Ajout de contrôles Validation aux interfaces de modification et d’insertion (VB)
par Scott Mitchell
Dans ce tutoriel, nous allons voir comment il est facile d’ajouter des contrôles de validation à l’élément EditItemTemplate et InsertItemTemplate d’un contrôle Web de données, pour fournir une interface utilisateur plus infaillible.
Introduction
Les contrôles GridView et DetailsView dans les exemples que nous avons explorés au cours des trois derniers didacticiels ont tous été composés de BoundFields et CheckBoxFields (les types de champs automatiquement ajoutés par Visual Studio lors de la liaison d’un Contrôle GridView ou DetailsView à un contrôle de source de données via la balise active). Lors de la modification d’une ligne dans un GridView ou DetailsView, ces BoundFields qui ne sont pas en lecture seule sont convertis en zones de texte, à partir desquels l’utilisateur final peut modifier les données existantes. De même, lors de l’insertion d’un nouvel enregistrement dans un contrôle DetailsView, ces BoundFields dont InsertVisible la propriété est définie True sur (valeur par défaut) sont affichées sous forme de zones de texte vides, dans lesquelles l’utilisateur peut fournir les valeurs de champ du nouvel enregistrement. De même, CheckBoxFields, qui sont désactivés dans l’interface standard et en lecture seule, sont convertis en cases à cocher activées dans les interfaces d’édition et d’insertion.
Bien que les interfaces d’édition et d’insertion par défaut pour BoundField et CheckBoxField puissent être utiles, l’interface n’a pas de type de validation. Si un utilisateur effectue une erreur d’entrée de données, par exemple en omettant le ProductName champ ou en entrant une valeur non valide pour UnitsInStock (par exemple -50), une exception est levée à partir des profondeurs de l’architecture de l’application. Bien que cette exception puisse être gérée correctement comme illustré dans le didacticiel précédent, idéalement, l’édition ou l’insertion de l’interface utilisateur inclurait des contrôles de validation pour empêcher un utilisateur d’entrer ces données non valides dans la première place.
Pour fournir une interface d’édition ou d’insertion personnalisée, nous devons remplacer BoundField ou CheckBoxField par un TemplateField. TemplateFields, qui étaient le sujet de discussion dans l’utilisation de TemplateFields dans le contrôle GridView et l’utilisation de TemplateFields dans les didacticiels de contrôle DetailsView, peuvent être constitués de plusieurs modèles définissant des interfaces distinctes pour différents états de ligne. L’objet ItemTemplate TemplateField est utilisé pour afficher des champs ou des lignes en lecture seule dans les contrôles DetailsView ou GridView, tandis que les InsertItemTemplate EditItemTemplate interfaces à utiliser pour les modes d’édition et d’insertion, respectivement.
Dans ce tutoriel, nous allons voir comment il est facile d’ajouter des contrôles de validation aux modèles TemplateField EditItemTemplate et InsertItemTemplate de fournir une interface utilisateur plus infaillible. Plus précisément, ce didacticiel prend l’exemple créé dans l’examen des événements associés à l’insertion, à la mise à jour et à la suppression , et augmente les interfaces d’édition et d’insertion pour inclure la validation appropriée.
Étape 1 : réplication de l’exemple à partir del’examen des événements associés à l’insertion, à la mise à jour et à la suppression
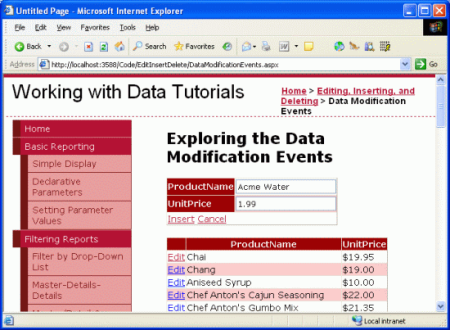
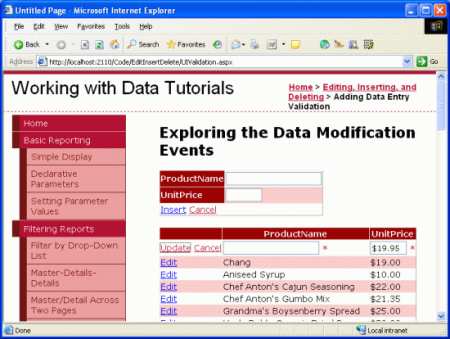
Dans le didacticiel Examen des événements associés à l’insertion, à la mise à jour et à la suppression , nous avons créé une page qui répertorie les noms et les prix des produits dans un GridView modifiable. En outre, la page incluait un DetailsView dont DefaultMode la propriété a été définie Insertsur , toujours rendu en mode Insertion. À partir de ce DetailsView, l’utilisateur peut entrer le nom et le prix d’un nouveau produit, cliquer sur Insérer et l’ajouter au système (voir la figure 1).
