Mise en forme des contrôles DataList et Repeater en fonction des données (C#)
par Scott Mitchell
Dans ce tutoriel, nous allons parcourir des exemples de mise en forme de l’apparence des contrôles DataList et Repeater, soit à l’aide de fonctions de mise en forme dans des modèles, soit en gérant l’événement DataBound.
Introduction
Comme nous l’avons vu dans le tutoriel précédent, datalist propose un certain nombre de propriétés liées au style qui affectent son apparence. En particulier, nous avons vu comment affecter des classes CSS par défaut aux propriétés , HeaderStyleItemStyle, AlternatingItemStyleet SelectedItemStyle de DataList. En plus de ces quatre propriétés, datalist inclut un certain nombre d’autres propriétés liées au style, telles que , , et BorderWidth, pour n’en nommer que Fontquelques-unes. BackColorForeColor Le contrôle Repeater ne contient aucune propriété liée au style. Ces paramètres de style doivent être effectués directement dans le balisage dans les modèles du répétiteur.
Toutefois, la façon dont les données doivent être mises en forme dépend souvent des données elles-mêmes. Par exemple, lors de la liste des produits, nous pouvons afficher les informations sur le produit dans une couleur de police gris clair si elle n’est plus disponible, ou nous pouvons mettre en surbrillance la UnitsInStock valeur si elle est égale à zéro. Comme nous l’avons vu dans les tutoriels précédents, GridView, DetailsView et FormView offrent deux façons distinctes de mettre en forme leur apparence en fonction de leurs données :
- L’événement
DataBoundcrée un gestionnaire d’événements pour l’événement appropriéDataBound, qui se déclenche une fois que les données ont été liées à chaque élément (pour GridView, il s’agissait de l’événementRowDataBound; pour datalist et repeater, il s’agit de l’événementItemDataBound). Dans ce gestionnaire d’événements, les données qui viennent d’être liées peuvent être examinées et les décisions de mise en forme prises. Nous avons examiné cette technique dans le didacticiel Mise en forme personnalisée basée sur les données . - Pour mettre en forme des fonctions dans des modèles lors de l’utilisation de TemplateFields dans les contrôles DetailsView ou GridView, ou d’un modèle dans le contrôle FormView, nous pouvons ajouter une fonction de mise en forme à la classe code-behind de la page ASP.NET, à la couche logique métier ou à toute autre bibliothèque de classes accessible à partir de l’application web. Cette fonction de mise en forme peut accepter un nombre arbitraire de paramètres d’entrée, mais doit retourner le code HTML à afficher dans le modèle. Les fonctions de mise en forme ont été examinées pour la première fois dans le didacticiel Utilisation de TemplateFields dans le contrôle GridView .
Ces deux techniques de mise en forme sont disponibles avec les contrôles DataList et Repeater. Dans ce tutoriel, nous allons parcourir des exemples utilisant les deux techniques pour les deux contrôles.
Utilisation du gestionnaire d’événementsItemDataBound
Lorsque des données sont liées à un DataList, soit à partir d’un contrôle de source de données, soit en affectant des données par programmation à la propriété du DataSource contrôle et en appelant sa DataBind() méthode, l’événement de DataList se DataBinding déclenche, la source de données énumérée et chaque enregistrement de données est lié à la DataList. Pour chaque enregistrement dans la source de données, le DataList crée un DataListItem objet qui est ensuite lié à l’enregistrement actif. Pendant ce processus, datalist déclenche deux événements :
ItemCreatedse déclenche une fois que leDataListItema été crééItemDataBoundse déclenche une fois que l’enregistrement actif a été lié auDataListItem
Les étapes suivantes décrivent le processus de liaison de données pour le contrôle DataList.
