Utilisation de Web API 2 avec Entity Framework 6
Ce tutoriel vous apprend les bases de la création d’une application web avec un API Web ASP.NET back-end. Ce tutoriel utilise Entity Framework 6 pour la couche de données et Knockout.js pour l’application JavaScript côté client. Le tutoriel montre également comment déployer l’application sur Azure App Service Web Apps.
Versions logicielles utilisées dans le tutoriel
- API web 2.1
- Visual Studio 2017 (téléchargez Visual Studio 2017 ici)
- Entity Framework 6
- .NET 4.7
- Knockout.js 3.1
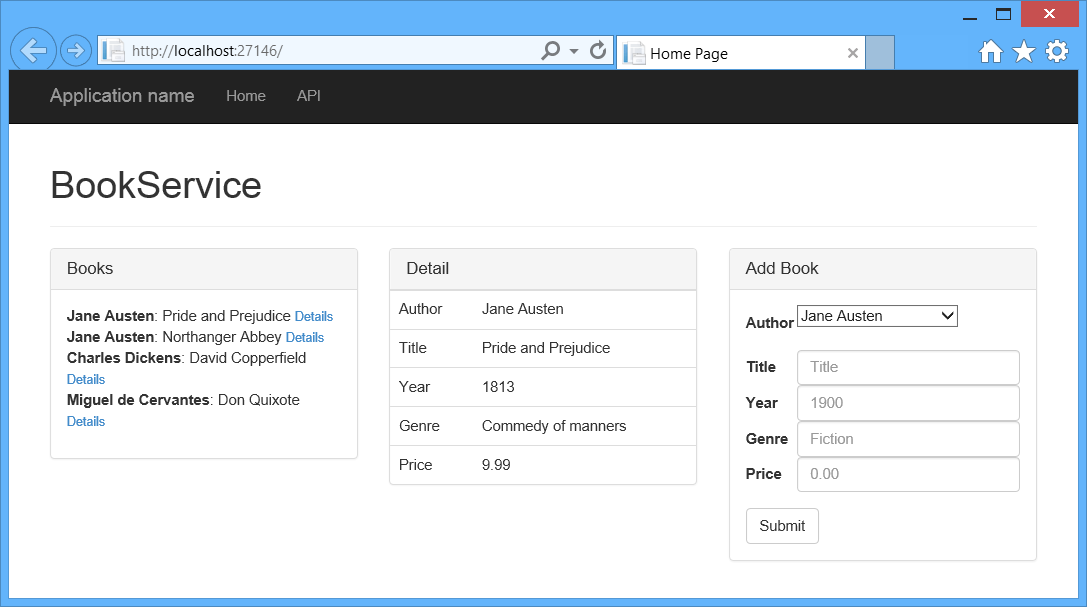
Ce tutoriel utilise API Web ASP.NET 2 avec Entity Framework 6 pour créer une application web qui manipule une base de données back-end. Voici une capture d’écran de l’application que vous allez créer.
L’application utilise une conception d’application monopage (SPA). « Application monopage » est le terme général d’une application web qui charge une seule page HTML, puis met à jour la page dynamiquement, au lieu de charger de nouvelles pages. Après le chargement initial de la page, l’application communique avec le serveur via des requêtes AJAX. Les requêtes AJAX retournent des données JSON, que l’application utilise pour mettre à jour l’interface utilisateur.
AJAX n’est pas une nouveauté, mais il existe aujourd’hui des frameworks JavaScript qui facilitent la création et la maintenance d’une grande application SPA sophistiquée. Ce tutoriel utilise Knockout.js, mais vous pouvez utiliser n’importe quelle infrastructure cliente JavaScript.
Voici les main blocs de construction de cette application :
- ASP.NET MVC crée la page HTML.
- API Web ASP.NET gère les requêtes AJAX et retourne des données JSON.
- Knockout.js lie les éléments HTML aux données JSON.
