Itération #2 : Donner une belle apparence à l’application (VB)
par Microsoft
Dans cette itération, nous améliorons l’apparence de l’application en modifiant la ASP.NET vue MVC par défaut master page et la feuille de style en cascade.
Génération d’une application Gestion des contacts ASP.NET MVC (VB)
Dans cette série de tutoriels, nous créons une application gestion des contacts entière du début à la fin. L’application Gestionnaire de contacts vous permet de stocker des informations de contact (noms, numéros de téléphone et adresses e-mail) pour une liste de personnes.
Nous créons l’application sur plusieurs itérations. À chaque itération, nous améliorons progressivement l’application. L’objectif de cette approche d’itération multiple est de vous permettre de comprendre la raison de chaque modification.
Itération n°1 : créer l’application. Dans la première itération, nous créons le Gestionnaire de contacts de la manière la plus simple possible. Nous ajoutons la prise en charge des opérations de base de données de base : Créer, Lire, Mettre à jour et Supprimer (CRUD).
Itération n° 2 : rendre l’application agréable. Dans cette itération, nous améliorons l’apparence de l’application en modifiant la ASP.NET vue MVC par défaut master page et la feuille de style en cascade.
Itération n°3 : ajouter la validation de formulaire. Dans la troisième itération, nous ajoutons la validation de formulaire de base. Nous empêchant les utilisateurs d’envoyer un formulaire sans remplir les champs de formulaire obligatoires. Nous validons également les adresses e-mail et les numéros de téléphone.
Itération n° 4 : rendre l’application faiblement couplée. Dans cette quatrième itération, nous nous appuyons sur plusieurs modèles de conception de logiciels pour faciliter la maintenance et la modification de l’application Gestionnaire de contacts. Par exemple, nous refactorisons notre application pour utiliser le modèle référentiel et le modèle d’injection de dépendances.
Itération #5 : créer des tests unitaires. Dans la cinquième itération, nous rendons notre application plus facile à gérer et à modifier en ajoutant des tests unitaires. Nous nous moquons de nos classes de modèle de données et nous créons des tests unitaires pour nos contrôleurs et notre logique de validation.
Itération n°6 : utilisez le développement piloté par les tests. Dans cette sixième itération, nous ajoutons de nouvelles fonctionnalités à notre application en écrivant d’abord des tests unitaires et en écrivant du code sur les tests unitaires. Dans cette itération, nous ajoutons des groupes de contacts.
Itération n° 7 : ajouter une fonctionnalité Ajax. Dans la septième itération, nous améliorons la réactivité et les performances de notre application en ajoutant la prise en charge d’Ajax.
Cette itération
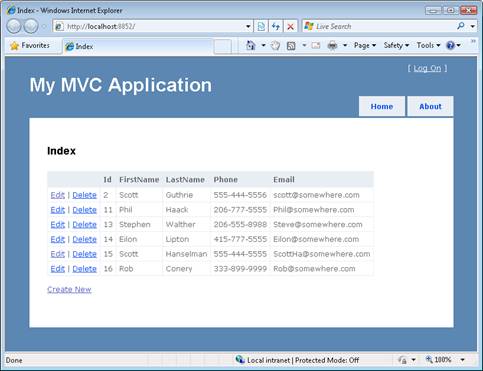
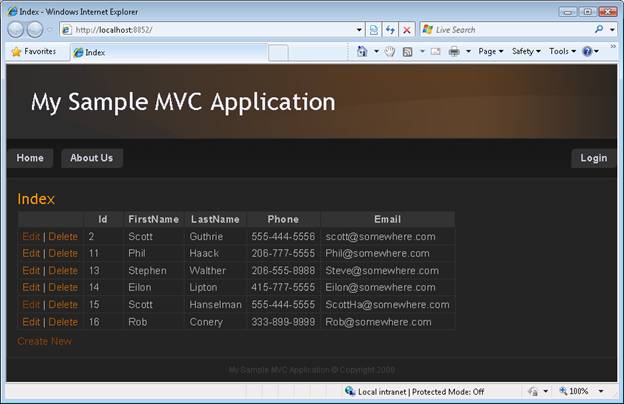
L’objectif de cette itération est d’améliorer l’apparence de l’application Gestionnaire de contacts. Actuellement, le Gestionnaire de contacts utilise la ASP.NET vue MVC par défaut master page et la feuille de style en cascade (voir figure 1). Ceux-ci ne semblent pas mauvais, mais je ne veux pas que le Gestionnaire de contacts ressemble à tous les autres ASP.NET site web MVC. Je souhaite remplacer ces fichiers par des fichiers personnalisés.
Figure 01 : Apparence par défaut d’une application MVC ASP.NET (cliquer pour afficher l’image en taille réelle)
Dans cette itération, j’aborde deux approches pour améliorer la conception visuelle de notre application. Tout d’abord, je vous montre comment tirer parti de la ASP.NET galerie de conception MVC pour télécharger un modèle de conception MVC ASP.NET gratuit. La galerie de conception ASP.NET MVC vous permet de créer une application web professionnelle sans effectuer aucun travail.
