Mise en cache de données avec ObjectDataSource (VB)
par Scott Mitchell
La mise en cache peut faire la différence entre une application web lente et une application web rapide. Ce tutoriel est le premier des quatre qui examinent en détail la mise en cache dans ASP.NET. Découvrez les concepts clés de la mise en cache et comment appliquer la mise en cache à la couche de présentation via le contrôle ObjectDataSource.
Introduction
En informatique, la mise en cache est le processus consistant à prendre des données ou des informations coûteuses à obtenir et à stocker une copie de celles-ci dans un emplacement plus rapide d’accès. Pour les applications pilotées par les données, les requêtes volumineuses et complexes consomment généralement la majorité du temps d’exécution de l’application. Les performances d’une telle application peuvent souvent être améliorées en stockant les résultats des requêtes de base de données coûteuses dans la mémoire de l’application.
ASP.NET 2.0 offre diverses options de mise en cache. Le balisage rendu d’une page web entière ou d’un contrôle utilisateur peut être mis en cache via la mise en cache de sortie. Les contrôles ObjectDataSource et SqlDataSource fournissent également des fonctionnalités de mise en cache, ce qui permet aux données d’être mises en cache au niveau du contrôle. Et ASP.NET cache de données fournit une API de mise en cache riche qui permet aux développeurs de pages de mettre en cache des objets par programmation. Dans ce tutoriel et les trois suivants, nous allons examiner l’utilisation des fonctionnalités de mise en cache d’ObjectDataSource ainsi que du cache de données. Nous allons également découvrir comment mettre en cache des données à l’échelle de l’application au démarrage et comment maintenir les données mises en cache à jour grâce à l’utilisation de dépendances de cache SQL. Ces tutoriels n’explorent pas la mise en cache de sortie. Pour obtenir un aperçu détaillé de la mise en cache des sorties, consultez Mise en cache de sortie dans ASP.NET 2.0.
La mise en cache peut être appliquée à n’importe quel emplacement dans l’architecture, de la couche d’accès aux données jusqu’à la couche de présentation. Dans ce tutoriel, nous allons examiner l’application de la mise en cache à la couche de présentation via le contrôle ObjectDataSource. Dans le tutoriel suivant, nous allons examiner la mise en cache des données au niveau de la couche logique métier.
Concepts clés de la mise en cache
La mise en cache peut considérablement améliorer les performances globales et la scalabilité d’une application en prenant des données qui sont coûteuses à générer et en stockant une copie dans un emplacement accessible plus efficacement. Étant donné que le cache ne contient qu’une copie des données sous-jacentes réelles, il peut devenir obsolète ou obsolète si les données sous-jacentes changent. Pour lutter contre ce problème, un développeur de pages peut indiquer des critères selon lesquels l’élément de cache sera supprimé du cache, à l’aide de :
- Critères basés sur le temps un élément peut être ajouté au cache pour une durée absolue ou glissante. Par exemple, un développeur de pages peut indiquer une durée de, par exemple, 60 secondes. Avec une durée absolue, l’élément mis en cache est supprimé 60 secondes après son ajout au cache, quelle que soit la fréquence d’accès. Avec une durée glissante, l’élément mis en cache est supprimé 60 secondes après le dernier accès.
- Critères basés sur les dépendances : une dépendance peut être associée à un élément lorsqu’elle est ajoutée au cache. Lorsque la dépendance de l’élément change, elle est supprimée du cache. La dépendance peut être un fichier, un autre élément de cache ou une combinaison des deux. ASP.NET 2.0 autorise également les dépendances de cache SQL, ce qui permet aux développeurs d’ajouter un élément au cache et de le faire supprimer lorsque les données de base de données sous-jacentes changent. Nous allons examiner les dépendances du cache SQL dans le prochain tutoriel Utilisation des dépendances du cache SQL .
Quels que soient les critères d’éviction spécifiés, un élément du cache peut être récupéré avant que les critères basés sur le temps ou sur les dépendances ne soient remplis. Si le cache a atteint sa capacité, les éléments existants doivent être supprimés avant d’en ajouter de nouveaux. Par conséquent, lorsque vous travaillez par programmation avec des données mises en cache, il est essentiel de toujours supposer que les données mises en cache ne sont peut-être pas présentes. Nous allons examiner le modèle à utiliser lors de l’accès aux données à partir du cache par programmation dans notre prochain tutoriel, Mise en cache des données dans l’architecture.
La mise en cache fournit un moyen économique de presser plus de performances d’une application. Comme l’explique Steven Smith dans son article ASP.NET Mise en cache : techniques et meilleures pratiques :
La mise en cache peut être un bon moyen d’obtenir des performances suffisantes sans nécessiter beaucoup de temps et d’analyse. La mémoire est bon marché, donc si vous pouvez obtenir les performances dont vous avez besoin en mettant en cache la sortie pendant 30 secondes au lieu de passer un jour ou une semaine à essayer d’optimiser votre code ou base de données, effectuez la solution de mise en cache (en supposant que les données anciennes de 30 secondes sont correctes) et passez à autre chose. Finalement, une conception médiocre vous rattrapera probablement, donc bien sûr, vous devriez essayer de concevoir vos applications correctement. Mais si vous avez juste besoin d’obtenir suffisamment de performances aujourd’hui, la mise en cache peut être une excellente [approche], vous permettant de gagner du temps pour refactoriser votre application à une date ultérieure lorsque vous en avez le temps.
