Utilisation de TemplateFields dans le contrôle GridView (VB)
par Scott Mitchell
Pour offrir de la flexibilité, GridView propose templateField, qui s’affiche à l’aide d’un modèle. Un modèle peut inclure un mélange de code HTML statique, de contrôles Web et de syntaxe de liaison de données. Dans ce tutoriel, nous allons examiner comment utiliser templateField pour obtenir un plus grand degré de personnalisation avec le contrôle GridView.
Introduction
GridView est composé d’un ensemble de champs qui indiquent quelles propriétés du DataSource doivent être incluses dans la sortie rendue, ainsi que la façon dont les données seront affichées. Le type de champ le plus simple est BoundField, qui affiche une valeur de données sous forme de texte. D’autres types de champs affichent les données à l’aide d’autres éléments HTML. Le Champ CheckBox, par exemple, s’affiche sous la forme d’une case à cocher dont l’état coché dépend de la valeur d’un champ de données spécifié ; ImageField restitue une image dont la source d’image est basée sur un champ de données spécifié. Les liens hypertexte et les boutons dont l’état dépend d’une valeur de champ de données sous-jacente peuvent être rendus à l’aide des types de champs HyperLinkField et ButtonField.
Bien que les types de champs CheckBoxField, ImageField, HyperLinkField et ButtonField autorisent une autre vue des données, ils restent relativement limités en ce qui concerne la mise en forme. Un CheckBoxField ne peut afficher qu’une seule case à cocher, tandis qu’un Champ d’image ne peut afficher qu’une seule image. Que se passe-t-il si un champ particulier doit afficher du texte, une case à cocher et une image, tous basés sur des valeurs de champ de données différentes ? Ou que se passe-t-il si nous voulions afficher les données à l’aide d’un contrôle Web autre que CheckBox, Image, HyperLink ou Button ? En outre, boundField limite son affichage à un seul champ de données. Que se passe-t-il si nous voulions afficher deux valeurs de champ de données ou plus dans une seule colonne GridView ?
Pour répondre à ce niveau de flexibilité, GridView propose templateField, qui s’affiche à l’aide d’un modèle. Un modèle peut inclure un mélange de code HTML statique, de contrôles Web et de syntaxe de liaison de données. En outre, templateField a une variété de modèles qui peuvent être utilisés pour personnaliser le rendu pour différentes situations. Par exemple, le ItemTemplate est utilisé par défaut pour afficher la cellule de chaque ligne, mais le EditItemTemplate modèle peut être utilisé pour personnaliser l’interface lors de la modification des données.
Dans ce tutoriel, nous allons examiner comment utiliser templateField pour obtenir un plus grand degré de personnalisation avec le contrôle GridView. Dans le tutoriel précédent , nous avons vu comment personnaliser la mise en forme en fonction des données sous-jacentes à l’aide des DataBound gestionnaires d’événements et RowDataBound . Une autre façon de personnaliser la mise en forme en fonction des données sous-jacentes consiste à appeler des méthodes de mise en forme à partir d’un modèle. Nous allons également examiner cette technique dans ce tutoriel.
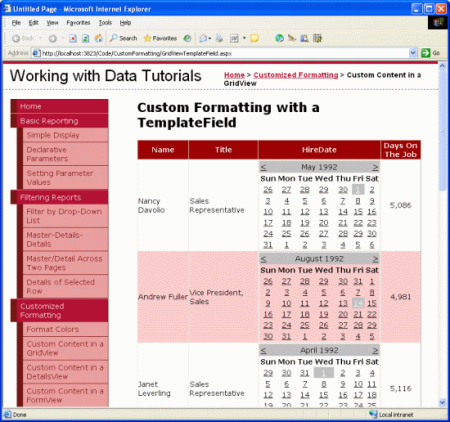
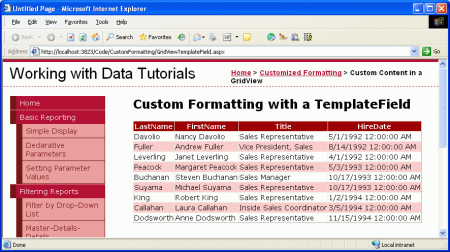
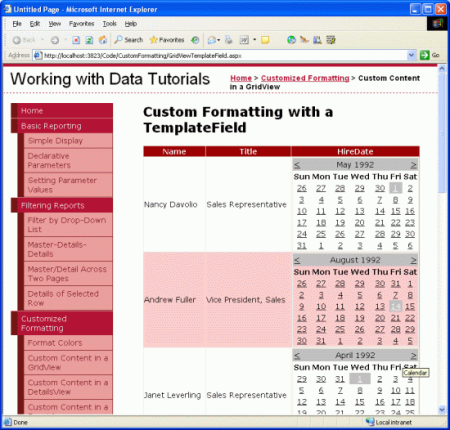
Pour ce tutoriel, nous allons utiliser TemplateFields pour personnaliser l’apparence d’une liste d’employés. Plus précisément, nous allons répertorier tous les employés, mais nous allons afficher le prénom et le nom de l’employé dans une colonne, leur date d’embauche dans un contrôle Calendrier et une colonne status qui indique le nombre de jours qu’ils ont occupés dans l’entreprise.