L’événement DataList se
DataBindingdéclencheLes données sont liées à datalist
Pour chaque enregistrement dans la source de données
- Créer un
DataListItemobjet - Déclencher l’événement
ItemCreated - Lier l’enregistrement au
DataListItem - Déclencher l’événement
ItemDataBound - Ajouter à
DataListItemlaItemscollection
- Créer un
Lors de la liaison de données au contrôle Repeater, elle progresse exactement dans la même séquence d’étapes. La seule différence est qu’au lieu de créer des DataListItem instances, le répéteur utilise RepeaterItems.
Notes
Le lecteur astucieux a peut-être remarqué une légère anomalie entre la séquence d’étapes qui s’affiche lorsque le DataList et le Repeater sont liés à des données et quand GridView est lié aux données. À la fin du processus de liaison de données, GridView déclenche l’événement DataBound ; toutefois, ni le contrôle DataList ni Repeater n’ont un tel événement. Cela est dû au fait que les contrôles DataList et Repeater ont été créés dans la période ASP.NET 1.x, avant que le modèle de gestionnaire d’événements pré- et post-niveau ne soit devenu courant.
Comme avec GridView, une option de mise en forme basée sur les données consiste à créer un gestionnaire d’événements pour l’événement ItemDataBound . Ce gestionnaire d’événements inspecte les données qui viennent d’être liées à ou DataListItemRepeaterItem et affecte la mise en forme du contrôle si nécessaire.
Pour le contrôle DataList, les modifications de mise en forme de l’élément entier peuvent être implémentées à l’aide DataListItem des propriétés liées au style s, notamment la norme Font, ForeColor, BackColor, CssClass, et ainsi de suite. Pour affecter la mise en forme de contrôles Web particuliers dans le modèle DataList, nous devons accéder et modifier le style de ces contrôles Web par programmation. Nous avons vu comment effectuer cette opération dans le didacticiel Mise en forme personnalisée basée sur les données . Comme le contrôle Repeater, la RepeaterItem classe n’a pas de propriétés liées au style ; par conséquent, toutes les modifications liées au style apportées à un RepeaterItem dans le ItemDataBound gestionnaire d’événements doivent être effectuées par programmation en accédant aux contrôles Web et en les mettant à jour dans le modèle.
Étant donné que la ItemDataBound technique de mise en forme pour DataList et Repeater est pratiquement identique, notre exemple se concentrera sur l’utilisation de la DataList.
Étape 1 : Affichage des informations sur le produit dans datalist
Avant de nous soucier de la mise en forme, commençons par créer une page qui utilise une DataList pour afficher les informations sur le produit. Dans le tutoriel précédent , nous avons créé une DataList dont ItemTemplate le nom, la catégorie, le fournisseur, la quantité par unité et le prix de chaque produit affichait. Répétons cette fonctionnalité ici dans ce tutoriel. Pour ce faire, vous pouvez recréer le DataList et son ObjectDataSource à partir de zéro, ou vous pouvez copier ces contrôles à partir de la page créée dans le didacticiel précédent (Basics.aspx) et les coller dans la page de ce didacticiel (Formatting.aspx).
Une fois que vous avez répliqué les fonctionnalités DataList et ObjectDataSource à partir de Basics.aspx dans Formatting.aspx, prenez un moment pour remplacer la propriété de ID DataList par DataList1 une propriété plus descriptive ItemDataBoundFormattingExample. Ensuite, affichez le DataList dans un navigateur. Comme le montre la figure 1, la seule différence de mise en forme entre chaque produit est que la couleur d’arrière-plan alterne.
Figure 1 : Les produits sont répertoriés dans le contrôle DataList (cliquer pour afficher l’image en taille réelle)
Pour ce tutoriel, nous allons mettre en forme le DataList de sorte que tous les produits dont le prix est inférieur à 20,00 $ aient leur nom et leur prix unitaire mis en surbrillance en jaune.
