Tutoriel : Conversation en temps réel avec SignalR 2 et MVC 5
Ce tutoriel montre comment utiliser ASP.NET SignalR 2 pour créer une application de conversation en temps réel. Vous ajoutez SignalR à une application MVC 5 et créez un affichage de conversation pour envoyer et afficher des messages.
Dans ce tutoriel, vous allez :
- Configuration du projet
- Exécution de l'exemple
- Examiner le code
Avertissement
Cette documentation ne concerne pas la dernière version de SignalR. Jetez un coup d’œil à ASP.NET Core SignalR.
Prérequis
- Visual Studio 2017 avec la charge de travail Développement ASP.NET et web.
Configurer le projet
Cette section montre comment utiliser Visual Studio 2017 et SignalR 2 pour créer une application ASP.NET MVC 5 vide, ajouter la bibliothèque SignalR et créer l’application de conversation.
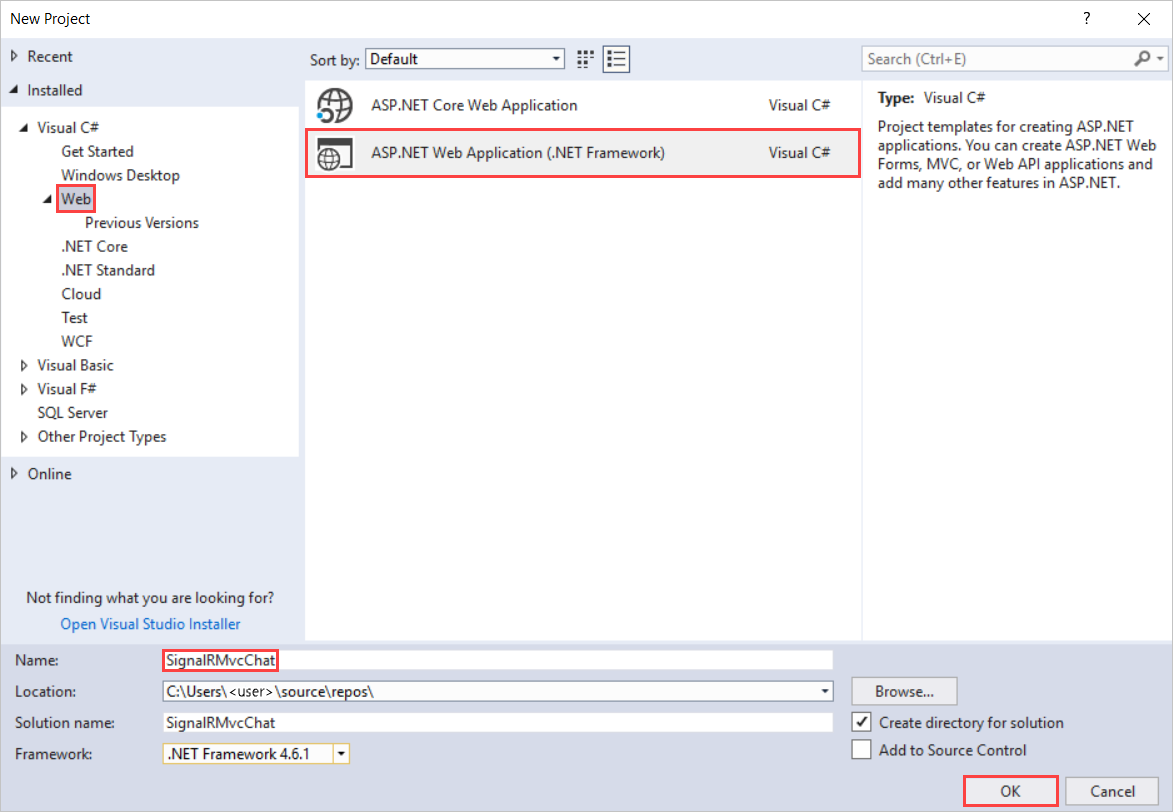
Dans Visual Studio, créez une application ASP.NET C# qui cible .NET Framework 4.5, nommez-la SignalRChat, puis cliquez sur OK.

Dans Nouvelle application web ASP.NET - SignalRMvcChat, sélectionnez MVC , puis Modifier l’authentification.
