Mise en forme personnalisée basée sur des données (VB)
par Scott Mitchell
L’ajustement du format de GridView, DetailsView ou FormView en fonction des données qui y sont liées peut être effectué de plusieurs façons. Dans ce tutoriel, nous allons voir comment effectuer une mise en forme liée aux données à l’aide des gestionnaires d’événements DataBound et RowDataBound.
Introduction
L’apparence des contrôles GridView, DetailsView et FormView peut être personnalisée via une myriade de propriétés liées au style. Les propriétés telles que CssClass, Font, BorderWidthBorderStyle, BorderColor, Width, et Height, entre autres, dictent l’apparence générale du contrôle rendu. Les propriétés, notamment HeaderStyle, RowStyle, AlternatingRowStyleet d’autres, permettent d’appliquer ces mêmes paramètres de style à des sections particulières. De même, ces paramètres de style peuvent être appliqués au niveau du champ.
Toutefois, dans de nombreux scénarios, les exigences de mise en forme dépendent de la valeur des données affichées. Par exemple, pour attirer l’attention sur les produits en rupture de stock, un rapport répertoriant des informations sur les produits peut définir la couleur d’arrière-plan sur jaune pour les produits dont UnitsInStock les champs et UnitsOnOrder sont tous deux égaux à 0. Pour mettre en évidence les produits les plus coûteux, nous pouvons afficher les prix de ces produits coûtant plus de 75,00 $ dans une police en gras.
L’ajustement du format de GridView, DetailsView ou FormView en fonction des données qui y sont liées peut être effectué de plusieurs façons. Dans ce tutoriel, nous allons voir comment effectuer une mise en forme liée aux données à l’aide des gestionnaires d’événements DataBound et RowDataBound . Dans le tutoriel suivant, nous allons explorer une autre approche.
Utilisation du gestionnaire d’événements duDataBoundcontrôle DetailsView
Lorsque des données sont liées à un DetailsView, soit à partir d’un contrôle de source de données, soit en affectant des données par programmation à la propriété du DataSource contrôle et en appelant sa DataBind() méthode, la séquence d’étapes suivante se produit :
- L’événement du contrôle Web de données se
DataBindingdéclenche. - Les données sont liées au contrôle Web de données.
- L’événement du contrôle Web de données se
DataBounddéclenche.
Une logique personnalisée peut être injectée immédiatement après les étapes 1 et 3 via un gestionnaire d’événements. En créant un gestionnaire d’événements pour l’événement DataBound , nous pouvons déterminer par programmation les données qui ont été liées au contrôle Web de données et ajuster la mise en forme en fonction des besoins. Pour illustrer cela, nous allons créer un DetailsView qui répertorie les informations générales sur un produit, mais affiche la UnitPrice valeur dans une police italique en gras si elle dépasse 75,00 $.
Étape 1 : Affichage des informations sur le produit dans un DetailsView
Ouvrez la CustomColors.aspx page dans le CustomFormatting dossier, faites glisser un contrôle DetailsView de la boîte à outils vers le Designer, définissez sa ID valeur ExpensiveProductsPriceInBoldItalicde propriété sur , puis liez-le à un nouveau contrôle ObjectDataSource qui appelle la méthode de GetProducts() la ProductsBLL classe. Les étapes détaillées pour y parvenir sont omises ici par souci de concision, car nous les avons examinées en détail dans les tutoriels précédents.
Une fois que vous avez lié l’ObjetDataSource à DetailsView, prenez un moment pour modifier la liste des champs. J’ai choisi de supprimer , ProductIDSupplierID, CategoryIDUnitsInStock, UnitsOnOrder, ReorderLevel, et BoundFields, et Discontinued j’ai renommé et reformaté les limites restantes. J’ai également effacé les Width paramètres et Height . Étant donné que DetailsView n’affiche qu’un seul enregistrement, nous devons activer la pagination pour permettre à l’utilisateur final d’afficher tous les produits. Pour ce faire, cochez la case Activer la pagination dans la balise active de DetailsView.
