Utilisation du calendrier contextuel html5 et jQuery UI Datepicker avec ASP.NET MVC - Partie 3
par Rick Anderson
Ce tutoriel vous apprend les bases de l’utilisation des modèles d’éditeur, des modèles d’affichage et du calendrier contextuel jQuery UI datepicker dans une application web MVC ASP.NET.
Utilisation de types complexes
Dans cette section, vous allez créer une classe d’adresse et apprendre à créer un modèle pour l’afficher.
Dans le dossier Models , créez un fichier de classe nommé Person.cs où vous allez placer deux types : une Person classe et une Address classe. La Person classe contient une propriété qui est tapée en tant que Address. Le Address type est un type complexe, ce qui signifie qu’il ne s’agit pas de l’un des types intégrés comme int, stringou double. Au lieu de cela, il a plusieurs propriétés. Le code des nouvelles classes se présente comme suit :
public class Address {
public string StreetAddress { get; set; }
public string City { get; set; }
public string PostalCode { get; set; }
}
public class Person {
public int ID { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public string Phone { get; set; }
public Address HomeAddress;
}
Dans le Movie contrôleur, ajoutez l’action suivante PersonDetail pour afficher une personne instance :
public ActionResult PersonDetail(int id = 0) {
return View(GetPerson(id));
}
Ajoutez ensuite le code suivant au Movie contrôleur pour remplir le Person modèle avec des exemples de données :
Person GetPerson(int id) {
var p = new Person
{
ID = 1,
FirstName = "Joe",
LastName = "Smith",
Phone = "123-456",
HomeAddress = new Address
{
City = "Great Falls",
StreetAddress = "1234 N 57th St",
PostalCode = "95045"
}
};
return p;
}
Ouvrez le fichier Views\Movies\PersonDetail.cshtml et ajoutez le balisage suivant pour la PersonDetail vue.
@model Person
@{
ViewBag.Title = "PersonDetail";
}
<h2>Person Detail</h2>
@Html.DisplayForModel()
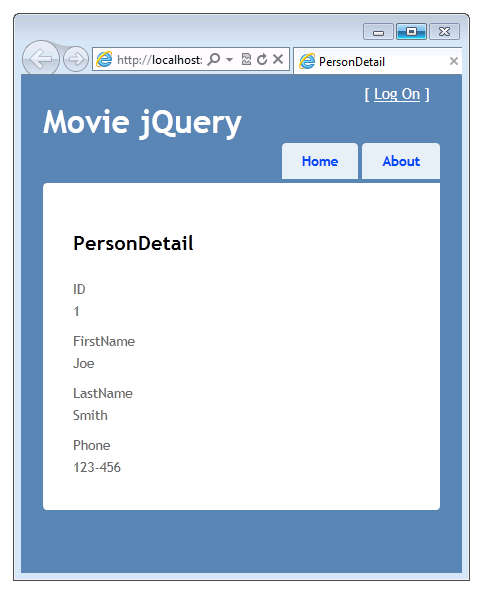
Appuyez sur Ctrl+F5 pour exécuter l’application et accédez à Films/PersonDetail.
La PersonDetail vue ne contient pas le type complexe, comme vous pouvez le Address voir dans cette capture d’écran. (Aucune adresse n’est affichée.)

Les Address données du modèle ne sont pas affichées, car il s’agit d’un type complexe. Pour afficher les informations d’adresse, ouvrez à nouveau le fichier Views\Movies\PersonDetail.cshtml et ajoutez le balisage suivant.
@Html.DisplayFor( x => x.HomeAddress )
Le balisage complet de la PersonDetail vue maintenant se présente comme suit :
@model MvcMovie.Models.Person
@{
ViewBag.Title = "PersonDetail";
}
<h2>Person Detail</h2>
@Html.DisplayForModel()
@Html.DisplayFor( x => x.HomeAddress )
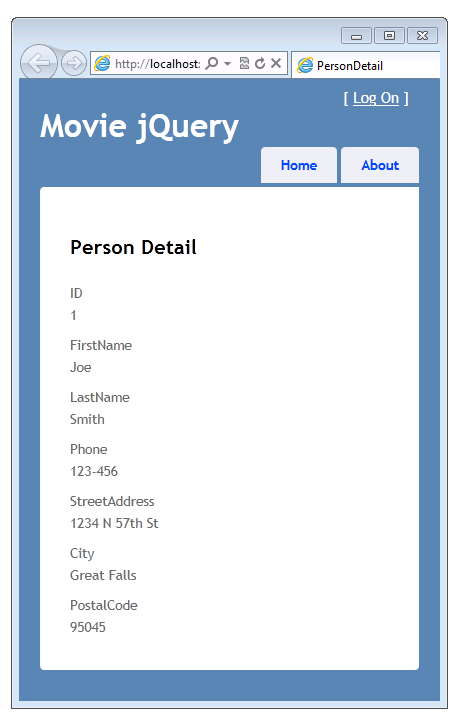
Réexécutez l’application et affichez la PersonDetail vue. Les informations d’adresse sont désormais affichées :

