Application ASP.NET MVC 5 avec authentification à deux facteurs par SMS et e-mail
par Rick Anderson
Ce tutoriel vous montre comment créer une application web MVC 5 ASP.NET avec l’authentification Two-Factor. Vous devez terminer Créer une application web MVC 5 sécurisée ASP.NET avec connexion, confirmation par e-mail et réinitialisation de mot de passe avant de continuer. Vous pouvez télécharger l’application terminée ici. Le téléchargement contient des helpers de débogage qui vous permettent de tester la confirmation par e-mail et SMS sans configurer de fournisseur d’e-mail ou SMS.
Ce tutoriel a été écrit par Rick Anderson (Twitter : @RickAndMSFT).
- Créer une application MVC ASP.NET
- Configurer SMS pour l’authentification à deux facteurs
- activer l’authentification à deux facteurs
- ressources supplémentaires
Créer une application MVC ASP.NET
Commencez par installer et exécuter Visual Studio Express 2013 pour web ou version ultérieure.
Remarque
Avertissement : Vous devez terminer Créer une application web MVC 5 ASP.NET sécurisée avec connexion, confirmation par e-mail et réinitialisation de mot de passe avant de continuer. Vous devez installer Visual Studio 2013 Update 3 ou version ultérieure pour suivre ce didacticiel.
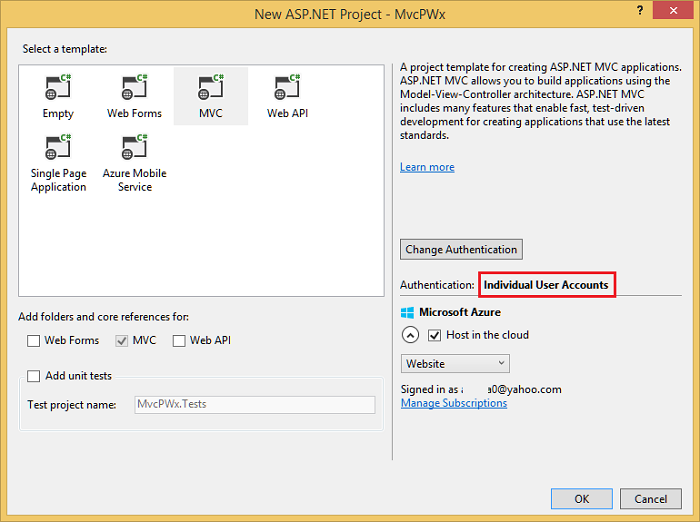
- Créez un projet web ASP.NET et sélectionnez le modèle MVC. Web Forms prend également en charge ASP.NET Identity. Vous pouvez donc suivre des étapes similaires dans une application de formulaires web.

- Laissez l'authentification par défaut en tant que comptes d'utilisateur individuels. Si vous souhaitez héberger l’application dans Azure, cochez la case. Plus loin dans le tutoriel, nous allons déployer sur Azure. Vous pouvez ouvrir un compte Azure gratuitement.
- Définissez le projet pour utiliser ssl.
Configurer SMS pour l’authentification à deux facteurs
Ce tutoriel fournit des instructions sur l’utilisation de Twilio ou ASPSMS, mais vous pouvez utiliser n’importe quel autre fournisseur SMS.
