Partie 6 : Utilisation d’annotations des données pour la validation de modèle
par Jon Galloway
Le magasin de musique MVC est une application de tutoriel qui présente et explique pas à pas comment utiliser ASP.NET MVC et Visual Studio pour le développement web.
Le magasin de musique MVC est une implémentation légère d’exemple de magasin qui vend des albums de musique en ligne et implémente l’administration de site de base, la connexion des utilisateurs et les fonctionnalités de panier d’achat.
Cette série de tutoriels détaille toutes les étapes à suivre pour générer l’exemple d’application ASP.NET magasin de musique MVC. La partie 6 traite de l’utilisation d’annotations de données pour la validation de modèle.
Nous avons un problème majeur avec nos formulaires Créer et Modifier : ils n’effectuent aucune validation. Nous pouvons effectuer des opérations telles que laisser les champs obligatoires vides ou taper des lettres dans le champ Prix, et la première erreur que nous verrons provient de la base de données.
Nous pouvons facilement ajouter la validation à notre application en ajoutant des annotations de données à nos classes de modèle. Les annotations de données nous permettent de décrire les règles que nous voulons appliquer à nos propriétés de modèle, et ASP.NET MVC s’occupe de les appliquer et d’afficher les messages appropriés pour nos utilisateurs.
Ajout de la validation à nos formulaires d’album
Nous allons utiliser les attributs d’annotation de données suivants :
- Obligatoire : indique que la propriété est un champ obligatoire
- DisplayName : définit le texte à utiliser sur les champs de formulaire et les messages de validation
- StringLength : définit une longueur maximale pour un champ de chaîne
- Plage : donne une valeur maximale et minimale pour un champ numérique
- Lier : répertorie les champs à exclure ou à inclure lors de la liaison de valeurs de paramètre ou de formulaire aux propriétés du modèle
- ScaffoldColumn : permet de masquer les champs des formulaires de l’éditeur
*Remarque : Pour plus d’informations sur la validation de modèle à l’aide d’attributs d’annotation de données, consultez la documentation MSDN à l’adresse *https://go.microsoft.com/fwlink/?LinkId=159063
Ouvrez la classe Album et ajoutez les instructions using suivantes en haut.
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
using System.Web.Mvc;
Ensuite, mettez à jour les propriétés pour ajouter des attributs d’affichage et de validation, comme indiqué ci-dessous.
namespace MvcMusicStore.Models
{
[Bind(Exclude = "AlbumId")]
public class Album
{
[ScaffoldColumn(false)]
public int AlbumId { get; set; }
[DisplayName("Genre")]
public int GenreId { get; set; }
[DisplayName("Artist")]
public int ArtistId { get; set; }
[Required(ErrorMessage = "An Album Title is required")]
[StringLength(160)]
public string Title { get; set; }
[Range(0.01, 100.00,
ErrorMessage = "Price must be between 0.01 and 100.00")]
public decimal Price { get; set; }
[DisplayName("Album Art URL")]
[StringLength(1024)]
public string AlbumArtUrl { get; set; }
public virtual Genre Genre { get; set; }
public virtual Artist Artist { get; set; }
}
}
Pendant que nous y sommes, nous avons également changé le genre et l’artiste en propriétés virtuelles. Cela permet à Entity Framework de les charger de façon différée en fonction des besoins.
public virtual Genre Genre { get; set; }
public virtual Artist Artist { get; set; }
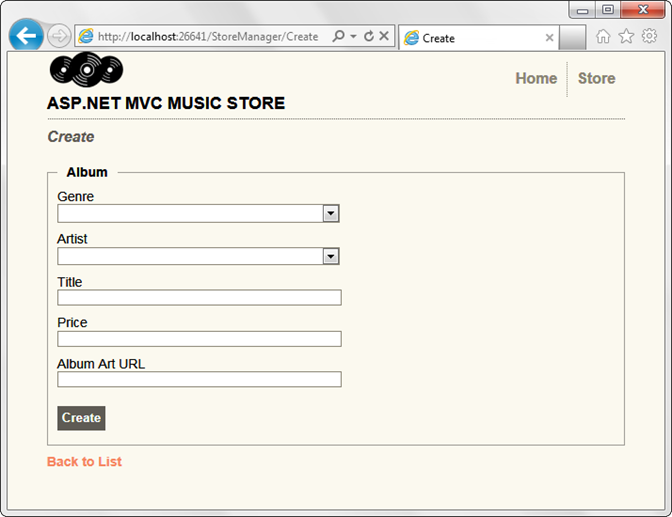
Après avoir ajouté ces attributs à notre modèle d’album, notre écran Créer et modifier commence immédiatement à valider les champs et à utiliser les noms d’affichage que nous avons choisis (par exemple, l’URL de l’illustration de l’album au lieu de AlbumArtUrl). Exécutez l’application et accédez à /StoreManager/Create.