Figure 1 : Trois champs de modèles sont utilisés pour personnaliser l’affichage (cliquer pour afficher l’image en taille réelle)
Étape 1 : Liaison des données à GridView
Dans les scénarios de création de rapports où vous devez utiliser TemplateFields pour personnaliser l’apparence, il est plus facile de commencer par créer un contrôle GridView qui contient d’abord uniquement BoundFields, puis d’ajouter de nouveaux TemplateFields ou de convertir les BoundFields existants en TemplateFields si nécessaire. Par conséquent, commençons ce tutoriel en ajoutant un GridView à la page via le Designer et en le liant à un ObjetDataSource qui retourne la liste des employés. Ces étapes créent un GridView avec BoundFields pour chacun des champs de l’employé.
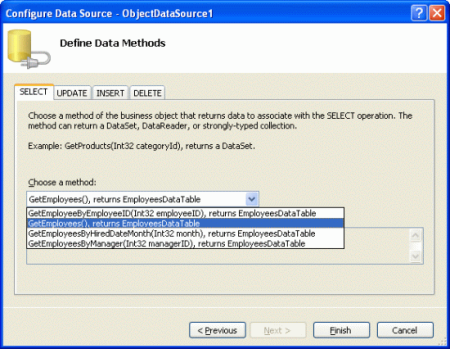
Ouvrez la GridViewTemplateField.aspx page et faites glisser un GridView à partir de la boîte à outils vers le Designer. À partir de la balise active gridView, choisissez d’ajouter un nouveau contrôle ObjectDataSource qui appelle la méthode de GetEmployees() la EmployeesBLL classe.
Figure 2 : Ajouter un nouveau contrôle ObjectDataSource qui appelle la GetEmployees() méthode (cliquer pour afficher l’image en taille réelle)
La liaison du GridView de cette manière ajoute automatiquement un objet BoundField pour chacune des propriétés de l’employé : EmployeeID, LastName, FirstName, TitleHireDate, , ReportsToet Country. Pour ce rapport, nous ne nous embêtons pas à afficher les EmployeeIDpropriétés , ReportsToou Country . Pour supprimer ces BoundFields, vous pouvez :
- Utilisez la boîte de dialogue Champs, cliquez sur le lien Modifier les colonnes à partir de la balise active de GridView pour afficher cette boîte de dialogue. Ensuite, sélectionnez BoundFields dans la liste inférieure gauche, puis cliquez sur le bouton X rouge pour supprimer le BoundField.
- Modifiez la syntaxe déclarative de GridView à la main à partir de la vue Source, supprimez l’élément
<asp:BoundField>de l’objet BoundField que vous souhaitez supprimer.
Une fois que vous avez supprimé les EmployeeIDchamps , ReportsToet Country BoundFields, le balisage de votre GridView doit ressembler à :
<asp:GridView ID="GridView1" runat="server"
AutoGenerateColumns="False" DataKeyNames="EmployeeID"
DataSourceID="ObjectDataSource1">
<Columns>
<asp:BoundField DataField="LastName" HeaderText="LastName"
SortExpression="LastName" />
<asp:BoundField DataField="FirstName" HeaderText="FirstName"
SortExpression="FirstName" />
<asp:BoundField DataField="Title" HeaderText="Title"
SortExpression="Title" />
<asp:BoundField DataField="HireDate" HeaderText="HireDate"
SortExpression="HireDate" />
</Columns>
</asp:GridView>
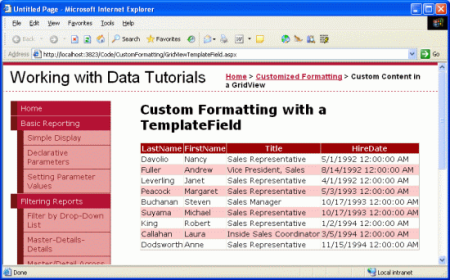
Prenez un moment pour voir notre progression dans un navigateur. À ce stade, vous devez voir un tableau avec un enregistrement pour chaque employé et quatre colonnes : une pour le nom de l’employé, une pour son prénom, une pour son titre et une pour sa date d’embauche.