Figure 1 : L’exemple précédent permet aux utilisateurs d’ajouter de nouveaux produits et de modifier des produits existants (cliquez pour afficher l’image de taille complète)
Notre objectif pour ce tutoriel est d’augmenter DetailsView et GridView pour fournir des contrôles de validation. En particulier, notre logique de validation :
- Exiger que le nom soit fourni lors de l’insertion ou de la modification d’un produit
- Exiger que le prix soit fourni lors de l’insertion d’un enregistrement ; Lors de la modification d’un enregistrement, nous aurons toujours besoin d’un prix, mais nous utiliserons la logique programmatique dans le gestionnaire d’événements
RowUpdatinggridView déjà présent à partir du didacticiel précédent. - Vérifiez que la valeur entrée pour le prix est un format monétaire valide
Avant de pouvoir examiner l’augmentation de l’exemple précédent pour inclure la validation, nous devons d’abord répliquer l’exemple de la DataModificationEvents.aspx page vers la page de ce didacticiel. UIValidation.aspx Pour ce faire, nous devons copier le balisage déclaratif de la DataModificationEvents.aspx page et son code source. Commencez par copier le balisage déclaratif en effectuant les étapes suivantes :
- Ouvrir la
DataModificationEvents.aspxpage dans Visual Studio - Accédez au balisage déclaratif de la page (cliquez sur le bouton Source en bas de la page)
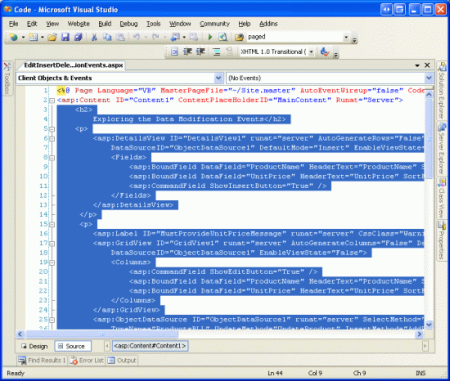
- Copiez le texte dans les
<asp:Content>balises (</asp:Content>lignes 3 à 44), comme illustré dans la figure 2.
Figure 2 : Copier le texte dans le <asp:Content> contrôle (Cliquez pour afficher l’image de taille complète)
- Ouvrir la
UIValidation.aspxpage - Accéder au balisage déclaratif de la page
- Collez le texte dans le
<asp:Content>contrôle.
Pour copier le code source, ouvrez la DataModificationEvents.aspx.vb page et copiez simplement le texte de la EditInsertDelete_DataModificationEvents classe. Copiez les trois gestionnaires d’événements (Page_Load, GridView1_RowUpdatinget ObjectDataSource1_Inserting), mais ne copiez pas la déclaration de classe. Collez le texte copié dans la EditInsertDelete_UIValidation classe dans UIValidation.aspx.vb.
Après avoir passé le contenu et le code à UIValidation.aspxpartir DataModificationEvents.aspx de , prenez un moment pour tester votre progression dans un navigateur. Vous devez voir la même sortie et expérimenter la même fonctionnalité dans chacune de ces deux pages (reportez-vous à la figure 1 pour une capture d’écran en DataModificationEvents.aspx action).
Étape 2 : Conversion de BoundFields en TemplateFields
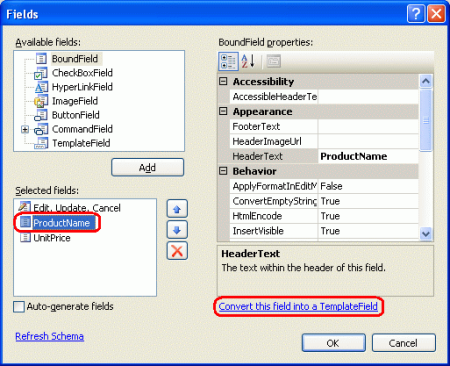
Pour ajouter des contrôles de validation aux interfaces d’édition et d’insertion, les champs boundFields utilisés par les contrôles DetailsView et GridView doivent être convertis en TemplateFields. Pour ce faire, cliquez sur les liens Modifier les colonnes et Modifier les champs dans les balises actives gridView et DetailsView, respectivement. Sélectionnez chacun des BoundFields, puis cliquez sur le lien « Convertir ce champ en un TemplateField ».
