Utilisation du calendrier contextuel du sélecteur de dates de l’interface utilisateur HTML5 et jQuery avec ASP.NET MVC - Partie 4
par Rick Anderson
Ce tutoriel vous apprend les bases de l’utilisation des modèles d’éditeur, des modèles d’affichage et du calendrier contextuel du sélecteur de date de l’interface utilisateur jQuery dans une application web MVC ASP.NET.
Ajout d’un modèle pour la modification de dates
Dans cette section, vous allez créer un modèle de modification des dates qui sera appliqué lorsque ASP.NET MVC affiche l’interface utilisateur pour modifier les propriétés du modèle marquées avec l’énumération Date de l’attribut DataType . Le modèle affiche uniquement la date ; l’heure ne s’affiche pas. Dans le modèle, vous allez utiliser le calendrier contextuel jQuery UI Datepicker pour fournir un moyen de modifier les dates.
Pour commencer, ouvrez le fichier Movie.cs et ajoutez l’attribut DataType avec l’énumération Date à la ReleaseDate propriété, comme indiqué dans le code suivant :
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
Ce code entraîne l’affichage du ReleaseDate champ sans temps dans les modèles d’affichage et dans les modèles de modification. Si votre application contient un modèle date.cshtml dans le dossier Views\Shared\EditorTemplates ou dans le dossier Views\Movies\EditorTemplates , ce modèle sera utilisé pour afficher n’importe quelle DateTime propriété lors de la modification. Sinon, le système de création de modèles de ASP.NET intégré affiche la propriété sous forme de date.
Appuyez sur Ctrl+F5 pour exécuter l’application. Sélectionnez un lien de modification pour vérifier que le champ d’entrée de la date de publication affiche uniquement la date.

Dans Explorateur de solutions, développez le dossier Vues, le dossier Partagé, puis cliquez avec le bouton droit sur le dossier Views\Shared\EditorTemplates.
Cliquez sur Ajouter, puis sur Afficher. La boîte de dialogue Ajouter une vue s’affiche.
Dans la zone Nom de l’affichage, tapez « Date ».
Sélectionnez la zone Créer en tant qu’affichage partiel case activée. Assurez-vous que les zones Utiliser une mise en page ou master et Créer une vue fortement typée case activée ne sont pas sélectionnées.
Cliquez sur Add. Le modèle Views\Shared\EditorTemplates\Date.cshtml est créé.
Ajoutez le code suivant au modèle Views\Shared\EditorTemplates\Date.cshtml .
@model DateTime
Using Date Template
@Html.TextBox("", String.Format("{0:d}", Model.ToShortDateString()),
new { @class = "datefield", type = "date" })
La première ligne déclare le modèle comme un DateTime type. Bien que vous n’ayez pas besoin de déclarer le type de modèle dans les modèles de modification et d’affichage, il s’agit d’une bonne pratique qui vous permet d’obtenir une vérification au moment de la compilation du modèle passé à la vue. (Un autre avantage est que vous obtenez ensuite IntelliSense pour le modèle dans la vue dans Visual Studio.) Si le type de modèle n’est pas déclaré, ASP.NET MVC le considère comme un type dynamique et il n’y a pas de vérification de type au moment de la compilation. Si vous déclarez que le modèle est un DateTime type, il devient fortement typé.
La deuxième ligne est simplement un balisage HTML littéral qui affiche « Utilisation du modèle de date » avant un champ de date. Vous allez utiliser cette ligne temporairement pour vérifier que ce modèle de date est utilisé.
La ligne suivante est une assistance Html.TextBox qui affiche un input champ qui est une zone de texte. Le troisième paramètre de l’assistance utilise un type anonyme pour définir la classe de la zone de texte sur datefield et le type sur date. (Étant donné que class est une réserve en C#, vous devez utiliser le @ caractère pour échapper l’attribut class dans l’analyseur C#.)
Le date type est un type d’entrée HTML5 qui permet aux navigateurs prenant en charge HTML5 d’afficher un contrôle de calendrier HTML5. Plus tard, vous ajouterez du Code JavaScript pour raccorder le datepicker jQuery à l’élément à l’aide Html.TextBox de la datefield classe .