Création d’un compte d’utilisateur avec un fournisseur SMS
Créez un Twilio
ou un compte ASPSMS .installer des packages supplémentaires ou ajouter des références de service
Twilio :
Dans la console du Gestionnaire de package, entrez la commande suivante :
Install-Package TwilioASPSMS :
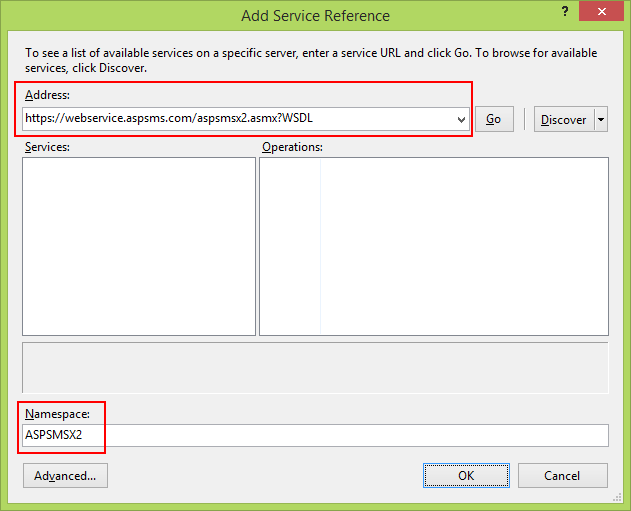
La référence de service suivante doit être ajoutée :
Adresse:
https://webservice.aspsms.com/aspsmsx2.asmx?WSDLNamespace:
ASPSMSX2Déterminer les informations d’identification de l’utilisateur du fournisseur SMS
Twilio :
À partir de l'onglet Tableau de bord de votre compte Twilio, copiez le SID de compte et le jeton d'authentification .ASPSMS :
À partir des paramètres de votre compte, accédez à Userkey et copiez-le avec votre mot de passe autodéfini .Nous allons ensuite stocker ces valeurs dans le fichier web.config dans les clés
"SMSAccountIdentification"et"SMSAccountPassword".Spécification de l'ID de l'expéditeur / Initiateur
Twilio :
Sous l’onglet Numéros, copiez votre numéro de téléphone Twilio.ASPSMS :
Dans le menu Déverrouiller les originateurs, déverrouillez un ou plusieurs originateurs ou choisissez un originateur alphanumérique (non pris en charge par tous les réseaux).Nous allons ensuite stocker cette valeur dans le fichier web.config dans la clé
"SMSAccountFrom".Transfert des identifiants du fournisseur SMS dans l’app
Rendre les informations d’identification et le numéro de téléphone de l’expéditeur disponibles pour l’application. Pour simplifier les choses, nous allons stocker ces valeurs dans le fichier web.config. Lorsque nous déployons sur Azure, nous pouvons stocker les valeurs en toute sécurité dans les paramètres de l’application section de l’onglet Configurer le site web.
</connectionStrings> <appSettings> <add key="webpages:Version" value="3.0.0.0" /> <!-- Markup removed for clarity. --> <!-- SendGrid--> <add key="mailAccount" value="account" /> <add key="mailPassword" value="password" /> <add key="SMSAccountIdentification" value="My Identification" /> <add key="SMSAccountPassword" value="My Password" /> <add key="SMSAccountFrom" value="+12065551234" /> </appSettings> <system.web>Avertissement
Sécurité : ne stockez jamais de données sensibles dans votre code source. Le compte et les informations d’identification sont ajoutés au code ci-dessus pour simplifier l’exemple. Consultez Meilleures pratiques pour déployer des mots de passe et d’autres données sensibles sur ASP.NET et Azure.
Mise en œuvre du transfert de données vers le fournisseur SMS
Configurez la classe
SmsServicedans le fichier App_Start\IdentityConfig.cs.Selon le fournisseur SMS utilisé, activez le Twilio
ou la section ASPSMS :public class SmsService : IIdentityMessageService { public Task SendAsync(IdentityMessage message) { // Twilio Begin //var accountSid = ConfigurationManager.AppSettings["SMSAccountIdentification"]; //var authToken = ConfigurationManager.AppSettings["SMSAccountPassword"]; //var fromNumber = ConfigurationManager.AppSettings["SMSAccountFrom"]; //TwilioClient.Init(accountSid, authToken); //MessageResource result = MessageResource.Create( //new PhoneNumber(message.Destination), //from: new PhoneNumber(fromNumber), //body: message.Body //); ////Status is one of Queued, Sending, Sent, Failed or null if the number is not valid //Trace.TraceInformation(result.Status.ToString()); ////Twilio doesn't currently have an async API, so return success. //return Task.FromResult(0); // Twilio End // ASPSMS Begin // var soapSms = new MvcPWx.ASPSMSX2.ASPSMSX2SoapClient("ASPSMSX2Soap"); // soapSms.SendSimpleTextSMS( // System.Configuration.ConfigurationManager.AppSettings["SMSAccountIdentification"], // System.Configuration.ConfigurationManager.AppSettings["SMSAccountPassword"], // message.Destination, // System.Configuration.ConfigurationManager.AppSettings["SMSAccountFrom"], // message.Body); // soapSms.Close(); // return Task.FromResult(0); // ASPSMS End } }Mettez à jour la vue Razor Views\Manage\Index.cshtml : (remarque : n’enlevez pas simplement les commentaires dans le code existant, utilisez le code ci-dessous.)
