Ajout d’un nouveau contrôleur
par Rick Anderson
Notes
Une version mise à jour de ce didacticiel est disponible ici à l’aide de la dernière version de Visual Studio. Le nouveau didacticiel utilise ASP.NET Core MVC, qui fournit de nombreuses améliorations par rapport à ce didacticiel.
Ce didacticiel décrit ASP.NET Core MVC avec des contrôleurs et des vues. Razor Pages est une nouvelle alternative dans ASP.NET Core, un modèle de programmation basé sur les pages qui rend la création de l’interface utilisateur web plus facile et plus productive. Nous vous recommandons de suivre le didacticiel sur les pages Razor avant la version MVC. Le didacticiel sur les pages Razor :
- est plus facile à suivre ;
- couvre davantage de fonctionnalités ;
- Il s’agit de l’approche recommandée pour le développement de nouvelles applications.
MVC est l’acronyme de model-view-controller. MVC est un modèle pour le développement d’applications bien conçues, testables et faciles à gérer. Les applications MVC contiennent :
- M odels : classes qui représentent les données de l’application et qui utilisent la logique de validation pour appliquer des règles métier pour ces données.
- V iews : fichiers modèles que votre application utilise pour générer dynamiquement des réponses HTML.
- C ontrollers : classes qui gèrent les requêtes de navigateur entrantes, récupèrent des données de modèle, puis spécifient des modèles d’affichage qui retournent une réponse au navigateur.
Nous allons aborder tous ces concepts dans cette série de tutoriels et vous montrer comment les utiliser pour créer une application.
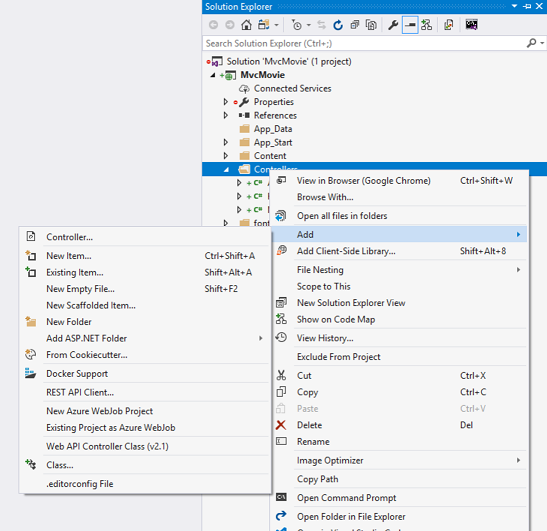
Commençons par créer une classe de contrôleur. Dans Explorateur de solutions, cliquez avec le bouton droit sur le dossier Contrôleurs, puis cliquez sur Ajouter, puis sur Contrôleur.

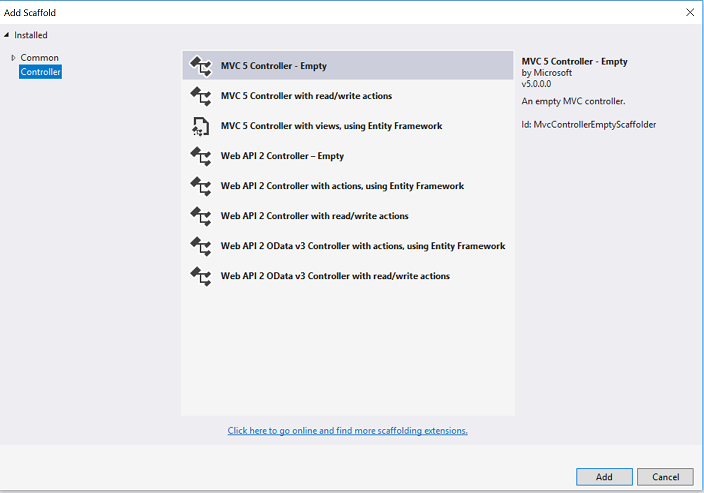
Dans la boîte de dialogue Ajouter une structure , cliquez sur Contrôleur MVC 5 - Vide, puis sur Ajouter.

