Confirmation du compte et récupération de mot de passe avec ASP.NET Identity (C#)
Avant de suivre ce tutoriel, vous devez d’abord terminer Créer une application web ASP.NET MVC 5 sécurisée avec connexion, confirmation par e-mail et réinitialisation de mot de passe. Ce tutoriel contient plus de détails et vous montre comment configurer l’e-mail pour la confirmation du compte local et permettre aux utilisateurs de réinitialiser leur mot de passe oublié dans ASP.NET Identity.
Un compte d’utilisateur local exige que l’utilisateur crée un mot de passe pour le compte et que ce mot de passe est stocké (en toute sécurité) dans l’application web. ASP.NET Identity prend également en charge les comptes sociaux, qui ne nécessitent pas que l’utilisateur crée un mot de passe pour l’application. Les comptes sociaux utilisent un tiers (tel que Google, Twitter, Facebook ou Microsoft) pour authentifier les utilisateurs. Cette rubrique traite des éléments suivants :
- Créer une application MVC ASP.NET et explorer les fonctionnalités d’identité ASP.NET.
- Créez l’exemple Identity
- Configurer la confirmation par e-mail
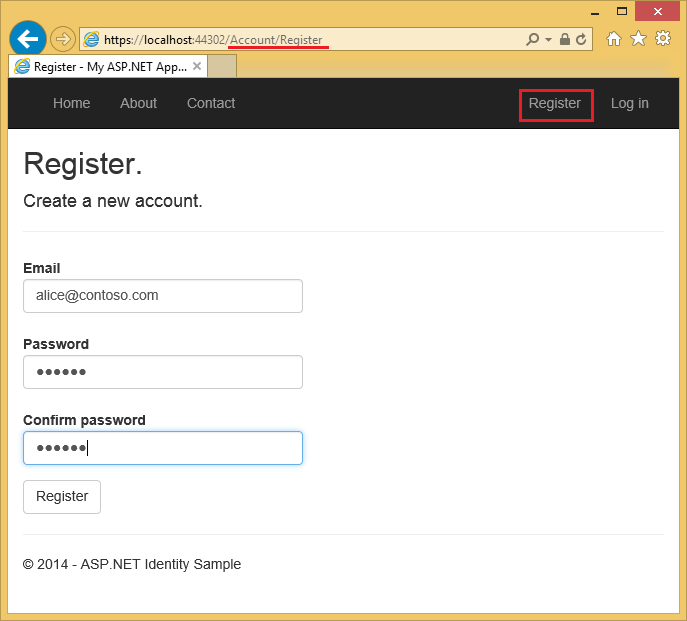
Les nouveaux utilisateurs inscrivent leur alias d’e-mail, ce qui crée un compte local.
image 
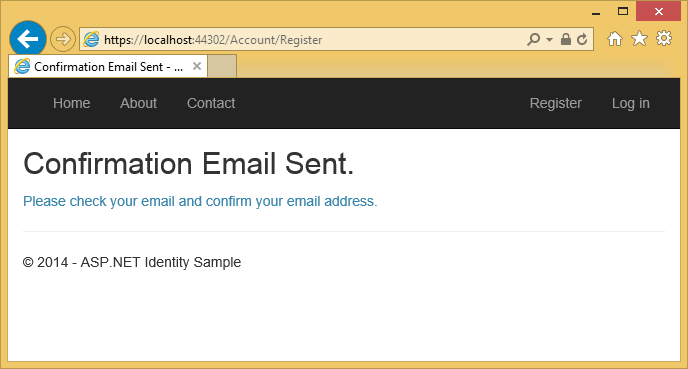
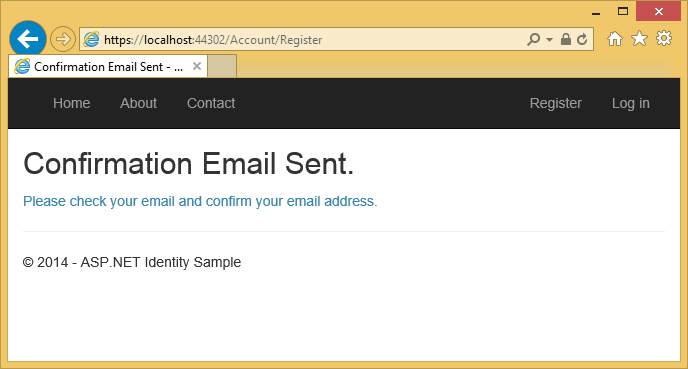
La sélection du bouton Inscrire envoie un e-mail de confirmation contenant un jeton de validation à son adresse e-mail.
