Partie 7 : Appartenance et autorisation
par Jon Galloway
Le Magasin de musique MVC est une application de tutoriel qui présente et explique pas à pas comment utiliser ASP.NET MVC et Visual Studio pour le développement web.
Le Magasin de musique MVC est un exemple d’implémentation de magasin léger qui vend des albums de musique en ligne et implémente l’administration de site de base, la connexion utilisateur et les fonctionnalités de panier d’achat.
Cette série de tutoriels détaille toutes les étapes effectuées pour générer l’exemple d’application ASP.NET magasin de musique MVC. La partie 7 couvre l’appartenance et l’autorisation.
Notre contrôleur Store Manager est actuellement accessible à toute personne visitant notre site. Nous allons modifier ceci pour restreindre l’autorisation aux administrateurs de site.
Ajout du AccountController et des vues
Une différence entre le modèle d’application web MVC 3 complet ASP.NET et le modèle d’application web vide MVC 3 ASP.NET est que le modèle vide n’inclut pas de contrôleur de compte. Nous allons ajouter un contrôleur de compte en copiant quelques fichiers à partir d’une nouvelle application MVC ASP.NET créée à partir du modèle d’application web MVC 3 complet ASP.NET.
Créez une application MVC ASP.NET à l’aide du modèle d’application web MVC 3 complet ASP.NET et copiez les fichiers suivants dans les mêmes répertoires dans notre projet :
- Copiez AccountController.cs dans le répertoire Controllers
- Copier des accountModels dans le répertoire Models
- Créez un répertoire de compte à l’intérieur du répertoire Views et copiez les quatre vues dans
Modifiez l’espace de noms pour les classes Controller et Model afin qu’elles commencent par MvcMusicStore. La classe AccountController doit utiliser l’espace de noms MvcMusicStore.Controllers et la classe AccountModels doit utiliser l’espace de noms MvcMusicStore.Models.
Remarque : Ces fichiers sont également disponibles dans le MvcMusicStore-Assets.zip téléchargement à partir duquel nous avons copié nos fichiers de conception de site au début du tutoriel. Les fichiers d’appartenance se trouvent dans le répertoire Code.
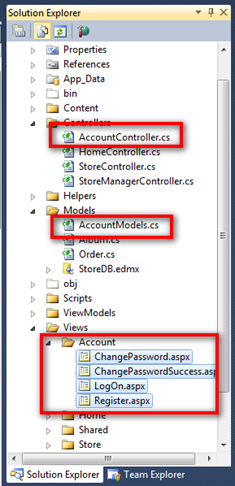
La solution mise à jour doit ressembler à ce qui suit :

Ajout d’un utilisateur administratif avec le site de configuration ASP.NET
Avant d’exiger l’autorisation sur notre site web, nous devons créer un utilisateur avec accès. Le moyen le plus simple de créer un utilisateur consiste à utiliser le site web intégré ASP.NET Configuration.
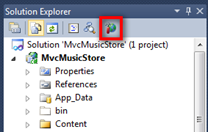
Lancez le site web ASP.NET Configuration en cliquant sur l’icône dans le Explorateur de solutions.

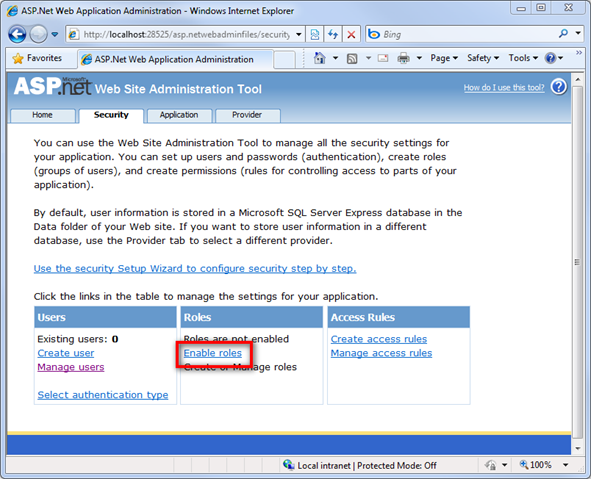
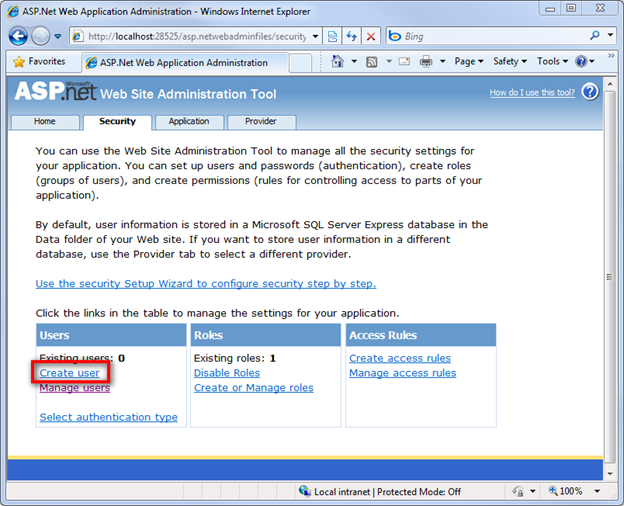
Cela lance un site web de configuration. Cliquez sur l’onglet Sécurité de l’écran d’accueil, puis cliquez sur le lien « Activer les rôles » au centre de l’écran.