Figure 1 : Figure 1 : Cochez la case Activer la pagination dans la balise active de DetailsView (cliquez pour afficher l’image en taille réelle)
Après ces modifications, le balisage DetailsView sera :
<asp:DetailsView ID="DetailsView1" runat="server" AllowPaging="True"
AutoGenerateRows="False" DataKeyNames="ProductID"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<Fields>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName" HeaderText="Supplier"
ReadOnly="True" SortExpression="SupplierName" />
<asp:BoundField DataField="QuantityPerUnit"
HeaderText="Qty/Unit" SortExpression="QuantityPerUnit" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Fields>
</asp:DetailsView>
Prenez un moment pour tester cette page dans votre navigateur.
Figure 2 : Le contrôle DetailsView affiche un produit à la fois (cliquer pour afficher l’image en taille réelle)
Étape 2 : Détermination par programmation de la valeur des données dans le gestionnaire d’événements DataBound
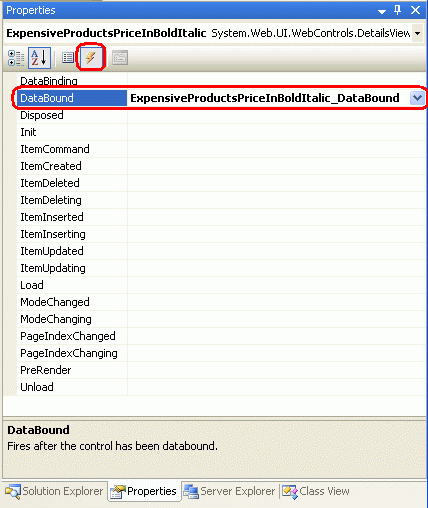
Pour afficher le prix dans une police en gras et italique pour les produits dont UnitPrice la valeur dépasse 75,00 $, nous devons d’abord être en mesure de déterminer la UnitPrice valeur par programmation. Pour detailsView, cette opération peut être effectuée dans le gestionnaire d’événements DataBound . Pour créer le gestionnaire d’événements, cliquez sur DetailsView dans le Designer puis accédez au Fenêtre Propriétés. Appuyez sur F4 pour le faire apparaître, s’il n’est pas visible, ou accédez au menu Affichage et sélectionnez l’option de menu Fenêtre Propriétés. À partir du Fenêtre Propriétés, cliquez sur l’icône éclair pour répertorier les événements de DetailsView. Ensuite, double-cliquez sur l’événement DataBound ou tapez le nom du gestionnaire d’événements que vous souhaitez créer.

Figure 3 : Créer un gestionnaire d’événements pour l’événement DataBound
Notes
Vous pouvez également créer un gestionnaire d’événements à partir de la partie de code de la page ASP.NET. Vous y trouverez deux listes déroulantes en haut de la page. Sélectionnez l’objet dans la liste déroulante de gauche et l’événement pour lequel vous souhaitez créer un gestionnaire dans la liste déroulante de droite et Visual Studio crée automatiquement le gestionnaire d’événements approprié.
Cela crée automatiquement le gestionnaire d’événements et vous amène à la partie de code où il a été ajouté. À ce stade, vous verrez :
Protected Sub ExpensiveProductsPriceInBoldItalic_DataBound _
(sender As Object, e As System.EventArgs) _
Handles ExpensiveProductsPriceInBoldItalic.DataBound
End Sub
Les données liées à DetailsView sont accessibles via la DataItem propriété . Rappelez-vous que nous limons nos contrôles à un DataTable fortement typé, qui est composé d’une collection d’instances DataRow fortement typées. Lorsque le DataTable est lié à DetailsView, le premier DataRow du DataTable est affecté à la propriété de DataItem DetailsView. Plus précisément, un DataRowView objet est affecté à la DataItem propriété . Nous pouvons utiliser la DataRowViewpropriété de Row pour accéder à l’objet DataRow sous-jacent, qui est en fait un ProductsRow instance. Une fois que nous avons cette ProductsRow instance nous pouvons prendre notre décision en inspectant simplement les valeurs de propriété de l’objet.
