Embedding a Silverlight Video in a Blog
In this post, I will describe how to use Windows Live Writer to embed a Silverlight video into a blog post. You will need: (1) an active Windows Azure subscription, (2) an active Windows Azure storage service, (3) a Silverlight video player application with video hosted on Windows Azure, and (4) Windows Live Writer installed.
The top-level post with a table of contents to all the related posts is here.
1. Go to https://gallery.live.com/liveItemDetail.aspx?li=f84d87b9-e284-4691-aa90-2d628e67af6f&bt=9 and download the Insert from Windows Azure Storage plug-in for Windows Live Writer.
Follow the prompts to download and install the plug-in.
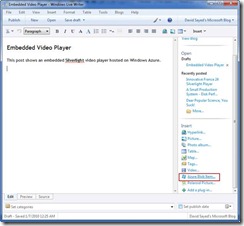
2. Start Windows Live Writer and locate the Azure Blob Item plug-in.
3. The Insert Azure Blob Item dialogue will appear.
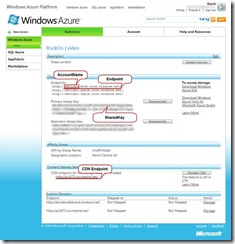
You will need to enter the publishing endpoint, the access key and the CDN endpoint (if used). This information can be obtained from the Windows Azure Developer Portal.
4. Click on Refresh, and you should see a list of containers in your Azure storage account. If you have been following the examples, the only one you will see is called “foo”. Select “foo” and you will see the contents of this container.
If you click on Default.html, you will see the Silverlight application appear in the preview window.
You can now either embed the player directly into your blog post, or link to it. You can also use the CDN endpoint (if it has been enabled) by checking the “Use CDN” checkbox. Click on Insert to continue.
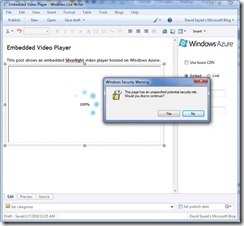
5. In Windows Live Writer, you will see the Silverlight application appear on the writing page.
The Windows Security Warning (which may appear several times) may safely be dismissed by clicking Yes. If you click No, the Silverlight application will not be displayed within Windows Live Writer, but will still be published to your blog if you click Publish.
You can resize the embedded player by clicking and dragging and can configure the plug-in settings in the plug-in panel that appears when the embedded player has focus.
When you publish your blog post, readers will see a seamless post containing your text, hosted on your blog, and an embedded Silverlight player, hosted on Windows Azure.
FIrefox users should note that at the moment, when you insert the iframe, Firefox will display the player with a recessed look and with scroll bars. See this post for information on how to fix this. IE and Safari are unaffected.
Comments
Anonymous
January 30, 2010
Fantastic instructions...thanks for posting! Question...how do I change the default so the video does not play on load?Anonymous
January 30, 2010
Jack - in Expression Encoder, there's a drop down in the player panel that lets you set the behaviour of the player. One of these options is "start playing on load" (or something like that).Anonymous
February 07, 2010
Hi David, I am sorry to say but the sample you provide is not good. The problem is that the player loads the video immediately. That means every page visit you are having traffic. Assuming you have 5000 PVs on this Blog post and a video size of 30MB you get 16€/Month just for traffic for the video. You should think about adding something to prevent download until the play button is actually clicked on. Check you azure bill. Regards TobeAnonymous
February 19, 2010
@Tobe You might still be able to directly use the public Blob Url (see http://silverlight.live.com/quickstart.htm) to load video into the Silverlight/FLV video player embedded within a page, which in-turn may have the player settings you are looking for.