- Entity Framework communique avec la base de données.
Voir cette application en cours d’exécution sur Azure
Voulez-vous voir le site terminé s’exécuter en tant qu’application web active ? Vous pouvez déployer une version complète de l’application sur votre compte Azure en sélectionnant le bouton suivant.
Vous avez besoin d’un compte Azure pour déployer cette solution sur Azure. Si vous n’avez pas encore de compte, vous disposez des options suivantes :
- Ouvrez un compte Azure gratuitement : vous obtenez des crédits que vous pouvez utiliser pour tester les services Azure payants, et même après leur utilisation, vous pouvez conserver le compte et utiliser des services Azure gratuits.
- Activer les avantages de l’abonné MSDN : votre abonnement MSDN vous donne des crédits chaque mois que vous pouvez utiliser pour les services Azure payants.
Créer le projet
Ouvrez Visual Studio. Dans le menu Fichier , sélectionnez Nouveau, puis Projet. (Ou sélectionnez Nouveau projet dans la page Démarrer.)
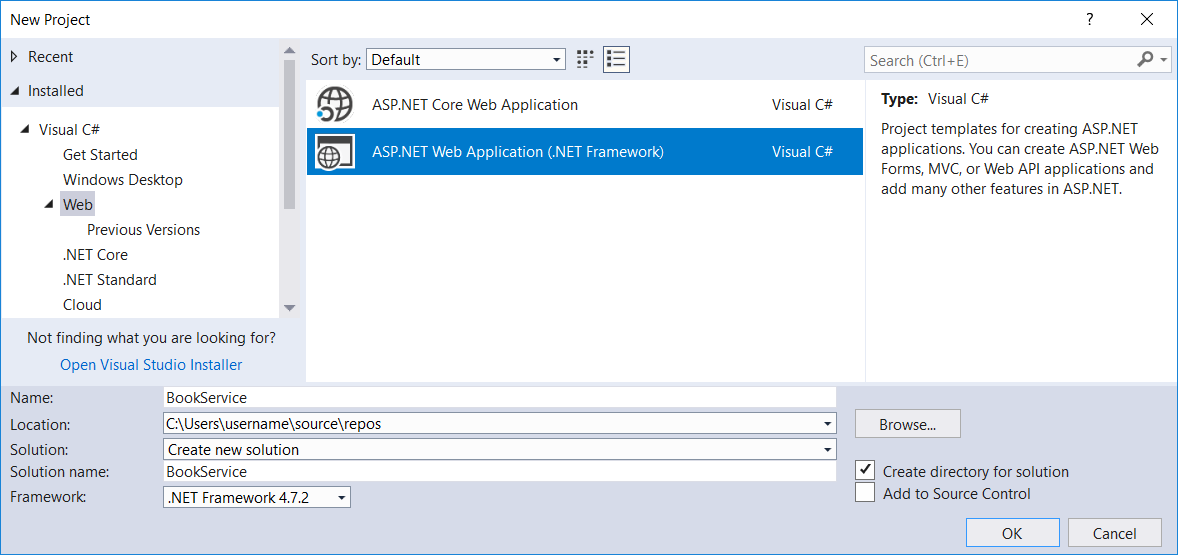
Dans la boîte de dialogue Nouveau projet , sélectionnez Web dans le volet gauche et ASP.NET Application web (.NET Framework) dans le volet central. Nommez le projet BookService , puis sélectionnez OK.
