Affichage de données avec les contrôles DataList et Repeater (C#)
par Scott Mitchell
Dans les didacticiels précédents, nous avons utilisé le contrôle GridView pour afficher les données. À partir de ce didacticiel, nous examinons la création de modèles de création de rapports courants avec les contrôles DataList et Repeater, en commençant par les principes de base de l’affichage des données avec ces contrôles.
Introduction
Dans tous les exemples des 28 derniers didacticiels, si nous avions besoin d’afficher plusieurs enregistrements d’une source de données, nous nous sommes tournés vers le contrôle GridView. GridView affiche une ligne pour chaque enregistrement de la source de données, affichant les champs de données de l’enregistrement dans les colonnes. Bien que GridView le rend un composant logiciel enfichable pour afficher, parcourir, trier, modifier et supprimer des données, son apparence est un peu boxy. De plus, le balisage responsable de la structure gridView est résolu, il inclut un code HTML <table> avec une ligne de table (<tr>) pour chaque enregistrement et une cellule de tableau (<td>) pour chaque champ.
Pour fournir un plus grand degré de personnalisation dans l’apparence et le balisage rendu lors de l’affichage de plusieurs enregistrements, ASP.NET 2.0 offre les contrôles DataList et Repeater (qui étaient également disponibles dans ASP.NET version 1.x). Les contrôles DataList et Repeater restituent leur contenu à l’aide de modèles plutôt que BoundFields, CheckBoxFields, ButtonFields, et ainsi de suite. Comme GridView, DataList s’affiche en tant que code HTML <table>, mais permet l’affichage de plusieurs enregistrements de source de données par ligne de table. Le répéteur, d’autre part, n’affiche aucun balisage supplémentaire que ce que vous spécifiez explicitement et est un candidat idéal lorsque vous avez besoin d’un contrôle précis sur le balisage émis.
Au cours de la prochaine douzaine de didacticiels, nous allons examiner la création de modèles de création de rapports courants avec les contrôles DataList et Repeater, en commençant par les principes de base de l’affichage des données avec ces modèles de contrôles. Nous allons voir comment mettre en forme ces contrôles, modifier la disposition des enregistrements de source de données dans dataList, les scénarios maître/détails courants, les façons de modifier et de supprimer des données, comment parcourir des enregistrements, et ainsi de suite.
Étape 1 : Ajout des pages web du didacticiel DataList et Repeater
Avant de commencer ce tutoriel, nous allons commencer par prendre un moment pour ajouter les pages ASP.NET dont nous aurons besoin pour ce didacticiel et les quelques didacticiels suivants traitant de l’affichage des données à l’aide de DataList et repeater. Commencez par créer un dossier dans le projet nommé DataListRepeaterBasics. Ensuite, ajoutez les cinq pages ASP.NET suivantes à ce dossier, avec toutes ces pages configurées pour utiliser la page Site.mastermaître :
Default.aspxBasics.aspxFormatting.aspxRepeatColumnAndDirection.aspxNestedControls.aspx

Figure 1 : Créer un DataListRepeaterBasics dossier et ajouter le didacticiel ASP.NET pages
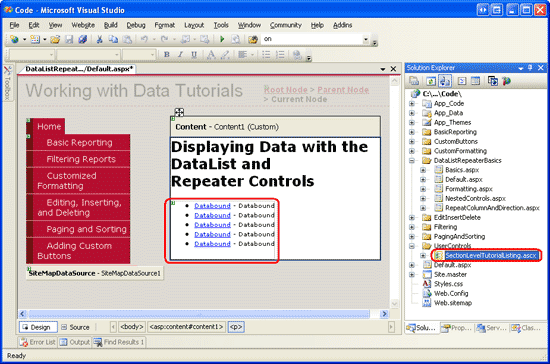
Ouvrez la Default.aspx page et faites glisser le SectionLevelTutorialListing.ascx contrôle utilisateur du UserControls dossier sur l’aire de conception. Ce contrôle utilisateur, que nous avons créé dans le didacticiel De navigation des pages maîtres et du site, énumère la carte de site et affiche les didacticiels de la section active dans une liste à puces.
Figure 2 : Ajouter le contrôle utilisateur à Default.aspx (Cliquez pour afficher l’image SectionLevelTutorialListing.ascxde taille complète)
Pour que la liste à puces affiche les didacticiels DataList et Repeater que nous allons créer, nous devons les ajouter à la carte de site. Ouvrez le Web.sitemap fichier et ajoutez le balisage suivant après le balisage de nœud de mappage de site Boutons personnalisés :
<siteMapNode
title="Displaying Data with the DataList and Repeater"
description="Samples of Reports that Use the DataList and Repeater Controls"
url="~/DataListRepeaterBasics/Default.aspx" >
<siteMapNode
title="Basic Examples"
description="Examines the basics for displaying data using the
DataList and Repeater controls."
url="~/DataListRepeaterBasics/Basics.aspx" />
<siteMapNode
title="Formatting"
description="Learn how to format the DataList and the Web controls within
the DataList and Repeater's templates."
url="~/DataListRepeaterBasics/Formatting.aspx" />
<siteMapNode
title="Adjusting the DataList s Layout"
description="Illustrates how to alter the DataList's layout, showing
multiple data source records per table row."
url="~/DataListRepeaterBasics/RepeatColumnAndDirection.aspx" />
<siteMapNode
title="Nesting a Repeater within a DataList"
description="Learn how to nest a Repeater within the template of a DataList."
