Atelier pratique : Applications web temps réel avec SignalR
par Web Camps Team
Avertissement
Cette documentation ne concerne pas la dernière version de SignalR. Jetez un coup d’œil à ASP.NET Core SignalR.
Télécharger le kit de formation Web Camps, version d’octobre 2015
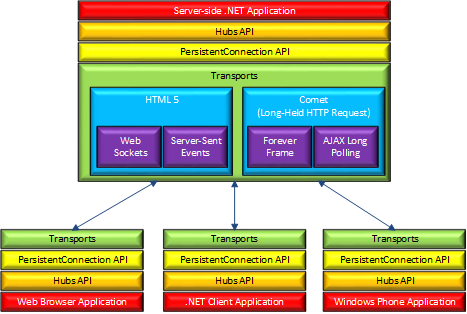
Les applications web en temps réel offrent la possibilité d’envoyer du contenu côté serveur aux clients connectés en temps réel. Pour les développeurs ASP.NET, ASP.NET SignalR est une bibliothèque permettant d’ajouter des fonctionnalités web en temps réel à leurs applications. Il tire parti de plusieurs transports, en sélectionnant automatiquement le meilleur transport disponible en fonction du meilleur transport disponible du client et du serveur. Il tire parti de WebSocket, une API HTML5 qui permet la communication bidirectionnelle entre le navigateur et le serveur.
SignalR fournit également une API simple et de haut niveau pour effectuer le RPC de serveur à client (appeler des fonctions JavaScript dans les navigateurs de vos clients à partir du code .NET côté serveur) dans votre application ASP.NET, ainsi que l’ajout de hooks utiles pour la gestion des connexions, comme les événements de connexion/déconnexion, le regroupement de connexions et l’autorisation.
SignalR est une abstraction sur certains des transports requis pour effectuer un travail en temps réel entre le client et le serveur. Une connexion SignalR commence par HTTP, puis est promue en connexion WebSocket si disponible. WebSocket est le transport idéal pour SignalR, car il utilise le plus efficacement la mémoire du serveur, a la latence la plus faible et possède les fonctionnalités les plus sous-jacentes (telles que la communication duplex complète entre le client et le serveur), mais il a également les exigences les plus strictes : WebSocket exige que le serveur utilise Windows Server 2012 ou Windows 8, avec .NET Framework 4.5. Si ces exigences ne sont pas remplies, SignalR tente d’utiliser d’autres transports pour établir ses connexions (comme l’interrogation longue Ajax).
L’API SignalR contient deux modèles de communication entre les clients et les serveurs : connexions permanentes et hubs. Une connexion représente un point de terminaison simple pour l’envoi de messages à destinataire unique, groupés ou de diffusion. Un hub est un pipeline de niveau supérieur basé sur l’API de connexion qui permet à votre client et à votre serveur d’appeler des méthodes l’un sur l’autre directement.
Tous les exemples de code et extraits de code sont inclus dans le Kit de formation Web Camps, version d’octobre 2015, disponible à l’adresse https://github.com/Microsoft-Web/WebCampTrainingKit/releases/tag/v2015.10.13b. Notez que le lien Programme d’installation sur cette page ne fonctionne plus ; utilisez l’un des liens sous la section Ressources à la place.
Vue d’ensemble
Objectifs
Dans ce labo pratique, vous allez apprendre à :
- Envoyer des notifications du serveur au client à l’aide de SignalR.
- Scale Out votre application SignalR à l’aide de SQL Server.
Prérequis
Les éléments suivants sont nécessaires pour effectuer ce labo pratique :
- Visual Studio Express 2013 pour le web ou version ultérieure
Programme d’installation
Pour exécuter les exercices de ce labo pratique, vous devez d’abord configurer votre environnement.
- Ouvrez une fenêtre Windows Explorer et accédez au dossier Source du labo.
- Cliquez avec le bouton droit sur Setup.cmd et sélectionnez Exécuter en tant qu’administrateur pour lancer le processus d’installation qui configurera votre environnement et installera les extraits de code Visual Studio pour ce labo.
- Si la boîte de dialogue Contrôle de compte d’utilisateur s’affiche, confirmez l’action à poursuivre.
Notes
Vérifiez que vous avez vérifié toutes les dépendances de ce labo avant d’exécuter le programme d’installation.
Utilisation des extraits de code
Tout au long du document lab, vous serez invité à insérer des blocs de code. Pour votre commodité, la plupart de ce code est fourni sous forme d’extraits de code Visual Studio Code, auxquels vous pouvez accéder à partir de Visual Studio 2013 pour éviter d’avoir à l’ajouter manuellement.
Notes
Chaque exercice est accompagné d’une solution de départ située dans le dossier Begin de l’exercice qui vous permet de suivre chaque exercice indépendamment des autres. N’oubliez pas que les extraits de code ajoutés au cours d’un exercice sont manquants dans ces solutions de départ et peuvent ne pas fonctionner tant que vous n’avez pas terminé l’exercice. Dans le code source d’un exercice, vous trouverez également un dossier End contenant une solution Visual Studio avec le code résultant des étapes de l’exercice correspondant. Vous pouvez utiliser ces solutions comme conseils si vous avez besoin d’aide supplémentaire lorsque vous travaillez dans ce labo pratique.
Exercices
Ce labo pratique comprend les exercices suivants :
Durée estimée d’exécution de ce labo : 60 minutes
Notes
Lorsque vous démarrez Visual Studio pour la première fois, vous devez sélectionner l’une des collections de paramètres prédéfinies. Chaque collection prédéfinie est conçue pour correspondre à un style de développement particulier et détermine les dispositions des fenêtres, le comportement de l’éditeur, les extraits de code IntelliSense et les options de boîte de dialogue. Les procédures de ce labo décrivent les actions nécessaires pour accomplir une tâche donnée dans Visual Studio lors de l’utilisation de la collection Paramètres de développement généraux . Si vous choisissez une collection de paramètres différente pour votre environnement de développement, il peut y avoir des différences dans les étapes que vous devez prendre en compte.
Exercice 1 : Utilisation de données Real-Time à l’aide de SignalR
Bien que la conversation soit souvent utilisée comme exemple, vous pouvez en faire beaucoup plus avec la fonctionnalité Web en temps réel. Chaque fois qu’un utilisateur actualise une page web pour voir de nouvelles données ou que la page implémente l’interrogation longue Ajax pour récupérer de nouvelles données, vous pouvez utiliser SignalR.
SignalR prend en charge les fonctionnalités d’envoi (push ) ou de diffusion (push) du serveur ; il gère automatiquement la gestion des connexions. Dans les connexions HTTP classiques pour la communication client-serveur, la connexion est rétablie pour chaque requête, mais SignalR fournit une connexion permanente entre le client et le serveur. Dans SignalR, le code serveur appelle un code client dans le navigateur à l’aide d’appels de procédure distante (RPC) plutôt que du modèle demande-réponse que nous connaissons aujourd’hui.
Dans cet exercice, vous allez configurer l’application Quiz Geek pour utiliser SignalR pour afficher le tableau de bord Statistiques avec les métriques mises à jour sans avoir à actualiser la page entière.
Tâche 1 : Exploration de la page de statistiques du questionnaire geek
Dans cette tâche, vous allez parcourir l’application et vérifier comment la page des statistiques est affichée et comment vous pouvez améliorer la façon dont les informations sont mises à jour.
Ouvrez Visual Studio Express 2013 pour le web et ouvrez la solution GeekQuiz.sln située dans le dossier Source\Ex1-WorkingWithRealTimeData\Begin.
Appuyez sur F5 pour exécuter la solution. La page Se connecter doit s’afficher dans le navigateur.