Étape 2 : Détermination par programmation de la valeur des données dans le gestionnaire d’événements ItemDataBound
Étant donné que seuls les produits dont le prix est inférieur à 20,00 $ auront la mise en forme personnalisée appliquée, nous devons être en mesure de déterminer le prix de chaque produit. Lors de la liaison de données à un DataList, le DataList énumère les enregistrements dans sa source de données et, pour chaque enregistrement, crée un DataListItem instance, liant l’enregistrement de source de données au DataListItem. Une fois que les données de l’enregistrement particulier ont été liées à l’objet actuel DataListItem , l’événement DataList est ItemDataBound déclenché. Nous pouvons créer un gestionnaire d’événements pour cet événement afin d’inspecter les valeurs de données du actuel DataListItem et, en fonction de ces valeurs, d’apporter les modifications de mise en forme nécessaires.
Créez un ItemDataBound événement pour le DataList et ajoutez le code suivant :
protected void ItemDataBoundFormattingExample_ItemDataBound
(object sender, DataListItemEventArgs e)
{
if (e.Item.ItemType == ListItemType.Item ||
e.Item.ItemType == ListItemType.AlternatingItem)
{
// Programmatically reference the ProductsRow instance bound
// to this DataListItem
Northwind.ProductsRow product =
(Northwind.ProductsRow)((System.Data.DataRowView)e.Item.DataItem).Row;
// See if the UnitPrice is not NULL and less than $20.00
if (!product.IsUnitPriceNull() && product.UnitPrice < 20)
{
// TODO: Highlight the product's name and price
}
}
}
Bien que le concept et la sémantique derrière le gestionnaire d’événements ItemDataBound DataList soient les mêmes que ceux utilisés par le gestionnaire d’événements RowDataBound GridView dans le didacticiel Mise en forme personnalisée basée sur les données , la syntaxe diffère légèrement. Lorsque l’événement ItemDataBound se déclenche, le DataListItem juste lié aux données est passé dans le gestionnaire d’événements correspondant via e.Item (au lieu de e.Row, comme avec le gestionnaire d’événements RowDataBound GridView). Le gestionnaire d’événements DataList s’active ItemDataBound pour chaque ligne ajoutée à la DataList, y compris les lignes d’en-tête, les lignes de pied de page et les lignes de séparation. Toutefois, les informations sur le produit sont uniquement liées aux lignes de données. Par conséquent, lorsque vous utilisez l’événement ItemDataBound pour inspecter les données liées à datalist, nous devons d’abord nous assurer que nous travaillons à nouveau avec un élément de données. Pour ce faire, vérifiez la DataListItem propriété sItemType, qui peut avoir l’une des huit valeurs suivantes :
AlternatingItemEditItemFooterHeaderItemPagerSelectedItemSeparator
Les éléments Item de données de et AlternatingItem``DataListItem de la liste de données. En supposant que nous travaillons à nouveau avec un Item ou AlternatingItem, nous accédons à la instance réelle ProductsRow qui était liée au actuelDataListItem. La DataListItem propriété s DataItem contient une référence à l’objet, dont Row la DataRowView propriété fournit une référence à l’objet réelProductsRow.
Ensuite, nous case activée la propriété de UnitPrice la ProductsRow instance. Étant donné que le champ De table produits UnitPrice autorise NULL les valeurs, avant de tenter d’accéder à la UnitPrice propriété, nous devons d’abord case activée pour voir si elle a une NULL valeur à l’aide de la IsUnitPriceNull() méthode . Si la UnitPrice valeur n’est pas NULL, nous case activée pour voir si elle est inférieure à 20,00 $. S’il est effectivement inférieur à 20,00 $, nous devons ensuite appliquer la mise en forme personnalisée.
Étape 3 : Mise en surbrillance du nom et du prix du produit
Une fois que nous savons que le prix d’un produit est inférieur à 20,00 $, il ne reste plus qu’à mettre en évidence son nom et son prix. Pour ce faire, nous devons d’abord référencer par programmation les contrôles Label dans le ItemTemplate qui affichent le nom et le prix du produit. Ensuite, nous devons leur faire afficher un arrière-plan jaune. Ces informations de mise en forme peuvent être appliquées en modifiant directement les propriétés Des étiquettes BackColor (LabelID.BackColor = Color.Yellow). Dans l’idéal, toutes les questions relatives à l’affichage doivent être exprimées par le biais de feuilles de style en cascade. En fait, nous avons déjà une feuille de style qui fournit la mise en forme souhaitée définie dans Styles.css - AffordablePriceEmphasis, qui a été créée et décrite dans le didacticiel Mise en forme personnalisée basée sur les données .
