Utilisation du calendrier contextuel du sélecteur de dates de l’interface utilisateur HTML5 et jQuery avec ASP.NET MVC - Partie 1
par Rick Anderson
Ce tutoriel vous apprend les principes de base de l’utilisation des modèles d’éditeur, des modèles d’affichage et du calendrier contextuel du sélecteur de dates de l’interface utilisateur jQuery dans une application web MVC ASP.NET.
Ce tutoriel vous apprend les principes de base de l’utilisation des modèles d’éditeur, des modèles d’affichage et du calendrier contextuel du sélecteur de dates de l’interface utilisateur jQuery dans une application web MVC ASP.NET. Pour ce tutoriel, vous pouvez utiliser Microsoft Visual Web Developer 2010 Express Service Pack 1 (« Visual Web Developer »), qui est une version gratuite de Microsoft Visual Studio, ou vous pouvez utiliser Visual Studio 2010 SP1 si vous l’avez déjà.
Avant de commencer, vérifiez que vous avez installé les conditions préalables répertoriées ci-dessous. Vous pouvez les installer en cliquant sur le lien suivant : Web Platform Installer. Vous pouvez également installer individuellement le logiciel requis à l’aide des liens suivants :
- Conditions préalables pour Visual Studio Web Developer Express SP1
- mise à jour des outils MVC 3 ASP.NET
- SQL Server Compact 4.0(runtime + prise en charge des outils)
Si vous utilisez Visual Studio 2010 au lieu de Visual Web Developer, installez les prérequis en cliquant sur le lien suivant : Conditions préalables pour Visual Studio 2010.
Ce tutoriel part du principe que vous avez terminé le didacticiel De prise en main de MVC 3 ou que vous êtes familiarisé avec ASP.NET développement MVC. Ce tutoriel commence par le projet terminé à partir du didacticiel Prise en main de MVC 3 .
Contenu
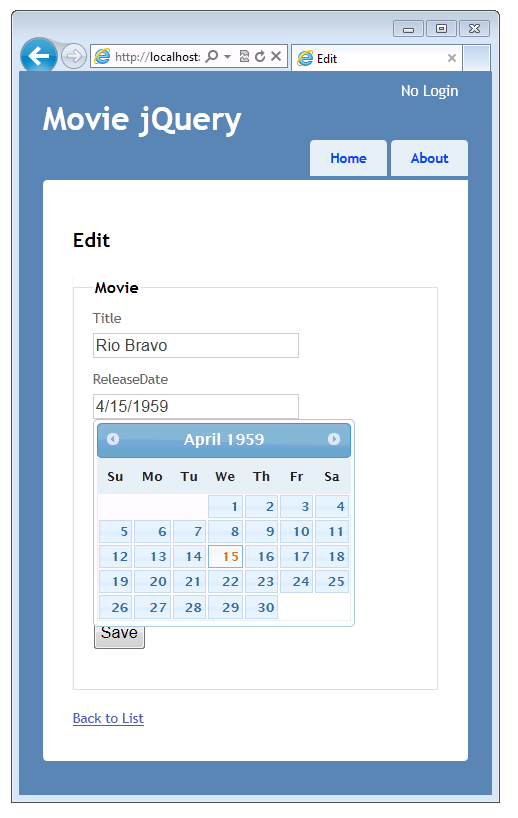
Vous allez ajouter des modèles (en particulier, modifier et afficher des modèles) à l’application de description de films simple créée dans le didacticiel Prise en main de MVC 3 . Vous allez également ajouter un calendrier contextuel jQuery UI datepicker pour simplifier le processus d’entrée de dates. La capture d’écran suivante montre l’application modifiée avec le calendrier contextuel du sélecteur de dates de l’interface utilisateur jQuery affiché.

Compétences
Vous apprendrez les compétences suivantes :
- Comment utiliser des attributs de l’espace de noms DataAnnotations pour contrôler le format des données lorsqu’elles sont affichées et quand elles sont en mode édition.
- Comment créer des modèles (modifier et afficher des modèles) pour contrôler la mise en forme des données.
- Comment ajouter le sélecteur de dates de l’interface utilisateur jQuery comme moyen d’entrer des champs de date.
Mise en route
Si vous n’avez pas encore l’application de référencement vidéo à partir du projet de démarrage, téléchargez-la :
- Télécharger.
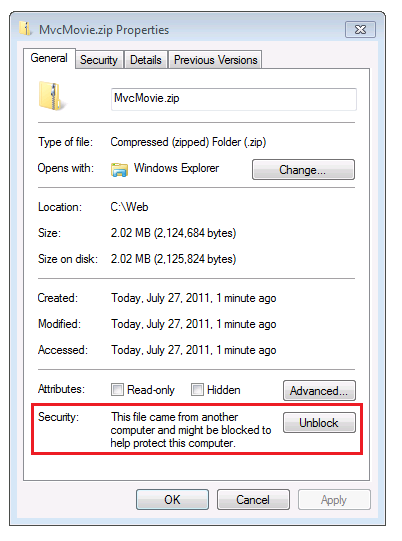
- Dans l’Explorateur Windows, cliquez avec le bouton droit sur le fichier MvcMovie.zip , puis sélectionnez Propriétés.
- Dans la boîte de dialogue MvcMovie.zip Propriétés , sélectionnez Débloquer. Le déblocage empêche l’apparition d’un avertissement de sécurité, qui s’affiche normalement lorsque vous essayez d’utiliser un fichier .zip téléchargé à partir d’Internet.

