Tutoriel : Conversation en temps réel avec SignalR 2
Ce tutoriel vous montre comment utiliser SignalR pour créer une application de conversation en temps réel. Vous ajoutez SignalR à une application web vide ASP.NET et créez une page HTML pour envoyer et afficher des messages.
Dans ce tutoriel, vous allez :
- Configuration du projet
- Exécution de l'exemple
- Examiner le code
Avertissement
Cette documentation ne concerne pas la dernière version de SignalR. Consultez ASP.NET Core SignalR.
Prérequis
- Visual Studio 2017 avec la charge de travail Développement ASP.NET et web.
Configurer le projet
Cette section montre comment utiliser Visual Studio 2017 et SignalR 2 pour créer une application web vide ASP.NET, ajouter SignalR et créer l’application de conversation.
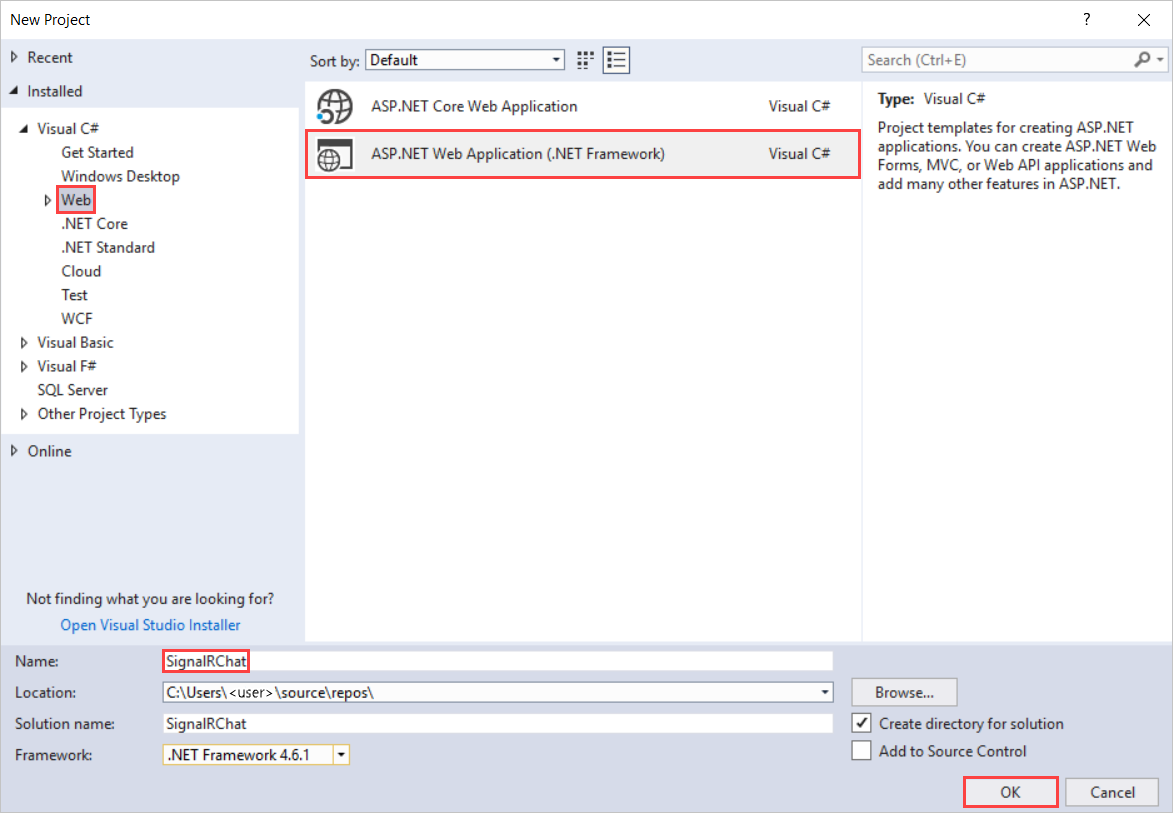
Dans Visual Studio, créez une application web ASP.NET.

Dans la fenêtre Nouveau projet ASP.NET - SignalRChat , laissez Vide sélectionné et sélectionnez OK.
