Introduction à ASP.NET MVC
par Scott Hanselman
Notes
Une version mise à jour si ce didacticiel est disponible ici à l’aide de Visual Studio 2013. Le nouveau tutoriel utilise ASP.NET MVC 5, qui fournit de nombreuses améliorations par rapport à ce didacticiel.
Il s’agit d’un didacticiel pour débutants qui présente les principes de base de ASP.NET MVC. Vous allez créer une application web simple qui lit et écrit à partir d’une base de données. Visitez le centre d’apprentissage ASP.NET MVC pour trouver d’autres didacticiels et exemples ASP.NET MVC.
Nous allons créer notre première ASP.NET application web MVC à l’aide de Visual Web Developer 2010 Express. Nous allons créer une petite application de liste de films qui nous permettra de créer et de répertorier des films.
Contenu
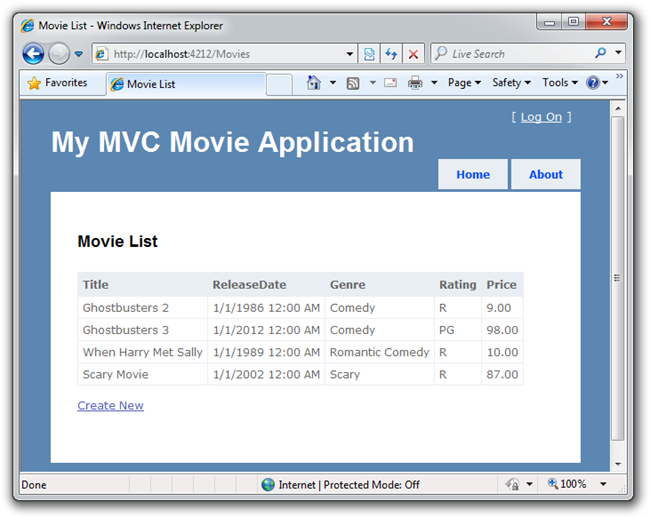
Voici deux captures d’écran de l’application que vous allez générer. Vous aurez une simple table de films avec différentes colonnes.
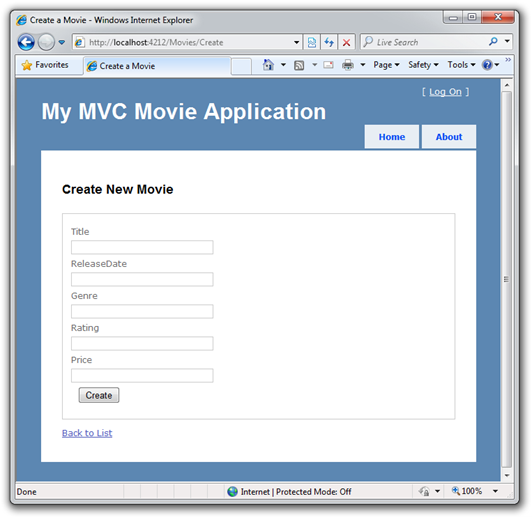
Vous disposerez également d’un formulaire Créer afin que nous puissions ajouter des films à la liste.
Compétences
Ce tutoriel vous apprend les bases de la création d’une application web ASP.NET MVC à l’aide de Visual Studio. Vous apprendrez ce qui suit :
- Comment créer un projet ASP.NET MVC
- Comment créer une base de données avec SQL Server
- Comment créer ASP.NET contrôleurs et vues MVC
- Comment récupérer et afficher des données
- Comment modifier des données et activer la validation des données
- Comment mettre à jour le schéma de base de données
Bien démarrer
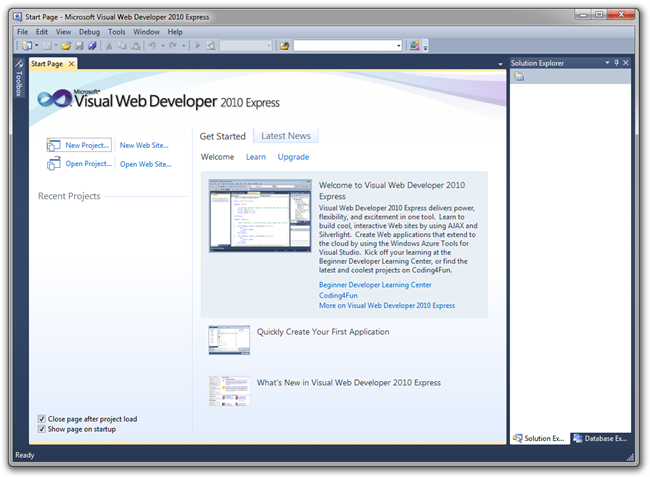
Commencez par exécuter Visual Web Developer 2010 Express (je l’appellerai « VWD » à partir de maintenant) et sélectionnez Nouveau projet dans l’écran d’accueil.
Visual Web Developer est un IDE ou un environnement de développement intégré. Tout comme vous utilisez Microsoft Word pour écrire des documents, vous utiliserez un IDE pour créer des applications. Une barre d’outils en haut affiche les différentes options disponibles, ainsi que le menu que vous auriez également pu utiliser pour Sélectionner un fichier | Nouveau projet.
