Partie 2 : Contrôleurs
par Jon Galloway
Le Magasin de musique MVC est une application de tutoriel qui présente et explique pas à pas comment utiliser ASP.NET MVC et Visual Studio pour le développement web.
Le Magasin de musique MVC est un exemple d’implémentation de magasin léger qui vend des albums de musique en ligne et implémente l’administration de site de base, la connexion utilisateur et les fonctionnalités de panier d’achat.
Cette série de tutoriels détaille toutes les étapes effectuées pour générer l’exemple d’application ASP.NET magasin de musique MVC. La partie 2 traite des contrôleurs.
Avec les frameworks web traditionnels, les URL entrantes sont généralement mappées aux fichiers sur le disque. Par exemple : une demande d’URL comme « /Products.aspx » ou « /Products.php » peut être traitée par un fichier « Products.aspx » ou « Products.php ».
Les frameworks MVC basés sur le web mappent les URL au code du serveur d’une manière légèrement différente. Au lieu de mapper les URL entrantes aux fichiers, elles mappent plutôt les URL aux méthodes des classes. Ces classes sont appelées « Contrôleurs » et sont responsables du traitement des requêtes HTTP entrantes, de la gestion des entrées utilisateur, de la récupération et de l’enregistrement des données, et de la détermination de la réponse à renvoyer au client (affichage HTML, téléchargement d’un fichier, redirection vers une autre URL, etc.).
Ajout d’un HomeController
Nous allons commencer notre application MVC Music Store en ajoutant une classe Controller qui gérera les URL à la page d’accueil de notre site. Nous allons suivre les conventions de nommage par défaut de ASP.NET MVC et l’appeler HomeController.
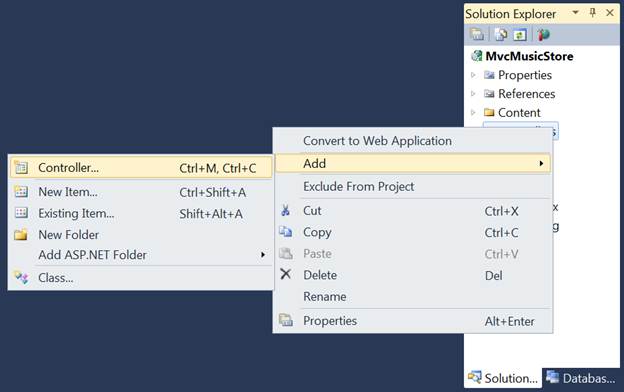
Cliquez avec le bouton droit sur le dossier « Contrôleurs » dans le Explorateur de solutions, sélectionnez « Ajouter », puis « Contrôleur... » Commande:

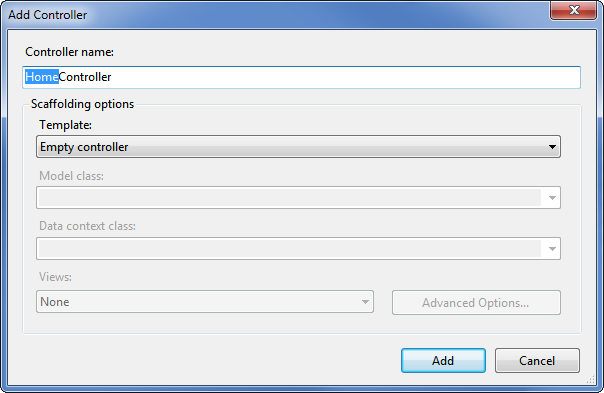
La boîte de dialogue « Ajouter un contrôleur » s’affiche. Nommez le contrôleur « HomeController », puis appuyez sur le bouton Ajouter.

Cela crée un fichier, HomeController.cs, avec le code suivant :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcMusicStore.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
}
}
Pour commencer aussi simplement que possible, nous allons remplacer la méthode Index par une méthode simple qui retourne simplement une chaîne. Nous allons apporter deux modifications :
- Modifier la méthode pour retourner une chaîne au lieu d’une actionResult
- Modifiez l’instruction de retour pour retourner « Hello from Home »
La méthode doit maintenant ressembler à ceci :
public string Index()
{
return "Hello from Home";
}
Exécution de l'application
Maintenant, nous allons exécuter le site. Nous pouvons démarrer notre serveur web et essayer le site à l’aide de l’un des éléments suivants :
- Choisissez l’élément de menu Déboguer ⇨ Démarrer le débogage
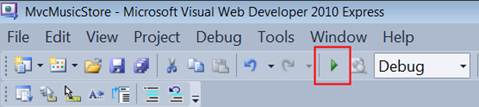
- Cliquez sur le bouton Flèche verte dans la barre

- Utilisez le raccourci clavier F5.
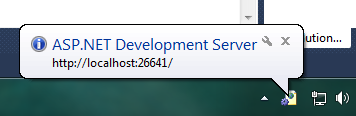
L’une des étapes ci-dessus compile notre projet, puis entraîne le démarrage du serveur de développement ASP.NET intégré à Visual Web Developer. Une notification s’affiche dans le coin inférieur de l’écran pour indiquer que le serveur de développement ASP.NET a démarré et affiche le numéro de port sous lequel il s’exécute.