Figure 3 : Les LastNamechamps , FirstName, Titleet HireDate s’affichent pour chaque employé (cliquez pour afficher l’image en taille réelle)
Étape 2 : affichage des prénoms et des noms dans une seule colonne
Actuellement, le prénom et le nom de chaque employé sont affichés dans une colonne distincte. Il peut être intéressant de les combiner en une seule colonne à la place. Pour ce faire, nous devons utiliser un TemplateField. Nous pouvons ajouter un nouveau TemplateField, y ajouter le balisage et la syntaxe de liaison de données nécessaires, puis supprimer les FirstNameLastName et BoundFields, ou nous pouvons convertir le FirstName BoundField en un TemplateField, modifier le TemplateField pour inclure la LastName valeur, puis supprimer le LastName BoundField.
Les deux approches ont le même résultat, mais personnellement, j’aime convertir BoundFields en TemplateFields lorsque cela est possible, car la conversion ajoute automatiquement une ItemTemplate syntaxe et EditItemTemplate avec des contrôles web et de liaison de données pour imiter l’apparence et les fonctionnalités du BoundField. L’avantage est que nous devrons moins travailler avec TemplateField, car le processus de conversion aura effectué une partie du travail pour nous.
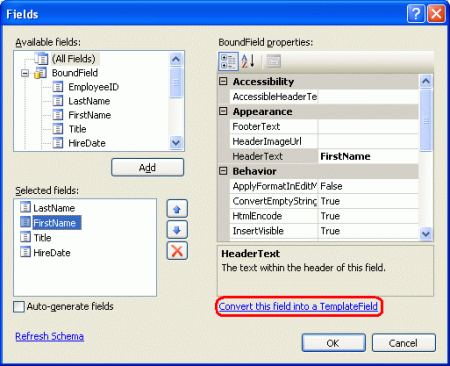
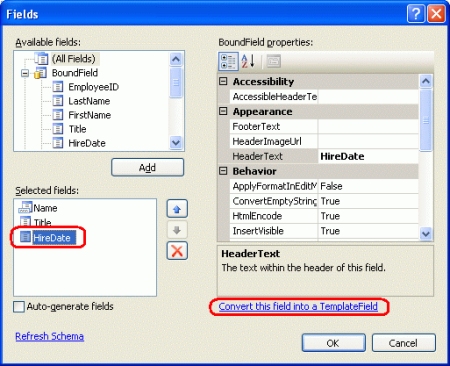
Pour convertir un objet BoundField existant en templateField, cliquez sur le lien Modifier les colonnes à partir de la balise intelligente de GridView, faisant apparaître la boîte de dialogue Champs. Sélectionnez l’objet BoundField à convertir dans la liste située dans le coin inférieur gauche, puis cliquez sur le lien « Convertir ce champ en champ de modèle » dans le coin inférieur droit.
Figure 4 : Convertir un champ boundfield en un champ de modèle à partir de la boîte de dialogue Champs (cliquez pour afficher l’image en taille réelle)
Continuez et convertissez le FirstName BoundField en templateField. Après ce changement, il n’y a aucune différence perceptive dans le Designer. Cela est dû au fait que la conversion de BoundField en un TemplateField crée un TemplateField qui conserve l’apparence du BoundField. Bien qu’il n’y ait aucune différence visuelle à ce stade dans le Designer, ce processus de conversion a remplacé la syntaxe déclarative de BoundField - <asp:BoundField DataField="FirstName" HeaderText="FirstName" SortExpression="FirstName" /> - par la syntaxe TemplateField suivante :
<asp:TemplateField HeaderText="FirstName" SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Comme vous pouvez le voir, templateField se compose de deux modèles dont un ItemTemplate qui a une étiquette dont Text la propriété est définie sur la valeur du champ de FirstName données, et un EditItemTemplate avec un contrôle TextBox dont Text la propriété est également définie sur le FirstName champ de données. La syntaxe de liaison de données - <%# Bind("fieldName") %> indique que le champ fieldName de données est lié à la propriété de contrôle Web spécifiée.
