Partie 1 : Vue d’ensemble et création du projet
par Rick Anderson
Entity Framework est une infrastructure de mappage objet/relationnel. Il mappe les objets de domaine dans votre code aux entités d’une base de données relationnelle. Pour la plupart, vous n’avez pas à vous soucier de la couche de base de données, car Entity Framework s’en occupe pour vous. Votre code manipule les objets et les modifications sont conservées dans une base de données.
À propos du tutoriel
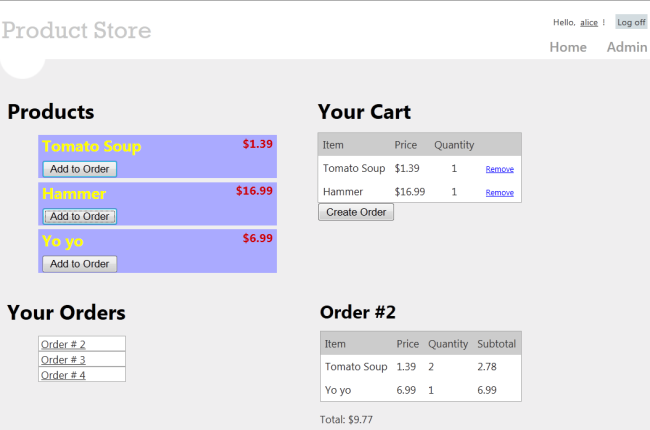
Dans ce tutoriel, vous allez créer une application de magasin simple. L’application comporte deux parties main. Les utilisateurs normaux peuvent afficher les produits et créer des commandes :

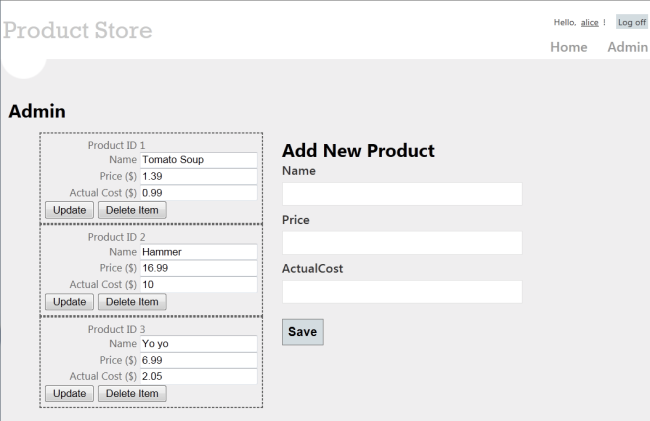
Les administrateurs peuvent créer, supprimer ou modifier des produits :

Compétences
Vous apprendrez les compétences suivantes :
- Comment utiliser Entity Framework avec API Web ASP.NET.
- Comment utiliser knockout.js pour créer une interface utilisateur cliente dynamique.
- Comment utiliser l’authentification par formulaire avec l’API web pour authentifier les utilisateurs.
Bien que ce didacticiel soit autonome, vous pouvez d’abord lire les didacticiels suivants :
- Votre première API Web ASP.NET (en anglais)
- Creating a Web API that Supports CRUD Operations (Création d’une API Web prenant en charge les opérations CRUD)
Une certaine connaissance de ASP.NET MVC est également utile.
Vue d’ensemble
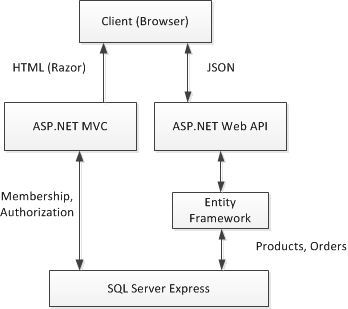
En général, voici l’architecture de l’application :
- ASP.NET MVC génère les pages HTML pour le client.
- API Web ASP.NET expose les opérations CRUD sur les données (produits et commandes).
- Entity Framework traduit les modèles C# utilisés par l’API web en entités de base de données.

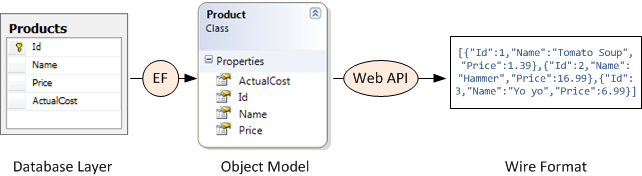
Le diagramme suivant montre comment les objets de domaine sont représentés aux différentes couches de l’application : la couche de base de données, le modèle objet et enfin le format de fil, qui est utilisé pour transmettre des données au client via HTTP.

