Itération #1 : Créer l’application (VB)
par Microsoft
Dans la première itération, nous créons le Gestionnaire de contacts de la manière la plus simple possible. Nous ajoutons la prise en charge des opérations de base de données de base : Créer, Lire, Mettre à jour et Supprimer (CRUD).
Génération d’une application Gestion des contacts ASP.NET MVC (VB)
Dans cette série de tutoriels, nous créons une application gestion des contacts entière du début à la fin. L’application Gestionnaire de contacts vous permet de stocker des informations de contact (noms, numéros de téléphone et adresses e-mail) pour une liste de personnes.
Nous créons l’application sur plusieurs itérations. À chaque itération, nous améliorons progressivement l’application. L’objectif de cette approche d’itération multiple est de vous permettre de comprendre la raison de chaque modification.
Itération n°1 - Créer l’application. Dans la première itération, nous créons le Gestionnaire de contacts de la manière la plus simple possible. Nous ajoutons la prise en charge des opérations de base de données de base : Créer, Lire, Mettre à jour et Supprimer (CRUD).
Itération n° 2 : rendre l’application agréable. Dans cette itération, nous améliorons l’apparence de l’application en modifiant la ASP.NET vue MVC par défaut master page et la feuille de style en cascade.
Itération #3 - Ajouter la validation de formulaire. Dans la troisième itération, nous ajoutons la validation de formulaire de base. Nous empêchant les utilisateurs d’envoyer un formulaire sans remplir les champs de formulaire obligatoires. Nous validons également les adresses e-mail et les numéros de téléphone.
Itération n° 4 : rendre l’application faiblement couplée. Dans cette quatrième itération, nous nous appuyons sur plusieurs modèles de conception de logiciels pour faciliter la maintenance et la modification de l’application Gestionnaire de contacts. Par exemple, nous refactorisons notre application pour utiliser le modèle référentiel et le modèle d’injection de dépendances.
Itération n°5 - Créer des tests unitaires. Dans la cinquième itération, nous rendons notre application plus facile à gérer et à modifier en ajoutant des tests unitaires. Nous nous moquons de nos classes de modèle de données et nous créons des tests unitaires pour nos contrôleurs et notre logique de validation.
Itération n°6 - Utiliser le développement piloté par les tests. Dans cette sixième itération, nous ajoutons de nouvelles fonctionnalités à notre application en écrivant d’abord des tests unitaires et en écrivant du code sur les tests unitaires. Dans cette itération, nous ajoutons des groupes de contacts.
Itération n°7 - Ajouter la fonctionnalité Ajax. Dans la septième itération, nous améliorons la réactivité et les performances de notre application en ajoutant la prise en charge d’Ajax.
Cette itération
Dans cette première itération, nous créons l’application de base. L’objectif est de créer le Gestionnaire de contacts de la manière la plus rapide et la plus simple possible. Dans les itérations ultérieures, nous améliorons la conception de l’application.
L’application Gestionnaire de contacts est une application de base de données. Vous pouvez utiliser l’application pour créer des contacts, modifier des contacts existants et supprimer des contacts.
Dans cette itération, nous procédons comme suit :
- application MVC ASP.NET
- Créer une base de données pour stocker nos contacts
- Générer une classe de modèle pour notre base de données avec Microsoft Entity Framework
- Créer une action et une vue de contrôleur qui nous permettent de répertorier tous les contacts dans la base de données
- Créer des actions de contrôleur et une vue qui nous permet de créer un contact dans la base de données
- Créer des actions de contrôleur et une vue qui nous permet de modifier un contact existant dans la base de données
- Créer des actions de contrôleur et une vue qui nous permet de supprimer un contact existant dans la base de données
Composants logiciels requis
Dans ASP.NET applications MVC, visual Studio 2008 ou Visual Web Developer 2008 doit être installé sur votre ordinateur (Visual Web Developer est une version gratuite de Visual Studio qui n’inclut pas toutes les fonctionnalités avancées de Visual Studio). Vous pouvez télécharger la version d’évaluation de Visual Studio 2008 ou Visual Web Developer à partir de l’adresse suivante :
https://www.asp.net/downloads/essential/
Notes
Pour ASP.NET applications MVC avec Visual Web Developer, vous devez disposer de Visual Web Developer Service Pack 1. Sans Service Pack 1, vous ne pouvez pas créer de projets d’application web.
ASP.NET framework MVC. Vous pouvez télécharger l’infrastructure MVC ASP.NET à l’adresse suivante :
Dans ce didacticiel, nous utilisons Microsoft Entity Framework pour accéder à une base de données. Entity Framework est inclus dans .NET Framework 3.5 Service Pack 1. Vous pouvez télécharger ce Service Pack à partir de l’emplacement suivant :
https://www.microsoft.com/download/details.aspx?id=22& desc=dotnet35
En guise d’alternative à l’exécution de chacun de ces téléchargements un par un, vous pouvez tirer parti du programme d’installation de plateforme web (WEB PI). Vous pouvez télécharger l’ip web à partir de l’adresse suivante :
https://www.asp.net/downloads/essential/
ASP.NET projet MVC
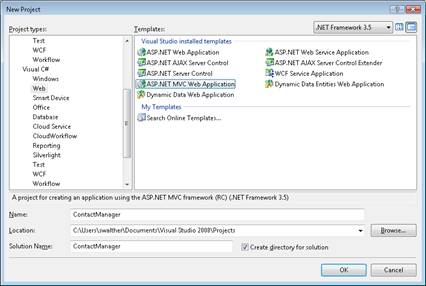
ASP.NET projet d’application web MVC. Lancez Visual Studio et sélectionnez l’option de menu Fichier, Nouveau projet. La boîte de dialogue Nouveau projet s’affiche (voir figure 1). Sélectionnez le type de projet web et le modèle d’application web MVC ASP.NET . Nommez votre nouveau projet ContactManager , puis cliquez sur le bouton OK.
Vérifiez que .NET Framework 3.5 est sélectionné dans la liste déroulante située en haut à droite de la boîte de dialogue Nouveau projet . Sinon, le modèle d’application web MVC ASP.NET n’apparaîtra pas.
