Guide de l’API SignalR 1.x Hubs - Client JavaScript
par Patrick Fletcher, Tom Dykstra
Avertissement
Cette documentation ne concerne pas la dernière version de SignalR. Jetez un coup d’œil à ASP.NET Core SignalR.
Ce document fournit une introduction à l’utilisation de l’API Hubs pour SignalR version 1.1 dans les clients JavaScript, tels que les navigateurs et les applications Windows Store (WinJS).
L’API SignalR Hubs vous permet d’effectuer des appels de procédure distante (RPC) à partir d’un serveur vers des clients connectés et de clients vers le serveur. Dans le code du serveur, vous définissez des méthodes qui peuvent être appelées par les clients, et vous appelez des méthodes qui s’exécutent sur le client. Dans le code client, vous définissez des méthodes qui peuvent être appelées à partir du serveur et vous appelez des méthodes qui s’exécutent sur le serveur. SignalR prend en charge l’ensemble de la plomberie client à serveur pour vous.
SignalR propose également une API de niveau inférieur appelée Connexions persistantes. Pour une présentation de SignalR, hubs et connexions persistantes, ou pour un tutoriel qui montre comment créer une application SignalR complète, consultez SignalR - Prise en main.
Vue d’ensemble
Ce document contient les sections suivantes :
Pour obtenir de la documentation sur la programmation du serveur ou des clients .NET, consultez les ressources suivantes :
Les liens vers les rubriques de référence d’API sont vers la version .NET 4.5 de l’API. Si vous utilisez .NET 4, consultez la version .NET 4 des rubriques de l’API.
Le proxy généré et ce qu’il fait pour vous
Vous pouvez programmer un client JavaScript pour qu’il communique avec un service SignalR avec ou sans proxy que SignalR génère pour vous. Le proxy simplifie la syntaxe du code que vous utilisez pour vous connecter, écrire des méthodes que le serveur appelle et appeler des méthodes sur le serveur.
Lorsque vous écrivez du code pour appeler des méthodes serveur, le proxy généré vous permet d’utiliser une syntaxe qui ressemble à l’exécution d’une fonction locale : vous pouvez écrire serverMethod(arg1, arg2) au lieu de invoke('serverMethod', arg1, arg2). La syntaxe de proxy générée permet également une erreur côté client immédiate et intelligible si vous tapez mal un nom de méthode de serveur. Et si vous créez manuellement le fichier qui définit les proxys, vous pouvez également obtenir la prise en charge d’IntelliSense pour l’écriture de code qui appelle des méthodes de serveur.
Par exemple, supposons que vous ayez la classe Hub suivante sur le serveur :
public class ContosoChatHub : Hub
{
public void NewContosoChatMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(name, message);
}
}
Les exemples de code suivants montrent à quoi ressemble le code JavaScript pour appeler la NewContosoChatMessage méthode sur le serveur et recevoir des appels de la addContosoChatMessageToPage méthode à partir du serveur.
Avec le proxy généré
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addContosoChatMessageToPage = function (name, message) {
console.log(name + ' ' + message);
};
$.connection.hub.start().done(function () {
// Wire up Send button to call NewContosoChatMessage on the server.
$('#newContosoChatMessage').click(function () {
contosoChatHubProxy.server.newContosoChatMessage($('#displayname').val(), $('#message').val());
$('#message').val('').focus();
});
});
Sans le proxy généré
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
contosoChatHubProxy.on('addContosoChatMessageToPage', function(name, message) {
console.log(name + ' ' + message);
});
connection.start().done(function() {
// Wire up Send button to call NewContosoChatMessage on the server.
$('#newContosoChatMessage').click(function () {
contosoChatHubProxy.invoke('newContosoChatMessage', $('#displayname').val(), $('#message').val());
$('#message').val('').focus();
});
});
Quand utiliser le proxy généré
Si vous souhaitez inscrire plusieurs gestionnaires d’événements pour une méthode cliente appelée par le serveur, vous ne pouvez pas utiliser le proxy généré. Sinon, vous pouvez choisir d’utiliser le proxy généré ou non en fonction de vos préférences de codage. Si vous choisissez de ne pas l’utiliser, vous n’avez pas besoin de référencer l’URL « signalr/hubs » dans un script élément de votre code client.