Pour ajouter la valeur du LastName champ de données à ce TemplateField, nous devons ajouter un autre contrôle Label Web dans le ItemTemplate et lier sa Text propriété à LastName. Cela peut être effectué manuellement ou par le biais de l’Designer. Pour le faire manuellement, il vous suffit d’ajouter la syntaxe déclarative appropriée à :ItemTemplate
<asp:TemplateField HeaderText="FirstName" SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:Label>
<asp:Label ID="Label2" runat="server"
Text='<%# Bind("LastName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
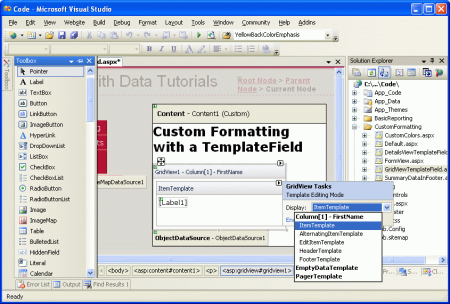
Pour l’ajouter via le Designer, cliquez sur le lien Modifier les modèles à partir de la balise intelligente de GridView. Cela affiche l’interface de modification de modèle de GridView. Dans la balise active de cette interface est une liste des modèles dans GridView. Étant donné que nous n’avons qu’un seul TemplateField à ce stade, les seuls modèles répertoriés dans la liste déroulante sont ces modèles pour templateFieldFirstName, ainsi que les EmptyDataTemplate modèles et .PagerTemplate Le EmptyDataTemplate modèle, s’il est spécifié, est utilisé pour afficher la sortie de GridView s’il n’y a aucun résultat dans les données liées au GridView ; le PagerTemplate, s’il est spécifié, est utilisé pour restituer l’interface de pagination pour un GridView qui prend en charge la pagination.
Figure 5 : Les modèles gridView peuvent être modifiés via le Designer (cliquez pour afficher l’image en taille réelle)
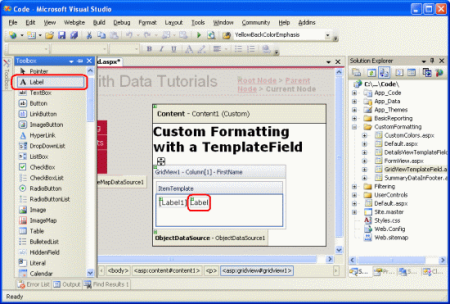
Pour afficher également dans LastName TemplateField FirstName , faites glisser le contrôle Label de la boîte à outils vers celui FirstName de ItemTemplate TemplateField dans l’interface de modification de modèle de GridView.
Figure 6 : Ajouter un contrôle Web d’étiquette à l’élément FirstName ItemTemplate de TemplateField (cliquez pour afficher l’image en taille réelle)
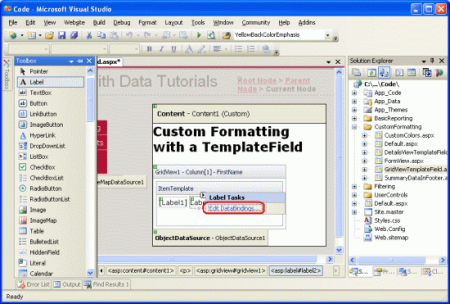
À ce stade, le contrôle Label Web ajouté au TemplateField a sa Text propriété définie sur « Label ». Nous devons modifier cela afin que cette propriété soit liée à la valeur du champ de données à la LastName place. Pour ce faire, cliquez sur la balise active du contrôle Label et choisissez l’option Modifier les donnéesBindings.
Figure 7 : Choisissez l’option Modifier les donnéesBindings à partir de la balise active de l’étiquette (cliquez pour afficher l’image en taille réelle)
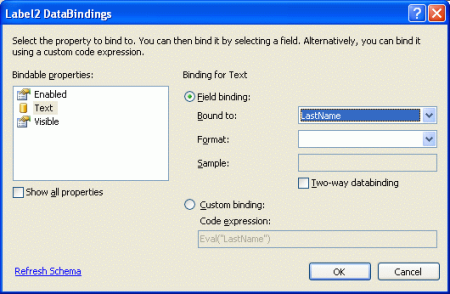
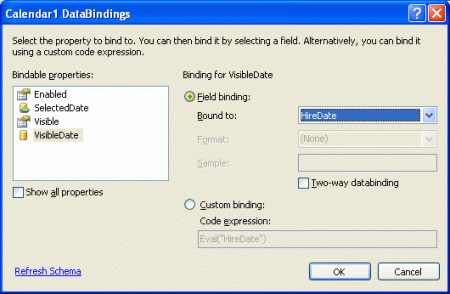
La boîte de dialogue DataBindings s’affiche. À partir de là, vous pouvez sélectionner la propriété pour participer à la liaison de données dans la liste de gauche et choisir le champ auquel lier les données dans la liste déroulante à droite. Choisissez la Text propriété à gauche et le LastName champ à droite, puis cliquez sur OK.
