Ajout d’une colonne au modèle
par Scott Hanselman
Il s’agit d’un tutoriel pour débutants qui présente les principes de base de ASP.NET MVC. Vous allez créer une application web simple qui lit et écrit à partir d’une base de données. Visitez le centre d’apprentissage MVC ASP.NET pour trouver d’autres ASP.NET tutoriels et exemples MVC.
Dans cette section, nous allons découvrir comment apporter des modifications au schéma de notre base de données et gérer les modifications au sein de notre application.
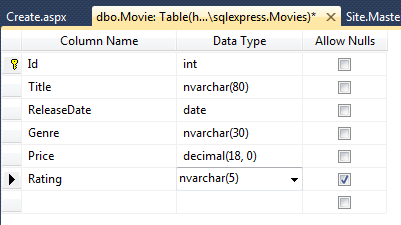
Ajoutons une colonne « Rating » à la table Movie. Retour à l’IDE, puis cliquez sur le Explorer de base de données. Cliquez avec le bouton droit sur la table Movie et sélectionnez Ouvrir la définition de table.
Ajoutez une colonne « Évaluation » comme indiqué ci-dessous. Étant donné que nous n’avons pas d’évaluation pour l’instant, la colonne peut autoriser les valeurs Null. Cliquez sur Enregistrer.
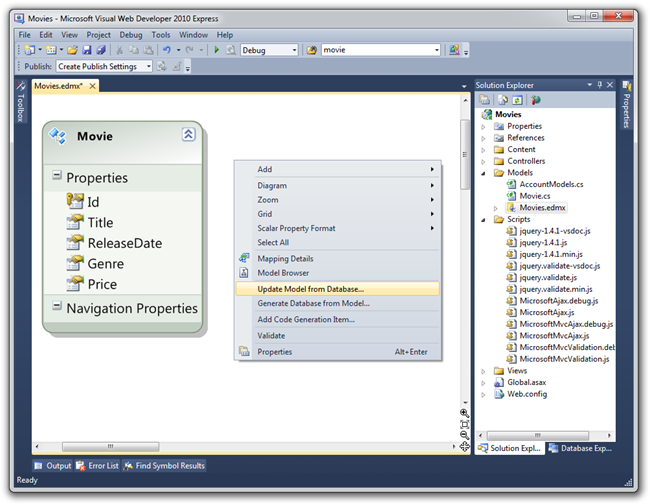
Ensuite, revenez au Explorateur de solutions et ouvrez le fichier Movies.edmx (qui se trouve dans le dossier \Models). Cliquez avec le bouton droit sur l’aire de conception (la zone blanche) et sélectionnez Mettre à jour le modèle à partir de la base de données.
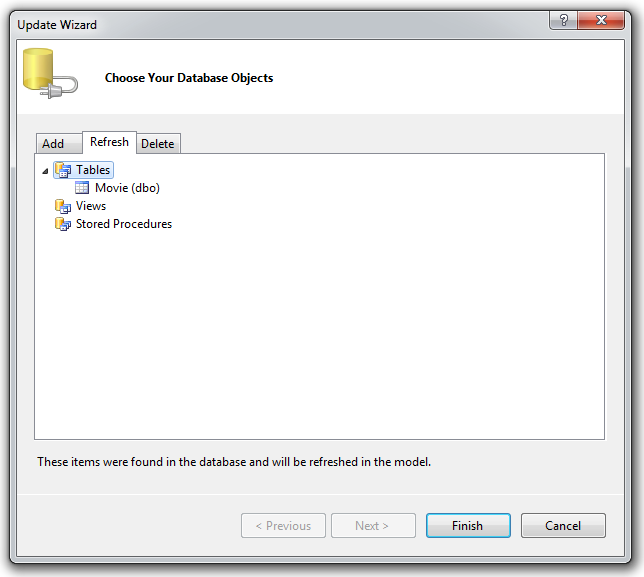
L’Assistant Mise à jour est alors lancé. Cliquez sur l’onglet Actualiser dans celui-ci, puis cliquez sur Terminer. Notre classe de modèle Movie sera ensuite mise à jour avec la nouvelle colonne.