Configuration cliente
Un client JavaScript nécessite des références à jQuery et au fichier JavaScript principal SignalR. La version jQuery doit être 1.6.4 ou version majeure ultérieure, par exemple 1.7.2, 1.8.2 ou 1.9.1. Si vous décidez d’utiliser le proxy généré, vous avez également besoin d’une référence au fichier JavaScript du proxy SignalR généré. L’exemple suivant montre à quoi peuvent ressembler les références dans une page HTML qui utilise le proxy généré.
<script src="Scripts/jquery-1.6.4.min.js"></script>
<script src="Scripts/jquery.signalR-1.0.1.min.js"></script>
<script src="signalr/hubs"></script>
Ces références doivent être incluses dans cet ordre : jQuery d’abord, SignalR core après, et derniers proxys SignalR.
Guide pratique pour référencer le proxy généré dynamiquement
Dans l’exemple précédent, la référence au proxy généré par SignalR est à du code JavaScript généré dynamiquement, et non à un fichier physique. SignalR crée le code JavaScript pour le proxy à la volée et le sert au client en réponse à l’URL « /signalr/hubs ». Si vous avez spécifié une URL de base différente pour les connexions SignalR sur le serveur dans votre MapHubs méthode, l’URL du fichier proxy généré dynamiquement est votre URL personnalisée avec « /hubs » ajouté.
Notes
Pour les clients JavaScript Windows 8 (Windows Store), utilisez le fichier proxy physique au lieu du fichier généré dynamiquement. Pour plus d’informations, consultez Comment créer un fichier physique pour le proxy généré par SignalR plus loin dans cette rubrique.
Dans un ASP.NET vue Razor MVC 4, utilisez le tilde pour faire référence à la racine de l’application dans votre référence de fichier proxy :
<script src="~/signalr/hubs"></script>
Pour plus d’informations sur l’utilisation de SignalR dans MVC 4, consultez Prise en main avec SignalR et MVC 4.
Dans un ASP.NET vue Razor MVC 3, utilisez Url.Content pour référencer votre fichier proxy :
<script src="@Url.Content("~/signalr/hubs")"></script>
Dans une application ASP.NET Web Forms, utilisez ResolveClientUrl pour la référence de votre fichier proxy ou inscrivez-le via ScriptManager à l’aide d’un chemin relatif racine de l’application (commençant par un tilde) :
<script src='<%: ResolveClientUrl("~/signalr/hubs") %>'></script>
En règle générale, utilisez la même méthode pour spécifier l’URL « /signalr/hubs » que vous utilisez pour les fichiers CSS ou JavaScript. Si vous spécifiez une URL sans utiliser de tilde, dans certains scénarios, votre application fonctionne correctement lorsque vous effectuez un test dans Visual Studio à l’aide de IIS Express mais échoue avec une erreur 404 lorsque vous déployez sur IIS complet. Pour plus d’informations, consultez Résolution des références à des ressources Root-Leveldans des serveurs web dans Visual Studio pour ASP.NET projets web sur le site MSDN.
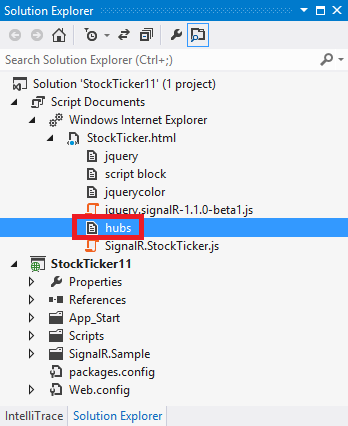
Lorsque vous exécutez un projet web dans Visual Studio 2012 en mode débogage et que vous utilisez Internet Explorer comme navigateur, vous pouvez voir le fichier proxy dans Explorateur de solutions sous Documents de script, comme illustré dans l’illustration suivante.