Pour appliquer la mise en forme, définissez simplement les deux propriétés des contrôles CssClass Label Web sur AffordablePriceEmphasis, comme indiqué dans le code suivant :
// Highlight the product name and unit price Labels
// First, get a reference to the two Label Web controls
Label ProductNameLabel = (Label)e.Item.FindControl("ProductNameLabel");
Label UnitPriceLabel = (Label)e.Item.FindControl("UnitPriceLabel");
// Next, set their CssClass properties
if (ProductNameLabel != null)
ProductNameLabel.CssClass = "AffordablePriceEmphasis";
if (UnitPriceLabel != null)
UnitPriceLabel.CssClass = "AffordablePriceEmphasis";
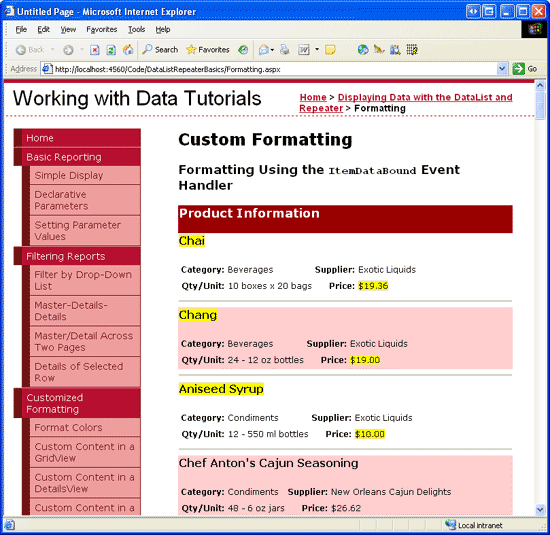
Une fois le ItemDataBound gestionnaire d’événements terminé, revisitez la Formatting.aspx page dans un navigateur. Comme l’illustre la figure 2, le nom et le prix des produits dont le prix est inférieur à 20,00 $ sont mis en évidence.
Figure 2 : Les produits inférieurs à 20,00 $ sont mis en surbrillance (Cliquez pour afficher l’image en taille réelle)
Notes
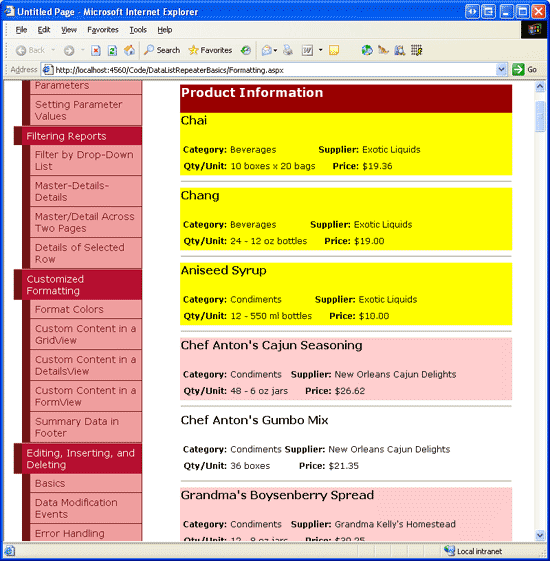
Étant donné que datalist est rendu sous la forme d’un code HTML <table>, ses DataListItem instances ont des propriétés liées au style qui peuvent être définies pour appliquer un style spécifique à l’élément entier. Par exemple, si nous voulions mettre en surbrillance l’élément entier en jaune lorsque son prix était inférieur à 20,00 $, nous aurions pu remplacer le code qui faisait référence aux étiquettes et définir leurs CssClass propriétés par la ligne de code suivante : e.Item.CssClass = "AffordablePriceEmphasis" (voir la figure 3).