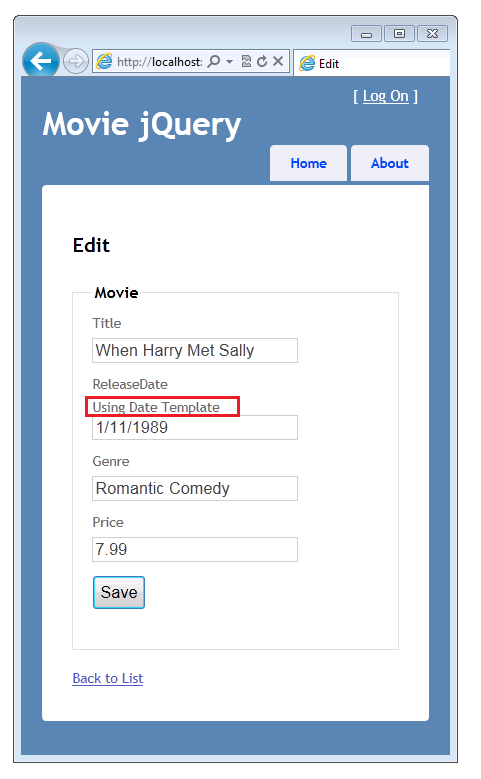
Appuyez sur Ctrl+F5 pour exécuter l’application. Vous pouvez vérifier que la ReleaseDate propriété dans l’affichage Édition utilise le modèle de modification, car le modèle affiche « Utilisation du modèle de date » juste avant la ReleaseDate zone de saisie de texte, comme illustré dans cette image :

Dans votre navigateur, affichez la source de la page. (Par exemple, cliquez avec le bouton droit sur la page et sélectionnez Afficher la source.) L’exemple suivant montre une partie du balisage de la page, illustrant les class attributs et type dans le code HTML rendu.
<input class="datefield" data-val="true" data-val-required="Date is required"
id="ReleaseDate" name="ReleaseDate" type="date" value="1/11/1989" />
Revenez au modèle Views\Shared\EditorTemplates\Date.cshtml et supprimez le balisage « Using Date Template ». Maintenant, le modèle terminé ressemble à ceci :
@model DateTime
@Html.TextBox("", String.Format("{0:d}", Model.ToShortDateString()),
new { @class = "datefield", type = "date" })
Ajout d’un calendrier contextuel du sélecteur de dates de l’interface utilisateur jQuery à l’aide de NuGet
Dans cette section, vous allez ajouter le calendrier contextuel du sélecteur de date de l’interface utilisateur jQuery au modèle de modification de date. La bibliothèque d’interface utilisateur jQuery prend en charge les animations, les effets avancés et les widgets personnalisables. Il s’appuie sur la bibliothèque JavaScript jQuery. Le calendrier contextuel du sélecteur de dates permet d’entrer facilement et naturellement des dates à l’aide d’un calendrier au lieu d’entrer une chaîne. Le calendrier contextuel limite également les utilisateurs aux dates légales : l’entrée de texte ordinaire pour une date vous permet d’entrer quelque chose comme 2/33/1999 ( 33 février 1999), mais le calendrier contextuel du sélecteur de date de l’interface utilisateur jQuery ne l’autorise pas.
Tout d’abord, vous devez installer les bibliothèques d’interface utilisateur jQuery. Pour ce faire, vous allez utiliser NuGet, qui est un gestionnaire de package inclus dans les versions SP1 de Visual Studio 2010 et Visual Web Developer.
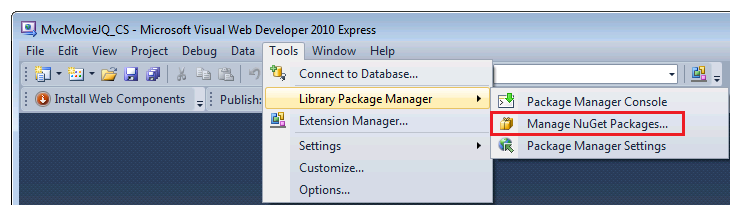
Dans Visual Web Developer, dans le menu Outils , sélectionnez Gestionnaire de package NuGet , puis Gérer les packages NuGet.