Création d’un modèle pour un type complexe
Dans cette section, vous allez créer un modèle qui sera utilisé pour restituer le Address type complexe. Lorsque vous créez un modèle pour le Address type, ASP.NET MVC peut l’utiliser automatiquement pour mettre en forme un modèle d’adresse n’importe où dans l’application. Cela vous permet de contrôler le rendu du Address type à partir d’un seul emplacement dans l’application.
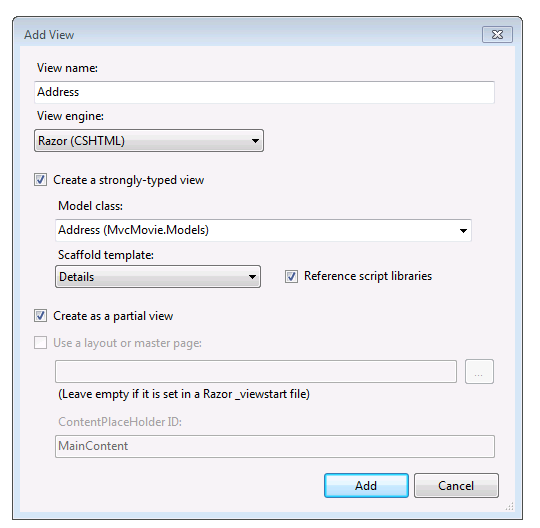
Dans le dossier Views\Shared\DisplayTemplates , créez une vue partielle fortement typée nommée Address :

Cliquez sur Ajouter, puis ouvrez le nouveau fichier Views\Shared\DisplayTemplates\Address.cshtml . La nouvelle vue contient le balisage généré suivant :
@model MvcMovie.Models.Address
<fieldset>
<legend>Address</legend>
<div class="display-label">StreetAddress</div>
<div class="display-field">
@Html.DisplayFor(model => model.StreetAddress)
</div>
<div class="display-label">City</div>
<div class="display-field">
@Html.DisplayFor(model => model.City)
</div>
<div class="display-label">PostalCode</div>
<div class="display-field">
@Html.DisplayFor(model => model.PostalCode)
</div>
</fieldset>
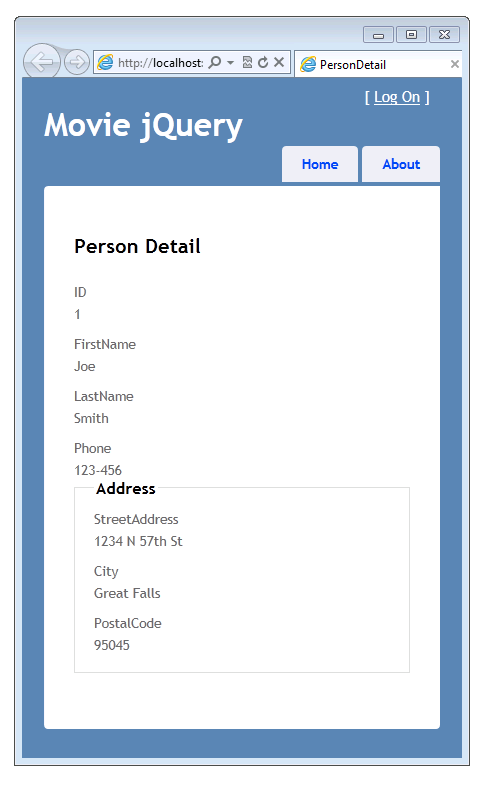
Exécutez l’application et affichez la PersonDetail vue. Cette fois, le Address modèle que vous venez de créer est utilisé pour afficher le Address type complexe, de sorte que l’affichage ressemble à ce qui suit :

Résumé : Façons de spécifier le format et le modèle d’affichage du modèle
Vous avez vu que vous pouvez spécifier le format ou le modèle d’une propriété de modèle en utilisant les approches suivantes :
Application de l’attribut
DisplayFormatà une propriété dans le modèle. Par exemple, le code suivant entraîne l’affichage de la date sans l’heure :[DisplayFormat(DataFormatString = "{0:d}")] public DateTime ReleaseDate { get; set; }Application d’un attribut DataType à une propriété dans le modèle et spécification du type de données. Par exemple, le code suivant entraîne l’affichage de la date sans l’heure.
[DataType(DataType.Date)] public DateTime ReleaseDate { get; set; }Si l’application contient un modèle date.cshtml dans le dossier Views\Shared\DisplayTemplates ou dans le dossier Views\Movies\DisplayTemplates , ce modèle sera utilisé pour restituer la
DateTimepropriété. Sinon, le système de création de modèles de ASP.NET intégré affiche la propriété sous forme de date.Création d’un modèle d’affichage dans le dossier Views\Shared\DisplayTemplates ou dans le dossier Views\Movies\DisplayTemplates dont le nom correspond au type de données que vous souhaitez mettre en forme. Par exemple, vous avez vu que views\Shared\DisplayTemplates\DateTime.cshtml a été utilisé pour afficher
DateTimedes propriétés dans un modèle, sans ajouter d’attribut au modèle et sans ajouter de balisage aux vues.Utilisation de l’attribut UIHint sur le modèle pour spécifier le modèle pour afficher la propriété du modèle.
Ajout explicite du nom du modèle d’affichage à l’appel Html.DisplayFor dans une vue.
L’approche que vous utilisez dépend de ce que vous devez faire dans votre application. Il n’est pas rare de mélanger ces approches pour obtenir exactement le type de mise en forme dont vous avez besoin.
Dans la section suivante, vous allez basculer un peu et passer de la personnalisation de la façon dont les données sont affichées à la personnalisation de la façon dont elles sont entrées. Vous allez connecter le jQuery datepicker aux vues d’édition dans l’application afin de fournir un moyen simple de spécifier des dates.