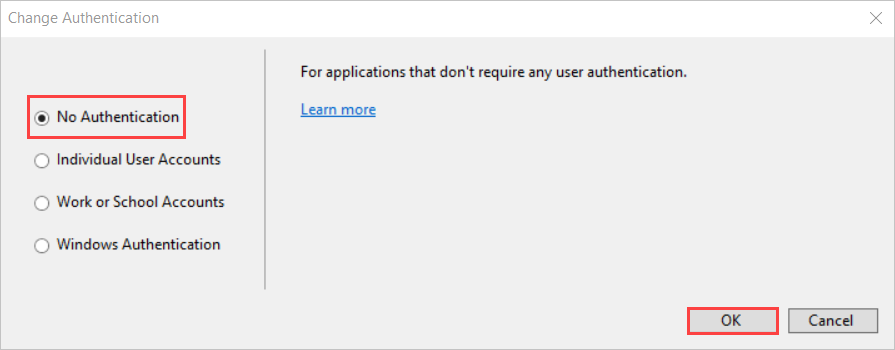
Dans Modifier l’authentification, sélectionnez Aucune authentification , puis cliquez sur OK.

Dans Nouvelle application web ASP.NET - SignalRMvcChat, sélectionnez OK.
Dans Explorateur de solutions, cliquez avec le bouton droit sur le projet et sélectionnez Ajouter un>nouvel élément.
Dans Ajouter un nouvel élément - SignalRChat, sélectionnezVisual C#>Web>SignalRinstallé>, puis classe de hub SignalR (v2).
Nommez la classe ChatHub et ajoutez-la au projet.
Cette étape crée le fichier de classe ChatHub.cs et ajoute au projet un ensemble de fichiers de script et de références d’assembly qui prennent en charge SignalR.
Remplacez le code dans le nouveau fichier de classe ChatHub.cs par ce code :
using System; using System.Web; using Microsoft.AspNet.SignalR; namespace SignalRChat { public class ChatHub : Hub { public void Send(string name, string message) { // Call the addNewMessageToPage method to update clients. Clients.All.addNewMessageToPage(name, message); } } }Dans Explorateur de solutions, cliquez avec le bouton droit sur le projet et sélectionnez Ajouter une>classe.
Nommez la nouvelle classe Startup et ajoutez-la au projet.
Remplacez le code dans le fichier de classe Startup.cs par ce code :
using Owin; using Microsoft.Owin; [assembly: OwinStartup(typeof(SignalRChat.Startup))] namespace SignalRChat { public class Startup { public void Configuration(IAppBuilder app) { // Any connection or hub wire up and configuration should go here app.MapSignalR(); } } }Dans Explorateur de solutions, sélectionnez Contrôleurs>HomeController.cs.
Ajoutez cette méthode à HomeController.cs.
public ActionResult Chat() { return View(); }Cette méthode retourne la vue Conversation que vous créez à une étape ultérieure.
Dans Explorateur de solutions, cliquez avec le bouton droit sur Affichages>Accueil, puis sélectionnez Ajouter une>vue.
Dans Ajouter une vue, nommez la nouvelle vue Conversation , puis sélectionnez Ajouter.
Remplacez le contenu de Chat.cshtml par ce code :
@{ ViewBag.Title = "Chat"; } <h2>Chat</h2> <div class="container"> <input type="text" id="message" /> <input type="button" id="sendmessage" value="Send" /> <input type="hidden" id="displayname" /> <ul id="discussion"> </ul> </div> @section scripts { <!--Script references. --> <!--The jQuery library is required and is referenced by default in _Layout.cshtml. --> <!--Reference the SignalR library. --> <script src="~/Scripts/jquery.signalR-2.1.0.min.js"></script> <!--Reference the autogenerated SignalR hub script. --> <script src="~/signalr/hubs"></script> <!--SignalR script to update the chat page and send messages.--> <script> $(function () { // Reference the auto-generated proxy for the hub. var chat = $.connection.chatHub; // Create a function that the hub can call back to display messages. chat.client.addNewMessageToPage = function (name, message) { // Add the message to the page. $('#discussion').append('<li><strong>' + htmlEncode(name) + '</strong>: ' + htmlEncode(message) + '</li>'); }; // Get the user name and store it to prepend to messages. $('#displayname').val(prompt('Enter your name:', '')); // Set initial focus to message input box. $('#message').focus(); // Start the connection. $.connection.hub.start().done(function () { $('#sendmessage').click(function () { // Call the Send method on the hub. chat.server.send($('#displayname').val(), $('#message').val()); // Clear text box and reset focus for next comment. $('#message').val('').focus(); }); }); }); // This optional function html-encodes messages for display in the page. function htmlEncode(value) { var encodedValue = $('<div />').text(value).html(); return encodedValue; } </script> }Dans Explorateur de solutions, développez Scripts.