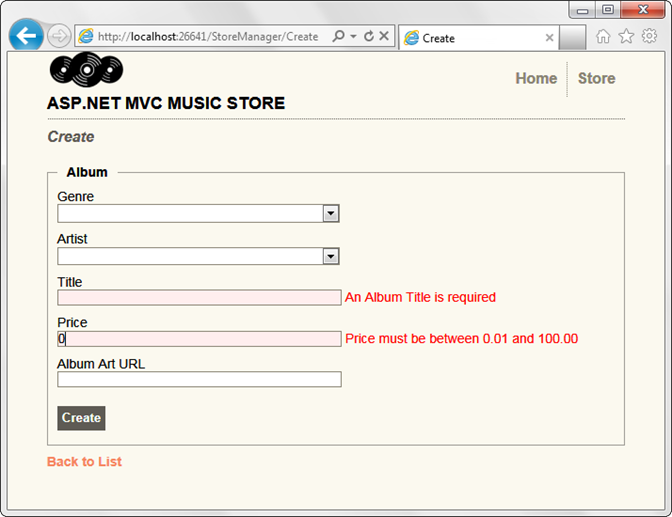
Ensuite, nous allons briser certaines règles de validation. Entrez un prix de 0 et laissez le titre vide. Lorsque nous cliquons sur le bouton Créer, le formulaire s’affiche avec des messages d’erreur de validation indiquant quels champs ne respectent pas les règles de validation que nous avons définies.

Test de la validation Client-Side
La validation côté serveur est très importante du point de vue de l’application, car les utilisateurs peuvent contourner la validation côté client. Toutefois, les formulaires de page web qui implémentent uniquement la validation côté serveur présentent trois problèmes importants.
- L’utilisateur doit attendre que le formulaire soit publié, validé sur le serveur et que la réponse soit envoyée à son navigateur.
- L’utilisateur n’obtient pas de commentaires immédiats lorsqu’il corrige un champ afin qu’il passe maintenant les règles de validation.
- Nous gaspillons des ressources serveur pour effectuer une logique de validation au lieu de tirer parti du navigateur de l’utilisateur.
Heureusement, les modèles de structure ASP.NET MVC 3 disposent d’une validation côté client intégrée, ce qui ne nécessite aucun travail supplémentaire.
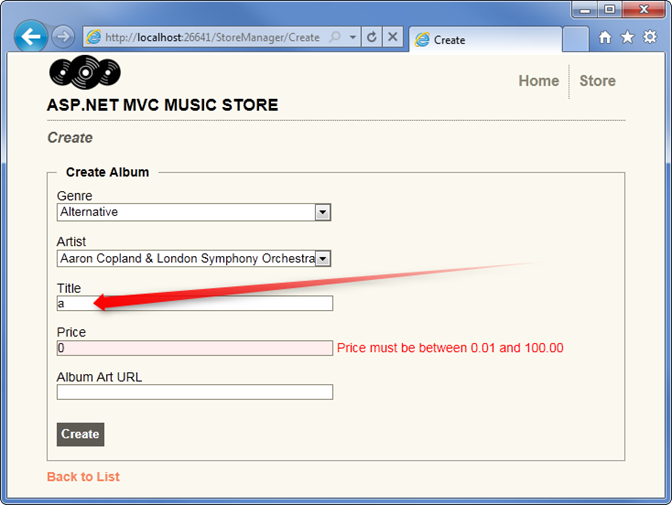
La saisie d’une seule lettre dans le champ Titre répond aux exigences de validation, de sorte que le message de validation est immédiatement supprimé.