Pour afficher le contenu du fichier, double-cliquez sur Hubs. Si vous n’utilisez pas Visual Studio 2012 et internet Explorer, ou si vous n’êtes pas en mode débogage, vous pouvez également obtenir le contenu du fichier en accédant à l’URL « /signalR/hubs ». Par exemple, si votre site s’exécute sur http://localhost:56699, accédez à http://localhost:56699/SignalR/hubs dans votre navigateur.
Comment créer un fichier physique pour le proxy généré par SignalR
En guise d’alternative au proxy généré dynamiquement, vous pouvez créer un fichier physique contenant le code de proxy et référencer ce fichier. Vous pouvez le faire pour contrôler le comportement de mise en cache ou de regroupement, ou pour obtenir IntelliSense lorsque vous codez des appels aux méthodes serveur.
Pour créer un fichier proxy, procédez comme suit :
Installez le package NuGet Microsoft.AspNet.SignalR.Utils .
Ouvrez une invite de commandes et accédez au dossier tools qui contient le fichier SignalR.exe. Le dossier tools se trouve à l’emplacement suivant :
[your solution folder]\packages\Microsoft.AspNet.SignalR.Utils.1.0.1\toolsEntrez la commande suivante :
signalr ghp /path:[path to the .dll that contains your Hub class]Le chemin d’accès à votre.dllest généralement le dossier bin dans votre dossier de projet.
Cette commande crée un fichier nommé server.js dans le même dossier que signalr.exe.
Placez le fichier server.js dans un dossier approprié de votre projet, renommez-le en fonction de votre application et ajoutez-y une référence à la place de la référence « signalr/hubs ».
Comment établir une connexion
Avant de pouvoir établir une connexion, vous devez créer un objet de connexion, créer un proxy et inscrire des gestionnaires d’événements pour les méthodes qui peuvent être appelées à partir du serveur. Lorsque le proxy et les gestionnaires d’événements sont configurés, établissez la connexion en appelant la start méthode .
Si vous utilisez le proxy généré, vous n’avez pas besoin de créer l’objet de connexion dans votre propre code, car le code proxy généré le fait pour vous.
Établir une connexion (avec le proxy généré)
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addContosoChatMessageToPage = function (name, message) {
console.log(userName + ' ' + message);
};
$.connection.hub.start()
.done(function(){ console.log('Now connected, connection ID=' + $.connection.hub.id); })
.fail(function(){ console.log('Could not Connect!'); });
});
Établir une connexion (sans le proxy généré)
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
contosoChatHubProxy.on('addContosoChatMessageToPage', function(userName, message) {
console.log(userName + ' ' + message);
});
connection.start()
.done(function(){ console.log('Now connected, connection ID=' + connection.id); })
.fail(function(){ console.log('Could not connect'); });
L’exemple de code utilise l’URL par défaut « /signalr » pour se connecter à votre service SignalR. Pour plus d’informations sur la façon de spécifier une URL de base différente, consultez ASP.NET Guide de l’API SignalR Hubs - Serveur - URL /signalr.
Notes
Normalement, vous inscrivez des gestionnaires d’événements avant d’appeler la start méthode pour établir la connexion. Si vous souhaitez inscrire certains gestionnaires d’événements après avoir établi la connexion, vous pouvez le faire, mais vous devez inscrire au moins un de vos gestionnaires d’événements avant d’appeler la start méthode . L’une de ces raisons est qu’il peut y avoir de nombreux hubs dans une application, mais vous ne souhaitez pas déclencher l’événement OnConnected sur chaque hub si vous ne souhaitez utiliser qu’à l’un d’entre eux. Lorsque la connexion est établie, la présence d’une méthode cliente sur le proxy d’un hub est ce qui indique à SignalR de déclencher l’événement OnConnected . Si vous n’inscrivez pas de gestionnaires d’événements avant d’appeler la start méthode, vous pourrez appeler des méthodes sur le hub, mais la méthode du OnConnected hub ne sera pas appelée et aucune méthode cliente ne sera appelée à partir du serveur.