Exécution de la solution
Cliquez sur Inscrire dans le coin supérieur droit de la page pour créer un utilisateur dans l’application.

Lien d’inscription
Dans la page Inscrire , entrez un nom d’utilisateur et un mot de passe, puis cliquez sur Inscrire.

Inscription d’un utilisateur
L’application enregistre le nouveau compte et l’utilisateur est authentifié et redirigé vers la page d’accueil affichant la première question du questionnaire.
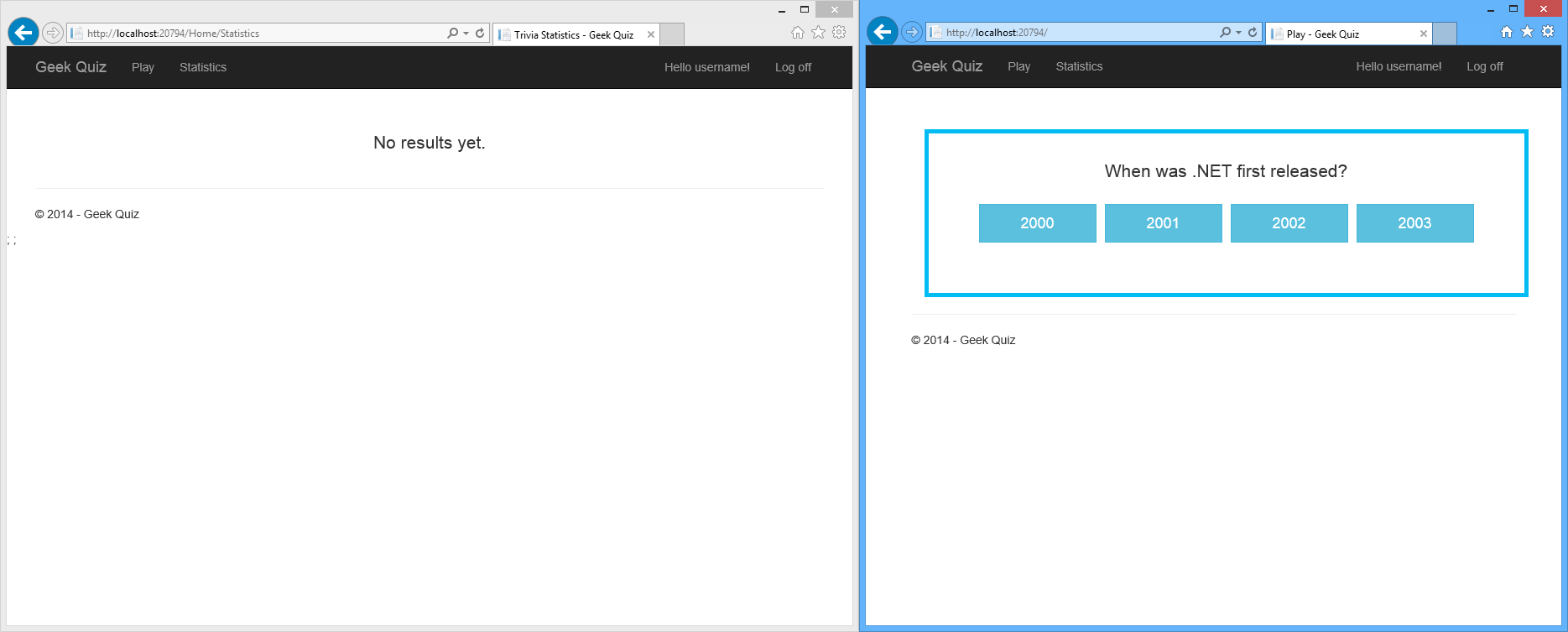
Ouvrez la page Statistiques dans une nouvelle fenêtre et placez les pages Accueil et Statistiques côte à côte.