J’ai décidé de ne pas utiliser de modèle à partir de la galerie de conception ASP.NET MVC pour l’application Gestionnaire de contacts. Au lieu de cela, j’ai eu un design personnalisé créé par un cabinet de design professionnel. Dans la deuxième partie de ce tutoriel, j’explique comment j’ai travaillé avec une entreprise de conception professionnelle pour créer la ASP.NET conception MVC finale.
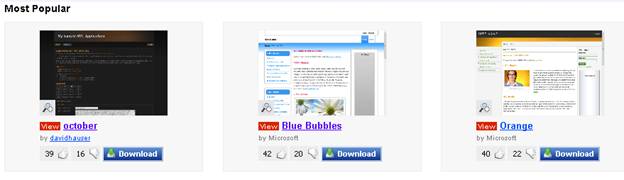
Figure 02 : Galerie de conception ASP.NET MVC (cliquer pour afficher l’image en taille réelle)
Au moment où j’écris ce tutoriel, le design le plus populaire dans la galerie est un design nommé October par David Hauser. Vous pouvez utiliser cette conception pour un projet MVC ASP.NET en effectuant les étapes suivantes :
- Cliquez sur le bouton Télécharger pour télécharger le fichier October.zip sur votre ordinateur.
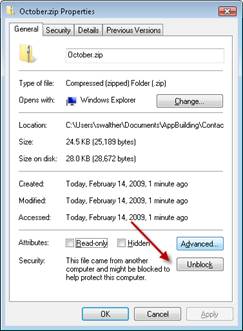
- Cliquez avec le bouton droit sur le fichier October.zip téléchargé, puis cliquez sur le bouton Débloquer (voir figure 3).
- Décompressez le fichier dans un dossier nommé Octobre.
- Sélectionnez tous les fichiers du dossier DesignTemplate contenu dans le dossier Octobre, cliquez avec le bouton droit sur les fichiers, puis sélectionnez l’option de menu Copier.
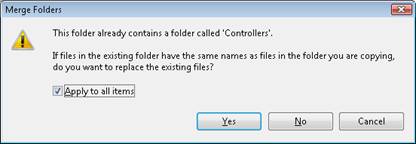
- Cliquez avec le bouton droit sur le nœud de projet ContactManager dans la fenêtre Explorateur de solutions Visual Studio et sélectionnez l’option de menu Coller (voir figure 4).
- Sélectionnez l’option de menu De Visual Studio Modifier, Rechercher et remplacer, Remplacer rapidement et remplacer [MyProjectName] par ContactManager (voir figure 5).
Figure 03 : Déblocage d’un fichier téléchargé à partir du web (cliquer pour afficher l’image en taille réelle)
Figure 04 : Remplacement de fichiers dans le Explorateur de solutions (cliquer pour afficher l’image en taille réelle)
Figure 05 : Remplacement de [ProjectName] par ContactManager (cliquer pour afficher l’image en taille réelle)
Une fois ces étapes terminées, votre application web utilise la nouvelle conception. La page de la figure 6 illustre l’apparence de l’application Gestionnaire de contacts avec la conception d’octobre.
Figure 06 : ContactManager avec le modèle d’octobre (cliquer pour afficher l’image en taille réelle)
Création d’une conception MVC ASP.NET personnalisée
Le ASP.NET MVC Design Gallery offre une bonne sélection de différents styles de conception. La galerie vous offre un moyen indolore de personnaliser l’apparence de vos applications MVC ASP.NET. Et bien sûr, la Galerie a le grand avantage d’être entièrement gratuite.
Toutefois, vous devrez peut-être créer une conception totalement unique pour votre site web. Dans ce cas, il est judicieux de travailler avec une société de conception de site web. J’ai décidé d’adopter cette approche pour la conception de l’application Contact Manager.
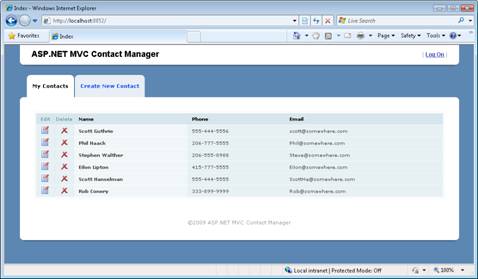
J’ai compressé le Gestionnaire de contacts à partir de l’itération #1 et envoyé le projet à la société de conception. Ils ne possédaient pas Visual Studio (honte à eux !), mais cela ne présentait pas de problème. Ils ont pu télécharger Microsoft Visual Web Developer gratuitement à partir du https://www.asp.net site web et ouvrir l’application Gestionnaire de contacts dans Visual Web Developer. En quelques jours, ils avaient produit la conception de la figure 7.