image 
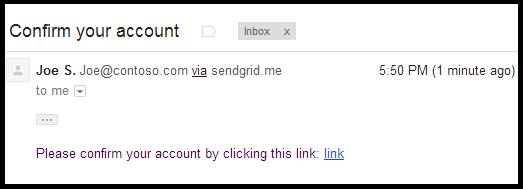
L’utilisateur est envoyé un e-mail avec un jeton de confirmation pour son compte.
image 
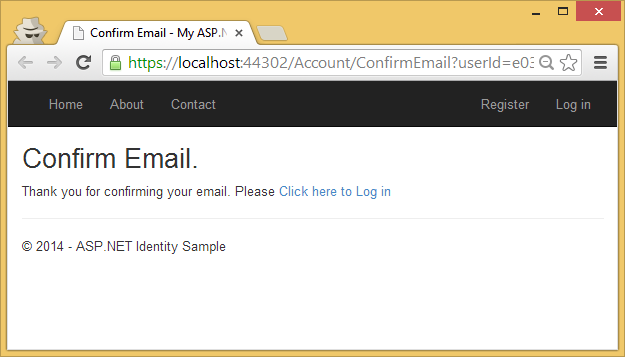
La sélection du lien confirme le compte.
image 
Récupération/réinitialisation du mot de passe
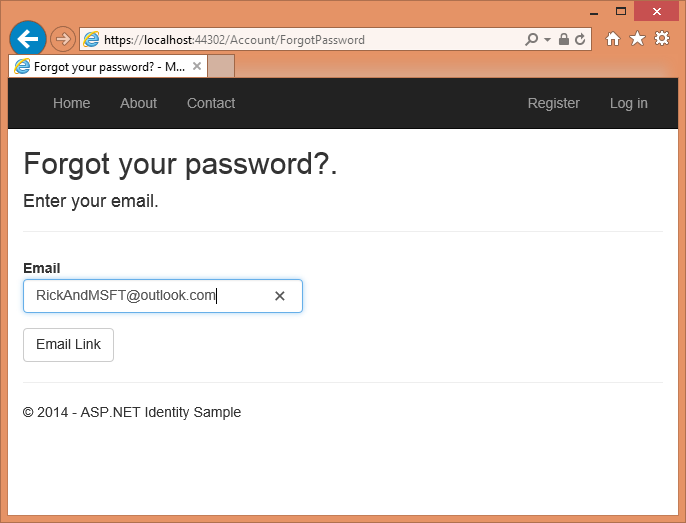
Les utilisateurs locaux qui oublient leur mot de passe peuvent avoir un jeton de sécurité envoyé à leur compte de messagerie, ce qui leur permet de réinitialiser leur mot de passe.
image 
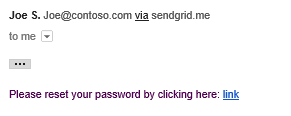
L’utilisateur recevra bientôt un e-mail avec un lien lui permettant de réinitialiser son mot de passe.
image 
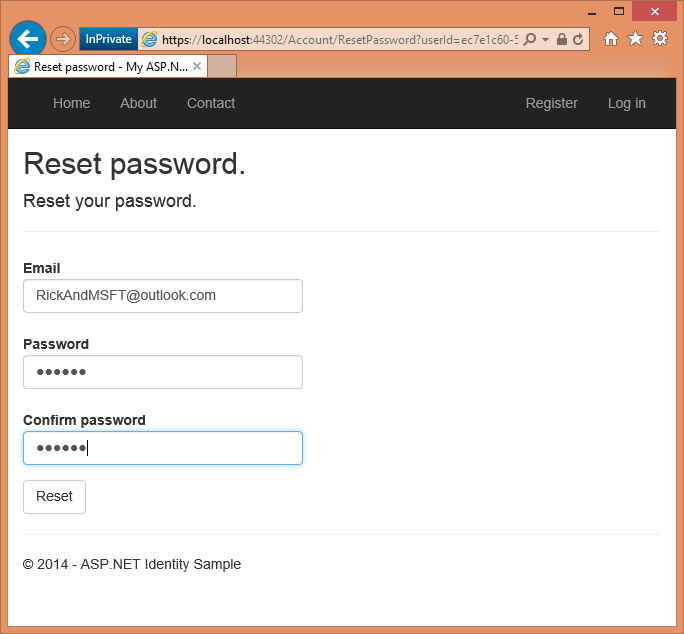
Sélectionner le lien les amènera à la page de réinitialisation.
