En savoir plus sur les modèles et leur définition dans Azure Digital Twins
L’une des principales caractéristiques d’Azure Digital Twins est la possibilité de définir votre propre vocabulaire et à créer votre graphique de jumeau dans les termes définis par votre entreprise. Cette fonctionnalité est fournie via les modèles spécifiés par l’utilisateur. Vous pouvez considérer les modèles comme des noms dans une description de votre monde. Les modèles Azure Digital Twins sont représentés avec le langage DTDL (Digital Twins Definition Language) basé sur JSON-LD.
Un modèle est comparable à une classe dans un langage de programmation orienté objet, définissant une forme de données pour un concept particulier dans votre environnement de travail réel. Les modèles ont des noms (par exemple, Room ou TemperatureSensor) et contiennent des éléments tels que des propriétés, des composants et des relations décrivant ce que fait ce type d’entité dans votre environnement. Plus tard, vous utiliserez ces modèles pour créer des jumeaux numériques représentant des entités spécifiques répondant à une description de ce type.
Langage DTDL (Digital Twin Definition Language) pour les modèles
Les modèles pour Azure Digital Twins sont définis en utilisant le langage DTDL (Digital Twin Definition Language).
Vous pouvez afficher la description complète du langage DTDL v3 dans GitHub : Description du langage DTDL version 3. Cette page contient des informations de référence DTDL et des exemples pour vous aider à commencer à écrire vos propres modèles DTDL.
Le langage DTDL est basé sur JSON-LD et est indépendant du langage de programmation. DTDL n’est pas exclusif à Azure Digital Twins. Il est également utilisé pour représenter des données d’appareil dans d’autres services IoT tels que IoT Plug-and-Play.
Le reste de cet article résume la façon dont la langue est utilisée dans Azure Digital Twins.
Versions DTDL prises en charge
Azure Digital Twins prend en charge les versions 2 et 3 de DTDL (abrégées respectivement en v2 et v3 dans la documentation). V3 est le choix recommandé pour la modélisation dans Azure Digital Twins étant donné ses capacités étendues, notamment :
- Relaxation de la version DTMI
- Prise en charge des tableaux pour les propriétés
- Limites accrues pour l’héritage de modèle
-
Extensions de fonctionnalités
- Capacité à décorer des schémas d’interface personnalisés avec des types sémantiques (fournie avec l’extension QuantitativeTypes)
Lorsque ces fonctionnalités sont discutées dans la documentation, elles sont accompagnées d’une note indiquant qu’elles ne sont disponibles que dans DTDL v3. Pour obtenir la liste complète des différences entre DTDL v2 et v3, consultez Description du langage DTDL v3 : Changements par rapport à la version 2.
Azure Digital Twins prend également en charge l’utilisation d’un mélange de modèles v2 et v3 au sein de la même instance. Lorsque vous utilisez des modèles des deux versions ensemble, gardez à l’esprit les restrictions suivantes :
- Une interface v2 ne peut pas étendre une interface v3, ou avoir un composant avec une interface v3 comme schéma.
- À l’inverse, une interface v3 peut étendre une interface v2, et une interface v3 peut avoir un composant avec une interface v2 comme schéma.
- Les relations peuvent pointer dans l’une ou l’autre direction, d’une source de modèle v2 vers une cible de modèle v3 ou, inversement, d’une source de modèle v3 vers une cible de modèle v2.
Vous pouvez également migrer des modèles v2 existants vers v3. Pour obtenir des instructions sur la façon de procéder, consultez Convertir des modèles v2 en v3.
Remarque
Actuellement, Azure Digital Twins Explorer prend intégralement en charge les modèles DTDL v2, et prend en charge des fonctionnalités limitées pour les modèles DTDL v3.
Les modèles DTDL v3 peuvent être consultés dans le panneau Modèles, tandis que les jumeaux créés avec des modèles DTDL v3 peuvent être consultés et modifiés (y compris ceux avec des propriétés de tableau). Toutefois, les modèles DTDL v3 ne s’afficheront pas dans le panneau Model Graph, et ne peuvent pas être importés à l’aide d’Azure Digital Twins Explorer. Pour importer des modèles DTDL v3 dans votre instance, utilisez une autre interface de développement comme les API et les kits SDK ou Azure CLI.
Vue d’ensemble des modèles
Des modèles de type de jumeau peuvent être écrits dans n’importe quel éditeur de texte. Le langage DTDL suivant la syntaxe JSON, vous devez donc stocker les modèles avec l’extension .json. L’utilisation de l’extension JSON permet à de nombreux éditeurs de texte de programmation de fournir une vérification et une mise en évidence de syntaxe de base pour vos documents DTDL. Il existe également une extension DTDL disponible pour Visual Studio Code.