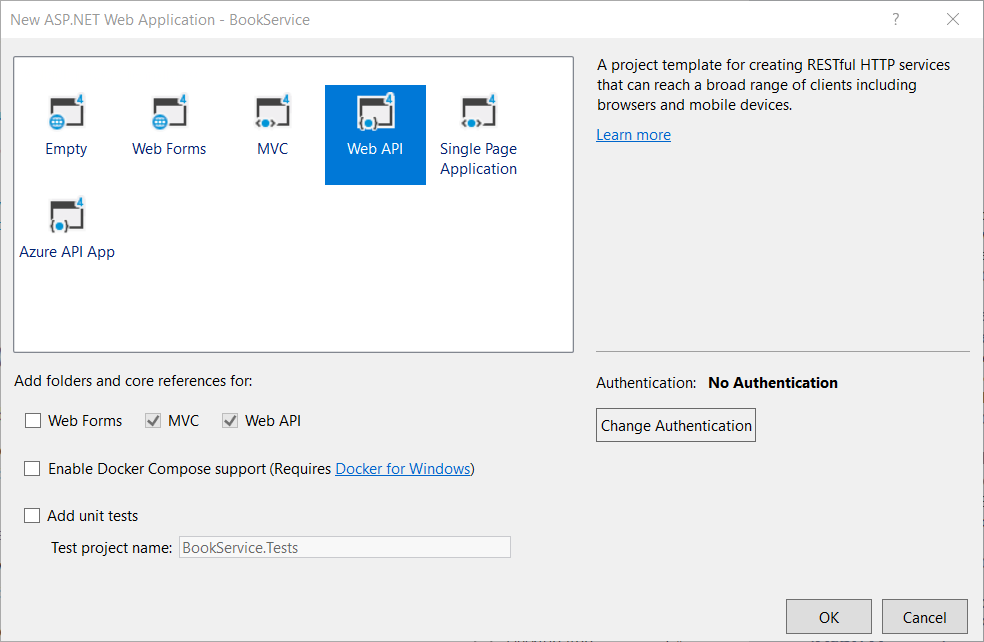
Dans la boîte de dialogue Nouveau projet ASP.NET , sélectionnez le modèle d’API web .
Sélectionnez OK pour créer le projet.
Configurer les paramètres Azure (facultatif)
Après avoir créé le projet, vous pouvez choisir de déployer sur Azure App Service Web Apps à tout moment.
Dans Explorateur de solutions, cliquez avec le bouton droit sur votre projet, puis sélectionnez Publier.
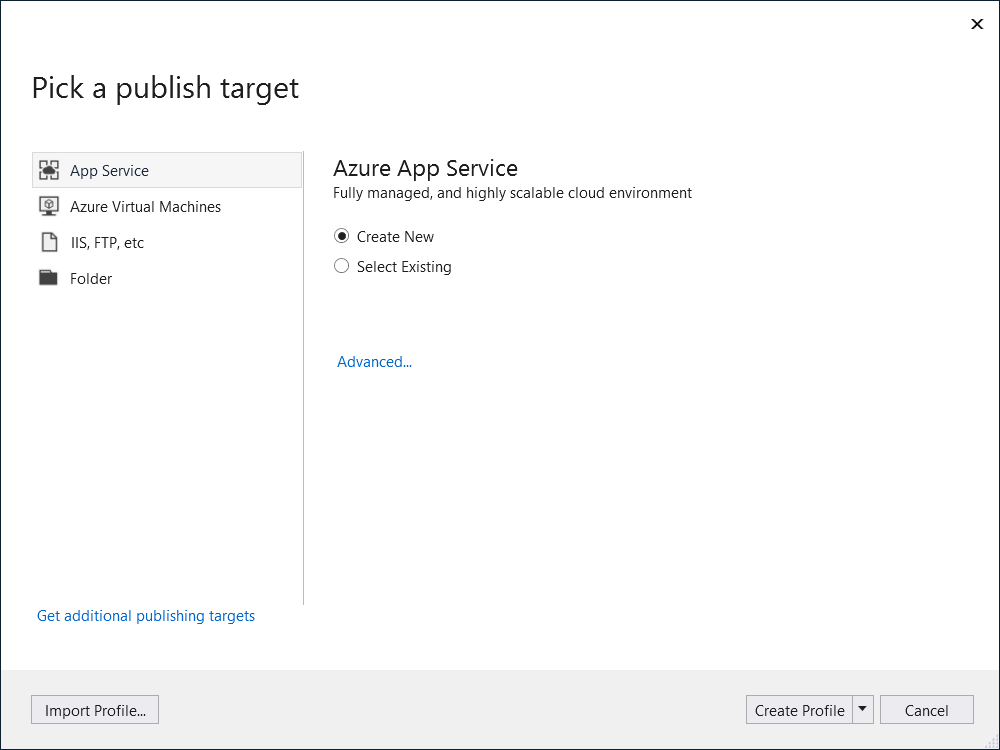
Dans la fenêtre qui s’affiche, sélectionnez Démarrer. La boîte de dialogue Choisir une cible de publication s’affiche.
