur le lien Modifier les modèles à partir de la balise active de GridView et choisissez d’utiliser le champ EditItemTemplateCatégorie. Supprimez le contrôle Label Web et remplacez-le par un contrôle DropDownList, en définissant la propriété CategoriesID de DropDownList sur .
Figure 5 : Supprimer TexBox et ajouter une liste déroulante à l’objet EditItemTemplate (Cliquez pour afficher l’image de taille complète)
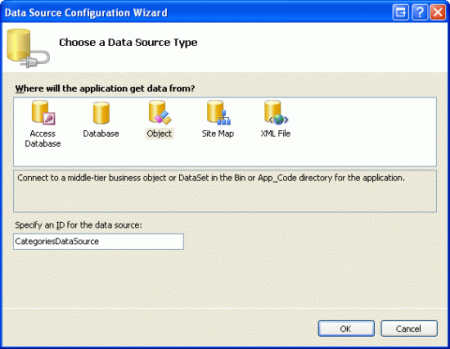
Nous devons ensuite remplir la liste déroulante avec les catégories disponibles. Cliquez sur le lien Choisir une source de données dans la balise active de DropDownList et choisissez de créer un ObjetDataSource nommé CategoriesDataSource.
Figure 6 : Créer un contrôle ObjectDataSource nommé CategoriesDataSource (cliquez pour afficher l’image de taille complète)
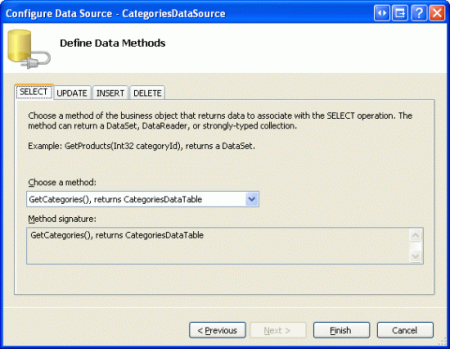
Pour que ce ObjectDataSource retourne toutes les catégories, liez-la à la méthode de GetCategories() la CategoriesBLL classe.
Figure 7 : Lier ObjectDataSource à la CategoriesBLLméthode 's GetCategories() (Click to view full-size image)
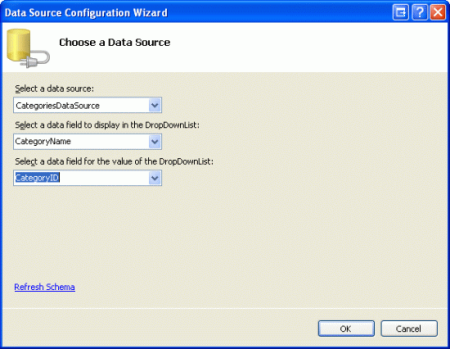
Enfin, configurez les paramètres de DropDownList de sorte que le CategoryName champ s’affiche dans chaque DropDownList ListItem avec le CategoryID champ utilisé comme valeur.
Figure 8 : Afficher le CategoryName champ et la CategoryID valeur utilisée (cliquez pour afficher l’image de taille complète)
Après avoir apporté ces modifications, le balisage déclaratif pour l’objet EditItemTemplate CategoryName TemplateField inclut à la fois une liste déroulante et un ObjectDataSource :
<asp:TemplateField HeaderText="Category" SortExpression="CategoryName">
<EditItemTemplate>
<asp:DropDownList ID="Categories" runat="server"
DataSourceID="CategoriesDataSource"
DataTextField="CategoryName" DataValueField="CategoryID">
</asp:DropDownList>
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetCategories" TypeName="CategoriesBLL">
</asp:ObjectDataSource>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("CategoryName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Remarque
La liste déroulante dans la EditItemTemplate liste déroulante doit avoir son état d’affichage activé. Nous allons bientôt ajouter la syntaxe de liaison de données à la syntaxe déclarative de DropDownList et aux commandes de liaison de données comme Eval() et Bind() ne peut apparaître que dans les contrôles dont l’état d’affichage est activé.