Figure 3 : Convertir chacun des champs BoundFields de DetailsView et GridView en templateFields (cliquez pour afficher l’image de taille complète)
La conversion d’un objet BoundField en objet TemplateField par le biais de la boîte de dialogue Champs génère un TemplateField qui présente les mêmes interfaces de lecture seule, de modification et d’insertion que boundField lui-même. Le balisage suivant montre la syntaxe déclarative du ProductName champ dans DetailsView une fois qu’il a été converti en modèleField :
<asp:TemplateField HeaderText="ProductName" SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
</EditItemTemplate>
<InsertItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
</InsertItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Notez que ce TemplateField avait trois modèles créés ItemTemplateautomatiquement, EditItemTemplateet InsertItemTemplate. L’objet ItemTemplate affiche une valeur de champ de données unique (ProductName) à l’aide d’un contrôle Label Web, tandis que la EditItemTemplate valeur du champ de données est InsertItemTemplate présente dans un contrôle Web TextBox qui associe le champ de données à la propriété de Text TextBox à l’aide de la liaison de données bidirectionnel. Étant donné que nous utilisons uniquement DetailsView dans cette page pour l’insertion, vous pouvez supprimer et ItemTemplate EditItemTemplate à partir des deux TemplateFields, bien qu’il n’y ait aucun mal à les laisser.
Étant donné que GridView ne prend pas en charge les fonctionnalités intégrées d’insertion de DetailsView, la conversion du ProductName champ GridView en un TemplateField entraîne uniquement une ItemTemplate et EditItemTemplate:
<asp:TemplateField HeaderText="ProductName" SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
En cliquant sur « Convertir ce champ en modèleField », Visual Studio a créé un TemplateField dont les modèles imitent l’interface utilisateur de BoundField convertie. Vous pouvez le vérifier en accédant à cette page via un navigateur. Vous constaterez que l’apparence et le comportement des TemplateFields sont identiques à l’expérience lorsque BoundFields a été utilisé à la place.
Remarque
N’hésitez pas à personnaliser les interfaces d’édition dans les modèles selon les besoins. Par exemple, nous souhaitons peut-être que la zone de texte dans templateFields UnitPrice soit affichée sous la forme d’une zone de texte plus petite que la ProductName zone de texte. Pour ce faire, vous pouvez définir la propriété de Columns TextBox sur une valeur appropriée ou fournir une largeur absolue via la Width propriété. Dans le tutoriel suivant, nous allons voir comment personnaliser complètement l’interface d’édition en remplaçant la Zone de texte par un autre contrôle Web d’entrée de données.
Étape 3 : Ajout des contrôles de validation aux contrôles GridViewEditItemTemplate
Lors de la construction de formulaires d’entrée de données, il est important que les utilisateurs entrent tous les champs requis et que toutes les entrées fournies soient des valeurs légales et correctement mises en forme. Pour vous assurer que les entrées d’un utilisateur sont valides, ASP.NET fournit cinq contrôles de validation intégrés conçus pour valider la valeur d’un contrôle d’entrée unique :
- RequiredFieldValidator garantit qu’une valeur a été fournie
- CompareValidator valide une valeur par rapport à une autre valeur de contrôle Web ou une valeur constante, ou garantit que le format de la valeur est légal pour un type de données spécifié
- RangeValidator garantit qu’une valeur se trouve dans une plage de valeurs
- RegularExpressionValidator valide une valeur par rapport à une expression régulière
- CustomValidator valide une valeur par rapport à une méthode personnalisée définie par l’utilisateur
Pour plus d’informations sur ces cinq contrôles, consultez la section Contrôles de validation des didacticiels de démarrage rapide ASP.NET.
Pour notre tutoriel, nous devons utiliser un RequiredFieldValidator dans Les Champs TemplateField de DetailsView et TemplateFields de GridView ProductName et RequiredFieldValidator dans le ModèleField de UnitPrice DetailsView. En outre, nous devons ajouter un CompareValidator aux champs TemplateFields des UnitPrice deux contrôles, ce qui garantit que le prix entré a une valeur supérieure ou égale à 0 et est présenté dans un format monétaire valide.
Remarque
Bien que ASP.NET 1.x ait ces cinq mêmes contrôles de validation, ASP.NET 2.0 a ajouté un certain nombre d’améliorations, les deux principaux étant la prise en charge des scripts côté client pour les navigateurs autres qu’Internet Explorer et la possibilité de partitionner des contrôles de validation sur une page dans des groupes de validation. Pour plus d’informations sur les nouvelles fonctionnalités de contrôle de validation dans la version 2.0, consultez Dissecting the Validation Controls in ASP.NET 2.0.
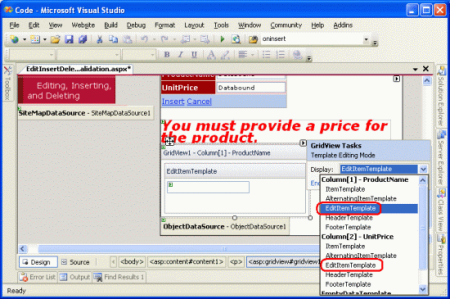
Commençons par ajouter les contrôles de validation nécessaires aux EditItemTemplate champs TemplateFields de GridView. Pour ce faire, cliquez sur le lien Modifier les modèles à partir de la balise active de GridView pour afficher l’interface de modification de modèle. À partir de là, vous pouvez sélectionner le modèle à modifier dans la liste déroulante. Étant donné que nous voulons augmenter l’interface d’édition, nous devons ajouter des contrôles de validation aux ProductName éléments et UnitPrices EditItemTemplate .
