Ajout d’une vue à une application MVC
par Rick Anderson
Notes
Une version mise à jour de ce didacticiel est disponible ici à l’aide de la dernière version de Visual Studio. Le nouveau didacticiel utilise ASP.NET Core MVC, qui fournit de nombreuses améliorations par rapport à ce didacticiel.
Ce didacticiel décrit ASP.NET Core MVC avec des contrôleurs et des vues. Razor Pages est une nouvelle alternative dans ASP.NET Core, un modèle de programmation basé sur les pages qui rend la création de l’interface utilisateur web plus facile et plus productive. Nous vous recommandons de suivre le didacticiel sur les pages Razor avant la version MVC. Le didacticiel sur les pages Razor :
- est plus facile à suivre ;
- couvre davantage de fonctionnalités ;
- Il s’agit de l’approche recommandée pour le développement de nouvelles applications.
Dans cette section, vous allez modifier la classe pour utiliser les HelloWorldController fichiers de modèle d’affichage afin d’encapsuler proprement le processus de génération de réponses HTML à un client.
Vous allez créer un fichier de modèle d’affichage à l’aide du moteur d’affichage Razor. Les modèles d’affichage basés sur Razor ont une extension de fichier .cshtml et offrent un moyen élégant de créer une sortie HTML à l’aide de C#. Razor réduit le nombre de caractères et de séquences de touches nécessaires lors de l’écriture d’un modèle d’affichage, et active un flux de travail de codage rapide et fluide.
Actuellement, la méthode Index retourne une chaîne avec un message qui est codé en dur dans la classe du contrôleur. Modifiez la Index méthode pour appeler la méthode View des contrôleurs, comme indiqué dans le code suivant :
public ActionResult Index()
{
return View();
}
La Index méthode ci-dessus utilise un modèle d’affichage pour générer une réponse HTML au navigateur. Les méthodes de contrôleur (également appelées méthodes d’action), telles que la Index méthode ci-dessus, retournent généralement un ActionResult (ou une classe dérivée d’ActionResult), et non des types primitifs comme la chaîne.
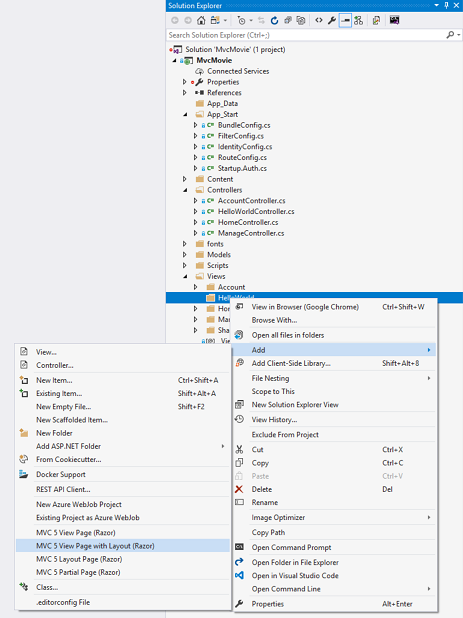
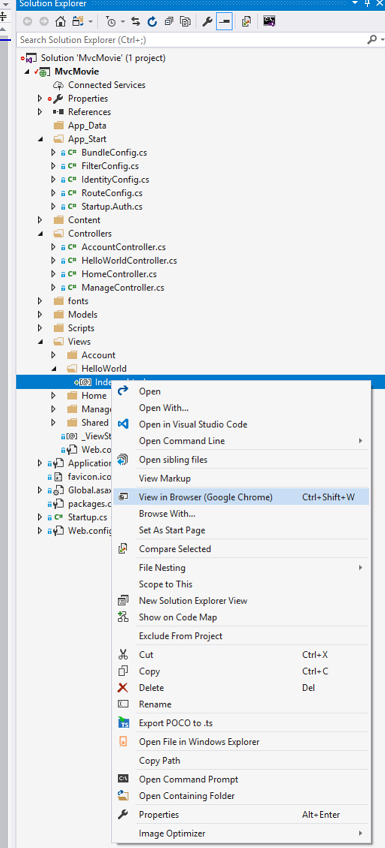
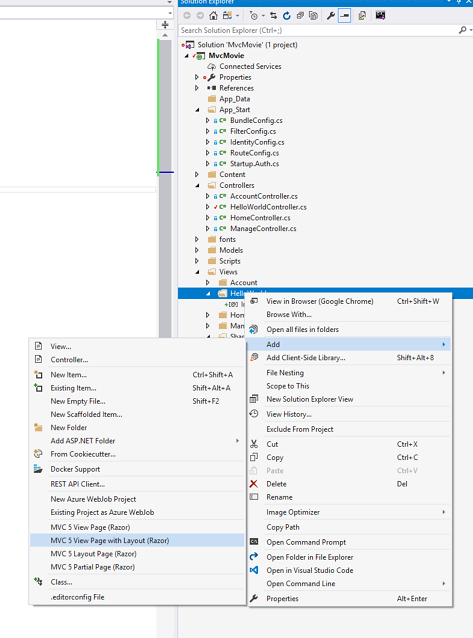
Cliquez avec le bouton droit sur le dossier Views\HelloWorld, cliquez sur Ajouter, puis cliquez sur Page d’affichage MVC 5 avec mise en page (Razor).