$.connection.hub est le même objet que $.hubConnection() crée
Comme vous pouvez le voir dans les exemples, lorsque vous utilisez le proxy généré, $.connection.hub fait référence à l’objet de connexion. Il s’agit du même objet que celui que vous obtenez en appelant $.hubConnection() lorsque vous n’utilisez pas le proxy généré. Le code de proxy généré crée la connexion pour vous en exécutant l’instruction suivante :

Lorsque vous utilisez le proxy généré, vous pouvez faire tout ce que vous pouvez faire avec $.connection.hub un objet de connexion lorsque vous n’utilisez pas le proxy généré.
Exécution asynchrone de la méthode start
La start méthode s’exécute de façon asynchrone. Elle retourne un objet jQuery Deferred, ce qui signifie que vous pouvez ajouter des fonctions de rappel en appelant des méthodes telles que pipe, doneet fail. Si vous avez du code que vous souhaitez exécuter après l’établissement de la connexion, par exemple un appel à une méthode de serveur, placez ce code dans une fonction de rappel ou appelez-le à partir d’une fonction de rappel. La .done méthode de rappel est exécutée une fois que la connexion a été établie et que tout code que vous avez dans votre OnConnected méthode de gestionnaire d’événements sur le serveur a terminé l’exécution.
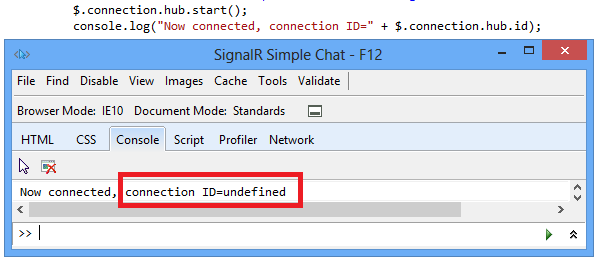
Si vous placez l’instruction « Maintenant connecté » de l’exemple précédent comme ligne de code suivante après l’appel de méthode start (et non dans un .done rappel), la console.log ligne s’exécute avant l’établissement de la connexion, comme illustré dans l’exemple suivant :

Comment établir une connexion inter-domaines
En règle générale, si le navigateur charge une page à partir de http://contoso.com, la connexion SignalR se trouve dans le même domaine, à l’emplacement http://contoso.com/signalr. Si la page de http://contoso.com établit une connexion à http://fabrikam.com/signalr, il s’agit d’une connexion inter-domaines. Pour des raisons de sécurité, les connexions inter-domaines sont désactivées par défaut. Pour établir une connexion inter-domaines, assurez-vous que les connexions inter-domaines sont activées sur le serveur et spécifiez l’URL de connexion lorsque vous créez l’objet de connexion. SignalR utilisera la technologie appropriée pour les connexions inter-domaines, telles que JSONP ou CORS.
Sur le serveur, activez les connexions inter-domaines en sélectionnant cette option lorsque vous appelez la MapHubs méthode .
var hubConfiguration = new HubConfiguration();
hubConfiguration.EnableCrossDomain = true;
RouteTable.Routes.MapHubs(hubConfiguration);
Sur le client, spécifiez l’URL lorsque vous créez l’objet de connexion (sans le proxy généré) ou avant d’appeler la méthode start (avec le proxy généré).
Code client qui spécifie une connexion inter-domaines (avec le proxy généré)
$.connection.hub.url = 'http://fabrikam.com/signalr'
$.connection.hub.start().done(init);
Code client qui spécifie une connexion inter-domaines (sans le proxy généré)
var connection = $.hubConnection('http://fabrikam.com/');
Lorsque vous utilisez le $.hubConnection constructeur, vous n’avez pas besoin d’inclure signalr dans l’URL, car il est ajouté automatiquement (sauf si vous spécifiez useDefaultUrl comme false).