Figure 01 : Boîte de dialogue Nouveau projet (Cliquez pour afficher l’image en taille réelle)
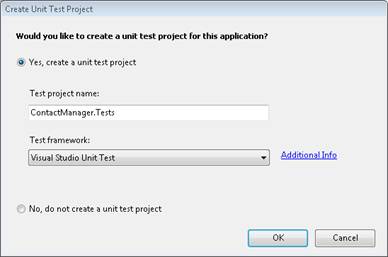
ASP.NET application MVC, la boîte de dialogue Créer un projet de test unitaire s’affiche. Vous pouvez utiliser cette boîte de dialogue pour indiquer que vous souhaitez créer et ajouter un projet de test unitaire à votre solution lorsque vous créez votre application MVC ASP.NET. Bien que nous ne créons pas de tests unitaires dans cette itération, vous devez sélectionner l’option Oui, créer un projet de test unitaire, car nous prévoyons d’ajouter des tests unitaires dans une itération ultérieure. L’ajout d’un projet test lorsque vous créez un projet MVC ASP.NET est beaucoup plus facile que l’ajout d’un projet test après la création du projet MVC ASP.NET.
Notes
Étant donné que Visual Web Developer ne prend pas en charge les projets de test, vous n’obtenez pas la boîte de dialogue Créer un projet de test unitaire lors de l’utilisation de Visual Web Developer.
Figure 02 : Boîte de dialogue Créer un projet de test unitaire (cliquer pour afficher une image en taille réelle)
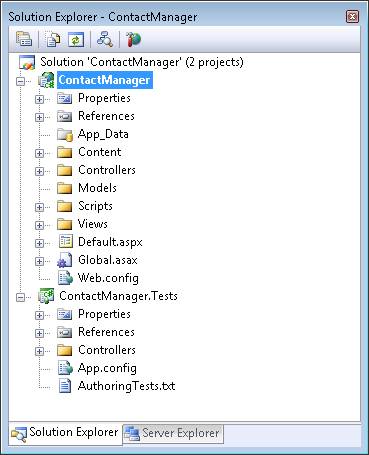
ASP.NET application MVC s’affiche dans la fenêtre Explorateur de solutions Visual Studio (voir figure 3). Si vous ne voyez pas la fenêtre Explorateur de solutions, vous pouvez ouvrir cette fenêtre en sélectionnant l’option de menu Afficher, Explorateur de solutions. Notez que la solution contient deux projets : le ASP.NET projet MVC et le projet test. Le ASP.NET projet MVC est nommé ContactManager et le projet de test est nommé ContactManager.Tests.
Figure 03 : fenêtre Explorateur de solutions (cliquer pour afficher l’image en taille réelle)
Suppression des exemples de fichiers de projet
Le modèle de projet MVC ASP.NET inclut des exemples de fichiers pour les contrôleurs et les vues. Avant de créer une application MVC ASP.NET, vous devez supprimer ces fichiers. Vous pouvez supprimer des fichiers et des dossiers dans la fenêtre Explorateur de solutions en cliquant avec le bouton droit sur un fichier ou un dossier et en sélectionnant l’option de menu Supprimer.
Vous devez supprimer les fichiers suivants du projet MVC ASP.NET :
\Contrôleurs\HomeController.vb
\Views\Home\About.aspx
\Views\Home\Index.aspx
Vous devez également supprimer le fichier suivant du projet de test :
\Contrôleurs\HomeControllerTest.vb
Création de la base de données
L’application Gestionnaire de contacts est une application web pilotée par une base de données. Nous utilisons une base de données pour stocker les informations de contact.
Le ASP.NET framework MVC avec n’importe quelle base de données moderne, y compris les bases de données Microsoft SQL Server, Oracle, MySQL et IBM DB2. Dans ce tutoriel, nous utilisons une base de données Microsoft SQL Server. Lorsque vous installez Visual Studio, vous avez la possibilité d’installer Microsoft SQL Server Express qui est une version gratuite de la base de données Microsoft SQL Server.
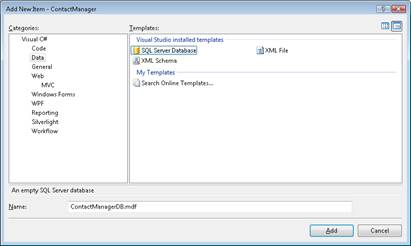
Créez une base de données en cliquant avec le bouton droit sur le dossier App_Data dans la fenêtre Explorateur de solutions et en sélectionnant l’option de menu Ajouter, Nouvel élément. Dans la boîte de dialogue Ajouter un nouvel élément, sélectionnez la catégorie Données et le modèle base de données SQL Server (voir figure 4). Nommez la nouvelle base de données ContactManagerDB.mdf et cliquez sur le bouton OK.
Figure 04 : Création d’une base de données Microsoft SQL Server Express (cliquer pour afficher l’image en taille réelle)
Après avoir créé la base de données, la base de données apparaît dans le dossier App_Data dans la fenêtre Explorateur de solutions. Double-cliquez sur le fichier ContactManager.mdf pour ouvrir la fenêtre Server Explorer et vous connecter à la base de données.
Notes
La fenêtre server Explorer est appelée fenêtre Explorer de base de données dans le cas de Microsoft Visual Web Developer.
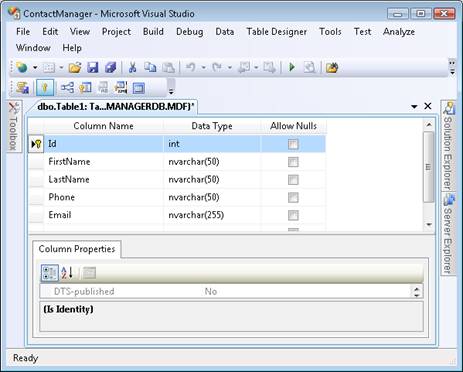
Vous pouvez utiliser la fenêtre Server Explorer pour créer des objets de base de données tels que des tables de base de données, des vues, des déclencheurs et des procédures stockées. Cliquez avec le bouton droit sur le dossier Tables et sélectionnez l’option de menu Ajouter une nouvelle table. La table de base de données Designer s’affiche (voir figure 5).