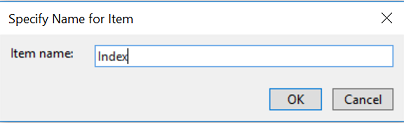
Dans la boîte de dialogue Spécifier le nom de l’élément , entrez Index, puis cliquez sur OK.

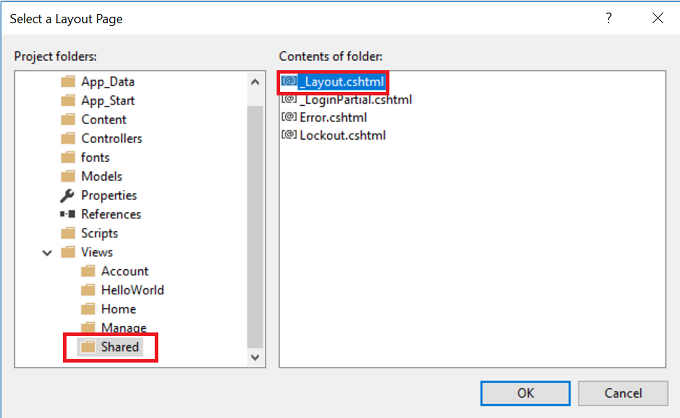
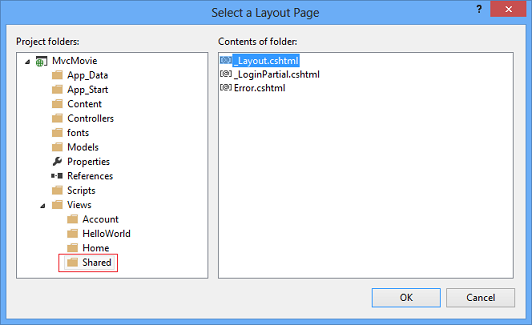
Dans la boîte de dialogue Sélectionner une page de mise en page, acceptez la valeur par défaut _Layout.cshtml et cliquez sur OK.

Dans la boîte de dialogue ci-dessus, le dossier Views\Shared est sélectionné dans le volet gauche. Si vous aviez un fichier de disposition personnalisé dans un autre dossier, vous pouvez le sélectionner. Nous aborderons le fichier de disposition plus loin dans le tutoriel
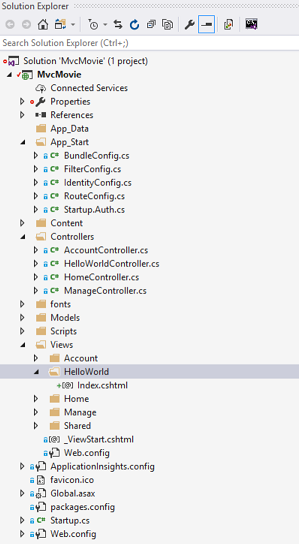
Le fichier MvcMovie\Views\HelloWorld\Index.cshtml est créé.