Nommez votre nouveau contrôleur « HelloWorldController », puis cliquez sur Ajouter.

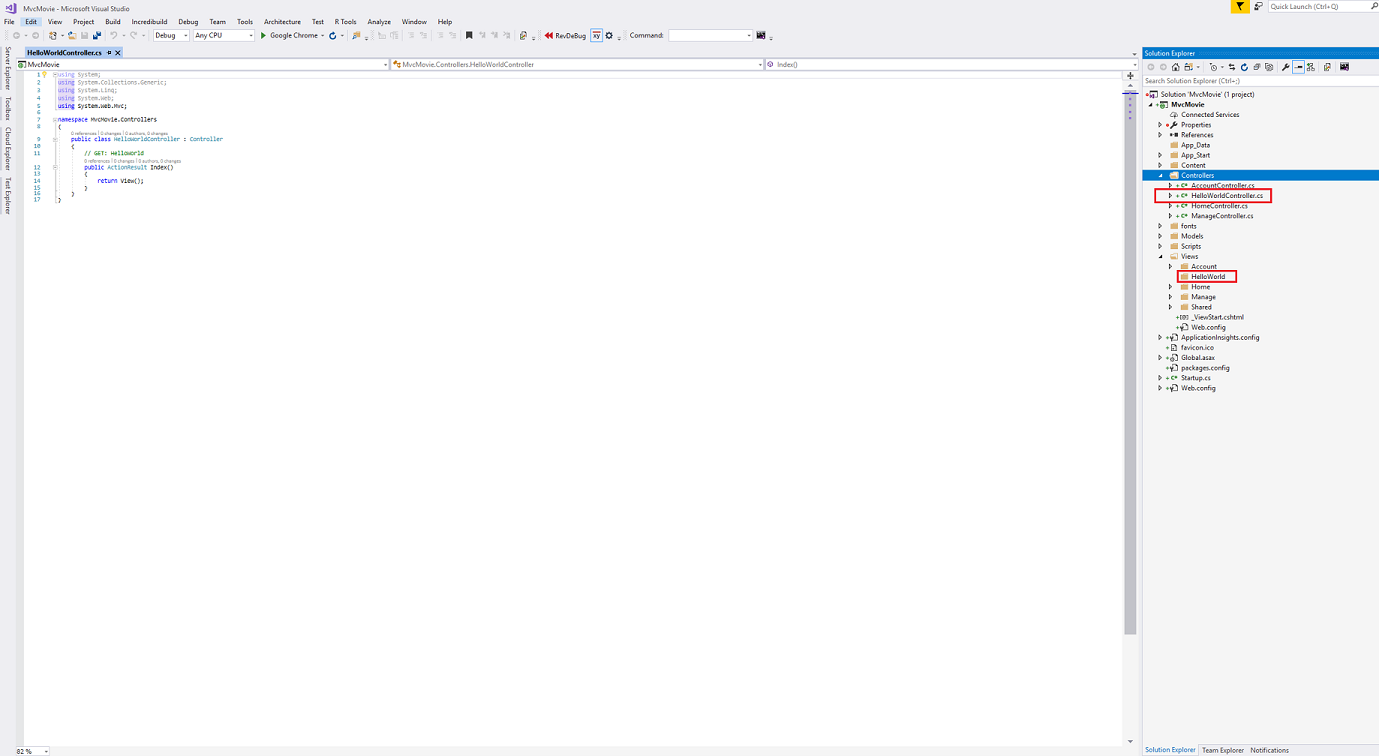
Notez dans Explorateur de solutions qu’un nouveau fichier nommé HelloWorldController.cs et un nouveau dossier Views\HelloWorld a été créé. Le contrôleur est ouvert dans l’IDE.