Le code suivant montre comment déterminer si la UnitPrice valeur liée au contrôle DetailsView est supérieure à 75,00 $ :
Protected Sub ExpensiveProductsPriceInBoldItalic_DataBound _
(sender As Object, e As System.EventArgs) _
Handles ExpensiveProductsPriceInBoldItalic.DataBound
Dim product As Northwind.ProductsRow = _
CType(CType(ExpensiveProductsPriceInBoldItalic.DataItem, _
System.Data.DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice > 75 Then
End If
End Sub
Notes
Étant donné UnitPrice que peut avoir une NULL valeur dans la base de données, nous case activée d’abord nous assurer que nous ne traitons pas d’une NULL valeur avant d’accéder à la ProductsRowpropriété de UnitPrice . Cette case activée est importante, car si nous essayons d’accéder à la UnitPrice propriété lorsqu’elle a une NULL valeur, l’objet ProductsRow lève une exception StrongTypingException.
Étape 3 : Mise en forme de la valeur UnitPrice dans detailsView
À ce stade, nous pouvons déterminer si la UnitPrice valeur liée à DetailsView a une valeur supérieure à 75,00 $, mais nous n’avons pas encore vu comment ajuster par programmation la mise en forme du DetailsView en conséquence. Pour modifier la mise en forme d’une ligne entière dans detailsView, accédez par programmation à la ligne à l’aide DetailsViewID.Rows(index)de ; pour modifier une cellule particulière, utilisez DetailsViewID.Rows(index).Cells(index). Une fois que nous avons une référence à la ligne ou à la cellule, nous pouvons ajuster son apparence en définissant ses propriétés liées au style.
L’accès à une ligne par programmation nécessite que vous connaissiez l’index de la ligne, qui commence à 0. La UnitPrice ligne est la cinquième ligne du DetailsView, ce qui lui donne un index de 4 et la rend accessible par programmation à l’aide ExpensiveProductsPriceInBoldItalic.Rows(4)de . À ce stade, nous pourrions afficher le contenu de la ligne entière dans une police italique en gras à l’aide du code suivant :
ExpensiveProductsPriceInBoldItalic.Rows(4).Font.Bold = True
ExpensiveProductsPriceInBoldItalic.Rows(4).Font.Italic = True
Toutefois , l’étiquette (Prix) et la valeur seront en gras et en italique. Si nous voulons uniquement mettre la valeur en gras et en italique, nous devons appliquer cette mise en forme à la deuxième cellule de la ligne, ce qui peut être effectué à l’aide des éléments suivants :
ExpensiveProductsPriceInBoldItalic.Rows(4).Cells(1).Font.Bold = True
ExpensiveProductsPriceInBoldItalic.Rows(4).Cells(1).Font.Italic = True
Étant donné que nos tutoriels ont utilisé des feuilles de style pour maintenir une séparation propre entre le balisage rendu et les informations relatives au style, plutôt que de définir les propriétés de style spécifiques comme indiqué ci-dessus, nous allons plutôt utiliser une classe CSS. Ouvrez la Styles.css feuille de style et ajoutez une nouvelle classe CSS nommée ExpensivePriceEmphasis avec la définition suivante :
.ExpensivePriceEmphasis
{
font-weight: bold;
font-style: italic;
}
Ensuite, dans le DataBound gestionnaire d’événements, définissez la propriété de la CssClass cellule sur ExpensivePriceEmphasis. Le code suivant montre le gestionnaire d’événements DataBound dans son intégralité :
Protected Sub ExpensiveProductsPriceInBoldItalic_DataBound _
(sender As Object, e As System.EventArgs) _
Handles ExpensiveProductsPriceInBoldItalic.DataBound
Dim product As Northwind.ProductsRow = _
CType(CType(ExpensiveProductsPriceInBoldItalic.DataItem, _
System.Data.DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice > 75 Then
ExpensiveProductsPriceInBoldItalic.Rows(4).Cells(1).CssClass = _
"ExpensivePriceEmphasis"
End If
End Sub
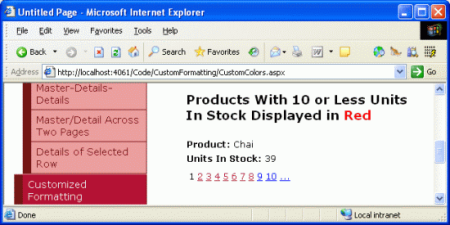
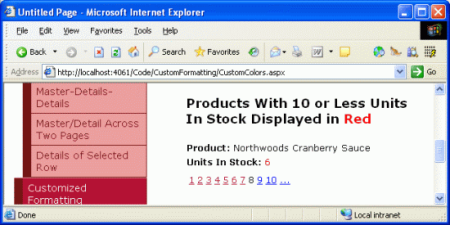
Lors de l’affichage de Chai, qui coûte moins de 75,00 $, le prix est affiché dans une police normale (voir la figure 4). Toutefois, lors de l’affichage de Mishi Kobe Niku, qui a un prix de 97,00 $, le prix est affiché dans une police italique en gras (voir la figure 5).