image 
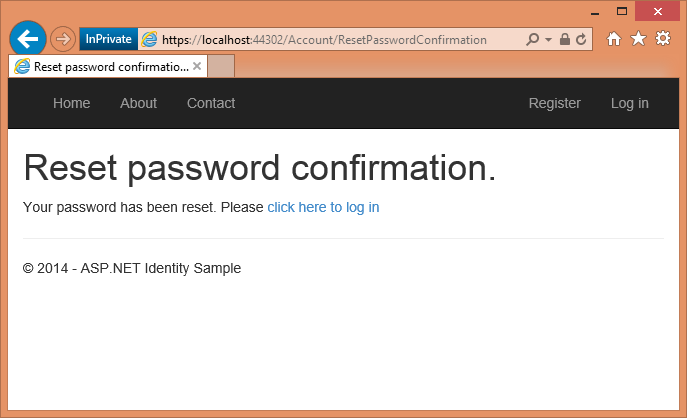
La sélection du bouton Réinitialiser confirmera que le mot de passe a été réinitialisé.
image 
Créer une application web ASP.NET
Commencez par installer et exécuter Visual Studio 2017.
Créez un projet web ASP.NET et sélectionnez le modèle MVC. Web Forms prend également en charge ASP.NET Identity. Vous pouvez donc suivre des étapes similaires dans une application de formulaires web.
Changez l’authentification en comptes utilisateur individuels.
Exécutez l’application, sélectionnez le lien Enregistrer et enregistrez un utilisateur. À ce stade, la seule validation sur l’e-mail est avec l’attribut [EmailAddress].
Dans l’Explorateur de serveurs, accédez à Connexions de données\DefaultConnection\Tables\AspNetUsers, cliquez avec le bouton droit et sélectionnez Ouvrir la définition de table.
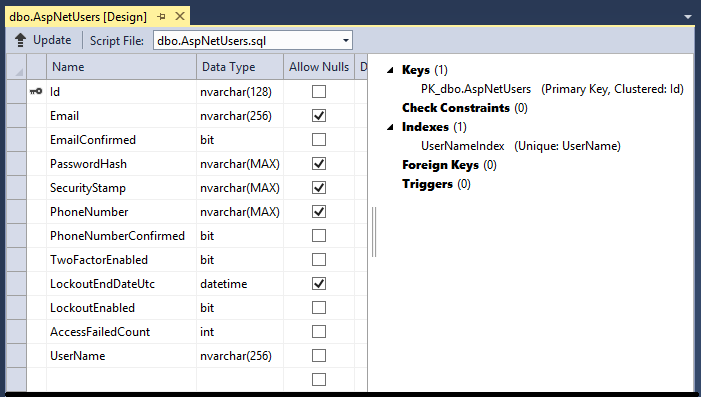
L’image suivante montre le schéma
AspNetUsers:Image

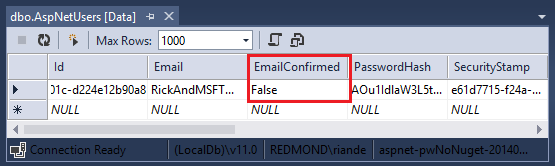
Faites un clic droit sur la table AspNetUsers et sélectionnez Afficher les données de la table (Show Table Data).
image

À ce stade, l’e-mail n’a pas été confirmé.
Le magasin de données par défaut pour ASP.NET Identity est Entity Framework, mais vous pouvez le configurer pour utiliser d’autres magasins de données et ajouter des champs supplémentaires. Veuillez consulter la section Ressources supplémentaires à la fin de ce tutoriel.
La classe de démarrage OWIN (Startup.cs) est appelée lorsque l’application démarre et appelle la méthode ConfigureAuth dans App_Start\Startup.Auth.cs, qui configure le pipeline OWIN et initialise ASP.NET Identity. Examinez la méthode ConfigureAuth. Chaque appel CreatePerOwinContext inscrit un rappel (enregistré dans le OwinContext) qui sera appelé une fois par requête pour créer une instance du type spécifié. Vous pouvez définir un point d’arrêt dans le constructeur et dans la méthode Create de chaque type (ApplicationDbContext, ApplicationUserManager) et vérifier qu'ils sont appelés sur chaque requête. Une instance de ApplicationDbContext et de ApplicationUserManager est stockée dans le contexte OWIN, accessible dans l’application. ASP.NET Identity s'intègre au pipeline OWIN via le middleware de gestion des cookies. Pour plus d’informations, consultez Gestion de la durée de vie des demandes pour la classe UserManager dans ASP.NET Identity.
Lorsque vous modifiez votre profil de sécurité, un nouveau tampon de sécurité est généré et stocké dans le champ SecurityStamp de la table AspNetUsers. Notez que le champ SecurityStamp est différent du cookie de sécurité. Le cookie de sécurité n’est pas stocké dans la table AspNetUsers (ou n’importe où dans la base de données d’identité). Le token du cookie de sécurité est auto-signé en utilisant DPAPI et est créé avec le UserId, SecurityStamp et les informations de l’heure d’expiration.