url="~/DataListRepeaterBasics/NestedControls.aspx" />
</siteMapNode>

Figure 3 : Mettre à jour la carte de site pour inclure les nouvelles pages de ASP.NET
Étape 2 : affichage des informations sur le produit avec la liste de données
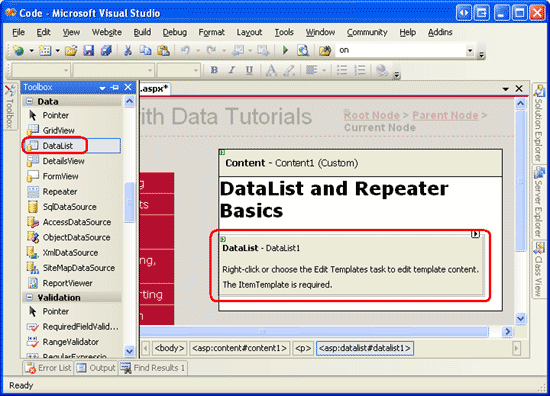
À l’instar de FormView, la sortie rendue du contrôle DataList dépend de modèles plutôt que boundFields, CheckBoxFields, et ainsi de suite. Contrairement à FormView, dataList est conçu pour afficher un ensemble d’enregistrements plutôt qu’un seul. Commençons ce tutoriel avec un aperçu de la liaison des informations de produit à une DataList. Commencez par ouvrir la Basics.aspx page dans le DataListRepeaterBasics dossier. Ensuite, faites glisser un DataList à partir de la boîte à outils vers le Concepteur. Comme l’illustre la figure 4, avant de spécifier les modèles dataList, le Concepteur l’affiche sous forme de zone grise.
Figure 4 : Faire glisser la liste de données de la boîte à outils vers le concepteur (cliquez pour afficher l’image de taille complète)
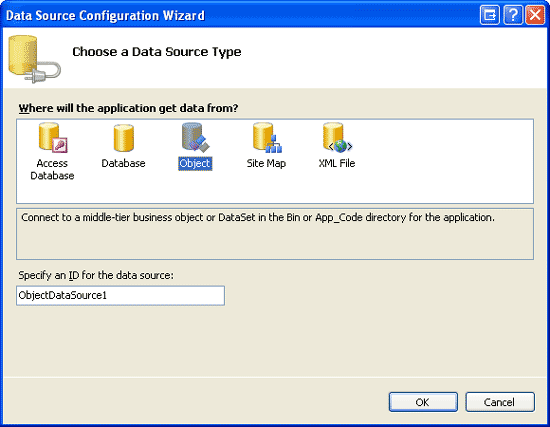
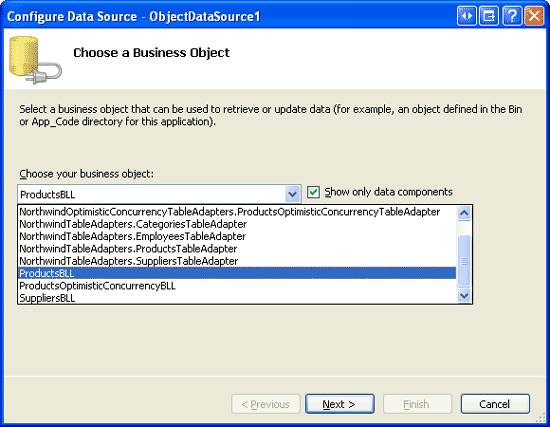
À partir de la balise active dataList, ajoutez un nouvel ObjectDataSource et configurez-le pour utiliser la ProductsBLL méthode de GetProducts classe. Étant donné que nous créons une Liste de données en lecture seule dans ce didacticiel, définissez la liste déroulante sur (Aucun) dans les onglets INSERT, UPDATE et DELETE de l’Assistant.
Figure 5 : Choisir de créer un ObjetDataSource (cliquez pour afficher l’image de taille complète)
Figure 6 : Configurer ObjectDataSource pour utiliser la classe (Cliquez pour afficher l’image ProductsBLLde taille complète)
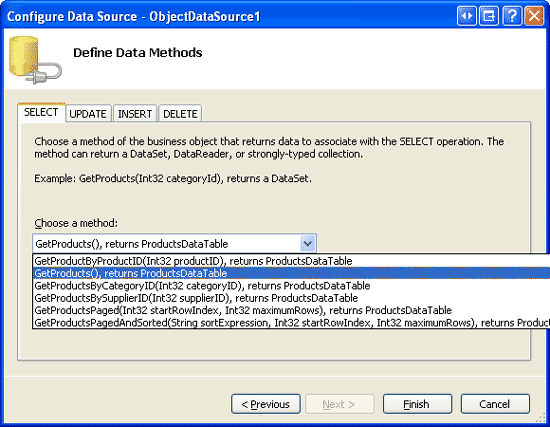
Figure 7 : Récupérer des informations sur tous les produits à l’aide de la GetProducts méthode (Cliquez pour afficher l’image de taille complète)
Après avoir configuré ObjectDataSource et l’associant à dataList via sa balise active, Visual Studio crée automatiquement un ItemTemplate objet DataList qui affiche le nom et la valeur de chaque champ de données retourné par la source de données (voir le balisage ci-dessous). Cette apparence par défaut ItemTemplate est identique à celle des modèles créés automatiquement lors de la liaison d’une source de données à FormView via le Concepteur.