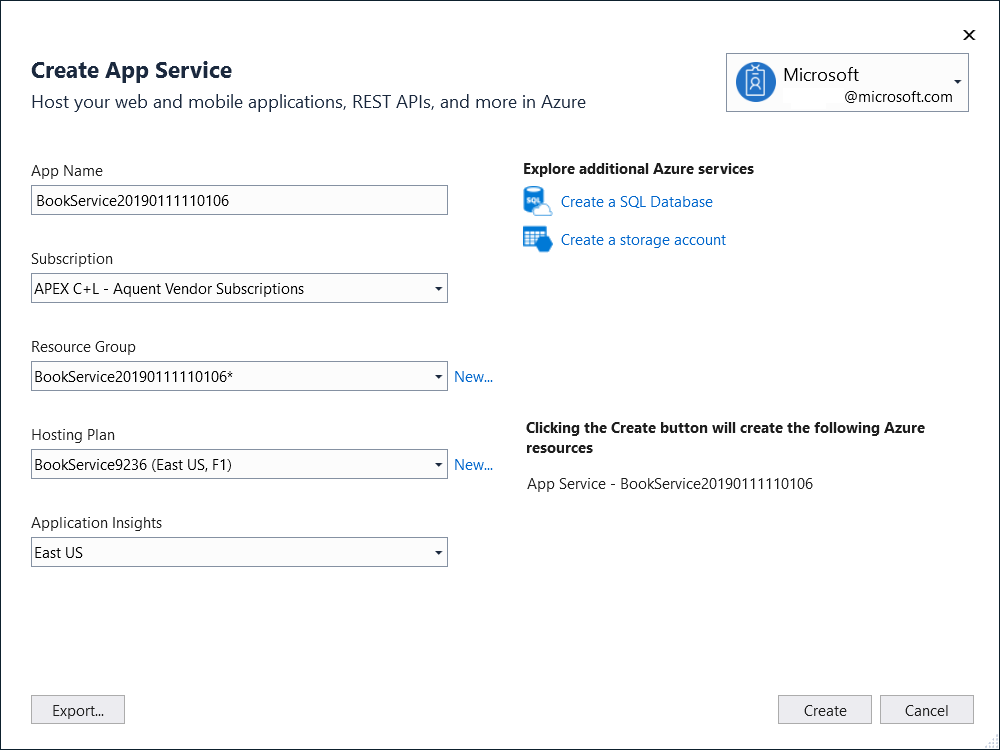
Sélectionnez Créer un profil. La boîte de dialogue Créer App Service s’affiche.
Acceptez les valeurs par défaut ou entrez des valeurs différentes pour le nom de l’application, le groupe de ressources, le plan d’hébergement, l’abonnement Azure et la région géographique.