Bien que la mise en cache puisse apporter des améliorations appréciables en matière de performances, elle n’est pas applicable dans toutes les situations, par exemple avec les applications qui utilisent des données en temps réel et fréquemment mises à jour, ou lorsque même des données obsolètes de courte durée de vie sont inacceptables. Toutefois, pour la majorité des applications, la mise en cache doit être utilisée. Pour plus d’informations sur la mise en cache dans ASP.NET 2.0, consultez la section Mise en cache pour les performances des didacticiels de démarrage rapide ASP.NET 2.0.
Étape 1 : Création des pages web de mise en cache
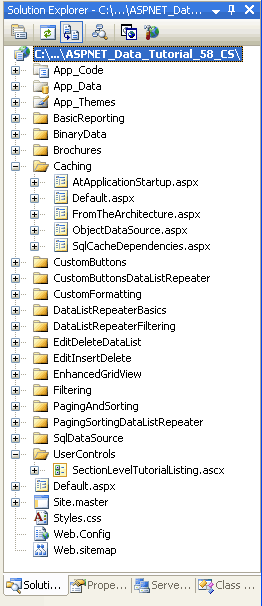
Avant de commencer notre exploration des fonctionnalités de mise en cache d’ObjectDataSource, prenons d’abord un moment pour créer les ASP.NET pages de notre projet de site web dont nous aurons besoin pour ce tutoriel et les trois suivants. Commencez par ajouter un nouveau dossier nommé Caching. Ensuite, ajoutez les pages ASP.NET suivantes à ce dossier, en veillant à associer chaque page à la Site.master page master :
Default.aspxObjectDataSource.aspxFromTheArchitecture.aspxAtApplicationStartup.aspxSqlCacheDependencies.aspx

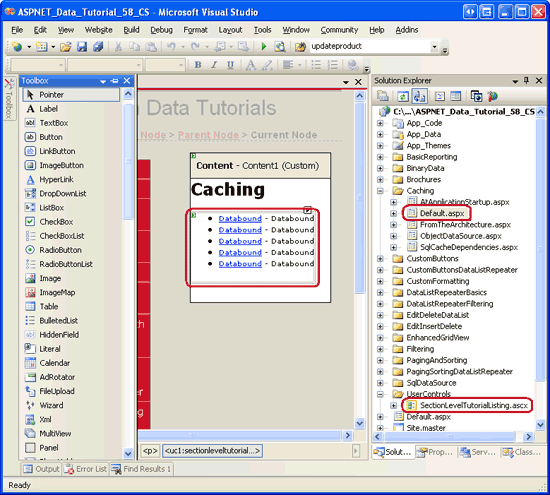
Figure 1 : Ajouter les pages ASP.NET pour les didacticiels Caching-Related
Comme dans les autres dossiers, Default.aspx dans le Caching dossier répertoriera les tutoriels dans sa section. Rappelez-vous que le SectionLevelTutorialListing.ascx contrôle utilisateur fournit cette fonctionnalité. Par conséquent, ajoutez ce contrôle utilisateur à Default.aspx en le faisant glisser du Explorateur de solutions vers le mode Création de la page.
Figure 2 : Figure 2 : Ajouter le SectionLevelTutorialListing.ascx contrôle utilisateur à Default.aspx (Cliquer pour afficher l’image en taille réelle)
Enfin, ajoutez ces pages en tant qu’entrées au Web.sitemap fichier. Plus précisément, ajoutez le balisage suivant après l’utilisation des données <siteMapNode>binaires :
<siteMapNode title="Caching" url="~/Caching/Default.aspx"
description="Learn how to use the caching features of ASP.NET 2.0.">
<siteMapNode url="~/Caching/ObjectDataSource.aspx"
title="ObjectDataSource Caching"
description="Explore how to cache data directly from the
ObjectDataSource control." />
<siteMapNode url="~/Caching/FromTheArchitecture.aspx"
title="Caching in the Architecture"
description="See how to cache data from within the
architecture." />
<siteMapNode url="~/Caching/AtApplicationStartup.aspx"
title="Caching Data at Application Startup"
description="Learn how to cache expensive or infrequently-changing
queries at the start of the application." />
<siteMapNode url="~/Caching/SqlCacheDependencies.aspx"
title="Using SQL Cache Dependencies"
description="Examine how to have data automatically expire from the
cache when its underlying database data is modified." />
</siteMapNode>
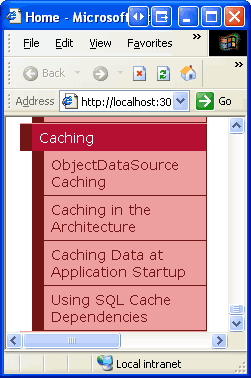
Après la mise à jour Web.sitemap, prenez un moment pour afficher le site web des tutoriels via un navigateur. Le menu de gauche inclut désormais des éléments pour les didacticiels de mise en cache.