@model MvcPWy.Models.IndexViewModel @{ ViewBag.Title = "Manage"; } <h2>@ViewBag.Title.</h2> <p class="text-success">@ViewBag.StatusMessage</p> <div> <h4>Change your account settings</h4> <hr /> <dl class="dl-horizontal"> <dt>Password:</dt> <dd> [ @if (Model.HasPassword) { @Html.ActionLink("Change your password", "ChangePassword") } else { @Html.ActionLink("Create", "SetPassword") } ] </dd> <dt>External Logins:</dt> <dd> @Model.Logins.Count [ @Html.ActionLink("Manage", "ManageLogins") ] </dd> <dt>Phone Number:</dt> <dd> @(Model.PhoneNumber ?? "None") [ @if (Model.PhoneNumber != null) { @Html.ActionLink("Change", "AddPhoneNumber") @: | @Html.ActionLink("Remove", "RemovePhoneNumber") } else { @Html.ActionLink("Add", "AddPhoneNumber") } ] </dd> <dt>Two-Factor Authentication:</dt> <dd> @if (Model.TwoFactor) { using (Html.BeginForm("DisableTwoFactorAuthentication", "Manage", FormMethod.Post, new { @class = "form-horizontal", role = "form" })) { @Html.AntiForgeryToken() <text>Enabled <input type="submit" value="Disable" class="btn btn-link" /> </text> } } else { using (Html.BeginForm("EnableTwoFactorAuthentication", "Manage", FormMethod.Post, new { @class = "form-horizontal", role = "form" })) { @Html.AntiForgeryToken() <text>Disabled <input type="submit" value="Enable" class="btn btn-link" /> </text> } } </dd> </dl> </div>Vérifiez que les méthodes d’action
EnableTwoFactorAuthenticationetDisableTwoFactorAuthenticationdans laManageControlleront l’attribut[ValidateAntiForgeryToken] :// // POST: /Manage/EnableTwoFactorAuthentication [HttpPost,ValidateAntiForgeryToken] public async Task<ActionResult> EnableTwoFactorAuthentication() { await UserManager.SetTwoFactorEnabledAsync(User.Identity.GetUserId(), true); var user = await UserManager.FindByIdAsync(User.Identity.GetUserId()); if (user != null) { await SignInAsync(user, isPersistent: false); } return RedirectToAction("Index", "Manage"); } // // POST: /Manage/DisableTwoFactorAuthentication [HttpPost, ValidateAntiForgeryToken] public async Task<ActionResult> DisableTwoFactorAuthentication() { await UserManager.SetTwoFactorEnabledAsync(User.Identity.GetUserId(), false); var user = await UserManager.FindByIdAsync(User.Identity.GetUserId()); if (user != null) { await SignInAsync(user, isPersistent: false); } return RedirectToAction("Index", "Manage"); }Exécutez l’application et connectez-vous avec le compte que vous avez précédemment inscrit.
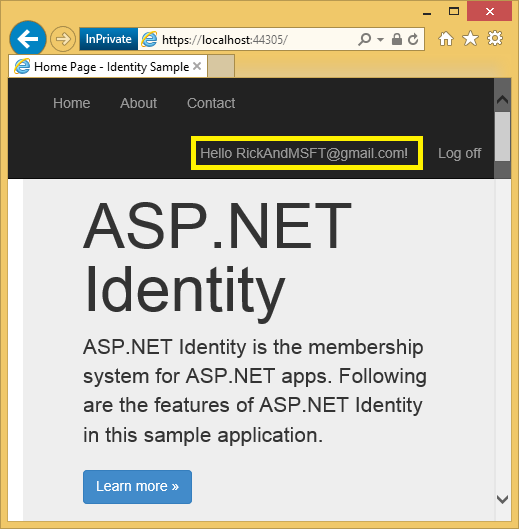
Cliquez sur votre ID d’utilisateur, qui active la méthode d’action
IndexdansManagecontrôleur.