L’intergiciel de cookie vérifie le cookie sur chaque requête. La méthode SecurityStampValidator dans la classe Startup atteint la base de données et vérifie régulièrement le tampon de sécurité, comme spécifié avec le validateInterval. Cela ne se produit que toutes les 30 minutes (dans notre exemple), sauf si vous modifiez votre profil de sécurité. L’intervalle de 30 minutes a été choisi pour réduire les déplacements vers la base de données. Pour plus d’informations, consultez mon
Selon les commentaires du code, la méthode UseCookieAuthentication prend en charge l’authentification des cookies. Le champ SecurityStamp et le code associé fournissent une couche supplémentaire de sécurité à votre application, lorsque vous modifiez votre mot de passe, vous êtes déconnecté du navigateur avec lequel vous vous êtes connecté. La méthode SecurityStampValidator.OnValidateIdentity permet à l’application de valider le jeton de sécurité lorsque l’utilisateur se connecte, qui est utilisé lorsque vous modifiez un mot de passe ou utilisez la connexion externe. Cela est nécessaire pour vous assurer que tous les jetons (cookies) générés avec l’ancien mot de passe sont invalidés. Dans l’exemple de projet, si vous modifiez le mot de passe des utilisateurs, un nouveau jeton est généré pour l’utilisateur, tous les jetons précédents sont invalidés et le champ SecurityStamp est mis à jour.
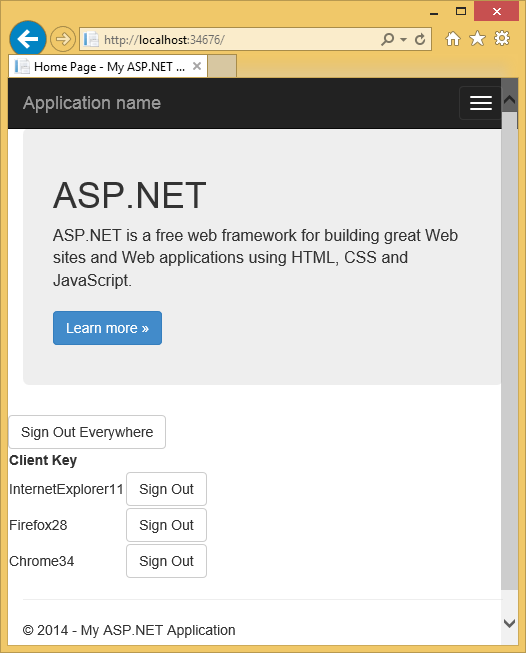
Le système d’identité vous permet de configurer votre application de sorte que lorsque le profil de sécurité des utilisateurs change (par exemple, lorsque l’utilisateur modifie son mot de passe ou modifie la connexion associée (par exemple, à partir de Facebook, Google, compte Microsoft, etc.), l’utilisateur est déconnecté de toutes les instances de navigateur. Par exemple, l’image ci-dessous montre l’exemple de l’application de déconnexion unique, qui permet à l’utilisateur de se déconnecter de toutes les instances de navigateur (dans ce cas, Internet Explorer, Firefox et Chrome) en sélectionnant un seul bouton. L’exemple vous permet également de vous déconnecter uniquement d’une instance de navigateur spécifique.

L’exemple d’application déconnexion unique montre comment ASP.NET Identity permet de régénérer le token de sécurité. Cela est nécessaire pour vous assurer que tous les jetons (cookies) générés avec l’ancien mot de passe sont invalidés. Cette fonctionnalité fournit une couche supplémentaire de sécurité à votre application ; lorsque vous modifiez votre mot de passe, vous serez déconnecté où vous vous êtes connecté à cette application.
Le fichier App_Start\IdentityConfig.cs contient les classes ApplicationUserManager, EmailService et SmsService. Les classes EmailService et SmsService implémentent chacune l’interface IIdentityMessageService. Vous disposez donc de méthodes courantes dans chaque classe pour configurer le courrier électronique et le SMS. Bien que ce tutoriel montre uniquement comment ajouter une notification par e-mail via SendGrid, vous pouvez envoyer un e-mail à l’aide de SMTP et d’autres mécanismes.
La classe Startup contient également un modèle préétabli pour ajouter des connexions sociales (Facebook, Twitter, etc.), reportez-vous à mon tutoriel sur l'application MVC 5 avec connexion Facebook, Twitter, LinkedIn et Google OAuth2 pour plus d'informations.