Ajoutez le balisage en surbrillance suivant.
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
Cliquez avec le bouton droit sur le fichier Index.cshtml et sélectionnez Afficher dans le navigateur.

Vous pouvez également cliquer avec le bouton droit sur le fichier Index.cshtml et sélectionner Afficher dans Inspecteur de page. Pour plus d’informations, consultez le tutoriel Inspecteur de page.
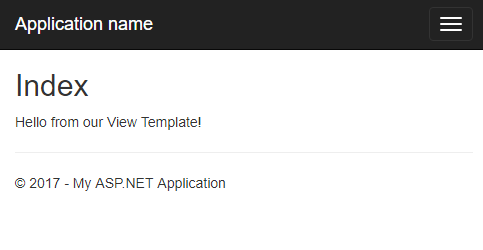
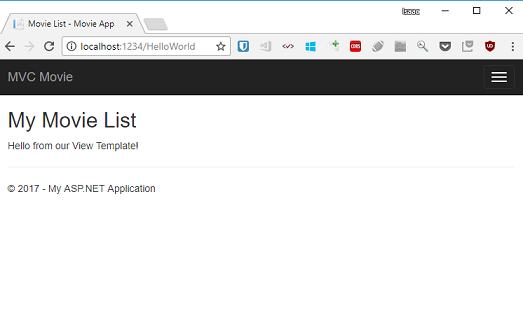
Vous pouvez également exécuter l’application et accéder au HelloWorld contrôleur (http://localhost:xxxx/HelloWorld). La Index méthode dans votre contrôleur n’a pas fait beaucoup de travail ; elle a simplement exécuté l’instruction return View(), qui spécifiait que la méthode doit utiliser un fichier de modèle d’affichage pour afficher une réponse au navigateur. Étant donné que vous n’avez pas spécifié explicitement le nom du fichier de modèle de vue à utiliser, ASP.NET MVC a utilisé par défaut le fichier de vue Index.cshtml dans le dossier \Views\HelloWorld . L’image ci-dessous montre la chaîne « Hello from our View Template! » codée en dur dans la vue.

C’est très bien. Toutefois, notez que la barre de titre du navigateur affiche « Index - Mon application ASP.NET », et que le lien en haut de la page indique « Nom de l’application ». Selon la taille de votre fenêtre de navigateur, vous devrez peut-être cliquer sur les trois barres dans le coin supérieur droit pour afficher les liens Accueil, À propos, Contact, Inscription et Connexion .
Modification des affichages et des pages de disposition
Tout d’abord, vous souhaitez modifier le lien « Nom de l’application » en haut de la page. Ce texte est commun à chaque page. Elle n’est en fait implémentée qu’à un seul endroit dans le projet, même si elle apparaît sur chaque page de l’application. Accédez au dossier /Views/Shared dans Explorateur de solutions et ouvrez le fichier _Layout.cshtml. Ce fichier est appelé page de mise en page et se trouve dans le dossier partagé que toutes les autres pages utilisent.