Figure 05 : La table de base de données Designer (cliquer pour afficher l’image en taille réelle)
Nous devons créer une table qui contient les colonnes suivantes :
| Nom de la colonne | Type de données | Null autorisé |
|---|---|---|
| Id | int | false |
| FirstName | nvarchar(50) | false |
| LastName | nvarchar(50) | false |
| Téléphone | nvarchar(50) | false |
| Courrier | nvarchar(255) | false |
La première colonne, la colonne Id, est spéciale. Vous devez marquer la colonne Id en tant que colonne Identité et colonne Clé primaire. Vous indiquez qu’une colonne est une colonne Identity en développant Propriétés de colonne (regardez en bas de la figure 6) et en faisant défiler la page vers le bas jusqu’à la propriété Identity Specification. Définissez la propriété (Is Identity) sur la valeur Oui.
Vous marquez une colonne comme colonne Clé primaire en sélectionnant la colonne et en cliquant sur le bouton avec l’icône d’une clé. Une fois qu’une colonne est marquée comme colonne Clé primaire, une icône d’une clé apparaît en regard de la colonne (voir figure 6).
Une fois la création de la table terminée, cliquez sur le bouton Enregistrer (le bouton avec une icône d’une disquette) pour enregistrer la nouvelle table. Donnez à votre nouvelle table le nom Contacts.
Une fois la table de base de données Contacts terminée, vous devez ajouter des enregistrements à la table. Cliquez avec le bouton droit sur la table Contacts dans la fenêtre Server Explorer et sélectionnez l’option de menu Afficher les données de table. Entrez un ou plusieurs contacts dans la grille qui s’affiche.
Création du modèle de données
L’application MVC ASP.NET se compose de modèles, de vues et de contrôleurs. Nous commençons par créer une classe Model qui représente la table Contacts que nous avons créée dans la section précédente.
Dans ce tutoriel, nous utilisons Microsoft Entity Framework pour générer automatiquement une classe de modèle à partir de la base de données.
Notes
Le ASP.NET framework MVC n’est en aucun cas lié à Microsoft Entity Framework. Vous pouvez utiliser ASP.NET MVC avec d’autres technologies d’accès aux bases de données, notamment NHibernate, LINQ to SQL ou ADO.NET.
Procédez comme suit pour créer les classes de modèle de données :
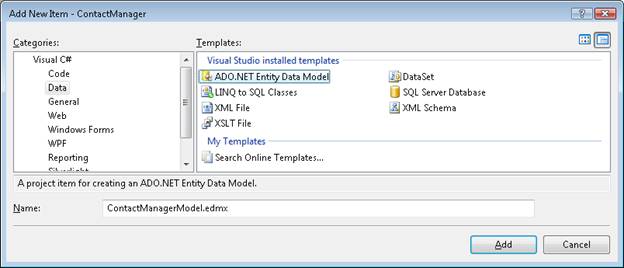
- Cliquez avec le bouton droit sur le dossier Modèles dans la fenêtre Explorateur de solutions, puis sélectionnez Ajouter, Nouvel élément. La boîte de dialogue Ajouter un nouvel élément s’affiche (voir figure 6).
- Sélectionnez la catégorie Données et le modèle ADO.NET Modèle de données d’entité . Nommez votre modèle de données ContactManagerModel.edmx , puis cliquez sur le bouton Ajouter . L’Assistant Modèle de données d’entité s’affiche (voir figure 7).
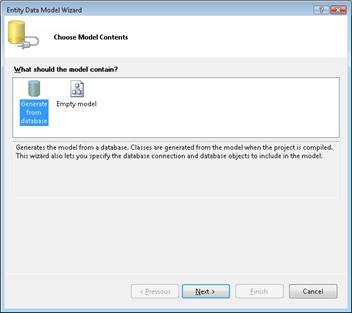
- À l’étape Choisir le contenu du modèle , sélectionnez Générer à partir de la base de données (voir figure 7).
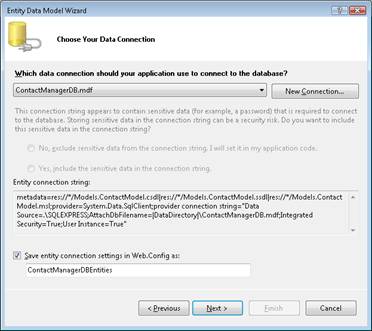
- À l’étape Choisir votre connexion de données , sélectionnez la base de données ContactManagerDB.mdf et entrez le nom ContactManagerDBEntities pour les paramètres de connexion d’entité (voir figure 8).
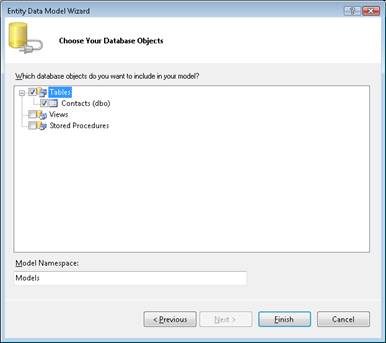
- À l’étape Choisir vos objets de base de données , cochez la case Tables (voir figure 9). Le modèle de données inclut toutes les tables contenues dans votre base de données (il n’y en a qu’une seule, la table Contacts). Entrez l’espace de noms Modèles. Cliquez sur le bouton Terminer pour terminer l’Assistant.
Figure 06 : boîte de dialogue Ajouter un nouvel élément (cliquer pour afficher l’image en taille réelle)
Figure 07 : Choisir le contenu du modèle (cliquer pour afficher l’image en taille réelle)
Figure 08 : Choisir votre connexion de données (cliquer pour afficher l’image en taille réelle)
Figure 09 : Choisir vos objets de base de données (cliquer pour afficher l’image en taille réelle)
Une fois que vous avez terminé l’Assistant Modèle de données d’entité, le Designer de modèle de données d’entité s’affiche. Le concepteur affiche une classe qui correspond à chaque table modélisée. Vous devez voir une classe nommée Contacts.
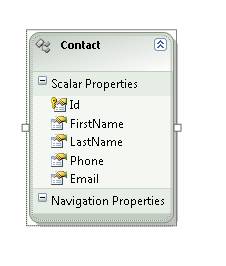
L’Assistant Modèle de données d’entité génère des noms de classes en fonction des noms de table de base de données. Vous devez presque toujours modifier le nom de la classe générée par l’Assistant. Cliquez avec le bouton droit sur la classe Contacts dans le concepteur et sélectionnez l’option de menu Renommer. Remplacez le nom de la classe Contacts (pluriel) par Contact (singulier). Une fois que vous avez modifié le nom de la classe, la classe doit apparaître comme figure 10.