Les champs d’une interface de modèle sont les suivants :
| Champ | Description |
|---|---|
@id |
Identificateur de modèle de jumeau numérique (DTMI) pour le modèle, au format dtmi:<domain>:<unique-model-identifier>;<model-version-number>. Dans DTDL v3, le numéro de version peut être omis, ou structuré sous forme de numéro de version en deux parties (<major>.<minor>). |
@type |
Identifie le type des informations décrites. Pour une interface, le type est Interface. |
@context |
Définit le contexte pour le document JSON. Les modèles doivent utiliser dtmi:dtdl:context;2 pour DTDL v2, ou dtmi:dtdl:context;3 pour DTDL v3. Les modèles DTDL v3 peuvent également nommer des extensions de fonctionnalités supplémentaires dans ce champ. |
displayName |
[facultatif] Vous donne la possibilité de définir un nom convivial pour le modèle. Si vous n’utilisez pas ce champ, le modèle utilise sa valeur DTMI complète. |
contents |
Toutes les données d’interface restantes sont placées ici, sous la forme d’un tableau de définitions d’attributs. Chaque attribut doit fournir un @type (Property, Relationshipou Component) pour identifier le type d’informations d’interface qu’il décrit, puis un ensemble de propriétés qui définissent l’attribut réel. La section suivante décrit en détail les attributs du modèle. |
Voici un exemple de modèle DTDL de base. Ce modèle décrit une maison (Home), avec une propriété pour un ID. Le modèle Home définit également une relation avec un modèle Floor, qui peut être utilisé pour indiquer qu’un jumeau Home est connecté à certains jumeaux Floor.
{
"@id": "dtmi:com:adt:dtsample:home;1",
"@type": "Interface",
"@context": "dtmi:dtdl:context;3",
"displayName": "Home",
"contents": [
{
"@type": "Property",
"name": "id",
"schema": "string"
},
{
"@type": "Relationship",
"@id": "dtmi:com:adt:dtsample:home:rel_has_floors;1",
"name": "rel_has_floors",
"displayName": "Home has floors",
"target": "dtmi:com:adt:dtsample:floor;1"
}
]
}
Attributs du modèle
Les informations principales relatives à un modèle sont données par ses attributs, qui sont définis dans la section contents de l’interface du modèle.
Voici les attributs disponibles dans DTDL qui sont pris en charge dans Azure Digital Twins. Une interface de modèle DTDL utilisée pour Azure Digital Twins peut contenir de zéro à un grand nombre des champs suivants :
Propriété : certaines propriétés sont des champs de données représentant l’état d’une entité ; c’est par exemple le cas des propriétés dans de nombreux langages de programmation orientés objet. Les propriétés ont un stockage de sauvegarde et peuvent être lues à tout moment. Pour plus d’informations, consultez Propriétés ci-dessous.
Relation : les relations vous permettent de représenter la manière dont un jumeau numérique peut être impliqué avec d’autres jumeaux numériques. Les relations peuvent avoir différents sens sémantiques. Par exemple
contains(« floor contains room »),cools(« hvac cools room »),isBilledTo(« compressor is billed to user »), et ainsi de suite. Les relations permettent à la solution de fournir un graphique d’entités associées. Les relations peuvent également avoir leurs propres propriétés. Pour plus d’informations, consultez Relations ci-dessous.Composant : les composants vous permettent, le cas échéant, de créer votre interface de modèle en tant qu’assembly d’autres interfaces. Un exemple de composant est une interface frontCamera (et une autre interface de composant backCamera) utilisée pour la définition d’un modèle de téléphone. Commencez par définir une interface pour le composant frontCamera, comme s’il s’agissait de son propre modèle, puis la référencer lors de la définition de téléphone.
Utilisez un composant pour décrire un élément qui fait partie intégrante de votre solution mais n’a pas besoin d’identité séparée, et qu’il n’est pas nécessaire de créer, supprimer ou réorganiser de manière indépendante dans le graphique de jumeaux. Si vous souhaitez que les entités aient des existences indépendantes dans le graphe de jumeaux, représentez-les en tant que jumeaux numériques séparés de différents modèles connectés par des relations.
Conseil
Des composants peuvent également être utilisés pour une organisation, afin de regrouper des ensembles de propriétés connexes à l’intérieur d’une interface de modèle. Dans ce cas, vous pouvez considérer chaque composant comme un espace de noms, ou « dossier », à l’intérieur de l’interface.
Pour plus d’informations, consultez Composants ci-dessous.
La Description du langage DTDL v3 définit également les commandes et la télémétrie, mais aucune n’est utilisée dans Azure Digital Twins. Les commandes ne sont pas prises en charge, et la télémétrie, bien qu’elle soit autorisée dans les définitions de modèle, n’a pas de cas d’usage unique dans la modélisation Azure Digital Twins. Au lieu d’utiliser la télémétrie DTDL, vous devez utiliser les propriétés DTDL pour stocker les informations d’état du jumeau.
Remarque
Bien qu’il ne soit pas nécessaire de définir des champs de télémétrie dans vos modèles DTDL pour stocker les données d’appareil entrantes, Azure Digital Twins peut émettre des événements en tant que télémétrie à l’aide de l’API SendTelemetry. Cela déclenche un événement de message de télémétrie de jumeau numérique qui peut être reçu par un gestionnaire d’événements pour effectuer des actions sur d’autres jumeaux ou déclencher des services en aval.