Les modèles de disposition vous permettent de spécifier la disposition du conteneur HTML de votre site dans un emplacement unique, puis de l’appliquer sur plusieurs pages de votre site. Recherchez la ligne @RenderBody(). RenderBody est un espace réservé où toutes les pages spécifiques à l’affichage que vous créez s’affichent, « encapsulées » dans la page de mise en page. Par exemple, si vous sélectionnez le lien About , la vue Views\Home\About.cshtml est affichée à l’intérieur de la RenderBody méthode .
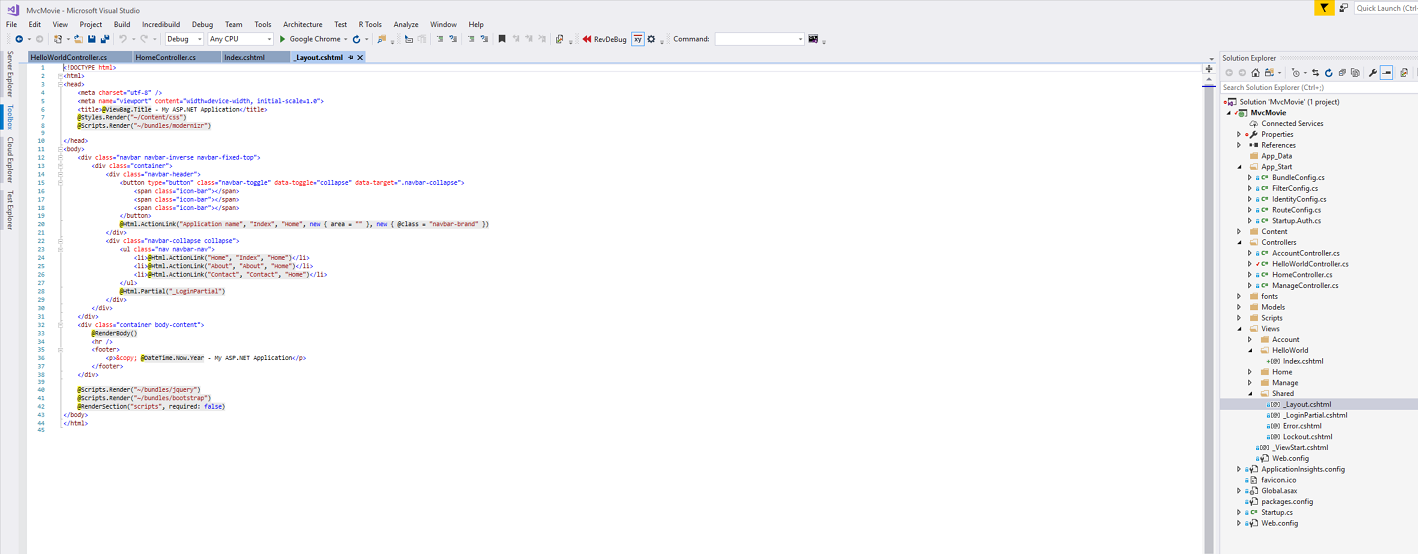
Changez le contenu de l’élément title. Remplacez actionLink dans le modèle de disposition de « Nom de l’application » par « Film MVC » et le contrôleur de par HomeMovies. Le fichier de disposition complet est illustré ci-dessous :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - Movie App</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("MVC Movie", "Index", "Movies", null, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
</html>
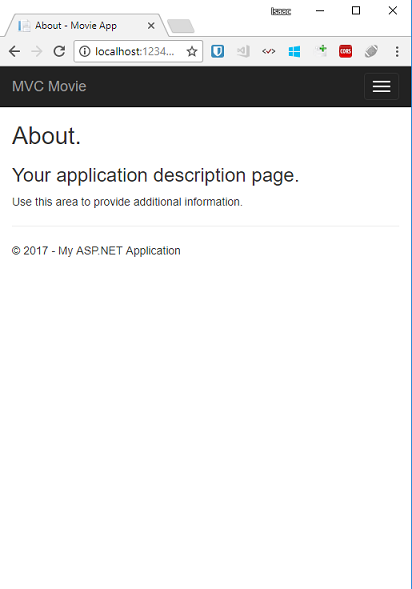
Exécutez l’application et notez qu’elle indique maintenant « Film MVC ». Cliquez sur le lien À propos de pour voir comment cette page affiche également « Film MVC ». Nous avons pu apporter la modification une fois dans le modèle de mise en page et faire en sorte que toutes les pages du site reflètent le nouveau titre.