Répétez ces étapes pour ajouter une liste déroulante nommée Suppliers à l’objet SupplierName EditItemTemplateTemplateField. Cela implique l’ajout d’une liste déroulante à l’objet ObjectDataSource et la EditItemTemplate création d’un autre ObjectDataSource. L’ObjectDataSource Suppliers de DropDownList doit toutefois être configuré pour appeler la méthode de GetSuppliers() la SuppliersBLL classe. En outre, configurez dropDownList Suppliers pour afficher le CompanyName champ et utiliser le SupplierID champ comme valeur pour ses ListItem s.
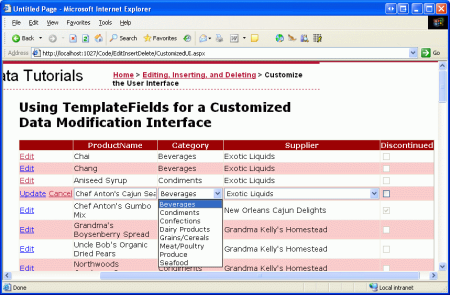
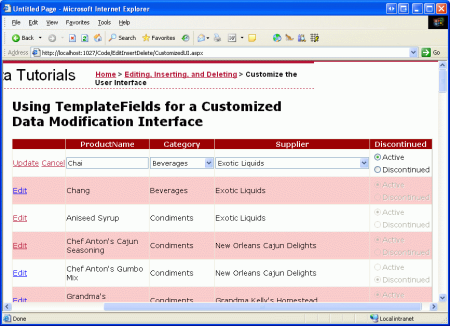
Après avoir ajouté les DropDownLists aux deux EditItemTemplate s, chargez la page dans un navigateur, puis cliquez sur le bouton Modifier pour le produit de saisonnement cajun du chef Anton. Comme le montre la figure 9, les colonnes catégorie et fournisseur du produit sont affichées sous forme de listes déroulantes contenant les catégories disponibles et les fournisseurs parmi lesquels choisir. Toutefois, notez que les premiers éléments des deux listes déroulantes sont sélectionnés par défaut (boissons pour la catégorie et les liquides exotiques en tant que fournisseur), même si le Chef Anton’s Cajun Seasoning est un Condiment fourni par new Orléans Cajun Delights.
Figure 9 : Le premier élément des listes déroulantes est sélectionné par défaut (cliquez pour afficher l’image de taille complète)
En outre, si vous cliquez sur Mettre à jour, vous trouverez que les valeurs et SupplierID les CategoryID produits sont définies NULLsur . Ces deux comportements non souhaités sont provoqués, car les listes déroulantes dans les EditItemTemplate s ne sont liées à aucun champ de données des données du produit sous-jacent.
Liaison des listes déroulantes auxCategoryIDchamps de données etSupplierID
Pour que les listes déroulantes du produit modifié et fournisseur soient définies sur les valeurs appropriées et que ces valeurs soient renvoyées à la méthode de UpdateProduct BLL en cliquant sur Update, nous devons lier les propriétés de SelectedValue DropDownLists aux champs de données et SupplierID à l’aide CategoryID de la liaison de données bidirectionnelle. Pour ce Categories faire, vous pouvez ajouter SelectedValue='<%# Bind("CategoryID") %>' directement à la syntaxe déclarative.
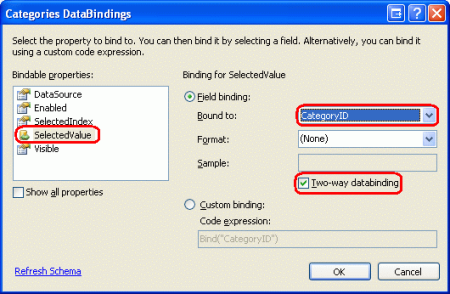
Vous pouvez également définir les liaisons de données de DropDownList en modifiant le modèle via le Concepteur et en cliquant sur le lien Modifier dataBindings à partir de la balise active de DropDownList. Ensuite, indiquez que la SelectedValue propriété doit être liée au champ à l’aide CategoryID de la liaison de données bidirectionnel (voir la figure 10). Répétez le processus déclaratif ou concepteur pour lier le SupplierID champ de données à la Suppliers liste déroulante.