Dans Explorateur de solutions, cliquez avec le bouton droit sur le projet et sélectionnez Ajouter un>nouvel élément.
Dans Ajouter un nouvel élément - SignalRChat, sélectionnez Installé>Visual C#>Web>SignalR , puis sélectionnez Classe SignalR Hub (v2).
Nommez la classe ChatHub et ajoutez-la au projet.
Cette étape crée le fichier de classe ChatHub.cs et ajoute un ensemble de fichiers de script et de références d’assembly qui prennent en charge SignalR au projet.
Remplacez le code dans le nouveau fichier de classe ChatHub.cs par ce code :
using System; using System.Web; using Microsoft.AspNet.SignalR; namespace SignalRChat { public class ChatHub : Hub { public void Send(string name, string message) { // Call the broadcastMessage method to update clients. Clients.All.broadcastMessage(name, message); } } }Dans Explorateur de solutions, cliquez avec le bouton droit sur le projet et sélectionnez Ajouter un>nouvel élément.
Dans Ajouter un nouvel élément - SignalRChat, sélectionnez Installé>Visual C#>Web, puis sélectionnez Classe de démarrage OWIN.
Nommez la classe Startup et ajoutez-la au projet.
Remplacez le code par défaut dans la classe De démarrage par ce code :
using Microsoft.Owin; using Owin; [assembly: OwinStartup(typeof(SignalRChat.Startup))] namespace SignalRChat { public class Startup { public void Configuration(IAppBuilder app) { // Any connection or hub wire up and configuration should go here app.MapSignalR(); } } }Dans Explorateur de solutions, cliquez avec le bouton droit sur le projet et sélectionnez Ajouter une>page HTML.
Nommez le nouvel index de page, puis sélectionnez OK.
Dans Explorateur de solutions, cliquez avec le bouton droit sur la page HTML que vous avez créée et sélectionnez Définir comme page de démarrage.
Remplacez le code par défaut dans la page HTML par ce code :
<!DOCTYPE html> <html> <head> <title>SignalR Simple Chat</title> <style type="text/css"> .container { background-color: #99CCFF; border: thick solid #808080; padding: 20px; margin: 20px; } </style> </head> <body> <div class="container"> <input type="text" id="message" /> <input type="button" id="sendmessage" value="Send" /> <input type="hidden" id="displayname" /> <ul id="discussion"> </ul> </div> <!--Script references. --> <!--Reference the jQuery library. --> <script src="Scripts/jquery-3.1.1.min.js" ></script> <!--Reference the SignalR library. --> <script src="Scripts/jquery.signalR-2.2.1.min.js"></script> <!--Reference the autogenerated SignalR hub script. --> <script src="signalr/hubs"></script> <!--Add script to update the page and send messages.--> <script type="text/javascript"> $(function () { // Declare a proxy to reference the hub. var chat = $.connection.chatHub; // Create a function that the hub can call to broadcast messages. chat.client.broadcastMessage = function (name, message) { // Html encode display name and message. var encodedName = $('<div />').text(name).html(); var encodedMsg = $('<div />').text(message).html(); // Add the message to the page. $('#discussion').append('<li><strong>' + encodedName + '</strong>: ' + encodedMsg + '</li>'); }; // Get the user name and store it to prepend to messages. $('#displayname').val(prompt('Enter your name:', '')); // Set initial focus to message input box. $('#message').focus(); // Start the connection. $.connection.hub.start().done(function () { $('#sendmessage').click(function () { // Call the Send method on the hub. chat.server.send($('#displayname').val(), $('#message').val()); // Clear text box and reset focus for next comment. $('#message').val('').focus(); }); }); }); </script> </body> </html>Dans Explorateur de solutions, développez Scripts.
Les bibliothèques de scripts pour jQuery et SignalR sont visibles dans le projet.
Important
Le gestionnaire de package a peut-être installé une version ultérieure des scripts SignalR.
Vérifiez que les références de script dans le bloc de code correspondent aux versions des fichiers de script dans le projet.
Références de script à partir du bloc de code d’origine :
<!--Script references. --> <!--Reference the jQuery library. --> <script src="Scripts/jquery-3.1.1.min.js" ></script> <!--Reference the SignalR library. --> <script src="Scripts/jquery.signalR-2.2.1.min.js"></script>S’ils ne correspondent pas, mettez à jour le fichier .html .