Figure 4 : Les prix inférieurs à 75,00 $ sont affichés dans une police normale (cliquer pour afficher l’image en taille réelle)
Figure 5 : Les prix des produits coûteux sont affichés dans une police italique en gras (cliquer pour afficher l’image en taille réelle)
Utilisation du gestionnaire d’événements duDataBoundcontrôle FormView
Les étapes permettant de déterminer les données sous-jacentes liées à un contrôle FormView sont identiques à celles d’un DetailsView pour créer un gestionnaire d’événements DataBound , convertir la DataItem propriété vers le type d’objet approprié lié au contrôle et déterminer comment procéder. FormView et DetailsView diffèrent toutefois dans la façon dont l’apparence de leur interface utilisateur est mise à jour.
FormView ne contient aucun objet BoundFields et ne contient donc pas la Rows collection. Au lieu de cela, un Objet FormView est composé de modèles, qui peuvent contenir une combinaison de syntaxe html statique, de contrôles Web et de liaison de données. L’ajustement du style d’un Contrôle FormView implique généralement d’ajuster le style d’un ou de plusieurs contrôles Web dans les modèles de FormView.
Pour illustrer cela, nous allons utiliser un Contrôle FormView pour répertorier les produits comme dans l’exemple précédent, mais cette fois nous allons afficher uniquement le nom du produit et les unités en stock avec les unités en stock affichées dans une police rouge si elle est inférieure ou égale à 10.
Étape 4 : Affichage des informations sur le produit dans un FormView
Ajoutez un FormView à la CustomColors.aspx page sous DetailsView et définissez sa ID propriété sur LowStockedProductsInRed. Liez formView au contrôle ObjectDataSource créé à l’étape précédente. Cela crée un ItemTemplate, EditItemTemplateet InsertItemTemplate pour FormView. Supprimez et EditItemTemplateInsertItemTemplate simplifiez le ItemTemplate pour inclure uniquement les ProductName valeurs et UnitsInStock , chacune dans ses propres contrôles Label nommés de manière appropriée. Comme avec DetailsView de l’exemple précédent, case activée également la case Activer la pagination dans la balise active de FormView.
Après ces modifications, le balisage de votre FormView doit ressembler à ce qui suit :
<asp:FormView ID="LowStockedProductsInRed" runat="server"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1"
AllowPaging="True" EnableViewState="False">
<ItemTemplate>
<b>Product:</b>
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Bind("ProductName") %>'>
</asp:Label><br />
<b>Units In Stock:</b>
<asp:Label ID="UnitsInStockLabel" runat="server"
Text='<%# Bind("UnitsInStock") %>'>
</asp:Label>
</ItemTemplate>
</asp:FormView>
Notez que contient ItemTemplate :
- Html statique le texte « Product : » et « Units In Stock : » ainsi que les
<br />éléments et<b>. - Web contrôle les deux contrôles Label et
ProductNameLabelUnitsInStockLabel. - Syntaxe de liaison de données et
<%# Bind("ProductName") %><%# Bind("UnitsInStock") %>, qui affecte les valeurs de ces champs aux propriétés desTextcontrôles Label.
Étape 5 : Détermination par programmation de la valeur des données dans le gestionnaire d’événements DataBound
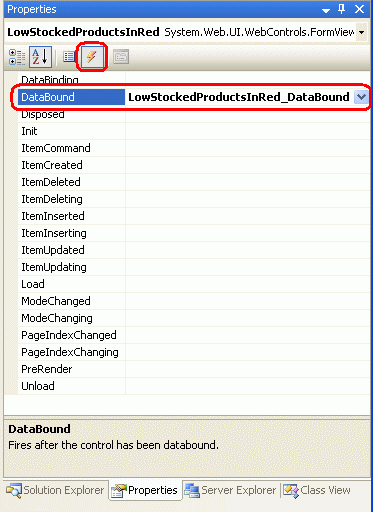
Une fois le balisage de FormView terminé, l’étape suivante consiste à déterminer par programmation si la UnitsInStock valeur est inférieure ou égale à 10. Cela s’effectue exactement de la même manière avec formView qu’avec DetailsView. Commencez par créer un gestionnaire d’événements pour l’événement FormView DataBound .