Figure 3 : Le plan de site inclut désormais des entrées pour les didacticiels de mise en cache
Étape 2 : Affichage d’une liste de produits dans une page web
Ce tutoriel explique comment utiliser les fonctionnalités de mise en cache intégrées du contrôle ObjectDataSource. Avant de pouvoir examiner ces fonctionnalités, cependant, nous avons tout d’abord besoin d’une page à partir de laquelle travailler. Créons une page web qui utilise un GridView pour répertorier les informations de produit récupérées par un ObjectDataSource à partir de la ProductsBLL classe .
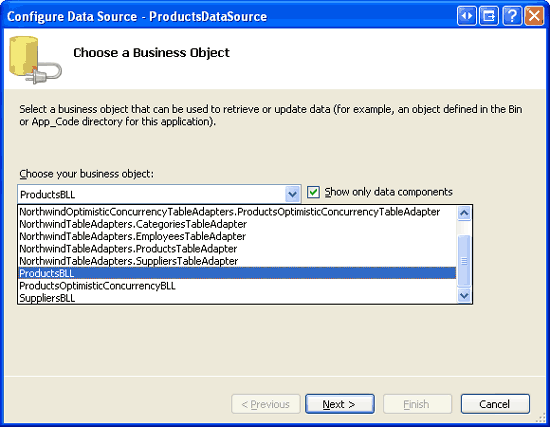
Commencez par ouvrir la ObjectDataSource.aspx page dans le Caching dossier. Faites glisser un GridView de la boîte à outils sur le Designer, définissez sa ID propriété sur Products, puis, à partir de sa balise active, choisissez de le lier à un nouveau contrôle ObjectDataSource nommé ProductsDataSource. Configurez ObjectDataSource pour qu’il fonctionne avec la ProductsBLL classe .
Figure 4 : Configurer ObjectDataSource pour utiliser la ProductsBLL classe (cliquer pour afficher l’image en taille réelle)
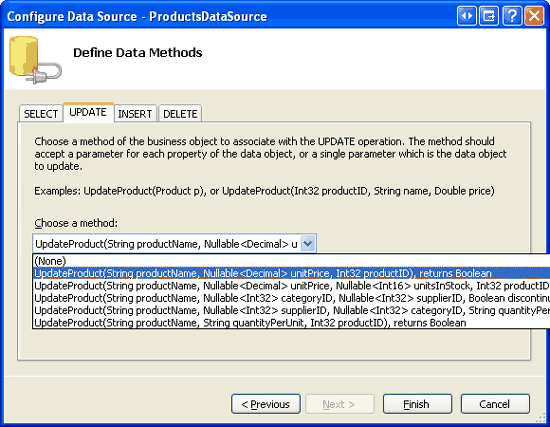
Pour cette page, nous allons créer un GridView modifiable afin d’examiner ce qui se passe lorsque les données mises en cache dans ObjectDataSource sont modifiées via l’interface de GridView. Laissez la liste déroulante de l’onglet SELECT défini sur sa valeur par défaut, GetProducts(), mais remplacez l’élément sélectionné sous l’onglet UPDATE par la UpdateProduct surcharge qui accepte productName, unitPriceet productID comme paramètres d’entrée.
Figure 5 : Définissez l’onglet UPDATE s Drop-Down List sur la surcharge appropriée UpdateProduct (cliquez pour afficher l’image de taille réelle)
Enfin, définissez les listes déroulantes des onglets INSERT et DELETE sur (Aucun), puis cliquez sur Terminer. À la fin de l’Assistant Configurer la source de données, Visual Studio définit la propriété ObjectDataSource OldValuesParameterFormatString sur original_{0}. Comme indiqué dans le didacticiel Vue d’ensemble de l’insertion, de la mise à jour et de la suppression de données , cette propriété doit être supprimée de la syntaxe déclarative ou revenir à sa valeur par défaut, {0}, pour que notre flux de travail de mise à jour se poursuive sans erreur.
En outre, à la fin de l’Assistant, Visual Studio ajoute un champ à GridView pour chacun des champs de données de produit. Supprimez tous, sauf les ProductNamechamps , CategoryNameet UnitPrice BoundFields. Ensuite, mettez à jour les HeaderText propriétés de chacun de ces BoundFields sur Product, Category et Price, respectivement. Étant donné que le ProductName champ est obligatoire, convertissez le BoundField en un TemplateField et ajoutez un RequiredFieldValidator au EditItemTemplate. De même, convertissez UnitPrice le BoundField en un TemplateField et ajoutez un CompareValidator pour vous assurer que la valeur entrée par l’utilisateur est une valeur monétaire valide supérieure ou égale à zéro. En plus de ces modifications, n’hésitez pas à effectuer des modifications esthétiques, telles que l’alignement droit de la UnitPrice valeur ou la spécification de la mise en forme du UnitPrice texte dans ses interfaces de lecture seule et de modification.