Propriétés
Cette section décrit plus en détail les propriétés dans les modèles DTDL.
Pour obtenir des informations complètes sur les champs qui peuvent apparaître dans le cadre d’une propriété, consultez Propriété dans la description du langage DTDL v3.
Remarque
L'attribut DTDL writable des propriétés n’est actuellement pas pris en charge dans Azure Digital Twins. Il peut être ajouté au modèle, mais Azure Digital Twins ne l’applique pas. Pour plus d’informations, consultez les Notes DTDL spécifiques du service.
schéma
Conformément au langage DTDL, le schéma pour les attributs de propriété peut être un type primitif standard (integer, double, string et boolean) et d’autres types tels que dateTime et duration.
En plus des types primitifs, les champs de propriété peuvent avoir les types complexes suivants :
ObjectMapEnum-
Array, dans DTDL v3 uniquement. Le typeArraypour les propriétés n’est pas pris en charge dans DTDL v2.
Ils peuvent également être des types sémantiques, ce qui vous permet d’annoter des valeurs avec des unités. Dans DTDL v2, les types sémantiques sont pris en charge en mode natif ; dans DTDL v3, vous pouvez les inclure avec une extension de fonctionnalité.
Exemple de propriété de base
Voici un exemple simple d’une propriété sur un modèle DTDL. Cet exemple montre la propriété ID d’un modèle Home.
{
"@id": "dtmi:com:adt:dtsample:home;1",
"@type": "Interface",
"@context": "dtmi:dtdl:context;3",
"displayName": "Home",
"contents": [
{
"@type": "Property",
"name": "id",
"schema": "string"
},
{
"@type": "Relationship",
"@id": "dtmi:com:adt:dtsample:home:rel_has_floors;1",
"name": "rel_has_floors",
"displayName": "Home has floors",
"target": "dtmi:com:adt:dtsample:floor;1"
}
]
}
Exemple de type d’objet complexe
Les propriétés peuvent être d’un type complexe, notamment Object.
L’exemple suivant montre une autre version du modèle de démarrage, avec une propriété comme adresse.
address est un objet, avec ses propres champs pour la rue, la ville, l’état et le code postal.
{
"@id": "dtmi:com:adt:dtsample:home;1",
"@type": "Interface",
"@context": "dtmi:dtdl:context;3",
"displayName": "Home",
"extends": "dtmi:com:adt:dtsample:core;1",
"contents": [
{
"@type": "Property",
"name": "address",
"schema": {
"@type": "Object",
"fields": [
{
"name": "street",
"schema": "string"
},
{
"name": "city",
"schema": "string"
},
{
"name": "state",
"schema": "string"
},
{
"name": "zip",
"schema": "string"
}
]
}
},
{
"@type": "Relationship",
"@id": "dtmi:com:adt:dtsample:home:rel_has_floors;1",
"name": "rel_has_floors",
"displayName": "Home has floors",
"target": "dtmi:com:adt:dtsample:floor;1",
"properties": [
{
"@type": "Property",
"name": "lastOccupied",
"schema": "dateTime"
}
]
}
]
}
Exemple de type sémantique DTDL v2
Les types sémantiques permettent d’exprimer une valeur avec une unité. Les propriétés d’Azure Digital Twins peuvent utiliser tous les types sémantiques pris en charge par DTDL.
Dans DTDL v2, les types sémantiques sont pris en charge en mode natif. Pour plus d’informations sur les types sémantiques dans DTDL v2, consultez Types sémantiques dans la description du langage DTDL v2. Pour en savoir plus sur les types sémantiques dans DTDL v3, consultez l’extension de fonctionnalité QuantitativeTypes DTDL v3.
L’exemple suivant montre un modèle de capteur DTDL v2 avec des propriétés de type sémantique pour l’humidité et la température.
{
"@id": "dtmi:com:adt:dtsample:v2sensor;1",
"@type": "Interface",
"@context": "dtmi:dtdl:context;2",
"displayName": "Sensor (v2 model)",
"contents": [
{
"@type": ["Property", "Temperature"],
"name": "Temperature",
"schema": "double",
"unit": "degreeFahrenheit"
},
{
"@type": ["Property", "Humidity"],
"name": "Humidity",
"schema": "double",
"unit": "gramPerCubicMetre"
}
]
}
Important
"Property" doit être le premier élément du tableau @type, suivi du type sémantique. Autrement, le champ peut ne pas être visible dans Azure Digital Twins Explorer.
Relations
Cette section décrit plus en détail les relations dans les modèles DTDL.
Pour consulter la liste complète des champs qui peuvent apparaître dans le cadre d’une relation, consultez Relation dans la description du langage DTDL v3.