Fenêtres côte à côte
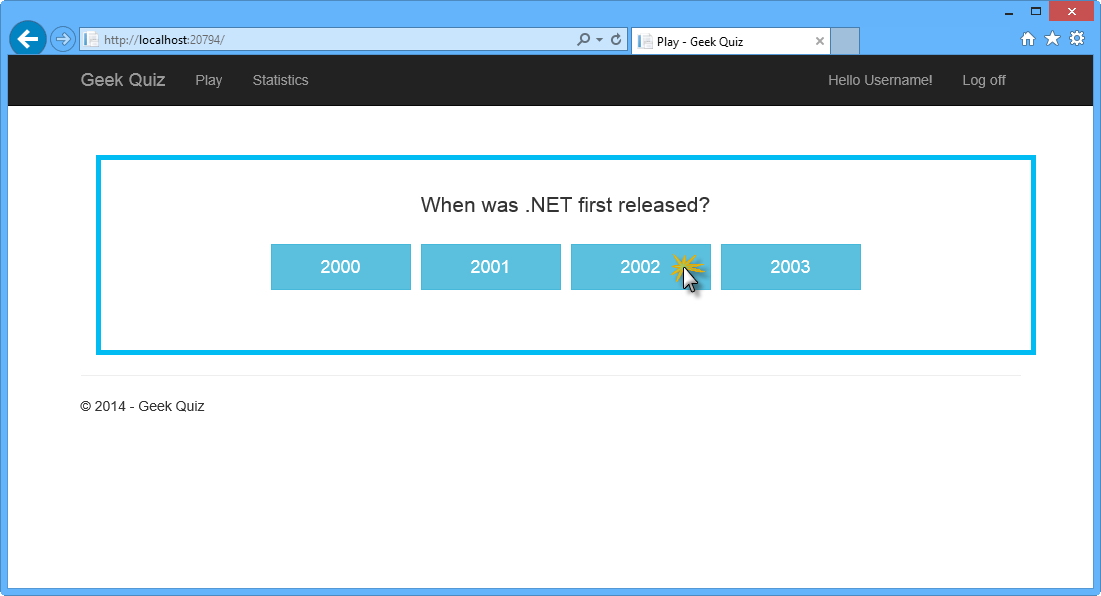
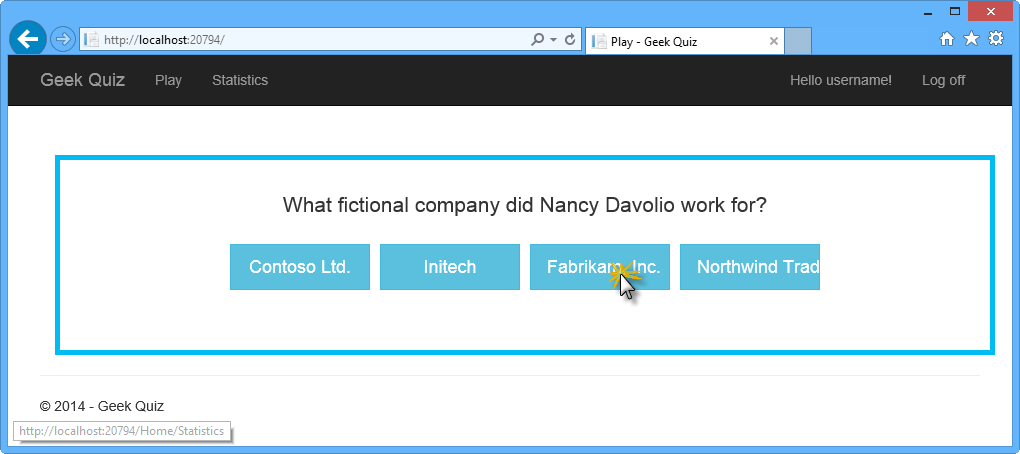
Dans la page Accueil , répondez à la question en cliquant sur l’une des options.

Réponse à une question
Après avoir cliqué sur l’un des boutons, la réponse doit apparaître.

Réponse correcte à la question
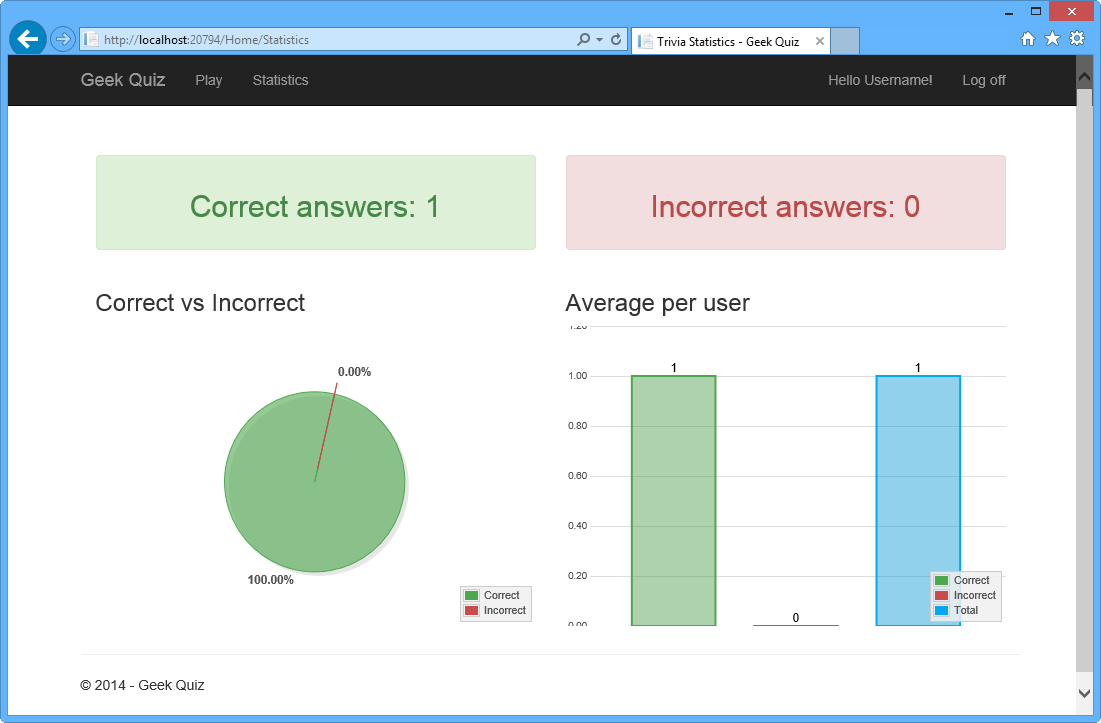
Notez que les informations fournies dans la page Statistiques sont obsolètes. Actualisez la page pour voir les résultats mis à jour.

