Accès aux données de votre modèle à partir d’un contrôleur
par Scott Hanselman
Il s’agit d’un tutoriel pour débutants qui présente les principes de base de ASP.NET MVC. Vous allez créer une application web simple qui lit et écrit à partir d’une base de données. Visitez le centre d’apprentissage MVC ASP.NET pour trouver d’autres ASP.NET tutoriels et exemples MVC.
Dans cette section, nous allons créer une classe MoviesController et écrire du code qui récupère nos données Movie et les affiche dans le navigateur à l’aide d’un modèle View.
Cliquez avec le bouton droit sur le dossier Contrôleurs et créez un nouveau MoviesController.
Cela crée un fichier « MoviesController.cs » sous notre dossier \Controllers dans notre projet. Mettons à jour le MovieController pour récupérer la liste des films de notre base de données nouvellement remplie.
using System;
using System.Linq;
using System.Web.Mvc;
using Movies.Models;
namespace Movies.Controllers
{
public class MoviesController : Controller
{
MoviesEntities db = new MoviesEntities();
public ActionResult Index()
{
var movies = from m in db.Movies
where m.ReleaseDate > new DateTime(1984, 6, 1)
select m;
return View(movies.ToList());
}
}
}
Nous effectuons une requête LINQ afin de récupérer uniquement les films sortis après l’été 1984. Nous avons besoin d’un modèle d’affichage pour restituer cette liste de films. Par conséquent, cliquez avec le bouton droit dans la méthode et sélectionnez Ajouter une vue pour la créer.
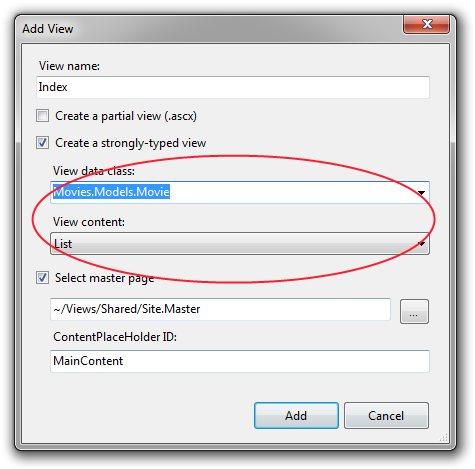
Dans la boîte de dialogue Ajouter une vue, nous allons indiquer que nous transmettons une liste<Movies.Models.Movie> à notre modèle Affichage. Contrairement aux fois précédentes, nous avons utilisé la boîte de dialogue Ajouter une vue et choisi de créer un modèle « Vide », cette fois, nous indiquerons que nous voulons que Visual Studio « crée automatiquement une structure » un modèle d’affichage pour nous avec du contenu par défaut. Pour ce faire, sélectionnez l’élément « Liste » dans le menu déroulant Afficher le contenu.
N’oubliez pas que lorsque vous avez créé une classe, vous devez compiler votre application pour qu’elle s’affiche dans la boîte de dialogue Ajouter une vue.

Cliquez sur Ajouter pour que le système génère automatiquement le code d’une vue pour nous qui affiche notre liste de films. C’est le bon moment pour changer le <titre h2> en quelque chose comme « Ma liste de films » comme nous l’avons fait précédemment avec la vue Hello World.
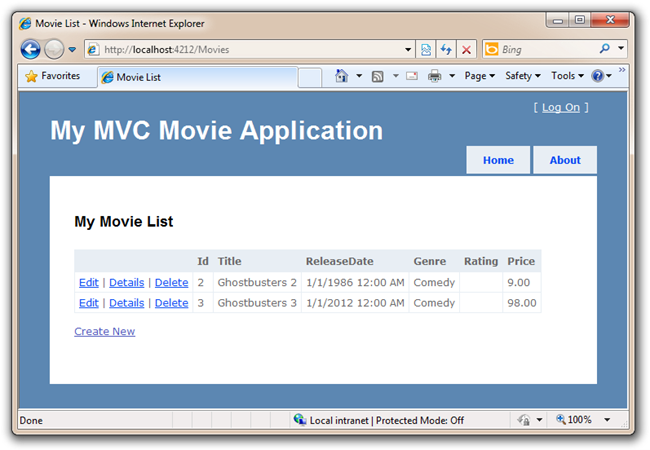
Exécutez votre application et accédez à /Movies dans la barre d’adresses. Nous avons maintenant récupéré des données de la base de données à l’aide d’une requête de base à l’intérieur du contrôleur et retourné les données à une vue qui connaît les films. Cette vue effectue ensuite une rotation dans la liste des films et crée une table de données pour nous.