Toutefois, les RepeaterItem éléments qui composent le contrôle Repeater n’offrent pas de telles propriétés au niveau du style. Par conséquent, l’application d’une mise en forme personnalisée au répéteur nécessite l’application de propriétés de style aux contrôles Web dans les modèles du répéteur, comme nous l’avons fait dans la figure 2.
Figure 3 : L’élément de produit entier est mis en surbrillance pour les produits de moins de 20,00 $ (Cliquer pour afficher l’image en taille réelle)
Utilisation des fonctions de mise en forme à partir du modèle
Dans le tutoriel Utilisation de TemplateFields dans le contrôle GridView , nous avons vu comment utiliser une fonction de mise en forme dans un GridView TemplateField pour appliquer une mise en forme personnalisée en fonction des données liées aux lignes gridView. Une fonction de mise en forme est une méthode qui peut être appelée à partir d’un modèle et retourne le code HTML à émettre à sa place. Les fonctions de mise en forme peuvent résider dans la classe code-behind de la page ASP.NET ou peuvent être centralisées dans des fichiers de classe dans le App_Code dossier ou dans un projet de bibliothèque de classes distinct. Le déplacement de la fonction de mise en forme hors de la classe code-behind de la page ASP.NET est idéal si vous envisagez d’utiliser la même fonction de mise en forme dans plusieurs pages ASP.NET ou dans d’autres applications web ASP.NET.
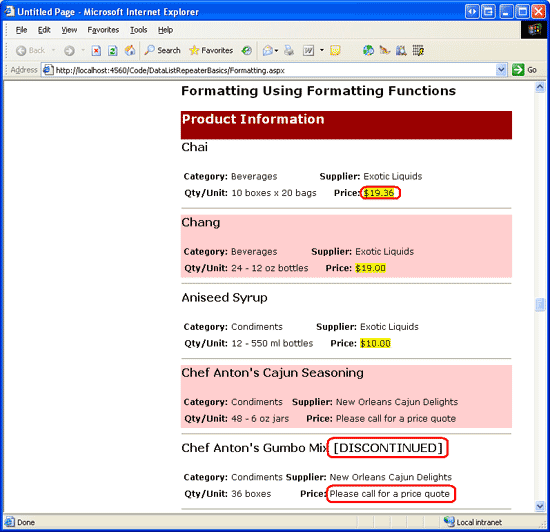
Pour illustrer les fonctions de mise en forme, supposons que les informations sur le produit incluent le texte [DISCONTINUED] en regard du nom du produit s’il est interrompu. En outre, mettons le prix en surbrillance jaune s’il est inférieur à 20,00 $ (comme nous l’avons fait dans l’exemple ItemDataBound de gestionnaire d’événements) ; si le prix est de 20,00 $ ou plus, n’affichez pas le prix réel, mais plutôt le texte, appelez pour obtenir un devis de prix. La figure 4 montre une capture d’écran de la liste des produits avec ces règles de mise en forme appliquées.