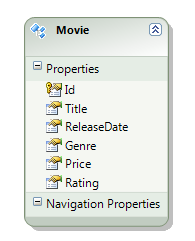
Après avoir cliqué sur Terminer, vous pouvez voir que la nouvelle colonne d’évaluation a été ajoutée à l’entité Movie dans notre modèle.
Nous avons ajouté une colonne dans le modèle de base de données, mais les vues ne le savent pas.
Mettre à jour des vues avec des modifications de modèle
Il existe plusieurs façons de mettre à jour nos modèles d’affichage pour refléter la nouvelle colonne Évaluation. Étant donné que nous avons créé ces vues en les générant via la boîte de dialogue Ajouter une vue, nous pouvons les supprimer et les recréer à nouveau. Toutefois, en règle générale, les utilisateurs auront déjà apporté des modifications à leurs modèles d’affichage à partir de la génération de structure initiale et voudront ajouter ou supprimer des champs manuellement, comme nous l’avons fait avec le champ ID pour Créer.
Ouvrez le modèle \Views\Movies\Index.aspx et ajoutez une <th>Rating</th> à la tête de la table Movie. J’ai ajouté le mien après Genre. Ensuite, dans la même position de colonne, mais plus bas, ajoutez une ligne pour générer notre nouvelle évaluation.
<td>
<%: item.Rating %>
</td>
Notre modèle Index.aspx final se présente comme suit :
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<IEnumerable<Movies.Models.Movie>>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Movie List
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>My Movie List</h2>
<table>
<tr>
<th>Id</th>
<th>Title</th>
<th>ReleaseDate</th>
<th>Genre</th>
<th>Rating</th>
<th>Price</th>
</tr>
<% foreach (var item in Model)
{ %>
<tr>
<td><%: item.Id %></td>
<td><%: item.Title %></td>
<td><%: String.Format("{0:g}", item.ReleaseDate) %></td>
<td><%: item.Genre %></td>
<td><%: item.Rating %></td>
<td><%: String.Format("{0:F}", item.Price) %></td>
</tr>
<% } %>
</table>
<p>
<%: Html.ActionLink("Create New", "Create") %>
</p>
</asp:Content>
Nous allons ensuite ouvrir le modèle \Views\Movies\Create.aspx et ajouter une étiquette et une zone de texte pour notre nouvelle propriété Rating :
<div class="editor-label">
<%: Html.LabelFor(model => model.Rating) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Rating)%>
<%: Html.ValidationMessageFor(model => model.Rating)%>
</div>
Notre modèle Create.aspx final ressemblera à ceci, et nous allons changer le titre de notre navigateur et le titre h2> secondaire <par quelque chose comme « Créer un film » pendant que nous sommes ici!