Figure 10 : Classe Contact (cliquer pour afficher l’image en taille réelle)
À ce stade, nous avons créé notre modèle de base de données. Nous pouvons utiliser la classe Contact pour représenter un enregistrement de contact particulier dans notre base de données.
Création du contrôleur de base
L’étape suivante consiste à créer notre contrôleur d’accueil. Le contrôleur d’accueil est le contrôleur par défaut appelé dans une application MVC ASP.NET.
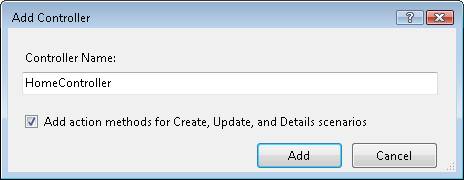
Créez la classe de contrôleur de base en cliquant avec le bouton droit sur le dossier Contrôleurs dans la fenêtre Explorateur de solutions et en sélectionnant l’option de menu Ajouter, Contrôleur (voir figure 11). Notez la case à cocher Ajouter des méthodes d’action pour les scénarios Créer, Mettre à jour et Détails. Vérifiez que cette case est cochée avant de cliquer sur le bouton Ajouter .
Figure 11 : Ajout du contrôleur d’accueil (cliquer pour afficher l’image en taille réelle)
Lorsque vous créez le contrôleur d’accueil, vous obtenez la classe dans la liste 1.
Liste 1 - Contrôleurs\HomeController.vb
Public Class HomeController
Inherits System.Web.Mvc.Controller
'
' GET: /Home/
Function Index() As ActionResult
Return View()
End Function
'
' GET: /Home/Details/5
Function Details(ByVal id As Integer) As ActionResult
Return View()
End Function
'
' GET: /Home/Create
Function Create() As ActionResult
Return View()
End Function
'
' POST: /Home/Create
<AcceptVerbs(HttpVerbs.Post)> _
Function Create(ByVal collection As FormCollection) As ActionResult
Try
' TODO: Add insert logic here
Return RedirectToAction("Index")
Catch
Return View()
End Try
End Function
'
' GET: /Home/Edit/5
Function Edit(ByVal id As Integer) As ActionResult
Return View()
End Function
'
' POST: /Home/Edit/5
<AcceptVerbs(HttpVerbs.Post)> _
Function Edit(ByVal id As Integer, ByVal collection As FormCollection) As ActionResult
Try
' TODO: Add update logic here
Return RedirectToAction("Index")
Catch
Return View()
End Try
End Function
End Class
Liste des contacts
Pour afficher les enregistrements dans la table de base de données Contacts, nous devons créer une action Index() et une vue Index.
Le contrôleur d’accueil contient déjà une action Index(). Nous devons modifier cette méthode pour qu’elle ressemble à la liste 2.
Liste 2 - Contrôleurs\HomeController.vb
Public Class HomeController
Inherits System.Web.Mvc.Controller
Private _entities As New ContactManagerDBEntities()
'
' GET: /Home/
Function Index() As ActionResult
Return View(_entities.ContactSet.ToList())
End Function
…
Notez que la classe de contrôleur Home dans la liste 2 contient un champ privé nommé _entities. Le champ _entities représente les entités du modèle de données. Nous utilisons le champ _entities pour communiquer avec la base de données.
La méthode Index() retourne une vue qui représente tous les contacts de la table de base de données Contacts. Expression _entities. ContactSet.ToList() retourne la liste des contacts sous la forme d’une liste générique.
Maintenant que nous avons créé le contrôleur d’index, nous devons créer la vue Index. Avant de créer la vue Index, compilez votre application en sélectionnant l’option de menu Générer, Générer la solution. Vous devez toujours compiler votre projet avant d’ajouter une vue afin que la liste des classes de modèle s’affiche dans la boîte de dialogue Ajouter une vue .
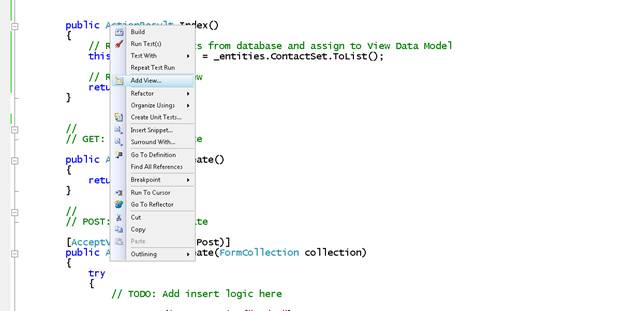
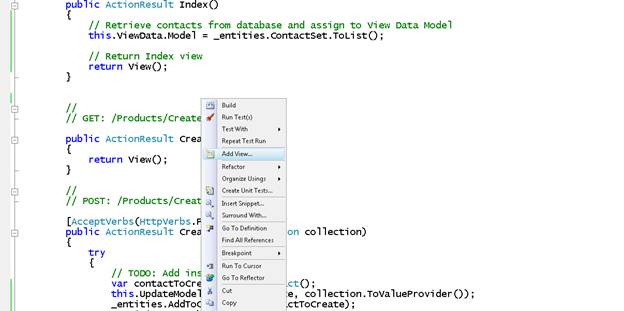
Vous créez la vue Index en cliquant avec le bouton droit sur la méthode Index() et en sélectionnant l’option de menu Ajouter une vue (voir figure 12). La sélection de cette option de menu ouvre la boîte de dialogue Ajouter une vue (voir figure 13).
Figure 12 : Ajout de la vue Index (cliquer pour afficher l’image en taille réelle)
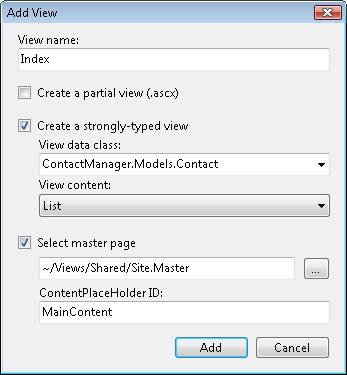
Dans la boîte de dialogue Ajouter une vue, case activée la case à cocher Créer une vue fortement typée. Sélectionnez la classe de données View ContactManager.Contact et la liste Afficher le contenu. La sélection de ces options génère une vue qui affiche une liste d’enregistrements de contact.