Remarque
Les attributs DTDL writable, minMultiplicity et maxMultiplicity pour les relations ne sont actuellement pas pris en charge dans Azure Digital Twins. Ils peuvent être ajoutés au modèle, mais Azure Digital Twins ne les applique pas. Pour plus d’informations, consultez les Notes DTDL spécifiques du service.
Exemple de relation de base
Voici un exemple de base d’une relation sur un modèle DTDL. Cet exemple montre une relation sur un modèle Home qui lui permet de se connecter à un modèle Floor.
{
"@id": "dtmi:com:adt:dtsample:home;1",
"@type": "Interface",
"@context": "dtmi:dtdl:context;3",
"displayName": "Home",
"contents": [
{
"@type": "Property",
"name": "id",
"schema": "string"
},
{
"@type": "Relationship",
"@id": "dtmi:com:adt:dtsample:home:rel_has_floors;1",
"name": "rel_has_floors",
"displayName": "Home has floors",
"target": "dtmi:com:adt:dtsample:floor;1"
}
]
}
Remarque
Pour les relations, le champ @id est facultatif. Si aucun @id n’est fourni, le processeur d’interface du jumeau numérique en affectera un.
Relations ciblées et non ciblées
Les relations peuvent être définies avec ou sans cible. Une cible spécifie les types de jumeaux que la relation peut atteindre. Par exemple, vous pouvez inclure une cible pour spécifier qu’un modèle Home ne peut avoir une relation rel_has_floors qu’avec des jumeaux qui sont des jumeaux Floor.
Parfois, vous pouvez être amené à définir une relation sans cible spécifique pour que la relation puisse se connecter à différents types de jumeaux.
Voici un exemple de relation sans cible sur un modèle DTDL. Dans cet exemple, la relation permet de définir les capteurs d’une pièce (Room). Cette relation peut se connecter à n’importe quel type.
{
"@id": "dtmi:com:adt:dtsample:room;1",
"@type": "Interface",
"@context": [
"dtmi:dtdl:context;3",
"dtmi:dtdl:extension:quantitativeTypes;1"
],
"displayName": "Room",
"extends": "dtmi:com:adt:dtsample:core;1",
"contents": [
{
"@type": ["Property", "Humidity"],
"name": "humidity",
"schema": "double",
"unit": "gramPerCubicMetre"
},
{
"@type": "Component",
"name": "thermostat",
"schema": "dtmi:com:adt:dtsample:thermostat;1"
},
{
"@type": "Relationship",
"@id": "dtmi:com:adt:dtsample:room:rel_has_sensors;1",
"name": "rel_has_sensors",
"displayName": "Room has sensors"
}
]
},
Propriétés des relations
DTDL permet également aux relations d’avoir leurs propres propriétés. Lorsque vous définissez une relation dans un modèle DTDL, la relation peut avoir son propre champ properties dans lequel vous pouvez définir des propriétés personnalisées pour décrire l’état propre à la relation.
L’exemple suivant montre une autre version du modèle Home. Ici, la relation rel_has_floors a une propriété qui représente quand l’étage (Floor) associé a été occupé pour la dernière fois.
{
"@id": "dtmi:com:adt:dtsample:home;1",
"@type": "Interface",
"@context": "dtmi:dtdl:context;3",
"displayName": "Home",
"extends": "dtmi:com:adt:dtsample:core;1",
"contents": [
{
"@type": "Property",
"name": "address",
"schema": {
"@type": "Object",
"fields": [
{
"name": "street",
"schema": "string"
},
{
"name": "city",
"schema": "string"
},
{
"name": "state",
"schema": "string"
},
{
"name": "zip",
"schema": "string"
}
]
}
},
{
"@type": "Relationship",
"@id": "dtmi:com:adt:dtsample:home:rel_has_floors;1",
"name": "rel_has_floors",
"displayName": "Home has floors",
"target": "dtmi:com:adt:dtsample:floor;1",
"properties": [
{
"@type": "Property",
"name": "lastOccupied",
"schema": "dateTime"
}
]
}
]
}
Composants
Cette section décrit plus en détail les composants dans les modèles DTDL.
Pour consulter la liste complète des champs qui peuvent apparaître dans le cadre d’un composant, consultez Composant dans la description du langage DTDL v3.
Exemple de composant de base
Voici un exemple de base d’un composant sur un modèle DTDL. Cet exemple montre un modèle Room qui utilise un modèle de thermostat comme composant.