Figure 4 : Pour les produits chers, le prix est remplacé par le texte, appelez pour obtenir un devis (cliquez pour afficher l’image en taille réelle)
Étape 1 : Créer les fonctions de mise en forme
Pour cet exemple, nous avons besoin de deux fonctions de mise en forme, l’une qui affiche le nom du produit avec le texte [DISCONTINUED], si nécessaire, et l’autre qui affiche un prix mis en surbrillance s’il est inférieur à 20,00 $, ou le texte, Veuillez appeler pour obtenir un devis dans le cas contraire. Créez ces fonctions dans la classe code-behind de la page ASP.NET et nommez-les DisplayProductNameAndDiscontinuedStatus et DisplayPrice. Les deux méthodes doivent retourner le code HTML à restituer sous forme de chaîne et toutes deux doivent être marquées Protected (ou Public) pour être appelées à partir de la partie de syntaxe déclarative de la page ASP.NET. Le code de ces deux méthodes est le suivant :
protected string DisplayProductNameAndDiscontinuedStatus
(string productName, bool discontinued)
{
// Return just the productName if discontinued is false
if (!discontinued)
return productName;
else
// otherwise, return the productName appended with the text "[DISCONTINUED]"
return string.Concat(productName, " [DISCONTINUED]");
}
protected string DisplayPrice(Northwind.ProductsRow product)
{
// If price is less than $20.00, return the price, highlighted
if (!product.IsUnitPriceNull() && product.UnitPrice < 20)
return string.Concat("<span class=\"AffordablePriceEmphasis\">",
product.UnitPrice.ToString("C"), "</span>");
else
// Otherwise return the text, "Please call for a price quote"
return "<span>Please call for a price quote</span>";
}
Notez que la DisplayProductNameAndDiscontinuedStatus méthode accepte les valeurs des champs de productName données et discontinued en tant que valeurs scalaires, tandis que la DisplayPrice méthode accepte une ProductsRow instance (plutôt qu’une unitPrice valeur scalaire). L’une ou l’autre approche fonctionnera ; Toutefois, si la fonction de mise en forme fonctionne avec des valeurs scalaires qui peuvent contenir des valeurs de base de données NULL (telles que UnitPriceles valeurs ; ni ProductNameDiscontinued autoriser NULL ), une attention particulière doit être prise dans la gestion de ces entrées scalaires.
En particulier, le paramètre d’entrée doit être de typeObject, car la valeur entrante peut être une DBNull instance au lieu du type de données attendu. En outre, une case activée doit être effectuée pour déterminer si la valeur entrante est une valeur de base de donnéesNULL. Autrement dit, si nous voulions que la DisplayPrice méthode accepte le prix comme valeur scalaire, nous devons utiliser le code suivant :
protected string DisplayPrice(object unitPrice)
{
// If price is less than $20.00, return the price, highlighted
if (!Convert.IsDBNull(unitPrice) && ((decimal) unitPrice) < 20)
return string.Concat("<span class=\"AffordablePriceEmphasis\">",
((decimal) unitPrice).ToString("C"), "</span>");
else
// Otherwise return the text, "Please call for a price quote"
return "<span>Please call for a price quote</span>";
}
Notez que le unitPrice paramètre d’entrée est de type Object et que l’instruction conditionnelle a été modifiée pour vérifier si unitPrice est DBNull ou non. En outre, étant donné que le unitPrice paramètre d’entrée est passé en tant que Object, il doit être converti en valeur décimale.
Étape 2 : Appel de la fonction de mise en forme à partir de l’élément ItemTemplate de DataList
Avec les fonctions de mise en forme ajoutées à notre classe code-behind de la page ASP.NET, il ne reste plus qu’à appeler ces fonctions de mise en forme à partir de DataList s ItemTemplate. Pour appeler une fonction de mise en forme à partir d’un modèle, placez l’appel de fonction dans la syntaxe de liaison de données :
<%# MethodName(inputParameter1, inputParameter2, ...) %>