Figure 13 : Boîte de dialogue Ajouter une vue (Cliquer pour afficher l’image en taille réelle)
Lorsque vous cliquez sur le bouton Ajouter , l’affichage Index dans la liste 3 est généré. Notez la <directive %@ Page %> qui apparaît en haut du fichier. La vue Index hérite de la classe ViewPage<IEnumerable<ContactManager.Models.Contact>> . En d’autres termes, la classe Model dans la vue représente une liste d’entités Contact.
Le corps de la vue Index contient une boucle foreach qui itère au sein de chacun des contacts représentés par la classe Model. La valeur de chaque propriété de la classe Contact s’affiche dans une table HTML.
Listing 3 - Views\Home\Index.aspx (non modifié)
<%@ Page Title="" Language="VB" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage(Of IEnumerable(Of ContactManager.Contact))" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
<title>Index</title>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Index</h2>
<p>
<%=Html.ActionLink("Create New", "Create")%>
</p>
<table>
<tr>
<th></th>
<th>
Id
</th>
<th>
FirstName
</th>
<th>
LastName
</th>
<th>
Phone
</th>
<th>
Email
</th>
</tr>
<% For Each item In Model%>
<tr>
<td>
<%=Html.ActionLink("Edit", "Edit", New With {.id = item.Id})%> |
<%=Html.ActionLink("Details", "Details", New With {.id = item.Id})%>
</td>
<td>
<%=Html.Encode(item.Id)%>
</td>
<td>
<%=Html.Encode(item.FirstName)%>
</td>
<td>
<%=Html.Encode(item.LastName)%>
</td>
<td>
<%=Html.Encode(item.Phone)%>
</td>
<td>
<%=Html.Encode(item.Email)%>
</td>
</tr>
<% Next%>
</table>
</asp:Content>
Nous devons apporter une modification à la vue Index. Étant donné que nous ne créons pas d’affichage Détails, nous pouvons supprimer le lien Détails. Recherchez et supprimez le code suivant de la vue Index :
{.id = item. Id})%>
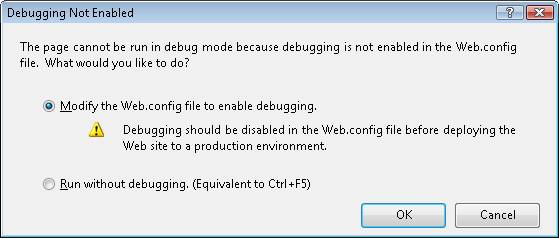
Après avoir modifié la vue Index, vous pouvez exécuter l’application Gestionnaire de contacts. Sélectionnez l’option de menu Déboguer, Démarrer le débogage ou appuyez simplement sur F5. La première fois que vous exécutez l’application, vous obtenez la boîte de dialogue de la figure 14. Sélectionnez l’option Modifier le fichier Web.config pour activer le débogage , puis cliquez sur le bouton OK.
Figure 14 : Activation du débogage (cliquer pour afficher l’image en taille réelle)
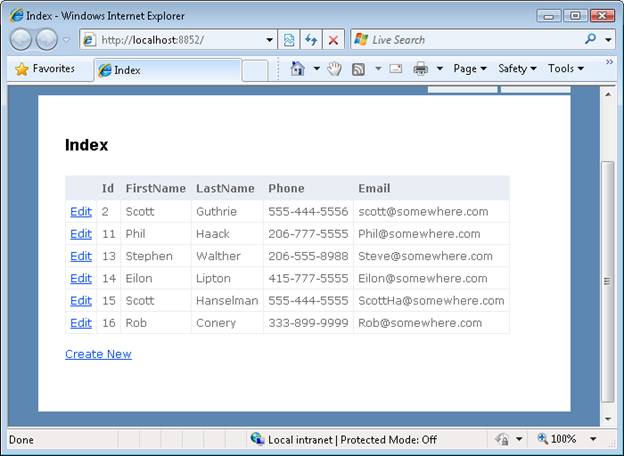
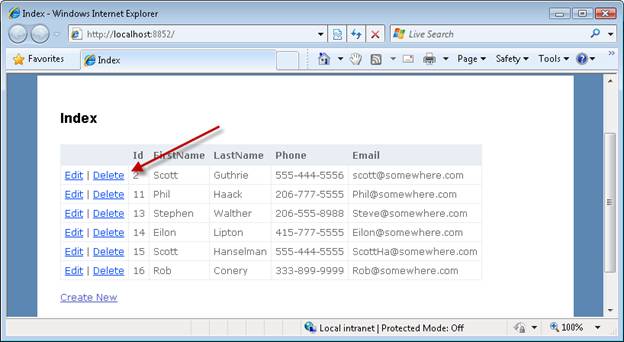
La vue Index est retournée par défaut. Cette vue répertorie toutes les données de la table de base de données Contacts (voir la figure 15).
Figure 15 : Affichage Index (cliquer pour afficher l’image en taille réelle)
Notez que la vue Index inclut un lien intitulé Créer nouveau en bas de la vue. Dans la section suivante, vous allez apprendre à créer des contacts.
Création de contacts
Pour permettre aux utilisateurs de créer des contacts, nous devons ajouter deux actions Create() au contrôleur d’accueil. Nous devons créer une action Create() qui retourne un formulaire HTML pour créer un contact. Nous devons créer une deuxième action Create() qui effectue l’insertion de base de données réelle du nouveau contact.
Les nouvelles méthodes Create() que nous devons ajouter au contrôleur d’accueil sont contenues dans la liste 4.
Listing 4 - Contrôleurs\HomeController.vb (avec les méthodes Create)
'
' GET: /Home/Create
Function Create() As ActionResult
Return View()
End Function
'
' POST: /Home/Create
<AcceptVerbs(HttpVerbs.Post)> _
Function Create(<Bind(Exclude:="Id")> ByVal contactToCreate As Contact) As ActionResult
If Not ModelState.IsValid Then
Return View()
End If
Try
_entities.AddToContactSet(contactToCreate)
_entities.SaveChanges()
Return RedirectToAction("Index")
Catch
Return View()
End Try
End Function
La première méthode Create() peut être appelée avec un GET HTTP, tandis que la deuxième méthode Create() peut être appelée uniquement par un HTTP POST. En d’autres termes, la deuxième méthode Create() peut être appelée uniquement lors de la publication d’un formulaire HTML. La première méthode Create() retourne simplement une vue qui contient le formulaire HTML pour la création d’un contact. La deuxième méthode Create() est beaucoup plus intéressante : elle ajoute le nouveau contact à la base de données.