Remarque : si le menu Outils n’affiche pas la commande Gestionnaire de package NuGet , vous devez installer NuGet en suivant les instructions de la page Installation de NuGet du site web NuGet.
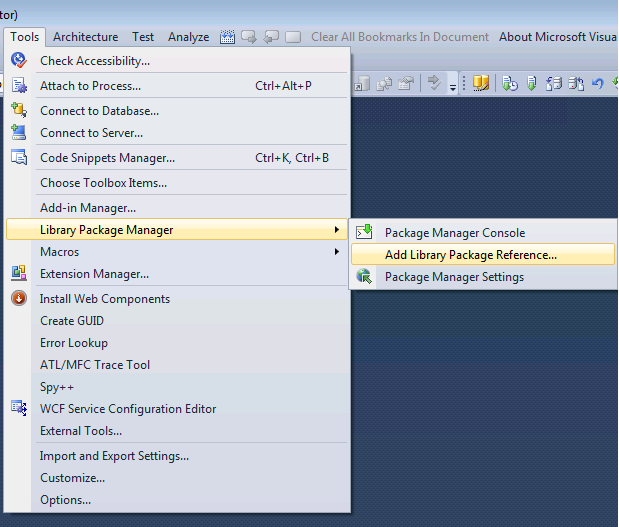
Si vous utilisez Visual Studio au lieu de Visual Web Developer, dans le menu Outils , sélectionnez Gestionnaire de package NuGet , puis Ajouter une référence de package de bibliothèque.

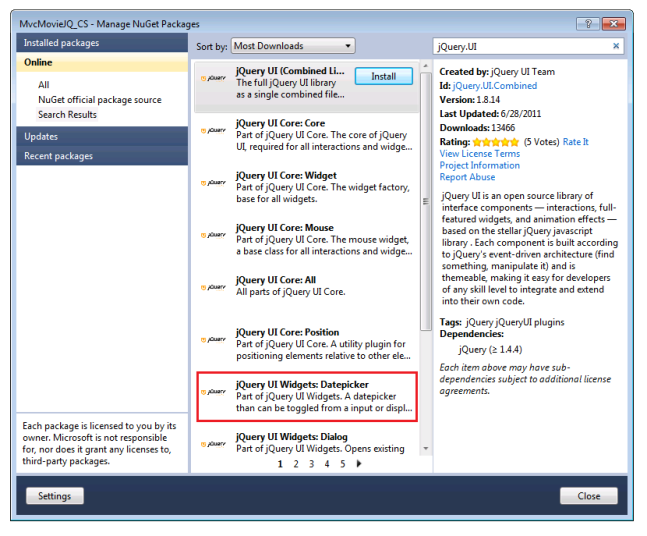
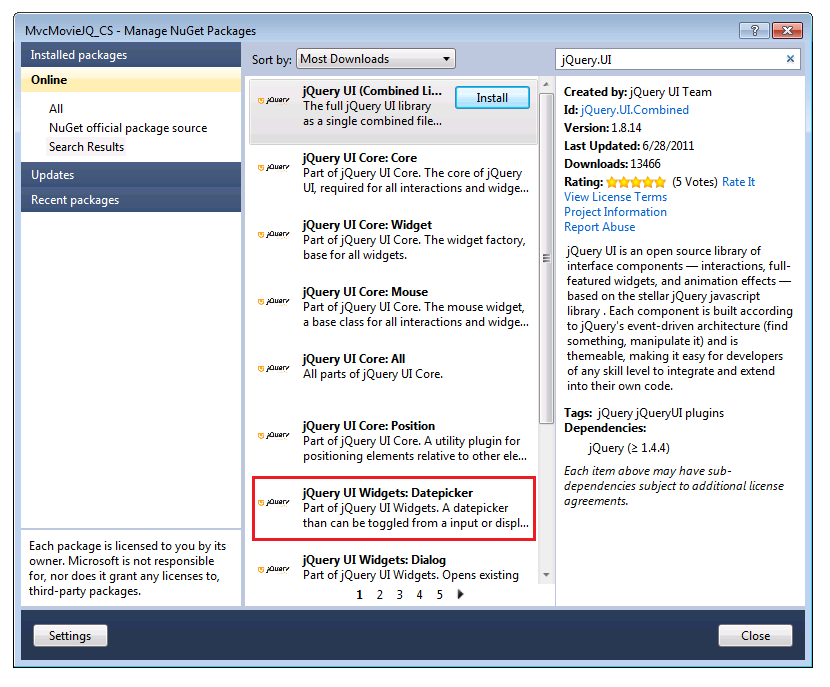
Dans la boîte de dialogue MVCMovie - Gérer les packages NuGet , cliquez sur l’onglet En ligne à gauche, puis entrez « jQuery.UI » dans la zone de recherche. Sélectionnez j Widgets de l’interface utilisateur de requête :Datepicker, puis sélectionnez le bouton Installer .