Examinez la classe ApplicationUserManager, qui contient les informations d’identité des utilisateurs et configure les fonctionnalités suivantes :
- Exigences en matière de force du mot de passe.
- Verrouillage d’utilisateur (tentatives et durée).
- Authentification à deux facteurs (2FA). Je vais couvrir 2FA et SMS dans un autre tutoriel.
- Raccordement des services e-mail et SMS. (Je vais couvrir les SMS dans un autre tutoriel).
La classe ApplicationUserManager dérive de la classe UserManager<ApplicationUser> générique. ApplicationUser dérive de IdentityUser. IdentityUser dérive de la classe de IdentityUser générique :
// Default EntityFramework IUser implementation
public class IdentityUser<TKey, TLogin, TRole, TClaim> : IUser<TKey>
where TLogin : IdentityUserLogin<TKey>
where TRole : IdentityUserRole<TKey>
where TClaim : IdentityUserClaim<TKey>
{
public IdentityUser()
{
Claims = new List<TClaim>();
Roles = new List<TRole>();
Logins = new List<TLogin>();
}
/// User ID (Primary Key)
public virtual TKey Id { get; set; }
public virtual string Email { get; set; }
public virtual bool EmailConfirmed { get; set; }
public virtual string PasswordHash { get; set; }
/// A random value that should change whenever a users credentials have changed (password changed, login removed)
public virtual string SecurityStamp { get; set; }
public virtual string PhoneNumber { get; set; }
public virtual bool PhoneNumberConfirmed { get; set; }
public virtual bool TwoFactorEnabled { get; set; }
/// DateTime in UTC when lockout ends, any time in the past is considered not locked out.
public virtual DateTime? LockoutEndDateUtc { get; set; }
public virtual bool LockoutEnabled { get; set; }
/// Used to record failures for the purposes of lockout
public virtual int AccessFailedCount { get; set; }
/// Navigation property for user roles
public virtual ICollection<TRole> Roles { get; private set; }
/// Navigation property for user claims
public virtual ICollection<TClaim> Claims { get; private set; }
/// Navigation property for user logins
public virtual ICollection<TLogin> Logins { get; private set; }
public virtual string UserName { get; set; }
}
Les propriétés ci-dessus coïncident avec les propriétés de la table AspNetUsers, indiquées ci-dessus.
Les arguments génériques sur IUser vous permettent de dériver une classe à l’aide de différents types pour la clé primaire. Veuillez consulter l’exemple ChangePK qui montre comment changer la clé primaire de string en int ou GUID.
ApplicationUser
ApplicationUser (public class ApplicationUserManager : UserManager<ApplicationUser>) est défini dans Models\IdentityModels.cs comme suit :
public class ApplicationUser : IdentityUser
{
public async Task<ClaimsIdentity> GenerateUserIdentityAsync(
UserManager<ApplicationUser> manager)
{
// Note the authenticationType must match the one defined in
// CookieAuthenticationOptions.AuthenticationType
var userIdentity = await manager.CreateIdentityAsync(this,
DefaultAuthenticationTypes.ApplicationCookie);
// Add custom user claims here
return userIdentity;
}
}
Le code surligné ci-dessus génère un ClaimsIdentity. ASP.NET Identity et l'authentification par cookies OWIN sont basés sur les revendications. Par conséquent, le framework exige que l'application génère un ClaimsIdentity pour l'utilisateur. ClaimsIdentity dispose d’informations sur toutes les revendications de l’utilisateur, telles que le nom, l’âge et les rôles auquel appartient l’utilisateur. Vous pouvez également ajouter d’autres revendications pour l’utilisateur à ce stade.
La méthode OWIN AuthenticationManager.SignIn passe dans la ClaimsIdentity et connecte l’utilisateur :
private async Task SignInAsync(ApplicationUser user, bool isPersistent)
{
AuthenticationManager.SignOut(DefaultAuthenticationTypes.ExternalCookie);
AuthenticationManager.SignIn(new AuthenticationProperties(){
IsPersistent = isPersistent },
await user.GenerateUserIdentityAsync(UserManager));
}
L’application MVC 5 avec Facebook, Twitter, LinkedIn et Google OAuth2 pour la connexion montre comment vous pouvez ajouter des propriétés supplémentaires à la classe ApplicationUser.