Remplacez le contenu du fichier par le code suivant.
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my <b>default</b> action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
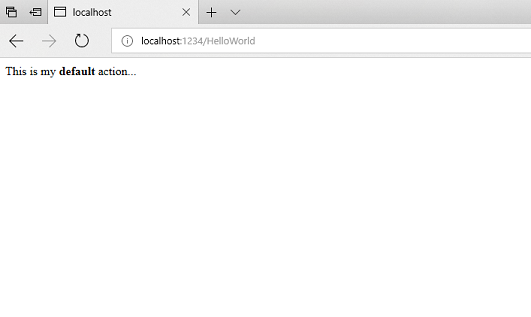
Les méthodes de contrôleur retournent une chaîne de CODE HTML à titre d’exemple. Le contrôleur est nommé HelloWorldController et la première méthode est nommée Index. Nous allons l’appeler à partir d’un navigateur. Exécutez l’application (appuyez sur F5 ou Ctrl+F5). Dans le navigateur, ajoutez « HelloWorld » au chemin dans la barre d’adresse. (Par exemple, dans l’illustration ci-dessous, il s’agit de http://localhost:1234/HelloWorld.) La page dans le navigateur ressemble à la capture d’écran suivante. Dans la méthode ci-dessus, le code a retourné une chaîne directement. Vous avez dit au système de retourner du code HTML, et il l’a fait !

ASP.NET MVC appelle différentes classes de contrôleur (et différentes méthodes d’action) en fonction de l’URL entrante. La logique de routage d’URL par défaut utilisée par ASP.NET MVC utilise un format semblable à celui-ci pour déterminer le code à appeler :
/[Controller]/[ActionName]/[Parameters]
Vous définissez le format de routage dans le fichier App_Start/RouteConfig.cs .
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
Lorsque vous exécutez l’application et que vous ne fournissez aucun segment d’URL, elle utilise par défaut le contrôleur « Accueil » et la méthode d’action « Index » spécifiée dans la section valeurs par défaut du code ci-dessus.
La première partie de l’URL détermine la classe de contrôleur à exécuter. / HelloWorld est donc mappé à la HelloWorldController classe . La deuxième partie de l’URL détermine la méthode d’action sur la classe à exécuter. Par conséquent, /HelloWorld/Index entraîne l’exécution de la Index méthode de la HelloWorldController classe . Notez que nous n’avions qu’à accéder à /HelloWorld et que la Index méthode a été utilisée par défaut. Cela est dû au fait qu’une méthode nommée Index est la méthode par défaut qui sera appelée sur un contrôleur si une méthode n’est pas spécifiée explicitement. La troisième partie du segment d’URL (Parameters) concerne les données de routage. Nous verrons les données de routage plus loin dans ce tutoriel.
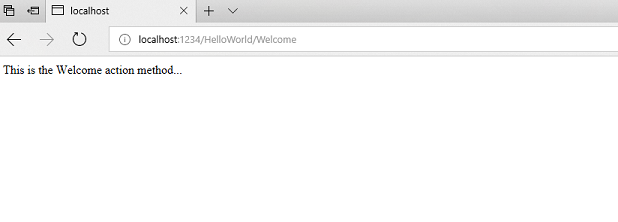
Accédez à http://localhost:xxxx/HelloWorld/Welcome. La méthode Welcome s’exécute et retourne la chaîne « This is the Welcome action method... ». Le mappage MVC par défaut est /[Controller]/[ActionName]/[Parameters]. Pour cette URL, le contrôleur est HelloWorld, et Welcome est la méthode d’action. Vous n’avez pas encore utilisé la partie [Parameters] de l’URL.