<asp:DataList ID="DataList1" runat="server" DataKeyField="ProductID"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<ItemTemplate>
ProductID: <asp:Label ID="ProductIDLabel" runat="server"
Text='<%# Eval("ProductID") %>' /><br />
ProductName: <asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Eval("ProductName") %>' /><br />
SupplierID: <asp:Label ID="SupplierIDLabel" runat="server"
Text='<%# Eval("SupplierID") %>' /><br />
CategoryID: <asp:Label ID="CategoryIDLabel" runat="server"
Text='<%# Eval("CategoryID") %>'/><br />
QuantityPerUnit: <asp:Label ID="QuantityPerUnitLabel" runat="server"
Text='<%# Eval("QuantityPerUnit") %>' /><br />
UnitPrice: <asp:Label ID="UnitPriceLabel" runat="server"
Text='<%# Eval("UnitPrice") %>' /><br />
UnitsInStock: <asp:Label ID="UnitsInStockLabel" runat="server"
Text='<%# Eval("UnitsInStock") %>' /><br />
UnitsOnOrder: <asp:Label ID="UnitsOnOrderLabel" runat="server"
Text='<%# Eval("UnitsOnOrder") %>' /><br />
ReorderLevel: <asp:Label ID="ReorderLevelLabel" runat="server"
Text='<%# Eval("ReorderLevel") %>' /><br />
Discontinued: <asp:Label ID="DiscontinuedLabel" runat="server"
Text='<%# Eval("Discontinued") %>' /><br />
CategoryName: <asp:Label ID="CategoryNameLabel" runat="server"
Text='<%# Eval("CategoryName") %>' /><br />
SupplierName: <asp:Label ID="SupplierNameLabel" runat="server"
Text='<%# Eval("SupplierName") %>' /><br />
<br />
</ItemTemplate>
</asp:DataList>
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProducts" TypeName="ProductsBLL">
</asp:ObjectDataSource>
Remarque
Rappelez-vous que lors de la liaison d’une source de données à un contrôle FormView via la balise active formView, Visual Studio a créé un ItemTemplate, InsertItemTemplateet EditItemTemplate. Toutefois, avec DataList, une seule ItemTemplate est créée. Cela est dû au fait que DataList n’a pas la même prise en charge intégrée de modification et d’insertion proposée par FormView. DataList contient des événements liés à la modification et à la suppression, et la prise en charge de la modification et de la suppression peuvent être ajoutées avec un peu de code, mais il n’existe aucune prise en charge prête à l’emploi simple comme avec FormView. Nous allons voir comment inclure la modification et la suppression de la prise en charge avec DataList dans un prochain tutoriel.
Prenons un moment pour améliorer l’apparence de ce modèle. Au lieu d’afficher tous les champs de données, n’affichons que le nom du produit, le fournisseur, la catégorie, la quantité par unité et le prix unitaire. En outre, affichons le nom dans un <h4> titre et jeter les champs restants à l’aide d’un <table> titre sous le titre.
Pour apporter ces modifications, vous pouvez utiliser les fonctionnalités de modification de modèle dans le Concepteur à partir de la balise active de DataList, cliquez sur le lien Modifier les modèles ou vous pouvez modifier le modèle manuellement via la syntaxe déclarative de la page. Si vous utilisez l’option Modifier les modèles dans le Concepteur, votre balisage résultant peut ne pas correspondre exactement au balisage suivant, mais lorsqu’il est affiché via un navigateur, il doit ressembler à la capture d’écran affichée dans la figure 8.
<asp:DataList ID="DataList1" runat="server" DataKeyField="ProductID"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<ItemTemplate>
<h4><asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Eval("ProductName") %>' /></h4>
<table border="0">
<tr>
<td class="ProductPropertyLabel">Category:</td>
<td><asp:Label ID="CategoryNameLabel" runat="server"
Text='<%# Eval("CategoryName") %>' /></td>
<td class="ProductPropertyLabel">Supplier:</td>
<td><asp:Label ID="SupplierNameLabel" runat="server"
Text='<%# Eval("SupplierName") %>' /></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Qty/Unit:</td>
<td><asp:Label ID="QuantityPerUnitLabel" runat="server"
Text='<%# Eval("QuantityPerUnit") %>' /></td>
<td class="ProductPropertyLabel">Price:</td>
<td><asp:Label ID="UnitPriceLabel" runat="server"
Text='<%# Eval("UnitPrice", "{0:C}") %>' /></td>
</tr>
</table>
</ItemTemplate>
</asp:DataList>
Remarque
L’exemple ci-dessus utilise les contrôles Web Label dont Text la propriété est affectée à la valeur de la syntaxe de liaison de données. Sinon, nous aurions pu omettre complètement les étiquettes, en tapant uniquement la syntaxe de liaison de données. Autrement dit, au lieu d’utiliser <asp:Label ID="CategoryNameLabel" runat="server" Text='<%# Eval("CategoryName") %>' /> nous aurions pu utiliser plutôt la syntaxe <%# Eval("CategoryName") %>déclarative.
Toutefois, la sortie dans les contrôles Web Label offre deux avantages. Tout d’abord, il offre un moyen plus simple de mettre en forme les données en fonction des données, comme nous le verrons dans le tutoriel suivant. Ensuite, l’option Modifier les modèles dans le Concepteur n’affiche pas la syntaxe de liaison de données déclarative qui apparaît en dehors d’un contrôle Web. Au lieu de cela, l’interface Modifier les modèles est conçue pour faciliter l’utilisation de contrôles web et de balisage statiques et suppose que toute liaison de données sera effectuée via la boîte de dialogue Edit DataBindings, accessible à partir des balises actives des contrôles Web.