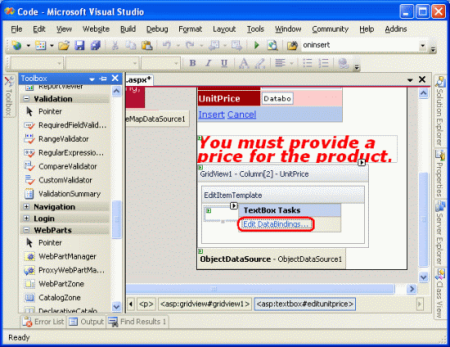
Figure 4 : Nous devons étendre les éléments et UnitPrices EditItemTemplate (cliquez pour afficher l’image ProductNamede taille complète)
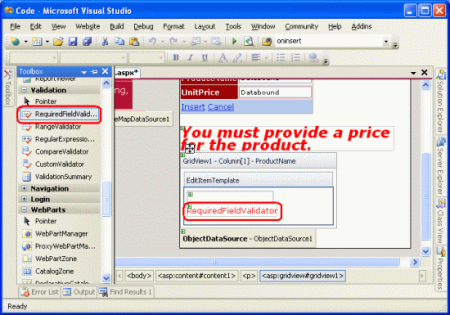
Dans le ProductName EditItemTemplatefichier , ajoutez un RequiredFieldValidator en le faisant glisser de la boîte à outils vers l’interface de modification du modèle, en plaçant après la zone de texte.
Figure 5 : Ajouter un RequiredFieldValidator à l’image ProductName EditItemTemplate (Cliquez pour afficher l’image de taille complète)
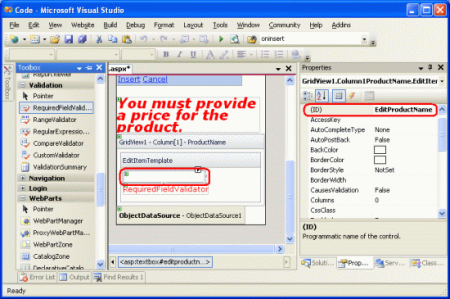
Tous les contrôles de validation fonctionnent en validant l’entrée d’un seul contrôle web ASP.NET. Par conséquent, nous devons indiquer que l’élément RequiredFieldValidator que nous venons d’ajouter doit valider par rapport à textBox dans la EditItemTemplatezone de texte ; cela est effectué en définissant la propriété ControlToValidate du contrôle de validation sur le ID contrôle Web approprié. La zone de texte a actuellement le non-scripteur ID de TextBox1, mais nous allons la modifier en quelque chose de plus approprié. Cliquez sur la zone de texte dans le modèle, puis, à partir de l’Fenêtre Propriétés, remplacez la ID valeur TextBox1 EditProductNamepar .
Figure 6 : Modifier la valeur de ID EditProductName TextBox (Cliquez pour afficher l’image de taille complète)
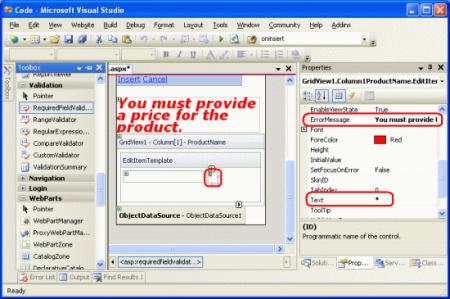
Ensuite, définissez la propriété EditProductNameRequiredFieldValidator ControlToValidate sur . Enfin, définissez la propriété ErrorMessage sur « Vous devez fournir le nom du produit » et la propriété Text sur « * ». La Text valeur de propriété, si elle est fournie, est le texte affiché par le contrôle de validation en cas d’échec de la validation. La ErrorMessage valeur de propriété, qui est requise, est utilisée par le contrôle ValidationSummary ; si la Text valeur de propriété est omise, la ErrorMessage valeur de propriété est également le texte affiché par le contrôle de validation sur l’entrée non valide.
Après avoir défini ces trois propriétés de RequiredFieldValidator, votre écran doit ressembler à la figure 7.
Figure 7 : Définir les propriétés et Text ErrorMessageles propriétés de ControlToValidateRequiredFieldValidator (cliquez pour afficher l’image de taille complète)
Avec RequiredFieldValidator ajouté au ProductName EditItemTemplate, tout ce qui reste est d’ajouter la validation nécessaire au UnitPrice EditItemTemplate. Comme nous avons décidé que, pour cette page, l’option est facultative lors de la UnitPrice modification d’un enregistrement, nous n’avons pas besoin d’ajouter un RequiredFieldValidator. Toutefois, nous devons ajouter un CompareValidator pour s’assurer que le UnitPriceformat , s’il est fourni, est correctement mis en forme en tant que devise et est supérieur ou égal à 0.