Page Statistiques
Retour à Visual Studio et arrêter le débogage.
Tâche 2 : Ajout de SignalR au questionnaire geek pour afficher les graphiques en ligne
Dans cette tâche, vous allez ajouter SignalR à la solution et envoyer automatiquement des mises à jour aux clients lorsqu’une nouvelle réponse est envoyée au serveur.
Dans le menu Outils de Visual Studio, sélectionnez Gestionnaire de package NuGet, puis cliquez sur Console du Gestionnaire de package.
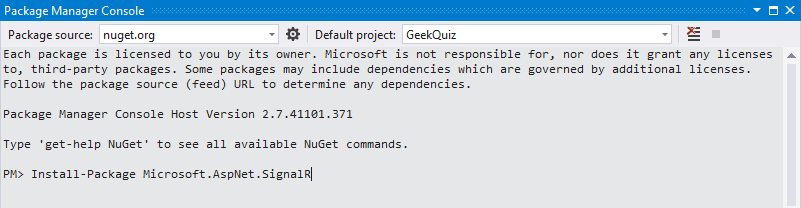
Dans la fenêtre Console du Gestionnaire de package, exécutez la commande suivante :
Install-Package Microsoft.AspNet.SignalR
Installation du package SignalR
Notes
Lors de l’installation des packages NuGet SignalR version 2.0.2 à partir d’une toute nouvelle application MVC 5, vous devez mettre à jour manuellement les packages OWIN vers la version 2.0.1 (ou ultérieure) avant d’installer SignalR. Pour ce faire, vous pouvez exécuter le script suivant dans la console du Gestionnaire de package :
get-package | where-object { $_.Id -like "Microsoft.Owin*"} | Update-PackageDans une prochaine version de SignalR, les dépendances OWIN seront automatiquement mises à jour.
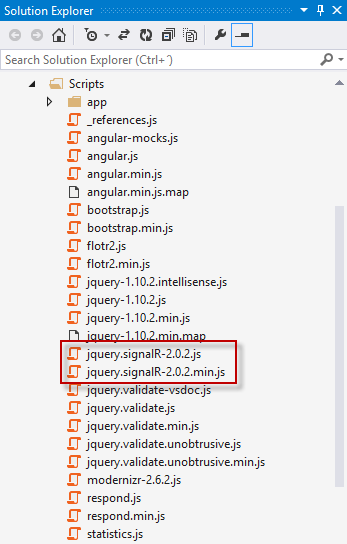
Dans Explorateur de solutions, développez le dossier Scripts et notez que les fichiers js SignalR ont été ajoutés à la solution.

Références JavaScript SignalR
Dans Explorateur de solutions, cliquez avec le bouton droit sur le projet GeekQuiz, sélectionnez Ajouter un | nouveau dossier et nommez-le Hubs.
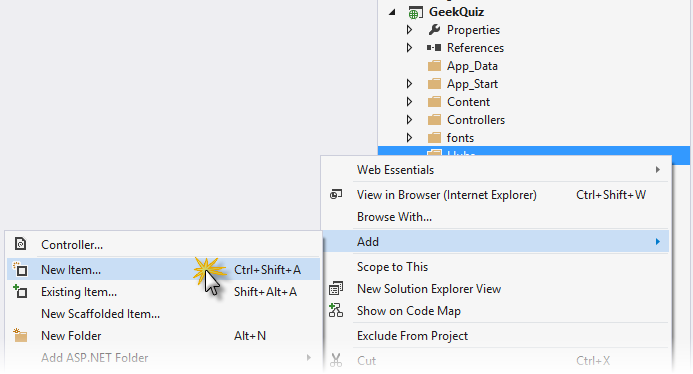
Cliquez avec le bouton droit sur le dossier Hubs et sélectionnez Ajouter | Nouvel élément.

Ajouter un nouvel élément
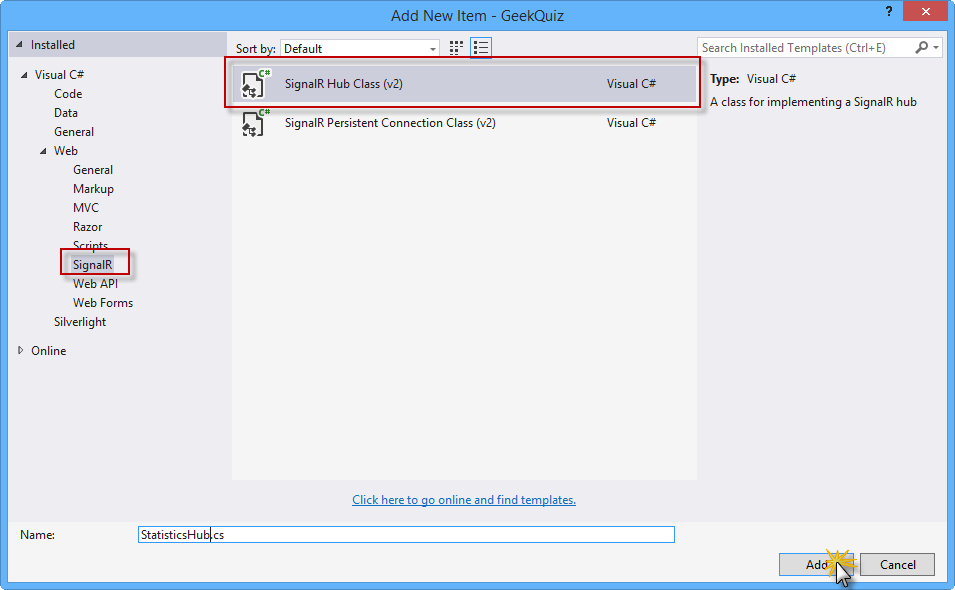
Dans la boîte de dialogue Ajouter un nouvel élément , sélectionnez Visual C# | Web | Nœud SignalR dans le volet gauche, sélectionnez Classe SignalR Hub (v2) dans le volet central, nommez le fichier StatisticsHub.cs , puis cliquez sur Ajouter.