[
{
"@id": "dtmi:com:adt:dtsample:room;1",
"@type": "Interface",
"@context": [
"dtmi:dtdl:context;3",
"dtmi:dtdl:extension:quantitativeTypes;1"
],
"displayName": "Room",
"extends": "dtmi:com:adt:dtsample:core;1",
"contents": [
{
"@type": ["Property", "Humidity"],
"name": "humidity",
"schema": "double",
"unit": "gramPerCubicMetre"
},
{
"@type": "Component",
"name": "thermostat",
"schema": "dtmi:com:adt:dtsample:thermostat;1"
},
{
"@type": "Relationship",
"@id": "dtmi:com:adt:dtsample:room:rel_has_sensors;1",
"name": "rel_has_sensors",
"displayName": "Room has sensors"
}
]
},
{
"@context": [
"dtmi:dtdl:context;3",
"dtmi:dtdl:extension:quantitativeTypes;1"
],
"@id": "dtmi:com:adt:dtsample:thermostat;1",
"@type": "Interface",
"displayName": "thermostat",
"contents": [
{
"@type": ["Property", "Temperature"],
"name": "temperature",
"schema": "double",
"unit": "degreeFahrenheit"
}
]
}
]
Si d’autres modèles de cette solution doivent également contenir un thermostat, ils peuvent faire référence au même modèle de thermostat comme composant dans leurs propres définitions, tout comme le fait Room.
Important
L’interface de composant (thermostat dans l’exemple ci-dessus) doit être définie dans le même tableau que les interfaces qui l’utilisent (Room dans l’exemple ci-dessus) pour que la référence de composant soit trouvée.
Héritage de modèle
Il est parfois nécessaire de spécialiser un modèle. Par exemple, il peut être utile de disposer d’un modèle générique, Room, et de variantes spécialisées, ConferenceRoom et Gym. Pour exprimer la spécialisation, DTDL prend en charge l’héritage. Les interfaces peuvent hériter d’une ou de plusieurs interfaces. Pour ce faire, vous pouvez ajouter un champ extends au modèle.
La section extends est un nom d’interface ou un tableau de noms d’interface (permettant à l’interface d’extension d’hériter de plusieurs modèles parents). Un même parent peut servir de modèle de base à plusieurs interfaces d’extension.
Remarque
Dans DTDL v2, chaque extends peut avoir au maximum deux interfaces répertoriées. Dans DTDL v3, il n’existe aucune limite quant au nombre de valeurs immédiates pour un extends.
Dans DTDL v2 et v3, la limite de profondeur totale d’une hiérarchie extends est 10.
L’exemple suivant revisite le modèle Home de l’exemple de DTDL précédent comme sous-type d’un modèle « core » plus grand. Une fois le modèle parent (« Core ») défini, il est utilisé pour élaborer le modèle enfant (« Home ») avec extends.
{
"@id": "dtmi:com:adt:dtsample:core;1",
"@type": "Interface",
"@context": "dtmi:dtdl:context;3",
"displayName": "Core",
"contents": [
{
"@type": "Property",
"name": "id",
"schema": "string"
},
{
"@type": "Property",
"name": "name",
"schema": "string"
}
]
}
{
"@id": "dtmi:com:adt:dtsample:home;1",
"@type": "Interface",
"@context": "dtmi:dtdl:context;3",
"displayName": "Home",
"extends": "dtmi:com:adt:dtsample:core;1",
"contents": [
{
Dans ce cas, Core fournit un ID et un nom à Home. D’autres modèles peuvent également étendre le modèle Core pour bénéficier de ces propriétés. Voici un modèle Room qui étend la même interface parente :
{
"@id": "dtmi:com:adt:dtsample:room;1",
"@type": "Interface",
"@context": [
"dtmi:dtdl:context;3",
"dtmi:dtdl:extension:quantitativeTypes;1"
],
"displayName": "Room",
"extends": "dtmi:com:adt:dtsample:core;1",
Une fois l’héritage appliqué, l’interface d’extension expose toutes les propriétés de la chaîne d’héritage entière.
L’interface d’extension ne peut pas modifier les définitions des interfaces parentes, mais simplement y faire des ajouts. Elle ne peut pas non plus redéfinir une fonctionnalité déjà définie dans ses interfaces parentes (même si les fonctionnalités sont définies pour être identiques). Par exemple, si une interface parente définit une propriété doublemass, l’interface d’extension ne peut pas contenir une déclaration de mass, même s’il s’agit également d’un double.
Extensions de fonctionnalités DTDL v3
DTDL v3 active les extensions de langage qui définissent des classes de métamodèle supplémentaires, que vous pouvez utiliser pour écrire des modèles plus riches. Cette section décrit les classes d’extension de fonctionnalités que vous pouvez utiliser pour ajouter des fonctionnalités non principales à vos modèles DTDL v3.
Chaque extension de fonctionnalité est identifiée par son spécificateur de contexte, qui est une valeur DTMI (Digital Twin Model Identifier) unique. Pour activer une extension de fonctionnalité dans un modèle, ajoutez le spécificateur de contexte de l’extension au champ @context du modèle (en plus du spécificateur de contexte DTDL général dtmi:dtdl:context;3). Vous pouvez ajouter plusieurs extensions de fonctionnalités au même modèle.
Voici un exemple de ce à quoi ce champ @context peut ressembler avec des extensions de fonctionnalités. L’extrait suivant provient d’un modèle qui utilise à la fois l’extension QuantitativeTypes et l’extension Annotation.