Figure 8 : Lier la Text propriété au LastName champ de données (cliquer pour afficher l’image de taille réelle)
Notes
La boîte de dialogue DataBindings vous permet d’indiquer s’il faut effectuer une liaison de données bidirectionnel. Si vous laissez cette case désactivée, la syntaxe <%# Eval("LastName")%> de liaison de données sera utilisée à la place de <%# Bind("LastName")%>. L’une ou l’autre approche est appropriée pour ce tutoriel. La liaison de données bidirectionnel devient importante lors de l’insertion et de la modification de données. Toutefois, pour afficher simplement des données, l’une ou l’autre approche fonctionnera également bien. Nous aborderons en détail la liaison de données bidirectionnel dans les prochains tutoriels.
Prenez un moment pour afficher cette page via un navigateur. Comme vous pouvez le voir, GridView comprend toujours quatre colonnes ; Toutefois, la FirstName colonne répertorie désormais les valeurs du FirstName champ de données et .LastName
Figure 9 : Les FirstName valeurs et LastName sont affichées dans une seule colonne (cliquer pour afficher l’image en taille réelle)
Pour effectuer cette première étape, supprimez l’objet LastName BoundField et renommez la FirstName propriété de HeaderText TemplateField en « Name ». Après ces modifications, le balisage déclaratif de GridView doit ressembler à ce qui suit :
<asp:GridView ID="GridView1" runat="server"
AutoGenerateColumns="False" DataKeyNames="EmployeeID"
DataSourceID="ObjectDataSource1">
<Columns>
<asp:TemplateField HeaderText="Name" SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:Label>
<asp:Label ID="Label2" runat="server"
Text='<%# Eval("LastName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="Title" HeaderText="Title"
SortExpression="" Title" />
<asp:BoundField DataField="HireDate" HeaderText="
HireDate" SortExpression="" HireDate" />
</Columns>
</asp:GridView>
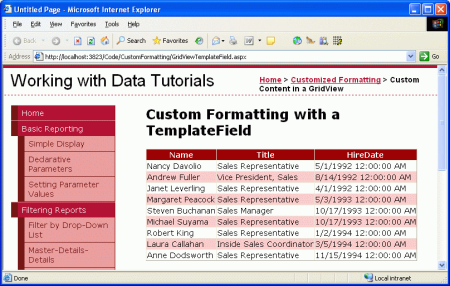
Figure 10 : Les prénoms et noms de chaque employé sont affichés dans une colonne (cliquez pour afficher l’image en taille réelle)
Étape 3 : Utilisation du contrôle Calendrier pour afficher leHiredDatechamp
L’affichage d’une valeur de champ de données sous forme de texte dans un GridView est aussi simple que l’utilisation d’un objet BoundField. Toutefois, pour certains scénarios, les données sont mieux exprimées à l’aide d’un contrôle Web particulier plutôt que d’un simple texte. Une telle personnalisation de l’affichage des données est possible avec TemplateFields. Par exemple, au lieu d’afficher la date d’embauche de l’employé sous forme de texte, nous pourrions afficher un calendrier (à l’aide du contrôle Calendrier) avec sa date d’embauche mise en surbrillance.
Pour ce faire, commencez par convertir l’objet HiredDate BoundField en templateField. Accédez simplement à la balise active de GridView et cliquez sur le lien Modifier les colonnes pour afficher la boîte de dialogue Champs. Sélectionnez l’objet HiredDate BoundField et cliquez sur « Convertir ce champ en champ de modèle ».
Figure 11 : Convertir l’objet HiredDate BoundField en champ de modèle (cliquer pour afficher l’image en taille réelle)
Comme nous l’avons vu à l’étape 2, cela remplacera boundField par un templateField qui contient un ItemTemplate et EditItemTemplate par un label et un textbox dont Text les propriétés sont liées à la valeur à l’aide HiredDate de la syntaxe <%# Bind("HiredDate")%>de liaison de données .