Visual Web Developer ouvre alors automatiquement une fenêtre de navigateur dont l’URL pointe vers notre serveur web. Cela nous permettra d’essayer rapidement notre application web :

Ok, cela a été assez rapide : nous avons créé un nouveau site web, ajouté une fonction à trois lignes et nous avons du texte dans un navigateur. Pas la science des fusées, mais c’est un début.
Remarque : Visual Web Developer inclut le serveur de développement ASP.NET, qui exécutera votre site web sur un numéro de port libre aléatoire. Dans la capture d’écran ci-dessus, le site est en cours d’exécution sur http://localhost:26641/, il utilise donc le port 26641. Votre numéro de port sera différent. Lorsque nous parlons d’URL comme /Store/Browse dans ce tutoriel, cela va après le numéro de port. En supposant un numéro de port de 26641, la navigation vers /Store/Browse signifie la navigation vers http://localhost:26641/Store/Browse.
Ajout d’un StoreController
Nous avons ajouté un HomeController simple qui implémente la page d’accueil de notre site. Nous allons maintenant ajouter un autre contrôleur que nous allons utiliser pour implémenter la fonctionnalité de navigation de notre magasin de musique. Notre contrôleur de magasin prend en charge trois scénarios :
- Une page de liste des genres musicaux dans notre magasin de musique
- Page de navigation qui répertorie tous les albums de musique d’un genre particulier
- Page de détails qui affiche des informations sur un album de musique spécifique
Nous allons commencer par ajouter une nouvelle classe StoreController.. Si ce n’est déjà fait, arrêtez l’exécution de l’application en fermant le navigateur ou en sélectionnant l’élément de menu Déboguer ⇨ Arrêter le débogage.
Ajoutez maintenant un nouveau StoreController. Comme nous l’avons fait avec HomeController, nous allons le faire en cliquant avec le bouton droit sur le dossier « Contrôleurs » dans le Explorateur de solutions et en choisissant l’élément de menu Add-Controller>

Notre nouveau StoreController a déjà une méthode « Index ». Nous allons utiliser cette méthode « Index » pour implémenter notre page de référencement qui répertorie tous les genres dans notre magasin de musique. Nous allons également ajouter deux méthodes supplémentaires pour implémenter les deux autres scénarios que nous voulons que notre StoreController gère : Parcourir et Détails.
Ces méthodes (Index, Parcourir et Détails) dans notre Contrôleur sont appelées « Actions du contrôleur », et comme vous l’avez déjà vu avec la méthode d’action HomeController.Index(), leur tâche consiste à répondre aux demandes d’URL et (de manière générale) à déterminer le contenu à renvoyer au navigateur ou à l’utilisateur qui a appelé l’URL.
Nous allons commencer notre implémentation StoreController en modifiant la méthodeIndex() pour renvoyer la chaîne « Hello from Store.Index() » et nous allons ajouter des méthodes similaires pour Browse() et Details() :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcMusicStore.Controllers
{
public class StoreController : Controller
{
//
// GET: /Store/
public string Index()
{
return "Hello from Store.Index()";
}
//
// GET: /Store/Browse
public string Browse()
{
return "Hello from Store.Browse()";
}
//
// GET: /Store/Details
public string Details()
{
return "Hello from Store.Details()";
}
}
}
Réexécutez le projet et parcourez les URL suivantes :
- /Boutique
- /Store/Browse
- /Store/Details
L’accès à ces URL appelle les méthodes d’action dans notre contrôleur et retourne des réponses de chaîne :

C’est génial, mais ce ne sont que des chaînes constantes. Nous allons les rendre dynamiques, afin qu’ils prennent les informations de l’URL et les affichent dans la sortie de la page.
Tout d’abord, nous allons modifier la méthode d’action Parcourir pour récupérer une valeur de chaîne de requête à partir de l’URL. Pour ce faire, ajoutez un paramètre « genre » à notre méthode d’action. Lorsque nous procédons ainsi ASP.NET MVC transmet automatiquement tout paramètre de chaîne de requête ou de post de formulaire nommé « genre » à notre méthode d’action lorsqu’elle est appelée.
//
// GET: /Store/Browse?genre=Disco
public string Browse(string genre)
{
string message = HttpUtility.HtmlEncode("Store.Browse, Genre = "
+ genre);
return message;
}
Remarque : Nous utilisons la méthode de l’utilitaire HttpUtility.HtmlEncode pour assainir l’entrée utilisateur. Cela empêche les utilisateurs d’injecter Javascript dans notre vue avec un lien tel que /Store/Browse ? Genre=<script>window.location='http://hackersite.com'</script>.
Maintenant, accédons à /Store/Browse ? Genre=Disco

Nous allons ensuite modifier l’action Détails pour lire et afficher un paramètre d’entrée nommé ID. Contrairement à notre méthode précédente, nous n’incorporerons pas la valeur d’ID en tant que paramètre de chaîne de requête. Au lieu de cela, nous allons l’incorporer directement dans l’URL elle-même. Par exemple : /Store/Details/5.
ASP.NET MVC nous permet de le faire facilement sans avoir à configurer quoi que ce soit. ASP.NET la convention de routage par défaut de MVC consiste à traiter le segment d’une URL après le nom de la méthode d’action comme un paramètre nommé « ID ». Si votre méthode d’action a un paramètre nommé ID, ASP.NET MVC vous transmet automatiquement le segment d’URL en tant que paramètre.
//
// GET: /Store/Details/5
public string Details(int id)
{
string message = "Store.Details, ID = " + id;
return message;
}
Exécutez l’application et accédez à /Store/Details/5 :

Récaptons ce que nous avons fait jusqu’à présent :
- Nous avons créé un projet MVC ASP.NET dans Visual Web Developer
- Nous avons abordé la structure de dossiers de base d’une application MVC ASP.NET
- Nous avons appris à exécuter notre site web à l’aide du serveur de développement ASP.NET
- Nous avons créé deux classes de contrôleur : un HomeController et un StoreController
- Nous avons ajouté des méthodes d’action à nos contrôleurs qui répondent aux demandes d’URL et retournent du texte dans le navigateur