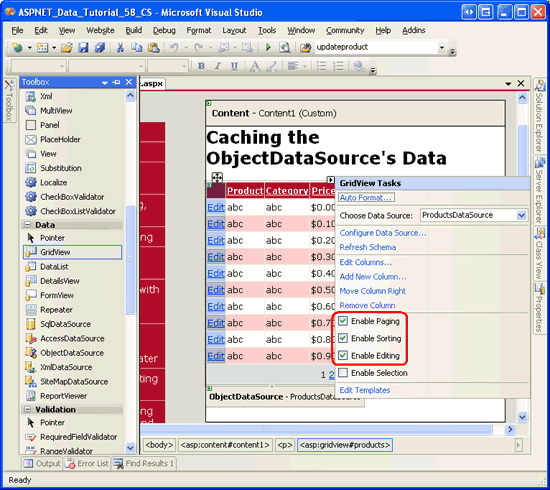
Rendez GridView modifiable en cochant la case Activer la modification dans la balise active de GridView. Vous case activée également les cases à cocher Activer la pagination et Activer le tri.
Notes
Vous avez besoin d’un examen de la façon de personnaliser l’interface d’édition de GridView ? Si c’est le cas, reportez-vous au tutoriel Personnalisation de l’interface de modification des données .
Figure 6 : Activer la prise en charge de GridView pour l’édition, le tri et la pagination (cliquer pour afficher l’image en taille réelle)
Après avoir apporté ces modifications GridView, le balisage déclaratif de GridView et ObjectDataSource doit ressembler à ce qui suit :
<asp:GridView ID="Products" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsDataSource"
AllowPaging="True" AllowSorting="True">
<Columns>
<asp:CommandField ShowEditButton="True" />
<asp:TemplateField HeaderText="Product" SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="ProductName" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
<asp:RequiredFieldValidator
ID="RequiredFieldValidator1" Display="Dynamic"
ControlToValidate="ProductName" SetFocusOnError="True"
ErrorMessage="You must provide a name for the product."
runat="server">*</asp:RequiredFieldValidator>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label2" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:TemplateField HeaderText="Price" SortExpression="UnitPrice">
<EditItemTemplate>
$<asp:TextBox ID="UnitPrice" runat="server" Columns="8"
Text='<%# Bind("UnitPrice", "{0:N2}") %>'></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1"
ControlToValidate="UnitPrice" Display="Dynamic"
ErrorMessage="You must enter a valid currency value with no
currency symbols. Also, the value must be greater than
or equal to zero."
Operator="GreaterThanEqual" SetFocusOnError="True"
Type="Currency" runat="server"
ValueToCompare="0">*</asp:CompareValidator>
</EditItemTemplate>
<ItemStyle HorizontalAlign="Right" />
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("UnitPrice", "{0:c}") %>' />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="ProductsDataSource" runat="server"
OldValuesParameterFormatString="{0}" SelectMethod="GetProducts"
TypeName="ProductsBLL" UpdateMethod="UpdateProduct">
<UpdateParameters>
<asp:Parameter Name="productName" Type="String" />
<asp:Parameter Name="unitPrice" Type="Decimal" />
<asp:Parameter Name="productID" Type="Int32" />
</UpdateParameters>
</asp:ObjectDataSource>
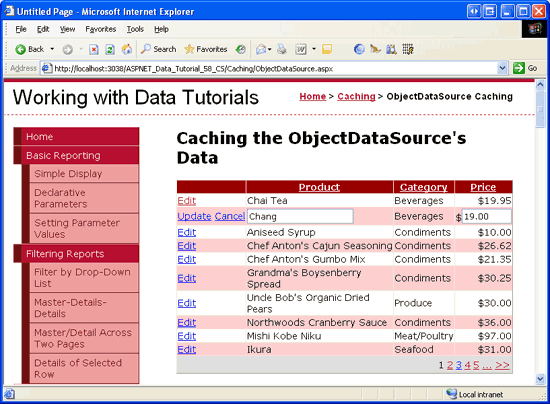
Comme le montre la figure 7, le GridView modifiable répertorie le nom, la catégorie et le prix de chacun des produits de la base de données. Prenez un moment pour tester les fonctionnalités de la page pour trier les résultats, les parcourir et modifier un enregistrement.