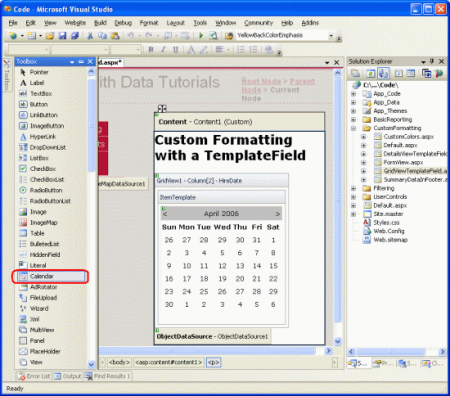
Pour remplacer le texte par un contrôle Calendar, modifiez le modèle en supprimant l’étiquette et en ajoutant un contrôle Calendar. Dans le Designer, sélectionnez Modifier les modèles dans la balise active gridView et choisissez templateField HireDate dans ItemTemplate la liste déroulante. Ensuite, supprimez le contrôle Label et faites glisser un contrôle Calendrier de la boîte à outils vers l’interface d’édition du modèle.
Figure 12 : Ajouter un contrôle calendrier à l’objet HireDate TemplateField (Cliquez pour afficher l’imageItemTemplate en taille réelle)
À ce stade, chaque ligne du GridView contient un contrôle Calendar dans son HiredDate TemplateField. Toutefois, la valeur réelle HiredDate de l’employé n’est définie nulle part dans le contrôle Calendrier, ce qui fait que chaque contrôle Calendrier affiche par défaut le mois et la date actuels. Pour remédier à ce problème, nous devons affecter les propriétés SelectedDate et VisibleDate de HiredDate chaque employé aux propriétés SelectedDate et VisibleDate du contrôle Calendar.
Dans la balise active du contrôle Calendrier, choisissez Modifier les liaisons de données. Ensuite, liez les propriétés SelectedDate et VisibleDate au champ de HiredDate données.
Figure 13 : Lier les SelectedDate propriétés et VisibleDate au HiredDate champ de données (cliquer pour afficher l’image en taille réelle)
Notes
La date sélectionnée du contrôle Calendrier n’a pas nécessairement besoin d’être visible. Par exemple, un calendrier peut avoir le1er août 1999 comme date sélectionnée, mais afficher le mois et l’année en cours. La date sélectionnée et la date visible sont spécifiées par les propriétés et VisibleDate du contrôle SelectedDate Calendrier. Étant donné que nous voulons à la fois sélectionner l’employé HiredDate et vérifier qu’il est affiché, nous devons lier ces deux propriétés au HireDate champ de données.
Lorsque vous affichez la page dans un navigateur, le calendrier affiche désormais le mois de la date d’embauche de l’employé et sélectionne cette date particulière.
Figure 14 : L’employé HiredDate est affiché dans le contrôle Calendrier (cliquez pour afficher l’image en taille réelle)
Notes
Contrairement à tous les exemples que nous avons vus jusqu’à présent, pour ce tutoriel, nous n’avons pas défini EnableViewState la propriété sur False pour ce GridView. La raison de cette décision est que le fait de cliquer sur les dates du contrôle Calendrier entraîne une publication, en définissant la date sélectionnée du calendrier sur la date à laquelle vous venez de cliquer. Toutefois, si l’état d’affichage de GridView est désactivé, à chaque publication, les données de GridView sont renvoyées à sa source de données sous-jacente, ce qui rétablit la date sélectionnée du calendrier sur celle de HireDatel’employé , en remplaçant la date choisie par l’utilisateur.
Pour ce tutoriel, il s’agit d’une discussion sans objet, car l’utilisateur n’est pas en mesure de mettre à jour le fichier de HireDatel’employé. Il serait probablement préférable de configurer le contrôle Calendrier afin que ses dates ne soient pas sélectionnables. Quoi qu’il en soit, ce tutoriel montre que dans certains cas, l’état d’affichage doit être activé pour fournir certaines fonctionnalités.
Étape 4 : Affichage du nombre de jours pendant lesquels l’employé a travaillé pour l’entreprise
Jusqu’à présent, nous avons vu deux applications de TemplateFields :
- Combinaison de deux valeurs de champ de données ou plus dans une colonne, et
- Expression d’une valeur de champ de données à l’aide d’un contrôle Web au lieu de texte
Une troisième utilisation de TemplateFields consiste à afficher des métadonnées sur les données sous-jacentes de GridView. En plus d’afficher les dates d’embauche des employés, par exemple, nous pourrions également avoir une colonne qui affiche le nombre total de jours qu’ils ont passés au travail.
Une autre utilisation de TemplateFields se produit dans les scénarios où les données sous-jacentes doivent être affichées différemment dans le rapport de page web que dans le format qu’elles sont stockées dans la base de données. Imaginez que la Employees table avait un Gender champ qui stockait le caractère M ou F pour indiquer le sexe de l’employé. Lorsque vous affichez ces informations dans une page web, nous pouvons afficher le sexe comme « Homme » ou « Femme », plutôt que simplement « M » ou « F ».