"@context": [
"dtmi:dtdl:context;3",
"dtmi:dtdl:extension:quantitativeTypes;1",
"dtmi:dtdl:extension:annotation;1"
]
Une fois que vous avez ajouté une extension de fonctionnalité à un modèle, vous avez accès aux types complémentaires de cette extension au sein du modèle. Vous pouvez ajouter des types complémentaire au champ @type d’un élément DTDL pour fournir des fonctionnalités supplémentaires à l’élément. Le type complémentaire peut ajouter des propriétés supplémentaires à l’élément.
Par exemple, voici un extrait d’un modèle qui utilise l’extension Annotation. Cette extension a un type complémentaire nommé ValueAnnotation, qui est ajouté dans l’exemple ci-dessous à un élément de propriété. L’ajout de ce type complémentaire à l’élément de propriété permet à l’élément d’avoir un champ supplémentaire annotates, qui est utilisé pour indiquer une autre propriété annotée par cet élément.
{
"@type": [ "Property", "ValueAnnotation" ],
"name": "currentTempAccuracy",
"annotates": "currentTemp",
"schema": "double"
},
Le reste de cette section explique plus en détail l’extension Annotation et d’autres extensions de fonctionnalités DTDL v3.
Extension Annotation
L’extension Annotation sert à ajouter des métadonnées personnalisées à un élément de propriété dans un modèle DTDL v3. Son spécificateur de contexte est dtmi:dtdl:extension:annotation;1.
Cette extension inclut le type complémentaire ValueAnnotation, qui peut être ajouté à un élément de propriété DTDL. Le type ValueAnnotation ajoute un champ à l’élément, annotates, ce qui vous permet de nommer une autre propriété annotée par l’élément actuel.
Pour plus d’informations et pour obtenir des exemples de cette extension, consultez Extension Annotation dans la description du langage DTDL v3.
Extension Historization
L’extension Historization sert à désigner une propriété dans un modèle DTDL v3 comme quelque chose qui doit être historisé (ce qui signifie que la séquence historique de ses valeurs doit être enregistrée, ainsi que les moments où les valeurs changent). Son spécificateur de contexte est dtmi:dtdl:extension:historization;1.
Cette extension inclut le type complémentaire Historized, qui peut être ajouté en tant que co-type à un élément de propriété DTDL pour indiquer que le service doit conserver les valeurs historiques de l’élément et les rendre disponibles pour l’interrogation et l’analytique. Le type complémentaire Historized n’ajoute aucun champ à l’élément.
Pour plus d’informations et pour obtenir des exemples de cette extension, consultez Extension Historization dans la description du langage DTDL v3.
Extension Overriding
L’extension overriding sert à remplacer une propriété dans un modèle DTDL V3 par une valeur d’instance. Elle est utilisée conjointement avec l’extension d’annotation, et son spécificateur de contexte est dtmi:dtdl:extension:overriding;1.
Cette extension inclut le type complémentaire Override, qui peut être ajouté à une propriété DTDL qui est également co-typée avec ValueAnnotation (à partir de l’extension d’annotation). Le type Override ajoute un champ à l’élément, overrides, ce qui vous permet de nommer un champ sur l’élément annoté à remplacer par la valeur de l’élément actuel.
Pour plus d’informations et pour obtenir des exemples de cette extension, consultez Extension Overriding dans la description du langage DTDL v3.
Extension QuantitativeTypes
L’extension QuantitativeTypes sert à activer des types sémantiques, des types d’unités et des unités dans un modèle DTDL v3. Son spécificateur de contexte est dtmi:dtdl:extension:quantitativeTypes;1.
Cette extension permet d’utiliser de nombreux types sémantiques comme types complémentaires, qui peuvent être ajoutés à un CommandRequest, un champ, une MapValue ou une propriété dans DTDL v3. Les types sémantiques ajoutent un champ à l’élément, unit, qui accepte une unité valide qui correspond au type sémantique.
Pour plus d’informations sur l’extension, notamment des exemples et une liste complète des types sémantiques et unités pris en charge, consultez Extension QuantitativeTypes dans la description du langage DTDL v3.
Notes DTDL spécifiques du service
Les services qui utilisent le langage DTDL n’implémentent pas tous exactement les mêmes fonctionnalités de ce langage. Azure Digital Twins ne prend actuellement pas en charge certaines fonctionnalités DTDL, notamment :
- Les commandes SQL
- L’attribut
writabledans les propriétés ou les relations. Bien que cet attribut puisse être défini en fonction des spécifications DTDL, la valeur n’est pas utilisée par Azure Digital Twins. Au lieu de cela, ces attributs sont toujours traités comme accessibles en écriture par les clients externes qui ont des autorisations d’écriture générales sur le service Azure Digital Twins. - Les propriétés
minMultiplicityetmaxMultiplicitydans les relations. Même si ces attributs peuvent être définis selon les spécifications DTDL, les valeurs ne sont pas appliquées par Azure Digital Twins.