Par conséquent, lors de l’utilisation de DataList, qui offre la possibilité de modifier les modèles via le Concepteur, je préfère utiliser des contrôles Web Label afin que le contenu soit accessible via l’interface Modifier les modèles. Comme nous le verrons bientôt, le répéteur exige que le contenu du modèle soit modifié à partir de la vue Source. Par conséquent, lors de l’élaboration des modèles de répéteur, j’omettreai souvent les contrôles Web Label, sauf si je sais que je dois mettre en forme l’apparence du texte lié aux données en fonction de la logique programmatique.
Figure 8 : Chaque sortie du produit est rendue à l’aide des DataList s ItemTemplate (cliquez pour afficher l’image de taille complète)
Étape 3 : Amélioration de l’apparence de La liste de données
Comme GridView, dataList offre un certain nombre de propriétés liées au style, telles que Font, , ForeColorBackColor, CssClass, , ItemStyle, , AlternatingItemStyle, SelectedItemStyleetc. Lors de l’utilisation des contrôles GridView et DetailsView, nous avons créé des fichiers Skin dans le DataWebControls thème qui prédéfinis les CssClass propriétés de ces deux contrôles et la CssClass propriété pour plusieurs de leurs sous-propriétés (RowStyle, HeaderStyleetc.). Nous allons faire de même pour DataList.
Comme indiqué dans le didacticiel Displaying Data With the ObjectDataSource , un fichier Skin spécifie les propriétés par défaut liées à l’apparence d’un contrôle Web ; un thème est une collection de fichiers Skin, CSS, image et JavaScript qui définissent une apparence particulière pour un site web. Dans le didacticiel Displaying Data With the ObjectDataSource , nous avons créé un DataWebControls thème (qui est implémenté en tant que dossier dans le App_Themes dossier) qui contient actuellement deux fichiers Skin - GridView.skin et DetailsView.skin. Ajoutons un troisième fichier Skin pour spécifier les paramètres de style prédéfinis pour DataList.
Pour ajouter un fichier Skin, cliquez avec le bouton droit sur le App_Themes/DataWebControls dossier, choisissez Ajouter un nouvel élément, puis sélectionnez l’option Fichier d’apparence dans la liste. Nommez le fichier DataList.skin.
Figure 9 : Créer un fichier d’apparence nommé DataList.skin (cliquez pour afficher l’image de taille complète)
Utilisez le balisage suivant pour le DataList.skin fichier :
<asp:DataList runat="server" CssClass="DataWebControlStyle">
<AlternatingItemStyle CssClass="AlternatingRowStyle" />
<ItemStyle CssClass="RowStyle" />
<HeaderStyle CssClass="HeaderStyle" />
<FooterStyle CssClass="FooterStyle" />
<SelectedItemStyle CssClass="SelectedRowStyle" />
</asp:DataList>
Ces paramètres attribuent les mêmes classes CSS aux propriétés DataList appropriées que celles utilisées avec les contrôles GridView et DetailsView. Les classes CSS utilisées ici DataWebControlStyle, AlternatingRowStyle, RowStyleet ainsi de suite sont définies dans le Styles.css fichier et ont été ajoutées dans les didacticiels précédents.
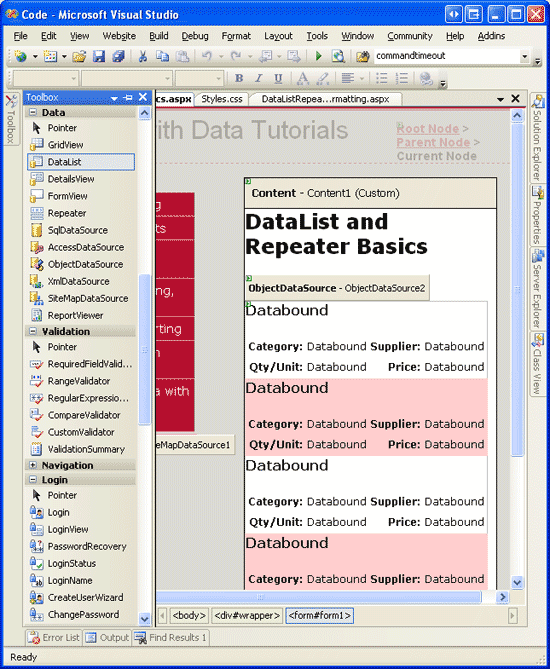
Avec l’ajout de ce fichier Skin, l’apparence de DataList est mise à jour dans le Concepteur (vous devrez peut-être actualiser le mode Concepteur pour afficher les effets du nouveau fichier Skin ; dans le menu Affichage, choisissez Actualiser). Comme le montre la figure 10, chaque produit alterné a une couleur d’arrière-plan rose clair.