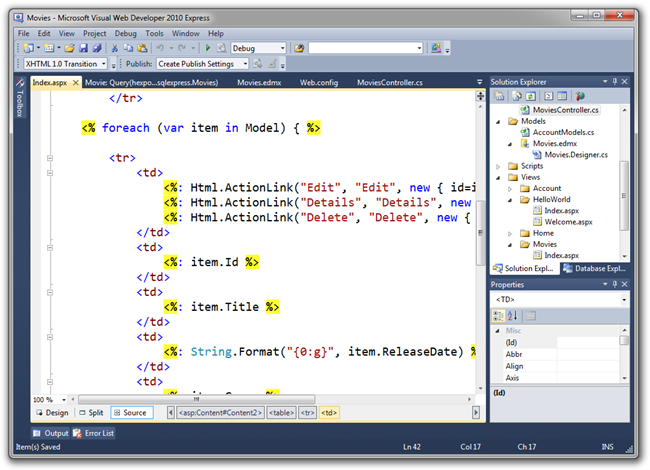
Nous n’implémentons pas les fonctionnalités Modifier, Détails et Supprimer avec cette application. Nous n’avons donc pas besoin des liens par défaut que le modèle de structure a créés pour nous. Ouvrez le fichier /Movies/Index.aspx et supprimez-le.
Voici le code source de ce à quoi doit ressembler notre modèle d’affichage mis à jour une fois que nous avons apporté ces modifications :
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<IEnumerable<Movies.Models.Movie>>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Movie List
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>My Movie List</h2>
<table>
<tr>
<th>Title</th>
<th>ReleaseDate</th>
<th>Genre</th>
<th>Rating</th>
<th>Price</th>
</tr>
<% foreach (var item in Model)
{ %>
<tr>
<td><%: item.Title %></td>
<td><%: String.Format("{0:g}", item.ReleaseDate) %></td>
<td><%: item.Genre %></td>
<td><%: item.Rating %></td>
<td><%: String.Format("{0:F}", item.Price) %></td>
</tr>
<% } %>
</table>
<p>
<%: Html.ActionLink("Create New", "Create") %>
</p>
</asp:Content>
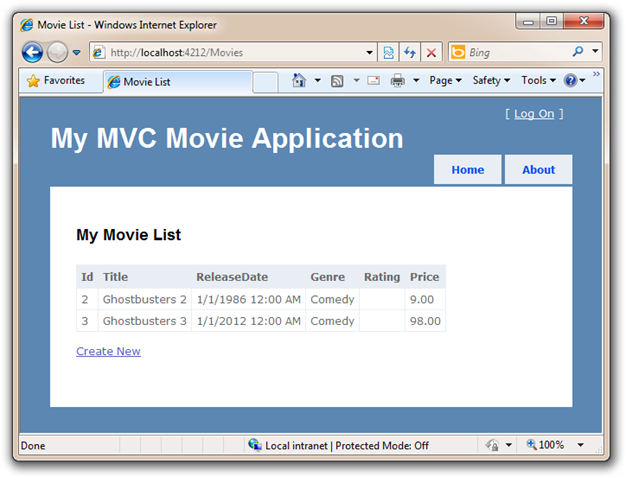
Il crée des liens dont nous n’avons pas besoin. Nous allons donc les supprimer pour cet exemple. Nous garderons notre lien Créer un nouveau, car c’est la prochaine! Voici à quoi ressemble notre application avec cette colonne supprimée.
Nous avons maintenant une simple liste de nos données de film. Toutefois, si nous cliquons sur le lien « Créer », nous obtenons une erreur, car il n’est pas connecté ! Implémentons une méthode Create Action et permet à un utilisateur d’entrer de nouveaux films dans notre base de données.