Ajout d’un contrôleur : présente les principes de base de ASP.NET MVC
par Scott Hanselman
Notes
Une version mise à jour si ce didacticiel est disponible ici à l’aide de Visual Studio 2013. Le nouveau tutoriel utilise ASP.NET MVC 5, qui fournit de nombreuses améliorations par rapport à ce tutoriel.
Il s’agit d’un tutoriel pour débutants qui présente les principes de base de ASP.NET MVC. Vous allez créer une application web simple qui lit et écrit à partir d’une base de données. Visitez le centre d’apprentissage MVC ASP.NET pour trouver d’autres ASP.NET tutoriels et exemples MVC.
MVC signifie Model, View, Controller. MVC est un modèle de développement d’applications telle que chaque partie a une responsabilité différente d’une autre.
- Modèle : données de votre application
- Affichages : fichiers de modèles que votre application utilisera pour générer dynamiquement des réponses HTML.
- Contrôleurs : classes qui gèrent les demandes d’URL entrantes à l’application, récupèrent les données de modèle, puis spécifient des modèles d’affichage qui restituent une réponse au client
Nous allons couvrir tous ces concepts dans ce tutoriel et vous montrer comment les utiliser pour créer une application.
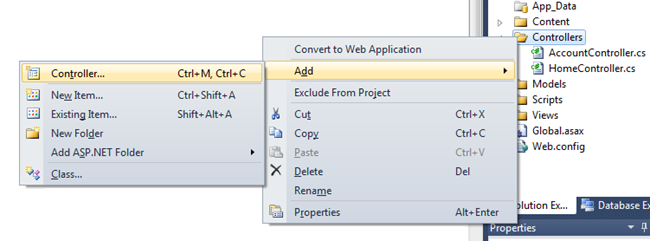
Nous allons créer un contrôleur en cliquant avec le bouton droit sur le dossier contrôleurs dans la solution Explorer et en sélectionnant Ajouter un contrôleur.
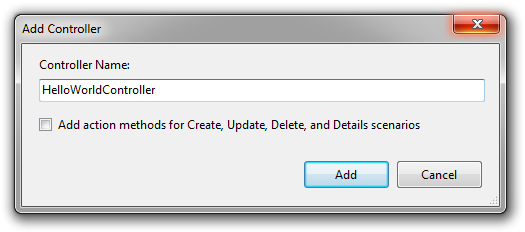
Nommez votre nouveau contrôleur « HelloWorldController », puis cliquez sur Ajouter.
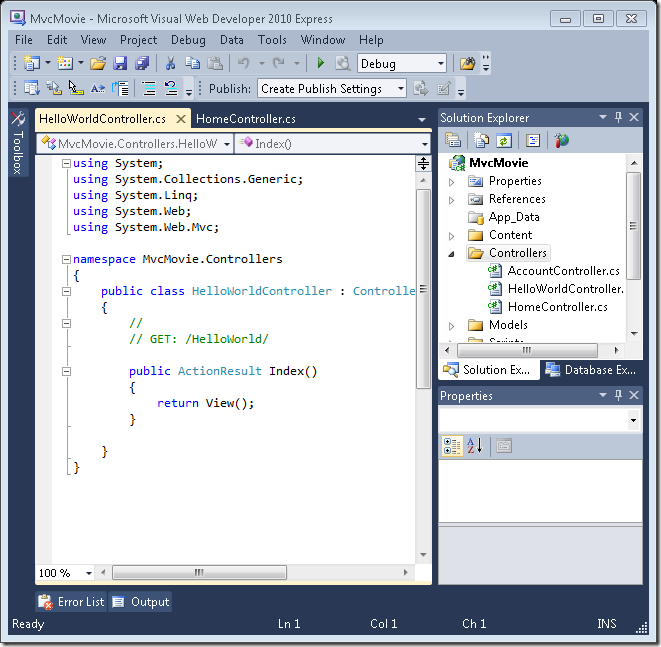
Notez dans le Explorateur de solutions à droite qu’un nouveau fichier appelé HelloWorldController.cs a été créé pour vous et que ce fichier est maintenant ouvert dans l’IDE.