Figure 10 : Créer un fichier d’apparence nommé DataList.skin (cliquez pour afficher l’image de taille complète)
Étape 4 : Exploration des autres modèles dataList
En plus du ItemTemplate, DataList prend en charge six autres modèles facultatifs :
HeaderTemplatesi elle est fournie, ajoute une ligne d’en-tête à la sortie et est utilisée pour afficher cette ligneAlternatingItemTemplateutilisé pour restituer des éléments alternésSelectedItemTemplateutilisé pour afficher l’élément sélectionné ; l’élément sélectionné est l’élément dont l’index correspond à la propriété DataListSelectedIndexEditItemTemplateutilisé pour afficher l’élément en cours de modificationSeparatorTemplates’il est fourni, ajoute un séparateur entre chaque élément et est utilisé pour afficher ce séparateurFooterTemplate- si elle est fournie, ajoute une ligne de pied de page à la sortie et est utilisée pour afficher cette ligne
Lorsque vous spécifiez le HeaderTemplate ou FooterTemplate, DataList ajoute une ligne d’en-tête ou de pied de page supplémentaire à la sortie rendue. Comme avec les lignes d’en-tête et de pied de page de GridView, l’en-tête et le pied de page d’une DataList ne sont pas liés aux données. Par conséquent, toute syntaxe de liaison de données dans le HeaderTemplate ou FooterTemplate qui tente d’accéder aux données liées retourne une chaîne vide.
Remarque
Comme nous l’avons vu dans le didacticiel Affichage des informations récapitulatives du pied de page de GridView, tandis que les lignes d’en-tête et de pied de page ne prennent pas en charge la syntaxe de liaison de données, les informations spécifiques aux données peuvent être injectées directement dans ces lignes à partir du gestionnaire d’événements gridView RowDataBound . Cette technique peut être utilisée pour calculer les totaux en cours d’exécution ou d’autres informations des données liées au contrôle, ainsi que pour affecter ces informations au pied de page. Ce même concept peut être appliqué aux contrôles DataList et Repeater ; La seule différence est que pour DataList et Repeater, créez un gestionnaire d’événements pour l’événement ItemDataBound (au lieu de l’événement RowDataBound ).
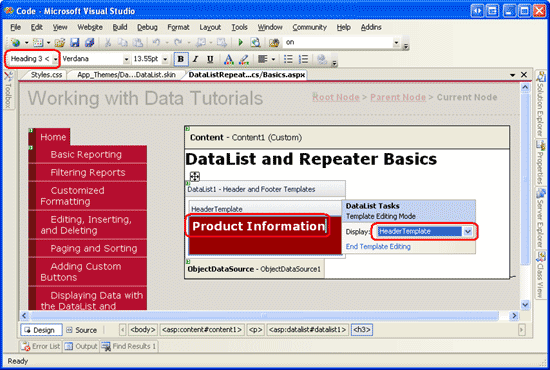
Pour notre exemple, supposons que le titre Informations sur le produit s’affiche en haut de la liste de données génère un <h3> titre. Pour ce faire, ajoutez un HeaderTemplate balisage approprié. À partir du Concepteur, vous pouvez le faire en cliquant sur le lien Modifier les modèles dans la balise active dataList, en choisissant le modèle d’en-tête dans la liste déroulante et en tapant le texte après avoir sélectionné l’option Titre 3 dans la liste déroulante de style (voir la figure 11).
Figure 11 : Ajouter un HeaderTemplate avec les informations de produit texte (cliquez pour afficher l’image de taille complète)
Vous pouvez également ajouter cela de manière déclarative en entrant le balisage suivant dans les <asp:DataList> balises :
<HeaderTemplate>
<h3>Product Information</h3>
</HeaderTemplate>
Pour ajouter un peu d’espace entre chaque liste de produits, nous allons ajouter une SeparatorTemplate ligne entre chaque section. La balise de règle horizontale (<hr>), ajoute un tel séparateur. Créez le SeparatorTemplate code de façon à ce qu’il ait le balisage suivant :
<SeparatorTemplate>
<hr />
</SeparatorTemplate>
Remarque
À l’instar HeaderTemplate du fichier et FooterTemplates, il SeparatorTemplate n’est lié à aucun enregistrement de la source de données et ne peut donc pas accéder directement aux enregistrements de source de données liés à DataList.
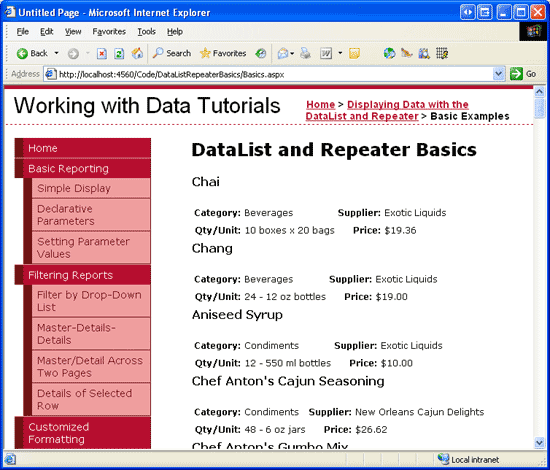
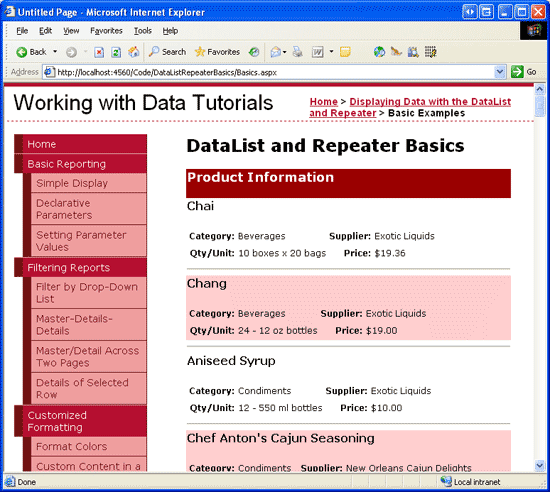
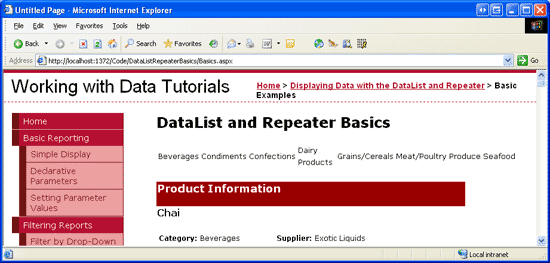
Après avoir effectué cet ajout, lors de l’affichage de la page via un navigateur, il doit ressembler à la figure 12. Notez la ligne d’en-tête et la ligne entre chaque description de produit.