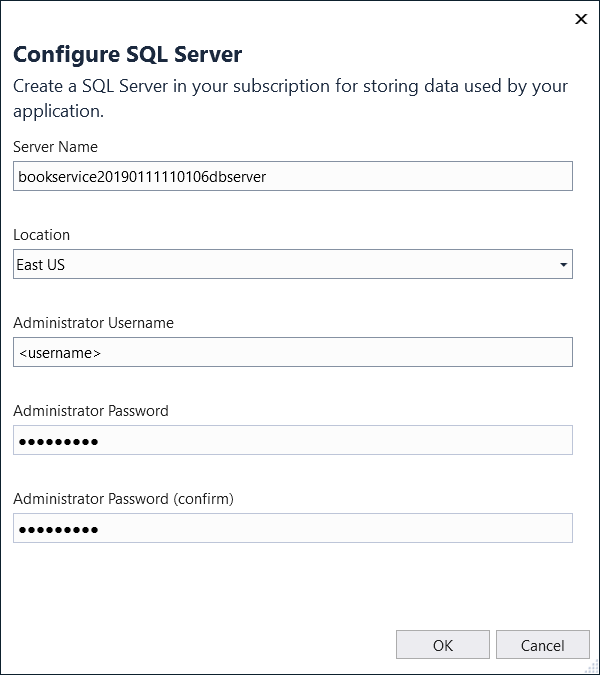
Sélectionnez Créer une base de données SQL. La boîte de dialogue Configurer SQL Server s’affiche.
Acceptez les valeurs par défaut ou entrez des valeurs différentes. Entrez un nom d’utilisateur administrateur et un mot de passe administrateur pour votre nouvelle base de données. Sélectionnez OK lorsque vous avez terminé. La page Créer App Service réapparaît.
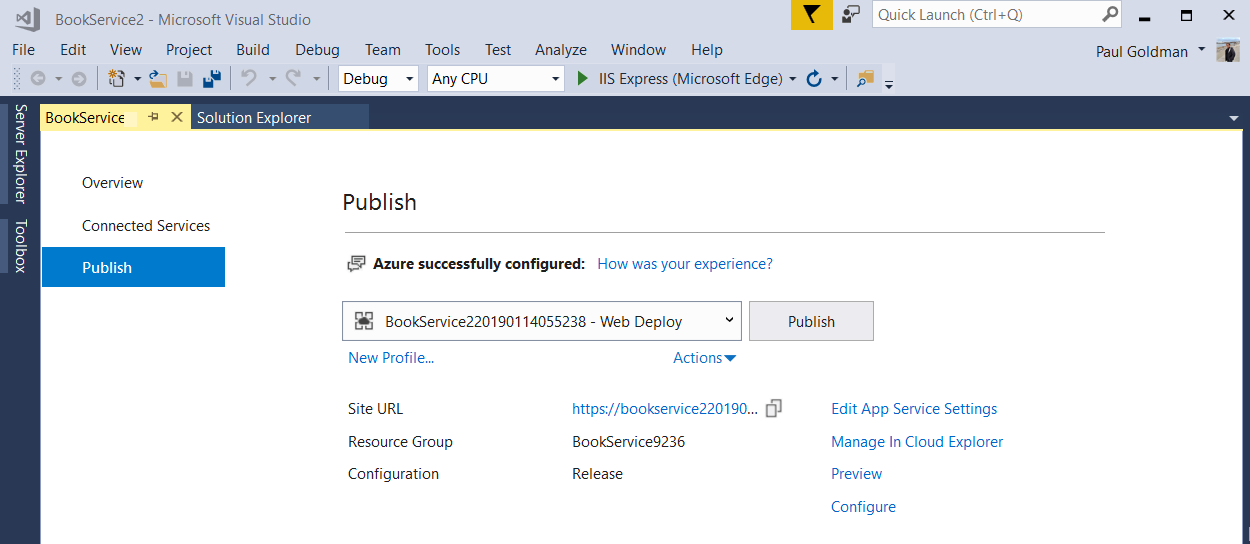
Sélectionnez Créer pour créer votre profil. Un message s’affiche dans le coin inférieur droit indiquant que le déploiement est en cours. Après un court instant, la fenêtre Publier réapparaît.
Le profil que vous avez créé pour déployer l’application est désormais disponible.