Avant d’ajouter CompareValidator à l’élément UnitPrice EditItemTemplate, nous allons d’abord modifier l’ID du contrôle Web TextBox à EditUnitPricepartir de TextBox2 . Après avoir apporté cette modification, ajoutez CompareValidator, en définissant sa ControlToValidate propriété EditUnitPricesur , sa ErrorMessage propriété sur « Le prix doit être supérieur ou égal à zéro et ne peut pas inclure le symbole monétaire » et sa Text propriété sur « * ».
Pour indiquer que la UnitPrice valeur doit être supérieure ou égale à 0, définissez la propriété GreaterThanEqualOperator de CompareValidator sur , sa propriété ValueToCompare sur « 0 » et sa propriété CurrencyType sur . La syntaxe déclarative suivante montre les UnitPrice éléments de TemplateField EditItemTemplate après avoir apporté ces modifications :
<EditItemTemplate>
<asp:TextBox ID="EditUnitPrice" runat="server"
Text='<%# Bind("UnitPrice", "{0:c}") %>'
Columns="6"></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1" runat="server"
ControlToValidate="EditUnitPrice"
ErrorMessage="The price must be greater than or equal to zero and
cannot include the currency symbol"
Operator="GreaterThanEqual" Type="Currency"
ValueToCompare="0">*</asp:CompareValidator>
</EditItemTemplate>
Après avoir apporté ces modifications, ouvrez la page dans un navigateur. Si vous tentez d’omettre le nom ou d’entrer une valeur de prix non valide lors de la modification d’un produit, un astérisque apparaît en regard de la zone de texte. Comme le montre la figure 8, une valeur de prix incluant le symbole monétaire tel que 19,95 $ est considérée comme non valide. CompareValidator permet des séparateurs de chiffres (tels que des virgules ou des points, selon les paramètres de culture) et un signe plus ou moins de début, mais n’autorise Currency Type pas un symbole monétaire. Ce comportement peut perplexe les utilisateurs, car l’interface d’édition affiche actuellement le UnitPrice format monétaire.
Remarque
Rappelez-vous que dans les événements associés à l’insertion, à la mise à jour et à la suppression, nous définissons la propriété {0:c} boundField DataFormatString pour la mettre en forme en tant que devise. En outre, nous définissons la ApplyFormatInEditMode propriété sur true, ce qui entraîne la mise en forme de l’interface UnitPrice d’édition de GridView en tant que devise. Lors de la conversion de BoundField en modèleField, Visual Studio a noté ces paramètres et mis en forme la propriété de Text TextBox comme devise à l’aide de la syntaxe <%# Bind("UnitPrice", "{0:c}") %>de liaison de données.
Figure 8 : Un astérisque apparaît en regard des zones de texte avec une entrée non valide (cliquez pour afficher l’image de taille complète)
Bien que la validation fonctionne en l’état, l’utilisateur doit supprimer manuellement le symbole monétaire lors de la modification d’un enregistrement, ce qui n’est pas acceptable. Pour résoudre ce problème, nous avons trois options :
- Configurez la
EditItemTemplatevaleur afin que laUnitPricevaleur ne soit pas mise en forme en tant que devise. - Autoriser l’utilisateur à entrer un symbole monétaire en supprimant CompareValidator et en le remplaçant par un RegularExpressionValidator qui vérifie correctement une valeur monétaire correctement mise en forme. Le problème ici est que l’expression régulière pour valider une valeur monétaire n’est pas jolie et nécessiterait l’écriture de code si nous voulions incorporer des paramètres de culture.
- Supprimez complètement le contrôle de validation et utilisez la logique de validation côté serveur dans le gestionnaire d’événements
RowUpdatingde GridView.
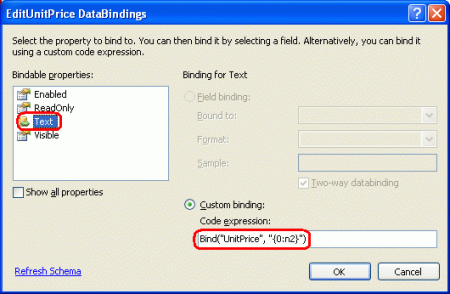
Allons avec l’option n° 1 pour cet exercice. Actuellement, la UnitPrice valeur est mise en forme en tant que devise en raison de l’expression de liaison de données pour la zone de texte dans la EditItemTemplatezone de texte : <%# Bind("UnitPrice", "{0:c}") %>. Remplacez l’instruction Bind("UnitPrice", "{0:n2}")Bind par , qui met en forme le résultat sous la forme d’un nombre avec deux chiffres de précision. Cette opération peut être effectuée directement via la syntaxe déclarative ou en cliquant sur le lien Modifier dataBindings à partir de la EditUnitPrice zone de texte dans les UnitPrice champs de modèle EditItemTemplate (voir les figures 9 et 10).