Figure 12 : La liste de données inclut une ligne d’en-tête et une règle horizontale entre chaque description de produit (cliquez pour afficher l’image de taille complète)
Étape 5 : Rendu d’un balisage spécifique avec le contrôle Répéteur
Si vous effectuez une vue/source à partir de votre navigateur lors de la visite de l’exemple DataList de la figure 12, vous verrez que DataList émet un code HTML <table> qui contient une ligne de table (<tr>) avec une seule cellule de table (<td>) pour chaque élément lié à La Liste de données. En fait, cette sortie est identique à ce qui serait émis à partir d’un GridView avec un seul TemplateField. Comme nous le verrons dans un prochain tutoriel, DataList autorise une personnalisation supplémentaire de la sortie, ce qui nous permet d’afficher plusieurs enregistrements de source de données par ligne de table.
Que se passe-t-il si vous ne souhaitez pas émettre un code HTML <table>? Pour un contrôle total et complet sur le balisage généré par un contrôle Web de données, nous devons utiliser le contrôle Repeater. Comme DataList, le répéteur est construit en fonction de modèles. Toutefois, le répéteur propose uniquement les cinq modèles suivants :
HeaderTemplates’il est fourni, ajoute le balisage spécifié avant les élémentsItemTemplateutilisé pour afficher les élémentsAlternatingItemTemplates’il est fourni, utilisé pour afficher des éléments alternatifsSeparatorTemplates’il est fourni, ajoute le balisage spécifié entre chaque élémentFooterTemplate- s’il est fourni, ajoute le balisage spécifié après les éléments
Dans ASP.NET 1.x, le contrôle Repeater a été couramment utilisé pour afficher une liste à puces dont les données proviennent de certaines sources de données. Dans ce cas, les HeaderTemplate FooterTemplates balises ouvrantes et fermantes <ul> , respectivement, ItemTemplate contiennent des <li> éléments avec la syntaxe de liaison de données. Cette approche peut toujours être utilisée dans ASP.NET 2.0, comme nous l’avons vu dans deux exemples dans le didacticiel Pages maîtres et Navigation de site :
- Dans la
Site.masterpage maître, un répéteur a été utilisé pour afficher une liste à puces du contenu de la carte de site de niveau supérieur (rapports de base, filtrage des rapports, mise en forme personnalisée, et ainsi de suite) ; un autre répéteur imbriqué a été utilisé pour afficher les sections enfants des sections de niveau supérieur - Dans
SectionLevelTutorialListing.ascx, un répéteur a été utilisé pour afficher une liste à puces des sections enfants de la section de carte de site actuelle
Remarque
ASP.NET 2.0 introduit le nouveau contrôle BulletedList, qui peut être lié à un contrôle de source de données afin d’afficher une liste à puces simple. Avec le contrôle BulletedList, nous n’avons pas besoin de spécifier le code HTML lié à la liste ; Au lieu de cela, nous indiquons simplement le champ de données à afficher en tant que texte pour chaque élément de liste.
Le répéteur sert de contrôle Web intercepter toutes les données. S’il n’existe pas de contrôle existant qui génère le balisage nécessaire, le contrôle Repeater peut être utilisé. Pour illustrer l’utilisation du répéteur, nous allons disposer de la liste des catégories affichées au-dessus de la liste de données d’informations sur le produit créée à l’étape 2. En particulier, supposons que les catégories s’affichent dans un code HTML <table> d’une seule ligne avec chaque catégorie affichée sous forme de colonne dans le tableau.
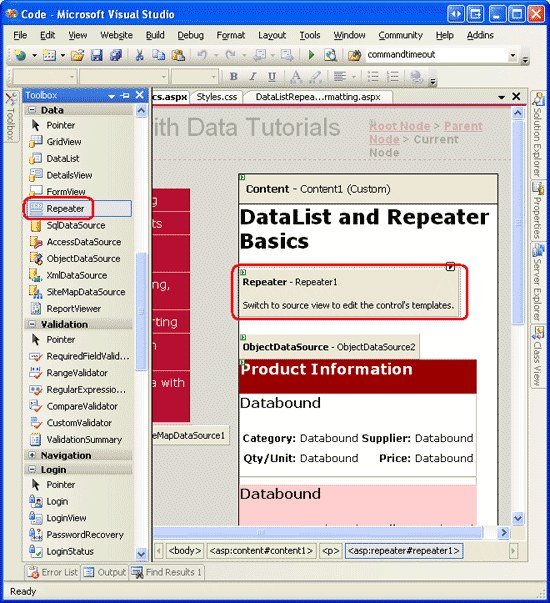
Pour ce faire, commencez par faire glisser un contrôle Repeater de la boîte à outils vers le Concepteur, au-dessus de la liste de données d’informations sur le produit. Comme avec DataList, le répéteur s’affiche initialement sous forme de zone grise jusqu’à ce que ses modèles aient été définis.