Créez deux nouvelles méthodes qui ressemblent à ceci à l’intérieur de votre nouvelle classe publique HelloWorldController. Nous allons retourner une chaîne de code HTML directement à partir de notre contrôleur à titre d’exemple.
using System.Web.Mvc;
namespace Movies.Controllers
{
public class HelloWorldController : Controller
{
public string Index()
{
return "This is my default action...";
}
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
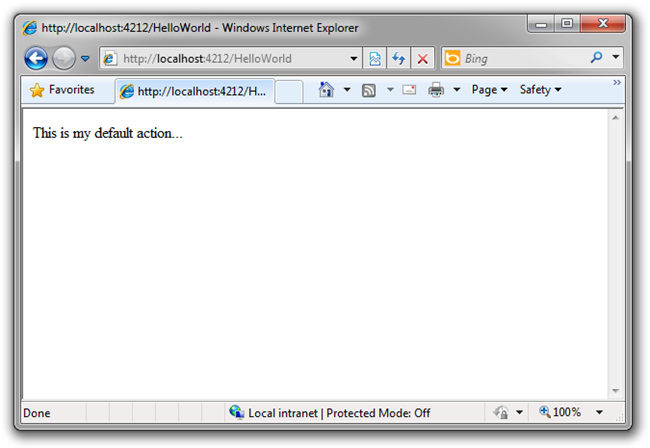
Votre contrôleur est nommé HelloWorldController et votre nouvelle méthode est appelée Index. Réexécutez votre application, comme auparavant (cliquez sur le bouton lecture ou appuyez sur F5 pour ce faire). Une fois votre navigateur démarré, remplacez le chemin d’accès dans la barre d’adresses par où xx correspond au http://localhost:xx/HelloWorld numéro que votre ordinateur a choisi. Votre navigateur doit maintenant ressembler à la capture d’écran ci-dessous. Dans notre méthode ci-dessus, nous avons retourné une chaîne passée dans une méthode appelée « Content ». Nous avons dit que le système retourne juste du code HTML, et c’est le cas !
ASP.NET MVC appelle différentes classes de contrôleur (et différentes méthodes d’action) en fonction de l’URL entrante. La logique de mappage par défaut utilisée par ASP.NET MVC utilise un format comme celui-ci pour contrôler le code exécuté :
/[Controller]/[ActionName]/[Parameters]
La première partie de l’URL détermine la classe Controller à exécuter. /HelloWorld est donc mappé à la classe HelloWorldController. La deuxième partie de l’URL détermine la méthode Action sur la classe à exécuter. Par conséquent, /HelloWorld/Index entraînerait l’exécution de la méthode Index() de la classe HelloWorldController. Notez que nous n’avons eu qu’à visiter /HelloWorld ci-dessus et que la méthode Index a été implicite. Cela est dû au fait qu’une méthode nommée « Index » est la méthode par défaut qui sera appelée sur un contrôleur si une méthode n’est pas spécifiée explicitement.
Maintenant, nous allons visiter http://localhost:xx/HelloWorld/Welcome. Maintenant que notre méthode d’accueil a été exécutée et a retourné sa chaîne HTML.
Là encore, /[Controller]/[ActionName]/[Parameters] donc Controller est HelloWorld et Welcome est la méthode dans ce cas. Nous n’avons pas encore effectué paramètres.
Nous allons modifier légèrement notre exemple afin de pouvoir transmettre certaines informations de l’URL à notre contrôleur, par exemple : /HelloWorld/Welcome ?name=Scott&numtimes=4. Modifiez votre méthode Welcome pour inclure deux paramètres et mettez-la à jour comme ci-dessous. Notez que nous avons utilisé la fonctionnalité de paramètre facultatif C# pour indiquer que le paramètre numTimes doit par défaut avoir la valeur 1 s’il n’est pas transmis.
public string Welcome(string name, int numTimes = 1)
{
string message = "Hello " + name + ", NumTimes is: " + numTimes;
return "" + Server.HtmlEncode(message) + "";
}
Exécutez votre application et accédez à http://localhost:xx/HelloWorld/Welcome?name=Scott&numtimes=4 la modification de la valeur du nom et des nombres comme vous le souhaitez. Le système a mappé automatiquement les paramètres nommés de votre chaîne de requête dans la barre d’adresses aux paramètres de votre méthode.
Dans ces deux exemples, le contrôleur a effectué tout le travail et a retourné le code HTML directement. En règle générale, nous ne voulons pas que nos contrôleurs retournent du code HTML directement, car cela finit par être très fastidieux pour le code. Au lieu de cela, nous allons généralement utiliser un fichier de modèle View distinct pour vous aider à générer la réponse HTML. Voyons comment nous pouvons le faire. Fermez votre navigateur et revenez à l’IDE.