Lorsque nous avons créé le fichier Views\HelloWorld\Index.cshtml , il contenait le code suivant :
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
Le code Razor ci-dessus configure explicitement la page de mise en page. Examinez le fichier Views\_ViewStart.cshtml , qui contient exactement le même balisage Razor. Le fichier Views\_ViewStart.cshtml définit la disposition commune que toutes les vues utiliseront. Vous pouvez donc commenter ou supprimer ce code du fichier Views\HelloWorld\Index.cshtml .
@*@{
Layout = "~/Views/Shared/_Layout.cshtml";
}*@
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
Vous pouvez utiliser la propriété Layout pour définir un mode de disposition différent ou lui affecter la valeur null. Aucun fichier de disposition n’est donc utilisé.
À présent, nous allons modifier le titre de la vue Index.
Ouvrez MvcMovie\Views\HelloWorld\Index.cshtml. Il existe deux emplacements pour apporter une modification : tout d’abord, le texte qui apparaît dans le titre du navigateur, puis dans l’en-tête secondaire (l’élément <h2> ). Vous allez les modifier légèrement pour voir quel morceau du code modifie quelle partie de l’application.
@{
ViewBag.Title = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Pour indiquer le titre HTML à afficher, le code ci-dessus définit une Title propriété de l’objet ViewBag (qui se trouve dans le modèle de vue Index.cshtml ). Notez que le modèle de disposition ( Views\Shared\_Layout.cshtml ) utilise cette valeur dans l’élément <title> dans la <head> section du code HTML que nous avons modifié précédemment.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - Movie App</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
Grâce à cette ViewBag approche, vous pouvez facilement passer d’autres paramètres entre votre modèle d’affichage et votre fichier de disposition.
Exécutez l’application. Notez que le titre du navigateur, l’en-tête principal et les en-têtes secondaires ont changé. (Si vous ne voyez pas de modifications dans le navigateur, vous pouvez afficher le contenu mis en cache. Appuyez sur Ctrl+F5 dans votre navigateur pour forcer le chargement de la réponse du serveur.) Le titre du navigateur est créé avec le ViewBag.Title que nous avons défini dans le modèle d’affichage Index.cshtml et le « - Movie App » supplémentaire ajouté dans le fichier de disposition.
Notez également comment le contenu du modèle de vue Index.cshtml a été fusionné avec le modèle de vue _Layout.cshtml et qu’une seule réponse HTML a été envoyée au navigateur. Les modèles de disposition permettent d’apporter facilement des modifications qui s’appliquent à toutes les pages de votre application.

Notre peu de « données » (dans ce cas, le message « Bonjour à partir de notre modèle d’affichage ! ») est codé en dur, cependant. L’application MVC a une vue (« V») et vous avez un contrôleur (« C »), mais pas encore de modèle (« M »). Bientôt, nous allons découvrir comment créer une base de données et récupérer des données de modèle à partir de celle-ci.
Passage de données du contrôleur vers la vue
Avant d’accéder à une base de données et de parler des modèles, nous allons commencer par passer des informations du contrôleur à une vue. Les classes de contrôleur sont appelées en réponse à une demande d’URL entrante. Une classe de contrôleur est l’endroit où vous écrivez le code qui gère les demandes de navigateur entrantes, récupère les données d’une base de données et, en fin de compte, détermine le type de réponse à renvoyer au navigateur. Les modèles d’affichage peuvent ensuite être utilisés à partir d’un contrôleur pour générer et mettre en forme une réponse HTML dans le navigateur.
Les contrôleurs sont chargés de fournir les données ou les objets requis pour qu’un modèle d’affichage affiche une réponse dans le navigateur. Bonne pratique : un modèle d’affichage ne doit jamais exécuter une logique métier ou interagir directement avec une base de données. Au lieu de cela, un modèle d’affichage doit fonctionner uniquement avec les données qui lui sont fournies par le contrôleur. Le maintien de cette « séparation des problèmes » permet de maintenir votre code propre, testable et plus facile à gérer.
Actuellement, la Welcome méthode d’action dans la HelloWorldController classe prend un name et un numTimes paramètre, puis génère les valeurs directement dans le navigateur. Au lieu de laisser le contrôleur restituer cette réponse sous forme de chaîne, nous allons modifier le contrôleur pour utiliser un modèle d’affichage à la place. Le modèle de vue génère une réponse dynamique, ce qui signifie que vous devez passer les bits de données appropriés du contrôleur à la vue pour générer la réponse. Pour ce faire, le contrôleur place les données dynamiques (paramètres) dont le modèle d’affichage a besoin dans un ViewBag objet auquel le modèle d’affichage peut ensuite accéder.
Revenez au fichier HelloWorldController.cs et modifiez la Welcome méthode pour ajouter une Message valeur et NumTimes à l’objet ViewBag . ViewBag est un objet dynamique, ce qui signifie que vous pouvez y mettre tout ce que vous voulez; l’objet ViewBag n’a pas de propriétés définies jusqu’à ce que vous y insériez quelque chose. Le ASP.NET système de liaison de modèle MVC mappe automatiquement les paramètres nommés (name et numTimes) de la chaîne de requête dans la barre d’adresses aux paramètres de votre méthode. Le fichier HelloWorldController.cs complet ressemble à ceci :
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult Welcome(string name, int numTimes = 1)
{
ViewBag.Message = "Hello " + name;
ViewBag.NumTimes = numTimes;
return View();
}
}
}
À présent, l’objet ViewBag contient des données qui seront transmises automatiquement à la vue. Ensuite, vous avez besoin d’un modèle d’affichage d’accueil ! Dans le menu Générer , sélectionnez Générer la solution (ou Ctrl+Maj+B) pour vous assurer que le projet est compilé. Cliquez avec le bouton droit sur le dossier Views\HelloWorld, cliquez sur Ajouter, puis cliquez sur Page d’affichage MVC 5 avec mise en page (Razor).