Ces deux scénarios peuvent être gérés en créant une méthode de mise en forme dans la classe code-behind de la page ASP.NET (ou dans une bibliothèque de classes distincte, implémentée en tant que Shared méthode) appelée à partir du modèle. Une telle méthode de mise en forme est appelée à partir du modèle à l’aide de la même syntaxe de liaison de données que précédemment. La méthode de mise en forme peut prendre n’importe quel nombre de paramètres, mais doit retourner une chaîne. Cette chaîne retournée est le code HTML qui est injecté dans le modèle.
Pour illustrer ce concept, nous allons enrichir notre tutoriel pour afficher une colonne qui répertorie le nombre total de jours pendant lesquels un employé a été au travail. Cette méthode de mise en forme prend un Northwind.EmployeesRow objet et retourne le nombre de jours pendant lesquels l’employé a été employé en tant que chaîne. Cette méthode peut être ajoutée à la classe code-behind de la page ASP.NET, mais doit être marquée comme Protected ou Public pour être accessible à partir du modèle.
Protected Function DisplayDaysOnJob(employee As Northwind.EmployeesRow) As String
' Make sure HiredDate is not NULL... if so, return "Unknown"
If employee.IsHireDateNull() Then
Return "Unknown"
Else
' Returns the number of days between the current
' date/time and HireDate
Dim ts As TimeSpan = DateTime.Now.Subtract(employee.HireDate)
Return ts.Days.ToString("#,##0")
End If
End Function
Étant donné que le HiredDate champ peut contenir des NULL valeurs de base de données, nous devons d’abord vérifier que la valeur n’est pas NULL avant de procéder au calcul. Si la HiredDate valeur est NULL, nous renvoyons simplement la chaîne « Unknown » ; si ce n’est pas NULLle cas , nous calculons la différence entre l’heure actuelle et la HiredDate valeur et renvoyons le nombre de jours.
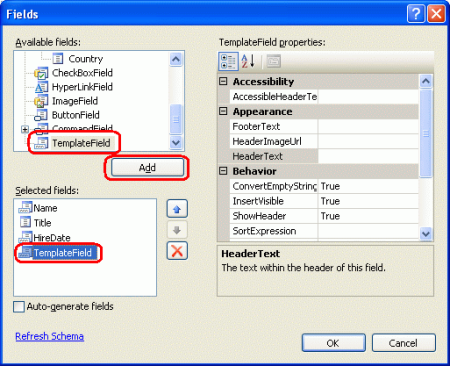
Pour utiliser cette méthode, nous devons l’appeler à partir d’un TemplateField dans GridView à l’aide de la syntaxe de liaison de données. Commencez par ajouter un nouveau TemplateField à GridView en cliquant sur le lien Modifier les colonnes dans la balise active de GridView et en ajoutant un nouveau TemplateField.
Figure 15 : Ajouter un nouveau champ de modèle à GridView (cliquer pour afficher l’image en taille réelle)
Définissez la propriété de HeaderText ce nouveau TemplateField sur « Days on the Job » et sa ItemStylepropriété Centersur HorizontalAlign . Pour appeler la DisplayDaysOnJob méthode à partir du modèle, ajoutez un ItemTemplate et utilisez la syntaxe de liaison de données suivante :
<%# DisplayDaysOnJob(CType(CType(Container.DataItem, DataRowView).Row,
Northwind.EmployeesRow)) %>
Container.DataItemretourne un DataRowView objet correspondant à l’enregistrement DataSource lié à .GridViewRow Sa Row propriété retourne le fortement typé Northwind.EmployeesRow, qui est passé à la DisplayDaysOnJob méthode . Cette syntaxe de liaison de données peut apparaître directement dans ( ItemTemplate comme indiqué dans la syntaxe déclarative ci-dessous) ou peut être affectée à la Text propriété d’un contrôle Label Web.
Notes
Sinon, au lieu de passer un EmployeesRow instance, nous pourrions simplement transmettre la valeur à l’aide HireDate<%# DisplayDaysOnJob(Eval("HireDate")) %>de . Toutefois, la Eval méthode retourne un Object, nous devrons donc modifier notre DisplayDaysOnJob signature de méthode pour accepter un paramètre d’entrée de type Object, à la place. Nous ne pouvons pas convertir aveuglément l’appel Eval("HireDate") en un DateTime , car la HireDate colonne de la Employees table peut contenir des NULL valeurs. Par conséquent, nous devons accepter un comme paramètre d’entrée Object pour la DisplayDaysOnJob méthode, case activée pour voir si elle avait une valeur de base de données NULL (qui peut être effectuée à l’aide Convert.IsDBNull(objectToCheck)de ), puis procéder en conséquence.