Les bibliothèques de scripts pour jQuery et SignalR sont visibles dans le projet.
Important
Le gestionnaire de package a peut-être installé une version ultérieure des scripts SignalR.
Vérifiez que les références de script dans le bloc de code correspondent aux versions des fichiers de script dans le projet.
Références de script à partir du bloc de code d’origine :
<!--Script references. --> <!--The jQuery library is required and is referenced by default in _Layout.cshtml. --> <!--Reference the SignalR library. --> <script src="~/Scripts/jquery.signalR-2.1.0.min.js"></script>Si elles ne correspondent pas, mettez à jour le fichier .cshtml .
Dans la barre de menus, sélectionnez Fichier>Enregistrer tout.
Exécuter l’exemple
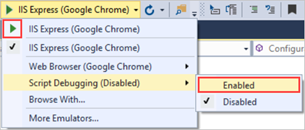
Dans la barre d’outils, activez Débogage de script, puis sélectionnez le bouton de lecture pour exécuter l’exemple en mode Débogage.

Lorsque le navigateur s’ouvre, entrez un nom pour votre identité de conversation.
Copiez l’URL à partir du navigateur, ouvrez deux autres navigateurs et collez les URL dans les barres d’adresses.
Dans chaque navigateur, entrez un nom unique.
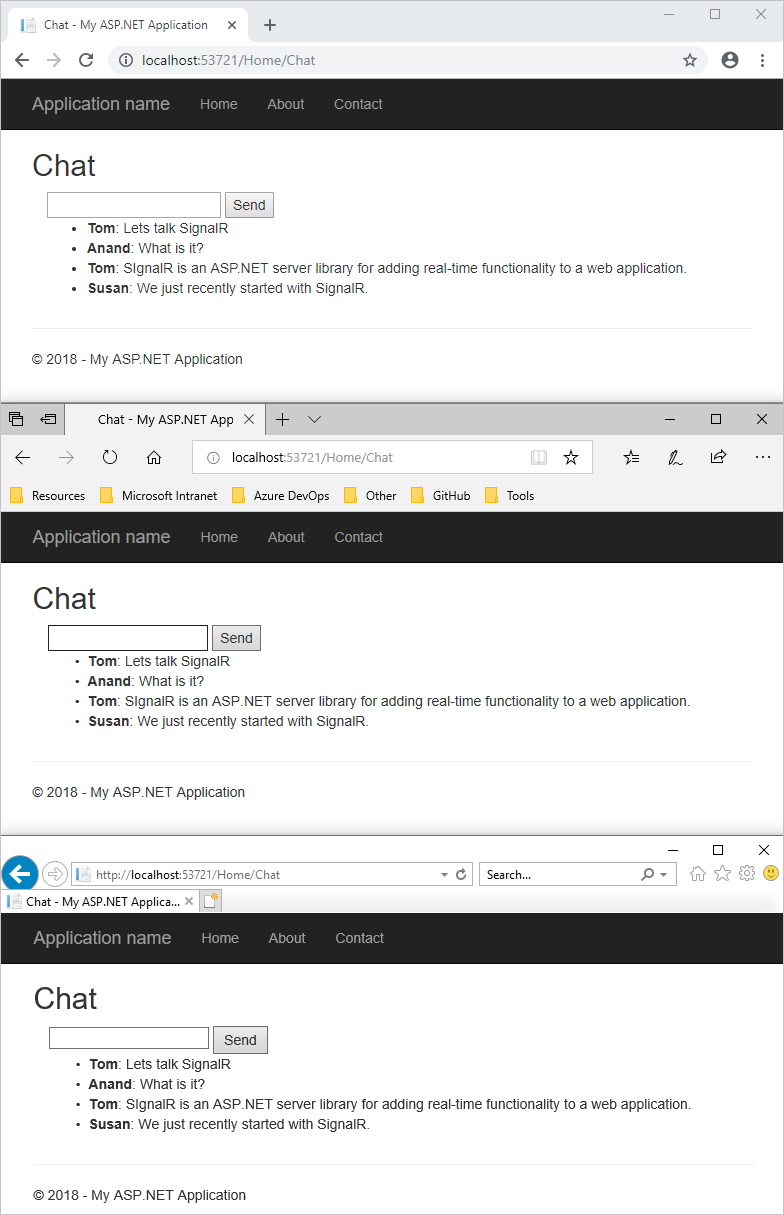
Maintenant, ajoutez un commentaire et sélectionnez Envoyer. Répétez cette opération dans les autres navigateurs. Les commentaires s’affichent en temps réel.