Figure 10 : Lier la CategoryID propriété de DropDownList à l’aide de SelectedValue la liaison de données bidirectionnel (cliquez pour afficher l’image de taille complète)
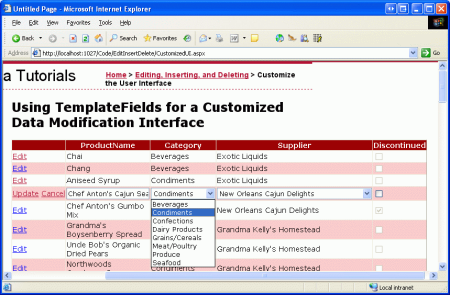
Une fois que les liaisons ont été appliquées aux SelectedValue propriétés des deux DropDownLists, les colonnes de catégorie et de fournisseur modifiées du produit sont définies par défaut sur les valeurs du produit actuel. Lorsque vous cliquez sur Mettre à jour, les CategoryID valeurs de SupplierID l’élément de liste déroulante sélectionné sont transmises à la UpdateProduct méthode. La figure 11 montre le didacticiel une fois que les instructions de liaison de données ont été ajoutées ; notez comment les éléments de liste déroulante sélectionnés pour les saisons cajun du chef Anton sont correctement Condiment et New Orléans Cajun Delights.
Figure 11 : La catégorie actuelle et les valeurs des fournisseurs du produit modifié sont sélectionnées par défaut (cliquez pour afficher l’image de taille complète)
Gestion desNULLvaleurs
Les CategoryID colonnes et SupplierID les colonnes de la Products table peuvent être NULL, mais les listes déroulantes dans les éléments de liste EditItemTemplate n’incluent pas d’élément de liste pour représenter une NULL valeur. Cela a deux conséquences :
- L’utilisateur ne peut pas utiliser notre interface pour modifier la catégorie ou le fournisseur d’un produit d’une valeur différente
NULLde celle d’unNULLproduit - Si un produit a un
NULLCategoryIDouSupplierID, cliquer sur le bouton Modifier entraîne une exception. Cela est dû au fait que laNULLvaleur retournée parCategoryID(ouSupplierID) dans l’instructionBind()ne correspond pas à une valeur dans la liste déroulante (la liste déroulante lève une exception lorsque saSelectedValuepropriété est définie sur une valeur qui n’est pas dans sa collection d’éléments de liste).
Pour prendre en charge NULL CategoryID et SupplierID valeurs, nous devons ajouter une autre ListItem valeur à chaque DropDownList pour représenter la NULL valeur. Dans le didacticiel Master/Detail Filtering With a DropDownList , nous avons vu comment ajouter un élément supplémentaire ListItem à un DropDownList de trafic de données, qui a impliqué la définition de la propriété de AppendDataBoundItems DropDownList et True l’ajout manuel de l’élément supplémentaire ListItem. Dans ce tutoriel précédent, cependant, nous avons ajouté un ListItem avec un Value de -1. Toutefois, la logique de liaison de données dans ASP.NET convertit automatiquement une chaîne vide en valeur NULL et inversement. Par conséquent, pour ce tutoriel, nous voulons que les ListItemcaractères Value soient une chaîne vide.
Commencez par définir la propriété de AppendDataBoundItems DropDownLists sur True. Ensuite, ajoutez l’élément NULL ListItem suivant <asp:ListItem> à chaque DropDownList pour que le balisage déclaratif ressemble à ceci :
<asp:DropDownList ID="Categories" runat="server"
DataSourceID="CategoriesDataSource" DataTextField="CategoryName"
DataValueField="CategoryID" SelectedValue='<%# Bind("CategoryID") %>'
AppendDataBoundItems="True">
<asp:ListItem Value="">(None)</asp:ListItem>
</asp:DropDownList>
J’ai choisi d’utiliser « (None) » comme valeur de texte pour cela ListItem, mais vous pouvez le modifier pour être également une chaîne vide si vous le souhaitez.