Dans la barre de menus, sélectionnez Fichier>Enregistrer tout.
Exécuter l’exemple
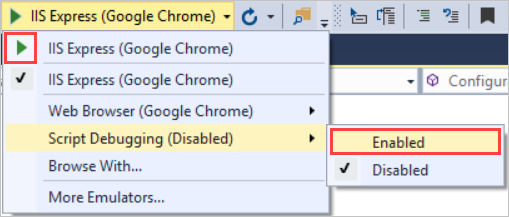
Dans la barre d’outils, activez Le débogage de script , puis sélectionnez le bouton lecture pour exécuter l’exemple en mode Débogage.

Lorsque le navigateur s’ouvre, entrez un nom pour votre identité de conversation.
Copiez l’URL à partir du navigateur, ouvrez deux autres navigateurs et collez les URL dans les barres d’adresse.
Dans chaque navigateur, entrez un nom unique.
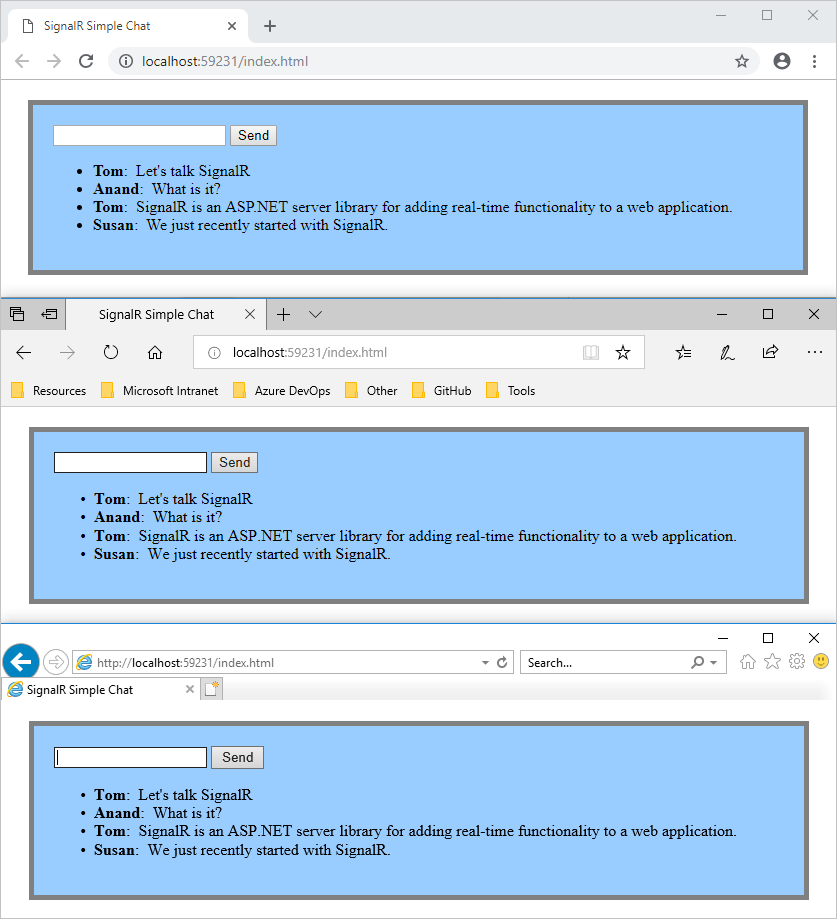
Maintenant, ajoutez un commentaire et sélectionnez Envoyer. Répétez cette opération dans les autres navigateurs. Les commentaires s’affichent en temps réel.
Notes
Cette application de conversation simple ne gère pas le contexte de discussion sur le serveur. Le hub diffuse des commentaires à tous les utilisateurs actuels. Les utilisateurs qui rejoignent la conversation plus tard verront les messages ajoutés à partir du moment où ils rejoignent.