NuGet ajoute ces versions de débogage et les versions minifiées de jQuery UI Core et du sélecteur de date de l’interface utilisateur jQuery à votre projet :
- jquery.ui.core.js
- jquery.ui.core.min.js
- jquery.ui.datepicker.js
- jquery.ui.datepicker.min.js
Remarque : Les versions de débogage (les fichiers sans l’extension .min.js ) sont utiles pour le débogage, mais dans un site de production, vous devez inclure uniquement les versions réduites.
Pour utiliser le sélecteur de dates jQuery, vous devez créer un script jQuery qui reliera le widget de calendrier au modèle de modification. Dans Explorateur de solutions, cliquez avec le bouton droit sur le dossier Scripts et sélectionnez Ajouter, Nouvel élément, puis Fichier JScript. Nommez le fichier DatePickerReady.js.
Ajoutez le code suivant au fichier DatePickerReady.js :
$(function () {
$(".datefield").datepicker();
});
Si vous n’êtes pas familiarisé avec jQuery, voici une brève explication de ce que cela fait : la première ligne est la fonction « jQuery ready », qui est appelée lorsque tous les éléments DOM d’une page ont été chargés. La deuxième ligne sélectionne tous les éléments DOM qui ont le nom datefieldde classe , puis appelle la datepicker fonction pour chacun d’eux. (N’oubliez pas que vous avez ajouté la datefield classe au modèle Views\Shared\EditorTemplates\Date.cshtml précédemment dans le didacticiel.)
Ensuite, ouvrez le fichier Views\Shared\_Layout.cshtml . Vous devez ajouter des références aux fichiers suivants, qui sont tous nécessaires pour pouvoir utiliser le sélecteur de dates :
- Content/themes/base/jquery.ui.core.css
- Content/themes/base/jquery.ui.datepicker.css
- Content/themes/base/jquery.ui.theme.css
- jquery.ui.core.min.js
- jquery.ui.datepicker.min.js
- DatePickerReady.js
L’exemple suivant montre le code réel que vous devez ajouter en bas de l’élément head dans le fichier Views\Shared\_Layout.cshtml .
<link href="@Url.Content("~/Content/themes/base/jquery.ui.core.css")"
rel="stylesheet" type="text/css" />
<link href="@Url.Content("~/Content/themes/base/jquery.ui.datepicker.css")"
rel="stylesheet" type="text/css" />
<link href="@Url.Content("~/Content/themes/base/jquery.ui.theme.css")"
rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery.ui.core.min.js")"
type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.ui.datepicker.min.js")"
type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/DatePickerReady.js")"
type="text/javascript"></script>
La section complète head est illustrée ici :
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")"
rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")"
type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/modernizr-1.7.min.js")"
type="text/javascript"></script>
<link href="@Url.Content("~/Content/themes/base/jquery.ui.core.css")"
rel="stylesheet" type="text/css" />
<link href="@Url.Content("~/Content/themes/base/jquery.ui.datepicker.css")"
rel="stylesheet" type="text/css" />
<link href="@Url.Content("~/Content/themes/base/jquery.ui.theme.css")"
rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery.ui.core.min.js")"
type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.ui.datepicker.min.js")"
type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/DatePickerReady.js")"
type="text/javascript"></script>
</head>
La méthode d’assistance de contenu URL convertit le chemin de la ressource en chemin absolu. Vous devez utiliser @URL.Content pour référencer correctement ces ressources lorsque l’application s’exécute sur IIS.