Figure 9 : Cliquez sur le lien Modifier dataBindings de TextBox (cliquez pour afficher l’image de taille complète)
Figure 10 : Spécifier le spécificateur de format dans l’instruction Bind (Cliquez pour afficher l’image de taille complète)
Avec cette modification, le prix mis en forme dans l’interface d’édition inclut des virgules en tant que séparateur de groupe et une période comme séparateur décimal, mais laisse le symbole monétaire.
Remarque
Il UnitPrice EditItemTemplate n’inclut pas de RequiredFieldValidator, ce qui permet au postback de s’exécuter et à la logique de mise à jour à commencer. Toutefois, le RowUpdating gestionnaire d’événements copié à partir du didacticiel Examen des événements associés à l’insertion, à la mise à jour et à la suppression inclut une vérification programmatique qui garantit que l’élément UnitPrice est fourni. N’hésitez pas à supprimer cette logique, à la laisser en l’objet ou à ajouter un RequiredFieldValidator à l’objet UnitPrice EditItemTemplate.
Étape 4 : Résumé des problèmes d’entrée de données
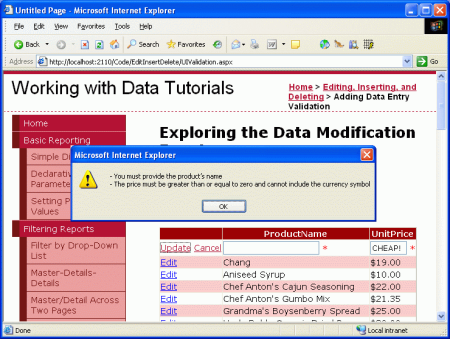
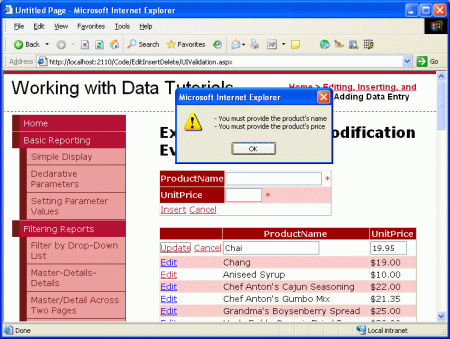
Outre les cinq contrôles de validation, ASP.NET inclut le contrôle ValidationSummary, qui affiche les ErrorMessage s de ces contrôles de validation qui ont détecté des données non valides. Ces données récapitulatives peuvent être affichées sous forme de texte sur la page web ou par le biais d’une boîte de message côté client modale. Nous allons améliorer ce tutoriel pour inclure une boîte de message côté client récapitulons tous les problèmes de validation.
Pour ce faire, faites glisser un contrôle ValidationSummary de la boîte à outils vers le Concepteur. L’emplacement du contrôle de validation n’a pas vraiment d’importance, car nous allons le configurer pour afficher uniquement le résumé sous forme de boîte de message. Après avoir ajouté le contrôle, définissez sa propriété False ShowSummary sur et sa propriété TrueShowMessageBox sur . Avec cet ajout, toutes les erreurs de validation sont résumées dans une boîte de message côté client.
Figure 11 : Les erreurs de validation sont résumées dans une boîte de message côté client (cliquez pour afficher l’image de taille complète)
Étape 5 : Ajout des contrôles de validation au contrôle DetailsViewInsertItemTemplate
Tout ce qui reste pour ce tutoriel consiste à ajouter les contrôles de validation à l’interface d’insertion de DetailsView. Le processus d’ajout de contrôles de validation aux modèles detailsView est identique à celui examiné à l’étape 3 ; par conséquent, nous allons parcourir la tâche dans cette étape. Comme nous l’avons EditItemTemplate fait avec les GridView, je vous encourage à renommer les ID zones de texte de la nondescript TextBox1 et TextBox2 à et à InsertProductName .InsertUnitPrice
Ajoutez un RequiredFieldValidator au ProductName InsertItemTemplate. Définissez l’élément ControlToValidate ID TextBox dans le modèle, sa Text propriété sur « * » et sa ErrorMessage propriété sur « Vous devez fournir le nom du produit ».
Étant donné que la UnitPrice page est requise pour cette page lors de l’ajout d’un nouvel enregistrement, ajoutez un RequiredFieldValidator à l’élément UnitPrice InsertItemTemplate, en définissant ses propriétés et ErrorMessage ses ControlToValidateTextpropriétés de manière appropriée. Enfin, ajoutez un CompareValidator à la UnitPrice configuration de ses ControlToValidatepropriétés , TypeTextOperatorErrorMessageet ValueToCompare propriétés comme nous l’avons fait avec le UnitPriceCompareValidator dans gridView.EditItemTemplateInsertItemTemplate
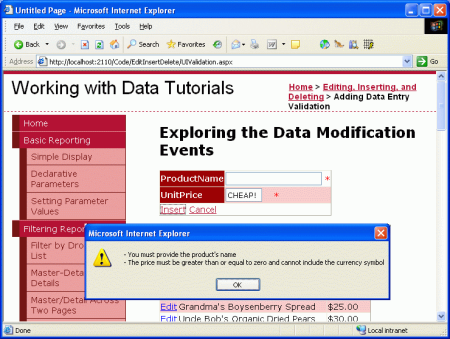
Après avoir ajouté ces contrôles de validation, un nouveau produit ne peut pas être ajouté au système si son nom n’est pas fourni ou si son prix est un nombre négatif ou illégalement mis en forme.