Pour qu’un modèle DTDL soit compatible avec Azure Digital Twins, il doit aussi répondre à ces exigences :
- Tous les éléments DTDL de niveau supérieur dans un modèle doivent être de type
Interface. Cela est dû au fait que les API de modèle Azure Digital Twins peuvent recevoir des objets JSON représentant une interface ou un tableau d’interfaces. Par conséquent, aucun autre type d’élément DTDL n’est autorisé au niveau supérieur. - Le langage DTDL pour Azure Digital Twins ne doit pas définir de commandes.
- Azure Digital Twins n’autorise qu’un seul niveau d’imbrication de composants, ce qui signifie qu’une interface qui est utilisée comme composant ne peut pas inclure de composants elle-même.
- Les interfaces ne peuvent pas être définies comme incluses dans d’autres interfaces DTDL. Elles doivent être définies en tant qu’entités de niveau supérieur distinctes avec leurs propres ID. Ensuite, si une autre interface souhaite inclure cette interface en tant que composant ou par héritage, elle peut référencer son ID.
Outils de modélisation et meilleures pratiques
Cette section décrit des considérations et recommandations supplémentaires pour la modélisation.
Utiliser les ontologies standard du secteur existantes
Une ontologie est un ensemble de modèles qui décrit de manière exhaustive un domaine donné, comme la fabrication, la construction de structures, les systèmes IoT, les villes intelligentes, les réseaux d’énergie, le contenu web, etc.
Si votre solution cible un certain secteur d’activité qui utilise une sorte de standard de modélisation, commencez avec un ensemble préexistant de modèles conçus pour votre secteur au lieu de concevoir vos modèles à partir de zéro. Microsoft, en partenariat avec des experts de domaine, a créé des ontologies de modèle DTDL basées sur les standard du secteur afin de limiter la réinvention, et d’encourager la cohérence et la simplicité des solutions sectorielles. Pour en savoir plus sur ces ontologies, y compris leur utilisation et les ontologies disponibles dès maintenant, dans Qu’est-ce qu’une ontologie ?.
Prendre en compte les implications des requêtes
Lors de la conception de modèles pour refléter les entités dans votre environnement, il peut s’avérer utile d’examiner les implications des requêtes dans votre conception. Vous avez peut-être envie de concevoir des propriétés de manière à éviter les grands jeux de résultats provenant de la traversée de graphe. Vous pouvez également modéliser les relations qui doivent être traitées dans une seule requête en tant que relations à un seul niveau.
Valider les modèles
Après la création d’un modèle, il est recommandé de valider les modèles hors connexion avant de les charger sur une instance Azure Digital Twins.
Pour vous aider à valider vos modèles, une bibliothèque d'analyse DTDL côté client .NET est fournie sur NuGet : DTDLParser. Vous pouvez utiliser la bibliothèque d’analyse directement dans votre code C#. Vous pouvez également consulter un exemple d’utilisation de l’analyseur dans DTDLParserResolveSample dans GitHub.
Charger et supprimer des modèles en bloc
Une fois que vous avez fini de créer, d’étendre ou de sélectionner vos modèles, vous devez les charger vers votre instance d’Azure Digital Twins pour les rendre accessibles dans votre solution.
Vous pouvez charger de nombreux modèles dans un appel d’API unique à l’aide de l’API Importer des travaux. L’API peut accepter simultanément jusqu’à la limite Azure Digital Twins du nombre de modèles dans une instance, et elle réorganise automatiquement les modèles si nécessaire afin de résoudre les dépendances entre eux. Pour obtenir des instructions détaillées et des exemples qui utilisent cette API, consultez les instructions d’importation en bloc pour les modèles.
Une alternative à l’API Importer des travaux est l’exemple de chargeur de modèle, qui utilise les API de modèle individuelles pour charger plusieurs fichiers de modèle à la fois. L’exemple implémente également la réorganisation automatique pour résoudre les dépendances de modèle. Il fonctionne actuellement uniquement avec la version 2 de DTDL.
Si vous devez supprimer tous les modèles d’une instance Azure Digital Twins à la fois, vous pouvez utiliser l’exemple de suppression de modèle. Il s’agit d’un projet qui contient une logique récursive permettant de gérer les dépendances de modèles lors du processus de suppression. Il fonctionne actuellement uniquement avec la version 2 de DTDL.
Ou, si vous souhaitez effacer les données d’une instance en supprimant tous les modèles en plus de tous les jumeaux et relations, vous pouvez utiliser l’API Supprimer les travaux.