Vous pouvez créer plusieurs connexions à différents points de terminaison.
var connection1 = $.hubConnection('http://contoso.com/');
var connection2 = $.hubConnection('http://fabrikam.com/');
Notes
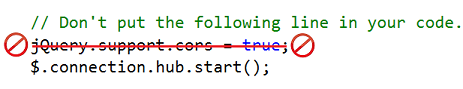
Ne définissez
jQuery.support.corspas sur true dans votre code.
SignalR gère l’utilisation de JSONP ou CORS. La définition de
jQuery.support.corsla valeur true désactive JSONP, car signalR suppose que le navigateur prend en charge CORS.Lorsque vous vous connectez à une URL localhost, Internet Explorer 10 ne le considère pas comme une connexion inter-domaines. L’application fonctionne donc localement avec Internet Explorer 10 même si vous n’avez pas activé les connexions inter-domaines sur le serveur.
Pour plus d’informations sur l’utilisation de connexions inter-domaines avec Internet Explorer 9, consultez ce thread StackOverflow.
Pour plus d’informations sur l’utilisation des connexions inter-domaines avec Chrome, consultez ce thread StackOverflow.
L’exemple de code utilise l’URL par défaut « /signalr » pour se connecter à votre service SignalR. Pour plus d’informations sur la façon de spécifier une URL de base différente, consultez ASP.NET Guide de l’API SignalR Hubs - Serveur - URL /signalr.
Comment configurer la connexion
Avant d’établir une connexion, vous pouvez spécifier des paramètres de chaîne de requête ou la méthode de transport.
Comment spécifier des paramètres de chaîne de requête
Si vous souhaitez envoyer des données au serveur lorsque le client se connecte, vous pouvez ajouter des paramètres de chaîne de requête à l’objet de connexion. Les exemples suivants montrent comment définir un paramètre de chaîne de requête dans le code client.
Définir une valeur de chaîne de requête avant d’appeler la méthode start (avec le proxy généré)
$.connection.hub.qs = { 'version' : '1.0' };
Définir une valeur de chaîne de requête avant d’appeler la méthode start (sans le proxy généré)
var connection = $.hubConnection();
connection.qs = { 'version' : '1.0' };
L’exemple suivant montre comment lire un paramètre de chaîne de requête dans le code du serveur.
public class ContosoChatHub : Hub
{
public override Task OnConnected()
{
var version = Context.QueryString['version'];
if (version != '1.0')
{
Clients.Caller.notifyWrongVersion();
}
return base.OnConnected();
}
}
Comment spécifier la méthode de transport
Dans le cadre du processus de connexion, un client SignalR négocie normalement avec le serveur pour déterminer le meilleur transport pris en charge par le serveur et le client. Si vous savez déjà quel transport vous souhaitez utiliser, vous pouvez contourner ce processus de négociation en spécifiant la méthode de transport lorsque vous appelez la start méthode.
Code client qui spécifie la méthode de transport (avec le proxy généré)
$.connection.hub.start( { transport: 'longPolling' });
Code client qui spécifie la méthode de transport (sans le proxy généré)
var connection = $.hubConnection();
connection.start({ transport: 'longPolling' });
Vous pouvez également spécifier plusieurs méthodes de transport dans l’ordre dans lequel signalR les essayer :
Code client qui spécifie un schéma de secours de transport personnalisé (avec le proxy généré)
$.connection.hub.start( { transport: ['webSockets', 'longPolling'] });
Code client qui spécifie un schéma de secours de transport personnalisé (sans le proxy généré)
var connection = $.hubConnection();
connection.start({ transport: ['webSockets', 'longPolling'] });
Vous pouvez utiliser les valeurs suivantes pour spécifier la méthode de transport :
- « webSockets »
- « foreverFrame »
- « serverSentEvents »
- « longPolling »
Les exemples suivants montrent comment déterminer quelle méthode de transport est utilisée par une connexion.
