Créer et modifier un tableau de bord Viva Connections
Le tableau de bord Viva Connections permet d’accéder rapidement et facilement aux informations et aux tâches liées au travail. Le contenu du tableau de bord peut cibler des utilisateurs dans des rôles, des marchés et des fonctions de travail spécifiques.
Le tableau de bord se compose de cartes qui impliquent les utilisateurs avec des applications Microsoft Teams existantes, des applications et des services Viva, des applications partenaires, des solutions personnalisées utilisant l’infrastructure SharePoint Framework (SPFx), des liens internes et des liens externes.

Modifier le tableau de bord à partir de Microsoft Teams
Le tableau de bord Viva Connections peut être modifié directement à partir de Microsoft Teams. Vous avez besoin d’autorisations de niveau membre ou propriétaire pour commencer.

Remarque
- Lorsque vous configurez Viva Connections pour la première fois, vous êtes invité à choisir un ensemble de cartes par défaut en fonction de l’audience prévue.
- Vous pouvez choisir indifféremment les vues mobiles et de bureau au fur et à mesure que vous créez.
- Recommandations en matière d’images pour les cartes dans le tableau de bord : les cartes moyennes doivent être comprises entre 300 x 150 et 400 x 200 avec des proportions de 2:1 et les grandes cartes de 300 x 300 à 400 x 400 avec des proportions de 1:1 pour empêcher l’étirement dans l’application mobile.
- URL d’image dans carte propriétés doivent être une URL absolue pour que le lien fonctionne dans l’application mobile.
- Il est recommandé de limiter le nombre de cartes à environ 20 sur le tableau de bord pour une expérience d’affichage optimale.
- Les utilisateurs pourront personnaliser leur tableau de bord sur Viva Connections mobile en réorganisant, en masquant et en affichant des cartes. Ces modifications affectent uniquement l’expérience mobile de l’utilisateur et n’affecteront pas son expérience de bureau ou de tablette.
Accédez à l’application Viva Connections dans Teams.
Ensuite, sélectionnez Modifier dans la section du tableau de bord.
Sélectionnez + Ajoutez une carte.
Sélectionnez Modifier (icône crayon) pour chaque carte pour modifier les propriétés telles que l’étiquette, l’icône, l’image et les paramètres de ciblage de l’audience, le cas échéant.
Sélectionnez Supprimer (icône corbeille) pour supprimer les cartes.
Affichez un aperçu de l’expérience sur tous les appareils pour garantir la facilité d’utilisation avant la publication ou la republiation.
Publiez ou republiez lorsque vous avez terminé de partager les modifications avec d’autres personnes.
Comment modifier le tableau de bord à partir de SharePoint lorsque vous avez un site d’accueil
Si votre organization dispose d’un site d’accueil SharePoint, vous pouvez configurer et modifier le tableau de bord à partir du site d’accueil SharePoint ou dans Microsoft Teams. Vous avez besoin d’autorisations de modification pour que le site d’accueil SharePoint apporte des modifications.
Remarque
Les images sont une composante importante pour enrichir et rendre vos cartes attrayantes. Si vous êtes un administrateur SharePoint, nous vous recommandons d’activer un réseau de distribution de contenu (CDN) pour améliorer les performances d’obtention des images. Considérez lors du stockage d’images que /siteassets est par défaut une source CDN lorsque le CDN privé est activé alors que la bibliothèque /style est la source par défaut lorsque le CDN public est activé. En savoir plus sur les CDN.
Dans le site d’accueil SharePoint, sélectionnez l’engrenage Paramètres en haut à droite de la page.
Sélectionnez Gérer Viva Connections.
Sélectionnez le bouton + Créer un tableau de bord ou Afficher le tableau de bord .
Sélectionnez + Ajoutez une carte.
Sélectionnez le type de carte que vous souhaitez ajouter à partir du tableau de bord carte boîte à outils, puis suivez les instructions de cet article pour configurer chaque type de carte. À mesure que vous créez le tableau de bord, vous pouvez afficher un aperçu de son apparence dans les appareils mobiles et les ordinateurs de bureau pour différents publics.
Lorsque vous avez terminé d’ajouter des cartes et d’appliquer le ciblage à des audiences spécifiques, affichez un aperçu de l’expérience pour garantir une expérience d’affichage idéale.
Une fois que vous êtes satisfait de l’apparence du tableau de bord en préversion, sélectionnez Publier ou Republier en haut à droite de votre tableau de bord pour le rendre disponible sur votre site d’accueil, dans Teams et dans l’application mobile Teams.
Utiliser le composant WebPart Tableau de bord pour Viva Connections
Remarque
- Après avoir modifié le contenu du tableau de bord, plusieurs minutes peuvent être nécessaires avant que le nouveau contenu soit disponible dans le composant WebPart Tableau de bord.
- Pour obtenir de meilleurs résultats, nous vous recommandons de placer le composant WebPart du tableau de bord dans une section verticale à droite.
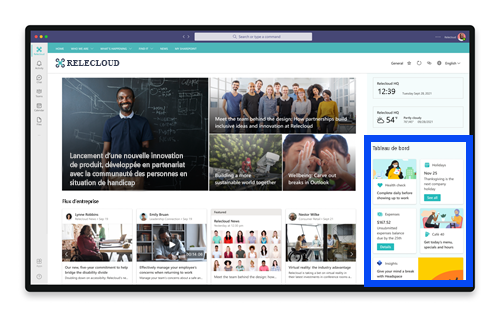
Une fois qu’un tableau de bord est créé et publié, vous pouvez utiliser le composant WebPart Tableau de bord pour l’afficher sur votre site Connections. Vous pouvez ajouter le composant WebPart à n’importe quelle section de votre page SharePoint.