Figure 6 : Créer le gestionnaire d’événements DataBound
Dans le gestionnaire d’événements, la propriété formView est DataItem convertie en instance ProductsRow et détermine si la UnitsInPrice valeur est telle que nous devons l’afficher dans une police rouge.
Protected Sub LowStockedProductsInRed_DataBound _
(sender As Object, e As System.EventArgs) _
Handles LowStockedProductsInRed.DataBound
Dim product As Northwind.ProductsRow = _
CType(CType(LowStockedProductsInRed.DataItem, System.Data.DataRowView).Row, _
Northwind.ProductsRow)
If Not product.IsUnitsInStockNull() AndAlso product.UnitsInStock <= 10 Then
Dim unitsInStock As Label = _
CType(LowStockedProductsInRed.FindControl("UnitsInStockLabel"), Label)
If unitsInStock IsNot Nothing Then
End If
End If
End Sub
Étape 6 : Mise en forme du contrôle d’étiquette UnitsInStockLabel dans le ItemTemplate de FormView
La dernière étape consiste à mettre en forme la valeur affichée UnitsInStock dans une police rouge si la valeur est inférieure ou inférieure à 10. Pour ce faire, nous devons accéder par programmation au UnitsInStockLabel contrôle dans le ItemTemplate et définir ses propriétés de style afin que son texte s’affiche en rouge. Pour accéder à un contrôle Web dans un modèle, utilisez la FindControl("controlID") méthode suivante :
Dim someName As WebControlType = _
CType(FormViewID.FindControl("controlID"), WebControlType)
Pour notre exemple, nous voulons accéder à un contrôle Label dont ID la valeur est UnitsInStockLabel, afin d’utiliser :
Dim unitsInStock As Label = _
CType(LowStockedProductsInRed.FindControl("UnitsInStockLabel"), Label)
Une fois que nous avons une référence programmatique au contrôle Web, nous pouvons modifier ses propriétés liées au style en fonction des besoins. Comme dans l’exemple précédent, j’ai créé une classe CSS dans Styles.css nommée LowUnitsInStockEmphasis. Pour appliquer ce style au contrôle Label Web, définissez sa CssClass propriété en conséquence.
Protected Sub LowStockedProductsInRed_DataBound _
(sender As Object, e As System.EventArgs) _
Handles LowStockedProductsInRed.DataBound
Dim product As Northwind.ProductsRow = _
CType(CType(LowStockedProductsInRed.DataItem, System.Data.DataRowView).Row, _
Northwind.ProductsRow)
If Not product.IsUnitsInStockNull() AndAlso product.UnitsInStock <= 10 Then
Dim unitsInStock As Label = _
CType(LowStockedProductsInRed.FindControl("UnitsInStockLabel"), Label)
If unitsInStock IsNot Nothing Then
unitsInStock.CssClass = "LowUnitsInStockEmphasis"
End If
End If
End Sub
Notes
La syntaxe de mise en forme d’un modèle accédant par programmation au contrôle Web à l’aide FindControl("controlID") de et de la définition de ses propriétés liées au style peut également être utilisée lors de l’utilisation de TemplateFields dans les contrôles DetailsView ou GridView. Nous allons examiner TemplateFields dans notre prochain tutoriel.
La figure 7 montre formView lors de l’affichage d’un produit dont UnitsInStock la valeur est supérieure à 10, tandis que la valeur du produit de la figure 8 est inférieure à 10.
Figure 7 : Pour les produits avec une unité suffisamment grande en stock, aucune mise en forme personnalisée n’est appliquée (cliquez pour afficher l’image en taille réelle)
Figure 8 : Les unités du numéro de stock sont affichées en rouge pour les produits dont les valeurs sont inférieures ou supérieures à 10 (Cliquez pour afficher l’image en taille réelle)
Mise en forme avec l’événement gridViewRowDataBound
Plus tôt, nous avons examiné la séquence d’étapes des contrôles DetailsView et FormView pendant la liaison de données. Examinons à nouveau ces étapes en tant qu’actualisation.