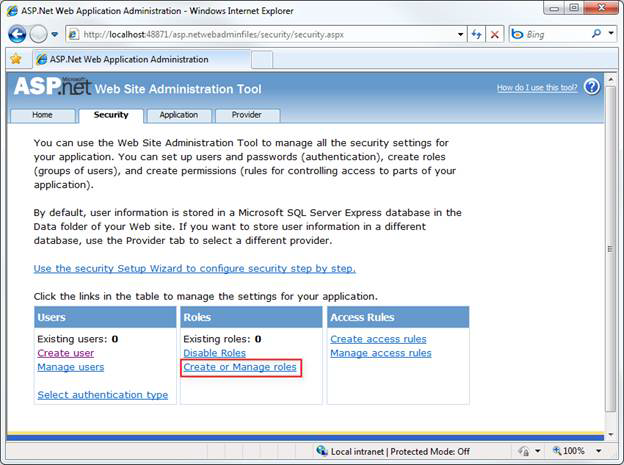
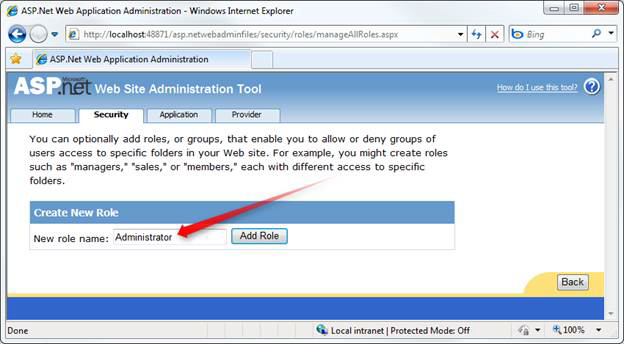
Cliquez sur le lien « Créer ou gérer des rôles ».

Entrez « Administrateur » comme nom de rôle, puis appuyez sur le bouton Ajouter un rôle.

Cliquez sur le bouton Précédent, puis sur le lien Créer un utilisateur sur le côté gauche.

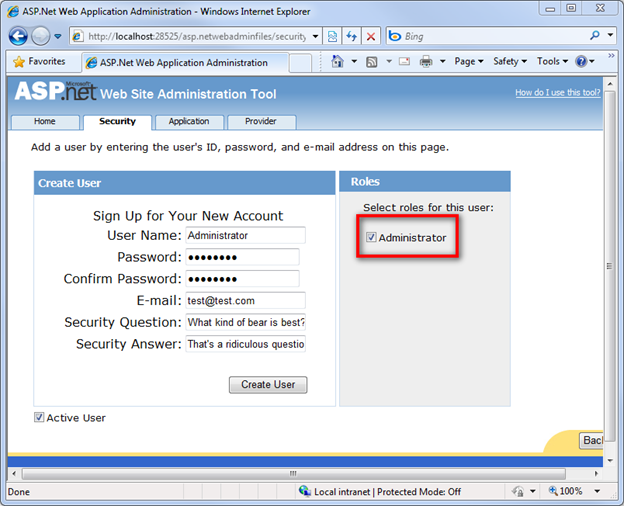
Renseignez les champs d’informations utilisateur à gauche à l’aide des informations suivantes :
| Champ | Valeur |
|---|---|
| Nom d’utilisateur | Administrateur |
| Mot de passe | password123! |
| Confirmer le mot de passe | password123! |
| Messagerie électronique | (toute adresse e-mail fonctionne) |
| Question de sécurité | (ce que vous voulez) |
| Réponse de sécurité | (ce que vous voulez) |
Remarque : Vous pouvez bien sûr utiliser n’importe quel mot de passe de votre choix. Les paramètres de sécurité de mot de passe par défaut nécessitent un mot de passe de 7 caractères et contenant un caractère non alphanumérique.
Sélectionnez le rôle Administrateur pour cet utilisateur, puis cliquez sur le bouton Créer un utilisateur.

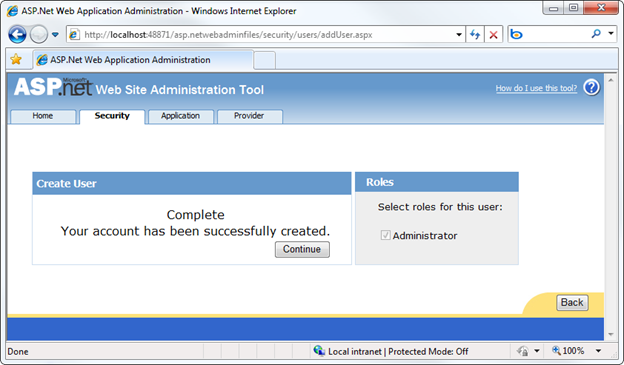
À ce stade, vous devez voir un message indiquant que l’utilisateur a été créé avec succès.

Vous pouvez maintenant fermer la fenêtre du navigateur.
Autorisation basée sur les rôles
Nous pouvons maintenant restreindre l’accès au StoreManagerController à l’aide de l’attribut [Authorize], en spécifiant que l’utilisateur doit être dans le rôle Administrateur pour accéder à toute action de contrôleur dans la classe.
[Authorize(Roles = "Administrator")]
public class StoreManagerController : Controller
{
// Controller code here
}
Remarque : L’attribut [Authorize] peut être placé sur des méthodes d’action spécifiques ainsi qu’au niveau de la classe Controller.
Maintenant, l’accès à /StoreManager fait apparaître une boîte de dialogue Ouvrir une session :

Une fois connecté avec notre nouveau compte administrateur, nous pouvons accéder à l’écran Modifier l’album comme précédemment.