Cliquez avec le bouton droit sur le fichier MvcMovie.zip , puis sélectionnez Extraire tout pour décompresser le fichier. Dans Visual Web Developer ou Visual Studio 2010, ouvrez le fichier MvcMovieCS_TU.sln .
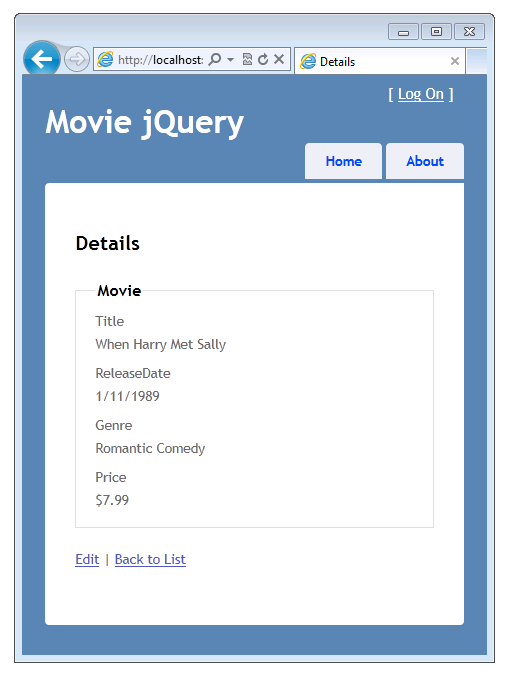
Dans Explorateur de solutions, double-cliquez sur Views\Shared\_Layout.cshtml pour l’ouvrir. Remplacez l’en-tête H1 de L’application vidéo MVC par Movie jQuery. Appuyez sur Ctrl+F5 pour exécuter l’application, puis cliquez sur l’onglet Accueil , qui vous amène à la Index méthode du contrôleur de film. Pour essayer l’application, sélectionnez le lien Modifier et le lien Détails pour l’un des films. Notez que dans les vues Index, Modifier et Détails, la date de publication et le prix sont correctement mis en forme :

La mise en forme de la date et du prix est le résultat de l’utilisation de l’attribut DisplayFormat sur les propriétés de la Movie classe.
Ouvrez le fichier Movie.cs et commentez l’attribut DisplayFormat sur les propriétés et Price les ReleaseDate propriétés. La classe résultante Movie ressemble à ceci :
public class Movie {
public int ID { get; set; }
[Required(ErrorMessage = "Title is required")]
public string Title { get; set; }
// [DisplayFormat(DataFormatString = "{0:d}")]
public DateTime ReleaseDate { get; set; }
[Required(ErrorMessage = "Genre must be specified")]
public string Genre { get; set; }
[Range(1, 100, ErrorMessage = "Price must be between $1 and $100")]
//[DisplayFormat(DataFormatString = "{0:c}")]
public decimal Price { get; set; }
[StringLength(5)]
public string Rating { get; set; }
}
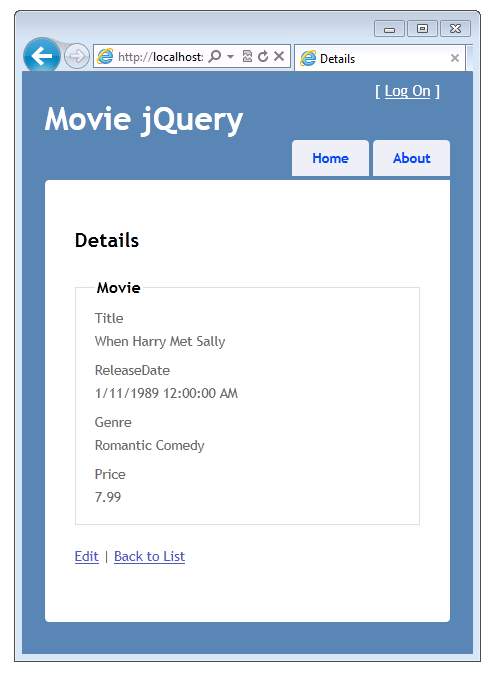
Appuyez de nouveau sur Ctrl+F5 pour exécuter l’application et sélectionnez l’onglet Accueil pour afficher la liste des films. Cette fois, la date de publication affiche la date et l’heure, et le champ de prix n’affiche plus le symbole monétaire. Votre changement dans la Movie classe a annulé la mise en forme agréable que vous avez vue précédemment, mais vous le corrigerez dans un moment.

Utilisation de l’attribut DataAnnotations DataType pour spécifier le type de données
Remplacez l’attribut commented-out DisplayFormat de la ReleaseDate propriété par l’attribut DataType , à l’aide de l’énumération Date . Remplacez l’attribut DisplayFormat de la Price propriété par l’attribut DataType à nouveau, cette fois à l’aide de l’énumération Currency . Voici à quoi ressemble le code terminé :
public class Movie {
public int ID { get; set; }
[Required(ErrorMessage = "Title is required")]
public string Title { get; set; }
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[Required(ErrorMessage = "Genre must be specified")]
public string Genre { get; set; }
[Range(1, 100, ErrorMessage = "Price must be between $1 and $100")]
[DataType(DataType.Currency)]
public decimal Price { get; set; }
[StringLength(5)]
public string Rating { get; set; }
}
Exécutez l'application. À présent, la date de publication et les propriétés de prix sont correctement mises en forme (c’est-à-dire en utilisant les formats de date et de devise appropriés). L’attribut DataType fournit des métadonnées de type pour les modèles MVC intégrés ASP.NET afin que les champs s’affichent au format correct. L’utilisation de l’attribut DataType est préférable à l’utilisation de l’attribut DisplayFormat qui était initialement dans le code, car l’attribut DataType rend le modèle plus propre et plus flexible à des fins telles que l’internationalisation.
Dans la section suivante, vous allez voir comment créer des modèles personnalisés pour afficher les champs de date.