Code client qui affiche la méthode de transport utilisée par une connexion (avec le proxy généré)
$.connection.hub.start().done(function () {
console.log("Connected, transport = " + $.connection.hub.transport.name);
});
Code client qui affiche la méthode de transport utilisée par une connexion (sans le proxy généré)
var connection = $.hubConnection();
connection.hub.start().done(function () {
console.log("Connected, transport = " + connection.transport.name);
});
Pour plus d’informations sur la façon de case activée la méthode de transport dans le code serveur, consultez ASP.NET Guide de l’API SignalR Hubs - Serveur - Comment obtenir des informations sur le client à partir de la propriété Context. Pour plus d’informations sur les transports et les secours, consultez Présentation de SignalR - Transports et secours.
Comment obtenir un proxy pour une classe Hub
Chaque objet de connexion que vous créez encapsule des informations sur une connexion à un service SignalR qui contient une ou plusieurs classes Hub. Pour communiquer avec une classe Hub, vous utilisez un objet proxy que vous créez vous-même (si vous n’utilisez pas le proxy généré) ou qui est généré pour vous.
Sur le client, le nom du proxy est une version à casse mixte du nom de la classe Hub. SignalR effectue automatiquement cette modification afin que le code JavaScript puisse être conforme aux conventions JavaScript.
Classe Hub sur le serveur
public class ContosoChatHub : Hub
Obtenir une référence au proxy client généré pour le hub
var myHubProxy = $.connection.contosoChatHub
Créer un proxy client pour la classe Hub (sans proxy généré)
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
Si vous décorez votre classe Hub avec un HubName attribut, utilisez le nom exact sans modifier la casse.
Classe Hub sur le serveur avec l’attribut HubName
[HubName("ContosoChatHub")]
public class ChatHub : Hub
Obtenir une référence au proxy client généré pour le hub
var contosoChatHubProxy = $.connection.ContosoChatHub
Créer un proxy client pour la classe Hub (sans proxy généré)
var contosoChatHubProxy = connection.createHubProxy('ContosoChatHub');
Comment définir des méthodes sur le client que le serveur peut appeler
Pour définir une méthode que le serveur peut appeler à partir d’un hub, ajoutez un gestionnaire d’événements au proxy Hub à l’aide de la client propriété du proxy généré, ou appelez la on méthode si vous n’utilisez pas le proxy généré. Les paramètres peuvent être des objets complexes.
Ajoutez le gestionnaire d’événements avant d’appeler la start méthode pour établir la connexion. (Si vous souhaitez ajouter des gestionnaires d’événements après l’appel de la start méthode, consultez la note dans Comment établir une connexion plus haut dans ce document et utilisez la syntaxe indiquée pour définir une méthode sans utiliser le proxy généré.)
La correspondance de nom de méthode ne respecte pas la casse. Par exemple, Clients.All.addContosoChatMessageToPage sur le serveur exécute AddContosoChatMessageToPage, addContosoChatMessageToPageou addcontosochatmessagetopage sur le client.
Définir la méthode sur le client (avec le proxy généré)
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addContosoChatMessageToPage = function (userName, message) {
console.log(userName + ' ' + message);
};
$.connection.hub.start()
.done(function(){ console.log('Now connected, connection ID=' + $.connection.hub.id); })
.fail(function(){ console.log('Could not Connect!'); });
});
Autre méthode pour définir la méthode sur le client (avec le proxy généré)
$.extend(contosoChatHubProxy.client, {
addContosoChatMessageToPage: function(userName, message) {
console.log(userName + ' ' + message);
};
});
Définir la méthode sur le client (sans le proxy généré, ou lors de l’ajout après l’appel de la méthode start)
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
contosoChatHubProxy.on('addContosoChatMessageToPage', function(userName, message) {
console.log(userName + ' ' + message);
});
connection.start()
.done(function(){ console.log('Now connected, connection ID=' + connection.id); })
.fail(function(){ console.log('Could not connect'); });
Code serveur qui appelle la méthode cliente
public class ContosoChatHub : Hub
{
public void NewContosoChatMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(name, message);
}
}
Les exemples suivants incluent un objet complexe en tant que paramètre de méthode.