Confirmation par e-mail
Il est judicieux de confirmer l’adresse e-mail avec laquelle un nouvel utilisateur s’inscrit pour vérifier qu’il n’usurpe pas l’identité de quelqu’un d’autre (c’est-à-dire qu’il ne s’est pas inscrit avec l’e-mail de quelqu’un d’autre). Supposons que vous aviez un forum de discussion, vous voudriez empêcher "bob@example.com" de s’inscrire en tant que "joe@contoso.com". Sans confirmation par e-mail, "joe@contoso.com" pourriez recevoir des e-mails indésirables à partir de votre application. Supposons que Bob s’est inscrit accidentellement comme "bib@example.com" et qu’il ne l’avait pas remarqué, il ne serait pas en mesure d’utiliser la récupération de mot de passe, car l’application n’a pas son e-mail correct. La confirmation par e-mail fournit uniquement une protection limitée contre les bots et ne fournit pas de protection contre les spammeurs déterminés, ils disposent de nombreux alias de messagerie de travail qu’ils peuvent utiliser pour s’inscrire. Dans l’exemple ci-dessous, l’utilisateur ne pourra pas modifier son mot de passe tant que son compte n’a pas été confirmé (en sélectionnant un lien de confirmation reçu sur le compte de messagerie avec lequel il s’est inscrit.) Vous pouvez appliquer ce flux de travail à d’autres scénarios, par exemple en envoyant un lien pour confirmer et réinitialiser le mot de passe sur les nouveaux comptes créés par l’administrateur, en envoyant à l’utilisateur un e-mail lorsqu’il a modifié son profil et ainsi de suite. Vous souhaitez généralement empêcher les nouveaux utilisateurs de publier des données sur votre site web avant d’avoir été confirmés par e-mail, par sms ou par un autre mécanisme.
Créer un exemple plus complet
Dans cette section, vous allez utiliser NuGet pour télécharger un exemple plus complet avec lequel nous allons travailler.
Créez un nouveau projet Web ASP.NET vide.
Dans la console du Gestionnaire de package, entrez les commandes suivantes :
Install-Package SendGrid Install-Package -Prerelease Microsoft.AspNet.Identity.SamplesDans ce tutoriel, nous allons utiliser SendGrid pour envoyer un e-mail. Le package
Identity.Samplesinstalle le code avec lequel nous allons travailler.Définissez le projet pour utiliser ssl.
Testez la création d’un compte local en exécutant l’application, en sélectionnant le lien Inscrire
et en publiant le formulaire d’inscription. Sélectionnez le lien d’e-mail de démonstration, qui simule la confirmation par e-mail.
Supprimez le code de confirmation par lien de démonstration dans l’exemple (le code
ViewBag.Linkdans le contrôleur de compte. Veuillez consulter les méthodes d’actionDisplayEmailetForgotPasswordConfirmationet les vues Razor).
Avertissement
Si vous modifiez l’un des paramètres de sécurité de cet exemple, les applications de production doivent subir un audit de sécurité qui appelle explicitement les modifications apportées.
Examinez le code dans App_Start\IdentityConfig.cs
L’exemple montre comment créer un compte et l’ajouter au rôle Admin. Vous devez remplacer l’e-mail dans l’exemple par l’e-mail que vous utiliserez pour le compte d’administrateur. Le moyen le plus simple pour créer un compte d’administrateur est par programme dans la méthode Seed. Nous espérons avoir un outil à l’avenir qui vous permettra de créer et d’administrer des utilisateurs et des rôles. L’exemple de code vous permet de créer et de gérer des utilisateurs et des rôles, mais vous devez d’abord avoir un compte d’administrateur pour exécuter les rôles et les pages d’administration des utilisateurs. Dans cet exemple, le compte d’administrateur est créé lors de l’amorçage de la base de données.
Modifiez le mot de passe et remplacez le nom par un compte dans lequel vous pouvez recevoir des notifications par e-mail.
Avertissement
Sécurité : ne stockez jamais de données sensibles dans votre code source.
Comme mentionné précédemment, l’appel app.CreatePerOwinContext dans la classe de démarrage ajoute des callbacks à la méthode Create des classes de contenu de la base de données de l’application, du gestionnaire d’utilisateurs et du gestionnaire de rôles. Le pipeline OWIN appelle la méthode Create sur ces classes pour chaque requête et stocke le contexte de chaque classe. Le contrôleur de compte expose le gestionnaire d’utilisateurs à partir du contexte HTTP (qui contient le contexte OWIN) :
public ApplicationUserManager UserManager
{
get
{
return _userManager ??