Notez que la deuxième méthode Create() a été modifiée pour accepter un instance de la classe Contact. Les valeurs de formulaire publiées à partir du formulaire HTML sont automatiquement liées à cette classe Contact par l’infrastructure MVC ASP.NET. Chaque champ de formulaire du formulaire HTML Create est affecté à une propriété du paramètre Contact.
Notez que le paramètre Contact est décoré d’un attribut [Bind]. L’attribut [Bind] est utilisé pour exclure la propriété Id de contact de la liaison. Étant donné que la propriété Id représente une propriété Identity, nous ne voulons pas définir la propriété Id.
Dans le corps de la méthode Create(), Entity Framework est utilisé pour insérer le nouveau contact dans la base de données. Le nouveau contact est ajouté à l’ensemble existant de Contacts et la méthode SaveChanges() est appelée pour renvoyer ces modifications à la base de données sous-jacente.
Vous pouvez générer un formulaire HTML pour créer des contacts en cliquant avec le bouton droit sur l’une des deux méthodes Create() et en sélectionnant l’option de menu Ajouter une vue (voir la figure 16).
Figure 16 : Ajout de la vue Créer (Cliquer pour afficher l’image en taille réelle)
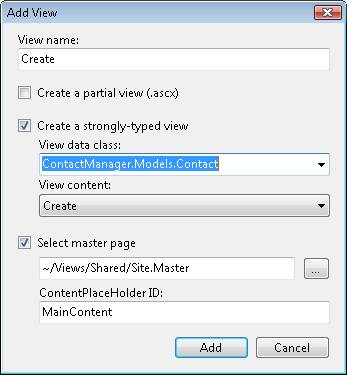
Dans la boîte de dialogue Ajouter une vue , sélectionnez la classe ContactManager.Contact et l’option Créer pour afficher le contenu (voir figure 17). Lorsque vous cliquez sur le bouton Ajouter , une vue Créer est générée automatiquement.
Figure 17 : Affichage d’une page qui explose (Cliquer pour afficher l’image en taille réelle)
La vue Créer contient des champs de formulaire pour chacune des propriétés de la classe Contact. Le code de la vue Créer est inclus dans la liste 5.
Listing 5 - Views\Home\Create.aspx
<%@ Page Title="" Language="VB" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage(Of ContactManager.Contact)" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
<title>Create</title>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Create</h2>
<%= Html.ValidationSummary() %>
<% Using Html.BeginForm()%>
<fieldset>
<legend>Fields</legend>
<p>
<label for="FirstName">FirstName:</label>
<%= Html.TextBox("FirstName") %>
<%= Html.ValidationMessage("FirstName", "*") %>
</p>
<p>
<label for="LastName">LastName:</label>
<%= Html.TextBox("LastName") %>
<%= Html.ValidationMessage("LastName", "*") %>
</p>
<p>
<label for="Phone">Phone:</label>
<%= Html.TextBox("Phone") %>
<%= Html.ValidationMessage("Phone", "*") %>
</p>
<p>
<label for="Email">Email:</label>
<%= Html.TextBox("Email") %>
<%= Html.ValidationMessage("Email", "*") %>
</p>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
<% End Using %>
<div>
<%=Html.ActionLink("Back to List", "Index") %>
</div>
</asp:Content>
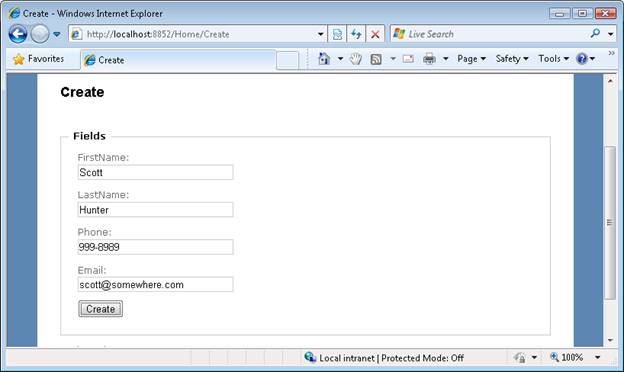
Après avoir modifié les méthodes Create() et ajouté la vue Créer, vous pouvez exécuter l’application Gestionnaire de contacts et créer de nouveaux contacts. Cliquez sur le lien Créer qui s’affiche dans l’affichage Index pour accéder à la vue Créer. Vous devriez voir la vue dans la figure 18.
Figure 18 : Créer une vue (cliquer pour afficher l’image en taille réelle)
Modification des contacts
L’ajout de la fonctionnalité de modification d’un enregistrement de contact est très similaire à l’ajout de la fonctionnalité de création d’enregistrements de contact. Tout d’abord, nous devons ajouter deux nouvelles méthodes Edit à la classe de contrôleur Home. Ces nouvelles méthodes Edit() sont contenues dans listing 6.
Liste 6 - Contrôleurs\HomeController.vb (avec les méthodes Edit)
'
' GET: /Home/Edit/5
Function Edit(ByVal id As Integer) As ActionResult
Dim contactToEdit = (from c in _entities.ContactSet _
where c.Id = id _
select c).FirstOrDefault()
Return View(contactToEdit)
End Function
'
' POST: /Home/Edit/5
<AcceptVerbs(HttpVerbs.Post)> _
Function Edit(ByVal contactToEdit As Contact) As ActionResult
If Not ModelState.IsValid Then
Return View()
End If
Try
Dim originalContact = (from c in _entities.ContactSet _
where c.Id = contactToEdit.Id _
select c).FirstOrDefault()
_entities.ApplyPropertyChanges( originalContact.EntityKey.EntitySetName, contactToEdit)
_entities.SaveChanges()
Return RedirectToAction("Index")
Catch
Return View()
End Try
End Function
La première méthode Edit() est appelée par une opération HTTP GET. Un paramètre Id est passé à cette méthode qui représente l’ID de l’enregistrement de contact en cours de modification. Entity Framework est utilisé pour récupérer un contact qui correspond à l’ID. Une vue qui contient un formulaire HTML pour la modification d’un enregistrement est retournée.
La deuxième méthode Edit() effectue la mise à jour réelle de la base de données. Cette méthode accepte un instance de la classe Contact en tant que paramètre. L’infrastructure MVC ASP.NET lie automatiquement les champs de formulaire du formulaire Modifier à cette classe. Notez que vous n’incluez pas l’attribut[Bind] lors de la modification d’un Contact (nous avons besoin de la valeur de la propriété Id).