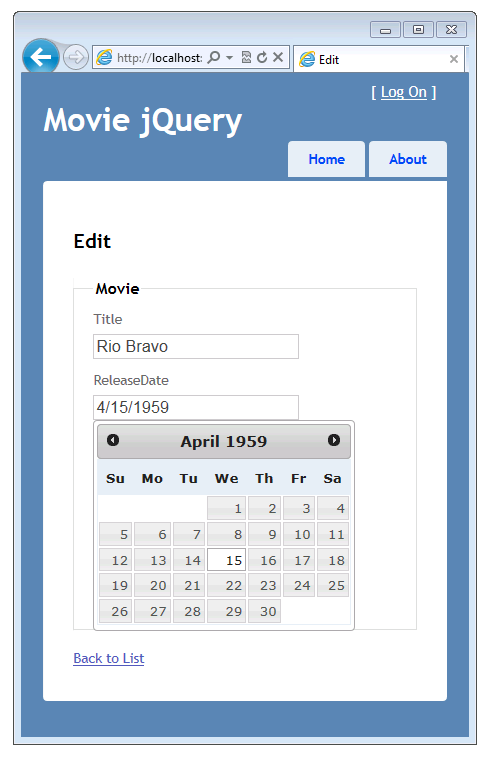
Appuyez sur Ctrl+F5 pour exécuter l’application. Sélectionnez un lien de modification, puis placez le point d’insertion dans le champ ReleaseDate . Le calendrier contextuel de l’interface utilisateur jQuery s’affiche.

Comme la plupart des contrôles jQuery, le datepicker vous permet de le personnaliser largement. Pour plus d’informations, consultez Personnalisation visuelle : conception d’un thème d’interface utilisateur jQuery sur le site de l’interface utilisateur jQuery .
Prise en charge du contrôle d’entrée de date HTML5
Comme d’autres navigateurs prennent en charge HTML5, vous pouvez utiliser l’entrée HTML5 native, telle que l’élément date d’entrée, et ne pas utiliser le calendrier de l’interface utilisateur jQuery. Vous pouvez ajouter une logique à votre application pour utiliser automatiquement des contrôles HTML5 si le navigateur les prend en charge. Pour ce faire, remplacez le contenu du fichier DatePickerReady.js par ce qui suit :
if (!Modernizr.inputtypes.date) {
$(function () {
$(".datefield").datepicker();
});
}
La première ligne de ce script utilise Modernr pour vérifier que l’entrée de date HTML5 est prise en charge. S’il n’est pas pris en charge, le sélecteur de date de l’interface utilisateur jQuery est branché à la place. (Modernr est une bibliothèque JavaScript open source qui détecte la disponibilité des implémentations natives de HTML5 et CSS3. Modernisateur est inclus dans tous les nouveaux projets ASP.NET MVC que vous créez.)