HttpContext.GetOwinContext().GetUserManager<ApplicationUserManager>();
}
private set
{
_userManager = value;
}
}
Lorsqu’un utilisateur inscrit un compte local, la méthode HTTP Post Register est appelée :
[HttpPost]
[AllowAnonymous]
[ValidateAntiForgeryToken]
public async Task<ActionResult> Register(RegisterViewModel model)
{
if (ModelState.IsValid)
{
var user = new ApplicationUser { UserName = model.Email, Email = model.Email };
var result = await UserManager.CreateAsync(user, model.Password);
if (result.Succeeded)
{
var code = await UserManager.GenerateEmailConfirmationTokenAsync(user.Id);
var callbackUrl = Url.Action(
"ConfirmEmail", "Account",
new { userId = user.Id, code = code },
protocol: Request.Url.Scheme);
await UserManager.SendEmailAsync(user.Id,
"Confirm your account",
"Please confirm your account by clicking this link: <a href=\""
+ callbackUrl + "\">link</a>");
// ViewBag.Link = callbackUrl; // Used only for initial demo.
return View("DisplayEmail");
}
AddErrors(result);
}
// If we got this far, something failed, redisplay form
return View(model);
}
Le code ci-dessus utilise les données du modèle pour créer un compte d’utilisateur à l’aide de l’e-mail et du mot de passe entrés. Si l’alias de messagerie se trouve dans le magasin de données, la création du compte échoue et le formulaire s’affiche à nouveau. La méthode GenerateEmailConfirmationTokenAsync crée un jeton de confirmation sécurisé et le stocke dans le magasin de données Identity ASP.NET. La méthode Url.Action crée un lien contenant UserId et le jeton de confirmation. Ce lien est ensuite envoyé par e-mail à l’utilisateur, l’utilisateur peut sélectionner le lien dans son application de messagerie pour confirmer son compte.
Configurer la confirmation par e-mail
Accédez à la page d’inscription SendGrid et inscrivez-vous pour un compte gratuit. Ajoutez du code similaire à ce qui suit pour configurer SendGrid :
public class EmailService : IIdentityMessageService
{
public Task SendAsync(IdentityMessage message)
{
return configSendGridasync(message);
}
private Task configSendGridasync(IdentityMessage message)
{
var myMessage = new SendGridMessage();
myMessage.AddTo(message.Destination);
myMessage.From = new System.Net.Mail.MailAddress(
"Joe@contoso.com", "Joe S.");
myMessage.Subject = message.Subject;
myMessage.Text = message.Body;
myMessage.Html = message.Body;
var credentials = new NetworkCredential(
ConfigurationManager.AppSettings["mailAccount"],
ConfigurationManager.AppSettings["mailPassword"]
);
// Create a Web transport for sending email.
var transportWeb = new Web(credentials);
// Send the email.
if (transportWeb != null)
{
return transportWeb.DeliverAsync(myMessage);
}
else
{
return Task.FromResult(0);
}
}
}
Remarque
Les clients de messagerie acceptent fréquemment uniquement les messages texte (pas de code HTML). Vous devez fournir le message au format texte et HTML. Dans l’exemple SendGrid ci-dessus, cela s’effectue avec le code myMessage.Text et myMessage.Html indiqué ci-dessus.
Le code suivant montre comment envoyer du courrier électronique à l’aide de la classe MailMessage
void sendMail(Message message)
{
#region formatter
string text = string.Format("Please click on this link to {0}: {1}", message.Subject, message.Body);
string html = "Please confirm your account by clicking this link: <a href=\"" + message.Body + "\">link</a><br/>";
html += HttpUtility.HtmlEncode(@"Or click on the copy the following link on the browser:" + message.Body);
#endregion
MailMessage msg = new MailMessage();
msg.From = new MailAddress("joe@contoso.com");
msg.To.Add(new MailAddress(message.Destination));
msg.Subject = message.Subject;
msg.AlternateViews.Add(AlternateView.CreateAlternateViewFromString(text, null, MediaTypeNames.Text.Plain));
msg.AlternateViews.Add(AlternateView.CreateAlternateViewFromString(html, null, MediaTypeNames.Text.Html));
SmtpClient smtpClient = new SmtpClient("smtp.gmail.com", Convert.ToInt32(587));
System.Net.NetworkCredential credentials = new System.Net.NetworkCredential("joe@contoso.com", "XXXXXX");
smtpClient.Credentials = credentials;
smtpClient.EnableSsl = true;
smtpClient.Send(msg);
}
Avertissement
Sécurité : ne stockez jamais de données sensibles dans votre code source. Le compte et les informations d’identification sont stockés dans appSetting. Sur Azure, vous pouvez stocker ces valeurs en toute sécurité sous l’onglet Configurer dans le portail Azure. Consultez Meilleures pratiques pour déployer des mots de passe et d’autres données sensibles sur ASP.NET et Azure.
Entrez vos informations d'identification SendGrid, exécutez l'application, inscrivez-vous avec un alias de courrier électronique, puis sélectionnez le lien de confirmation dans votre e-mail. Pour voir comment procéder avec votre compte de messagerie Outlook.com, consultez la configuration SMTP C# de John Atten pour l'hôte SMTP Outlook.Com et ses articlesASP.NET Identity 2.0 : Configuration de la validation de compte et Two-Factor sur l'autorisation.