Grâce à ces subtilités, j’ai choisi de passer toute la EmployeesRow instance. Dans le tutoriel suivant, nous verrons un exemple plus approprié d’utilisation de la Eval("columnName") syntaxe pour passer un paramètre d’entrée dans une méthode de mise en forme.
Voici la syntaxe déclarative de notre GridView après l’ajout de TemplateField et l’appel de la DisplayDaysOnJob méthode à partir du ItemTemplate:
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="EmployeeID" DataSourceID="ObjectDataSource1">
<Columns>
<asp:TemplateField HeaderText="Name"
SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:Label>
<asp:Label ID="Label2" runat="server"
Text='<%# Eval("LastName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="Title" HeaderText="" Title"
SortExpression="Title" />
<asp:TemplateField HeaderText="HireDate" SortExpression="
HireDate">
<EditItemTemplate>
<asp:TextBox ID="TextBox2" runat="server"
Text='<%# Bind("HireDate") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Calendar ID="Calendar1" runat="server"
SelectedDate='<%# Bind("HireDate") %>'
VisibleDate='<%# Eval("HireDate") %>'>
</asp:Calendar>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Days On The Job">
<ItemTemplate>
<%# DisplayDaysOnJob(CType(CType(Container.DataItem, DataRowView).Row,
Northwind.EmployeesRow)) %>
</ItemTemplate>
<ItemStyle HorizontalAlign="Center" />
</asp:TemplateField>
</Columns>
</asp:GridView>
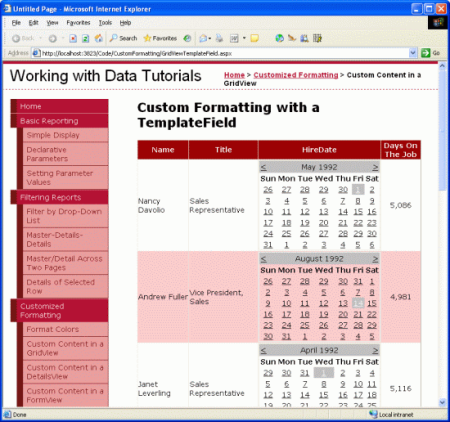
La figure 16 montre le didacticiel terminé, lorsqu’il est consulté via un navigateur.
Figure 16 : Le nombre de jours pendant lesquels l’employé a été sur le travail est affiché (cliquez pour afficher l’image en taille réelle)
Résumé
Le champ TemplateField dans le contrôle GridView offre un degré plus élevé de flexibilité dans l’affichage des données que ce qui est disponible avec les autres contrôles de champ. Les champs de modèles sont idéaux pour les situations où :
- Plusieurs champs de données doivent être affichés dans une colonne GridView
- Les données sont mieux exprimées à l’aide d’un contrôle Web plutôt que du texte brut
- La sortie dépend des données sous-jacentes, telles que l’affichage des métadonnées ou le reformatage des données
Outre la personnalisation de l’affichage des données, les Champs de modèles sont également utilisés pour personnaliser les interfaces utilisateur utilisées pour la modification et l’insertion de données, comme nous le verrons dans les prochains tutoriels.
Les deux didacticiels suivants continuent à explorer les modèles, en commençant par un aperçu de l’utilisation de TemplateFields dans un DetailsView. Ensuite, nous allons passer à FormView, qui utilise des modèles au lieu de champs pour offrir une plus grande flexibilité dans la disposition et la structure des données.
Bonne programmation !
À propos de l’auteur
Scott Mitchell, auteur de sept livres ASP/ASP.NET et fondateur de 4GuysFromRolla.com, travaille avec les technologies Web Microsoft depuis 1998. Scott travaille comme consultant indépendant, formateur et écrivain. Son dernier livre est Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Il est accessible à l’adressemitchell@4GuysFromRolla.com . ou via son blog, qui se trouve à l’adresse http://ScottOnWriting.NET.
Remerciements spéciaux à
Cette série de tutoriels a été examinée par de nombreux réviseurs utiles. Le réviseur principal de ce tutoriel était Dan Jagers. Vous souhaitez consulter mes prochains articles MSDN ? Si c’est le cas, déposez-moi une ligne à mitchell@4GuysFromRolla.com.