Dans dataList s, ItemTemplate le ProductNameLabel contrôle Label Web affiche actuellement le nom du produit en affectant à sa Text propriété le résultat de <%# Eval("ProductName") %>. Pour qu’elle affiche le nom et le texte [DISCONTINUED], si nécessaire, mettez à jour la syntaxe déclarative afin qu’elle affecte à la Text propriété la valeur de la DisplayProductNameAndDiscontinuedStatus méthode. Dans ce cas, nous devons transmettre le nom du produit et les valeurs abandonnées à l’aide de la Eval("columnName") syntaxe . Eval retourne une valeur de type Object, mais la DisplayProductNameAndDiscontinuedStatus méthode attend des paramètres d’entrée de type String ; Booleanpar conséquent, nous devons caster les valeurs retournées par la Eval méthode en types de paramètres d’entrée attendus, comme suit :
<h4>
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# DisplayProductNameAndDiscontinuedStatus((string) Eval("ProductName"),
(bool) Eval("Discontinued")) %>'>
</asp:Label>
</h4>
Pour afficher le prix, nous pouvons simplement définir la UnitPriceLabel propriété Label s Text sur la valeur retournée par la méthode, comme nous l’avons DisplayPrice fait pour afficher le nom du produit et le texte [DISCONTINUED]. Toutefois, au lieu de passer le UnitPrice en tant que paramètre d’entrée scalaire, nous transmettons à la place l’ensemble ProductsRow de la instance :
<asp:Label ID="UnitPriceLabel" runat="server"
Text='<%# DisplayPrice((Northwind.ProductsRow)
((System.Data.DataRowView) Container.DataItem).Row) %>'>
</asp:Label>
Une fois les appels aux fonctions de mise en forme en place, prenez un moment pour voir notre progression dans un navigateur. Votre écran doit ressembler à la figure 5, avec les produits abandonnés, y compris le texte [DISCONTINUED] et les produits dont le prix est supérieur à 20,00 $ et dont le prix est remplacé par le texte Appelez pour obtenir un devis .
Figure 5 : Pour les produits coûteux, le prix est remplacé par le texte, appelez pour obtenir un devis (cliquez pour afficher l’image en taille réelle)
Résumé
La mise en forme du contenu d’un contrôle DataList ou Repeater basé sur les données peut être effectuée à l’aide de deux techniques. La première technique consiste à créer un gestionnaire d’événements pour l’événement ItemDataBound , qui se déclenche lorsque chaque enregistrement de la source de données est lié à un nouveau DataListItem ou RepeaterItem. Dans le ItemDataBound gestionnaire d’événements, les données de l’élément actif peuvent être examinées, puis la mise en forme peut être appliquée au contenu du modèle ou, pour DataListItem s, à l’élément entier lui-même.
Vous pouvez également effectuer une mise en forme personnalisée via des fonctions de mise en forme. Une fonction de mise en forme est une méthode qui peut être appelée à partir des modèles DataList ou Repeater qui retourne le code HTML à émettre à sa place. Souvent, le code HTML retourné par une fonction de mise en forme est déterminé par les valeurs liées à l’élément actif. Ces valeurs peuvent être transmises à la fonction de mise en forme, soit en tant que valeurs scalaires, soit en passant l’objet entier lié à l’élément (par exemple, le ProductsRow instance).
Bonne programmation !
À propos de l’auteur
Scott Mitchell, auteur de sept livres ASP/ASP.NET et fondateur de 4GuysFromRolla.com, travaille avec les technologies Web Microsoft depuis 1998. Scott travaille comme consultant indépendant, formateur et écrivain. Son dernier livre est Sams Teach Yourself ASP.NET 2.0 in 24 Heures. Il est accessible à l’adressemitchell@4GuysFromRolla.com . ou via son blog, qui peut être trouvé à l’adresse http://ScottOnWriting.NET.
Un merci spécial à
Cette série de tutoriels a été examinée par de nombreux réviseurs utiles. Les principaux réviseurs de ce tutoriel étaient Yaakov Ellis, Randy Schmidt et Liz Shulok. Vous souhaitez consulter mes prochains articles MSDN ? Si c’est le cas, déposez-moi une ligne à mitchell@4GuysFromRolla.com.




![Capture d’écran montrant les produits répertoriés dans le contrôle DataList, avec le prix des produits dont le coût est supérieur à 20,00 $ remplacé par le texte « Veuillez appeler pour obtenir un devis de prix » et le texte « [DISCONTINUED] » ajouté au nom des produits abandonnés.](formatting-the-datalist-and-repeater-based-upon-data-cs/_static/image14.png)