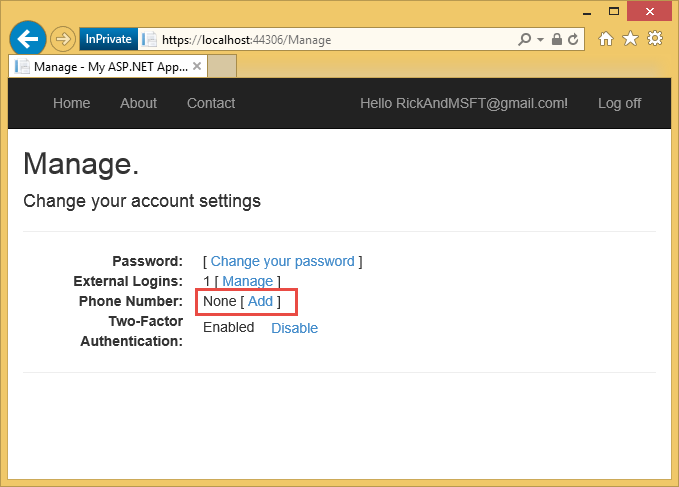
Cliquez sur Ajouter.

La méthode d’action
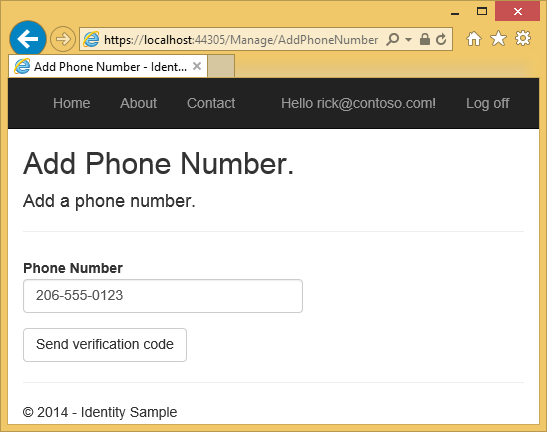
AddPhoneNumberaffiche une boîte de dialogue pour entrer un numéro de téléphone pouvant recevoir des sms.// GET: /Account/AddPhoneNumber public ActionResult AddPhoneNumber() { return View(); }
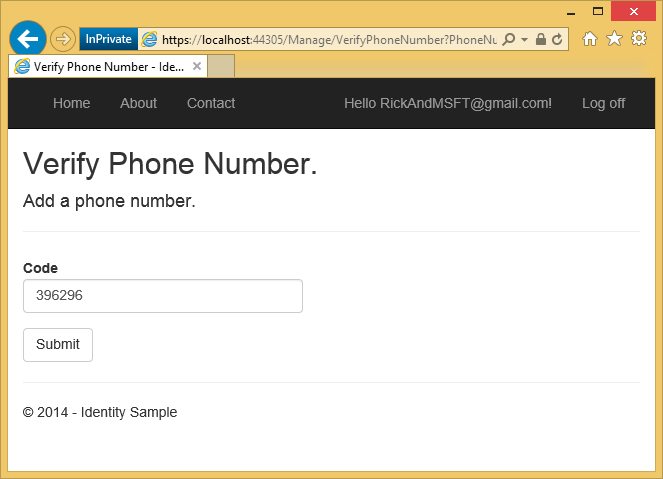
En quelques secondes, vous obtiendrez un sms avec le code de vérification. Entrez-le et appuyez sur Envoyer.

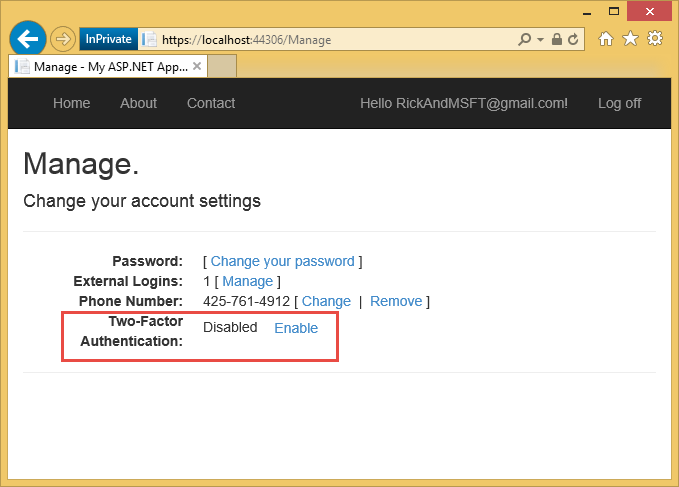
La vue Gérer indique que votre numéro de téléphone a été ajouté.
Activer l’authentification à deux facteurs
Dans l’application générée par le modèle, vous devez utiliser l’interface utilisateur pour activer l’authentification à deux facteurs (2FA). Pour activer 2FA, cliquez sur votre ID utilisateur (alias d’e-mail) dans la barre de navigation.