Une fois ajouté, il est automatiquement rempli avec les cartes du tableau de bord existant sur votre site. Vous pouvez définir le nombre maximal de cartes que vous souhaitez afficher. Découvrez comment utiliser le volet Web Tableau de bord.
Cartes de tableau de bord disponibles
Pour obtenir la liste des cartes de tableau de bord disponibles, ainsi qu’une description de l’outil et des étapes de configuration, reportez-vous à l’article Cartes de tableau de bord disponibles dans Viva Connections.
Appliquer le ciblage d’audience aux cartes
Le ciblage d’audience peut être appliqué tout au long de l’expérience Viva Connections, y compris les cartes du tableau de bord. Le ciblage d’audience crée une expérience d’affichage personnalisée en filtrant le contenu le plus important sur des groupes spécifiques. Utilisez le ciblage d’audience pour :
- Créez des vues personnalisées pour des rôles et des régions distincts.
- Générez autant de vues différentes que nécessaires pour créer des expériences uniques.
- Vérifiez que l’audience prévue voit le contenu le plus important.
Définir les audiences cibles pour une carte
Si votre page n’est pas déjà en mode édition , sélectionnez Modifier en haut à droite de la page du tableau de bord.
Sélectionnez la carte que vous souhaitez cibler pour une ou plusieurs audiences, puis le crayon Modifier la carte dans la barre d’outils à gauche.
Dans le volet de propriétés à droite, sous Audiences à cibler, tapez ou recherchez les groupes d’audience que vous souhaitez cibler.
Remarque
Si vous avez sélectionné un groupe d’audience que vous avez récemment créé ou modifié, l’application du ciblage à ce groupe peut prendre un certain temps.
Lorsqu’un carte est correctement ciblé par le public, une icône de personnes s’affiche.

Afficher un aperçu de votre tableau de bord pour voir comment il s’affiche pour différents publics
Après avoir créé ou modifié des cartes sur le tableau de bord, veillez à afficher un aperçu de l’expérience pour chaque audience et sur les appareils de bureau et mobiles. Ce que vous voyez en mode aperçu se rapproche de la façon dont le tableau de bord s’affiche pour certains publics et certains appareils. Lorsque vous appliquez le ciblage d’audience aux cartes, vous pouvez afficher un aperçu de la façon dont différentes personnes affichent le tableau de bord en fonction de l’audience ou de l’appareil. En mode aperçu, assurez-vous que :
- Les espaces physiques ne sont pas présents entre les cartes qui peuvent apparaître lors de l’aperçu de différents publics et appareils. Si vous voyez des lacunes, réorganisez les cartes afin que chaque public et appareil dispose d’une expérience d’affichage de haute qualité.
- Les icônes, les graphiques et les images sont faciles à identifier et à comprendre.
- Les boutons et les liens sont actifs et vont vers leurs destinations prévues.
- Les étiquettes et le texte de description sont utiles, faciles à lire et pertinents pour l’audience prévue.
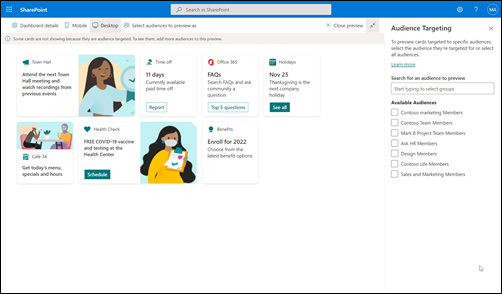
Pour afficher un aperçu de différentes audiences
En mode Édition, sélectionnez Aperçu en haut à droite.

Ouvrez la liste déroulante Sélectionner les audiences à afficher en tant que. (si aucune carte n’est ciblée sur l’audience, vous verrez une étiquette de ciblage d’audience désactivée).

Recherchez et sélectionnez un groupe. Une fois ajouté, le groupe est sélectionné par défaut. Vous pouvez sélectionner à nouveau le groupe dans la liste déroulante Sélectionner les audiences à afficher en tant que pour le désélectionner.