Une fois qu’un utilisateur sélectionne le bouton Inscrire, un e-mail de confirmation contenant un jeton de validation est envoyé à son adresse e-mail.
image 
L’utilisateur est envoyé un e-mail avec un jeton de confirmation pour son compte.
image 
Examiner le code
Le code suivant montre la méthode POST ForgotPassword.
public async Task<ActionResult> ForgotPassword(ForgotPasswordViewModel model)
{
if (ModelState.IsValid)
{
var user = await UserManager.FindByNameAsync(model.Email);
if (user == null || !(await UserManager.IsEmailConfirmedAsync(user.Id)))
{
// Don't reveal that the user does not exist or is not confirmed
return View("ForgotPasswordConfirmation");
}
var code = await UserManager.GeneratePasswordResetTokenAsync(user.Id);
var callbackUrl = Url.Action("ResetPassword", "Account",
new { UserId = user.Id, code = code }, protocol: Request.Url.Scheme);
await UserManager.SendEmailAsync(user.Id, "Reset Password",
"Please reset your password by clicking here: <a href=\"" + callbackUrl + "\">link</a>");
return View("ForgotPasswordConfirmation");
}
// If we got this far, something failed, redisplay form
return View(model);
}
La méthode échoue en mode silencieux si l’e-mail de l’utilisateur n’a pas été confirmé. Si une erreur a été publiée pour une adresse e-mail non valide, les utilisateurs malveillants peuvent utiliser ces informations pour rechercher des id d’utilisateur valides (alias de messagerie) à attaquer.
Le code suivant montre la méthode ConfirmEmail dans le contrôleur de compte appelé lorsque l’utilisateur sélectionne le lien de confirmation dans l’e-mail envoyé à ces derniers :
public async Task<ActionResult> ConfirmEmail(string userId, string code)
{
if (userId == null || code == null)
{
return View("Error");
}
var result = await UserManager.ConfirmEmailAsync(userId, code);
if (result.Succeeded)
{
return View("ConfirmEmail");
}
AddErrors(result);
return View();
}
Une fois qu’un jeton de mot de passe oublié a été utilisé, il est invalidé. La modification de code suivante dans la méthode Create (dans le fichier App_Start\IdentityConfig.cs) définit les jetons à expirer dans 3 heures.
if (dataProtectionProvider != null)
{
manager.UserTokenProvider =
new DataProtectorTokenProvider<ApplicationUser>
(dataProtectionProvider.Create("ASP.NET Identity"))
{
TokenLifespan = TimeSpan.FromHours(3)
};
}
Avec le code ci-dessus, le mot de passe oublié et les jetons de confirmation d’e-mail expirent en 3 heures. La TokenLifespan par défaut est d’un jour.
Le code suivant montre la méthode de confirmation par e-mail :
// GET: /Account/ConfirmEmail
[AllowAnonymous]
public async Task<ActionResult> ConfirmEmail(string userId, string code)
{
if (userId == null || code == null)
{
return View("Error");
}
IdentityResult result;
try
{
result = await UserManager.ConfirmEmailAsync(userId, code);
}
catch (InvalidOperationException ioe)
{
// ConfirmEmailAsync throws when the userId is not found.
ViewBag.errorMessage = ioe.Message;
return View("Error");
}
if (result.Succeeded)
{
return View();
}
// If we got this far, something failed.
AddErrors(result);
ViewBag.errorMessage = "ConfirmEmail failed";
return View("Error");
}
Pour rendre votre application plus sécurisée, ASP.NET Identity prend en charge l’authentification Two-Factor (2FA). Consultez ASP.NET Identity 2.0 : Configuration de la validation de compte et l'autorisation Two-Factor par John Atten. Bien que vous puissiez définir le verrouillage de compte après des échecs de tentative de connexion, cette approche rend votre connexion vulnérable aux verrouillages DOS. Nous vous recommandons d’utiliser le verrouillage de compte uniquement avec 2FA.
Ressources additionnelles
- Vue d’ensemble des fournisseurs de stockage personnalisés pour ASP.NET Identity
- L’application MVC 5 avec Facebook, Twitter, LinkedIn et Google OAuth2 pour la connexion montre également comment ajouter des informations de profil à la table des utilisateurs.
- ASP.NET MVC et Identity 2.0 : Comprendre les principes de base par John Atten.
- Introduction à ASP.NET Identity
- annonce de RTM de ASP.NET Identity 2.0.0 par Pranav Rastogi.