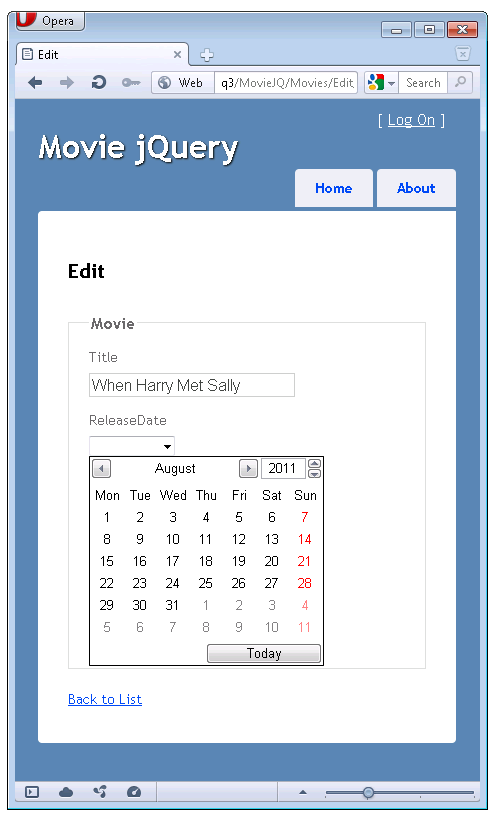
Une fois cette modification effectuée, vous pouvez la tester à l’aide d’un navigateur qui prend en charge HTML5, tel qu’Opera 11. Exécutez l’application à l’aide d’un navigateur compatible HTML5 et modifiez une entrée de film. Le contrôle de date HTML5 est utilisé à la place du calendrier contextuel de l’interface utilisateur jQuery :

Étant donné que les nouvelles versions des navigateurs implémentent HTML5 de manière incrémentielle, une bonne approche consiste à ajouter du code à votre site web qui prend en charge une grande variété de prise en charge html5. Par exemple, vous trouverez ci-dessous un script deDatePickerReady.js plus robuste qui permet à votre site de prendre en charge les navigateurs qui ne prennent en charge que partiellement le contrôle de date HTML5.
if (!Modernizr.inputtypes.date) {
$(function () {
$("input[type='date']")
.datepicker()
.get(0)
.setAttribute("type", "text");
})
}
Ce script sélectionne les éléments HTML5 input de type date qui ne prennent pas entièrement en charge le contrôle de date HTML5. Pour ces éléments, il connecte le calendrier contextuel de l’interface utilisateur jQuery, puis modifie l’attribut type de date en text. En modifiant l’attribut type de en text, la prise en charge partielle de date la date HTML5 est éliminée. Vous trouverez un script deDatePickerReady.js encore plus robuste sur JSFIDDLE.
Ajout de dates nullables aux modèles
Si vous utilisez l’un des modèles de date existants et que vous passez une date null, vous obtenez une erreur d’exécution. Pour rendre les modèles de date plus robustes, vous allez les modifier pour gérer les valeurs Null. Pour prendre en charge les dates nullables, remplacez le code dans Views\Shared\DisplayTemplates\DateTime.cshtml par ce qui suit :
@model Nullable<DateTime>
@(Model != null ? string.Format("{0:d}", Model) : string.Empty)
Le code retourne une chaîne vide lorsque le modèle a la valeur Null.
Remplacez le code dans le fichier Views\Shared\EditorTemplates\Date.cshtml par ce qui suit :
@model Nullable<DateTime>
@{
DateTime dt = DateTime.Now;
if (Model != null)
{
dt = (System.DateTime) Model;
}
@Html.TextBox("", String.Format("{0:d}", dt.ToShortDateString()), new { @class = "datefield", type = "date" })
}
Lorsque ce code s’exécute, si le modèle n’est pas null, la valeur du DateTime modèle est utilisée. Si le modèle est null, la date actuelle est utilisée à la place.
Wrapup
Ce tutoriel a abordé les principes de base de ASP.NET des assistances avec modèle et vous montre comment utiliser le calendrier contextuel du sélecteur de date de l’interface utilisateur jQuery dans une application MVC ASP.NET. Pour plus d’informations, essayez les ressources suivantes :
- Pour plus d’informations sur l’interface utilisateur jQuery, consultez interface utilisateur jQuery.
- Pour plus d’informations sur la localisation du contrôle datepicker, consultez UI/Datepicker/Localization.
- Pour plus d’informations sur les modèles ASP.NET MVC, consultez la série de blogs de Brad Wilson sur ASP.NET modèles MVC 2. Bien que la série ait été écrite pour ASP.NET MVC 2, le matériel s’applique toujours à la version actuelle de ASP.NET MVC.