Dans la boîte de dialogue Spécifier le nom de l’élément , entrez Bienvenue, puis cliquez sur OK.
Dans la boîte de dialogue Sélectionner une page de mise en page, acceptez la valeur par défaut _Layout.cshtml et cliquez sur OK.

Le fichier MvcMovie\Views\HelloWorld\Welcome.cshtml est créé.
Remplacez le balisage dans le fichier Welcome.cshtml . Vous allez créer une boucle indiquant « Hello » autant de fois que l’utilisateur le dit. Le fichier Welcome.cshtml complet est illustré ci-dessous.
@{
ViewBag.Title = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i = 0; i < ViewBag.NumTimes; i++)
{
<li>@ViewBag.Message</li>
}
</ul>
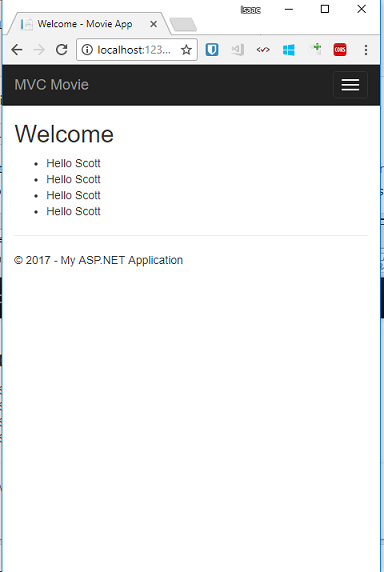
Exécutez l’application et accédez à l’URL suivante :
http://localhost:xx/HelloWorld/Welcome?name=Scott&numtimes=4
À présent, les données sont extraites de l’URL et transmises au contrôleur à l’aide du classeur de modèles. Le contrôleur empaquette les données dans un ViewBag objet et passe cet objet à la vue. La vue affiche ensuite les données au format HTML pour l’utilisateur.

Dans l’exemple ci-dessus, nous avons utilisé un ViewBag objet pour passer des données du contrôleur à une vue. Plus loin dans ce didacticiel, nous allons faire de même à l’aide d’un modèle de vue. L’approche du modèle de vue pour passer des données est généralement préférée à l’approche du conteneur de vues. Pour plus d’informations, consultez l’entrée de blog Vues fortement typées Dynamic V .
Il s’agissait d’une sorte de « M » pour le modèle, mais pas d’une base de données en soi. Créons une base de données de films en utilisant ce que nous avons appris.