Boîte de dialogue Ajouter un nouvel élément
Remplacez le code de la classe StatisticsHub par le code suivant.
(Extrait de code - RealTimeSignalR - Ex1 - StatisticsHubClass)
namespace GeekQuiz.Hubs { using Microsoft.AspNet.SignalR; public class StatisticsHub : Hub { } }Ouvrez Startup.cs et ajoutez la ligne suivante à la fin de la méthode Configuration .
(Extrait de code - RealTimeSignalR - Ex1 - MapSignalR)
public void Configuration(IAppBuilder app) { this.ConfigureAuth(app); app.MapSignalR(); }Ouvrez la page StatisticsService.cs dans le dossier Services et ajoutez les directives using suivantes.
(Extrait de code - RealTimeSignalR - Ex1 - UsingDirectives)
using Microsoft.AspNet.SignalR; using GeekQuiz.Hubs;Pour informer les clients connectés des mises à jour, vous devez d’abord récupérer un objet Context pour la connexion actuelle. L’objet Hub contient des méthodes permettant d’envoyer des messages à un client unique ou de les diffuser à tous les clients connectés. Ajoutez la méthode suivante à la classe StatisticsService pour diffuser les données de statistiques.
(Extrait de code - RealTimeSignalR - Ex1 - NotifyUpdatesMethod)
public async Task NotifyUpdates() { var hubContext = GlobalHost.ConnectionManager.GetHubContext<StatisticsHub>(); if (hubContext != null) { var stats = await this.GenerateStatistics(); hubContext.Clients.All.updateStatistics(stats); } }Notes
Dans le code ci-dessus, vous utilisez un nom de méthode arbitraire pour appeler une fonction sur le client (par exemple, updateStatistics). Le nom de méthode que vous spécifiez est interprété comme un objet dynamique, ce qui signifie qu’il n’y a pas de validation IntelliSense ou de compilation pour celle-ci. L’expression est évaluée au moment de l’exécution. Lorsque l’appel de méthode s’exécute, SignalR envoie le nom de la méthode et les valeurs de paramètre au client. Si le client a une méthode qui correspond au nom, cette méthode est appelée et les valeurs de paramètre lui sont passées. Si aucune méthode correspondante n’est trouvée sur le client, aucune erreur n’est générée. Pour plus d’informations, consultez ASP.NET Guide de l’API SignalR Hubs.
Ouvrez la page TriviaController.cs dans le dossier Controllers et ajoutez les directives using suivantes.
using GeekQuiz.Services;Ajoutez le code en surbrillance suivant à la méthode d’action Post .
(Extrait de code - RealTimeSignalR - Ex1 - NotifyUpdatesCall)
public async Task<IHttpActionResult> Post(TriviaAnswer answer) { if (!ModelState.IsValid) { return this.BadRequest(this.ModelState); } answer.UserId = User.Identity.Name; var isCorrect = await this.StoreAsync(answer); var statisticsService = new StatisticsService(this.db); await statisticsService.NotifyUpdates(); return this.Ok<bool>(isCorrect); }Ouvrez la page Statistics.cshtml à l’intérieur des vues | Dossier d’accueil . Recherchez la section Scripts et ajoutez les références de script suivantes au début de la section.
(Extrait de code - RealTimeSignalR - Ex1 - SignalRScriptReferences)
@section Scripts { @Scripts.Render("~/Scripts/jquery.signalR-2.0.2.min.js"); @Scripts.Render("~/signalr/hubs"); ... }Notes
Lorsque vous ajoutez SignalR et d’autres bibliothèques de scripts à votre projet Visual Studio, le Gestionnaire de package peut installer une version du fichier de script SignalR plus récente que la version présentée dans cette rubrique. Assurez-vous que la référence de script dans votre code correspond à la version de la bibliothèque de scripts installée dans votre projet.
Ajoutez le code en surbrillance suivant pour connecter le client au hub SignalR et mettre à jour les données de statistiques lorsqu’un nouveau message est reçu du hub.
(Extrait de code - RealTimeSignalR - Ex1 - SignalRClientCode)
@section Scripts { ... <script> ... var connection = $.hubConnection(); var hub = connection.createHubProxy("StatisticsHub"); hub.on("updateStatistics", function (statistics) { statisticsData = statistics; $("#correctAnswersCounter").text(statistics.CorrectAnswers); $("#incorrectAnswersCounter").text(statistics.IncorrectAnswers); showCharts(statisticsData); }); connection.start(); </script> }Dans ce code, vous créez un proxy hub et inscrivez un gestionnaire d’événements pour écouter les messages envoyés par le serveur. Dans ce cas, vous écoutez les messages envoyés via la méthode updateStatistics .
Tâche 3 : Exécution de la solution
Dans cette tâche, vous allez exécuter la solution pour vérifier que la vue des statistiques est mise à jour automatiquement à l’aide de SignalR après avoir répondu à une nouvelle question.
Appuyez sur F5 pour exécuter la solution.
Notes
S’il n’est pas déjà connecté à l’application, connectez-vous avec l’utilisateur que vous avez créé dans la tâche 1.
Ouvrez la page Statistiques dans une nouvelle fenêtre et placez la page d’accueil et la page Statistiques côte à côte comme vous l’avez fait dans la tâche 1.
Dans la page Accueil , répondez à la question en cliquant sur l’une des options.

Réponse à une autre question
Après avoir cliqué sur l’un des boutons, la réponse doit apparaître. Notez que les informations statistiques de la page sont mises à jour automatiquement après avoir répondu à la question avec les informations mises à jour sans qu’il soit nécessaire d’actualiser la page entière.

Page statistiques actualisée après la réponse
Exercice 2 : Scale-out à l’aide de SQL Server
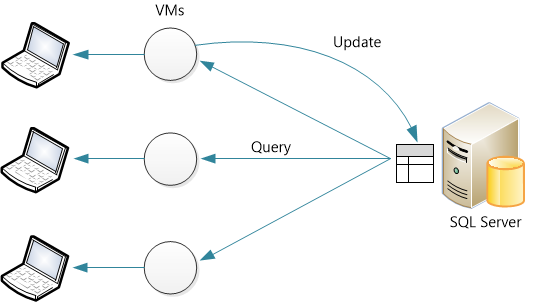
Lors de la mise à l’échelle d’une application web, vous pouvez généralement choisir entre les options de scale-up et de scale-out . Le scale-up signifie utiliser un serveur plus grand, avec plus de ressources (PROCESSEUR, RAM, etc.), tandis que le scale-out signifie l’ajout de serveurs supplémentaires pour gérer la charge. Le problème avec ce dernier est que les clients peuvent être routés vers différents serveurs. Un client connecté à un serveur ne reçoit pas de messages envoyés à partir d’un autre serveur.
Vous pouvez résoudre ces problèmes à l’aide d’un composant appelé backplane, pour transférer des messages entre les serveurs. Avec un backplane activé, chaque application instance envoie des messages au fond de panier et le fond de panier les transfère aux autres instances d’application.
Il existe actuellement trois types de backplans pour SignalR :
- Windows Azure Service Bus. Service Bus est une infrastructure de messagerie qui permet aux composants d’envoyer des messages faiblement couplés.
- SQL Server. Le SQL Server backplane écrit des messages dans des tables SQL. Le backplane utilise Service Broker pour une messagerie efficace. Toutefois, cela fonctionne également si Service Broker n’est pas activé.
- Redis. Redis est un magasin clé-valeur en mémoire. Redis prend en charge un modèle de publication/abonnement (« pub/sub ») pour l’envoi de messages.
Chaque message est envoyé via un bus de messages. Un bus de messages implémente l’interface IMessageBus , qui fournit une abstraction de publication/abonnement. Les backplans fonctionnent en remplaçant le IMessageBus par défaut par un bus conçu pour ce fond de panier.
Chaque serveur instance se connecte au fond de panier via le bus. Lorsqu’un message est envoyé, il passe au fond de panier et le fond de panier l’envoie à chaque serveur. Lorsqu’un serveur reçoit un message du fond de panier, il stocke le message dans son cache local. Le serveur remet ensuite des messages aux clients à partir de son cache local.
Pour plus d’informations sur le fonctionnement du fond de panier SignalR, lisez cet article.
Notes
Il existe certains scénarios où un backplane peut devenir un goulot d’étranglement. Voici quelques scénarios SignalR classiques :
- Diffusion du serveur (par exemple, ticker boursier) : les backplans fonctionnent bien dans ce scénario, car le serveur contrôle la vitesse d’envoi des messages.
- Client à client (par exemple, conversation) : dans ce scénario, le fond de panier peut être un goulot d’étranglement si le nombre de messages est mis à l’échelle avec le nombre de clients ; autrement dit, si le taux de messages augmente proportionnellement à mesure que plus de clients rejoignent.
- Temps réel à haute fréquence (par exemple, les jeux en temps réel) : un fond de panier n’est pas recommandé pour ce scénario.
Dans cet exercice, vous allez utiliser SQL Server pour distribuer des messages dans l’application Geek Quiz. Vous allez exécuter ces tâches sur une seule machine de test pour apprendre à configurer la configuration, mais pour obtenir le plein effet, vous devez déployer l’application SignalR sur deux serveurs ou plus. Vous devez également installer SQL Server sur l’un des serveurs ou sur un serveur dédié distinct.