Figure 13 : Ajouter un répéteur au concepteur (cliquez pour afficher l’image de taille complète)
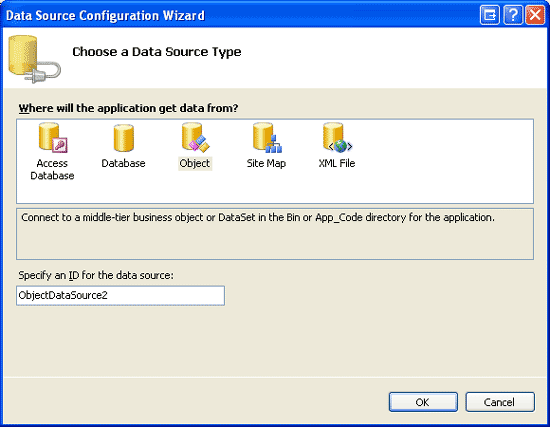
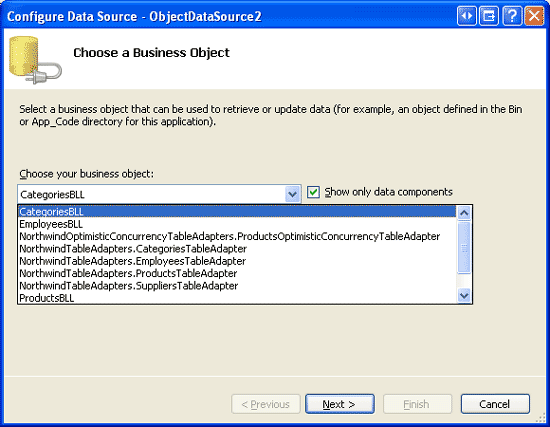
Il n’existe qu’une seule option dans la balise active du répéteur : choisissez la source de données. Choisissez de créer un ObjetDataSource et de le configurer pour utiliser la CategoriesBLL méthode de GetCategories classe.
Figure 14 : Créer un ObjetDataSource (Cliquez pour afficher l’image de taille complète)
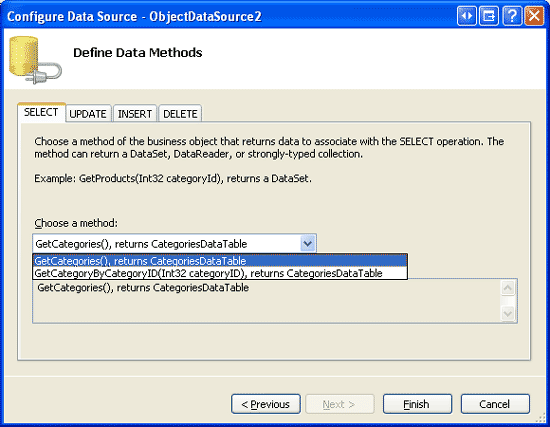
Figure 15 : Configurer ObjectDataSource pour utiliser la classe (Cliquez pour afficher l’image CategoriesBLLde taille complète)
Figure 16 : Récupérer des informations sur toutes les catégories à l’aide de la GetCategories méthode (Cliquez pour afficher l’image de taille complète)
Contrairement à DataList, Visual Studio ne crée pas automatiquement un ItemTemplate pour le répéteur après la liaison à une source de données. En outre, les modèles de répéteur ne peuvent pas être configurés via le Concepteur et doivent être spécifiés de manière déclarative.
Pour afficher les catégories sous la forme d’une seule ligne <table> avec une colonne pour chaque catégorie, nous avons besoin du répéteur pour émettre un balisage similaire à ce qui suit :
<table>
<tr>
<td>Category 1</td>
<td>Category 2</td>
...
<td>Category N</td>
</tr>
</table>
Étant donné que le <td>Category X</td> texte est la partie qui se répète, cela s’affiche dans l’élément ItemTemplate du répéteur. Le balisage qui apparaît avant lui - <table><tr> - sera placé dans le HeaderTemplate balisage de fin - </tr></table> sera placé dans le FooterTemplate. Pour entrer ces paramètres de modèle, accédez à la partie déclarative de la page ASP.NET en cliquant sur le bouton Source dans le coin inférieur gauche et tapez la syntaxe suivante :
<asp:Repeater ID="Repeater1" runat="server" DataSourceID="ObjectDataSource2"
EnableViewState="False">
<HeaderTemplate>
<table>
<tr>
</HeaderTemplate>
<ItemTemplate>
<td><%# Eval("CategoryName") %></td>
</ItemTemplate>
<FooterTemplate>
</tr>
</table>
</FooterTemplate>
</asp:Repeater>
Le répéteur émet le balisage précis tel que spécifié par ses modèles, rien de plus, rien de moins. La figure 17 montre la sortie du répéteur lorsqu’elle est consultée via un navigateur.
Figure 17 : Un code HTML <table> à une seule ligne répertorie chaque catégorie d’une colonne distincte (cliquez pour afficher l’image de taille complète)
Étape 6 : Amélioration de l’apparence du répéteur
Étant donné que le répéteur émet précisément le balisage spécifié par ses modèles, il ne doit pas surprendre qu’il n’existe pas de propriétés liées au style pour le répéteur. Pour modifier l’apparence du contenu généré par le répéteur, nous devons ajouter manuellement le contenu HTML ou CSS nécessaire directement aux modèles de répéteur.