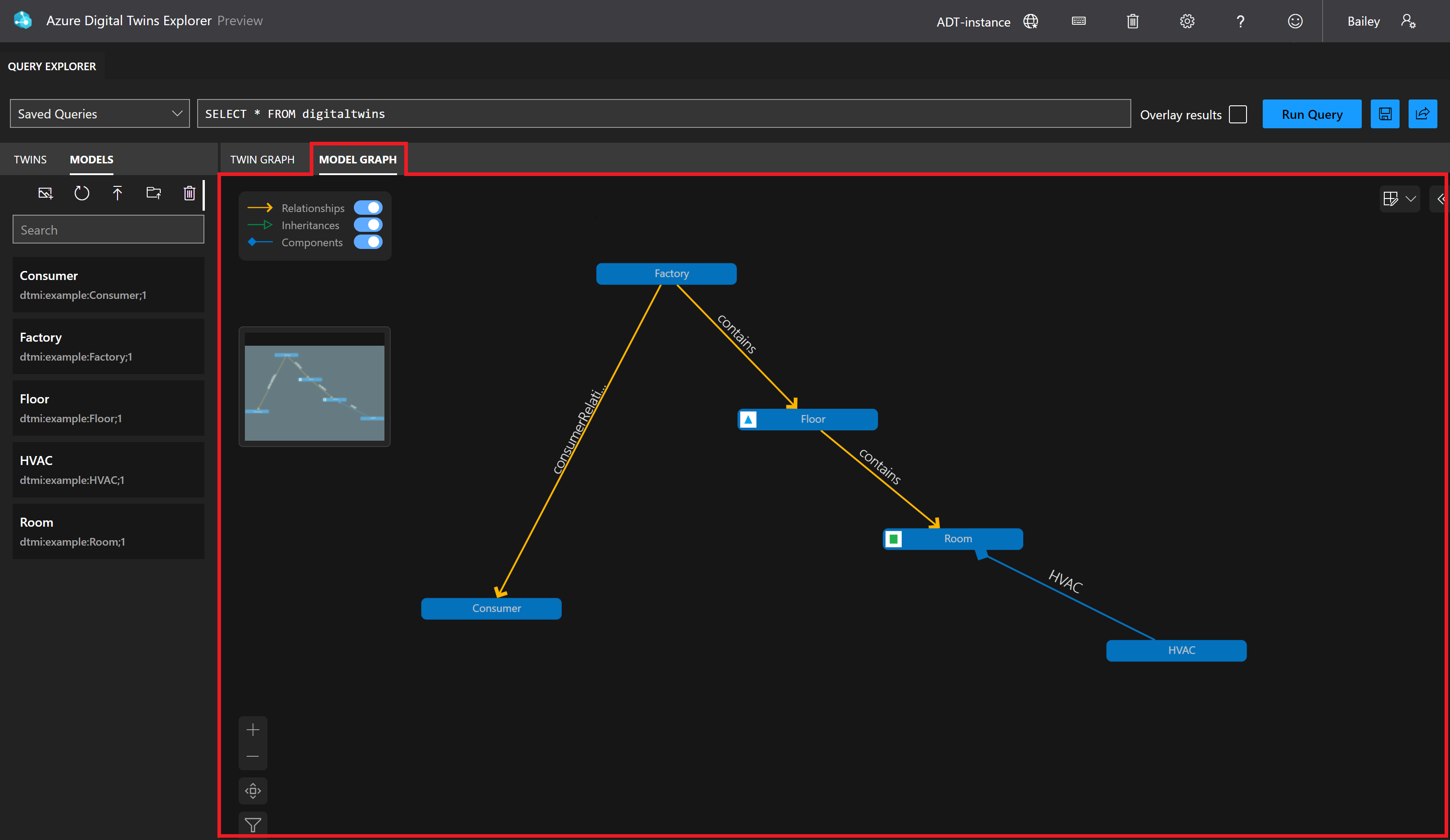
Visualiser les modèles
Une fois que vous avez chargé des modèles dans votre instance Azure Digital Twins, vous pouvez utiliser Azure Digital Twins Explorer pour les afficher. L’Explorateur contient une liste de tous les modèles de l’instance, ainsi qu’un graphe des modèles qui illustre la façon dont ils se rapportent les uns aux autres (notamment leurs relations d’héritage et de modèle).
Remarque
Actuellement, Azure Digital Twins Explorer prend intégralement en charge les modèles DTDL v2, et prend en charge des fonctionnalités limitées pour les modèles DTDL v3.
Les modèles DTDL v3 peuvent être consultés dans le panneau Modèles, tandis que les jumeaux créés avec des modèles DTDL v3 peuvent être consultés et modifiés (y compris ceux avec des propriétés de tableau). Toutefois, les modèles DTDL v3 ne s’afficheront pas dans le panneau Model Graph, et ne peuvent pas être importés à l’aide d’Azure Digital Twins Explorer. Pour importer des modèles DTDL v3 dans votre instance, utilisez une autre interface de développement comme les API et les kits SDK ou Azure CLI.
Voici un exemple de ce à quoi un graphique de modèles peut ressembler :
Pour plus d’informations sur l’expérience de modèle dans Azure Digital Twins Explorer, consultez Explorer les modèles et le graphe des modèles.
Étapes suivantes
Découvrez plus en détail la création de modèles basés sur des ontologies conformes aux standards du secteur : Qu’est-ce qu’une ontologie ?
Explorez plus en détail la gestion des modèles à l’aide des opérations d’API : Gérer les modèles DTDL
Découvrez comment les modèles permettent de créer des jumeaux numériques : Jumeaux numériques et graphe de jumeaux