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<Movies.Models.Movie>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Create a Movie
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<script src="../../Scripts/MicrosoftAjax.js" type="text/javascript"></script>
<script src="../../Scripts/MicrosoftMvcValidation.js" type="text/javascript"></script>
<h2>Create a Movie</h2>
<% Html.EnableClientValidation(); %>
<% using (Html.BeginForm()) {%>
<%: Html.ValidationSummary(true) %>
<fieldset>
<legend>Fields</legend>
<div class="editor-label">
<%: Html.LabelFor(model => model.Title) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Title) %>
<%: Html.ValidationMessageFor(model => model.Title) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.ReleaseDate) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.ReleaseDate) %>
<%: Html.ValidationMessageFor(model => model.ReleaseDate) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Genre) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Genre) %>
<%: Html.ValidationMessageFor(model => model.Genre) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Rating) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Rating)%>
<%: Html.ValidationMessageFor(model => model.Rating)%>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Price) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Price) %>
<%: Html.ValidationMessageFor(model => model.Price) %>
</div>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
<% } %>
<div>
<%: Html.ActionLink("Back to List", "Index") %>
</div>
</asp:Content>
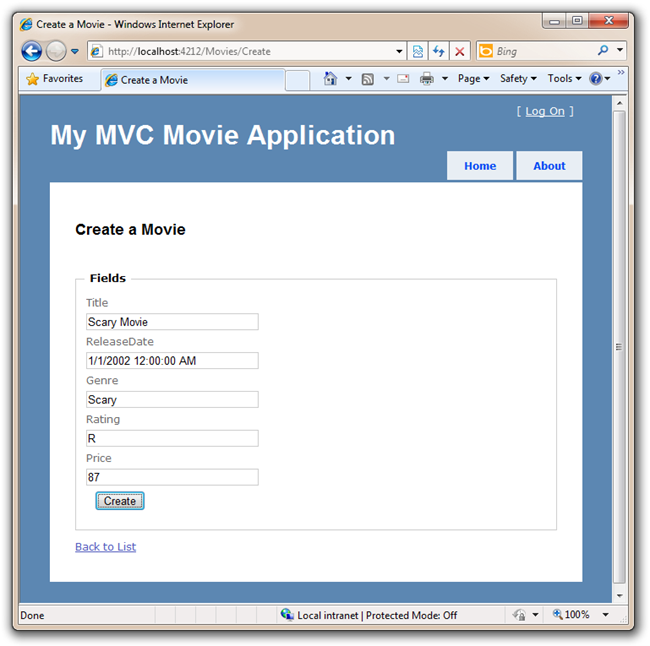
Exécutez votre application et vous disposez maintenant d’un nouveau champ dans la base de données qui a été ajouté à la page Créer. Ajoutez un nouveau film , cette fois avec une évaluation, puis cliquez sur Créer.
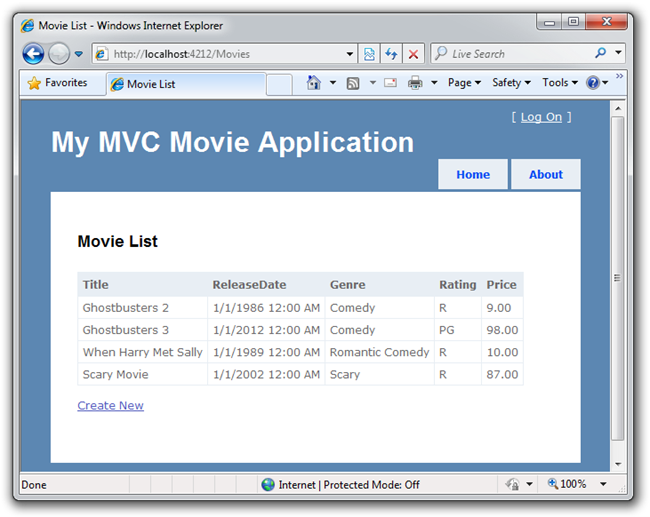
Une fois que vous avez cliqué sur Créer, vous êtes envoyé à la page Index où votre nouveau film est répertorié avec la nouvelle colonne d’évaluation dans la base de données.
Ce tutoriel de base vous a appris à créer des contrôleurs, à les associer à des vues et à passer des données codées en dur. Ensuite, nous avons créé et conçu une base de données et y placer des données. Nous avons récupéré les données de la base de données et les avons affichées dans une table HTML. Ensuite, nous avons ajouté un formulaire Créer qui permet à l’utilisateur d’ajouter des données à la base de données lui-même à partir de l’application web. Nous avons ajouté la validation, puis nous avons fait utiliser JavaScript côté client. Enfin, nous avons modifié la base de données pour inclure une nouvelle colonne de données, puis mis à jour nos deux pages pour créer et afficher ces nouvelles données.
Je vous encourage maintenant à passer à notre tutoriel de niveau intermédiaire « MVC Music Store » ainsi que les nombreuses vidéos et ressources à pour https://asp.net/mvc en savoir plus sur ASP.NET MVC!
Vous n’avez plus qu’à l’utiliser !
- Scott Hanselman - http://hanselman.com et @shanselman sur Twitter.