Remarque
Comme nous l’avons vu dans le filtrage maître/détail avec un didacticiel DropDownList, ListItem vous pouvez l’ajouter à une liste déroulante via le Concepteur en cliquant sur la propriété de Items DropDownList dans le Fenêtre Propriétés (qui affiche l’éditeur ListItem de collection). Toutefois, veillez à ajouter le NULL ListItem didacticiel pour ce didacticiel via la syntaxe déclarative. Si vous utilisez l’Éditeur ListItem de collection, la syntaxe déclarative générée omet complètement le Value paramètre lorsqu’une chaîne vide est affectée, créant ainsi un balisage déclaratif comme : <asp:ListItem>(None)</asp:ListItem>. Bien que cela puisse sembler inoffensif, la valeur manquante entraîne l’utilisation de la Text valeur de propriété dans sa place. Cela signifie que si cette NULL ListItem option est sélectionnée, la valeur « (None) » est tentée d’être affectée à l’objet CategoryID, ce qui entraîne une exception. En définissant Value=""explicitement, une NULL valeur est affectée CategoryID lorsque l’option NULL ListItem est sélectionnée.
Répétez ces étapes pour la liste déroulante Fournisseurs.
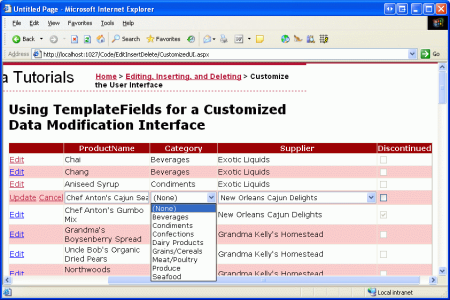
Avec cet élément supplémentaireListItem, l’interface d’édition peut désormais affecter NULL des valeurs aux champs et SupplierID aux CategoryID champs d’un produit, comme illustré dans la figure 12.
Figure 12 : Choisir (Aucun) pour affecter une NULL valeur pour la catégorie ou le fournisseur d’un produit (cliquez pour afficher l’image de taille complète)
Étape 4 : Utilisation de RadioButtons pour l’état supprimé
Actuellement, le champ de données des Discontinued produits est exprimé à l’aide d’un CheckBoxField, qui affiche une case à cocher désactivée pour les lignes en lecture seule et une case activée pour la ligne en cours de modification. Bien que cette interface utilisateur soit souvent appropriée, nous pouvons la personnaliser si nécessaire à l’aide d’un TemplateField. Pour ce tutoriel, nous allons remplacer CheckBoxField par un TemplateField qui utilise un contrôle RadioButtonList avec deux options « Active » et « Discontinued » à partir desquels l’utilisateur peut spécifier la valeur du Discontinued produit.
Commencez par convertir CheckBoxField Discontinued en un TemplateField, qui créera un TemplateField avec un ItemTemplate et EditItemTemplate. Les deux modèles incluent un CheckBox avec sa Checked propriété liée au Discontinued champ de données, la seule différence entre les deux étant que la ItemTemplatepropriété de Enabled CheckBox est définie Falsesur .
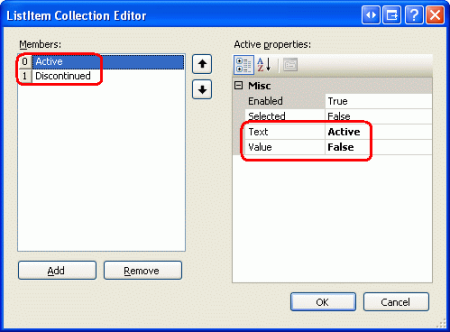
Remplacez CheckBox à la fois dans le ItemTemplate contrôle RadioButtonList et EditItemTemplate par un contrôle RadioButtonList, en définissant les propriétés de ID RadioButtonLists sur DiscontinuedChoice. Ensuite, indiquez que les RadioButtonLists doivent chacun contenir deux cases d’option, une intitulée « Active » avec la valeur « False » et une « Discontinued » avec la valeur « True ». Pour ce faire, vous pouvez entrer les <asp:ListItem> éléments directement via la syntaxe déclarative ou utiliser l’éditeur ListItem de collection à partir du Concepteur. La figure 13 montre l’Éditeur ListItem de collection une fois que les deux options de case d’option ont été spécifiées.
Figure 13 : Ajouter des options actives et abandonnées à RadioButtonList (cliquez pour afficher l’image de taille complète)
Étant donné que RadioButtonList dans le ItemTemplate champ ne doit pas être modifiable, définissez sa Enabled propriété Falsesur , en laissant la Enabled propriété sur True (valeur par défaut) pour radioButtonList dans le EditItemTemplate. Cela rend les cases d’option dans la ligne non modifiée en lecture seule, mais permet à l’utilisateur de modifier les valeurs RadioButton de la ligne modifiée.