Création de votre première application
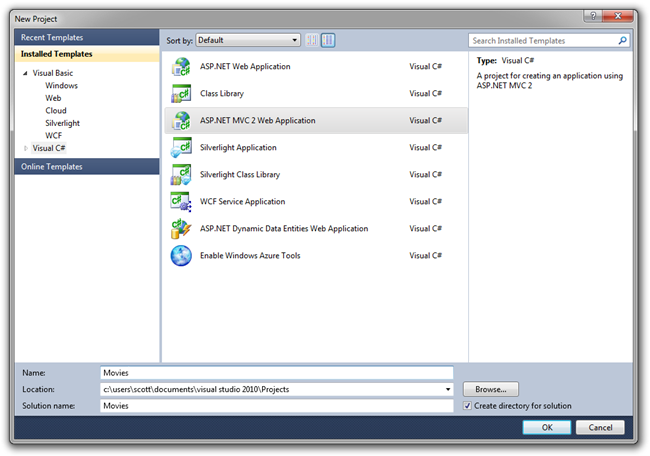
Vous pouvez créer des applications à l’aide de Visual Basic ou Visual C#. Pour l’instant, sélectionnez Visual C# sur la gauche, puis choisissez « ASP.NET application web MVC 2 ». Nommez votre projet « Films », puis cliquez sur OK.
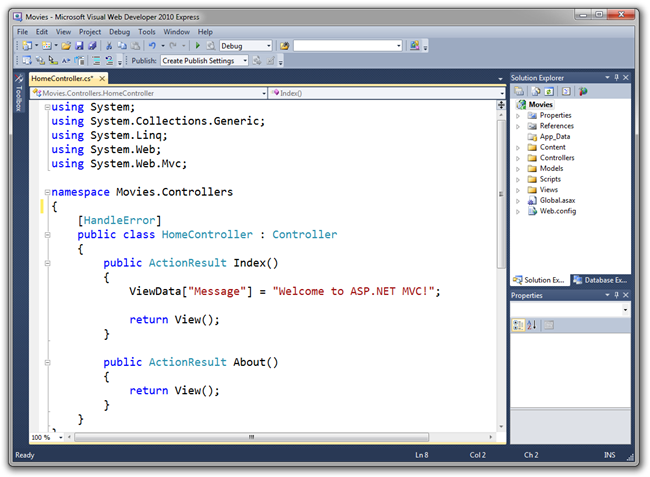
Sur le côté droit se trouve le Explorateur de solutions affichant tous les fichiers et dossiers de votre application. La grande fenêtre du milieu est l’endroit où vous modifiez votre code et passez la plupart de votre temps. Visual Studio a utilisé un modèle par défaut pour le projet ASP.NET MVC que vous venez de créer. Vous disposez donc d’une application opérationnelle pour l’instant sans rien faire ! Il s’agit d’un simple « Hello World ! projet, et c’est un bon point de départ pour notre application.
Sélectionnez le bouton « Play » dans la barre d’outils.

Il s’agit d’une flèche verte pointant vers la droite qui compilera votre programme et démarrera votre application dans un navigateur web.
REMARQUE : Vous pouvez appuyer sur F5 sur votre clavier ou sélectionner Déboguer-Démarrer> le débogage dans le menu « Déboguer ».
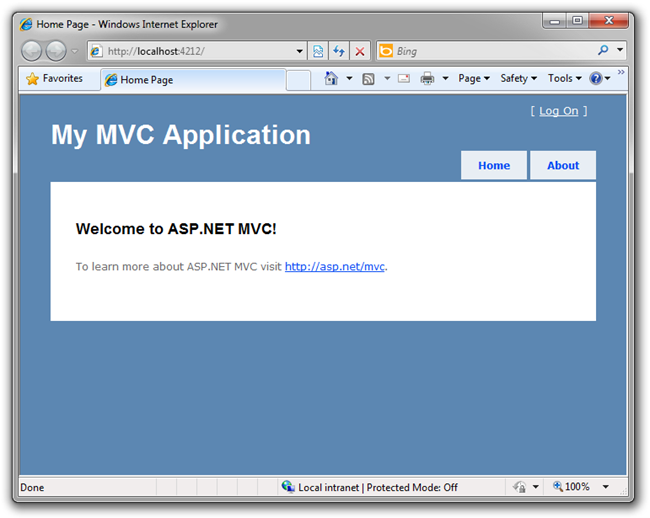
Cela amène Visual Web Developer à démarrer un serveur web de développement et à exécuter notre application web (aucune configuration ou aucune étape manuelle n’est requise pour activer cette opération). Il lance ensuite un navigateur et le configure pour parcourir la page d’accueil de l’application. Notez ci-dessous que la barre d’adresse du navigateur indique « localhost », et non quelque chose comme example.com. Cela est dû au fait que localhost pointe toujours vers votre propre ordinateur local, qui dans ce cas exécute l’application que nous venons de créer.
Prête à l’emploi, ce modèle par défaut vous donne deux pages à visiter et une page de connexion de base. Modifions le fonctionnement de cette application et apprenons un peu plus sur ASP.NET MVC dans le processus. Fermez votre navigateur et permet de modifier du code.