Nous allons modifier légèrement l’exemple afin de pouvoir transmettre des informations de paramètre de l’URL au contrôleur (par exemple, /HelloWorld/Welcome ?name=Scott&numtimes=4). Modifiez votre Welcome méthode pour inclure deux paramètres comme indiqué ci-dessous. Notez que le code utilise la fonctionnalité de paramètre facultatif C# pour indiquer que le numTimes paramètre doit être défini par défaut sur 1 si aucune valeur n’est passée pour ce paramètre.
public string Welcome(string name, int numTimes = 1) {
return HttpUtility.HtmlEncode("Hello " + name + ", NumTimes is: " + numTimes);
}
Notes
Remarque de sécurité : Le code ci-dessus utilise HttpUtility.HtmlEncode pour protéger l’application contre les entrées malveillantes (à savoir JavaScript). Pour plus d’informations , consultez Guide pratique pour se protéger contre les attaques de script dans une application web en appliquant un encodage HTML à des chaînes.
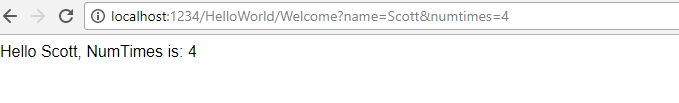
Exécutez votre application et accédez à l’exemple d’URL (http://localhost:xxxx/HelloWorld/Welcome?name=Scott&numtimes=4). Vous pouvez essayer différentes valeurs pour name et numtimes dans l’URL. Le système de liaison de modèle MVC ASP.NET mappe automatiquement les paramètres nommés de la chaîne de requête dans la barre d’adresse aux paramètres de votre méthode.

Dans l’exemple ci-dessus, le segment d’URL ( Parameters) n’est pas utilisé, les name paramètres et numTimes sont passés en tant que chaînes de requête. Le point d’interrogation, ?, (point d’interrogation) dans l’URL ci-dessus est un séparateur, et les chaînes de requête suivent. Le caractère & sépare les chaînes de requête.
Remplacez la méthode Welcome par le code suivant :
public string Welcome(string name, int ID = 1)
{
return HttpUtility.HtmlEncode("Hello " + name + ", ID: " + ID);
}
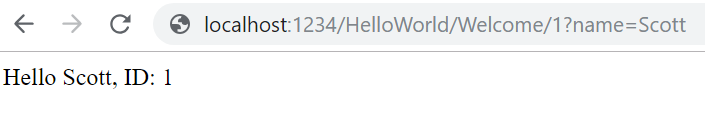
Exécutez l’application et entrez l’URL suivante : http://localhost:xxx/HelloWorld/Welcome/1?name=Scott

Cette fois, le troisième segment d’URL correspond au paramètre ID. d’itinéraire La Welcome méthode d’action contient un paramètre (ID) qui correspond à la spécification d’URL dans la RegisterRoutes méthode.
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
Dans ASP.NET applications MVC, il est plus courant de passer des paramètres en tant que données de routage (comme nous l’avons fait avec l’ID ci-dessus) que de les transmettre en tant que chaînes de requête. Vous pouvez également ajouter un itinéraire pour passer name les paramètres et numtimes dans en tant que données de routage dans l’URL. Dans le fichier App_Start\RouteConfig.cs , ajoutez l’itinéraire « Hello » :
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
routes.MapRoute(
name: "Hello",
url: "{controller}/{action}/{name}/{id}"
);
}
}
Exécutez l’application et accédez à /localhost:XXX/HelloWorld/Welcome/Scott/3.

Pour de nombreuses applications MVC, l’itinéraire par défaut fonctionne correctement. Vous apprendrez plus loin dans ce tutoriel à passer des données à l’aide du classeur de modèles, et vous n’aurez pas à modifier l’itinéraire par défaut pour cela.
Dans ces exemples, le contrôleur a effectué la partie « VC » de MVC, c’est-à-dire la vue et le travail du contrôleur. Le contrôleur retourne directement du HTML. En règle générale, vous ne souhaitez pas que les contrôleurs retournent du code HTML directement, car cela devient très fastidieux pour le code. Au lieu de cela, nous allons généralement utiliser un fichier de modèle d’affichage distinct pour vous aider à générer la réponse HTML. Voyons maintenant comment nous pouvons le faire.