Entity Framework est utilisé pour enregistrer le contact modifié dans la base de données. Le contact d’origine doit d’abord être récupéré à partir de la base de données. Ensuite, la méthode Entity Framework ApplyPropertyChanges() est appelée pour enregistrer les modifications apportées au contact. Enfin, la méthode Entity Framework SaveChanges() est appelée pour conserver les modifications apportées à la base de données sous-jacente.
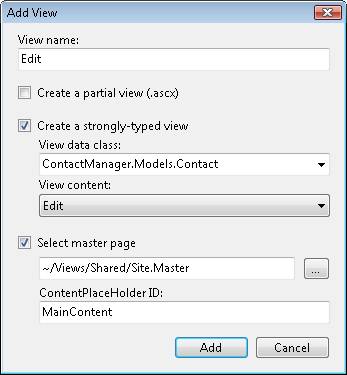
Vous pouvez générer l’affichage qui contient le formulaire Modifier en cliquant avec le bouton droit sur la méthode Edit() et en sélectionnant l’option de menu Ajouter une vue. Dans la boîte de dialogue Ajouter une vue, sélectionnez la classe ContactManager.Models.Contact et le contenu de la vue Modifier (voir la figure 19).
Figure 19 : Ajout d’une vue Édition (Cliquer pour afficher une image en taille réelle)
Lorsque vous cliquez sur le bouton Ajouter, une nouvelle vue Modifier est générée automatiquement. Le formulaire HTML généré contient des champs qui correspondent à chacune des propriétés de la classe Contact (voir Listing 7).
Listing 7 - Views\Home\Edit.aspx
<%@ Page Title="" Language="VB" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage(Of ContactManager.Contact)" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
<title>Edit</title>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Edit</h2>
<%=Html.ValidationSummary()%>
<% Using Html.BeginForm() %>
<fieldset>
<legend>Fields</legend>
<p>
<label for="FirstName">FirstName:</label>
<%= Html.TextBox("FirstName") %>
<%= Html.ValidationMessage("FirstName", "*") %>
</p>
<p>
<label for="LastName">LastName:</label>
<%= Html.TextBox("LastName") %>
<%= Html.ValidationMessage("LastName", "*") %>
</p>
<p>
<label for="Phone">Phone:</label>
<%= Html.TextBox("Phone") %>
<%= Html.ValidationMessage("Phone", "*") %>
</p>
<p>
<label for="Email">Email:</label>
<%= Html.TextBox("Email") %>
<%= Html.ValidationMessage("Email", "*") %>
</p>
<p>
<input type="submit" value="Save" />
</p>
</fieldset>
<% End Using %>
<div>
<%=Html.ActionLink("Back to List", "Index") %>
</div>
</asp:Content>
Suppression de contacts
Si vous souhaitez supprimer des contacts, vous devez ajouter deux actions Delete() à la classe du contrôleur Home. La première action Supprimer() affiche un formulaire de confirmation de suppression. La deuxième action Supprimer() effectue la suppression réelle.
Notes
Plus tard, dans Itération #7, nous modifions le Gestionnaire de contacts afin qu’il prenne en charge une suppression Ajax en une étape.
Les deux nouvelles méthodes Delete() sont contenues dans listing 8.
Liste 8 - Contrôleurs\HomeController.vb (méthodes Delete)
'
' GET: /Home/Delete/5
Function Delete(ByVal id As Integer) As ActionResult
Dim contactToDelete = (from c in _entities.ContactSet _
where c.Id = id _
select c).FirstOrDefault()
Return View(contactToDelete)
End Function
'
' POST: /Home/Delete/5
<AcceptVerbs(HttpVerbs.Post)> _
Function Delete(ByVal contactToDelete As Contact) As ActionResult
Try
Dim originalContact = (from c in _entities.ContactSet _
where c.Id = contactToDelete.Id _
select c).FirstOrDefault()
_entities.DeleteObject(originalContact)
_entities.SaveChanges()
Return RedirectToAction("Index")
Catch
Return View()
End Try
End Function
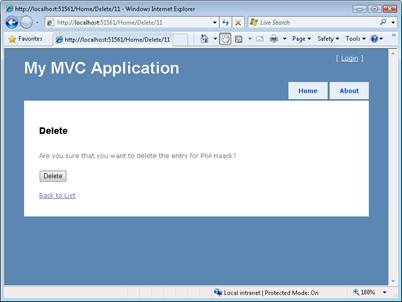
La première méthode Delete() retourne un formulaire de confirmation pour la suppression d’un enregistrement de contact de la base de données (voir figure 20). La deuxième méthode Delete() effectue l’opération de suppression réelle sur la base de données. Une fois le contact d’origine récupéré à partir de la base de données, les méthodes Entity Framework DeleteObject() et SaveChanges() sont appelées pour effectuer la suppression de la base de données.
Figure 20 : Affichage de confirmation de suppression (cliquer pour afficher l’image en taille réelle)
Nous devons modifier la vue Index afin qu’elle contienne un lien pour supprimer les enregistrements de contact (voir figure 21). Vous devez ajouter le code suivant à la même cellule de table qui contient le lien Modifier :
{.id = élément. Id})%>
Figure 21 : Affichage d’index avec le lien Modifier (Cliquer pour afficher l’image en taille réelle)
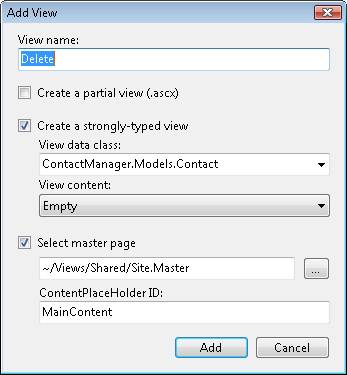
Ensuite, nous devons créer la vue de confirmation de suppression. Cliquez avec le bouton droit sur la méthode Delete() dans la classe du contrôleur d’accueil et sélectionnez l’option de menu Ajouter une vue. La boîte de dialogue Ajouter une vue s’affiche (voir figure 22).
Contrairement aux vues Liste, Créer et Modifier, la boîte de dialogue Ajouter un affichage ne contient pas d’option permettant de créer un affichage Supprimer. Sélectionnez plutôt la classe de données ContactManager.Models.Contact et le contenu de la vue vide . La sélection de l’option Vider le contenu d’affichage nous oblige à créer l’affichage nous-mêmes.