Tâche 1 - Présentation du scénario
Dans cette tâche, vous allez exécuter 2 instances de Geek Quiz simulant plusieurs instances IIS sur votre ordinateur local. Dans ce scénario, lorsque vous répondez à des questions-réponses sur une application, la mise à jour n’est pas avertie dans la page des statistiques de la deuxième instance. Cette simulation ressemble à un environnement où votre application est déployée sur plusieurs instances et à l’aide d’un équilibreur de charge pour communiquer avec celles-ci.
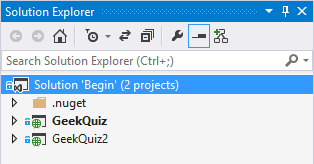
Ouvrez la solution Begin.sln située dans le dossier Source/Ex2-ScalingOutWithSQLServer/Begin . Une fois chargé, vous remarquerez sur le serveur Explorer que la solution a deux projets avec des structures identiques, mais des noms différents. Cela simulera l’exécution de deux instances de la même application sur votre ordinateur local.

Begin Solution Simulant 2 instances de Quiz Geek
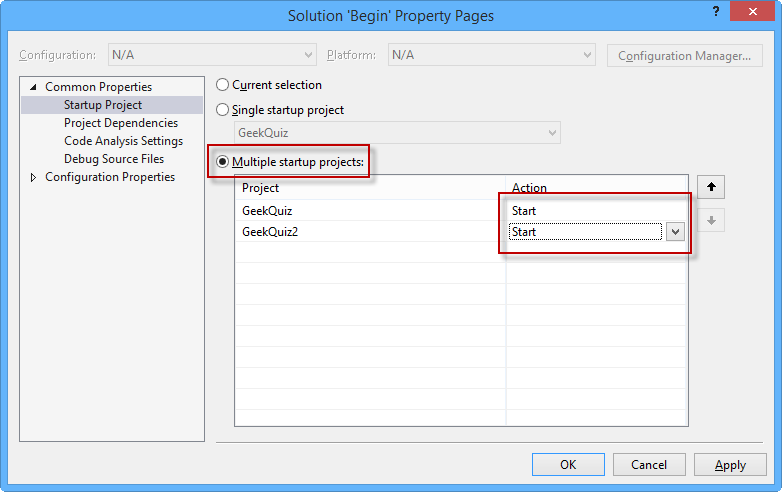
Ouvrez la page des propriétés de la solution en cliquant avec le bouton droit sur le nœud de la solution et en sélectionnant Propriétés. Sous Projet de démarrage, sélectionnez Plusieurs projets de démarrage et remplacez la valeur Action des deux projets par Démarrer.

Démarrage de plusieurs projets
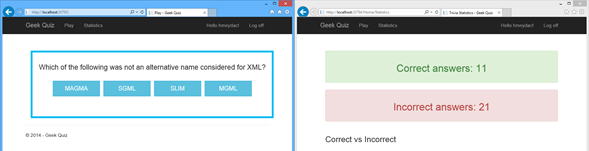
Appuyez sur F5 pour exécuter la solution. L’application lance deux instances de Quiz Geek dans des ports différents, en simulant plusieurs instances de la même application. Épinglez l’un des navigateurs à gauche et l’autre à droite de votre écran. Connectez-vous avec vos informations d’identification ou inscrivez un nouvel utilisateur. Une fois connecté, conservez la page Trivia sur la gauche et accédez à la page Statistiques dans le navigateur à droite.

Quiz geek côte à côte

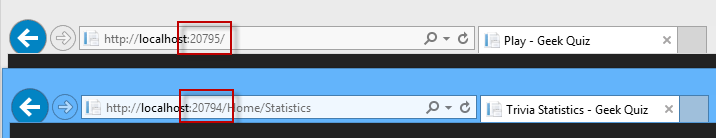
Quiz geek dans différents ports
Commencez à répondre aux questions dans le navigateur de gauche et vous remarquerez que la page Statistiques du navigateur de droite n’est pas mise à jour. Cela est dû au fait que SignalR utilise un cache local pour distribuer les messages entre ses clients et que ce scénario simule plusieurs instances. Par conséquent, le cache n’est pas partagé entre eux. Vous pouvez vérifier que SignalR fonctionne en testant les mêmes étapes, mais en utilisant une seule application. Dans les tâches suivantes, vous allez configurer un fond de panier pour répliquer les messages entre les instances.
Retour à Visual Studio et arrêter le débogage.
Tâche 2 : Création du fond de panier SQL Server
Dans cette tâche, vous allez créer une base de données qui servira de fond de panier pour l’application Quiz Geek . Vous utiliserez SQL Server Explorateur d'objets pour parcourir votre serveur et initialiser la base de données. En outre, vous allez activer Service Broker.
Dans Visual Studio, ouvrez le menu Affichage et sélectionnez SQL Server Explorateur d'objets.
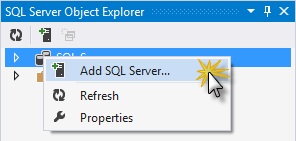
Connectez-vous à votre instance LocalDB en cliquant avec le bouton droit sur le nœud SQL Server et en sélectionnant l’option Ajouter SQL Server... .