Créer le projet Visual Studio
Vous pouvez créer le projet de didacticiel à l’aide de Visual Web Developer Express ou de la version complète de Visual Studio.
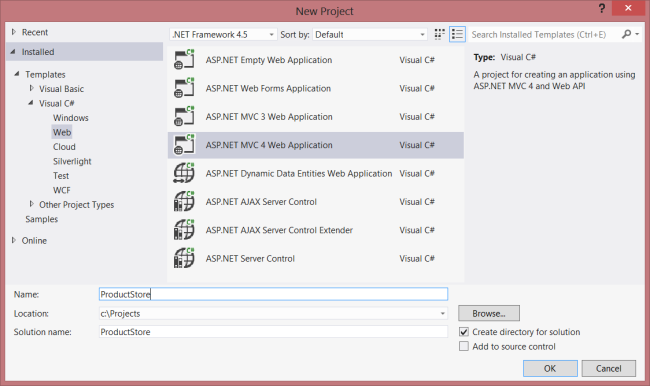
Dans la page Démarrer , cliquez sur Nouveau projet.
Dans le volet Modèles , sélectionnez Modèles installés et développez le nœud Visual C# . Sous Visual C#, sélectionnez Web. Dans la liste des modèles de projet, sélectionnez ASP.NET application web MVC 4. Nommez le projet « ProductStore », puis cliquez sur OK.

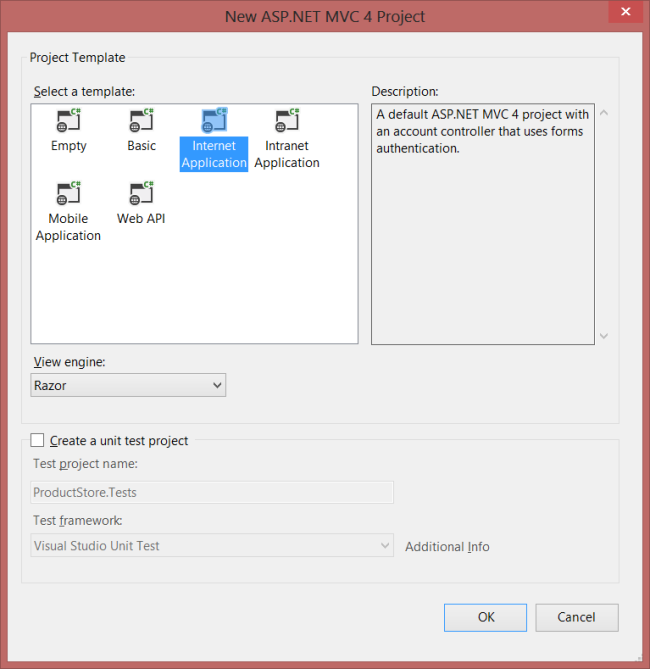
Dans la boîte de dialogue Nouveau projet ASP.NET MVC 4 , sélectionnez Application Internet , puis cliquez sur OK.

Le modèle « Application Internet » crée une application ASP.NET MVC qui prend en charge l’authentification par formulaire. Si vous exécutez l’application maintenant, elle dispose déjà de certaines fonctionnalités :
- Les nouveaux utilisateurs peuvent s’inscrire en cliquant sur le lien « Inscrire » dans le coin supérieur droit.
- Les utilisateurs inscrits peuvent se connecter en cliquant sur le lien « Se connecter ».
Les informations d’appartenance sont conservées dans une base de données créée automatiquement. Pour plus d’informations sur l’authentification par formulaire dans ASP.NET MVC, consultez Procédure pas à pas : utilisation de l’authentification par formulaire dans ASP.NET MVC.
Mettre à jour le fichier CSS
Cette étape est cosmétique, mais elle rendra les pages affichées comme les captures d’écran précédentes.
Dans Explorateur de solutions, développez le dossier Content et ouvrez le fichier nommé Site.css. Ajoutez les styles CSS suivants :
.content {
clear: both;
width: 90%;
}
li {
list-style-type: none;
}
#products li {
width: 300px;
background-color: #aaf;
font-size: 1.5em;
font-weight: bold;
color: #ff0;
margin: 0 0 5px 0;
padding: 0 5px 0 5px;
}
.price {
float: right;
color: #c00;
font-size: 0.75em;
}
.details thead td {
background-color: #CCCCCC;
color: #333333;
}
.details td {
padding: 6px;
}
.details td.qty {
text-align: center;
}
#cart a {
color: Blue;
font-size: .75em;
}
#update-products li {
padding: 5px;
color: #666;
border-style: dashed;
border-width: 2px;
border-color: #666;
}
#update-products li .item {
width: 120px;
display: inline-block;
text-align: right;
}