- L’événement du contrôle Web de données se
DataBindingdéclenche. - Les données sont liées au contrôle Web de données.
- L’événement du contrôle Web de données se
DataBounddéclenche.
Ces trois étapes simples sont suffisantes pour DetailsView et FormView, car elles n’affichent qu’un seul enregistrement. Pour gridView, qui affiche tous les enregistrements qui lui sont liés (pas seulement le premier), l’étape 2 est un peu plus impliquée.
À l’étape 2, gridView énumère la source de données et, pour chaque enregistrement, crée un GridViewRow instance et y lie l’enregistrement actif. Pour chaque GridViewRow ajout à GridView, deux événements sont déclenchés :
RowCreatedse déclenche une fois que leGridViewRowa été crééRowDataBoundse déclenche une fois que l’enregistrement actif a été lié à .GridViewRow
Pour GridView, la liaison de données est décrite plus précisément par la séquence d’étapes suivante :
L’événement GridView se
DataBindingdéclenche.Les données sont liées à GridView.
Pour chaque enregistrement dans la source de données
- Créer un
GridViewRowobjet - Déclencher l’événement
RowCreated - Lier l’enregistrement au
GridViewRow - Déclencher l’événement
RowDataBound - Ajouter à
GridViewRowlaRowscollection
- Créer un
L’événement GridView se
DataBounddéclenche.
Pour personnaliser le format des enregistrements individuels de GridView, nous devons créer un gestionnaire d’événements pour l’événement RowDataBound . Pour illustrer cela, nous allons ajouter un GridView à la CustomColors.aspx page qui répertorie le nom, la catégorie et le prix de chaque produit, en mettant en évidence les produits dont le prix est inférieur à 10,00 $ avec une couleur d’arrière-plan jaune.
Étape 7 : Affichage des informations sur le produit dans un GridView
Ajoutez un GridView sous formView de l’exemple précédent et définissez sa ID propriété sur HighlightCheapProducts. Étant donné que nous avons déjà un ObjectDataSource qui retourne tous les produits sur la page, liez gridView à cette propriété. Enfin, modifiez les limites de GridView pour inclure uniquement les noms, les catégories et les prix des produits. Après ces modifications, le balisage de GridView doit ressembler à ceci :
<asp:GridView ID="HighlightCheapProducts" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1"
EnableViewState="False" runat="server">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
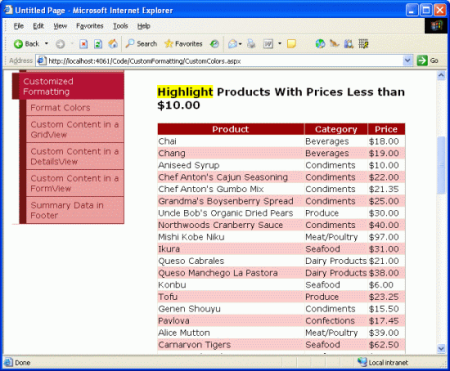
La figure 9 montre notre progression à ce point lorsqu’elle est consultée via un navigateur.
Figure 9 : GridView Listes le nom, la catégorie et le prix de chaque produit (cliquez pour afficher l’image en taille réelle)
Étape 8 : Détermination par programmation de la valeur des données dans le gestionnaire d’événements RowDataBound
Lorsque est ProductsDataTable lié au GridView, ses ProductsRow instances sont énumérées et pour chacune ProductsRow d’elles, un GridViewRow est créé. La GridViewRowpropriété de DataItem est affectée au particulier ProductRow, après quoi le gestionnaire d’événements de RowDataBound GridView est déclenché. Pour déterminer la UnitPrice valeur de chaque produit lié à GridView, nous devons créer un gestionnaire d’événements pour l’événement gridView RowDataBound . Dans ce gestionnaire d’événements, nous pouvons inspecter la UnitPrice valeur du actuel GridViewRow et prendre une décision de mise en forme pour cette ligne.