Ajout d’un SQL Server instance à SQL Server Explorateur d'objets
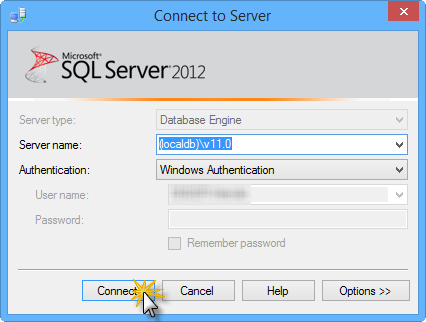
Définissez le nom du serveursur (localdb)\v11.0 et laissez l’authentification Windows comme mode d’authentification. Cliquez sur Connect pour continuer.

Connexion à LocalDB
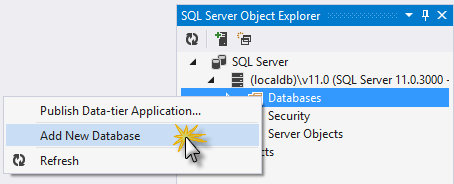
Maintenant que vous êtes connecté à votre instance LocalDB, vous devez créer une base de données qui représentera le SQL Server fond de panier pour SignalR. Pour ce faire, cliquez avec le bouton droit sur le nœud Bases de données et sélectionnez Ajouter une nouvelle base de données.

Ajout d’une nouvelle base de données
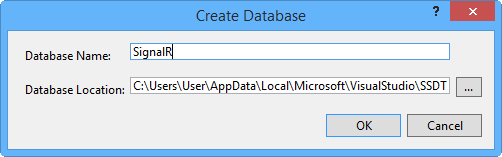
Définissez le nom de la base de données sur SignalR et cliquez sur OK pour le créer.

Création de la base de données SignalR
Notes
Vous pouvez choisir n’importe quel nom pour la base de données.
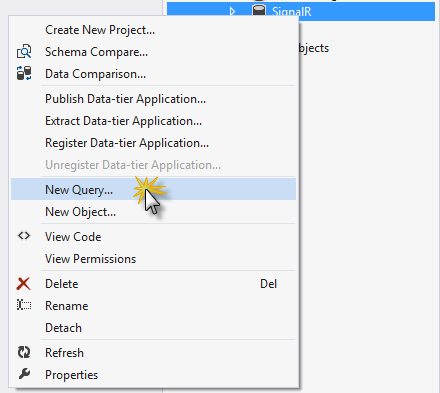
Pour recevoir plus efficacement les mises à jour à partir du fond de panier, il est recommandé d’activer Service Broker pour la base de données. Service Broker fournit une prise en charge native de la messagerie et de la mise en file d’attente dans SQL Server. Le fond de panier fonctionne également sans Service Broker. Ouvrez une nouvelle requête en cliquant avec le bouton droit sur la base de données, puis sélectionnez Nouvelle requête.