Définir la méthode sur le client qui accepte un objet complexe (avec le proxy généré)
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addMessageToPage = function (message) {
console.log(message.UserName + ' ' + message.Message);
});
Définir la méthode sur le client qui accepte un objet complexe (sans le proxy généré)
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
chatHubProxy.on('addMessageToPage', function (message) {
console.log(message.UserName + ' ' + message.Message);
});
Code serveur qui définit l’objet complexe
public class ContosoChatMessage
{
public string UserName { get; set; }
public string Message { get; set; }
}
Code serveur qui appelle la méthode cliente à l’aide d’un objet complexe
public void SendMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(new ContosoChatMessage() { UserName = name, Message = message });
}
Comment appeler des méthodes serveur à partir du client
Pour appeler une méthode serveur à partir du client, utilisez la server propriété du proxy généré ou la invoke méthode sur le proxy Hub si vous n’utilisez pas le proxy généré. La ou les paramètres de retour peuvent être des objets complexes.
Transmettez une version à casse mixte du nom de la méthode sur le hub. SignalR effectue automatiquement cette modification afin que le code JavaScript puisse être conforme aux conventions JavaScript.
Les exemples suivants montrent comment appeler une méthode de serveur qui n’a pas de valeur de retour et comment appeler une méthode de serveur qui a une valeur de retour.
Méthode de serveur sans attribut HubMethodName
public class ContosoChatHub : Hub
{
public void NewContosoChatMessage(ChatMessage message)
{
Clients.All.addContosoChatMessageToPage(message);
}
}
Code serveur qui définit l’objet complexe passé dans un paramètre
public class ChatMessage
{
public string UserName { get; set; }
public string Message { get; set; }
}
Code client qui appelle la méthode serveur (avec le proxy généré)
contosoChatHubProxy.server.newContosoChatMessage({ UserName: userName, Message: message}).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
Code client qui appelle la méthode serveur (sans le proxy généré)
contosoChatHubProxy.invoke('newContosoChatMessage', { UserName: userName, Message: message}).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
Si vous avez décoré la méthode Hub avec un HubMethodName attribut, utilisez ce nom sans modifier la casse.
Méthode serveur avec un attribut HubMethodName
public class ContosoChatHub : Hub
{
[HubMethodName("NewContosoChatMessage")]
public void NewContosoChatMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(name, message);
}
}
Code client qui appelle la méthode serveur (avec le proxy généré)
contosoChatHubProxy.server.NewContosoChatMessage(userName, message).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
Code client qui appelle la méthode serveur (sans le proxy généré)
contosoChatHubProxy.invoke('NewContosoChatMessage', userName, message).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
Les exemples précédents montrent comment appeler une méthode de serveur qui n’a aucune valeur de retour. Les exemples suivants montrent comment appeler une méthode de serveur qui a une valeur de retour.
Code serveur pour une méthode qui a une valeur de retour
public class StockTickerHub : Hub
{
public IEnumerable<Stock> GetAllStocks()
{
return _stockTicker.GetAllStocks();
}
}
Classe Stock utilisée pour la valeur de retour
public class Stock
{
public string Symbol { get; set; }
public decimal Price { get; set; }
}
Code client qui appelle la méthode serveur (avec le proxy généré)
function init() {
return stockTickerProxy.server.getAllStocks().done(function (stocks) {
$.each(stocks, function () {
var stock = this;
console.log("Symbol=" + stock.Symbol + " Price=" + stock.Price);
});
}).fail(function (error) {
console.log('Error: ' + error);
});
}
Code client qui appelle la méthode serveur (sans le proxy généré)
function init() {
return stockTickerProxy.invoke('getAllStocks').done(function (stocks) {
$.each(stocks, function () {
var stock = this;
console.log("Symbol=" + stock.Symbol + " Price=" + stock.Price);
});
}).fail(function (error) {
console.log('Error: ' + error);
});
}
Comment gérer les événements de durée de vie de connexion
SignalR fournit les événements de durée de vie de connexion suivants que vous pouvez gérer :
starting: déclenché avant l’envoi de données via la connexion.received: déclenché quand des données sont reçues sur la connexion. Fournit les données reçues.connectionSlow: déclenché lorsque le client détecte une connexion lente ou fréquemment en baisse.reconnecting: déclenché lorsque le transport sous-jacent commence à se reconnecter.reconnected: déclenché lorsque le transport sous-jacent s’est reconnecté.stateChanged: déclenché lorsque l’état de la connexion change. Fournit l’ancien état et le nouvel état (Connexion, Connecté, Reconnexion ou Déconnecté).disconnected: déclenché lorsque la connexion s’est déconnectée.