Figure 7 : Le nom, la catégorie et le prix de chaque produit sont répertoriés dans un GridView triable, paginable et modifiable (cliquez pour afficher une image de taille réelle)
Étape 3 : Examen du moment où l’ObjetDataSource demande des données
GridView Products récupère ses données à afficher en appelant la Select méthode de l’ObjetDataSource ProductsDataSource . Cet ObjetDataSource crée une instance de la classe s ProductsBLL de la couche logique métier et appelle sa GetProducts() méthode, qui à son tour appelle la méthode s de la couche d’accès ProductsTableAdapterGetProducts() aux données. La méthode DAL se connecte à la base de données Northwind et émet la requête configurée SELECT . Ces données sont ensuite retournées au DAL, qui les empaquette dans un NorthwindDataTable. L’objet DataTable est retourné à la BLL, qui le renvoie à ObjectDataSource, qui le renvoie à GridView. GridView crée ensuite un GridViewRow objet pour chacun d’eux DataRow dans le DataTable, et chacun GridViewRow d’eux est finalement rendu dans le code HTML retourné au client et affiché dans le navigateur du visiteur.
Cette séquence d’événements se produit chaque fois que GridView doit se lier à ses données sous-jacentes. Cela se produit lors de la première visite de la page, lors du passage d’une page de données à une autre, lors du tri du GridView ou de la modification des données de GridView via ses interfaces intégrées de modification ou de suppression. Si l’état d’affichage de GridView est désactivé, gridView sera également rebondi sur chaque publication. GridView peut également être explicitement rebondi sur ses données en appelant sa DataBind() méthode.
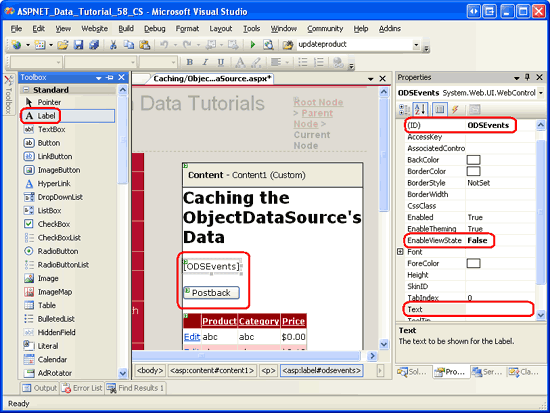
Pour apprécier pleinement la fréquence à laquelle les données sont récupérées à partir de la base de données, affichons un message indiquant quand les données sont récupérées à nouveau. Ajoutez un contrôle Label Web au-dessus du GridView nommé ODSEvents. Effacez sa Text propriété et définissez sa EnableViewState propriété sur False. Sous l’étiquette, ajoutez un contrôle Button Web et définissez sa Text propriété sur Postback .
Figure 8 : Ajouter une étiquette et un bouton à la page au-dessus du GridView (cliquer pour afficher l’image en taille réelle)
Pendant le workflow d’accès aux données, l’événement ObjectDataSource se Selecting déclenche avant la création de l’objet sous-jacent et l’appel de sa méthode configurée. Créez un gestionnaire d’événements pour cet événement et ajoutez le code suivant :
Protected Sub ProductsDataSource_Selecting(sender As Object, _
e As ObjectDataSourceSelectingEventArgs) _
Handles ProductsDataSource.Selecting
ODSEvents.Text = "-- Selecting event fired"
End Sub
Chaque fois que l’objet ObjectDataSource effectue une demande à l’architecture pour des données, l’étiquette affiche le texte de l’événement Selecting déclenché .
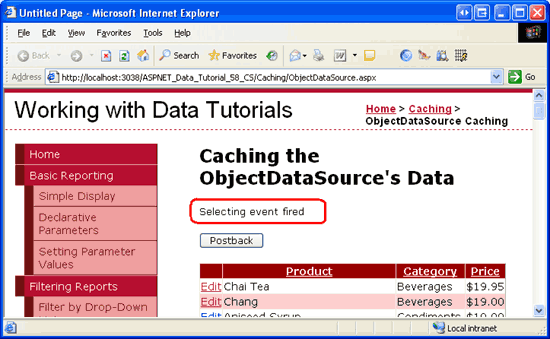
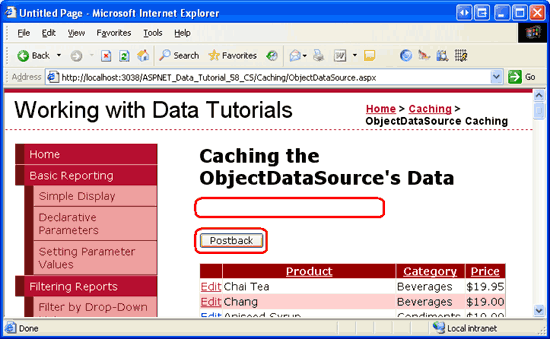
Visitez cette page dans un navigateur. Lors de la première visite de la page, le texte Événement de sélection déclenché s’affiche. Cliquez sur le bouton Publication et notez que le texte disparaît (en supposant que la propriété GridView est EnableViewState définie sur True, la valeur par défaut). En effet, lors de la publication, le GridView est reconstruit à partir de son état d’affichage et ne se tourne donc pas vers ObjectDataSource pour ses données. Toutefois, le tri, la pagination ou la modification des données entraîne la connexion de GridView à sa source de données. Par conséquent, le texte déclenché de l’événement Selecting réapparaît.