Notes
Cette application de conversation simple ne gère pas le contexte de discussion sur le serveur. Le hub diffuse des commentaires à tous les utilisateurs actuels. Les utilisateurs qui rejoignent la conversation ultérieurement verront des messages ajoutés à partir du moment où ils rejoignent.
Découvrez comment l’application de conversation s’exécute dans trois navigateurs différents. Lorsque Tom, Anand et Susan envoient des messages, tous les navigateurs sont mis à jour en temps réel :

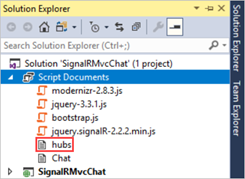
Dans Explorateur de solutions, inspectez le nœud Documents de script pour l’application en cours d’exécution. Il existe un fichier de script nommé hubs que la bibliothèque SignalR génère au moment de l’exécution. Ce fichier gère la communication entre le script jQuery et le code côté serveur.

Examiner le code
L’application de conversation SignalR illustre deux tâches de développement SignalR de base. Il vous montre comment créer un hub. Le serveur utilise ce hub comme objet de coordination main. Le hub utilise la bibliothèque jQuery SignalR pour envoyer et recevoir des messages.
SignalR Hubs dans ChatHub.cs
Dans l’exemple de code, la ChatHub classe dérive de la Microsoft.AspNet.SignalR.Hub classe . La dérivation de la Hub classe est un moyen utile de créer une application SignalR. Vous pouvez créer des méthodes publiques sur votre classe hub, puis accéder à ces méthodes en les appelant à partir de scripts dans une page web.
Dans le code de conversation, les clients appellent la ChatHub.Send méthode pour envoyer un nouveau message. Le hub envoie à son tour le message à tous les clients en appelant Clients.All.addNewMessageToPage.
La Send méthode illustre plusieurs concepts de hub :
Déclarez des méthodes publiques sur un hub afin que les clients puissent les appeler.
Utilisez la
Microsoft.AspNet.SignalR.Hub.Clientspropriété dynamique pour communiquer avec tous les clients connectés à ce hub.Appelez une fonction sur le client (comme la fonction) pour mettre à jour les
addNewMessageToPageclients.public class ChatHub : Hub { public void Send(string name, string message) { Clients.All.addNewMessageToPage(name, message); } }
SignalR et jQuery Chat.cshtml
Le fichier de vue Chat.cshtml dans l’exemple de code montre comment utiliser la bibliothèque jQuery SignalR pour communiquer avec un hub SignalR. Le code effectue de nombreuses tâches importantes. Il crée une référence au proxy généré automatiquement pour le hub, déclare une fonction que le serveur peut appeler pour envoyer du contenu aux clients et démarre une connexion pour envoyer des messages au hub.
var chat = $.connection.chatHub;
Notes
En JavaScript, la référence à la classe de serveur et à ses membres est dans camelCase. L’exemple de code référence la classe C# ChatHub en JavaScript en tant que chatHub.
Dans ce bloc de code, vous créez une fonction de rappel dans le script.
chat.client.addNewMessageToPage = function (name, message) {
// Add the message to the page.
$('#discussion').append('<li><strong>' + htmlEncode(name)
+ '</strong>: ' + htmlEncode(message) + '</li>');
};
La classe hub sur le serveur appelle cette fonction pour envoyer (push) des mises à jour de contenu à chaque client. L’appel facultatif à la htmlEncode fonction montre un moyen d’encoder le contenu du message au format HTML avant de l’afficher dans la page. Il s’agit d’un moyen d’empêcher l’injection de script.
Ce code ouvre une connexion avec le hub.
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// Call the Send method on the hub.
chat.server.send($('#displayname').val(), $('#message').val());
// Clear text box and reset focus for next comment.
$('#message').val('').focus();
});
});
Notes
Cette approche garantit que vous établissez une connexion avant l’exécution du gestionnaire d’événements.
Le code démarre la connexion, puis lui transmet une fonction pour gérer l’événement click sur le bouton Envoyer dans la page Conversation.
Obtenir le code
Ressources supplémentaires
Pour plus d’informations sur SignalR, consultez les ressources suivantes :
Étapes suivantes
Dans ce tutoriel, vous allez :
- Configuration du projet
- Exécution de l’exemple
- Examen du code
Passez à l’article suivant pour découvrir comment créer une application web qui utilise ASP.NET SignalR 2 pour fournir des fonctionnalités de messagerie haute fréquence.