- Cartes destinées à un affichage de groupe spécifique.
- Lorsqu’une ou plusieurs audiences sont sélectionnées, les cartes auxquelles le ciblage d’audience n’est pas appliqué s’affichent également.
- Si aucune audience n’est ciblée, seules les cartes qui ne sont pas ciblées s’affichent . S’il n’existe aucune carte dont le ciblage d’audience est appliquée, aucune carte ne s’affiche.
- Si vous ne faites pas partie de l’une des audiences que vous avez sélectionnées, vous verrez uniquement les cartes qui ne sont pas ciblées. Si aucune des cartes n’est ciblée par le public, vous ne verrez aucune carte.
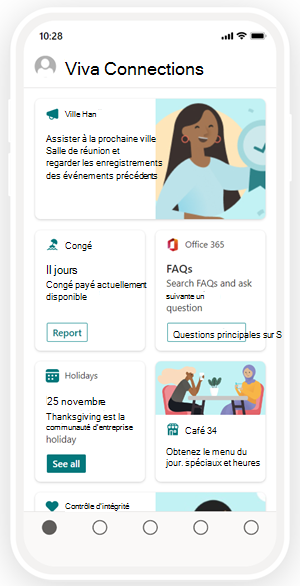
Exemples
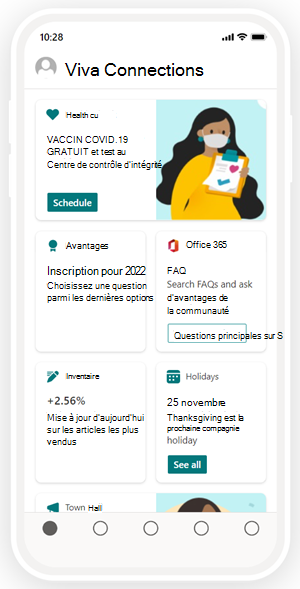
Dans l’exemple suivant, la préversion est définie pour les appareils mobiles et met en évidence les différentes vues qui peuvent être créées à partir d’un tableau de bord unique.
| Affichage 1 | Affichage 2 |
|---|---|

|

|
Fonctionnement des URL et de l’authentification unique
Pour certaines cartes, vous utiliserez des liens vers des URL. En fonction de l’emplacement du contenu, les liens vers des URL peuvent afficher du contenu dans Microsoft Teams ou ailleurs, et le comportement de l’authentification unique (SSO) peut différer. Obtenez plus d’informations sur le comportement des liens vers les URL et l’authentification unique en fonction de l’emplacement du contenu auquel vous créez un lien.
Remarque
Lorsque l’authentification unique n’est pas prise en charge, les utilisateurs sont invités à entrer leurs informations d’identification de connexion.
| Ouvre l’URL à... | Sur Teams mobile | Sur le bureau Teams |
|---|---|---|
| Application Teams | Les applications Teams (comme Shifts, Approbations ou Kudos) s’ouvrent dans Teams et l’utilisateur n’a pas besoin de s’authentifier à nouveau. | Les applications Teams (comme Shifts, Approbations ou Kudos) s’ouvrent dans Teams et l’utilisateur n’a pas besoin de s’authentifier à nouveau. |
| Formulaires | Forms ouvert dans Teams, l’utilisateur est invité à se connecter la première fois et l’utilisateur n’a pas besoin de s’authentifier à nouveau s’il reste connecté. | Forms ouvert dans Teams, l’utilisateur est invité à se connecter la première fois et l’utilisateur n’a pas besoin de s’authentifier à nouveau s’il reste connecté. |
| Viva Engage | Viva Engage s’ouvre dans Teams, l’utilisateur est invité à se connecter la première fois et l’utilisateur n’a pas besoin de s’authentifier à nouveau s’il reste connecté. | Ouvre une session de navigateur web et l’utilisateur peut avoir besoin de se réauthentifier en fonction des paramètres du navigateur et de l’ordinateur. |
| PowerApps | PowerApps s’ouvre dans Teams, l’utilisateur est invité à se connecter la première fois et l’utilisateur n’a pas besoin de s’authentifier à nouveau s’il reste connecté. | Ouvre une session de navigateur web et l’utilisateur peut avoir besoin de se réauthentifier en fonction des paramètres du navigateur et de l’ordinateur. |
| Portails Power | Les portails Power s’ouvrent dans Teams, l’utilisateur est invité à se connecter la première fois et l’utilisateur n’a pas besoin de s’authentifier à nouveau s’il reste connecté. | Ouvre une session de navigateur web et l’utilisateur peut avoir besoin de se réauthentifier en fonction des paramètres du navigateur et de l’ordinateur. |
| Stream | Stream s’ouvre dans Teams, l’utilisateur est invité à se connecter la première fois et l’utilisateur n’a pas besoin de s’authentifier à nouveau s’il reste connecté. | Ouvre une session de navigateur web et l’utilisateur peut avoir besoin de se réauthentifier en fonction des paramètres du navigateur et de l’ordinateur. |
| Liens externes | L’affichage web s’ouvre dans Teams et l’utilisateur peut avoir besoin de s’authentifier à nouveau (en fonction du site).) | Ouvre une session de navigateur web et l’utilisateur peut avoir besoin de se réauthentifier en fonction des paramètres du navigateur et de l’ordinateur. |
Plus de ressources
Guide pas à pas pour configurer Viva Connections
En savoir plus sur la planification d’un tableau de bord
Concevoir votre propre carte de tableau de bord avec le concepteur carte