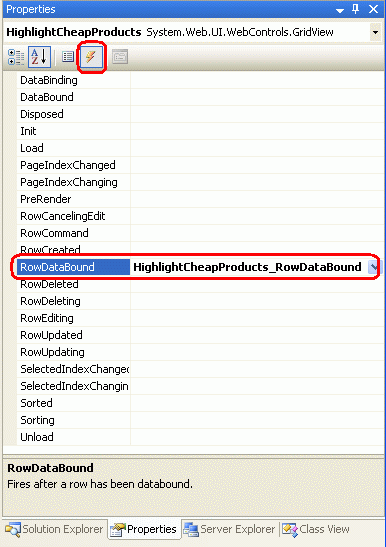
Ce gestionnaire d’événements peut être créé à l’aide de la même série d’étapes qu’avec FormView et DetailsView.

Figure 10 : Créer un gestionnaire d’événements pour l’événement GridView RowDataBound
La création du gestionnaire d’événements de cette manière entraîne l’ajout automatique du code suivant à la partie de code de la page ASP.NET :
Protected Sub HighlightCheapProducts_RowDataBound _
(sender As Object, e As System.Web.UI.WebControls.GridViewRowEventArgs) _
Handles HighlightCheapProducts.RowDataBound
End Sub
Lorsque l’événement RowDataBound se déclenche, le gestionnaire d’événements est passé comme deuxième paramètre un objet de type GridViewRowEventArgs, qui a une propriété nommée Row. Cette propriété retourne une référence au GridViewRow qui était uniquement lié aux données. Pour accéder au ProductsRow instance lié auGridViewRow, nous utilisons la DataItem propriété comme suit :
Protected Sub HighlightCheapProducts_RowDataBound _
(sender As Object, e As System.Web.UI.WebControls.GridViewRowEventArgs) _
Handles HighlightCheapProducts.RowDataBound
Dim product As Northwind.ProductsRow = _
CType(CType(e.Row.DataItem, System.Data.DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice < 10 Then
End If
End Sub
Lorsque vous utilisez le RowDataBound gestionnaire d’événements, il est important de garder à l’esprit que GridView est composé de différents types de lignes et que cet événement est déclenché pour tous les types de lignes. GridViewRowUn type peut être déterminé par sa RowType propriété et peut avoir l’une des valeurs possibles :
DataRowligne liée à un enregistrement du GridViewDataSourceEmptyDataRowla ligne affichée si le GridView estDataSourcevideFooterla ligne de pied de page ; s’affiche si la propriété deShowFooterGridView est définie surTrueHeaderligne d’en-tête ; affiché si la propriété ShowHeader de GridView est définie surTrue(valeur par défaut)Pagerpour GridView qui implémente la pagination, la ligne qui affiche l’interface de paginationSeparatornon utilisé pour gridView, mais utilisé par lesRowTypepropriétés des contrôles DataList et Repeater, deux contrôles web de données que nous aborderons dans les prochains tutoriels
Étant donné que les EmptyDataRowlignes , Header, Footeret Pager ne sont pas associées à un DataSource enregistrement, elles auront toujours la valeur Nothing pour leur DataItem propriété . Pour cette raison, avant d’essayer de travailler avec la propriété du DataItem actuelGridViewRow, nous devons d’abord nous assurer que nous avons affaire à un DataRow. Pour ce faire, vérifiez la GridViewRowpropriété de RowType comme suit :
Protected Sub HighlightCheapProducts_RowDataBound _
(sender As Object, e As System.Web.UI.WebControls.GridViewRowEventArgs) _
Handles HighlightCheapProducts.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
Dim product As Northwind.ProductsRow = _
CType(CType(e.Row.DataItem, System.Data.DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice < 10 Then
End If
End If
End Sub
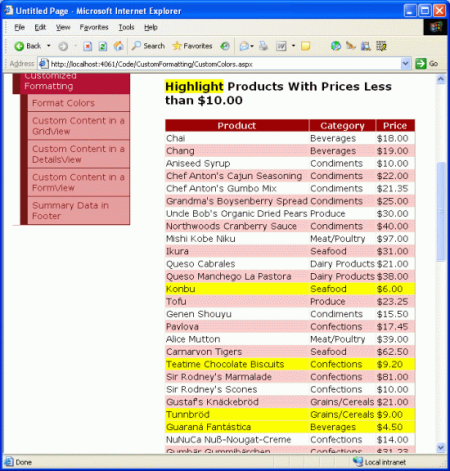
Étape 9 : Mise en surbrillance de la ligne jaune lorsque la valeur UnitPrice est inférieure à 10,00 $
La dernière étape consiste à mettre en surbrillance par programmation l’intégralité GridViewRow si la UnitPrice valeur de cette ligne est inférieure à 10,00 $. La syntaxe d’accès aux lignes ou aux cellules d’un GridView est la même qu’avec detailsView GridViewID.Rows(index) pour accéder à la ligne entière, GridViewID.Rows(index).Cells(index) pour accéder à une cellule particulière. Toutefois, lorsque le RowDataBound gestionnaire d’événements se déclenche, la liaison GridViewRow de données n’a pas encore été ajoutée à la collection gridView Rows . Par conséquent, vous ne pouvez pas accéder à la instance actuelle GridViewRow à partir du RowDataBound gestionnaire d’événements à l’aide de la collection Rows.
