Ajout d’une méthode de création et d’une vue de création
par Scott Hanselman
Il s’agit d’un didacticiel pour débutants qui présente les principes de base de ASP.NET MVC. Vous allez créer une application web simple qui lit et écrit à partir d’une base de données. Visitez le centre d’apprentissage ASP.NET MVC pour trouver d’autres didacticiels et exemples ASP.NET MVC.
Dans cette section, nous allons implémenter la prise en charge nécessaire pour permettre aux utilisateurs de créer de nouveaux films dans notre base de données. Pour ce faire, nous allons implémenter l’action /Movies/Create URL.
L’implémentation de l’URL /Movies/Create est un processus en deux étapes. Lorsqu’un utilisateur visite l’URL /Movies/Create pour la première fois, nous voulons lui montrer un formulaire HTML qu’il peut remplir pour entrer un nouveau film. Ensuite, lorsque l’utilisateur envoie le formulaire et publie les données sur le serveur, nous voulons récupérer le contenu publié et l’enregistrer dans notre base de données.
Nous allons implémenter ces deux étapes dans deux méthodes Create() dans notre classe MoviesController. Une méthode affiche le <formulaire> que l’utilisateur doit remplir pour créer un film. La deuxième méthode gère le traitement des données publiées lorsque l’utilisateur renvoie le <formulaire> au serveur et enregistre un nouveau film dans notre base de données.
Voici le code que nous allons ajouter à notre classe MoviesController pour implémenter ceci :
public ActionResult Create()
{
return View();
}
[HttpPost]
public ActionResult Create(Movie newMovie)
{
if (ModelState.IsValid)
{
db.AddToMovies(newMovie);
db.SaveChanges();
return RedirectToAction("Index");
}
else
{
return View(newMovie);
}
}
Le code ci-dessus contient tout le code dont nous aurons besoin dans notre contrôleur.
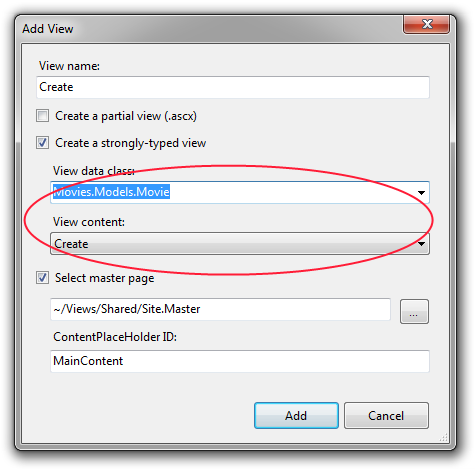
Implémentons maintenant le modèle Créer une vue que nous allons utiliser pour afficher un formulaire à l’utilisateur. Nous allons cliquer avec le bouton droit dans la première méthode Créer et sélectionner « Ajouter une vue » pour créer le modèle d’affichage pour notre formulaire Film.
Nous allons sélectionner que nous allons passer au modèle d’affichage un « Film » comme classe de données d’affichage, et indiquer que nous voulons « structurer » un modèle « Créer ».
Après avoir cliqué sur le bouton Ajouter, le modèle de vue \Movies\Create.aspx est créé pour vous. Étant donné que nous avons sélectionné « Créer » dans la liste déroulante « afficher le contenu », la boîte de dialogue Ajouter une vue a automatiquement « généré » du contenu par défaut pour nous. La génération de modèles automatique a créé un formulaire> HTML<, un emplacement pour les messages d’erreur de validation, et étant donné que la génération automatique connaît les films, elle a créé étiquette et champs pour chaque propriété de notre classe.
<% using (Html.BeginForm()) {%>
<%: Html.ValidationSummary(true) %>
<fieldset>
<legend>Fields</legend>
<div class="editor-label">
<%: Html.LabelFor(model => model.Id) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Id) %>
<%: Html.ValidationMessageFor(model => model.Id) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Title) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Title) %>
<%: Html.ValidationMessageFor(model => model.Title) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.ReleaseDate) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.ReleaseDate) %>
<%: Html.ValidationMessageFor(model => model.ReleaseDate) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Genre) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Genre) %>
<%: Html.ValidationMessageFor(model => model.Genre) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Price) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Price) %>
<%: Html.ValidationMessageFor(model => model.Price) %>
</div>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
<% } %>
Étant donné que notre base de données donne automatiquement un ID à un film, nous allons supprimer ces champs qui référencent le modèle. ID de notre vue Créer. Supprimez les 7 lignes après <la légende>Champs</légende> , car elles affichent le champ ID que nous ne voulons pas.