Ouverture d’une nouvelle requête
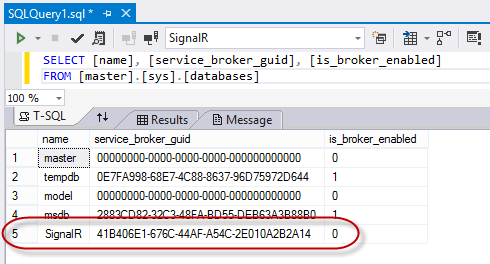
Pour case activée si Service Broker est activé, interrogez la colonne is_broker_enabled dans l’affichage catalogue sys.databases. Exécutez le script suivant dans la fenêtre de requête récemment ouverte.
SELECT [name], [service_broker_guid], [is_broker_enabled] FROM [master].[sys].[databases]
Interrogation de l’état de Service Broker
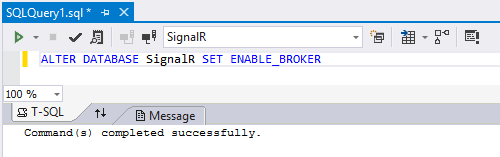
Si la valeur de la colonne is_broker_enabled dans votre base de données est « 0 », utilisez la commande suivante pour l’activer. Remplacez YOUR-DATABASE> par< le nom que vous avez défini lors de la création de la base de données (par exemple, SignalR).
ALTER DATABASE <YOUR-DATABASE> SET ENABLE_BROKER
Activation de Service Broker
Notes
Si cette requête semble être bloquée, vérifiez qu’aucune application n’est connectée à la base de données.
Tâche 3 : Configuration de l’application SignalR
Dans cette tâche, vous allez configurer le Quiz Geek pour vous connecter au SQL Server fond de panier. Vous allez d’abord ajouter le package NuGet SignalR.SqlServer et définir la chaîne de connexion sur votre base de données de fond de panier.
Ouvrez la console du Gestionnaire de package à partir duGestionnaire de package NuGetOutils>. Vérifiez que le projet GeekQuiz est sélectionné dans la liste déroulante Projet par défaut . Tapez la commande suivante pour installer le package NuGet Microsoft.AspNet.SignalR.SqlServer .
Install-Package Microsoft.AspNet.SignalR.SqlServerRépétez l’étape précédente, mais cette fois pour le projet GeekQuiz2.
Pour configurer le SQL Server fond de panier, ouvrez le fichier Startup.cs du projet GeekQuiz et ajoutez le code suivant à la méthode Configure. Remplacez YOUR-DATABASE> par< le nom de votre base de données que vous avez utilisé lors de la création du SQL Server fond de panier. Répétez cette étape pour le projet GeekQuiz2 .
(Extrait de code - RealTimeSignalR - Ex2 - StartupConfiguration)
public class Startup { public void Configuration(IAppBuilder app) { var sqlConnectionString = @"Server=(localdb)\v11.0;Database=<YOUR-DATABASE>;Integrated Security=True;"; GlobalHost.DependencyResolver.UseSqlServer(sqlConnectionString); this.ConfigureAuth(app); app.MapSignalR(); } }Maintenant que les deux projets sont configurés pour utiliser le SQL Server fond de panier, appuyez sur F5 pour les exécuter simultanément.
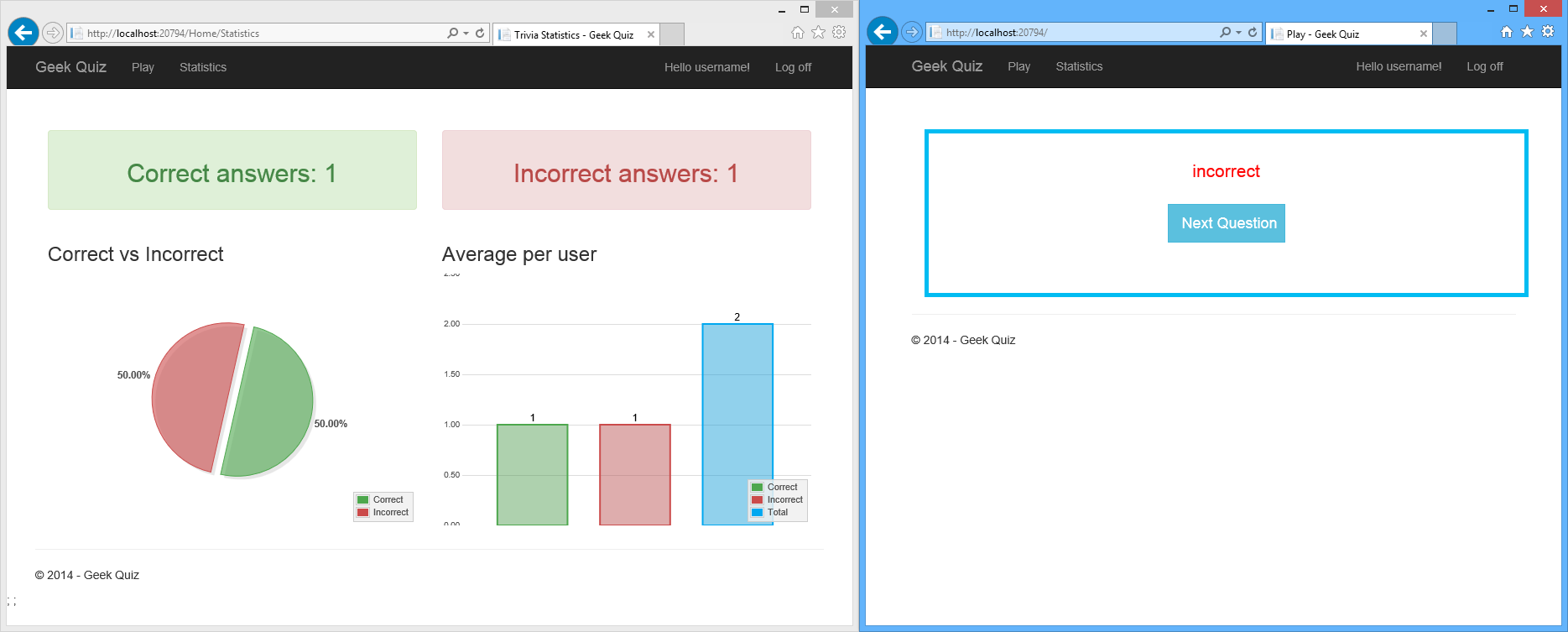
Là encore, Visual Studio lance deux instances de Quiz Geek dans des ports différents. Épinglez l’un des navigateurs à gauche et l’autre à droite de votre écran et connectez-vous avec vos informations d’identification. Conservez la page Trivia sur la gauche et accédez à la page Statistiques dans le navigateur de droite.
Commencez à répondre aux questions dans le navigateur de gauche. Cette fois, la page Statistiques est mise à jour grâce au fond de panier. Basculez entre les applications (Statistiques se trouve désormais à gauche et Trivia à droite) et répétez le test pour vérifier qu’il fonctionne pour les deux instances. Le fond de panier sert de cache partagé de messages pour chaque serveur connecté, et chaque serveur stocke les messages dans son propre cache local pour les distribuer aux clients connectés.
Retour à Visual Studio et arrêter le débogage.
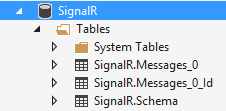
Le composant backplane SQL Server génère automatiquement les tables nécessaires sur la base de données spécifiée. Dans le volet SQL Server Explorateur d'objets, ouvrez la base de données que vous avez créée pour le fond de panier (par exemple, SignalR) et développez ses tables. Les tableaux suivants doivent s’afficher :

Tables générées par le fond de panier
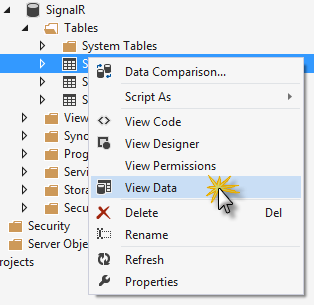
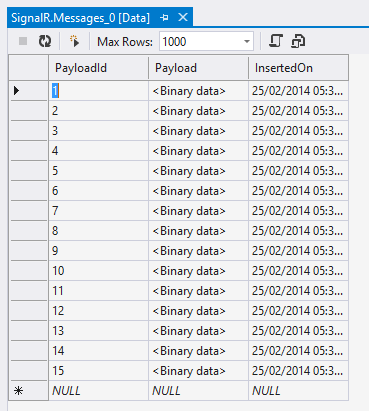
Cliquez avec le bouton droit sur la table SignalR.Messages_0 et sélectionnez Afficher les données.

Afficher la table des messages de fond de panier SignalR
Vous pouvez voir les différents messages envoyés au hub lorsque vous répondez aux questions de trivia. Le fond de panier distribue ces messages à n’importe quel instance connecté.

Table Des messages de fond de panier
Résumé
Dans ce labo pratique, vous avez appris à ajouter SignalR à votre application et à envoyer des notifications du serveur à vos clients connectés à l’aide de Hubs. En outre, vous avez appris à effectuer un scale-out de votre application à l’aide d’un composant backplane lorsque votre application est déployée dans plusieurs instances IIS.