Figure 9 : Chaque fois que gridView est renvoyé à sa source de données, la sélection de l’événement déclenché est affichée (cliquer pour afficher l’image en taille réelle)
Figure 10 : Cliquer sur le bouton Publication entraîne la reconstruction du GridView à partir de son état d’affichage (cliquer pour afficher l’image en taille réelle)
Il peut sembler inutile de récupérer les données de base de données chaque fois que les données sont paginées ou triées. Après tout, étant donné que nous utilisons la pagination par défaut, ObjectDataSource a récupéré tous les enregistrements lors de l’affichage de la première page. Même si GridView ne prend pas en charge le tri et la pagination, les données doivent être récupérées de la base de données chaque fois que la page est visitée pour la première fois par un utilisateur (et à chaque publication de publication, si l’état d’affichage est désactivé). Toutefois, si GridView affiche les mêmes données à tous les utilisateurs, ces demandes de base de données supplémentaires sont superflues. Pourquoi ne pas mettre en cache les résultats retournés par la GetProducts() méthode et lier gridView à ces résultats mis en cache ?
Étape 4 : Mise en cache des données à l’aide de ObjectDataSource
En définissant simplement quelques propriétés, ObjectDataSource peut être configuré pour mettre automatiquement en cache ses données récupérées dans le cache de données ASP.NET. La liste suivante récapitule les propriétés liées au cache de l’ObjetDataSource :
- EnableCaching doit être défini sur
Truepour activer la mise en cache. Par défaut, il s’agit deFalse. - CacheDuration durée, en secondes, pendant laquelle les données sont mises en cache. La valeur par défaut est 0. ObjectDataSource met en cache les données uniquement si
EnableCachingestTrueetCacheDurationest défini sur une valeur supérieure à zéro. - CacheExpirationPolicy peut être défini sur
AbsoluteouSliding. Si la valeur estAbsolute, ObjectDataSource met en cache ses données récupérées pendantCacheDurationquelques secondes ; siSliding, les données expirent uniquement après qu’elles n’ont pas été consultées pendantCacheDurationquelques secondes. Par défaut, il s’agit deAbsolute. - CacheKeyDependency utilise cette propriété pour associer les entrées de cache d’ObjectDataSource à une dépendance de cache existante. Les entrées de données d’ObjectDataSource peuvent être supprimées prématurément du cache en arrivant à expiration de son associé
CacheKeyDependency. Cette propriété est le plus couramment utilisée pour associer une dépendance de cache SQL au cache d’ObjectDataSource, rubrique que nous explorerons à l’avenir dans le didacticiel Utilisation des dépendances du cache SQL .
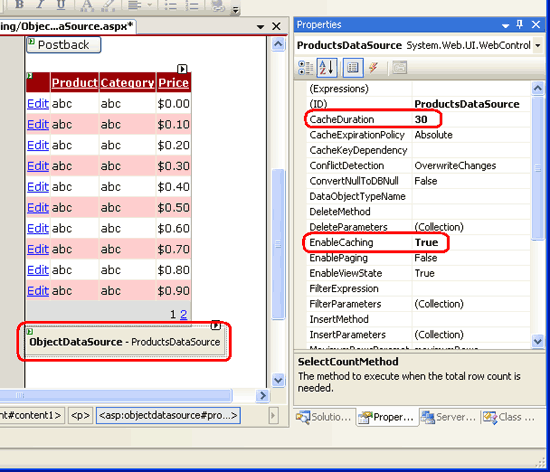
Configurez ObjectDataSource ProductsDataSource pour mettre en cache ses données pendant 30 secondes à l’échelle absolue. Définissez la propriété ObjectDataSource EnableCaching sur True et sa CacheDuration propriété sur 30. Laissez la CacheExpirationPolicy propriété définie sur sa valeur par défaut, Absolute.
Figure 11 : Configurer ObjectDataSource pour mettre en cache ses données pendant 30 secondes (cliquer pour afficher l’image pleine taille)
Enregistrez vos modifications et revisitez cette page dans un navigateur. Le texte sélection de l’événement déclenché s’affiche lorsque vous visitez la page pour la première fois, car initialement les données ne se trouve pas dans le cache. Toutefois, les publications suivantes déclenchées en cliquant sur le bouton Publication, en triant, en paginant ou en cliquant sur les boutons Modifier ou Annuler, ne réaffichent pas le texte déclenché par l’événement Selecting. En effet, l’événement Selecting se déclenche uniquement lorsque ObjectDataSource obtient ses données de son objet sous-jacent ; l’événement Selecting ne se déclenche pas si les données sont extraites du cache de données.