Au lieu de , nous pouvons référencer le instance actuel GridViewRow dans le gestionnaire d’événements à l’aide e.RowRowDataBound de GridViewID.Rows(index). Autrement dit, pour mettre en surbrillance la instance actuelle GridViewRow du RowDataBound gestionnaire d’événements, nous utiliserions :
e.Row.BackColor = System.Drawing.Color.Yellow
Au lieu de définir directement la GridViewRowpropriété de BackColor , nous allons nous en tenir à l’utilisation de classes CSS. J’ai créé une classe CSS nommée AffordablePriceEmphasis qui définit la couleur d’arrière-plan sur le jaune. Le gestionnaire d’événements terminé RowDataBound suit :
Protected Sub HighlightCheapProducts_RowDataBound _
(sender As Object, e As System.Web.UI.WebControls.GridViewRowEventArgs) _
Handles HighlightCheapProducts.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
Dim product As Northwind.ProductsRow = _
CType(CType(e.Row.DataItem, System.Data.DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice < 10 Then
e.Row.CssClass = "AffordablePriceEmphasis"
End If
End If
End Sub
Figure 11 : Les produits les plus abordables sont mis en surbrillance en jaune (cliquez pour afficher l’image en taille réelle)
Résumé
Dans ce tutoriel, nous avons vu comment mettre en forme gridView, DetailsView et FormView en fonction des données liées au contrôle. Pour ce faire, nous avons créé un gestionnaire d’événements pour les DataBound événements ou RowDataBound , où les données sous-jacentes ont été examinées avec une modification de mise en forme, si nécessaire. Pour accéder aux données liées à un DetailsView ou FormView, nous utilisons la DataItem propriété dans le DataBound gestionnaire d’événements ; pour un GridView, la propriété de DataItem chaque GridViewRow instance contient les données liées à cette ligne, qui est disponible dans le RowDataBound gestionnaire d’événements.
La syntaxe d’ajustement programmatique de la mise en forme du contrôle Web de données dépend du contrôle Web et de la façon dont les données à mettre en forme sont affichées. Pour les contrôles DetailsView et GridView, les lignes et les cellules sont accessibles par un index ordinal. Pour formView, qui utilise des modèles, la FindControl("controlID") méthode est couramment utilisée pour localiser un contrôle Web à partir du modèle.
Dans le tutoriel suivant, nous allons voir comment utiliser des modèles avec GridView et DetailsView. En outre, nous verrons une autre technique pour personnaliser la mise en forme en fonction des données sous-jacentes.
Bonne programmation !
À propos de l’auteur
Scott Mitchell, auteur de sept livres ASP/ASP.NET et fondateur de 4GuysFromRolla.com, travaille avec les technologies Web Microsoft depuis 1998. Scott travaille comme consultant indépendant, formateur et écrivain. Son dernier livre est Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Il est accessible à l’adressemitchell@4GuysFromRolla.com . ou via son blog, qui se trouve à l’adresse http://ScottOnWriting.NET.
Remerciements spéciaux à
Cette série de tutoriels a été examinée par de nombreux réviseurs utiles. Les réviseurs principaux de ce tutoriel étaient E.R. Gilmore, Dennis Patterson et Dan Jagers. Vous souhaitez consulter mes prochains articles MSDN ? Si c’est le cas, déposez-moi une ligne à mitchell@4GuysFromRolla.com.