Figure 12 : La logique de validation a été ajoutée à l’interface d’insertion de DetailsView (cliquez pour afficher l’image de taille complète)
Étape 6 : partitionnement des contrôles de validation dans des groupes de validation
Notre page se compose de deux ensembles logiquement disparates de contrôles de validation : ceux qui correspondent à l’interface d’édition de GridView et ceux qui correspondent à l’interface d’insertion de DetailsView. Par défaut, lorsqu’un postback se produit, tous les contrôles de validation de la page sont vérifiés. Toutefois, lors de la modification d’un enregistrement, nous ne voulons pas que les contrôles de validation de l’interface d’insertion de DetailsView soient validés. La figure 13 illustre notre dilemme actuel lorsqu’un utilisateur modifie un produit avec des valeurs parfaitement légales, en cliquant sur Mise à jour provoque une erreur de validation, car le nom et les valeurs de prix dans l’interface d’insertion sont vides.
Figure 13 : La mise à jour d’un produit entraîne le déclenchement des contrôles de validation de l’interface d’insertion (cliquez pour afficher l’image de taille complète)
Les contrôles de validation dans ASP.NET 2.0 peuvent être partitionnés en groupes de validation via leur ValidationGroup propriété. Pour associer un ensemble de contrôles de validation dans un groupe, définissez simplement leur ValidationGroup propriété sur la même valeur. Pour notre tutoriel, définissez les ValidationGroup propriétés des contrôles de validation dans les champs templateFields EditValidationControls de GridView et les ValidationGroup propriétés de TemplateFields InsertValidationControlsde DetailsView sur . Ces modifications peuvent être effectuées directement dans le balisage déclaratif ou via le Fenêtre Propriétés lors de l’utilisation de l’interface de modèle de modification du Concepteur.
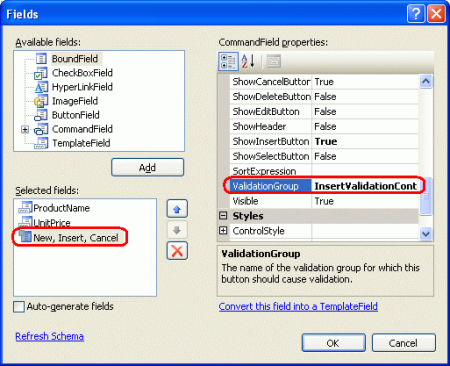
Outre les contrôles de validation, les contrôles Button et Button dans ASP.NET 2.0 incluent également une ValidationGroup propriété. Les validateurs d’un groupe de validation sont vérifiés uniquement lorsqu’un postback est induit par un bouton qui a le même ValidationGroup paramètre de propriété. Par exemple, pour que le bouton Insertion de DetailsView déclenche le InsertValidationControls groupe de validation sur lequel InsertValidationControls nous devons définir la propriété de ValidationGroup CommandField (voir la figure 14). En outre, définissez la propriété EditValidationControlscommandField de ValidationGroup GridView sur .