Cliquez sur Activer 2FA.

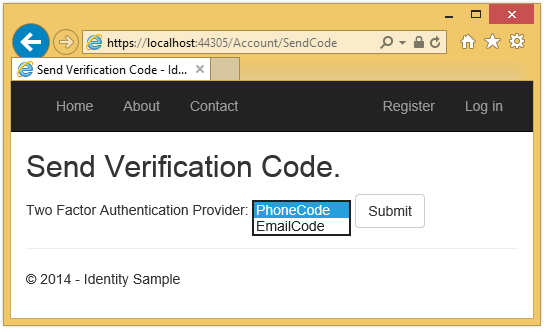
Déconnectez-vous, puis reconnectez-vous. Si vous avez activé l’e-mail (consultez mon didacticiel précédent), vous pouvez sélectionner le SMS ou l’e-mail pour 2FA.

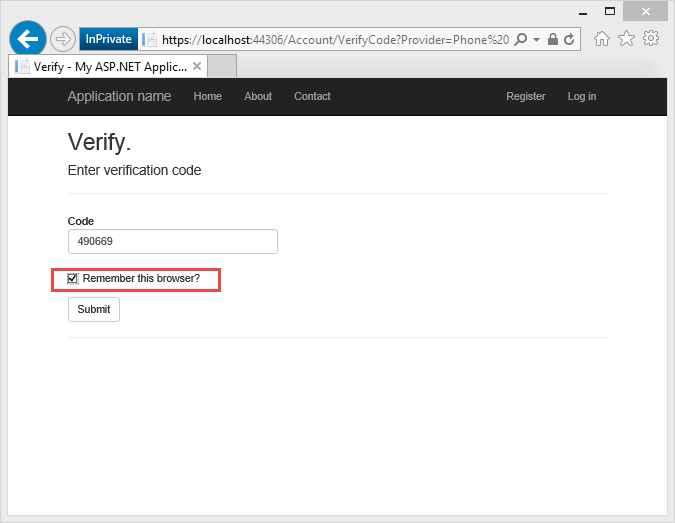
La page Vérifier le code s’affiche dans laquelle vous pouvez entrer le code (à partir d’un SMS ou d’un e-mail).

En cochant la case Mémoriser ce navigateur, vous serez exempté de l'utilisation de la 2FA pour vous connecter via ce navigateur et cet appareil. Tant que des utilisateurs malveillants ne peuvent pas accéder à votre appareil, activer la 2FA et cliquer sur se souvenir de ce navigateur vous offrira un accès par mot de passe en une étape pratique, tout en conservant une protection 2FA robuste pour tout accès depuis des appareils non fiables. Vous pouvez le faire sur n’importe quel appareil privé que vous utilisez régulièrement.
Ce tutoriel fournit une présentation rapide de l’activation de 2FA sur une nouvelle application MVC ASP.NET. Mon tutoriel l’authentification à deux facteurs à l’aide de SMS et d’e-mails avec ASP.NET Identity décrit en détail le code derrière l’exemple.
Ressources additionnelles
- l’authentification à deux facteurs à l’aide de SMS et d’e-mails avec ASP.NET Identity décrit en détail l’authentification à deux facteurs
- Liens vers des ressources recommandées sur l'identité ASP.NET
- confirmation de compte et récupération de mot de passe avec ASP.NET Identity Décrit plus en détail la récupération de mot de passe et la confirmation du compte.
- Application MVC 5 avec Facebook, Twitter, LinkedIn et Google OAuth2 connexion Ce tutoriel explique comment créer une application ASP.NET MVC 5 avec les autorisations Facebook et Google OAuth 2. Il montre également comment ajouter des données supplémentaires à la base de données Identity.
- Déployer une application MVC ASP.NET sécurisée avec Membership, OAuth et base de données SQL sur Azure Web. Ce tutoriel ajoute le déploiement Azure, la sécurisation de votre application avec des rôles, l’utilisation de l’API d’appartenance pour ajouter des utilisateurs et des rôles et des fonctionnalités de sécurité supplémentaires.
- Création d’une application Google pour OAuth 2 et connexion de l’application au projet
- Création de l’application dans Facebook et connexion de l’application au projet
- Configuration du protocole SSL dans le projet
- Comment configurer votre environnement de développement C# et ASP.NET MVC