Par exemple, si vous souhaitez afficher des messages d’avertissement en cas de problèmes de connexion susceptibles de provoquer des retards notables, gérez l’événement connectionSlow .
Gérer l’événement connectionSlow (avec le proxy généré)
$.connection.hub.connectionSlow(function () {
console.log('We are currently experiencing difficulties with the connection.')
});
Gérer l’événement connectionSlow (sans le proxy généré)
var connection = $.hubConnection();
connection.connectionSlow(function () {
console.log('We are currently experiencing difficulties with the connection.')
});
Pour plus d’informations, consultez Présentation et gestion des événements de durée de vie de connexion dans SignalR.
Comment gérer les erreurs
Le client JavaScript SignalR fournit un error événement pour lequel vous pouvez ajouter un gestionnaire. Vous pouvez également utiliser la méthode fail pour ajouter un gestionnaire pour les erreurs qui résultent d’un appel de méthode de serveur.
Si vous n’activez pas explicitement les messages d’erreur détaillés sur le serveur, l’objet d’exception retourné par SignalR après une erreur contient des informations minimales sur l’erreur. Par exemple, si un appel à newContosoChatMessage échoue, le message d’erreur dans l’objet d’erreur contient «There was an error invoking Hub method 'contosoChatHub.newContosoChatMessage'. » L’envoi de messages d’erreur détaillés aux clients en production n’est pas recommandé pour des raisons de sécurité, mais si vous souhaitez activer les messages d’erreur détaillés à des fins de résolution des problèmes, utilisez le code suivant sur le serveur.
var hubConfiguration = new HubConfiguration();
hubConfiguration.EnableDetailedErrors = true;
RouteTable.Routes.MapHubs(hubConfiguration);
L’exemple suivant montre comment ajouter un gestionnaire pour l’événement d’erreur.
Ajouter un gestionnaire d’erreurs (avec le proxy généré)
$.connection.hub.error(function (error) {
console.log('SignalR error: ' + error)
});
Ajouter un gestionnaire d’erreurs (sans le proxy généré)
var connection = $.hubConnection();
connection.error(function (error) {
console.log('SignalR error: ' + error)
});
L’exemple suivant montre comment gérer une erreur à partir d’un appel de méthode.
Gérer une erreur à partir d’un appel de méthode (avec le proxy généré)
contosoChatHubProxy.newContosoChatMessage(userName, message)
.fail(function(error) {
console.log( 'newContosoChatMessage error: ' + error)
});
Gérer une erreur à partir d’un appel de méthode (sans le proxy généré)
contosoChatHubProxy.invoke('newContosoChatMessage', userName, message)
.fail(function(error) {
console.log( 'newContosoChatMessage error: ' + error)
});
Si un appel de méthode échoue, l’événement error est également déclenché. Ainsi, votre code dans le error gestionnaire de méthode et dans le rappel de méthode .fail s’exécute.
Comment activer la journalisation côté client
Pour activer la journalisation côté client sur une connexion, définissez la logging propriété sur l’objet de connexion avant d’appeler la start méthode pour établir la connexion.
Activer la journalisation (avec le proxy généré)
$.connection.hub.logging = true;
$.connection.hub.start();
Activer la journalisation (sans le proxy généré)
var connection = $.hubConnection();
connection.logging = true;
connection.start();
Pour afficher les journaux, ouvrez les outils de développement de votre navigateur et accédez à l’onglet Console. Pour obtenir un tutoriel qui montre des instructions pas à pas et des captures d’écran qui montrent comment procéder, consultez Diffusion de serveur avec ASP.NET Signalr - Activer la journalisation.