Découvrez comment l’application de conversation s’exécute dans trois navigateurs différents. Lorsque Tom, Anand et Susan envoient des messages, tous les navigateurs sont mis à jour en temps réel :

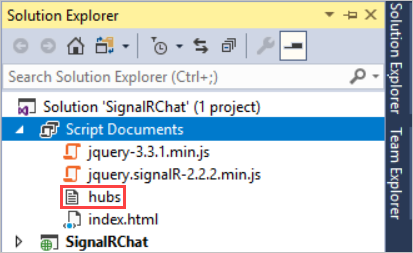
Dans Explorateur de solutions, inspectez le nœud Documents de script pour l’application en cours d’exécution. Il existe un fichier de script nommé hubs que la bibliothèque SignalR génère au moment de l’exécution. Ce fichier gère la communication entre le script jQuery et le code côté serveur.

Examiner le code
L’application SignalRChat illustre deux tâches de développement SignalR de base. Il vous montre comment créer un hub. Le serveur utilise ce hub comme objet de coordination main. Le hub utilise la bibliothèque jQuery SignalR pour envoyer et recevoir des messages.
Hubs SignalR dans ChatHub.cs
Dans l’exemple de code ci-dessus, la ChatHub classe dérive de la Microsoft.AspNet.SignalR.Hub classe . La dérivation de la Hub classe est un moyen utile de créer une application SignalR. Vous pouvez créer des méthodes publiques sur votre classe hub, puis les utiliser en les appelant à partir de scripts dans une page web.
Dans le code de conversation, les clients appellent la ChatHub.Send méthode pour envoyer un nouveau message. Le hub envoie ensuite le message à tous les clients en appelant Clients.All.broadcastMessage.
La Send méthode illustre plusieurs concepts de hub :
Déclarez des méthodes publiques sur un hub afin que les clients puissent les appeler.
Utilisez la
Microsoft.AspNet.SignalR.Hub.Clientspropriété dynamique pour communiquer avec tous les clients connectés à ce hub.Appelez une fonction sur le client (comme la
broadcastMessagefonction) pour mettre à jour les clients.public class ChatHub : Hub { public void Send(string name, string message) { // Call the broadcastMessage method to update clients. Clients.All.broadcastMessage(name, message); } }
SignalR et jQuery dans le index.html
La page index.html dans l’exemple de code montre comment utiliser la bibliothèque jQuery SignalR pour communiquer avec un hub SignalR. Le code effectue de nombreuses tâches importantes. Il déclare un proxy pour référencer le hub, déclare une fonction que le serveur peut appeler pour envoyer du contenu aux clients et démarre une connexion pour envoyer des messages au hub.
var chat = $.connection.chatHub;
Notes
En JavaScript, la référence à la classe de serveur et à ses membres doit être camelCase. L’exemple de code fait référence à la classe ChatHub C# en JavaScript en tant que chatHub.
Dans ce bloc de code, vous créez une fonction de rappel dans le script.
chat.client.broadcastMessage = function (name, message) {
// Html encode display name and message.
var encodedName = $('<div />').text(name).html();
var encodedMsg = $('<div />').text(message).html();
// Add the message to the page.
$('#discussion').append('<li><strong>' + encodedName
+ '</strong>: ' + encodedMsg + '</li>');
};
La classe hub sur le serveur appelle cette fonction pour envoyer des mises à jour de contenu à chaque client. Les deux lignes qui encodent le contenu au format HTML avant de l’afficher sont facultatives et montrent un bon moyen d’empêcher l’injection de script.
Ce code ouvre une connexion avec le hub.
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// Call the Send method on the hub.
chat.server.send($('#displayname').val(), $('#message').val());
// Clear text box and reset focus for next comment.
$('#message').val('').focus();
});
});
Notes
Cette approche garantit que le code établit une connexion avant l’exécution du gestionnaire d’événements.
Le code démarre la connexion, puis lui transmet une fonction pour gérer l’événement de clic sur le bouton Envoyer dans la page HTML.
Obtenir le code
Ressources supplémentaires
Pour plus d’informations sur SignalR, consultez les ressources suivantes :
Étapes suivantes
Dans ce tutoriel, vous allez :
- Configuration du projet
- Exécution de l’exemple
- Examen du code
Passez à l’article suivant pour apprendre à utiliser SignalR et MVC 5.