Nous devons toujours affecter les propriétés des SelectedValue contrôles RadioButtonList afin que la case d’option appropriée soit sélectionnée en fonction du champ de données du Discontinued produit. Comme pour les DropDownLists examinés précédemment dans ce tutoriel, cette syntaxe de liaison de données peut être ajoutée directement dans le balisage déclaratif ou via le lien Edit DataBindings dans les balises actives de RadioButtonLists.
Après avoir ajouté les deux RadioButtonLists et les configurer, le Discontinued balisage déclaratif de TemplateField doit ressembler à ceci :
<asp:TemplateField HeaderText="Discontinued" SortExpression="Discontinued">
<ItemTemplate>
<asp:RadioButtonList ID="DiscontinuedChoice" runat="server"
Enabled="False" SelectedValue='<%# Bind("Discontinued") %>'>
<asp:ListItem Value="False">Active</asp:ListItem>
<asp:ListItem Value="True">Discontinued</asp:ListItem>
</asp:RadioButtonList>
</ItemTemplate>
<EditItemTemplate>
<asp:RadioButtonList ID="DiscontinuedChoice" runat="server"
SelectedValue='<%# Bind("Discontinued") %>'>
<asp:ListItem Value="False">Active</asp:ListItem>
<asp:ListItem Value="True">Discontinued</asp:ListItem>
</asp:RadioButtonList>
</EditItemTemplate>
</asp:TemplateField>
Avec ces modifications, la Discontinued colonne a été transformée d’une liste de cases à cocher vers une liste de paires de cases d’option (voir la figure 14). Lors de la modification d’un produit, la case d’option appropriée est sélectionnée et l’état supprimé du produit peut être mis à jour en sélectionnant l’autre case d’option, puis en cliquant sur Mettre à jour.
Figure 14 : Les Cases d’option abandonnées ont été remplacées par des paires de cases d’option (cliquer pour afficher l’image de taille complète)
Remarque
Étant donné que la Discontinued colonne de la Products base de données ne peut pas avoir NULL de valeurs, nous n’avons pas besoin de nous soucier de capturer des NULL informations dans l’interface. Si, toutefois, Discontinued la colonne peut contenir des NULL valeurs que nous voulons ajouter une troisième case d’option à la liste avec sa Value valeur définie sur une chaîne vide (Value=""), comme avec la catégorie et les listes déroulantes des fournisseurs.
Résumé
Bien que BoundField et CheckBoxField restituent automatiquement les interfaces en lecture seule, de modification et d’insertion, elles ne peuvent pas être personnalisées. Toutefois, nous devons souvent personnaliser l’interface d’édition ou d’insertion, peut-être ajouter des contrôles de validation (comme nous l’avons vu dans le didacticiel précédent) ou personnaliser l’interface utilisateur de collecte de données (comme nous l’avons vu dans ce tutoriel). La personnalisation de l’interface avec un TemplateField peut être résumée dans les étapes suivantes :
- Ajouter un TemplateField ou convertir un Objet BoundField ou CheckBoxField existant en Un TemplateField
- Augmenter l’interface en fonction des besoins
- Lier les champs de données appropriés aux contrôles Web nouvellement ajoutés à l’aide d’une liaison de données bidirectionnel
Outre l’utilisation des contrôles web intégrés ASP.NET, vous pouvez également personnaliser les modèles d’un TemplateField avec des contrôles serveur personnalisés, compilés et des contrôles utilisateur.
Bonne programmation !
À propos de l’auteur
Scott Mitchell, auteur de sept livres ASP/ASP.NET et fondateur de 4GuysFromRolla.com, travaille avec les technologies Web Microsoft depuis 1998. Scott travaille en tant que consultant indépendant, formateur et écrivain. Son dernier livre est Sams Teach Yourself ASP.NET 2.0 en 24 heures. Il peut être accessible à mitchell@4GuysFromRolla.com. ou via son blog, qui peut être trouvé à http://ScottOnWriting.NET.