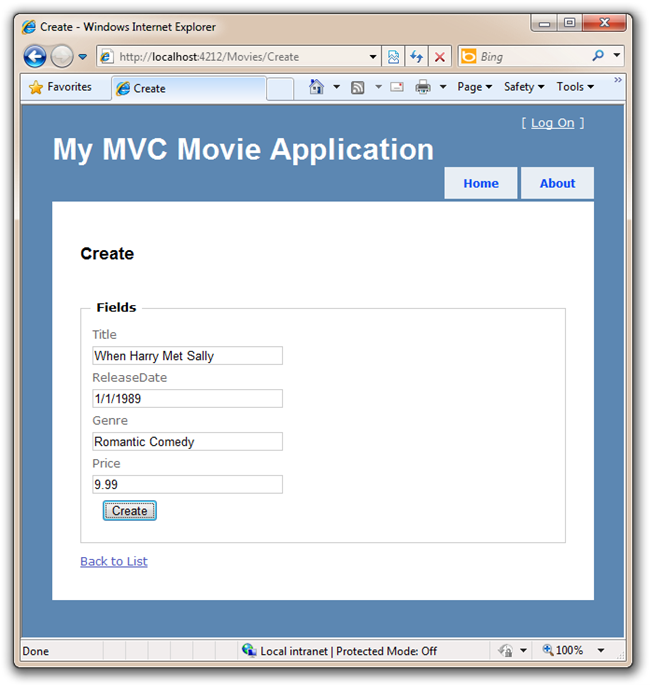
Nous allons maintenant créer un film et l’ajouter à la base de données. Pour ce faire, nous allons exécuter à nouveau l’application et visiter l’URL « /Movies », puis cliquer sur le lien « Créer » pour ajouter un nouveau film.
Lorsque nous cliquons sur le bouton Créer, nous publions (via HTTP POST) les données de ce formulaire dans la méthode /Movies/Create que nous venons de créer. Tout comme lorsque le système a automatiquement retiré le paramètre « numTimes » et « name » de l’URL et les a mappés aux paramètres d’une méthode précédemment, le système prend automatiquement les champs de formulaire d’un post et les mappe à un objet. Dans ce cas, les valeurs des champs html tels que « ReleaseDate » et « Title » sont automatiquement placées dans les propriétés correctes d’une nouvelle instance d’un film.
Examinons à nouveau la deuxième méthode Create de notre MoviesController. Notez comment il prend un objet « Movie » comme argument :
[HttpPost]
public ActionResult Create(Movie newMovie)
{
if (ModelState.IsValid)
{
db.AddToMovies(newMovie);
db.SaveChanges();
return RedirectToAction("Index");
}
else
{
return View(newMovie);
}
}
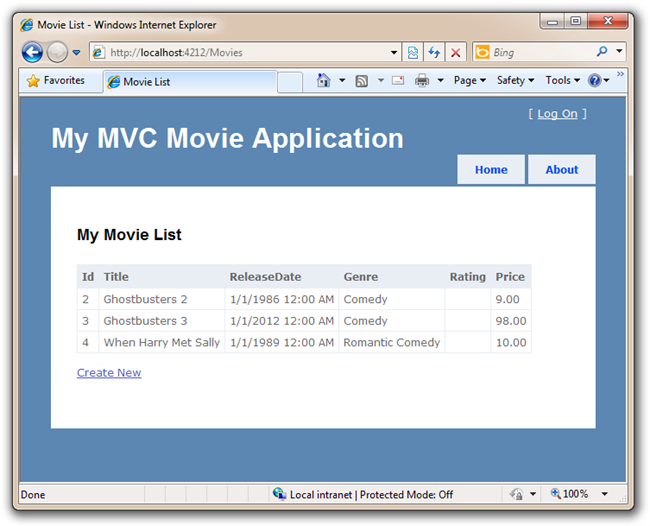
Cet objet Movie a ensuite été passé à la version [HttpPost] de notre méthode d’action Create, et nous l’avons enregistré dans la base de données, puis redirigé l’utilisateur vers la méthode d’action Index() qui affiche le résultat enregistré dans la liste des films :
Nous ne vérifions pas si nos films sont corrects, mais la base de données ne nous permet pas d’enregistrer un film sans titre. Il serait intéressant que nous puissions indiquer à l’utilisateur qu’avant que la base de données ne lise une erreur. Pour ce faire, nous ajouterons la prise en charge de la validation à notre application.