Pour notre exemple, supposons que les colonnes de catégorie alternent les couleurs d’arrière-plan, comme avec les lignes alternées dans DataList. Pour ce faire, nous devons affecter la RowStyle classe CSS à chaque élément Repeater et la AlternatingRowStyle classe CSS à chaque élément repeater alterné par le biais des modèles et AlternatingItemTemplate des ItemTemplate modèles, comme suit :
<ItemTemplate>
<td class="RowStyle"><%# Eval("CategoryName") %></td>
</ItemTemplate>
<AlternatingItemTemplate>
<td class="AlternatingRowStyle"><%# Eval("CategoryName") %></td>
</AlternatingItemTemplate>
Nous allons également ajouter une ligne d’en-tête à la sortie avec le texte Catégories de produits. Étant donné que nous ne savons pas combien de colonnes nos résultats <table> seront composées, la façon la plus simple de générer une ligne d’en-tête garantie pour couvrir toutes les colonnes consiste à utiliser deux <table> s. La première <table> contient deux lignes, la ligne d’en-tête et une ligne qui contiendra la deuxième ligne <table> unique qui a une colonne pour chaque catégorie dans le système. Autrement dit, nous voulons émettre le balisage suivant :
<table>
<tr>
<th>Product Categories</th>
</tr>
<tr>
<td>
<table>
<tr>
<td>Category 1</td>
<td>Category 2</td>
...
<td>Category N</td>
</tr>
</table>
</td>
</tr>
</table>
Voici et FooterTemplate aboutissent HeaderTemplate au balisage souhaité :
<asp:Repeater ID="Repeater1" runat="server" DataSourceID="ObjectDataSource2"
EnableViewState="False">
<HeaderTemplate>
<table cellpadding="0" cellspacing="0">
<tr>
<th class="HeaderStyle">Product Categories</th>
</tr>
<tr>
<td>
<table cellpadding="4" cellspacing="0">
<tr>
</HeaderTemplate>
<ItemTemplate>
<td class="RowStyle"><%# Eval("CategoryName") %></td>
</ItemTemplate>
<AlternatingItemTemplate>
<td class="AlternatingRowStyle">
<%# Eval("CategoryName") %></td>
</AlternatingItemTemplate>
<FooterTemplate>
</tr>
</table>
</td>
</tr>
</table>
</FooterTemplate>
</asp:Repeater>
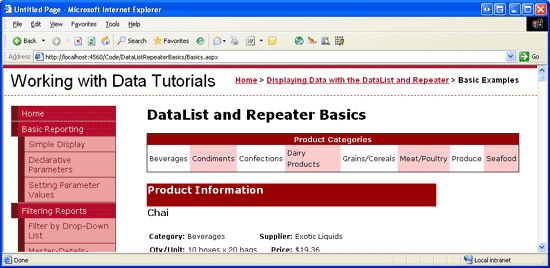
La figure 18 montre le répéteur une fois ces modifications apportées.
Figure 18 : Les colonnes de catégorie de remplacement dans la couleur d’arrière-plan et incluent une ligne d’en-tête (cliquez pour afficher l’image de taille complète)
Résumé
Bien que le contrôle GridView facilite l’affichage, la modification, la suppression, le tri et la page des données, l’apparence est très boxy et grid-like. Pour plus de contrôle sur l’apparence, nous devons passer aux contrôles DataList ou Repeater. Ces deux contrôles affichent un ensemble d’enregistrements à l’aide de modèles au lieu de BoundFields, CheckBoxFields, et ainsi de suite.
DataList s’affiche sous la forme d’un code HTML <table> qui, par défaut, affiche chaque enregistrement de source de données dans une seule ligne de table, comme un GridView avec un seul TemplateField. Comme nous le verrons dans un didacticiel ultérieur, toutefois, DataList autorise l’affichage de plusieurs enregistrements par ligne de table. En revanche, le répéteur émet strictement le balisage spécifié dans ses modèles ; il n’ajoute pas de balisage supplémentaire et est donc couramment utilisé pour afficher des données dans des éléments HTML autres qu’un <table> (par exemple, dans une liste à puces).
Bien que DataList et Repeater offrent une plus grande flexibilité dans leur sortie rendue, ils manquent de nombreuses fonctionnalités intégrées trouvées dans GridView. Comme nous allons examiner dans les didacticiels à venir, certaines de ces fonctionnalités peuvent être branchées sans trop d’efforts, mais n’oubliez pas que l’utilisation de DataList ou repeater au lieu de GridView limite les fonctionnalités que vous pouvez utiliser sans avoir à implémenter ces fonctionnalités vous-même.
Bonne programmation !
À propos de l’auteur
Scott Mitchell, auteur de sept livres ASP/ASP.NET et fondateur de 4GuysFromRolla.com, travaille avec les technologies Web Microsoft depuis 1998. Scott travaille en tant que consultant indépendant, formateur et écrivain. Son dernier livre est Sams Teach Yourself ASP.NET 2.0 en 24 heures. Il peut être accessible à mitchell@4GuysFromRolla.com. ou via son blog, qui peut être trouvé à http://ScottOnWriting.NET.
Merci spécial à
Cette série de tutoriels a été examinée par de nombreux réviseurs utiles. Les réviseurs principaux pour ce tutoriel étaient Yaakov Ellis, Liz Shulok, Randy Schmidt et Stacy Park. Vous souhaitez consulter mes prochains articles MSDN ? Si c’est le cas, déposez-moi une ligne à mitchell@4GuysFromRolla.com.