Figure 14 : Définir la propriété InsertValidationControls CommandField de ValidationGroup DetailsView sur (Cliquez pour afficher l’image de taille complète)
Une fois ces modifications effectuées, Les TemplateFields et CommandFields de DetailsView et GridView doivent ressembler à ce qui suit :
TemplateFields et CommandField de DetailsView
<asp:TemplateField HeaderText="ProductName"
SortExpression="ProductName">
<InsertItemTemplate>
<asp:TextBox ID="InsertProductName" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2"
runat="server" ControlToValidate="InsertProductName"
ErrorMessage="You must provide the product name"
ValidationGroup="InsertValidationControls">*
</asp:RequiredFieldValidator>
</InsertItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="UnitPrice" SortExpression="UnitPrice">
<InsertItemTemplate>
<asp:TextBox ID="InsertUnitPrice" runat="server"
Text='<%# Bind("UnitPrice") %>' Columns="6">
</asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator3"
runat="server" ControlToValidate="InsertUnitPrice"
ErrorMessage="You must provide the product price"
ValidationGroup="InsertValidationControls">*
</asp:RequiredFieldValidator>
<asp:CompareValidator ID="CompareValidator2" runat="server"
ControlToValidate="InsertUnitPrice"
ErrorMessage="The price must be greater than or equal to zero and
cannot include the currency symbol"
Operator="GreaterThanEqual" Type="Currency" ValueToCompare="0"
ValidationGroup="InsertValidationControls">*
</asp:CompareValidator>
</InsertItemTemplate>
</asp:TemplateField>
<asp:CommandField ShowInsertButton="True"
ValidationGroup="InsertValidationControls" />
CommandField et TemplateFields de GridView
<asp:CommandField ShowEditButton="True" ValidationGroup="EditValidationControls" />
<asp:TemplateField HeaderText="ProductName"
SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="EditProductName" runat="server"
Text='<%# Bind("ProductName") %>'>
</asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1"
runat="server" ControlToValidate="EditProductName"
ErrorMessage="You must provide the product name"
ValidationGroup="EditValidationControls">*
</asp:RequiredFieldValidator>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="UnitPrice" SortExpression="UnitPrice">
<EditItemTemplate>
<asp:TextBox ID="EditUnitPrice" runat="server"
Text='<%# Bind("UnitPrice", "{0:n2}") %>' Columns="6"></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1" runat="server"
ControlToValidate="EditUnitPrice"
ErrorMessage="The price must be greater than or equal to zero and
cannot include the currency symbol"
Operator="GreaterThanEqual" Type="Currency"
ValueToCompare="0"
ValidationGroup="EditValidationControls">*
</asp:CompareValidator>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label2" runat="server"
Text='<%# Bind("UnitPrice", "{0:c}") %>'>
</asp:Label>
</ItemTemplate>
</asp:TemplateField>
À ce stade, les contrôles de validation spécifiques à la modification se déclenchent uniquement lorsque le bouton Mise à jour de GridView est cliqué et que les contrôles de validation spécifiques à l’insertion se déclenchent uniquement lorsque le bouton Insertion de DetailsView est cliqué, en résolvant le problème mis en surbrillance par la figure 13. Toutefois, avec cette modification, notre contrôle ValidationSummary ne s’affiche plus lors de l’entrée de données non valides. Le contrôle ValidationSummary contient également une ValidationGroup propriété et affiche uniquement des informations récapitulatives pour ces contrôles de validation dans son groupe de validation. Par conséquent, nous devons avoir deux contrôles de validation dans cette page, un pour le InsertValidationControls groupe de validation et un pour EditValidationControls.
<asp:ValidationSummary ID="ValidationSummary1" runat="server"
ShowMessageBox="True" ShowSummary="False"
ValidationGroup="EditValidationControls" />
<asp:ValidationSummary ID="ValidationSummary2" runat="server"
ShowMessageBox="True" ShowSummary="False"
ValidationGroup="InsertValidationControls" />
Avec cet ajout, notre tutoriel est terminé !
Résumé
Bien que BoundFields puisse fournir une interface d’insertion et d’édition, l’interface n’est pas personnalisable. En règle générale, nous voulons ajouter des contrôles de validation à l’interface d’édition et d’insertion pour vous assurer que l’utilisateur entre les entrées requises dans un format légal. Pour ce faire, nous devons convertir boundFields en TemplateFields et ajouter les contrôles de validation aux modèles appropriés. Dans ce tutoriel, nous avons étendu l’exemple de l’examen des événements associés à l’insertion, à la mise à jour et à la suppression , en ajoutant des contrôles de validation à la fois à l’interface d’insertion de DetailsView et à l’interface d’édition de GridView. En outre, nous avons vu comment afficher des informations de validation récapitulatives à l’aide du contrôle ValidationSummary et comment partitionner les contrôles de validation sur la page en groupes de validation distincts.
Comme nous l’avons vu dans ce tutoriel, TemplateFields permet d’augmenter les interfaces d’édition et d’insertion afin d’inclure des contrôles de validation. TemplateFields peut également être étendu pour inclure des contrôles Web d’entrée supplémentaires, ce qui permet au TextBox d’être remplacé par un contrôle Web plus approprié. Dans notre prochain tutoriel, nous allons voir comment remplacer le contrôle TextBox par un contrôle DropDownList lié aux données, qui est idéal lors de la modification d’une clé étrangère (par CategoryID exemple, dans SupplierID la Products table).
Bonne programmation !
À propos de l’auteur
Scott Mitchell, auteur de sept livres ASP/ASP.NET et fondateur de 4GuysFromRolla.com, travaille avec les technologies Web Microsoft depuis 1998. Scott travaille en tant que consultant indépendant, formateur et écrivain. Son dernier livre est Sams Teach Yourself ASP.NET 2.0 en 24 heures. Il peut être accessible à mitchell@4GuysFromRolla.com. ou via son blog, qui peut être trouvé à http://ScottOnWriting.NET.
Merci spécial à
Cette série de tutoriels a été examinée par de nombreux réviseurs utiles. Les réviseurs principaux de ce tutoriel étaient Liz Shulok et Zack Jones. Vous souhaitez consulter mes prochains articles MSDN ? Si c’est le cas, déposez-moi une ligne à mitchell@4GuysFromRolla.com.