Figure 07 : ASP.NET conception du Gestionnaire de contacts MVC (cliquer pour afficher l’image en taille réelle)
La nouvelle conception se composait de deux fichiers main : un nouveau fichier de feuille de style en cascade et une nouvelle vue master fichier de page. Une page de master d’affichage contient la disposition et le contenu partagé pour les affichages d’une application MVC ASP.NET. Par exemple, la page d’affichage master comprend l’en-tête, les onglets de navigation et le pied de page qui apparaissent dans la figure 7. J’ai remplacé la page d’master d’affichage Site.Master existante dans le dossier Views\Shared avec le nouveau fichier Site.Master de la société de conception,
La société de conception a également créé une nouvelle feuille de style en cascade et un ensemble d’images. J’ai placé ces nouveaux fichiers dans le dossier Content et j’ai remplacé le fichier Site.css existant. Vous devez placer tout le contenu statique dans le dossier Contenu.
Notez que la nouvelle conception du Gestionnaire de contacts inclut des images permettant de modifier et de supprimer des contacts. Une image Modifier et Supprimer s’affiche en regard de chaque contact dans la table HTML des contacts.
À l’origine, ces liens qui ont été rendus avec le code HTML. ActionLink() comme suit :
<td>
<%= Html.ActionLink("Edit", "Edit", new { id=item.Id }) %> |
<%= Html.ActionLink("Delete", "Delete", new { id=item.Id }) %>
</td>
La méthode Html.ActionLink() ne prend pas en charge les images (la méthode HTML encode le texte du lien pour des raisons de sécurité). Par conséquent, j’ai remplacé les appels à Html.ActionLink() par des appels à Url.Action() comme suit :
<td class="actions edit">
<a href='<%= Url.Action("Edit", new {id=item.Id}) %>'><img src="../../Content/Edit.png" alt="Edit" /></a>
</td>
<td class="actions delete">
<a href='<%= Url.Action("Delete", new {id=item.Id}) %>'><img src="../../Content/Delete.png" alt="Delete" /></a>
</td>
La méthode Html.ActionLink() affiche un lien hypertexte HTML entier. La méthode Url.Action(), d’autre part, affiche uniquement l’URL sans la <balise a> .
Notez en outre que la nouvelle conception inclut des onglets sélectionnés et non sélectionnés. Par exemple, dans la figure 8, l’onglet Créer un contact est sélectionné et l’onglet Mes contacts n’est pas sélectionné.
Figure 08 : Onglets sélectionnés et non sélectionnés (Cliquer pour afficher l’image en taille réelle)
Pour prendre en charge le rendu des onglets sélectionnés et non sélectionnés, j’ai créé une assistance HTML personnalisée nommée MenuItemHelper. Cette méthode d’assistance restitue une <balise li> ou une <balise li class="selected »> selon que le contrôleur et l’action actuels correspondent au contrôleur et au nom de l’action passés à l’assistance. Le code du MenuItemHelper est contenu dans la liste 1.
Liste 1 – Helpers\MenuItemHelper.vb
Public Module MenuItemHelper
<System.Runtime.CompilerServices.Extension> _
Function MenuItem(ByVal helper As HtmlHelper, ByVal linkText As String, ByVal actionName As String, ByVal controllerName As String) As String
Dim currentControllerName As String = helper.ViewContext.RouteData.Values("controller")
Dim currentActionName As String = helper.ViewContext.RouteData.Values("action")
Dim builder = New TagBuilder("li")
' Add selected class
If currentControllerName.Equals(controllerName, StringComparison.CurrentCultureIgnoreCase) AndAlso currentActionName.Equals(actionName, StringComparison.CurrentCultureIgnoreCase) Then
builder.AddCssClass("selected")
End If
' Add link
builder.InnerHtml = helper.ActionLink(linkText, actionName, controllerName)
' Render Tag Builder
Return builder.ToString(TagRenderMode.Normal)
End Function
End Module
MenuItemHelper utilise la classe TagBuilder en interne pour générer la <balise HTML li> . La classe TagBuilder est une classe utilitaire très utile que vous pouvez utiliser chaque fois que vous avez besoin de créer une nouvelle balise HTML. Il comprend des méthodes permettant d’ajouter des attributs, d’ajouter des classes CSS, de générer des ID et de modifier le code HTML interne de la balise.
Résumé
Dans cette itération, nous avons amélioré la conception visuelle de notre application ASP.NET MVC. Tout d’abord, vous avez découvert la galerie de conception ASP.NET MVC. Vous avez appris à télécharger des modèles de conception gratuits à partir de l’ASP.NET MVC Design Gallery que vous pouvez utiliser dans vos applications MVC ASP.NET.
Ensuite, nous avons expliqué comment créer une conception personnalisée en modifiant le fichier de feuille de style en cascade par défaut et master fichier de page d’affichage. Pour prendre en charge la nouvelle conception, nous avons dû apporter des modifications mineures à notre application Gestionnaire de contacts. Par exemple, nous avons ajouté une nouvelle assistance HTML nommée MenuItemHelper qui affiche les onglets sélectionnés et non sélectionnés.
Dans l’itération suivante, nous abordons le sujet très important de la validation. Nous ajoutons du code de validation à notre application afin qu’un utilisateur ne puisse pas créer un nouveau contact sans fournir les valeurs requises telles que le prénom et le nom d’une personne.