Après 30 secondes, les données sont supprimées du cache. Les données seront également supprimées du cache si les méthodes ObjectDataSource s Insert, Updateou Delete sont appelées. Par conséquent, une fois que 30 secondes se sont écoulées ou que le bouton Mettre à jour a été cliqué, le tri, la pagination ou le clic sur les boutons Modifier ou Annuler entraîne l’obtention des données de l’objet objectDataSource à partir de son objet sous-jacent, affichant le texte sélectionner l’événement déclenché lorsque l’événement Selecting se déclenche. Ces résultats retournés sont placés de nouveau dans le cache de données.
Notes
Si vous voyez le texte de l’événement Sélection déclenché fréquemment, même si vous vous attendez à ce que ObjectDataSource fonctionne avec des données mises en cache, cela peut être dû à des contraintes de mémoire. S’il n’y a pas assez de mémoire libre, les données ajoutées au cache par ObjectDataSource ont peut-être été extraites. Si ObjectDataSource ne semble pas mettre en cache correctement les données ou met uniquement en cache les données de façon sporadique, fermez certaines applications pour libérer de la mémoire et réessayez.
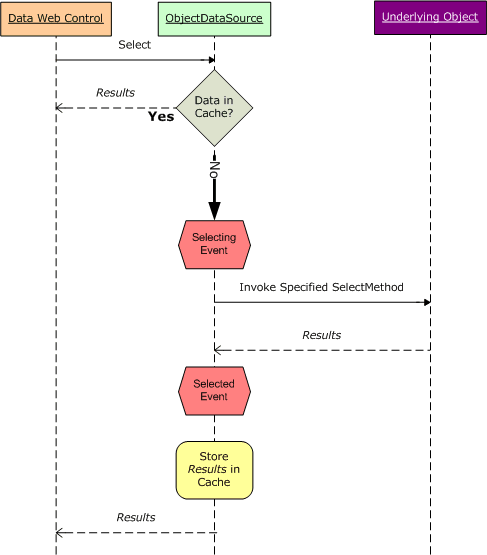
La figure 12 illustre le workflow de mise en cache d’ObjectDataSource. Lorsque le texte déclenché de l’événement Selecting s’affiche à l’écran, c’est parce que les données n’étaient pas dans le cache et devaient être récupérées à partir de l’objet sous-jacent. Toutefois, lorsque ce texte est manquant, c’est parce que les données étaient disponibles à partir du cache. Lorsque les données sont retournées à partir du cache, aucun appel à l’objet sous-jacent n’est effectué et, par conséquent, aucune requête de base de données n’est exécutée.

Figure 12 : ObjectDataSource stocke et récupère ses données à partir du cache de données
Chaque application ASP.NET a ses propres instance de cache de données partagés entre toutes les pages et les visiteurs. Cela signifie que les données stockées dans le cache de données par ObjectDataSource sont également partagées entre tous les utilisateurs qui visitent la page. Pour vérifier cela, ouvrez la ObjectDataSource.aspx page dans un navigateur. Lors de la première visite de la page, le texte Sélection de l’événement déclenché s’affiche (en supposant que les données ajoutées au cache par les tests précédents ont été supprimées). Ouvrez un deuxième navigateur instance et copiez et collez l’URL du premier navigateur instance vers le second. Dans le deuxième instance de navigateur, le texte Sélectionner l’événement déclenché n’est pas affiché, car il utilise les mêmes données mises en cache que la première.
Lors de l’insertion de ses données récupérées dans le cache, ObjectDataSource utilise une valeur de clé de cache qui inclut : les valeurs de propriété CacheDuration et CacheExpirationPolicy ; le type de l’objet métier sous-jacent utilisé par objectDataSource, qui est spécifié via la TypeName propriété (ProductsBLL, dans cet exemple), la valeur de la SelectMethod propriété et le nom et les valeurs des paramètres de la SelectParameters collection ; ainsi que les valeurs de ses StartRowIndex propriétés et MaximumRows , qui sont utilisés lors de l’implémentation de la pagination personnalisée.
La création de la valeur de la clé de cache en combinaison de ces propriétés garantit une entrée de cache unique à mesure que ces valeurs changent. Par exemple, dans les didacticiels précédents, nous avons examiné l’utilisation de la ProductsBLL classe s GetProductsByCategoryID(categoryID), qui retourne tous les produits pour une catégorie spécifiée. Un utilisateur peut venir sur la page et afficher les boissons, qui a un CategoryID de 1. Si ObjectDataSource a mis en cache ses résultats sans tenir compte des SelectParameters valeurs, lorsqu’un autre utilisateur est venu sur la page pour afficher les condiments alors que les produits de boissons se trouvaient dans le cache, il voit les produits de boisson mis en cache plutôt que les condiments. En variant la clé de cache en fonction de ces propriétés, qui incluent les valeurs de SelectParameters, ObjectDataSource conserve une entrée de cache distincte pour les boissons et les condiments.