Figure 22 : Ajout de la vue de confirmation de suppression (cliquer pour afficher l’image en taille réelle)
Le contenu de la vue Supprimer se trouve dans la liste 9. Cette vue contient un formulaire qui confirme si un contact particulier doit ou non être supprimé (voir figure 21).
Listing 9 - Views\Home\Delete.aspx
<%@ Page Title="" Language="VB" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage(Of ContactManager.Contact)" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
<title>Delete</title>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Delete</h2>
<p>
Are you sure that you want to delete the entry for
<%= Model.FirstName %> <%= Model.LastName %>?
</p>
<% Using Html.BeginForm(New With { .Id = Model.Id }) %>
<p>
<input type="submit" value="Delete" />
</p>
<% End Using %>
<div>
<%=Html.ActionLink("Back to List", "Index") %>
</div>
</asp:Content>
Modification du nom du contrôleur par défaut
Il peut vous déranger que le nom de notre classe de contrôleur pour l’utilisation des contacts soit nommé classe HomeController. Le contrôleur ne doit-il pas être nommé ContactController ?
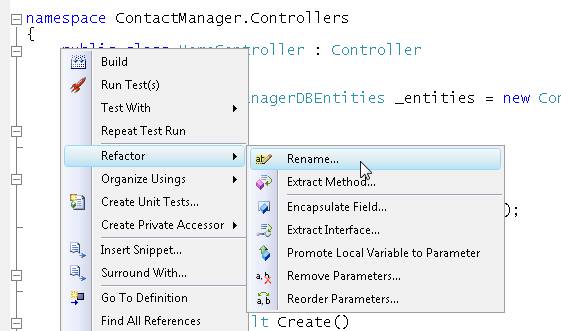
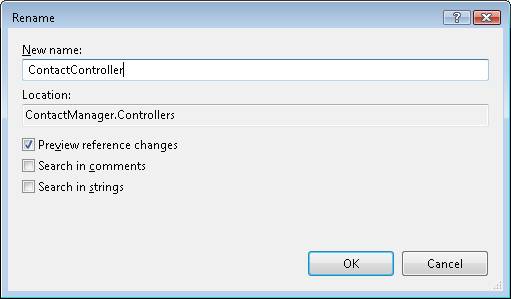
Ce problème est assez facile à résoudre. Tout d’abord, nous devons refactoriser le nom du contrôleur d’accueil. Ouvrez la classe HomeController dans le Rédacteur Visual Studio Code, cliquez avec le bouton droit sur le nom de la classe et sélectionnez l’option de menu Renommer. La sélection de cette option de menu ouvre la boîte de dialogue Renommer.
Figure 23 : Refactorisation d’un nom de contrôleur (cliquer pour afficher l’image en taille réelle)
Figure 24 : Utilisation de la boîte de dialogue Renommer (cliquer pour afficher l’image en taille réelle)
Si vous renommez votre classe de contrôleur, Visual Studio met également à jour le nom du dossier dans le dossier Views. Visual Studio renomme le dossier \Views\Home en dossier \Views\Contact.
Une fois cette modification effectuée, votre application n’aura plus de contrôleur de base. Lorsque vous exécutez votre application, vous obtenez la page d’erreur dans la figure 25.
Figure 25 : Aucun contrôleur par défaut (cliquer pour afficher l’image en taille réelle)
Nous devons mettre à jour l’itinéraire par défaut dans le fichier Global.asax pour utiliser le contrôleur de contacts au lieu du contrôleur d’accueil. Ouvrez le fichier Global.asax et modifiez le contrôleur par défaut utilisé par la route par défaut (voir Listing 10).
Référencement 10 - Global.asax.vb
Public Class MvcApplication
Inherits System.Web.HttpApplication
Shared Sub RegisterRoutes(ByVal routes As RouteCollection)
routes.IgnoreRoute("{resource}.axd/{*pathInfo}")
' MapRoute takes the following parameters, in order:
' (1) Route name
' (2) URL with parameters
' (3) Parameter defaults
routes.MapRoute( _
"Default", _
"{controller}/{action}/{id}", _
New With {.controller = "Home", .action = "Index", .id = ""} _
)
End Sub
Sub Application_Start()
RegisterRoutes(RouteTable.Routes)
End Sub
End Class
Une fois ces modifications effectuées, le Gestionnaire de contacts s’exécute correctement. À présent, il utilise la classe contrôleur de contact comme contrôleur par défaut.
Résumé
Dans cette première itération, nous avons créé une application Contact Manager de base de la manière la plus rapide possible. Nous avons tiré parti de Visual Studio pour générer automatiquement le code initial de nos contrôleurs et vues. Nous avons également tiré parti d’Entity Framework pour générer automatiquement nos classes de modèle de base de données.
Actuellement, nous pouvons répertorier, créer, modifier et supprimer des enregistrements de contact avec l’application Gestionnaire de contacts. En d’autres termes, nous pouvons effectuer toutes les opérations de base de données de base requises par une application web pilotée par une base de données.
Malheureusement, notre application rencontre des problèmes. Tout d’abord et j’hésite à l’admettre, l’application Gestionnaire de contacts n’est pas l’application la plus attrayante. Il a besoin d’un travail de conception. Dans l’itération suivante, nous allons voir comment modifier l’affichage par défaut master page et la feuille de style en cascade pour améliorer l’apparence de l’application.
Deuxièmement, nous n’avons implémenté aucune validation de formulaire. Par exemple, rien ne vous empêche d’envoyer le formulaire Créer un contact sans entrer de valeurs pour l’un des champs de formulaire. En outre, vous pouvez entrer des numéros de téléphone et des adresses e-mail non valides. Nous commençons à nous attaquer au problème de la validation de formulaire dans l’itération #3.
Enfin, et surtout, l’itération actuelle de l’application Gestionnaire de contacts ne peut pas être facilement modifiée ou gérée. Par exemple, la logique d’accès à la base de données est intégrée directement dans les actions du contrôleur. Cela signifie que nous ne pouvons pas modifier notre code d’accès aux données sans modifier nos contrôleurs. Dans les itérations ultérieures, nous explorons les modèles de conception de logiciels que nous pouvons implémenter pour rendre le Gestionnaire de contacts plus résilient aux changements.