Problèmes de données obsolètes
ObjectDataSource supprime automatiquement ses éléments du cache quand l’une de ses Insertméthodes , Updateou est Delete appelée. Cela permet de protéger contre les données obsolètes en effaçant les entrées de cache lorsque les données sont modifiées via la page. Toutefois, il est possible qu’un ObjectDataSource utilisant la mise en cache affiche toujours des données obsolètes. Dans le cas le plus simple, cela peut être dû à la modification des données directement dans la base de données. Un administrateur de base de données vient peut-être d’exécuter un script qui modifie certains des enregistrements de la base de données.
Ce scénario pourrait également se dérouler de manière plus subtile. Alors que ObjectDataSource supprime ses éléments du cache lorsqu’une de ses méthodes de modification de données est appelée, les éléments mis en cache supprimés concernent la combinaison de valeurs de propriété particulière d’ObjectDataSource (CacheDuration, TypeName, SelectMethodetc.). Si vous avez deux ObjectDataSources qui utilisent des données différentes SelectMethods ou SelectParameters, mais qui peuvent toujours mettre à jour les mêmes données, une ObjectDataSource peut mettre à jour une ligne et invalider ses propres entrées de cache, mais la ligne correspondante pour la deuxième ObjectDataSource sera toujours servie à partir du mis en cache. Je vous encourage à créer des pages pour exposer cette fonctionnalité. Créez une page qui affiche un GridView modifiable qui extrait ses données d’un ObjetDataSource qui utilise la mise en cache et est configuré pour obtenir des données à partir de la ProductsBLL méthode class s GetProducts() . Ajoutez un autre GridView et ObjectDataSource modifiable à cette page (ou un autre), mais pour ce deuxième ObjectDataSource, utilisez la GetProductsByCategoryID(categoryID) méthode . Étant donné que les deux propriétés ObjectDataSources SelectMethod diffèrent, elles auront chacune leurs propres valeurs mises en cache. Si vous modifiez un produit dans une grille, la prochaine fois que vous lierez les données à l’autre grille (par pagination, tri, etc.), il servira toujours les anciennes données mises en cache et ne reflétera pas la modification apportée à partir de l’autre grille.
En bref, utilisez uniquement des expirations basées sur le temps si vous êtes prêt à avoir le potentiel de données obsolètes, et utilisez des expirations plus courtes pour les scénarios où l’actualisation des données est importante. Si les données obsolètes ne sont pas acceptables, vous devez renoncer à la mise en cache ou utiliser des dépendances de cache SQL (en supposant qu’il s’agit de données de base de données que vous remettez en cache). Nous allons explorer les dépendances du cache SQL dans un prochain tutoriel.
Résumé
Dans ce tutoriel, nous avons examiné les fonctionnalités de mise en cache intégrées d’ObjectDataSource. En définissant simplement quelques propriétés, nous pouvons demander à ObjectDataSource de mettre en cache les résultats retournés SelectMethod par le spécifié dans le cache de données ASP.NET. Les CacheDuration propriétés et CacheExpirationPolicy indiquent la durée pendant laquelle l’élément est mis en cache et s’il s’agit d’une expiration absolue ou glissante. La CacheKeyDependency propriété associe toutes les entrées de cache d’ObjectDataSource à une dépendance de cache existante. Cela peut être utilisé pour supprimer les entrées d’ObjectDataSource du cache avant que l’expiration basée sur le temps soit atteinte, et est généralement utilisé avec les dépendances de cache SQL.
Étant donné que ObjectDataSource met simplement en cache ses valeurs dans le cache de données, nous pouvons répliquer les fonctionnalités intégrées d’ObjectDataSource par programmation. Il n’est pas judicieux de le faire au niveau de la couche de présentation, car ObjectDataSource offre cette fonctionnalité prête à l’emploi, mais nous pouvons implémenter des fonctionnalités de mise en cache dans une couche distincte de l’architecture. Pour ce faire, nous devons répéter la même logique que celle utilisée par ObjectDataSource. Nous allons découvrir comment utiliser par programmation le cache de données à partir de l’architecture dans notre tutoriel suivant.
Bonne programmation !
En savoir plus
Pour plus d’informations sur les sujets abordés dans ce didacticiel, consultez les ressources suivantes :
- mise en cache ASP.NET : techniques et meilleures pratiques
- Guide d’architecture de mise en cache pour les applications .NET Framework
À propos de l’auteur
Scott Mitchell, auteur de sept livres ASP/ASP.NET et fondateur de 4GuysFromRolla.com, travaille avec les technologies Web Microsoft depuis 1998. Scott travaille comme consultant indépendant, formateur et écrivain. Son dernier livre est Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Il est accessible à l’adressemitchell@4GuysFromRolla.com . ou via son blog, qui se trouve à l’adresse http://ScottOnWriting.NET.
Remerciements spéciaux à
Cette série de tutoriels a été examinée par de nombreux réviseurs utiles. La réviseure principale de ce tutoriel était Teresa Murphy. Vous souhaitez consulter mes prochains articles MSDN ? Si c’est le cas, déposez-moi une ligne à mitchell@4GuysFromRolla.com.